微信小程序源码
1:仿豆瓣电影微信小程序 https://github.com/zce/weapp-demo
2:微信小程序移动端商城 https://github.com/liuxuanqiang/wechat-weapp-mall
3:Gank微信小程序 https://github.com/lypeer/wechat-weapp-gank
4:微信小程序高仿QQ应用 https://github.com/xiehui999/SmallAppForQQ 5:微信中的知乎 https://github.com/RebeccaHanjw/weapp-wechat-zhihu
6:实现一个移动端小商城 https://github.com/skyvow/m-mall
7:微信小程序demo https://github.com/web-Marker/wechat-Development
8: 跑步微信小程序Demo https://github.com/alanwangmodify/weChatApp-Run
9:简单的v2ex微信小程序 https://github.com/jectychen/wechat-v2ex
10:腾讯云微信小程序 https://github.com/tencentyun/weapp-client-demo
11:微信小程序-微票 https://github.com/wangmingjob/weapp-weipiao
12:微信小程序demo 仿手机淘宝 https://github.com/ChangQing666/wechat-weapp-taobao
13:一个为微信小程序开发准备的基础骨架 https://github.com/zce/weapp-boilerplate
14:巴爷微信商城的简单版本 https://github.com/bayetech/wechat_mall_applet
15:微信小程序 - 电影推荐 https://github.com/yesifeng/wechat-weapp-movie 16:微信小程序-知乎日报 https://github.com/myronliu347/wechat-app-zhihudaily
17:微信小程序: 音乐播放器 https://github.com/eyasliu/wechat-app-music
18:使用微信小程序实现分答这款APP的基础功能 https://github.com/davedavehong/fenda-mock
19:微信小程序开发demo-地图定位 https://github.com/giscafer/wechat-weapp-mapdemo
:20:微信小程序 - 豆瓣电影 https://github.com/hingsir/weapp-douban-film
21:wepy仿微信聊天界面 https://github.com/wepyjs/wepy-wechat-demo
22:仿 「ONE · 一个」 的微信小程序 https://github.com/ahonn/weapp-one
23:微信小程序集成Redux实现的Todo list https://github.com/charleyw/wechat-weapp-redux-todos
24: 基于Zhihu Live数据的微信小程序 https://github.com/dongweiming/weapp-zhihulive
25:微信小程序之小熊の日记 https://github.com/harveyqing/BearDiary
26:仿网易云音乐APP的微信小程序 https://github.com/sqaiyan/netmusic-app
27:微信小程序的Flex布局demo https://github.com/icindy/wxflex
28:番茄时钟微信小程序版 https://github.com/kraaas/timer
29:Wafer 服务端 Demo https://github.com/tencentyun/weapp-node-server-demo
30:微信小程序版聊天室 https://github.com/ericzyh/wechat-chat
31:微信小程序版简易计算器,适合入门练手 https://github.com/dunizb/wxapp-sCalc
32:微信小程序示例一笔到底 https://github.com/CFETeam/weapp-demo-session
33:基于面包旅行 API 制作的微信小程序示例 https://github.com/romoo/weapp-demo-breadtrip
34:新闻阅读器 https://github.com/vace/wechatapp-news-reader
35:一个简单的微信小程序购物车DEMO https://github.com/SeptemberMaples/wechat-weapp-demo
36:微信小程序-公众号热门文章信息流 https://github.com/hijiangtao/weapp-newsapp
37:通过Node.js实现的妹子照片爬虫微信小程序 https://github.com/litt1e-p/weapp-girls
38:从FlexLayout布局开始学习微信小程序 https://github.com/hardog/wechat-app-flexlayout
39:HiApp 微信小程序版 https://github.com/BelinChung/wxapp-hiapp
40:微信小程序的简单尝试 https://github.com/zhengxiaowai/weapp-github
41:集美大学图书馆的便捷工具 https://github.com/ToadWoo/bookbox-wxapp
42:微信小程序版妹纸图
https://github.com/brucevanfdm/WeChatMeiZhi
43:V2ex 微信小程序版 https://github.com/bestony/weapp-V2ex
44:微信小程序仿百思不得姐 https://github.com/SureZhangHW/WXBaiSi
45:微信小程序音乐播放器应用 https://github.com/xingbofeng/wx-audio
46:医药网原生APP的微信小程序DEMO https://github.com/jiabinxu/yiyaowang-wx
47:微信小程序跟读 https://github.com/gxmzjxk/wxreading
48:微信小程序瀑布流布局模式 https://github.com/icindy/WxMasonry
49:微信小程序HotApp云笔记 https://github.com/hotapp888/hotapp-notepad
50:小程序模仿——网易云音乐
https://github.com/MengZhaoFly/wechatApp-netease_cloudmusic
51:微信小程序商城demo https://github.com/lin-xin/wxapp-mall
52:微信小程序版的扫雷 https://github.com/jsongo/wx-mime
53:专注管理时间的微信小程序 https://github.com/SeaHub/PigRaising
54:微信小程序版干货集中营 https://github.com/iwgang/GankCamp-WechatAPP
55:英雄联盟(LOL)战绩查询 https://github.com/xiaowenxia/weapp-lolgame
56:微信小程序首字母排序选择表 https://github.com/icindy/wxSortPickerView
57:微信小程序版豆瓣电影 https://github.com/David-Guo/weapp-douban-movie
58:简单的实现了1024的游戏规则 https://github.com/RedLove/WexinApp_1024
59:微信小程序试玩 https://github.com/uniquexiaobai/wechat-app-githubfeed
60:微信小程序逗乐 https://github.com/mkxiansheng/doule
61:一步步开发微信小程序 https://github.com/Gavin-YYC/wxApp
62:一个 meteor 的 React todo list 例子 https://github.com/leijing7/wx-mina-meteor
63:微信小程序健康菜谱 https://github.com/bestTao/caipu_weixin
64: jspapa微信小程序版本 https://github.com/biggerV/jspapa-wx
65:微信小程序版的CNodeJs中文社区 https://github.com/Shaman05/CNodeJs-WXAPP
66:LeanCloud 的微信小程序用户登陆Demo https://github.com/bestony/weapp-LeanCloud
67: 微笑话微信小程序 https://github.com/zszdevelop/wejoke
68:微信小程序开发的App https://github.com/chongbenben/liwushuoapp
69:体育新闻微信小程序
https://github.com/havenxie/weapp-sportsnews
70:基于Labrador和mobx构建的小程序开发demo Github上收集了70个微信小程序源码
1.qrcode
https://github.com/tomfriwel/weapp-qrcode
微信小程序生成二维码工具。工具类的小程序在微信搜一搜中流量还是蛮大的
生成二维码数据的主要代码来自davidshimjs/qrcodejs,因为它这个内部生成二维码图片的功能在微信小程序里不能使用,我将这个功能改写成可以在微信小程序中使用。

