Unity UGUI(二)核心组件
Unity Canvas相关知识学习
文章目录
- Unity Canvas相关知识学习
- 1. Canvas:
- 1.1 Render Mode
- 1.2 多个Canvas的显示顺序
- 2.Canvas Scaler:屏幕分辨率自适应
- 2.1 UI Scale Mode
- 3. EventSystem
- 4. Standalone Input Module
- 5. Graphic Raycaster:图形射线投射器
1. Canvas:
UI元素的容器,合批最小单位,2D模式,3D模式。
1.1 Render Mode
UI 在屏幕上或作为 3D 空间对象进行渲染的方式。
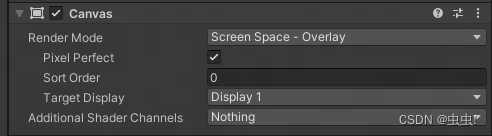
1)Screen Space - Overlay:在此模式下,画布会进行缩放来适应屏幕,然后直接渲染而不参考场景或摄像机(即使场景中根本没有摄像机,也会渲染 UI)。如果更改屏幕的大小或分辨率,则 UI 将自动重新缩放进行适应。UI 将绘制在所有其他图形(例如摄像机视图)上。

- Canvas总是在绘制完其它物体后,最后进行绘制,所以Canvas会覆盖在所有物体之上。
- Canvas的大小和位置无法通过手动设置, 大小只能和屏幕大小一致, 位置总是处于屏幕正中间。
- 根据CanvasScaler组件的设置, 最终确定Canvas的大小,如果没有CanvasScaler,此时Canvas的一个像素等于一个Units。
- 此模式的Canvas节点下的3D物体不会显示。
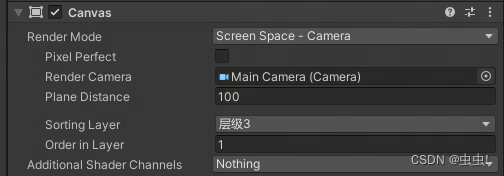
2)Screen Space - Camera:在此模式下,UI画布会固定在渲染相机前方。通过调整 Plane Distance 来改变画布与相机的距离。此时画布始终会重新缩放来准确适应摄像机视锥体。如果更改屏幕的大小或分辨率或更改摄像机视锥体,则 UI 将自动重新缩放进行适应。场景中比 UI 平面更靠近摄像机的所有 3D 对象都将在 UI 前面渲染,而平面后的对象将被遮挡。

3)World Space:此模式将 UI 视为场景中的平面对象进行渲染。但是,与 Screen Space - Camera 模式不同,该平面不需要面对摄像机,可以任意定向。画布的大小可以使用矩形变换来设置,但画布在屏幕上的大小将取决于摄像机的视角和距离。其他场景对象可以位于画布后面、穿透画布或位于画布前面。
1.2 多个Canvas的显示顺序
- 渲染模式为 Screen Space - Overlay 的始终在最前面。
- SortingLayer越大的显示越靠前。
- SortingLayer相同,SortOrder越大的显示越靠前。
- SortingLayer和SortOrder都相同,Z坐标越小的(距离相机越近)的越靠前。
- Z坐标,SortingLayer和SortOrder都相同,受在Hierarchy窗口中的层级关系影响,层级越靠下显示越靠前。
2.Canvas Scaler:屏幕分辨率自适应
用于控制 Canvas 画布中 UI 元素的整体缩放和像素密度。此缩放会影响画布下的所有内容。
2.1 UI Scale Mode
确定画布中的 UI 元素的缩放方式。
1) Screen Space 模式下

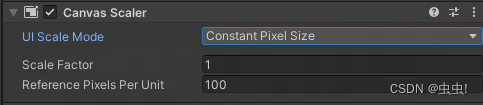
Constant Pixel Size:无论屏幕大小如何,UI 元素都保持相同像素大小。
Scale Factor:按此系数缩放画布中的所有 UI 元素。
Reference Pixels Per Unit:canvas中每一个单位对应的像素数,通常100像素对应Unity中的一个单位。

