C++ 基础(一)题目练习
一、使用输出运算符输出一个长方形,
如下图所示:

#include <iostream>
using namespace std;
int main() {cout << "*******" << endl;cout << "*******" << endl;cout << "*******" << endl;cout << "*******";return 0;
}二、使用输出运算符输出一个字母圣诞树。
如下图所示:

#include <iostream>
using namespace std;int main() {cout << " A" << endl;cout << " BCD" << endl;cout << " EFGHI" << endl;cout << " JKLMNOP" << endl;cout << "QRSTUVWXY" << endl;cout << " Z" << endl;cout << " Z";return 0;
}三、按如下格式输出一个数学竖式计算,
???使用计算结果替换。如下图所示:

#include <iostream>
using namespace std;int main() {cout << " 18" << endl;cout << " + 870" << endl;cout << "------" << endl;cout << " 888";return 0;
}四、使用输出运算符输出一个空心菱形,
如下图所示:

#include <iostream>
using namespace std;int main() {cout << " * " << endl;cout << " * *" << endl;cout << "* *" << endl;cout << " * *" << endl;cout << " *";return 0;
}五、加法计算
输入描述:输入三个正整数(1≤每个正整数≤10000)。
输出描述:求出这三个正整数的和。
#include <iostream>
using namespace std;int main() {// 定义三个整型类型的变量来接收键盘输入的值int num1, num2, num3;// 定义一个整型变量 sum 来接收这三个数的总和int sum;cin >> num1 >> num2 >> num3;sum = num1 + num2 + num3;cout << sum << endl;return 0;}六、交换两个变量的值
描述:
从键盘输入两个整数,保存在两个变量a和b中,编写代码交换两个变量的值。
输入描述:
输入两个数字(0≤a≤1000,0≤b≤1000)
输出描述:
输出两个数字,使用空格隔开
#include <iostream>
using namespace std;int main() {// 定义两个整型变量 a、bint a, b;cin >> a >> b;cout << b << " " << a;return 0;
}七、输出第三个整数
描述:
输入四个整数,输出第三个整数。
输入描述:
输入4个整数(0≤每个整数≤100000)。
输出描述:
输出第3个整数
#include <iostream>
using namespace std;int main() {// 定义四个整型变量 num1,num2,num3,num4int num1, num2, num3, num4;cin >> num1 >> num2 >> num3 >> num4;cout << num3;return 0;
}八、出生年月日
描述:
从键盘输入三个整数,第一个是你的出生年份,第二个是月份,第三个是几号,请按规定格式依次输出。
输入描述:
依次输入三个数字:0≤年≤2023、1≤月≤12、1≤日≤31
输出描述:
两个数字之间使用-连接
#include <iostream>
using namespace std;int main() {// 定义出生年、月、日这三个整型int year, mouth, day;// 接收用户输入的年、月、日信息cin >> year >> mouth >> day;//按日期格式输出这些信息cout << year << "-" << mouth << "-" << day;return 0;
}九、买水果问题
描述:
小明去水果店买水果,苹果的价格为4元/kg,香蕉的价格为5元/kg。请从键盘输入两种水果的价格,并按固定格式输出。
输入描述:
输入两个数字(大于等于1,小于等于20)
输出描述:
按固定格式输出
apple:4/kg
banana:5/kg
#include <iostream>
using namespace std;int main() {int applePrice, bananaPrice;cin >> applePrice >> bananaPrice;cout << "apple:" << applePrice << "/kg" << endl;cout << "banana:" << bananaPrice << "/kg" << endl;return 0;
}十、两个整数的和
描述:
从键盘输入两个整数,按如下格式输出两个整数的和。
输入描述:
输入两个数字(0≤x≤1000,0≤y≤1000)
输出描述:
输出两个数字相加的算式
#include <iostream>
using namespace std;int main() {// 定义两个整数,来接收键盘上输入的值int num1, num2;// 定义一个整型变量来接收这两个整数的和int sum;cin >> num1 >> num2;sum = num1 + num2;cout << num1 << "+" << num2 << "=" << sum;return 0;}十一、按格式输出数字
描述:
从键盘输入两个数字,分别保存到变量x,y中,再输出查看。
输入描述:
输入两个数字(1≤x≤100,1≤y≤100)
输出描述:
按固定格式输出
#include <iostream>
using namespace std;int main() {int x, y;cin >> x >> y;cout << "x=" << x << endl;cout << "y=" << y;return 0;
}相关文章:

C++ 基础(一)题目练习
一、使用输出运算符输出一个长方形, 如下图所示: #include <iostream> using namespace std; int main() {cout << "*******" << endl;cout << "*******" << endl;cout << "*******"…...

Webpack5入门到原理
Webpack5学习 尚硅谷Webpack5新版视频教程 B站直达:https://www.bilibili.com/video/BV14T4y1z7sw 百度网盘:https://pan.baidu.com/s/114lJRGua2uHBdLq_iVLOOQ 提取码:yyds 阿里云盘:https://www.aliyundrive.com/s/UMkmCzdWsGh&…...

地形有通挂支隘险远六种情况
地形有通、挂、支、隘、险、远六种情况 【安志强趣讲《孙子兵法》第34讲】 第十一篇:地形篇 【全文大白话】 地形有各种情况,行军有各种情况,用好地形获得交战的主动权。 【原文】 孙子曰:地形有通者,有挂者࿰…...

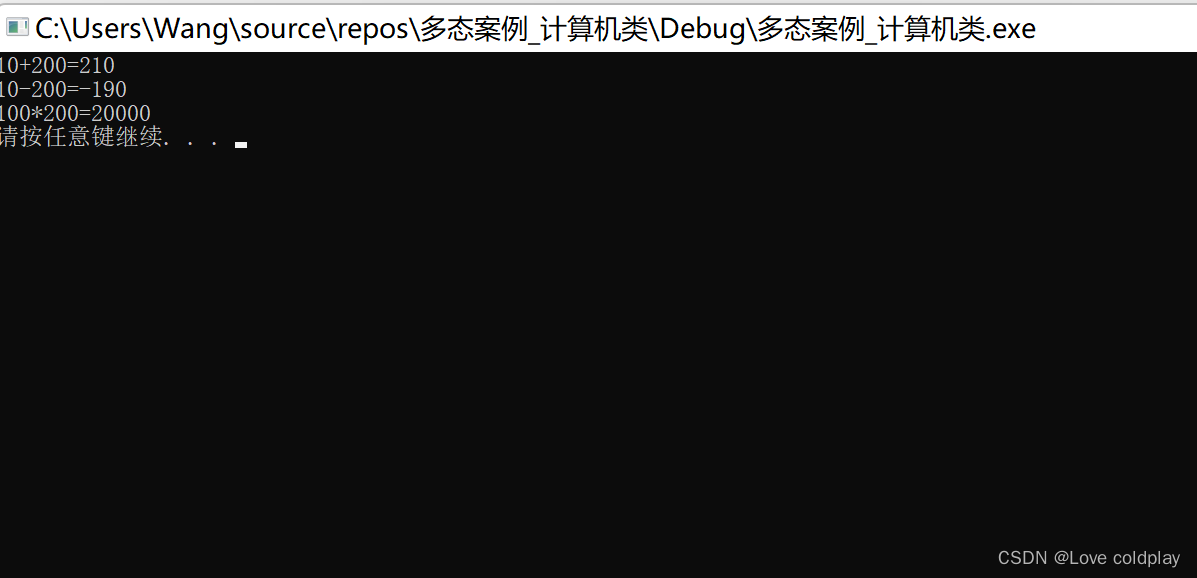
C++多态案例-设计计算器类
1.前置知识点 多态是面向对象的三大特性之一 多态分为两类 静态多态:函数重载和运算符重载都属于静态多态,复用函数名动态多态:派生类和虚函数实现运行时多态 静态多态和动态多态的区别 静态多态的函数地址早绑定-----编译阶段确定函数地…...

