原生JavaScript+PHP多图上传实现
摘要
很多场景下需要选择多张图片上传,或者是批量上传以提高效率,多图上传的需求自然就比较多了,本文使用最简单的XMLHttpRequest异步上传图片。
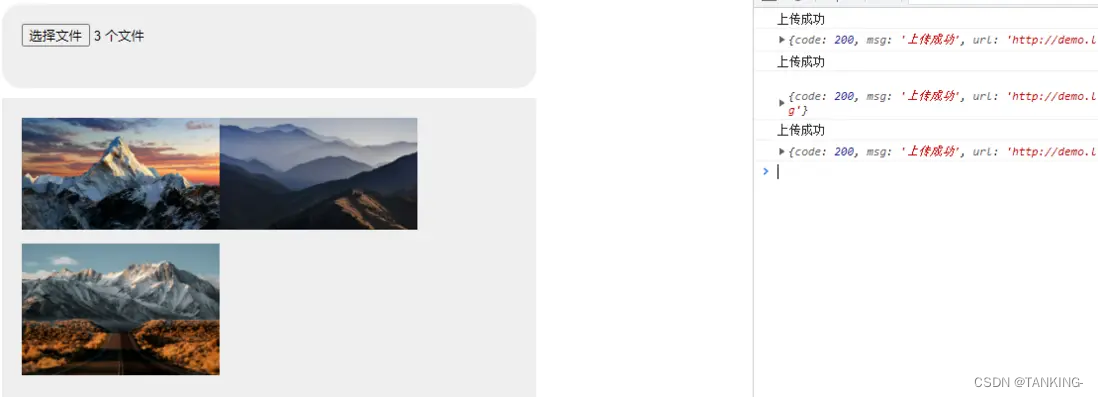
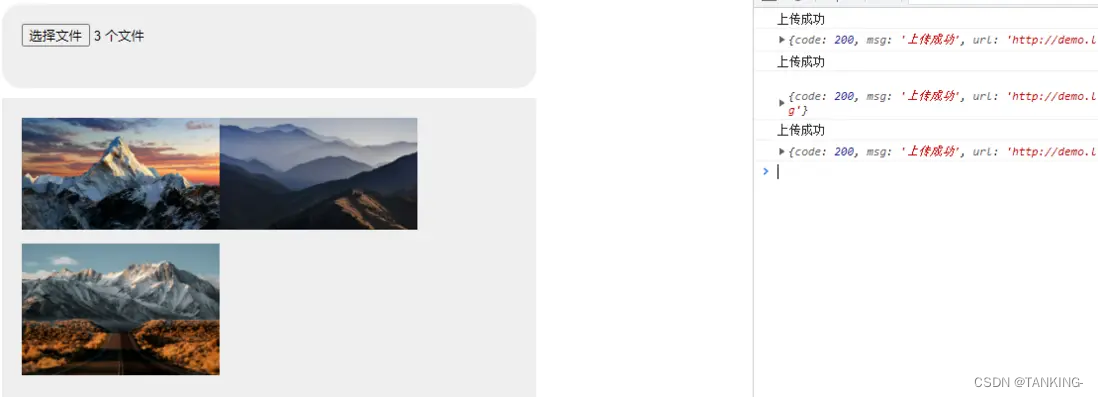
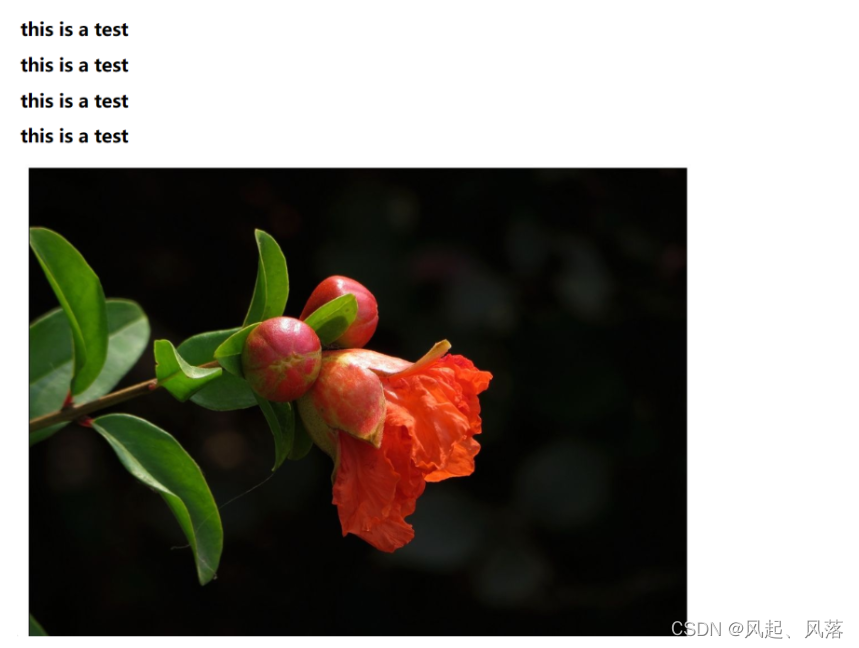
界面