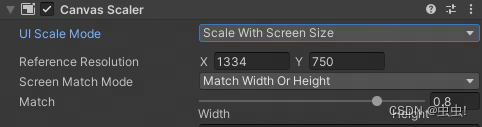
Scale With Screen Size:根据某个缩放因子,等比缩放画布,Canvas下的UI元素也会受到影响。
Reference Resolution:UI 布局的设计分辨率。如果屏幕分辨率(实际设备分辨率)较大,则 UI 会放大,如果较小,则 UI 会缩小。
Screen Match Mode:屏幕适配模式
- Match Width or Height:以宽度、高度或二者的线性插值作为参考来缩放画布区域。
- Expand:扩展模式,选择宽高比中较小的缩放因子进行缩放。可以显示全部UI,画布中多出来的空白像素用固定颜色填充。
- Shrink:裁剪模式,选择宽高比中较大的缩放因子进行缩放。会有一部分UI被裁剪。
Match:以宽度比、高度比或二者的线性插值作为参考进行缩放。
Reference Pixels Per Unit:每单位像素数。
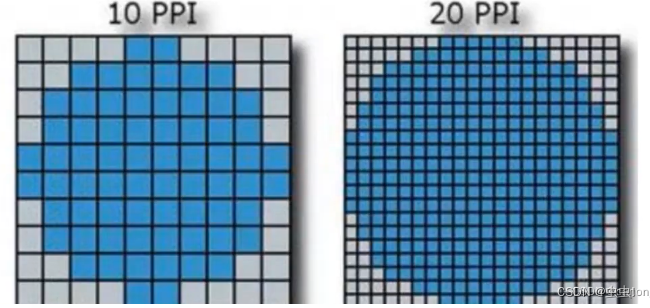
Constant Physical Size:无论屏幕大小和分辨率如何,UI 元素都保持相同的物理大小。
用于解决不同设备上(DPI不同)同一个UI大小不同的问题。

Physical Unit: 用于指定位置和大小的物理单位。

Fallback Screen DPI:在屏幕 DPI 未知时采用的 DPI。
Default Sprite DPI:用于精灵的每英寸像素,使其“Pixels Per Unit”设置与“Reference Pixels Per Unit”设置匹配。
Reference Pixels Per Unit:如果精灵具有此“Pixels Per Unit”设置,则其 DPI 将与“Default Sprite DPI”设置匹配。
2) World Space 模式下
Dynamic Pixels Per Unit: 用于 UI 中动态创建的位图(如文本)的每单位像素量。
Reference Pixels Per Unit: 每单位像素数。
3. EventSystem
- 负责Tick整个事件系统。
- 负责管理所有的输入事件,并将其分派给正确的GameObject。
- 一个场景中只能有一个EventSystem组件,创建UI时如果没有EventSystem则自动创建一个。
在 Editor 中 EventSystem 对象的 Inspector 窗口可以查看:当前选中对象(Selected),以及鼠标左右键的输入信息(Pointer -1 和 Pointer -2)等信息。
4. Standalone Input Module
- 继承 BaseInputModule。
- 由EventSystem 管理和驱动 。
- 处理不同类型的输入(例如鼠标、触摸屏等)并生成对应的事件 。
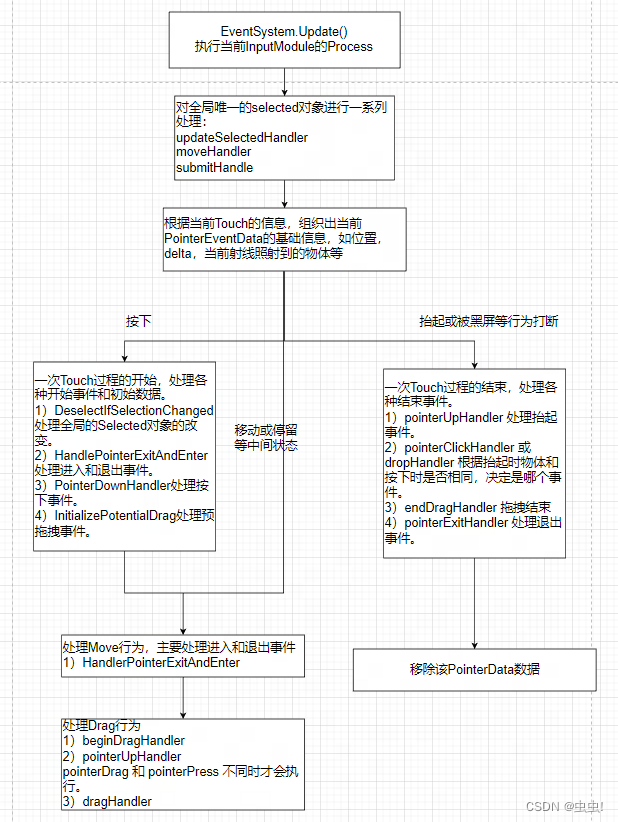
InputModule 主要在 Process() 函数中处理用户输入事件。
以 touch 为例:Process主要的工作就是维护 PointerEventData 的数据(点击位置,当前位置,点击时间、上一帧的 delta值等),同时根据 PointerEventData 发出事件(Click、Drag)。

