Browserslist 信息和配置使用整理
我们可以在各种前端工程看到 Browserslist 的配置身影,看似简单但实际上可能会有暗坑导致线上兼容问题,借此文来整理下 Browserslist 的信息。
Browserslist 是由 Autoprefixer 团队维护的一个开源项目,用于自动处理 CSS 和 JavaScript 文件的浏览器兼容性前缀和 polyfill。官方描述:
Share target browsers between different front-end tools, like Autoprefixer, Stylelint and babel-preset-env.用在不同的前端开发工具之间,分享指定的目标浏览器。像是 Autoprefixer,Stylelint,和 babel-preset-env。
Browserslist 主页:https://github.com/ai/browserslist、https://browsersl.ist/
定义
Browserslist 是一个根据目标浏览器(target browser)检查支持浏览器版本的 js 库。它是现代前端工程化不可或缺的工具,无论是处理 js 的 babel 还是处理 css 的 postcss,凡是与垫片相关的,他们背后都有 Browserslist 的身影。比如(后文也有介绍):
babel,在@babel/preset-env中使用core-js作为垫片(polyfill)postcss使用autoprefixer作为垫片
在前端工程化实践中,当我们确认了浏览器版本号,那么它的 polyfill 体积就会确认。关于 polyfill 我们一般都知道有一下规律:
- 由于低版本浏览器/低版本Nodejs的存在,polyfill 在大多工程项目中是必不可少的;
- polyfill 越少,打包体积越小;
- 随着时间的推移,浏览器版本越新,polyfill 越少。
因此,Browserslist 既然会影响 polyfill,进而会影响项目兼容情况以及工程产物体积。
Browserslist 原理
Browserslist 的基本处理是:Browserslist 引擎根据正则解析查询语句,对浏览器版本数据库 caniuse-lite 进行查询,返回所得的浏览器版本列表。请求处理流程如下:

caniuse-lite 这个库也由 browserslist 团队进行维护,它是基于 caniuse 的数据库进行的数据整合。caniuse-lite 库是 CanIUse (这个网站用来查询浏览器兼容性)的数据库的小版本,只有一些必需数据,这些数据存放在 caniuse-lite/data 中
因为 Browserslist 并不维护数据库,因此它会经常提醒你去更新 caniuse-lite 这个库,由于 lock 文件的存在,因此需要使用以下命令手动更新数据库。
npx browserslist@latest --update-db
该命令将会对 caniuse-lite 进行升级,并体现在 lock 文件中。此更新将为 Autoprefixer 或 Babel 等 polyfill 工具带来有关新浏览器的数据,并减少已经不必要的 polyfill,因此比较好的实践做法是——我们可以定期更新。
需要定期更新主要有如下三个原因:
- 在查询中使用最新的浏览器版本和统计信息:例如
last 2 versions or >1%,如果在 2 年前创建了项目但是没有更新依赖项,那么返回结果是 2 年前的浏览器; - 实际的浏览器数据将导致使用更少的 polyfill。它将减少 js 和 css 文件的大小并提高网站性能。
caniuse-lite重复数据删除:在不同工具中同步版本。
现代CI/CD一般都是重新安装依赖并构建项目,所以在没有做缓存的情况下基本都是最新的数据,这样能保持最新但也有兼容处理的隐患(见后文实践提醒)
配置查询
如果选择的前端工具包括对 Browserslist 的支持,它将在以下位置查找指定浏览器版本的查询,从第一个到最后一个,Browserslist 将使用如下配置文件限定的的浏览器和 node 版本范围:
- 工具 options,例如 Autoprefixer 工具配置中的
browsers属性。 BROWERSLIST环境变量。- 当前目录或者上级目录的
browserslist配置文件。 - 当前目录或者上级目录的
.browserslistrc配置文件。 - 当前目录或者上级目录的
package.json配置文件里面的browserslist配置项(推荐)。
如果上述的配置文件缺失或者其他因素导致未能生成有效的配置,browserslist 将使用default配置> 0.5%, last 2 versions, Firefox ESR, not dead。
Browserslist 使用者
目前主要前端工程工具都或多或少用到了 Browserslist,如:

- Autoprefixer:Autoprefixer browserslist 从 package.json. 您无需执行任何其他操作——Autoprefixer 会自动查找并加载配置。
- babel-preset-env是“JavaScript 的自动前缀”。如果它已经知道所有目标浏览器都支持它,它就不会编译 ES2015+ 语法。如:
"babel": {"presets": [["env",{"targets": {"browsers": "last 2 version","node": 4},"loose": true}]] } - eslint-plugin-compat:是 ESLint 的一个插件,当并非所有目标浏览器都支持您的 JavaScript 代码时,它会向您发出警告。它支持开箱即用的 Browserslist 配置;它获取目标浏览器版本列表并检查您的代码是否使用所有指定浏览器支持的 JavaScript API。
- stylelint-no-unsupported-browser-features 的工作方式类似于 eslint-plugin-compat— 但适用于 CSS。Stylelint 是一个出色且最流行的 CSS linter。这个 Stylelint 插件确保所有目标浏览器都支持所有使用的 CSS 属性。它还支持开箱即用的 Browserslist 配置。
- postcss-normalize 仅包含normalize.css的必要部分 ,基于您支持的浏览器列表。
使用/常用配置
根据用户份额:
> 5%: 在全球用户份额大于 5% 的浏览器> 5% in CN: 在中国用户份额大于 5% 的浏览器
根据最新浏览器版本
last 2 versions: 所有浏览器的最新两个版本last 2 Chrome versions: Chrome 浏览器的最新两个版本
不再维护的浏览器
dead: 官方不在维护已过两年,比如 IE10
*官方提供的查询
你可以用如下查询条件来限定浏览器和 node 的版本范围(大小写不敏感):
> 5%: 基于全球使用率统计而选择的浏览器版本范围。>=,<,<=同样适用。> 5% in US: 同上,只是使用地区变为美国。支持两个字母的国家码来指定地区。> 5% in alt-AS: 同上,只是使用地区变为亚洲所有国家。这里列举了所有的地区码。> 5% in my stats: 使用定制的浏览器统计数据。cover 99.5%: 使用率总和为 99.5%的浏览器版本,前提是浏览器提供了使用覆盖率。cover 99.5% in US: 同上,只是限制了地域,支持两个字母的国家码。cover 99.5% in my stats:使用定制的浏览器统计数据。maintained node versions:所有还被 node 基金会维护的 node 版本。node 10 and node 10.4: 最新的 node 10.x.x 或者 10.4.x 版本。current node:当前被 browserslist 使用的 node 版本。extends browserslist-config-mycompany:来自 browserslist-config-mycompany 包的查询设置ie 6-8: 选择一个浏览器的版本范围。Firefox > 20: 版本高于 20 的所有火狐浏览器版本。>=,<,<=同样适用。ios 7:ios 7 自带的浏览器。Firefox ESR:最新的火狐 ESR(长期支持版) 版本的浏览器。unreleased versions or unreleased Chrome versions: alpha 和 beta 版本。last 2 major versions or last 2 ios major versions:最近的两个发行版,包括所有的次版本号和补丁版本号变更的浏览器版本。since 2015 or last 2 years:自某个时间以来更新的版本(也可以写的更具体 since 2015-03 或者 since 2015-03-10)dead:通过last 2 versions筛选的浏览器版本中,全球使用率低于 0.5% 并且官方声明不在维护或者事实上已经两年没有再更新的版本。last 2 versions: 每个浏览器最近的两个版本。last 2 Chrome versions: chrome 浏览器最近的两个版本。defaults: 默认配置> 0.5%, last 2 versions, Firefox ESR, not dead。not ie <= 8: 浏览器范围的取反。
debug
直接在工程目录下运行 npx browserslist 来查看你配置的筛选条件筛选出的浏览器版本范围。
注意事项
Browserslist 会处理浏览器的每个版本,所以应该避免配置这样的查询条件 Firefox > 0.
多个查询条件组和在一起之后,其之间的的覆盖是以 OR 的方式,而是不是 AND,也就是说只要浏览器版本符合筛选条件里面的一种即可。
所有的查询条件均基于 caniuse 的支持列表。例如:last 3 ios versions 可能会返回 8.4, 9.2, 9.3(混合了主版本和次版本),然而 last 3 Chrome versions 可能返回 50, 49, 48(只有主版本)。
组合查询
可通过 and、or、not 关键字进行组合查询。
| 组合器类型 | 说明 | 例子 |
|---|---|---|
and | 为交集,每个条件相交的结果 | Chrome 58-65 and supports es6-module:查找 Chrome 58 到 65 并且支持 es6-module 的版本。 |
or | 为并集,每个条件合并的结果。也可以用逗号代替 or | Chrome > 94 or Edge > 94或Chrome > 94,Edge > 94:查找 Chrome 与 Edge 大于 94 的版本。 |
