Ei、Scopus双检索 | 2024年第三届人工智能与机器学习前沿国际会议(FAIML 2024)
会议简介 Brief Introduction
2024年第三届人工智能与机器学习前沿国际会议(FAIML 2024)
会议时间:2024年4月26日-28日
召开地点:中国·宜昌
大会官网:www.faiml.org
FAIML 2024将围绕“人工智能与机器学习”的最新研究领域而展开,为研究人员、工程师、专家学者以及行业专业人士提供一个交流与探讨最新研究成果的平台,并为与会者们交流新的思想和应用经验建立业务或研究关系。本次会议将于2024年4月26至28日在中国宜昌召开,在会议期间您将有机会聆听到行业前沿的学术报告,见证该领域的成果与进步。现热忱欢迎从事相关技术研究的专家学者及学生踊跃投稿并参加本次会议。
重要信息 Highlights
截稿时间:2023年11月4日
录用通知:投稿后两周内
检索信息:Ei Compendex&Scopus双检索
合作单位 Cooperation
主办单位:三峡大学

出版信息 Publication
所有被大会接收的论文将收录至会议在线论文集,见刊后将提交至EI Compendex,Scopus等主流数据库检索。优秀论文将被推荐至国际期刊上发表。


出版历史 Publication History
FAIML 2023所接收的文章由ACM International Conference Proceedings Series(ICPS)出版,等待见刊中;
FAIML 2022所接收的文章由IEEE-CPS (ISBN: 978-1-6654-7364-4)出版,并已被EI,Scopus检索
会议征稿主题 Call for Paper
FAIML 2024主题涵盖人工智能与机器学习及其相关领域,横跨理论基础和应用研究。所征集的主题包括但不限于:
农业机器人
人工智能在商业、工业和娱乐中的应用
机器人AI规划
空域控制、交通和运输
人工智能与技术
人工智能在建模和模拟中的应用
自动推理
自动化、机电一体化和机器人技术
自主车辆
生物信息学
商业智能
认知型机器人技术
计算化学和生物学
计算机视觉和物体识别
深度学习
分布式智能处理
进化机器人技术和反应式智能
现场机器人
模糊控制
模糊逻辑
模糊优化
仿人机器人技术
混合学习模型和方法
图像识别
智能航空电子学
智能建筑和仓库
智能商业决策
智能数据库系统
智能化设备和仪器
智能交通工程
智能网络业务
电子健康记录
更多征稿主题请访问:FAIML 2024-CFP
注册说明 Registration Instruction
1. 所有参会者都应填写《注册表》。付款成功后,请将填写好的表格发送到会议邮箱。如需中文注册表,请联系email@faiml.org。
2. 要求在注册截止日前将终稿、注册表和付款发送到会议邮箱。
3. 通过我们的在线支付系统(点击)支付注册费,也可以在注册表上找到此链接。
4. 将您填写好的报名表、付款凭证和其他相关文件发送到会议邮箱:email@faiml.org。
5. 至少有一位论文作者应注册参会,并且至少有一位作者必须在会议上发表论文。否则,该论文将不被列入会议论文集。
6. 在收到注册费全额和提交注册表后,注册才会被确认。我们将向注册者的邮箱发送一封电子邮件,确认注册成功。请在会议现场出示确认函,办理所有注册手续。
7. 请在会议日期前两个月与会议组织者确认会议形式(线上或线下)。由于会议组织者通常不会为参会者预定酒店,建议现场参会人员自行提前预订现场(线下)会议的酒店。
8. 其他合著者和陪同人员可以作为听众注册。
参会方式 Type of Attendence
1.作者参会:一篇会议录用文章允许一名作者参会;
2.主讲嘉宾:申请主题演讲,由会务组审核;
3.口头演讲:申请口头报告,时间为15分钟;
4.海报参会:申请海报参会,根据官网模板准备海报,再录制5分钟视频;
5.视频参会:录制15分钟个人视频即可;
6.听众参会:不投稿仅参会,可参与问答,也可演讲及展示。
投稿方式 Submission Method
1.会议邮箱:email@faiml.org
2.CMT在线投稿:Submission
请作者按照官网模板格式进行排版。排版好的论文全稿(word+pdf版)发送至CMT在线系统或者会议邮箱。
投稿要求 Submission Type
1. 大会官方语言为英语,必须为全英文稿件,且应具有学术或实用价值,未在国内外学术期刊或会议发表过;
2. 保证文章原创性,未在国内外公开刊物或其它学术会议上发表过。
3. 文章篇幅一般在5-12页之间,不少于5页,含公式图表等,超过6页将收取超页费;
4. 作者可通过iThenticate或其他查询系统自费查重,重复率不得超过20%,由文章重复率引起的被拒稿将由作者自行承担责任;
5.文章录用:若您的文章被录用,我们将以邮件形式通知您,您将收到以下文件:录用通知、审稿意见表、中文注册表。
联系我们 Contact us
会议秘书:李女士
会议官网:www.faiml.org
会议邮箱:email@faiml.org
相关文章:

Ei、Scopus双检索 | 2024年第三届人工智能与机器学习前沿国际会议(FAIML 2024)
会议简介 Brief Introduction 2024年第三届人工智能与机器学习前沿国际会议(FAIML 2024) 会议时间:2024年4月26日-28日 召开地点:中国宜昌 大会官网:www.faiml.org FAIML 2024将围绕“人工智能与机器学习”的最新研究领域而展开,为…...

win10环境下搭建QT+opencv
安装步骤 源码编译安装免编译/cmake安装vs2022环境安装 问题解决 modules/core/CMakeFiles/opencv_core.dir/vs_version.rc.obj] Error 1 PS D:\Qt\Tools\mingw730_64\bin> D:\Qt\Tools\mingw730_64\bin\windres.exe D:\Opencv\opencv\opencv\build\modules\core\vs_ver…...

React16、18 使用 Redux
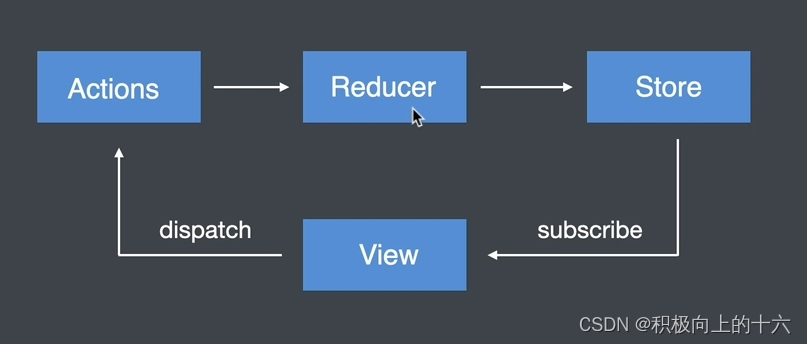
Redux 核心 Redux 介绍 Redux 是javaScript 状态容器,提供可预测化的状态管理 Redux 工作流程 Actions:对象,描述对状态进行怎样的操作 Reducer:函数,操作状态并返回新的状态 Store:存储状态的容器&am…...

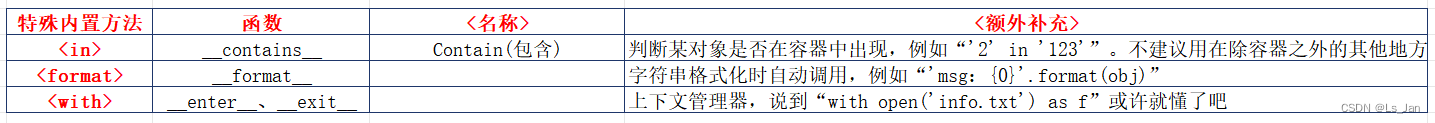
【Python】Python运算符/部分函数对应的双下划线魔法方法
先说下Python版本:【Python 3.7.8】 以下用图片表格展示,一是防扒,二是没精力改成md格式。 还有就是内容肯定没有完全包含(而且也很难做到),像是__reduce__与py自带模块pickle有关(pickle用于对象序列化/反序列化)、sys.getsizeo…...