5. Graphic Raycaster:图形射线投射器
- 如果UI需要接受点击事件,需要在UI所在的 Canvas 上添加 GraphicRaycaster 组件。
- 所有可交互UI元素都继承自 UIBehaviour 并勾选 Raycast Target,才能够接收和处理相应类型的输入事件。
- 检测时获取当前射线击中的所有物体,统一进行排序,选择排序后的第一个对象作为射线检测的结果。
- 依赖 RectTranform 的矩形框来进行射线检测, 不需要摄像机。
- 根据Canvas的层级和UI的深度depth进行排序。
// EventSystem.cs
public void RaycastAll(PointerEventData eventData, List<RaycastResult> raycastResults)// s_RaycastComparer 排序方法
private static int RaycastComparer(RaycastResult lhs, RaycastResult rhs)// GraphicRaycaster.cs
public override void Raycast(PointerEventData eventData, List<RaycastResult> resultAppendList)
UGUI事件系统原理:
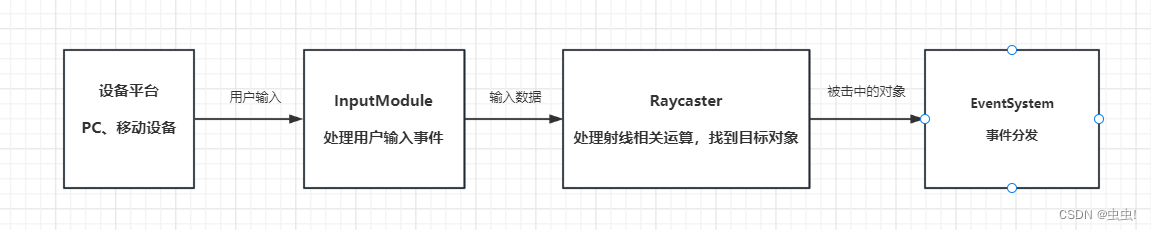
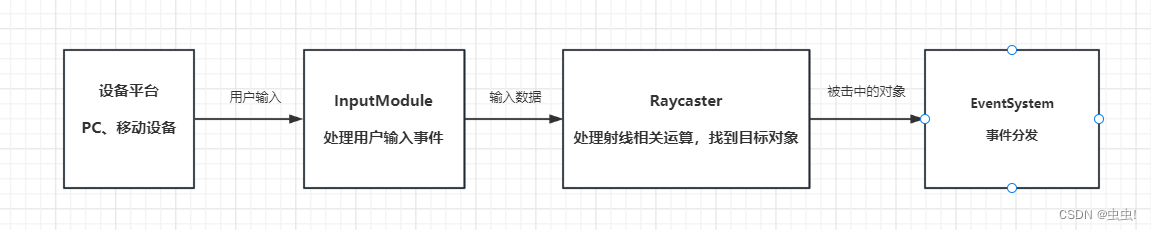
流程:事件输入–>射线投射–>事件分发