not | 为非,取反 | > .5% and not last 2 versions或> .5% or not last 2 versions或> .5%, not last 2 versions:使用率大于 0.5% 的版本中排除不是最后两个版本。 |
配置落地形式
1.package.json
如果你想减少工程根目录下的配置文件的数量,可以在 package.json 中设置 browserslist 配置项,如下所示:
{"private": true,"dependencies": {"autoprefixer": "^6.5.4"},"browserslist": ["last 1 version", "> 1%", "IE 10"]
}
2.配置文件
Browserslist 配置文件应该被命名为 .browserslistrc 或者 browserslist 每条查询条件独占一行。 注释用 # 开头:
# Browsers that we supportlast 1 version
> 1%
IE 10 # sorry
browserslist 将检查 path 路径上每一级目录下面是否有配置文件. 所以,如果工具要处理的文件路径是这样的 app/styles/main.css, 那么你可以将配置文件放置在根目录, app/ 或者 app/styles。
也可以在 BROWSERSLIST_CONFIG 环境变量中直接指定配置文件的路径 。
3.Shareable Configs
可以使用如下写法,从另外一个输出 browserslist 配置的包导入配置数据:
"browserslist": ["extends browserslist-config-mycompany"]
为了安全起见,额外的配置包只支持前缀 browserslist-config- 的包命名. npm 包作用域也同样支持 @scope/browserslist-config,例如: @scope/browserslist-config or @scope/browserslist-config-mycompany.
当写一个 shared config package 时,必须导出一个数组。如 browserslist-config-mycompany/index.js:
module.exports = ['last 1 version', '> 1%', 'ie 10'];
4.环境的差异化配置
你可以为不同的环境配置不同的浏览器查询条件。 browserslist 将依赖 BROWSERSLIST_ENV 或者 NODE_ENV 查询浏览器版本范围 . 如果两个环境变量都没有配置正确的查询条件,那么优先从 production 对应的配置项加载查询条件,如果再不行就应用默认配置。
如在package.json:
"browserslist": {"production": ["> 1%","ie 10"],"development": ["last 1 chrome version","last 1 firefox version"]}
或在.browserslistrc:
[production staging]
> 1%
ie 10[development]
last 1 chrome version
last 1 firefox version
5.使用自定义数据
这需要 Google Analytics,然后可以通过数据生成browserslist-stats.json
npx browserslist-ga
你也可以通过其它方式得到统计,但是最终数据生成的内容格式应保持如下:
{"ie": {"6": 0.01,"7": 0.4,"8": 1.5},"chrome": {…},…
}
Browserslist 的 js API
可先看这段代码:
const browserslist = require('browserslist');// Your CSS/JS build tool code
const process = function (source, opts) {const browsers = browserslist(opts.browsers, {stats: opts.stats,path: opts.file,env: opts.env,});// Your code to add features for selected browsers
};
查询可以是字符串 "> 1%, IE 10" 或数组 ['> 1%', 'IE 10']。
如果缺少查询,browserslist 将查找配置文件。您可以提供一个路径选项(可以是一个文件)来查找相对于它的配置文件。
Options:
path: 文件或目录路径来查找配置文件。默认为.env: 从配置中使用什么环境部分。默认为productionstats: 自定义使用统计数据config: 如果要手动设置,则配置路径ignoreUnknownVersions: 不要直接查询(例如12)。默认为falsedangerousExtend: 禁用扩展查询的安全检查。默认为false
对于非 js 环境和调试目的,可以使用 cli 工具:
browserslist "> 1%, IE 10"
覆盖率查询
可以通过 js API 获得所选浏览器的总用户覆盖率:
browserslist.coverage(browserslist('> 1%'));
//=> 81.4
或者通过 cli:
browserslist --coverage=US "> 1% in US"
在线覆盖情况查询
地址:https://browsersl.ist/、https://browserslist.dev/
效果:


衍生工具
browerslist 衍生的工具,具体可见browserslist tools
- browserslist-ga或browserslist-ga-export: 该工具能生成访问你运营的网站的浏览器的版本分布数据,以便用于类似> 0.5% in my stats 查询条件, 前提是你运营的网站部署有 Google Analytics。
- browserslist-useragent : 检验 某浏览器的 user-agent 字符串是否匹配 browserslist 给出的浏览器范围。
- browserslist-useragent-ruby : 功能同上,ruby 库。
- caniuse-api: 返回支持指定特性的浏览器版本范围
- npx browserslist :在前端工程目录下运行上面命令,输出当前工程的目标浏览器列表。
Browserslist 2(V2版本)
last n versions 为更好的网络而改变
从一开始,Autoprefixer 就 last 2 versions 选择了最后的 2 个浏览器版本,但不是从所有浏览器中挑选出来,只是最流行的那些。事实证明,这是一个错误。
现实世界中没有“主流”浏览器。例如,中国在线市场巨大,在中国有很多流行的本地浏览器。我们不能仅仅忽略本地浏览器——每个人都应该可以访问网络。
事实上,Autoprefixer 本身的创建是为了阻止浏览器的差异化(例如-webkit-对移动浏览器使用 -only 前缀)。
这就是为什么 Autoprefixer 7 和 Browserslist 2 last 2 version 会选择 所有浏览器的 2 个最新版本。
不用担心大小,——gzip 可以很好地压缩前缀,因此您很可能不会看到任何大小差异。
缓存
Browserslist 在托管过程中缓存它从 package.json 和 browserslist 文件中读取的配置,以及有关文件存在的知识。
要清除这些缓存,请使用:
browserslist.clearCaches();
要完全禁用缓存,请设置 BROWSERSLIST_DISABLE_CACHE 环境变量。
*实践提醒
1.小心last和not dead
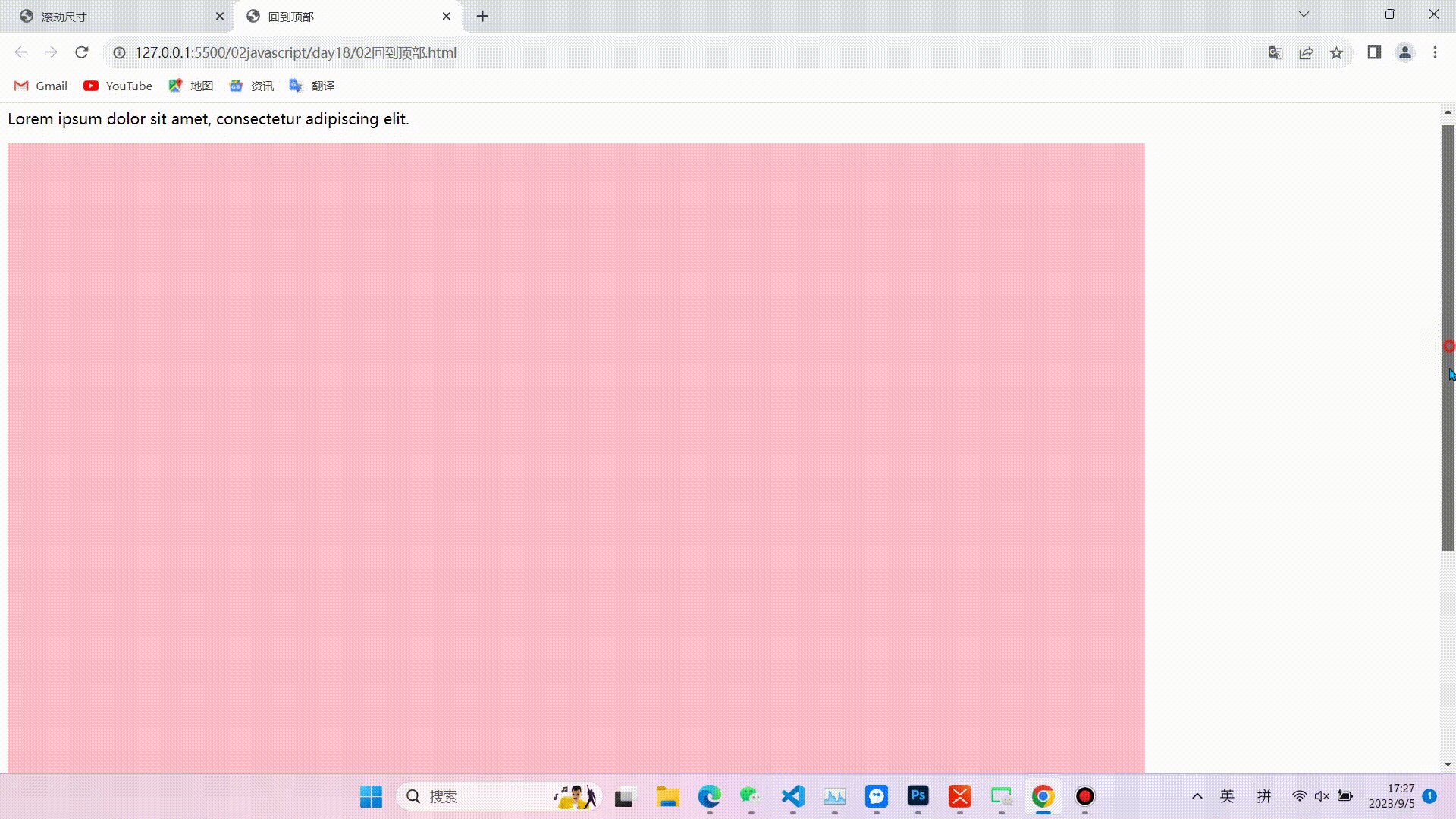
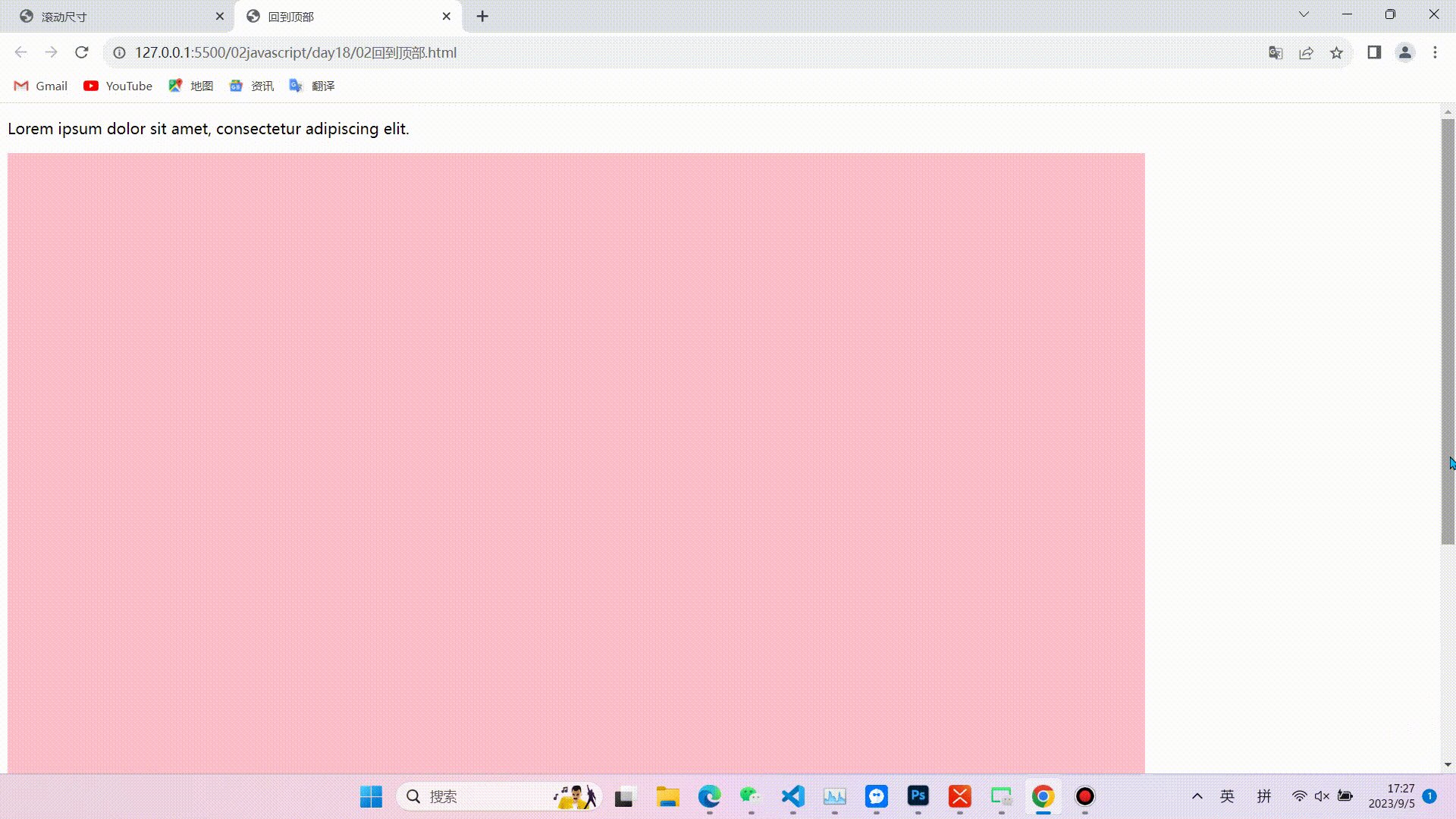
国内场景(比如2C、2G场景)不推荐用 last 2 Chrome versions 或 not dead 的查询条件来锁定特别具体的浏览器品牌和版本。市面上有各种各样的浏览器,同时浏览器的版本碎片化也很严重,如果你在开发一款通用的 webapp,那就应该考虑浏览器多样性导致的兼容问题。(not dead在国内外的差异见下图)
not dead 国内覆盖率只有 73%