2. v2ex
https://github.com/jectychen/wechat-v2ex
V2Ex小程序,V2EX 是创意工作者们的社区。这里目前汇聚了超过 400,000 名主要来自互联网行业、游戏行业和媒体行业的创意工作者。
头像加口罩小程序-基于uniapp使用vue快速实现。 充分利用的流量运营思维包括取名截流,公众号文章引流,广告放置策略优化,逐步获得10w +用户,获取广告收入4K +。核心代码开发时间为两个周末。

3. 头像加口罩
https://github.com/infinityu/mina-wear-mask
这是一个小程序矩阵。
那些小程序工具抖音去水印、头像制作、星座类的,微信搜索指数就能看出来,有非常巨大的流量入口,垂直工具虽然使用频率不是非常高,但是流量大的“足以发挥想象”啊!
当然“发挥”才是重点!至于怎么发挥,对于程序员来说,流量入口是一定要有的!
4. 餐饮点餐商城
https://gitee.com/woniudiancang/bee
餐饮点餐商城,是针对餐饮行业推出的一套完整的餐饮解决方案,实现了用户在线点餐下单、外卖、叫号排队、支付、配送等功能,完美的使餐饮行业更高效便捷!


5. 2048小游戏
https://github.com/natee/wxapp-2048
基于网络版2048游戏开发的微信小程序版2048,仅作交流学习用。
6. 学之思在线考试系统
https://github.com/mindskip/xzs
学之思在线考试系统是一款 java + vue 的前后端分离的考试系统。主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。目前支持web端和微信小程序,能覆盖到pc机和手机等设备。
后台系统:
- spring-boot 2.1.6.RELEASE
- spring-boot-security 用户登录验证
- undertow web容器
- postgresql/mysql 优秀的开源数据库
- redis 缓存,提升系统性能
- mybatis 数据库中间件
- hikari 速度最快的数据库连接池
- 七牛云存储 目前10G内免费
前台系统:
- Vue.js 采用新版,使用了vue-cli3搭建的系统,减少大量配置文件
- element-ui 最流行的vue组件,采用的最新版
- vue-element-admin 最新版,对该系统做了大量精简,只保留了部分样式和控件
- echarts 图表统计
- ueditor 填空题扩展插件
微信小程序:
- iView 主题样式

7. 租房平台类微信小程序
https://gitee.com/LiangSenCheng/house
基于微信小程序云开发的租房平台类微信小程序,带完整的管理员后台。快速完成微信小程序前后端的搭建,后台完全使用微信小程序云开发,不依赖服务器,无需购买服务器即可使用。
参考博客:https://www.cnblogs.com/LiangSenCheng/

8. 仿网易云音乐APP的微信小程序
https://github.com/sqaiyan/NeteaseMusicWxMiniApp
已经实现以下功能:
用户、歌单、FM、播放、评论、MV、专辑、歌手、登录、歌曲红心、FM trash、收藏单曲至歌单、收听记录、歌单歌曲推荐、迷你播放条、电台、节目、搜索
9. Github今日榜单
https://github.com/jae-jae/weapp-github-trending
技术栈:
- Min Cli:小程序开发框架,类VUE
- MinUI:小程序UI组件库
- es6-promise:提供承诺支持
- wx-promise-request:小程序初始化网络请求
- wemark:小程序Markdown渲染库
- 材质图标:提供图标支持
- 纱|| Npm:包管理
- Webpack,Babel:打包构建
- ES6:JS语法
- 更少:CSS初步语言
数据来源:GitHub API,QueryList:提供数据支持
10. 简约风微信小程序版博客
https://github.com/aquanlerou/WeHalo
配合Halo轻快,简洁,功能强大的博客系统而开发出来的简约风微信小程序版博客