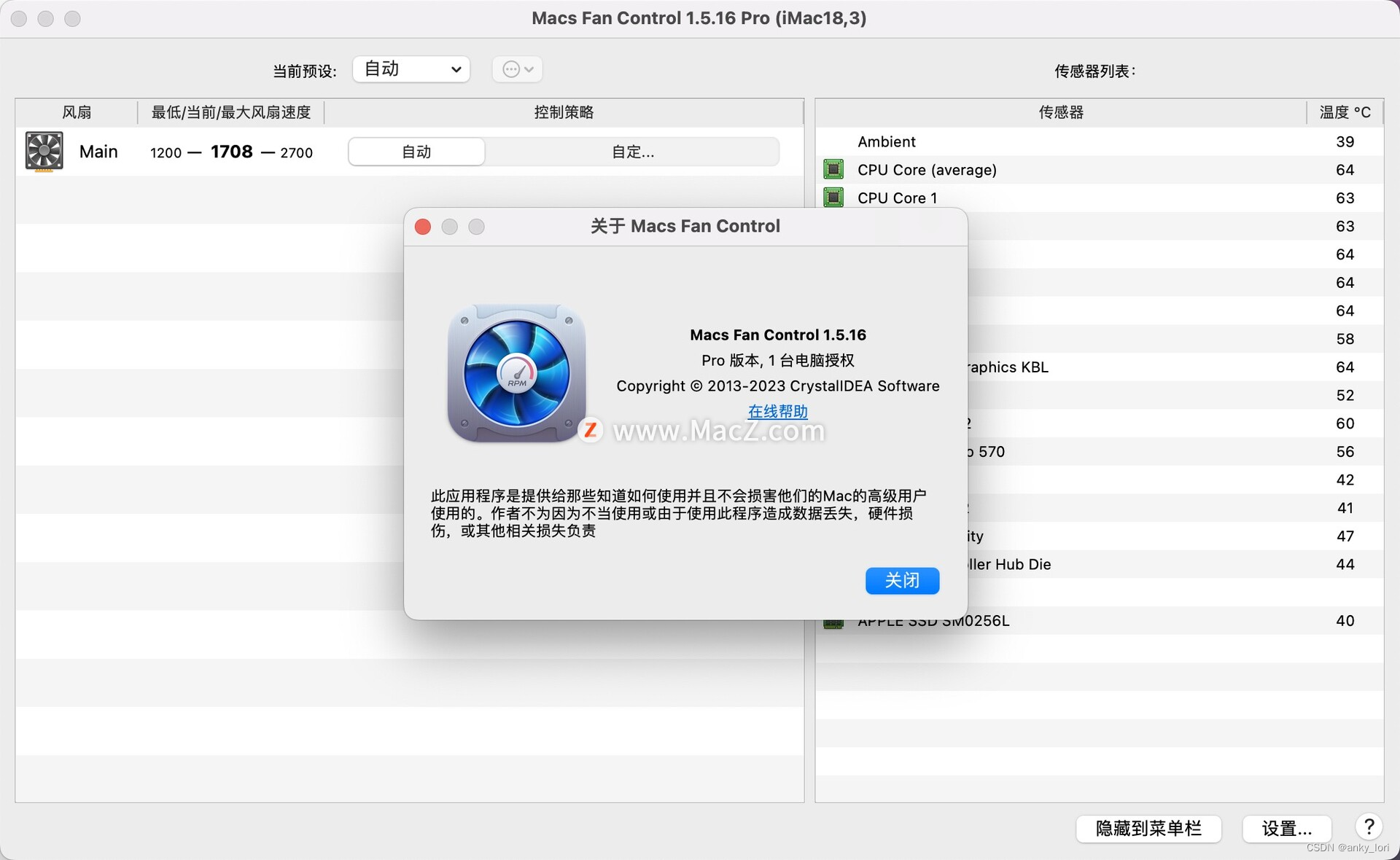
Macs Fan Control 1.5.16 Pro for mac风扇调节软件
Macs Fan Control是一款专门为 Mac 用户设计的软件,它可以帮助用户控制和监控 Mac 设备的风扇速度和温度。这款软件允许用户手动调整风扇速度,以提高设备的散热效果,减少过热造成的风险。 Macs Fan Control 可以在菜单栏上显示当前系统温度和…...