not dead 全球有 86.4%

2.定期更新
定期更新 caniuse-lite 数据库和本地 browerslist 配置。这点在上文有有所介绍,是一个好习惯。
相关链接
- https://github.com/ai/browserslist
- https://evilmartians.com/chronicles/autoprefixer-7-browserslist-2-released
- https://css-tricks.com/browserlist-good-idea/
- http://browserl.ist/
- https://browserslist.dev/
- https://github.com/browserslist/update-db#readme
相关文章:

Browserslist 信息和配置使用整理
我们可以在各种前端工程看到 Browserslist 的配置身影,看似简单但实际上可能会有暗坑导致线上兼容问题,借此文来整理下 Browserslist 的信息。 Browserslist 是由 Autoprefixer 团队维护的一个开源项目,用于自动处理 CSS 和 JavaScript 文件…...

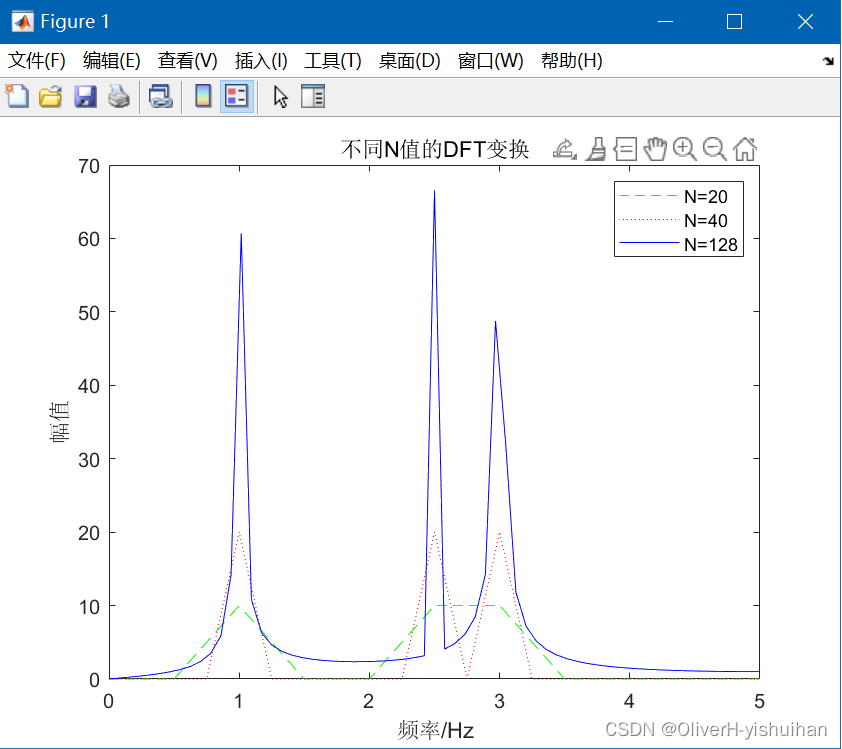
Matlab 如何选择采样频率和信号长度
Matlab 如何选择采样频率和信号长度 1、概述 在实际信号分析中经常会遇到要分辨出频率间隔为 的两个分量,在这种情形中如何选择采样频率和信号的长度呢? 2、案例分析 设有一个信号由三个正弦信号组成,其频率分别为 ,即…...