上传示例

代码
index.html
<!DOCTYPE html>
<html><head><title>多图上传</title><meta charset="utf-8"><style>#fileInput{width: 500px;height: 45px;margin: 50px auto 0;background: #eee;display: block;padding: 20px 20px;border-radius: 20px;}#previewContainer{width: 500px;margin: 10px auto;background: #eee;padding: 20px 20px;display: none;}.preview-image {max-width: 200px;max-height: 200px;margin-bottom: 10px;}</style></head><body><!--选择文件--><input type="file" id="fileInput" accept="image/*" multiple><div id="previewContainer"></div><script>const fileInput = document.getElementById('fileInput');const previewContainer = document.getElementById('previewContainer');// 监听选择文件fileInput.addEventListener('change', handleFileSelect);function handleFileSelect(event) {const files = event.target.files;for (let i = 0; i < files.length; i++) {const file = files[i];const reader = new FileReader();reader.onload = function(event) {const image = document.createElement('img');image.className = 'preview-image';image.src = event.target.result;previewContainer.appendChild(image);// 将文件上传至服务器uploadImage(file);}reader.readAsDataURL(file);}}// 将文件上传至服务器function uploadImage(file) {const xhr = new XMLHttpRequest();const formData = new FormData();// 将文件添加到formData对象formData.append('image', file);// 设置XHR请求的处理函数xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE) {if (xhr.status === 200) {console.log('上传成功');// 显示图片预览区域document.querySelector('#previewContainer').setAttribute('style', 'display:block');// 打印JSONconsole.log(JSON.parse(xhr.response))} else {console.log('上传失败');}}}// 发送POST请求到服务器xhr.open('POST', 'upload.php', true);xhr.send(formData);}</script></body>
</html>
upload.php
(请建立一个upload文件夹以存放上传的文件)
<?php// 编码header("Content-type:application/json");// 检查是否有文件上传if (isset($_FILES['image'])) {// 获取上传的文件信息$file = $_FILES['image'];// 获取文件名$fileName = $file['name'];// 获取文件的临时路径$tmpFilePath = $file['tmp_name'];// 指定保存目录$uploadDir = 'upload/';// 验证是否为图片文件if ((($_FILES["image"]["type"] == "image/gif")|| ($_FILES["image"]["type"] == "image/jpeg")|| ($_FILES["image"]["type"] == "image/jpg")|| ($_FILES["image"]["type"] == "image/pjpeg")|| ($_FILES["image"]["type"] == "image/x-png")|| ($_FILES["image"]["type"] == "image/png"))&& ($_FILES["image"]["size"] < 10485760)){// 生成唯一的文件名$uniqueFileName = uniqid() . '_' . $fileName;// 拼接保存路径$uploadPath = $uploadDir . $uniqueFileName;// 获取HTTP协议function get_http_type(){$http_type = ((isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == 'on') || (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https')) ? 'https://' : 'http://';return $http_type;}// 将临时文件移动到目标路径if (move_uploaded_file($tmpFilePath, $uploadPath)) {// 上传成功// 可以在此处进行进一步处理,比如生成缩略图、添加水印等$result = array('code' => 200,'msg' => '上传成功','url' => get_http_type().dirname($_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF']).'/'.$uploadPath);} else {// 上传失败$result = array('code' => 202,'msg' => '文件上传失败');}}else{// 不合规的文件$result = array('code' => 202,'msg' => '不合规的文件');}} else {// 没有文件上传$result = array('code' => 202,'msg' => '没有选择要上传的文件');}// JSONecho json_encode($result, JSON_UNESCAPED_UNICODE);
?>
作者
TANKING
相关文章:

原生JavaScript+PHP多图上传实现
摘要 很多场景下需要选择多张图片上传,或者是批量上传以提高效率,多图上传的需求自然就比较多了,本文使用最简单的XMLHttpRequest异步上传图片。 界面 上传示例 代码 index.html <!DOCTYPE html> <html><head><titl…...

企业架构LNMP学习笔记30
1、upstream 中server的关键字:语法: upstream中的分发之后的几个关键字: 1)backup 备 其他的没有backup标识的都不可用了,才分发到backup; 2)down 此条配置,不会被分发到。 syst…...

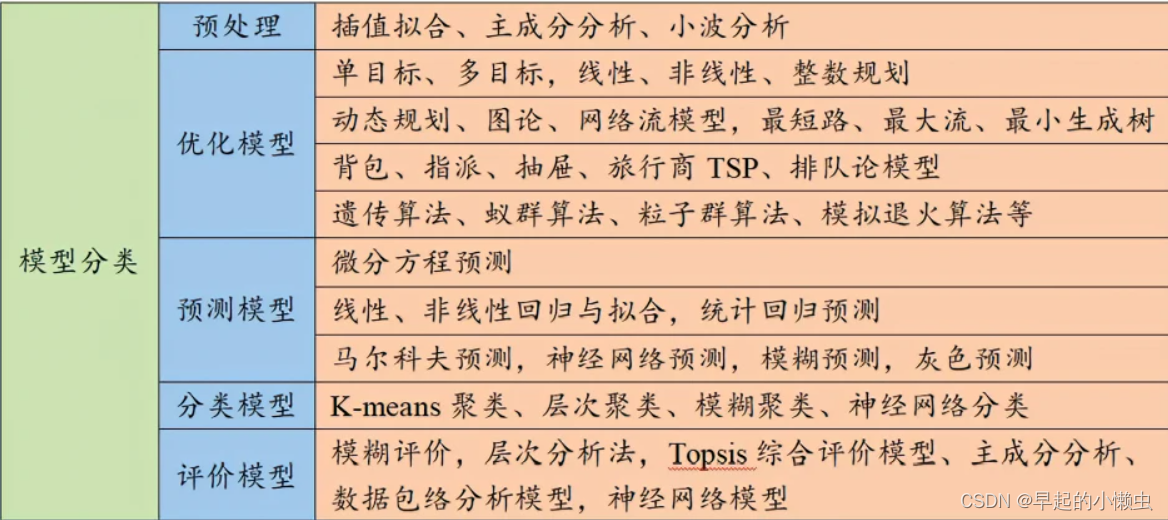
数学建模算法汇总(全网最全,含matlab案例代码)
数学建模常用的算法分类 全国大学生数学建模竞赛中,常见的算法模型有以下30种: 最小二乘法数值分析方法图论算法线性规划整数规划动态规划贪心算法分支定界法蒙特卡洛方法随机游走算法遗传算法粒子群算法神经网络算法人工智能算法模糊数学时间序列分析马…...