11. 秀视频小程序
https://github.com/RAOE/show-videos
短视频社交小程序,用户可以在小程序上发布自己的短视频 并且经过我们的平台加入滤镜或者背景音乐制作出独具特色的短视频。并实现了点赞、评论、下载、分享、转发等功能的小程序
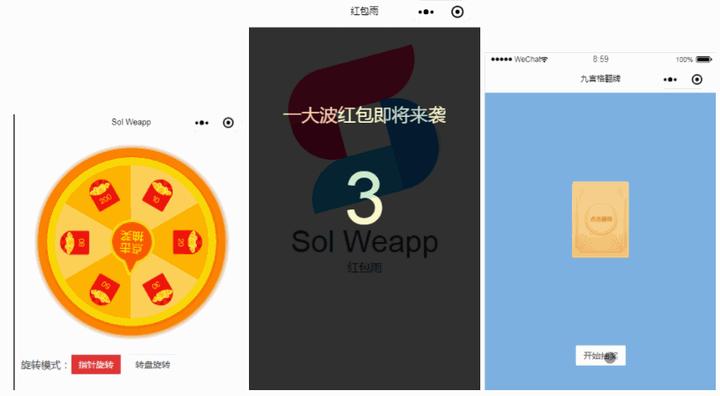
12. 小程序营销组件
https://github.com/sunniejs/sol-weapp/
一套简单,易用,业务化的商城营销组件库,让开发变得更简单。 包括:
- 大转盘
- 红包雨
- 九宫格翻牌
- 老虎机
- 微信小程序分享(转发好友/分享图)
- 标签滚动导航
- 持续更新中....

13. wx-charts
https://github.com/xiaolin3303/wx-charts
微信小程序图表工具,基于canvas绘制,体积小巧。
支持图表类型
- 饼图 pie
- 圆环图 ring
- 线图 line
- 柱状图 column
- 区域图 area
- 雷达图 radar

14. TouchUI WX
https://github.com/uileader/touchuiwx
TouchUI-WX是一套完全免费的微信小程序开发框架,包含丰富的UI控件用于官方组件的补充,并扩展了小程序很多其他能力。
15. WeUI
https://github.com/Tencent/weui-wxss
WeUI WXSS是腾讯官方UI组件库WeUI的小程序版,提供了跟微信界面风格一致的用户体验。
16. iview weapp
https://github.com/TalkingData/iview-weapp
iView是TalkingData发布的一款高质量的基于Vue.js组件库,而iView weapp则是它们的小程序版本。
更多小程序UI框架请查看:
布莱恩特:汇总9款优秀的开源小程序UI框架zhuanlan.zhihu.com/p/204245080编辑
17. GitHub小程序客户端
https://github.com/huangjianke/Gitter
可能是目前颜值最高的GitHub小程序客户端。

数据来源:https://developer.github.com/v3/
小程序介绍请查看博客:https://juejin.im/post/6844903768388009998
18. 仿知乎小程序
https://github.com/RebeccaHanjw/weapp-wechat-zhihu
界面及交互设计来自知乎 Android 版本 实现功能:列表式渲染数据,自定义顶部 tabbar,下拉刷新,上拉加载更多,轮播图。
19. 在线借书平台
https://github.com/imageslr/weapp-library
连接读者与图书馆的借书平台,读者的图书资料库与书单系统。30+页,多个可替换组件,小程序开发入门。
该作品获得第六届中国软件杯大赛全国一等奖,第一届微信小程序开发大赛华北赛区一等奖。

如果你有开源的小程序
相关文章:

微信小程序源码
1:仿豆瓣电影微信小程序 https://github.com/zce/weapp-demo 2:微信小程序移动端商城 https://github.com/liuxuanqiang/wechat-weapp-mall 3:Gank微信小程序 https://github.com/lypeer/wechat-weapp-gank 4:微信小程序高仿QQ…...

Browserslist 信息和配置使用整理
我们可以在各种前端工程看到 Browserslist 的配置身影,看似简单但实际上可能会有暗坑导致线上兼容问题,借此文来整理下 Browserslist 的信息。 Browserslist 是由 Autoprefixer 团队维护的一个开源项目,用于自动处理 CSS 和 JavaScript 文件…...

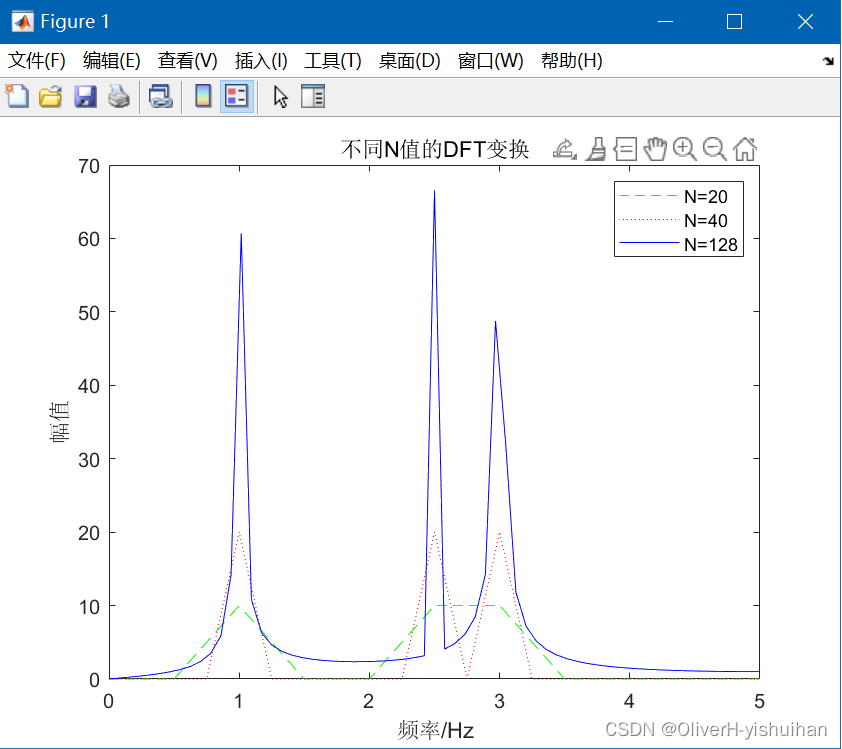
Matlab 如何选择采样频率和信号长度
Matlab 如何选择采样频率和信号长度 1、概述 在实际信号分析中经常会遇到要分辨出频率间隔为 的两个分量,在这种情形中如何选择采样频率和信号的长度呢? 2、案例分析 设有一个信号由三个正弦信号组成,其频率分别为 ,即…...