TPTU: Task Planning and Tool Usage of Large Language Model-based AI Agents
本文是LLM系列文章,针对《TPTU: Task Planning and Tool Usage of Large Language Model-based AI Agents》的翻译。 TPTU:任务规划和工具使用的LLM Agents 摘要1 引言2 方法3 评估4 相关工作5 结论 摘要 随着自然语言处理的最新进展,大型语言模型&…...

【Spring IoC容器的加载过程】
加载配置文件 Spring IoC容器的配置通常以XML形式存储,并通过ResourceLoader和XmlBeanDefinitionReader类来加载。ResourceLoader主要负责加载Bean配置文件,而XmlBeanDefinitionReader则负责解析这些文件,将Bean定义封装为BeanDefinition对象…...

C++多文件类的声明与实现
...

16 “count(*)“ 和 “count(1)“ 和 “count(field1)“ 的差异
前言 经常会有面试题看到这样的问题 “ select count(*) ”, “ select count(field1) ”, “ select count(1) ” 的效率差异啥的 然后 我们这里 就来探索一下 这个问题 我们这里从比较复杂的 select count(field1) 开始看, 因为 较为复杂的处理过程 会留一下一些关键的调试…...

【云原生进阶之PaaS中间件】第一章Redis-1.4过期策略
1 设置带过期时间的 key # 时间复杂度:O(1),最常用方式 expire key seconds# 字符串独有方式 setex(String key, int seconds, String value)除了string独有设置过期时间的方法,其他类型都需依靠expire方法设置时间&a…...

windows弹出交互式服务检测一键取消bat脚本
现象 脚本命令 新建一个bat文件,将下面的脚本拷贝进去,保存,双击即可 禁用服务:重启电脑的时候不会启动 停止服务:立即停止服务,马上生效的 sc config UI0Detect start disabled net stop UI0Detect...

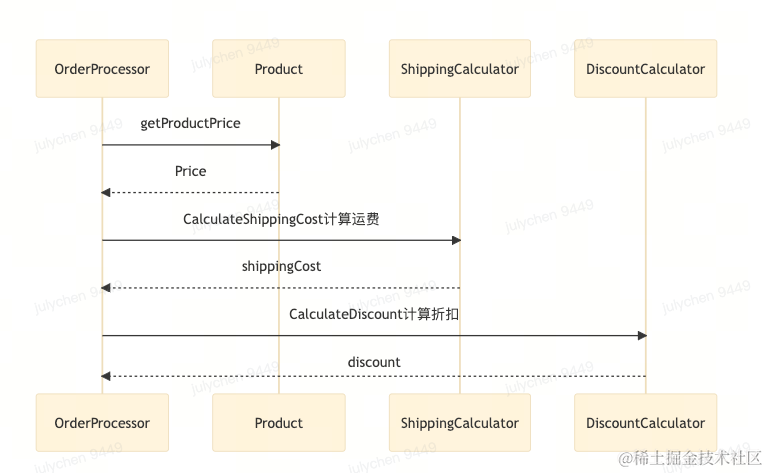
接口使用的最佳时机
1. 引言 接口在系统设计中,以及代码重构优化中,是一个不可或缺的工具,能够帮助我们写出可扩展,可维护性更强的程序。 在本文,我们将介绍什么是接口,在此基础上,通过一个例子来介绍接口的优点。…...