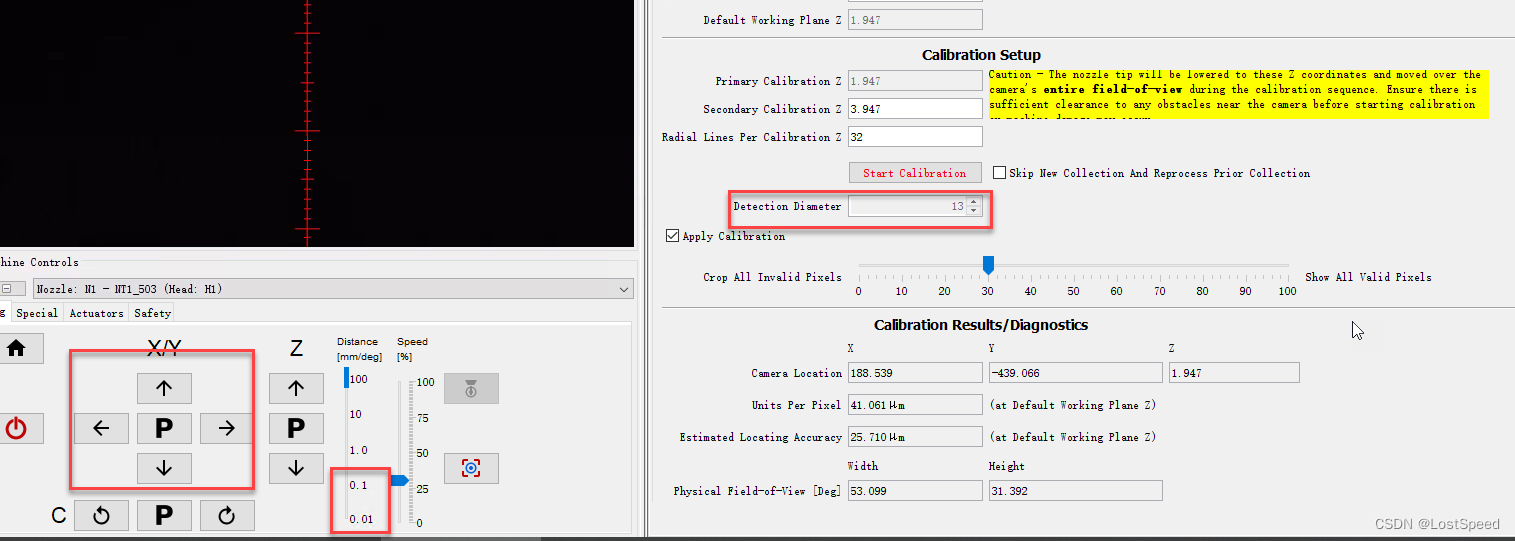
openpnp - 底部相机高级矫正后,底部相机看不清吸嘴的解决方法
文章目录 openpnp - 底部相机高级矫正后,底部相机看不清吸嘴的解决方法概述解决思路备注补充 - 新问题 - N1吸嘴到底部相机十字中心的位置差了很多END openpnp - 底部相机高级矫正后,底部相机看不清吸嘴的解决方法 概述 自从用openpnp后, 无论版本(dev/test), 都发现一个大概…...

怎么提高自己当众讲话的能力?
当众讲话是一项重要的沟通技能,它可以帮助你在各种场合中表达自己的观点、影响他人,并建立自信。虽然对很多人来说,当众讲话可能是一项挑战,但通过一些实践和技巧,你可以提高自己的当众讲话能力。下面是一些方法&#…...

孙哥Spring源码第20集
第20集 refresh()-invokeBeanFactoryPostProcessor 四-处理Configuration下的Bean生成代理对象 【视频来源于:B站up主孙帅suns Spring源码视频】【微信号:suns45】 1、二行InvokeBeanFactoryPostProcessors的作用 registryProcessors:处理的…...

【计算机网络】HTTP(上)
文章目录 1.HTTP概念2. URLurlencode 和 urldecode转义规则 3. HTTP的宏观理解HTTP的请求HTTP的响应 4. 见一见HTTP请求和响应请求报头 1. 模拟一个简单的响应response响应报头 2. 从路径中获取内容ReadFile函数的实现 3.不同资源进行区分反序列化的实现ReadOneLine函数的实现P…...

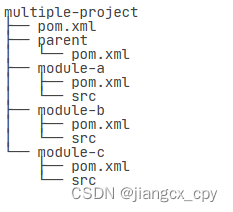
Maven学习记录
一、Maven是什么 简单来说Maven是一个标准化的java管理和构建工具,它提供了一系列规范,包括项目结构,构建流程(编译,测试,打包,发布……),依赖管理等。 标准化就是定下…...