TPTU: Task Planning and Tool Usage of Large Language Model-based AI Agents
本文是LLM系列文章,针对《TPTU: Task Planning and Tool Usage of Large Language Model-based AI Agents》的翻译。 TPTU:任务规划和工具使用的LLM Agents 摘要1 引言2 方法3 评估4 相关工作5 结论 摘要 随着自然语言处理的最新进展,大型语言模型&…...

【Spring IoC容器的加载过程】
加载配置文件 Spring IoC容器的配置通常以XML形式存储,并通过ResourceLoader和XmlBeanDefinitionReader类来加载。ResourceLoader主要负责加载Bean配置文件,而XmlBeanDefinitionReader则负责解析这些文件,将Bean定义封装为BeanDefinition对象…...

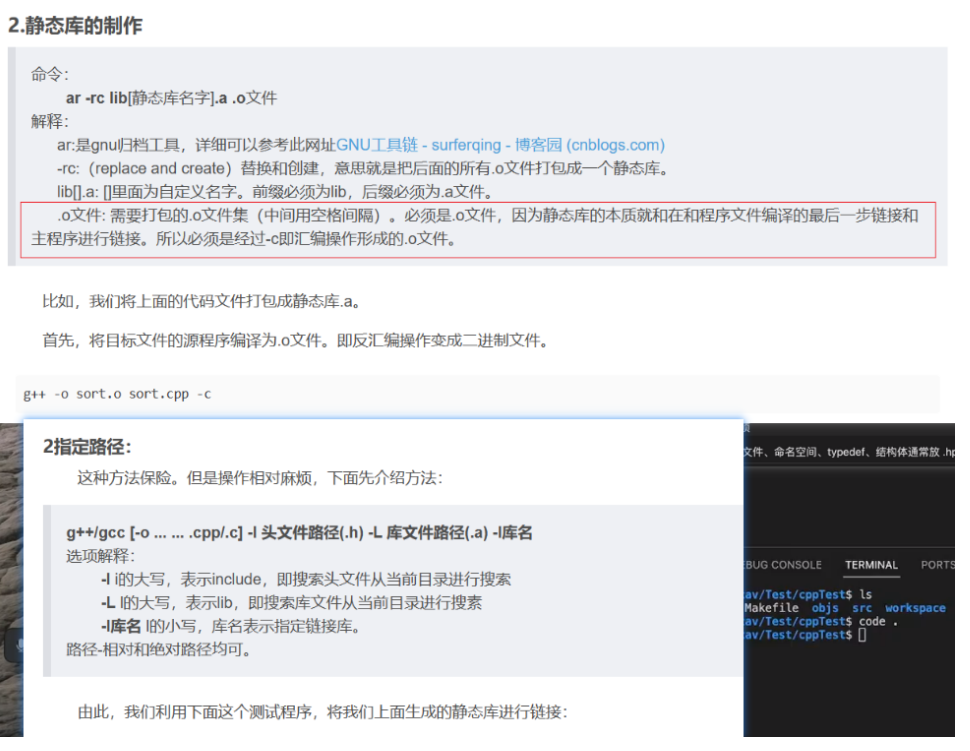
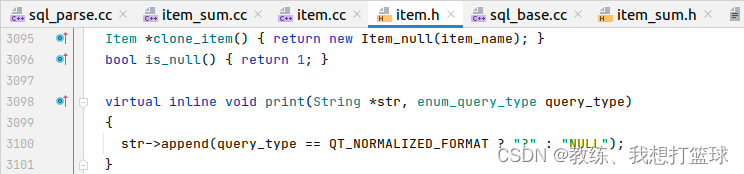
C++多文件类的声明与实现
...

16 “count(*)“ 和 “count(1)“ 和 “count(field1)“ 的差异
前言 经常会有面试题看到这样的问题 “ select count(*) ”, “ select count(field1) ”, “ select count(1) ” 的效率差异啥的 然后 我们这里 就来探索一下 这个问题 我们这里从比较复杂的 select count(field1) 开始看, 因为 较为复杂的处理过程 会留一下一些关键的调试…...

【云原生进阶之PaaS中间件】第一章Redis-1.4过期策略
1 设置带过期时间的 key # 时间复杂度:O(1),最常用方式 expire key seconds# 字符串独有方式 setex(String key, int seconds, String value)除了string独有设置过期时间的方法,其他类型都需依靠expire方法设置时间&a…...

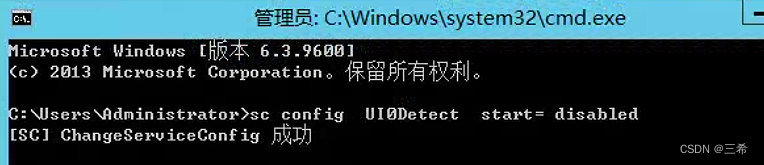
windows弹出交互式服务检测一键取消bat脚本
现象 脚本命令 新建一个bat文件,将下面的脚本拷贝进去,保存,双击即可 禁用服务:重启电脑的时候不会启动 停止服务:立即停止服务,马上生效的 sc config UI0Detect start disabled net stop UI0Detect...

