响应式布局(3种) + flex计算
响应式布局
- 1.媒体查询
- 2.使用百分比、rem、vw、vh等相对单位来设置元素的宽度、高度、字体大小等
- 1.rem与em
- 2.vw、vh、vmax、vmin
- 3.Flexbox
- flexbox计算题
响应式布局是指同一个页面在不同屏幕尺寸下有不同的布局。
1.媒体查询
媒体查询是最基础的实现响应式的方式
使用@media关键字
媒体查询是阶梯性的,不连续,没有完全响应
2.使用百分比、rem、vw、vh等相对单位来设置元素的宽度、高度、字体大小等
1.rem与em
rem(root em) 是相对于根元素(通常是 标签)的字体大小。适用于全局缩放和响应式布局.
em 是相对于父元素的字体大小。具有继承性,适用于局部尺寸的调整。
2.vw、vh、vmax、vmin
先来了解下网页视口相关:
屏幕的宽度和高度:window.screenWidth、window.screenHeight
网页视口的宽度和高度:window.innerWidth 、 window.innerHeight
body的宽度和高度:document.body.clientWidth、document.body.clientHeight

- 网页视口的高度=100vh
- 网页视口的宽度=100vw
- vmax 取vh和vw两者的最大值
- vmin 取vh和vw两者的最小值 所以1vh是网页视高度的百分之一,1vw是网页视口宽度的百分之一
3.Flexbox
主轴(Main Axis)、交叉轴(Cross Axis)、Flex容器(Flex Container):包含Flex项目的容器。、Flex项目(Flex Item)
设置Flex属性:使用Flex属性来控制Flex项目在主轴和交叉轴上的行为。
/* 容器属性 */.container {/* 定义为flex布局 */display: flex; /* 或 inline-flex *//* 主轴的方向 */flex-direction: row; /* 默认值,从左到右。还可以是row-reverse、column或column-reverse *//* 是否换行 */flex-wrap: nowrap; /* 默认值,不换行。还可以是wrap或wrap-reverse:当项目无法放在同一行时,它们会从容器的底部开始并向上堆叠 *//* flex-direction 和 flex-wrap 的简写 */flex-flow: row nowrap; /* 主轴上的对齐方式 */justify-content: flex-start; /* 默认值,左对齐。还可以是flex-end(右对齐)、center(中心对齐)、space-between(平分空间,左右顶边)、space-around(两侧空间是中间一半)或space-evenly(两侧空间等于中间) *//* 交叉轴上的对齐方式 */align-items: stretch; /* 默认值,项目被拉伸以适应容器的交叉轴宽度。还可以是flex-start、flex-end(从交叉轴底部排列)、center(交叉轴中间排列)或baseline *//* 多行的交叉轴上的对齐方式 */align-content: stretch; /* 默认值,行之间拉伸。也可为flex-start、flex-end、center、space-between或space-around */}
/* 项目属性 */.item {/* 排列顺序 */order: 0; /* 默认值。可以是任何整数 *//* 放大比例 */flex-grow: 0; /* 默认值。定义在分配多余空间时,项目的放大比例 *//* 缩小比例 */flex-shrink: 1; /* 默认值。定义在减少空间时,项目的缩小比例 *//* 初始大小 */flex-basis: auto; /* 默认值。初始大小 *//* 上述三个属性的简写 */flex: 0 1 auto; /* 使用flex-grow, flex-shrink 和 flex-basis的默认值 */flex: 1 1 0%; /* flex:1缩写 让所有Item平均分配剩余空间*//* 单个项目的对齐方式 */align-self: auto; /* 默认值,与继承容器的align-items值。还可以是flex-start、flex-end、center、baseline或stretch。控制交叉轴单独布局,没有与之对应的单独控制主轴的布局,除非换grid方法或加margin */
}flexbox计算题
问题1:
你有四个项目,宽度分别为100px、150px、200px和250px,其flex-shrink值分别为2、1、3和0。
如果需要在这四个项目之间减少总共300px的空间,每个项目会减少多少像素?
解:
项目1的缩小比例为 2/6 = 1/3
项目2的缩小比例为 1/6
项目3的缩小比例为 3/6 = 1/2
项目4不会缩小,因为它的flex-shrink值为0。
项目1会减少:300px * 1/3 = 100px
项目2会减少:300px * 1/6 = 50px
项目3会减少:300px * 1/2 = 150px
项目4不会缩小。
最后宽度加上flex-basis
相关文章:

响应式布局(3种) + flex计算
响应式布局 1.媒体查询2.使用百分比、rem、vw、vh等相对单位来设置元素的宽度、高度、字体大小等1.rem与em2.vw、vh、vmax、vmin 3.Flexboxflexbox计算题 响应式布局是指同一个页面在不同屏幕尺寸下有不同的布局。 1.媒体查询 媒体查询是最基础的实现响应式的方式 使用media关键…...