某技术公司技术二面面试题总结
存在一个单体架构的服务,怎么拆分为微服务的架构 将一个单体应用程序拆分成微服务架构是一个复杂的过程,需要深入的计划和实施。以下是一般的步骤和策略,可以帮助您成功地将单体应用程序拆分为微服务: 理解单体应用程序ÿ…...

初试小程序轮播组件
文章目录 一、轮播组件(一)swiper组件1、功能描述2、属性说明 (二)swiper-item组件1、功能描述2、属性说明 二、案例演示(一)运行效果(二)实现步骤1、创建小程序项目2、准备图片素材…...

Centos7 Yum安装PHP7.2
1、安装源 安装php72w,是需要配置额外的yum源地址的,否则会报错不能找到相关软件包。 php高版本的yum源地址,有两部分,其中一部分是epel-release,另外一部分来自webtatic。如果跳过epel-release的话,安装…...

2020年09月 C/C++(三级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C编程(1~8级)全部真题・点这里 第1题:铺砖 对于一个2行N列的走道。现在用12,22的砖去铺满。问有多少种不同的方式。 时间限制:3000 内存限制:131072 输入 整个测试有多组数据,请做到文件底结束。每行给出…...

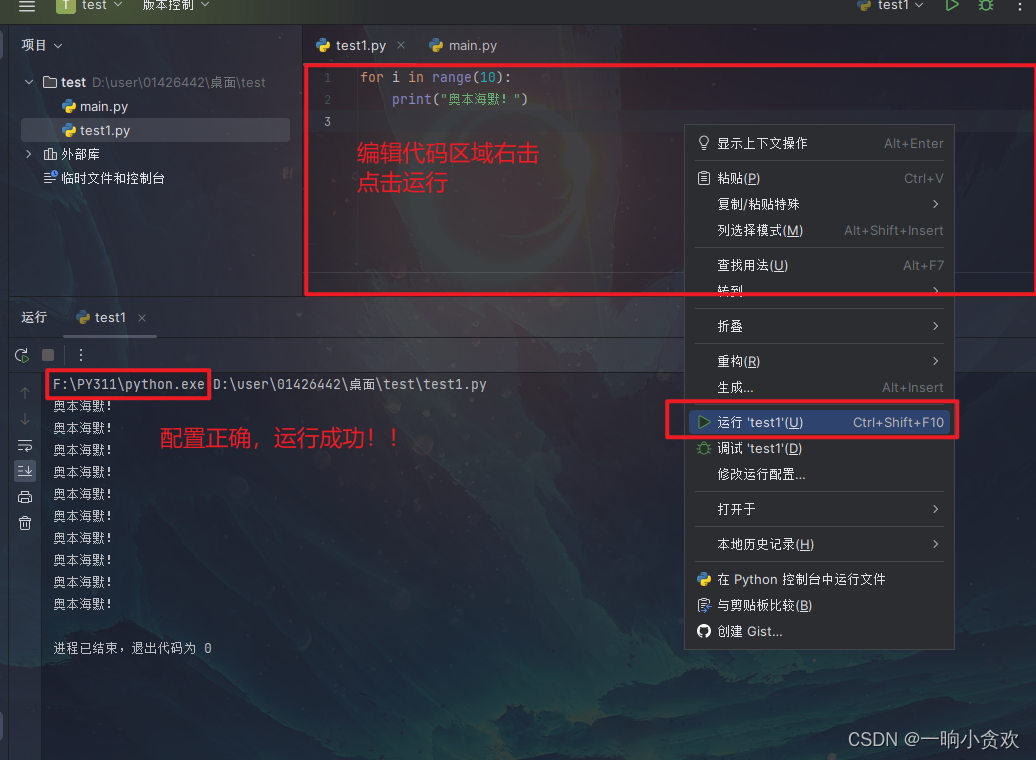
30天入门Python(基础篇)——第2天:Python安装(保姆级)与IDE的认识与选择+详细安装教程
文章目录 专栏导读上一节课回顾1、Python解释器的安装查看各个版本的Python解释器①、ok,双击安装②、这里我们选择【自定义】安装, 下面的【将Python添加在环境变量】大家一定要打个勾③、点击【Next】进行下一步④、这里不建议安装在C盘, 点击【Browse】我在F盘创…...