InputModule 获取用户的操作数据,Raycaster 则找到目标对象并通知 EventSystem,最后由EventSystem 发送事件让目标对象进行响应,处理对应的事件。
Unity提供了一系列事件处理接口,它们继承自 IEventSystemHandler 。每次分发事件时查询目标对象上实现了
IEventSystemHandler 接口的所有组件, 然后向这些组件进行消息分发。
UGUI支持的事件:https://docs.unity.cn/cn/current/Manual/SupportedEvents.html
核心源码:ExecuteEvents.cs
相关文章:

Unity UGUI(二)核心组件
Unity Canvas相关知识学习 文章目录 Unity Canvas相关知识学习1. Canvas:1.1 Render Mode1.2 多个Canvas的显示顺序 2.Canvas Scaler:屏幕分辨率自适应2.1 UI Scale Mode 3. EventSystem4. Standalone Input Module5. Graphic Raycaster:图形…...
)
代码随想录二刷第二天(Python)
27. 移除元素 题目链接:https://leetcode.cn/problems/remove-element/ 题目描述:给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必…...

Mybatis学习笔记1 Mybatis入门
差不多根据mybatis中文文档:创建第一个mybatismaven项目,将它跑起来 入门_MyBatis中文网 新建库 建表 创建项目 重启之后 配置下Maven与encoding 成习惯了 新建模块 注意:这个GroupId和ArtifactId version是之后,你用Maven install时候后存放的包路径和包名 目录结构:虽然换…...

Spark 管理和更新Hadoop token 流程
Hadoop Token 管理 AM 通过 kerberos authenticationAM 获取 Yarn 和 HDFS TokenAM send tokens to containersContainers load tokens Enable debug message log4j.logger.org.apache.hadoop.securityDEBUG AM Generate tokens Logs: 23/09/07 22:38:50,375 INFO [main]…...

Android文件关联
用户需求:Android在系统文件夹找到一个文件想发送自己开发的app进行处理该怎么办? 这时候可以采用两个Activity,一个Activity用作Launcher,一个用于处理发送的文件;具体Activity intent-filter该怎么写了?可以参考下面的代码: <intent-filter><action androi…...

java操作adb查看apk安装包包名【搬代码】
Testpublic static void findadb() throws InterruptedException {String apkip"E:\\需求\\2023\\gql_1.0.1.apk";String findname1"cmd /c cd E:\\appium\\android-sdk\\build-tools\\27.0.2";//没有进到这里String s1 Cmd.exeCmd(findname1);System.out…...

【JAVA】Object类与抽象类
作者主页:paper jie_的博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《JAVASE语法系列》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和…...

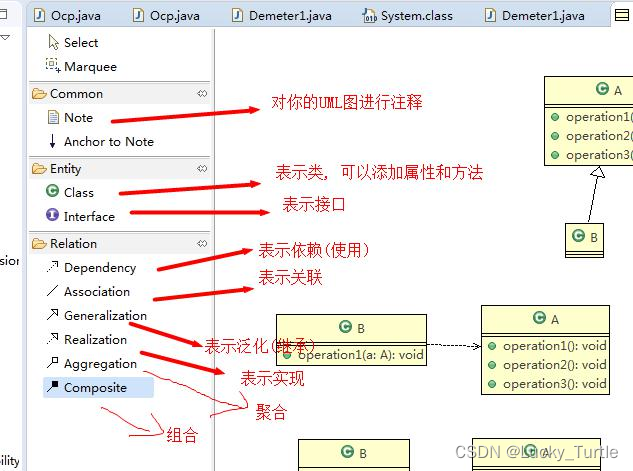
【设计模式】二、UML 类图概述
文章目录 常见含义含义依赖关系(Dependence)泛化关系(Generalization)实现关系(Implementation)关联关系(Association)聚合关系(Aggregation)组合关系&#x…...