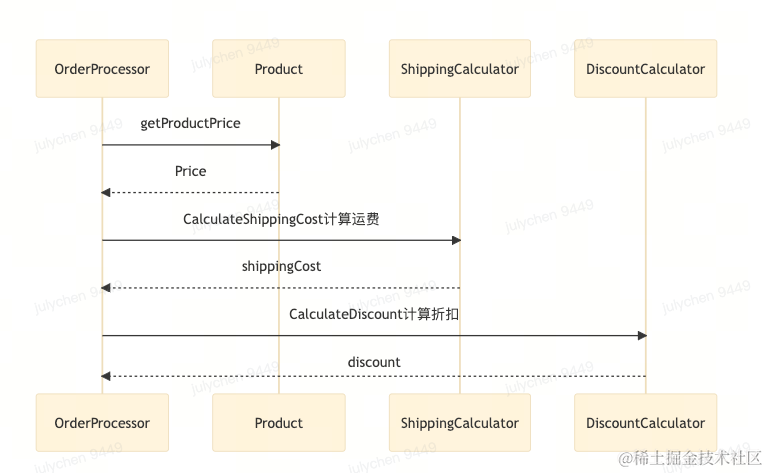
接口使用的最佳时机
1. 引言 接口在系统设计中,以及代码重构优化中,是一个不可或缺的工具,能够帮助我们写出可扩展,可维护性更强的程序。 在本文,我们将介绍什么是接口,在此基础上,通过一个例子来介绍接口的优点。…...

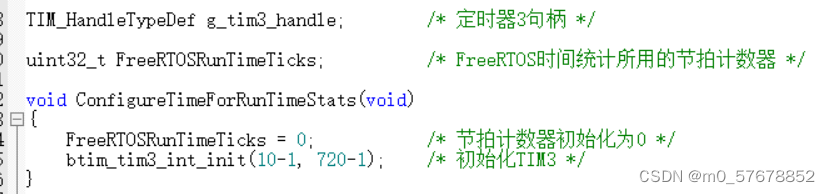
freertos之任务运行时间统计实验
这里写目录标题 任务时间统计函数时间统计API函数使用流程实验 任务时间统计函数 void vTaskGetRunTimeStats(char * pcWriteBuffer); 时间统计API函数使用流程 实验 1.首先现在FreeRTOSConfig.h文件里将configGENERATE_RUN_TIME_STATS 和configUSE_STATS_FORMATTING_FUNCTIO…...

Js中一些数组常用API总结
前言 Js中数组是一个重要的数据结构,它相比于字符串有更多的方法,在一些算法题中我们经常需要将字符串转化为数组,使用数组里面的API进行操作。本篇文章总结了一些数组中常用的API,我们把它们分成两类,一类是会改变原…...

LlamaIndex:将个人数据添加到LLM
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 LlamaIndex是基于大型语言模型(LLM)的应用程序的数据框架。像 GPT-4 这样的 LLM 是在大量公共数据集上预先训练的,允许开箱即用的令人难以置信的自然语言处理能力。但是,…...

Mojo 摸脚语言,似乎已经可以安装
文章原地址:https://i.scwy.net/it/2023/090821-mojo/ Mojo 吹得很凶,面向AI编程,甩Python几十条街,融资上亿.... 但无缘一试,在Win和Ubuntu上试都不能通过。 由 LLVM 和 Swift 编程语言的联合创始人 Chris Lattner…...

Spark 6:Spark SQL DataFrame
SparkSQL 是Spark的一个模块, 用于处理海量结构化数据。 SparkSQL是用于处理大规模结构化数据的计算引擎 SparkSQL在企业中广泛使用,并性能极好 SparkSQL:使用简单、API统一、兼容HIVE、支持标准化JDBC和ODBC连接 SparkSQL 2014年正式发布,当…...

区块链智能合约编程语言 Solidity
文章目录 前言Solidity 介绍Solidity 文件结构许可声明编译指示数据类型函数事件访问区块元数据 简单的智能合约 前言 上文介绍了区块链生态发展,我们知道以太坊的到来可以使开发人员基于区块链开发DApp,本文介绍 Solidity 编程语言的使用,然…...

将SSL证书设置成HTTPS的详细步骤
在互联网上建立一个安全且可信任的网站,HTTPS是一种常用的解决方案。HTTPS是HTTP的安全版本,通过使用SSL/TLS协议对传输的数据进行加密,确保数据传输的安全性。要实现HTTPS,你需要将SSL证书设置到你的网站上。以下是详细的步骤&am…...

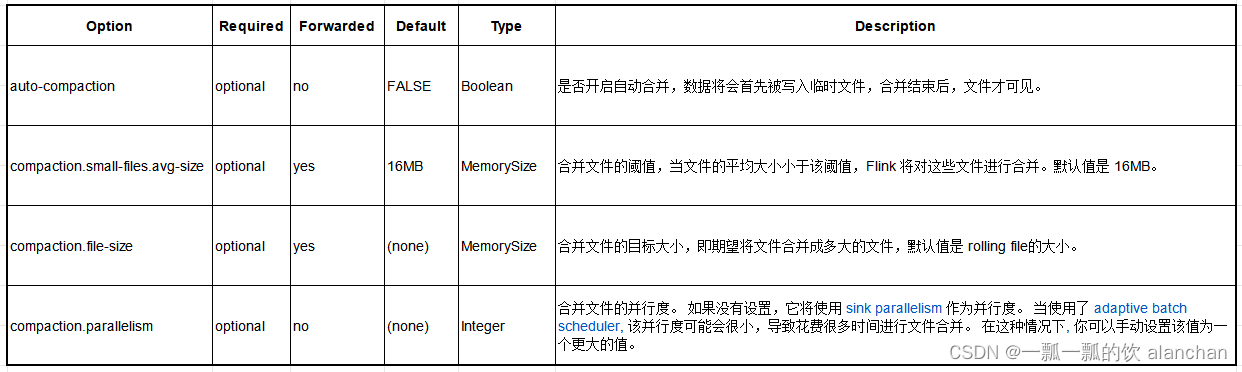
43、Flink之Hive 读写及详细验证示例
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