软件测试/测试开发丨ChatGPT:带你进入智能对话的新时代
简介 人工智能时代来临 我们正处于AI的iPhone时刻。——黄仁勋(英伟达CEO) ChatGPT 好得有点可怕了,我们距离危险的强人工智能不远了。——马斯克(Tesla/SpaceX/Twitter CEO) 以上的内容说明我们现在正处于一个技术大…...

logback/log4j基本配置和标签详解
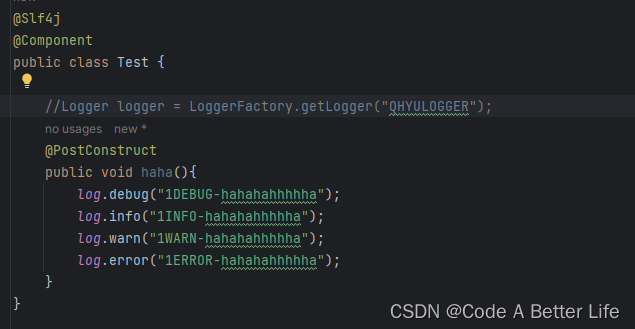
什么是logback logback 继承自 log4j,它建立在有十年工业经验的日志系统之上。它比其它所有的日志系统更快并且更小,包含了许多独特并且有用的特性。 logback.xml 首先直接上配置,我在项目过程中发现一些同时遇到需要logback文件的时候就去…...

雅思 《九分达人》阅读练习(二)
目录 雅思阅读练习 《九分达人》test3 paragraph3 1.单词含义要记准确,敏感度要上来。 2.找准定位,之后理解句子大致含义。 说说关于判断题的做题方法 关于“承认”有哪些单词 同替词汇 think 可以用什么其他单词来替换 单词 一些疑问 I have…...

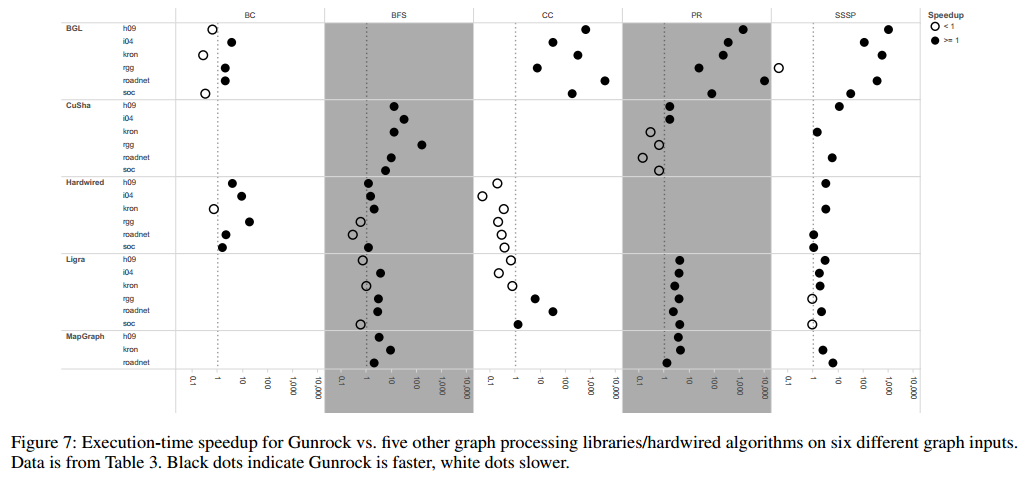
[论文笔记] Gunrock: A High-Performance Graph Processing Library on the GPU
Gunrock: A High-Performance Graph Processing Library on the GPU Gunrock: GPU 上的高性能图处理库 [Paper] [Code] PPoPP’16 摘要 Gunrock, 针对 GPU 的高层次批量同步图处理系统. 采用了一种新方法抽象 GPU 图分析: 实现了以数据为中心(data-centric)的抽象, 以在结点…...