H5游戏开发H5休闲小游戏定制H5软件定制
H5游戏是一种运行在网页浏览器中的HTML5技术开发的游戏。H5休闲小游戏通常具有简单的玩法,易于上手,适合快速的娱乐。以下是开发H5休闲小游戏的一般步骤: 1. 制定游戏开发概念: 确定H5游戏开发的主题和玩法。休闲小游戏通常应该…...

Spring基础及IoC容器的理解
Spring概念: 通常所说的Spring指的是Spring Framewprk(Spring框架),它是一个开源的框架。用一句话概括就是:Spring是包含了众多工具方法的IoC容器。 什么是容器? 容器是用来容纳某种物品的装置,在之前的学习中&…...

护网行动为什么给的钱那么多
因为护网行动是国家应对网络安全问题所做的重要布局之一。 随着大数据、物联网、云计算的快速发展,愈演愈烈的网络攻击已经成为国家安全的新挑战。国家关键信息基础设施可能时刻受到来自网络攻击的威胁。网络安全的态势之严峻,迫切需要我们在网络安全领…...

软考知识汇总-计算机系统
文章目录 1 计算器 1 计算器 算术逻辑单元(ALU):运算器重要组成部件,负责处理数据,实现对数据的算数运算和逻辑运算。累加寄存器(AC):简称累加器,为ALU提供数据并暂存运…...

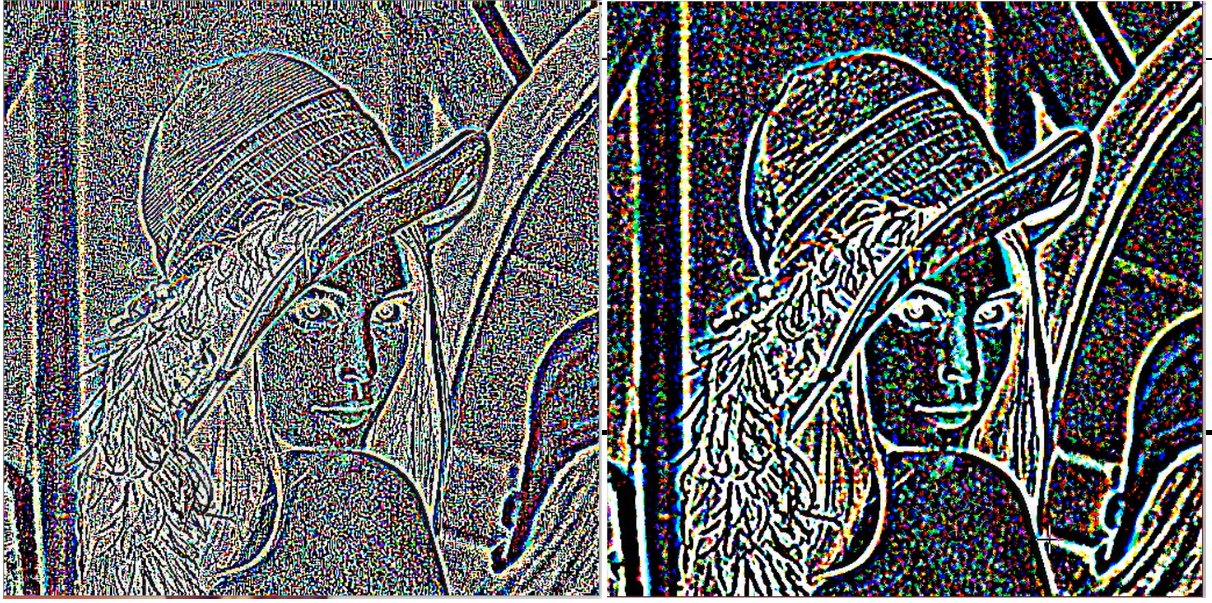
OpenCV 11(图像金字塔)
一、 图像金字塔 **图像金字塔**是图像中多尺度表达的一种,最主要用于图像的分割,是一种以多分辨率来解释图像的有效但概念简单的结构。简单来说, 图像金字塔是同一图像不同分辨率的子图集合. 图像金字塔最初用于机器视觉和图像压缩。其通过梯次向下采…...