百望云亮相服贸会 重磅发布业财税融Copilot
小望小望,我要一杯拿铁! 好的,已下单成功,请问要开具发票嘛? 在获得确认的指令后, 百小望AI智能助手 按用户要求成功开具了一张电子发票! 这是2023年服贸会国家会议中心成果发布现场&#x…...
带配置项注释)
vue 项目代码混淆配置(自定义插件适用)带配置项注释
文章目录 vue 项目代码混淆配置(自定义插件适用)带配置项注释一、概要二、混淆步骤1. 引入混淆插件2. 添加混淆配置3. 执行代码混淆 vue 项目代码混淆配置(自定义插件适用)带配置项注释 一、概要 本文章适用 vue-cli3/webpack4 …...

手写Spring:第7章-实现应用上下文
文章目录 一、目标:实现应用上下文二、设计:实现应用上下文三、实现:实现应用上下文3.1 工程结构3.2 Spring应用上下文和Bean对象扩展类图3.3 对象工厂和对象扩展接口3.3.1 对象工厂扩展接口3.3.2 对象扩展接口 3.4 定义应用上下文3.4.1 定义…...

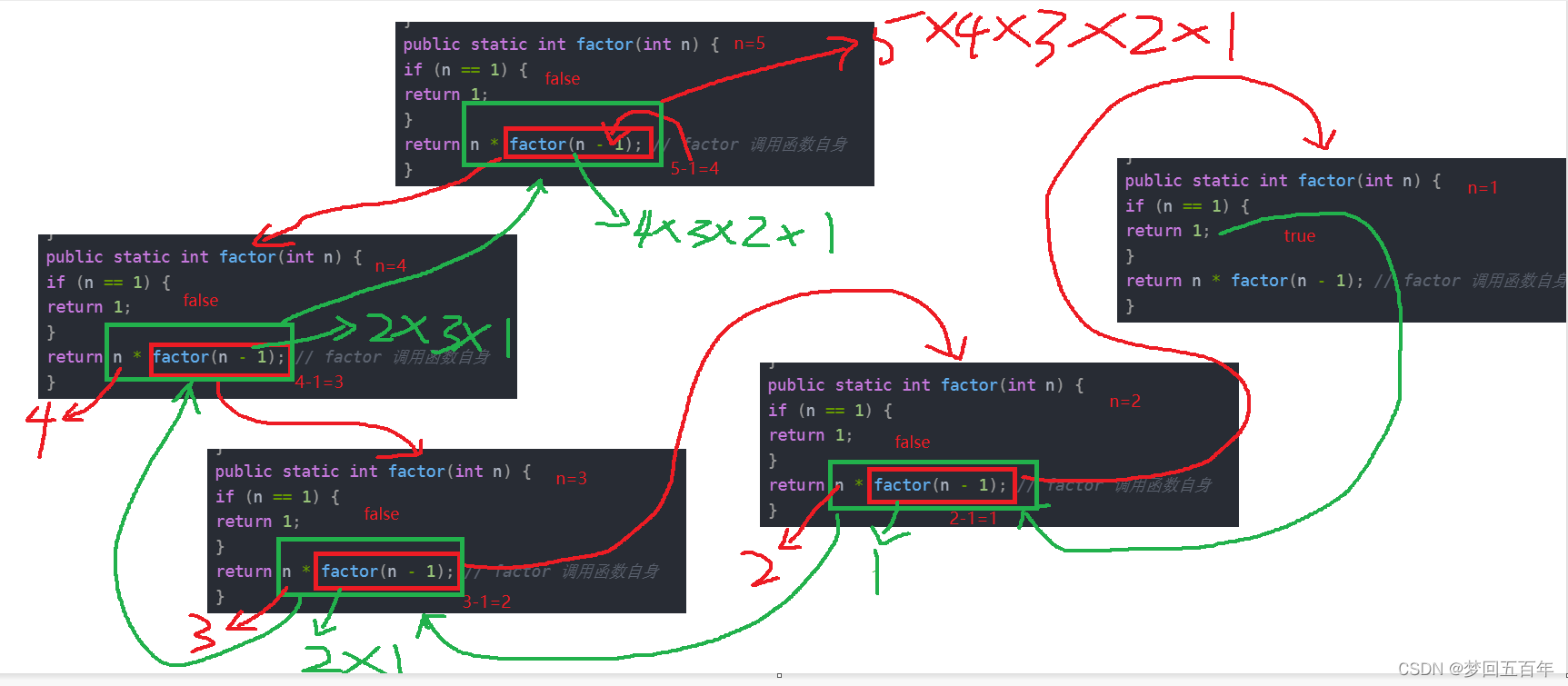
Java(三)逻辑控制(if....else,循环语句)与方法
逻辑控制(if....else,循环语句)与方法 四、逻辑控制1.if...else(常用)1.1表达格式(三种) 2.switch...case(用的少)2.1表达式 3.while(常用)3.1语法格式3.2关键字beak:3.3关键字 continue: 4.for…...
)
通过API接口实现数据实时更新的方案(InsCode AI 创作助手)
要实现实时数据更新,需要采用轮询或者长连接两种方式。 1. 轮询方式 轮询方式指的是客户端定时向服务器请求数据的方式,通过一定的时间间隔去请求最新数据。具体的实现方法包括: 客户端定时向服务器发送请求,获取最新数据&…...