A Guide to PriorityQueue
原文链接:https://blog.csdn.net/ohwang/article/details/116934308 PriorityQueue 又叫 优先队列 注意1: PriorityQueue是用数组实现,数组大小可以动态增加,容量无限。 优先队列采用的是堆排序(默认为最小堆ÿ…...

Jenkins教程—构建多分支流水线项目
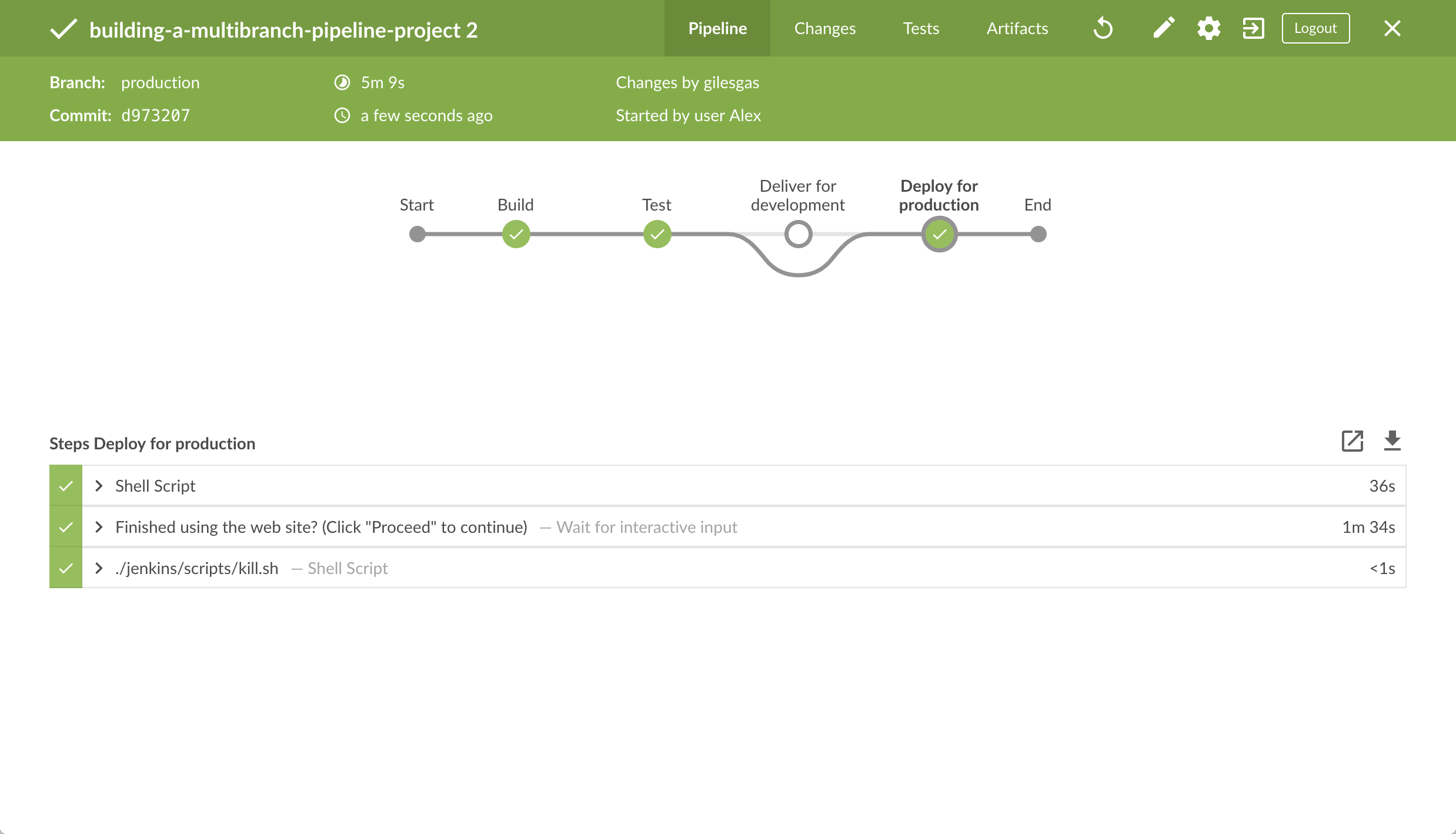
本教程向你展示如何使用Jenkins协调一个用 Node Package Manager (npm) 管理的简单 Node.js 和 React 项目, 并同时 为开发和产品环境交付不同的结果。 在开始本教程之前,建议你前往 教程概览 页面,并至少完成一个 介绍教程, 从而…...
)
【vxe-table】@enter.keyup.native实现在列表中回车光标向右移动聚焦及vxe-table的一些方法的使用(具体实现+踩坑篇)
需求: vxe-table表格 1、新增的时候,vxe-table第一行的第一个输入框聚焦 2、输入完成后,按回车,自动跳到同一行的下一个输入框 3、当在同一行的最后一个输入框输入完成后,按回车跳回第一个输入框并选中状态且复选框为选…...