复制tr的一行数据或者复制数据使用,使用jq和php
效果图: 2.Html <!--复制的tr数据,s----------------------------------------------------------------------------------------------->{foreach from$arrs keykk itemvv} <tr><td style"text-align:center;" >1</t…...

软件测试的基础(1)
程序员(开发) :编写程序代码(实现产品需求) 产品:收集并设计需求-需求文档(根据用户需求进行产品设计) UI设计师:设计界面,向外展示的形态 前端:用代码实现页面的显示 DBA:数据库设计(系统数据之间的关联) 运维:版本控制和发布、升级迭代,环境搭建和维护 客服:客户支持,…...

基于Java+SpringBoot+Vue前后端分离库存管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...
)
Secrets in Kubernetes (K8s)
摘要 在Kubernetes(K8s)中,Secrets是一种用于存储敏感数据的资源对象。它可以用于存储密码、API密钥、数据库凭证等敏感信息,以便在应用程序中使用。 设计实现说明如下: 加密存储:Kubernetes使用Base64编…...

模板测试和深度测试在cocoscreator中的应用
模板测试(Stencil Test): 当片段着色器处理完一个片段之后,模板测试(Stencil Test)会开始执行,和深度测试一样,它也可能会丢弃片段。接下来,被保留的片段会进入深度测试,它可能会丢弃更多的片段。模板测试…...

手机便签功能在哪里?如何在便签里添加文字图片视频?
手机已成为我们生活中不可或缺的工具,而在使用手机的过程中,我们经常需要随手记录一些重要的事情。那么,如何高效便捷地记录这些事情呢?答案就是使用手机便签软件。但是,有很多人不知道手机便签功能在哪里?…...

Java 中 List 的 7 种遍历方式 及 性能对比
# for i 循环 for (int i 0; i < list.size(); i) {list.get(i); }# 增强for循环 for (int item : list) { }# iterator for 循环 for (Iterator<Integer> iterator list.iterator(); iterator.hasNext(); ) {iterator.next(); }# iterator while 循环 Iterator<…...

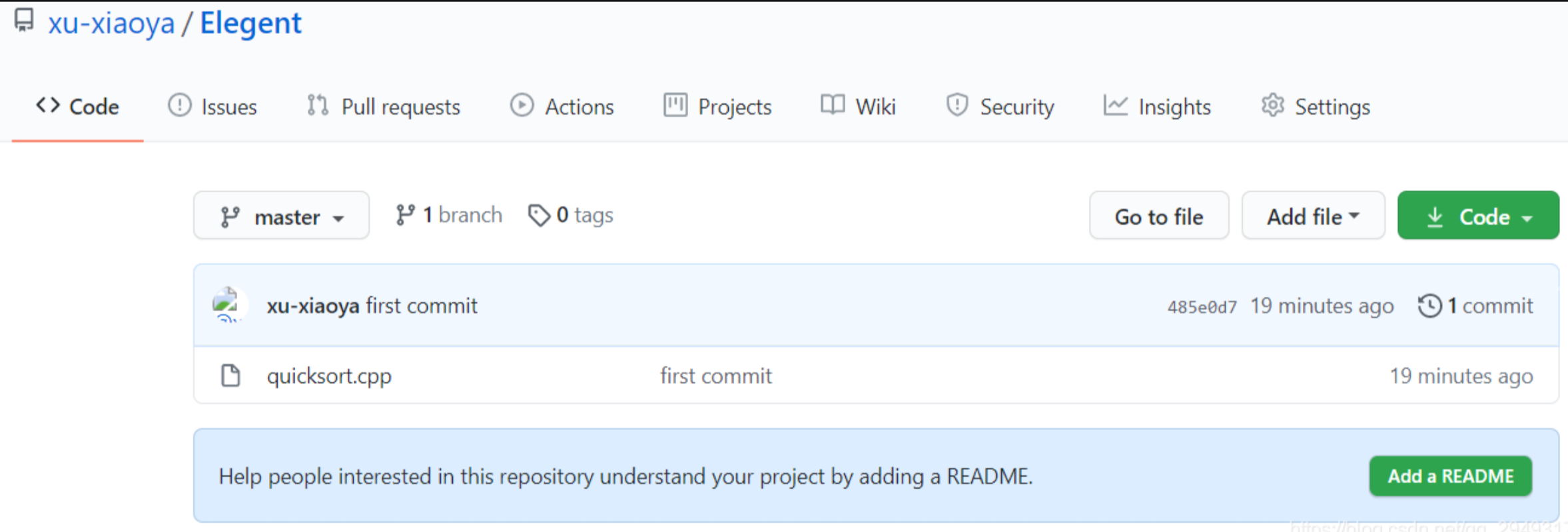
【Github】git本地仓库建立与远程连接
文章目录 前言一、git简介二、git下载2.1下载地址 三、git安装3.1安装3.2 配置3.3 config设置(增删改查) 四.github与git连接——本地Git仓库4.1 建本地的版本库4.2 源代码放入本地仓库4.3提交仓库 五、github与git的连接——远程连接5.1 创建SSH Key5.2…...
)
【瑞萨零基础入门】瑞萨MCU零基础入门系列教程(更新连载中)
瑞萨MCU零基础入门系列教程 前言 得益于瑞萨强大的MCU、强大的软件开发工具(e studio),也得益于瑞萨和RA生态工作室提供的支持,我们团队编写了《ARM嵌入式系统中面向对象的模块编程方法》,全书37章,将近500页: 讲解面向对象编程…...