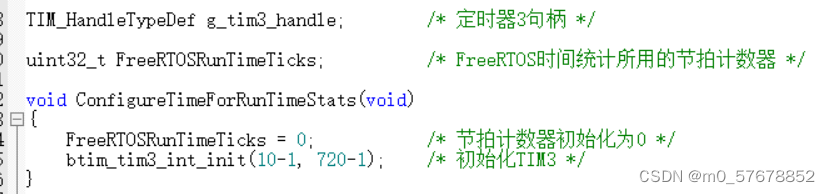
freertos之任务运行时间统计实验
这里写目录标题 任务时间统计函数时间统计API函数使用流程实验 任务时间统计函数 void vTaskGetRunTimeStats(char * pcWriteBuffer); 时间统计API函数使用流程 实验 1.首先现在FreeRTOSConfig.h文件里将configGENERATE_RUN_TIME_STATS 和configUSE_STATS_FORMATTING_FUNCTIO…...

Js中一些数组常用API总结
前言 Js中数组是一个重要的数据结构,它相比于字符串有更多的方法,在一些算法题中我们经常需要将字符串转化为数组,使用数组里面的API进行操作。本篇文章总结了一些数组中常用的API,我们把它们分成两类,一类是会改变原…...

LlamaIndex:将个人数据添加到LLM
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 LlamaIndex是基于大型语言模型(LLM)的应用程序的数据框架。像 GPT-4 这样的 LLM 是在大量公共数据集上预先训练的,允许开箱即用的令人难以置信的自然语言处理能力。但是,…...

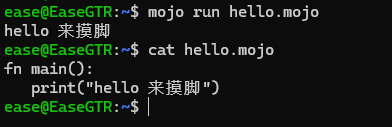
Mojo 摸脚语言,似乎已经可以安装
文章原地址:https://i.scwy.net/it/2023/090821-mojo/ Mojo 吹得很凶,面向AI编程,甩Python几十条街,融资上亿.... 但无缘一试,在Win和Ubuntu上试都不能通过。 由 LLVM 和 Swift 编程语言的联合创始人 Chris Lattner…...

Spark 6:Spark SQL DataFrame
SparkSQL 是Spark的一个模块, 用于处理海量结构化数据。 SparkSQL是用于处理大规模结构化数据的计算引擎 SparkSQL在企业中广泛使用,并性能极好 SparkSQL:使用简单、API统一、兼容HIVE、支持标准化JDBC和ODBC连接 SparkSQL 2014年正式发布,当…...

区块链智能合约编程语言 Solidity
文章目录 前言Solidity 介绍Solidity 文件结构许可声明编译指示数据类型函数事件访问区块元数据 简单的智能合约 前言 上文介绍了区块链生态发展,我们知道以太坊的到来可以使开发人员基于区块链开发DApp,本文介绍 Solidity 编程语言的使用,然…...

将SSL证书设置成HTTPS的详细步骤
在互联网上建立一个安全且可信任的网站,HTTPS是一种常用的解决方案。HTTPS是HTTP的安全版本,通过使用SSL/TLS协议对传输的数据进行加密,确保数据传输的安全性。要实现HTTPS,你需要将SSL证书设置到你的网站上。以下是详细的步骤&am…...

43、Flink之Hive 读写及详细验证示例
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

2023数模国赛C 题 蔬菜类商品的自动定价与补货决策-完整版创新多思路详解(含代码)
题目简评:看下来C题是三道题目里简单一些的,考察的点比较综合,偏数据分析。涉及预测模型和运筹优化(线性规划),还设了一问开放型问题,适合新手入门,发挥空间大。 题目分析与思路: 背景&#x…...

javaScript:DOM中常用尺寸
目录 前言(可以根据图示找到需要的尺寸,便于理解) 内尺寸 clientWidth 包含左右padding和宽度width(忽略滚动条的宽度) clientHeight 包含上下padding和height(忽略滚动条的高度) clientTo…...

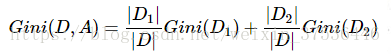
决策树算法学习笔记
一、决策树简介 首先决策树是一种有监督的机器学习算法,其采用的方法是自顶向下的递归方法,构建一颗树状结构的树,其具有分类和预测功能。其基本思想是以信息熵为度量构造一棵熵值下降最快的树,到叶子节点处的熵值为零。决策树的构…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...