科技资讯|苹果Vision Pro获得被动冷却系统及数字表冠控制界面专利
据patentlyapple报道,美国专利商标局正式授予苹果一项与头戴式设备(Apple Vision Pro)相关的专利11751366,该设备可以提供被动冷却系统,利用光学组件的表面来管理热量,而不会对用户显示的视觉信息产生不利影…...

【悬溺】Flyway的纯爱时刻
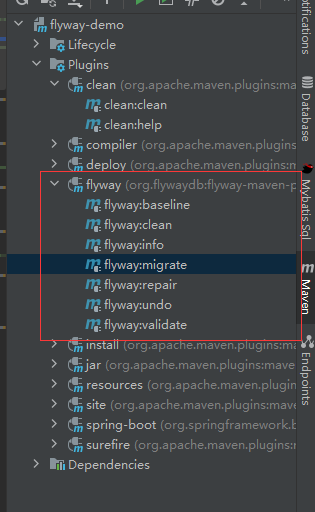
文章目录 文档背景你好Demo地址Flyway的CPU时刻(工作流程)她在哪Flyway的使用流程官方文档 文档背景 由于维护项目的哥们们技术水平参差不齐,长短不一。故做此篇文章。多点纯爱,这个世界需要纯爱战士! 你好 Flyway是一款开源的数据…...

Linux权限介绍
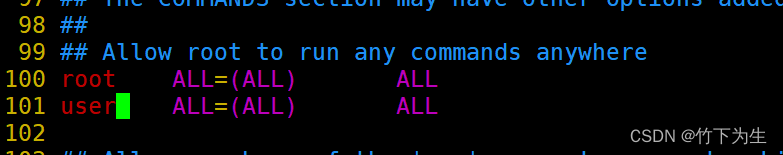
引言 Linux中有两种用户:超级用户(root)、普通用户 超级用户:在Linux中能做任何事,不受到权限的限制普通用户:会受到权限的限制超级用户的命令提示符是#,普通用户的命令提示符是$ 命令ÿ…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