2023数模国赛C 题 蔬菜类商品的自动定价与补货决策-完整版创新多思路详解(含代码)
题目简评:看下来C题是三道题目里简单一些的,考察的点比较综合,偏数据分析。涉及预测模型和运筹优化(线性规划),还设了一问开放型问题,适合新手入门,发挥空间大。 题目分析与思路: 背景&#x…...

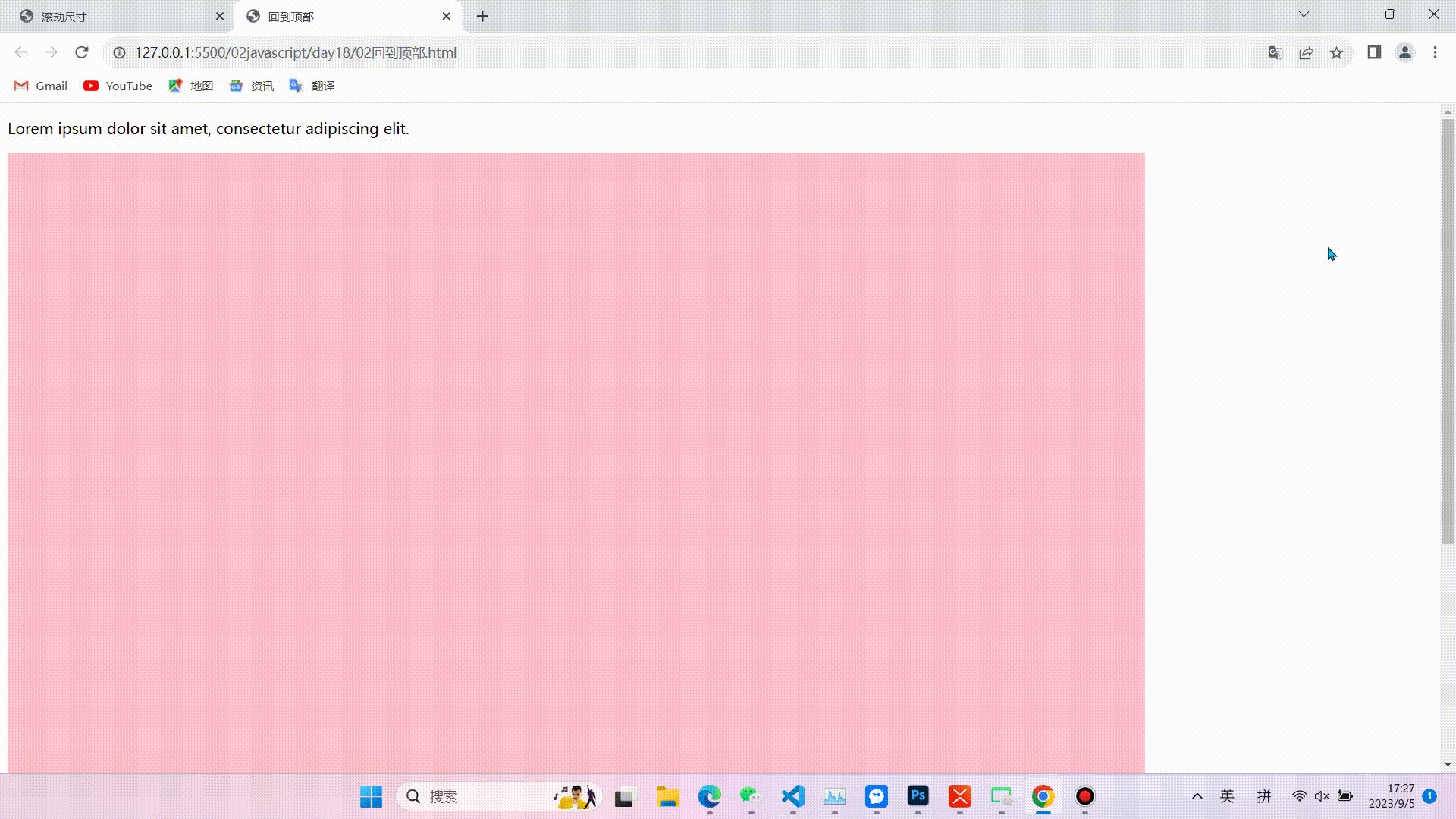