Bean 的生命周期总结
目录 一、Bean生命周期的五个阶段 Bean的初始化 二、PostConstruct 和 PreDestroy 各自的效果 三、 实例化和初始化的区别 四、为什么要先设置属性在进⾏初始化呢? 一、Bean生命周期的五个阶段 Java 中的公共类称之为 Bean 或 Java Bean,而 Spring 中的…...

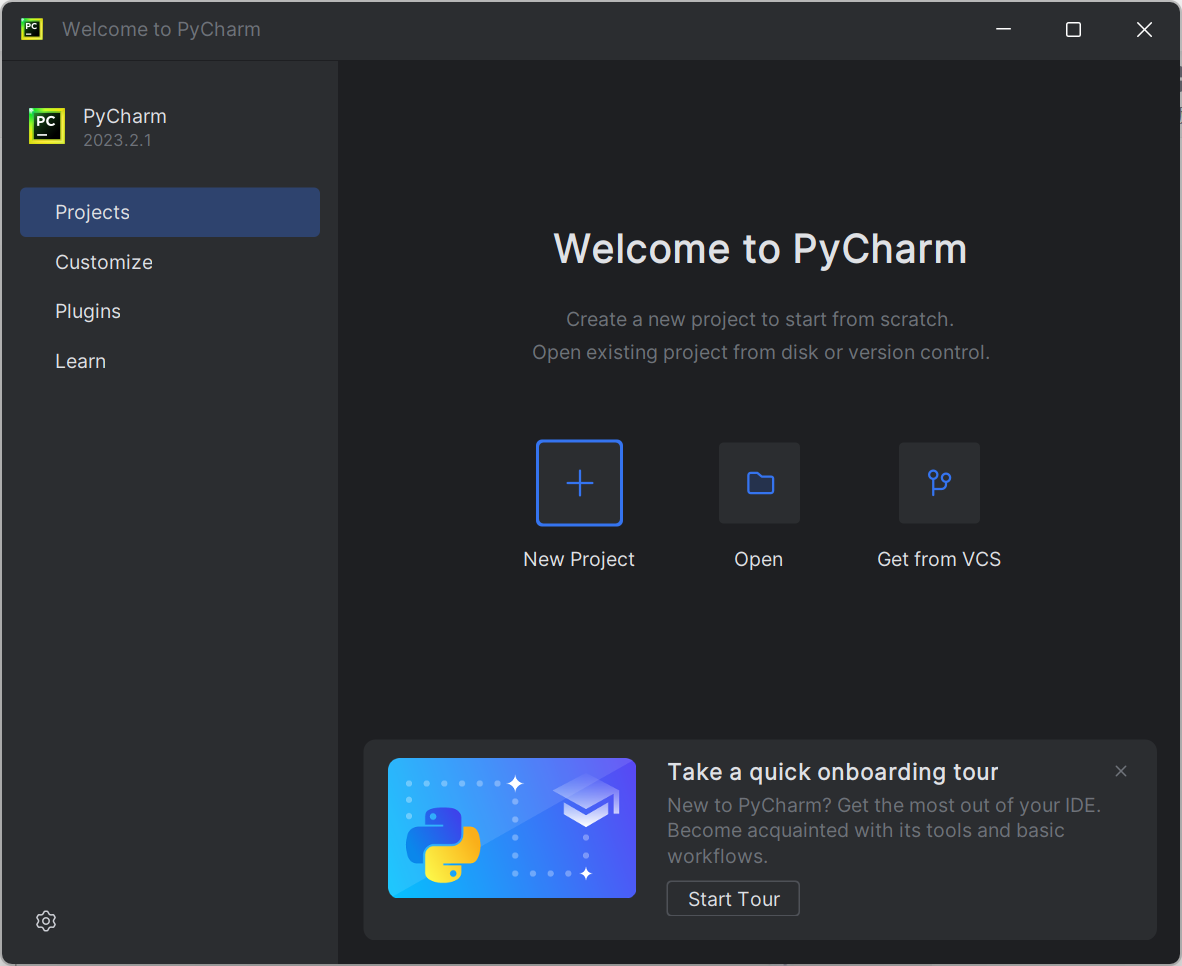
【Python】环境的搭建
前言 要想能够进行 Python 开发, 就需要搭建好 Python 的环境. 需要安装的环境主要是两个部分: 运行环境: Python开发环境: PyCharm 一、安装 Python 1.找到官方网站 官网:Welcome to Python.org 2.找到下载页面 点击download中的Windows 3.选择稳定版中的Win…...