分类预测 | MATLAB实现PCA-GRU(主成分门控循环单元)分类预测
分类预测 | MATLAB实现PCA-GRU(主成分门控循环单元)分类预测 目录 分类预测 | MATLAB实现PCA-GRU(主成分门控循环单元)分类预测预测效果基本介绍程序设计参考资料致谢 预测效果 基本介绍 Matlab实现基于PCA-GRU主成分分析-门控循环单元多输入分类预测(完整程序和数据…...

el-dialog无法关闭
代码如下,:visible.sync"result2DeptVisible"来控制dialog的隐显问题,但当点击关闭的时候 ,无法关闭!! <el-dialog :visible.sync"result2DeptVisible" class"el-dialog-view">&…...
)
MATLAB算法实战应用案例精讲-【大模型】LLM算法(最终篇)
目录 前言 知识储备 1).通讯原语操作: 2).并行计算技术: 算法原理...

Mac brew -v 报错 fatal: detected dubious ownership in repository
Mac 电脑查询 brew版本时报错,如下错误: Last login: Fri Sep 8 14:56:21 on ttys021 sunshiyusunshiyudeMacBook-Pro-2 ~ % brew -v Homebrew 4.0.3-30-g7ac31f7 fatal: detected dubious ownership in repository at /usr/local/Homebrew/Library/Ta…...

Docker镜像、容器、仓库及数据管理
使用Docker镜像 获取镜像 使用docker pull命令,使用docker search命令可以搜索远端仓库中共享的镜像。 运行容器 使用docker run [OPTIONS] IMAGE [COMMAND] [ARG...]命令,如:docker run --name ubuntu_test --rm -it ubuntu:test /bin/b…...

Java的选择排序、冒泡排序、插入排序
不爱生姜不吃醋 如果本文有什么错误的话欢迎在评论区中指正 与其明天开始,不如现在行动! 文章目录 🌴前言🌴一、选择排序1.原理2.时间复杂度3.代码实现 🌴二、冒泡排序1. 原理2. 时间复杂度3.代码实现 🌴三…...

Vagrant + VirtualBox + CentOS7 + WindTerm 5分钟搭建本地linux开发环境
1、准备阶段 将环境搭建所需要的工具和文件下载好(页面找不到可参考Tips部分) Vagrant 版本:vagrant_2.2.18_x86_64.msi 链接:https://developer.hashicorp.com/vagrant/downloads VirtualBox 版本:VirtualBox-6.1.46…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...