Linux学习笔记-Ubuntu系统用户、群组、权限管理
一、概述 本文记录Ubuntu系统下通过命令操作用户账户进行管理。 Ubuntu系统版本: Linux ubuntu 5.15.0-1034-raspi #37-Ubuntu SMP PREEMPT Mon Jul 17 10:02:14 UTC 2023 aarch64 aarch64 aarch64 GNU/Linux 注:查看系统版本号的指令如下 uname -…...

文章预览 安防监控/视频存储/视频汇聚平台EasyCVR播放优化小tips
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,可实现视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、H.265自动转码H.264、平台级联等。为了便于用户二次开发、调用与集成,…...

Nand Flash的特性及烧录问题
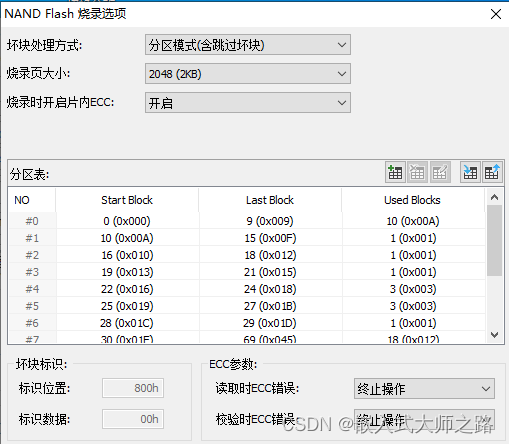
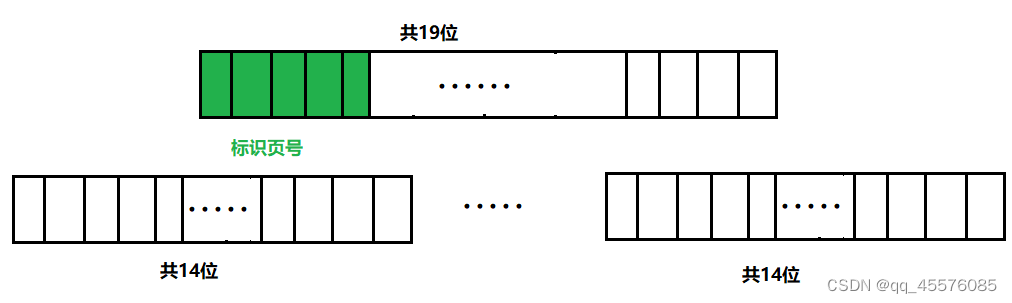
目录 前言 一 Nand flash的特性 1 存储结构 2 OOB区域 3 位翻转 4 坏块及ECC 二 Nand系统裸片量产烧录 1 坏块处理策略 2 分区(Partition) 3 纠错码(Error Correction Codes,ECC) 4. 擦除坏块 🎈个人主页🎈:linux_嵌入式…...

【React 】useLayoutEffect 和 useEffect的区别
useLayoutEffect和useEffect是React中常用的两个Hook,它们的主要区别在于触发时机。 useEffect会在渲染完成后异步执行,不会阻塞浏览器的绘制操作。它适用于需要在组件渲染后执行副作用的情况,例如数据的获取、订阅事件等。它不会阻止屏幕更新…...

oracle数据库常见的优化步骤与脚本
要优化 Oracle 数据库的性能,可以按照以下步骤进行: 1. 性能分析和诊断:首先,使用 Oracle 提供的性能分析工具(如 AWR 报告、ASH 报告)对数据库进行分析和诊断。这些报告可以帮助您确定数据库的性能瓶颈和潜在问题。 2. 优化 SQL 查询语句:针对频繁执行的 SQL 查询语句…...

并发内存池(C++)
项目简介 这个项目是实现了一个高效的并发内存池。它的原型的goggle的一个开源项目tcmalloc,即thread-cache malloc(线程缓存的malloc),实现了高效多线程的内存管理,可实现对系统提供的内存分配函数malloc和free的替代…...

本地起一个VUE 前端项目
#安装 安装 Vue CLI 3: Vue CLI是一个用于创建和管理Vue项目的命令行工具 npm install -g vue/cli#查看更详细的告警信息 npm install -g vue/cli --verbose#检查项目的依赖关系 ,保持项目的依赖关系最新和安全 npm audit npm audit fix#查看版本 vue --version#创建…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