)
2021 ICPC 昆明 I Mr Main and Windmills(直线与线段的交点)
2021 ICPC 昆明 I Mr. Main and Windmills(直线与线段的交点) I Mr. Main and Windmills 大意:给出一条线段 , 一个人从线段的起点走到线段的终点 , 线段的一侧有若干风车 , 当前的人在线段上的每一个位置观察风车都会得到一个顺…...

SpringCloudAlibaba Gateway(一)简单集成
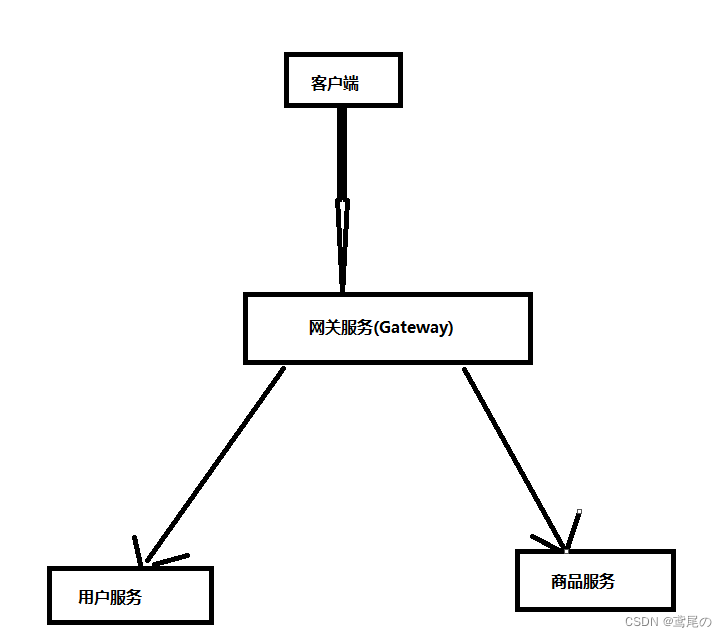
SpringCloudAlibaba Gateway(一)简单集成 随着服务模块的增加,一定会产生多个接口地址,那么客户端调用多个接口只能使用多个地址,维护多个地址是很不方便的,这个时候就需要统一服务地址。同时也可以进行统一认证鉴权的需求。那么服…...