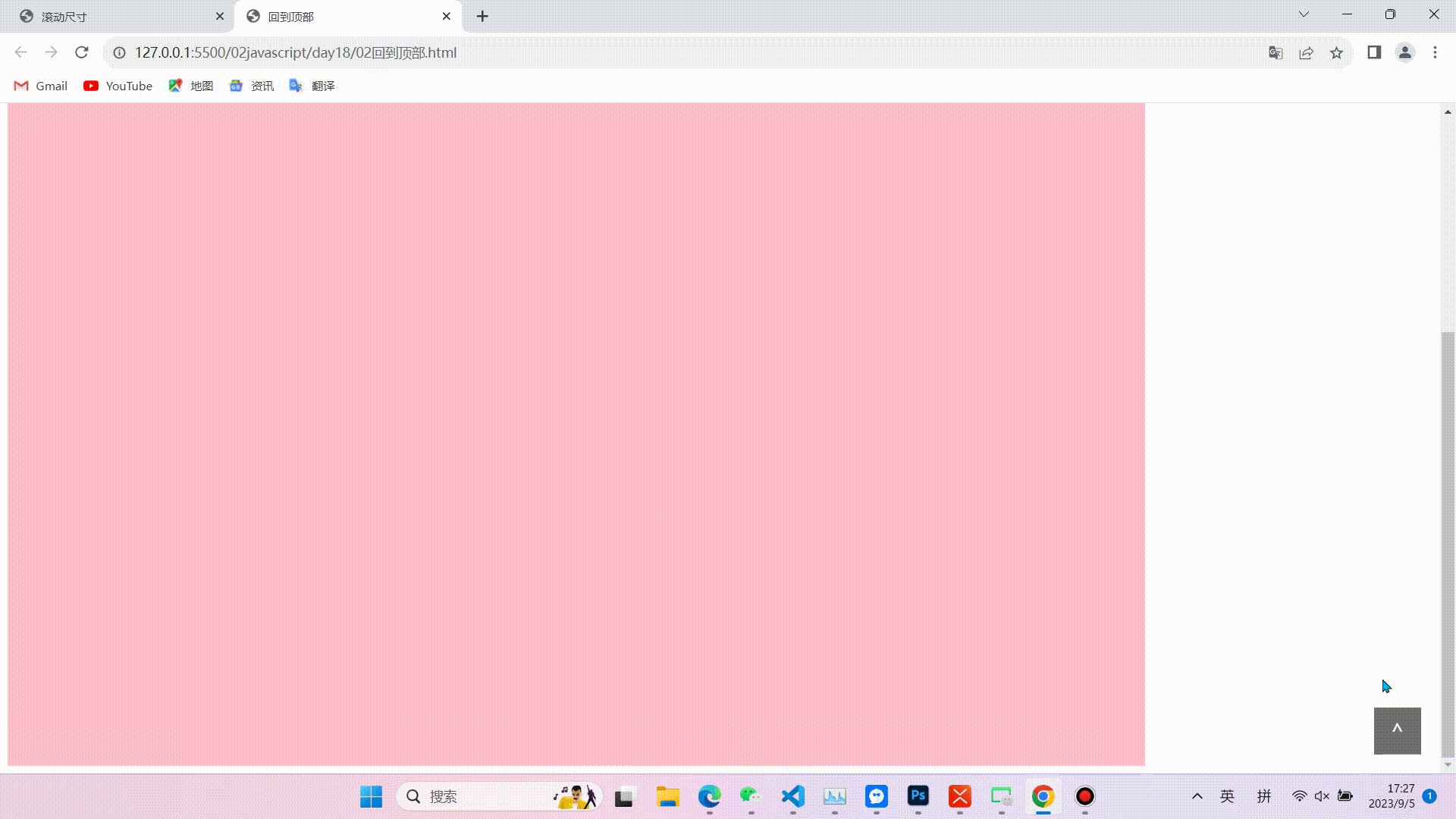
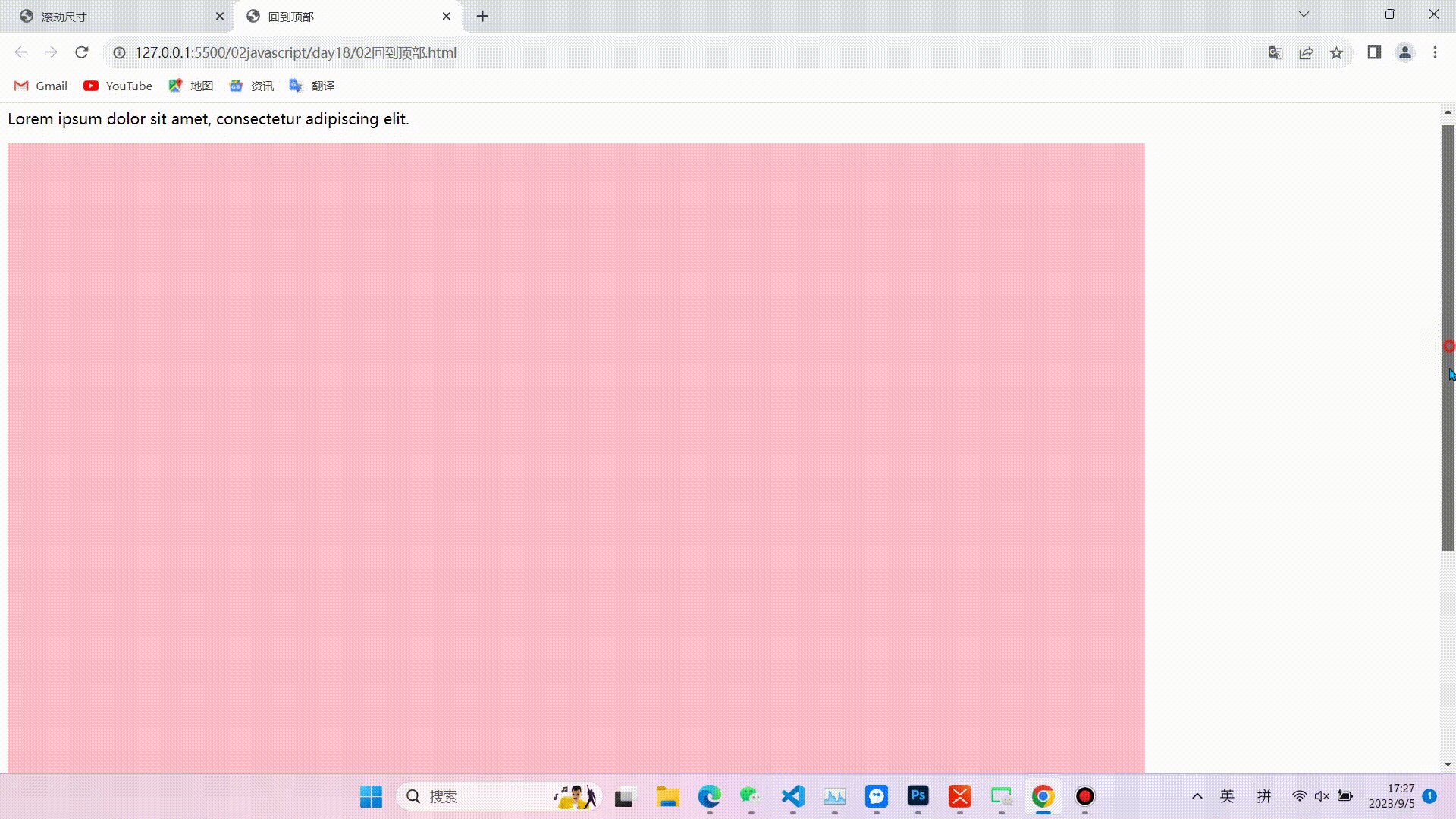
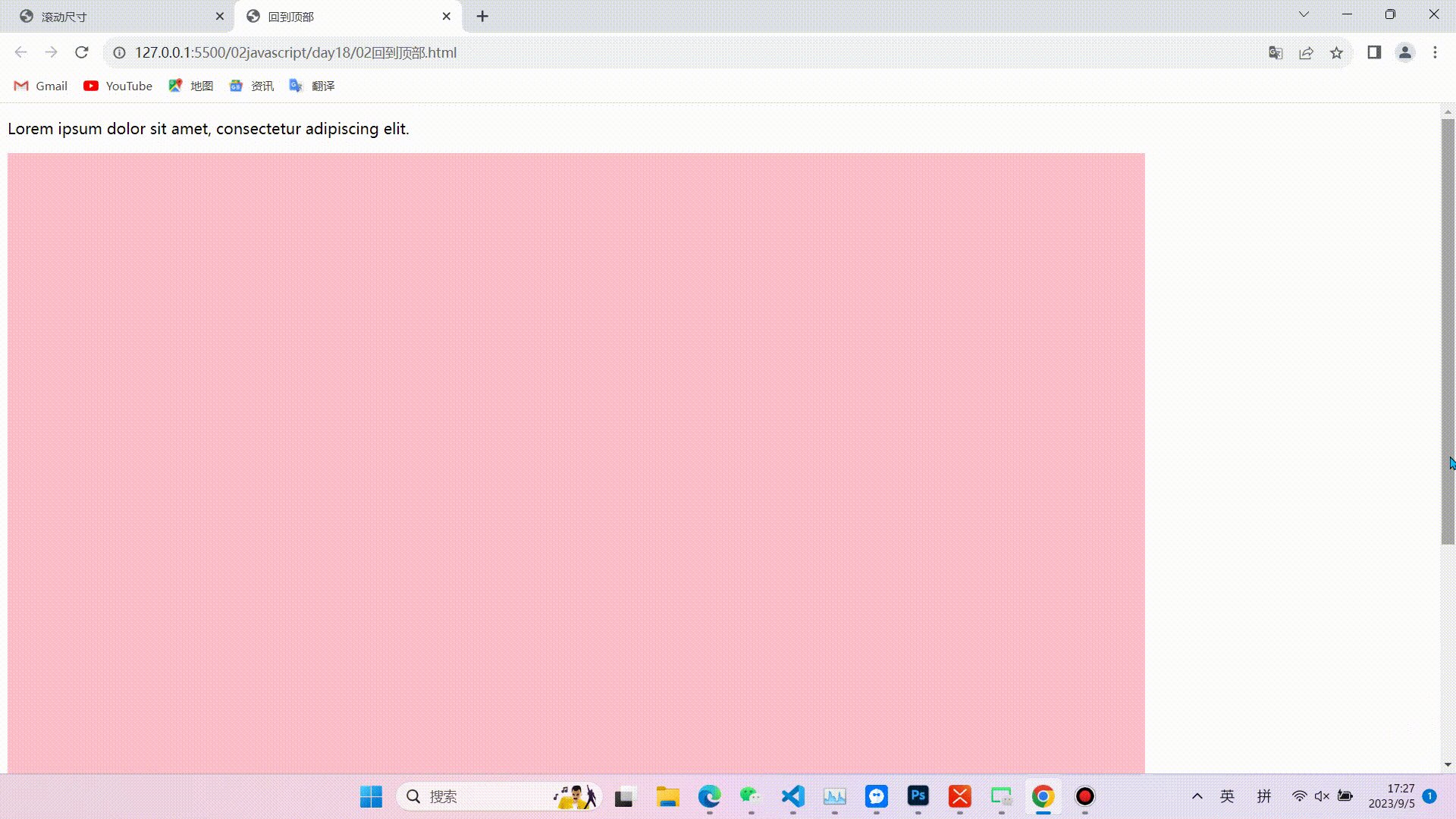
javaScript:DOM中常用尺寸
目录 前言(可以根据图示找到需要的尺寸,便于理解) 内尺寸 clientWidth 包含左右padding和宽度width(忽略滚动条的宽度) clientHeight 包含上下padding和height(忽略滚动条的高度) clientTo…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