逻辑回归(Logistic Regression)
1.分类问题 在分类问题中,你要预测的变量 y是离散的值,我们将学习一种叫做逻辑回归 (Logistic Regression) 的算法,这是目前最流行使用最广泛的一种学习算法。 在分类问题中,我们尝试预测的是结果是否属于某一个类(例…...

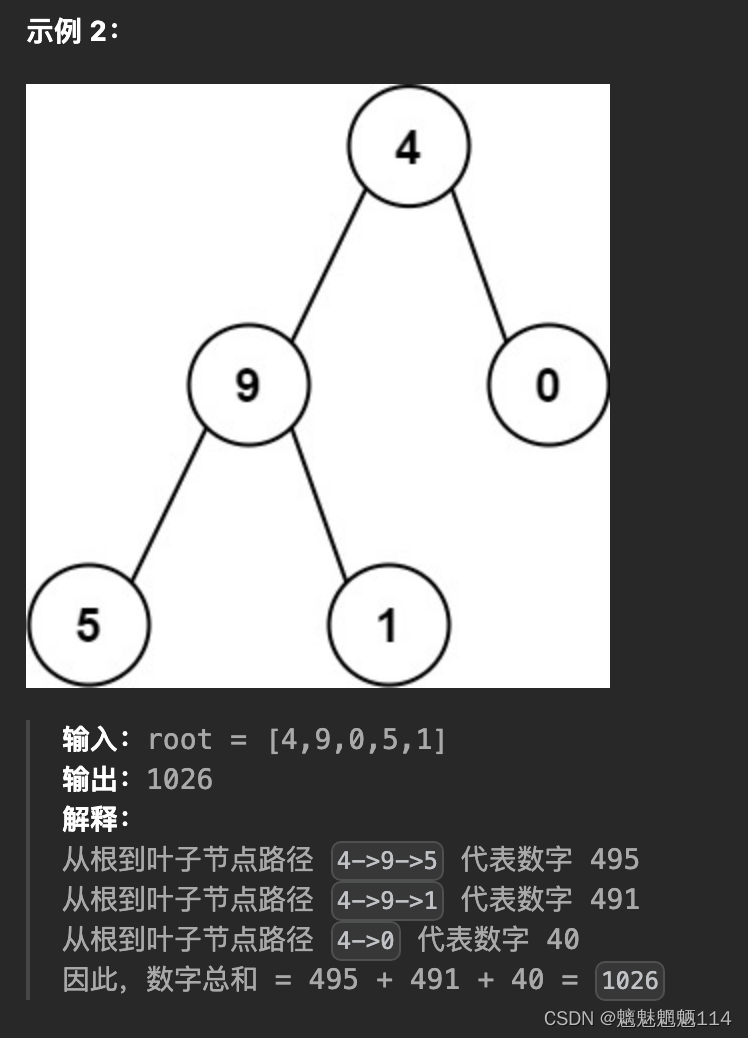
Leetcode129. 求根到叶子节点数字之和
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给你一个二叉树的根节点 root ,树中每个节点都存放有一个 0 到 9 之间的数字。 每条从根节点到叶节点的路径都代表一个数字: 例如,从根节点到叶子节点的路径 1 ->…...

0401hive入门-hadoop-大数据学习.md
文章目录 1 Hive概述2 Hive部署2.1 规划2.2 安装软件 3 Hive体验4 Hive客户端4.1 HiveServer2 服务4.2 DataGrip 5 问题集5.1 Could not open client transport with JDBC Uri 结语 1 Hive概述 Apache Hive是一个开源的数据仓库查询和分析工具,最初由Facebook开发&…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