Pytorch从零开始实战01
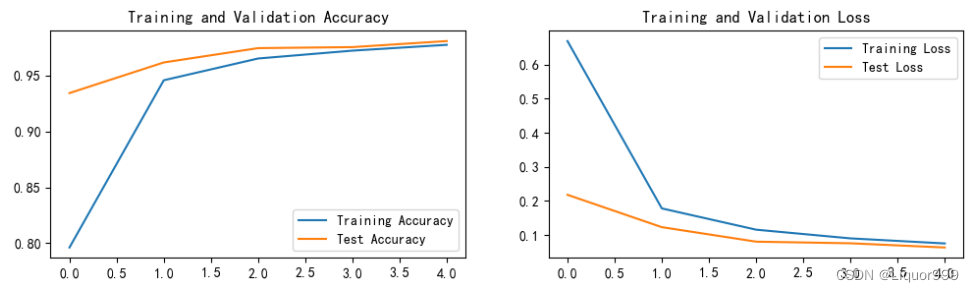
Pytorch从零开始实战——MNIST手写数字识别 本系列来源于365天深度学习训练营 原作者K同学 文章目录 Pytorch从零开始实战——MNIST手写数字识别环境准备数据集模型选择模型训练可视化展示 环境准备 本系列基于Jupyter notebook,使用Python3.7.12,Py…...

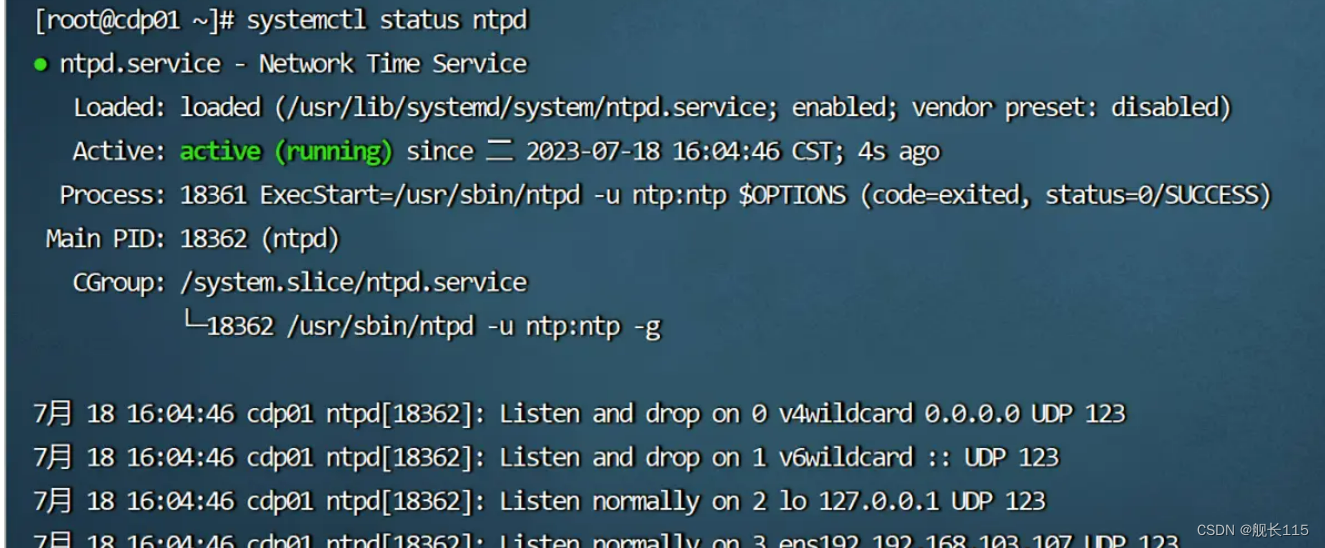
inappropriate address 127.0.0.1 for the fudge command, line ignored 时间同步的时候报错
1、安装ntp服务后,启动ntpd正常,但是在查看ntpd服务状态时,有一个红色的报错,报错信息如下: inappropriate address 127.0.0.1 for the fudge command, line ignored 2、解决方法:编辑ntp配置文件…...

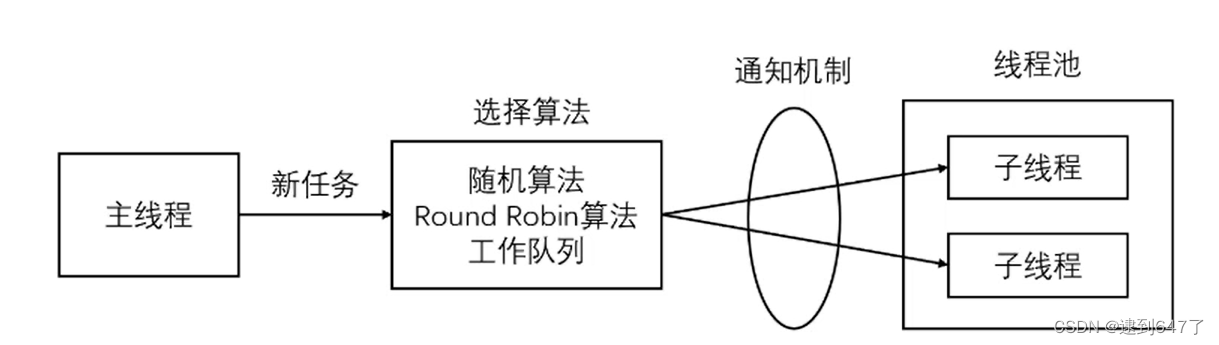
linux并发服务器 —— 项目实战(九)
阻塞/非阻塞、同步/异步 数据就绪 - 根据系统IO操作的就绪状态 阻塞 - 调用IO方法的线程进入阻塞状态(挂起) 非阻塞 - 不会改变线程的状态,通过返回值判断 数据读写 - 根据应用程序和内核的交互方式 同步 - 数据的读写需要应用层去读写 …...

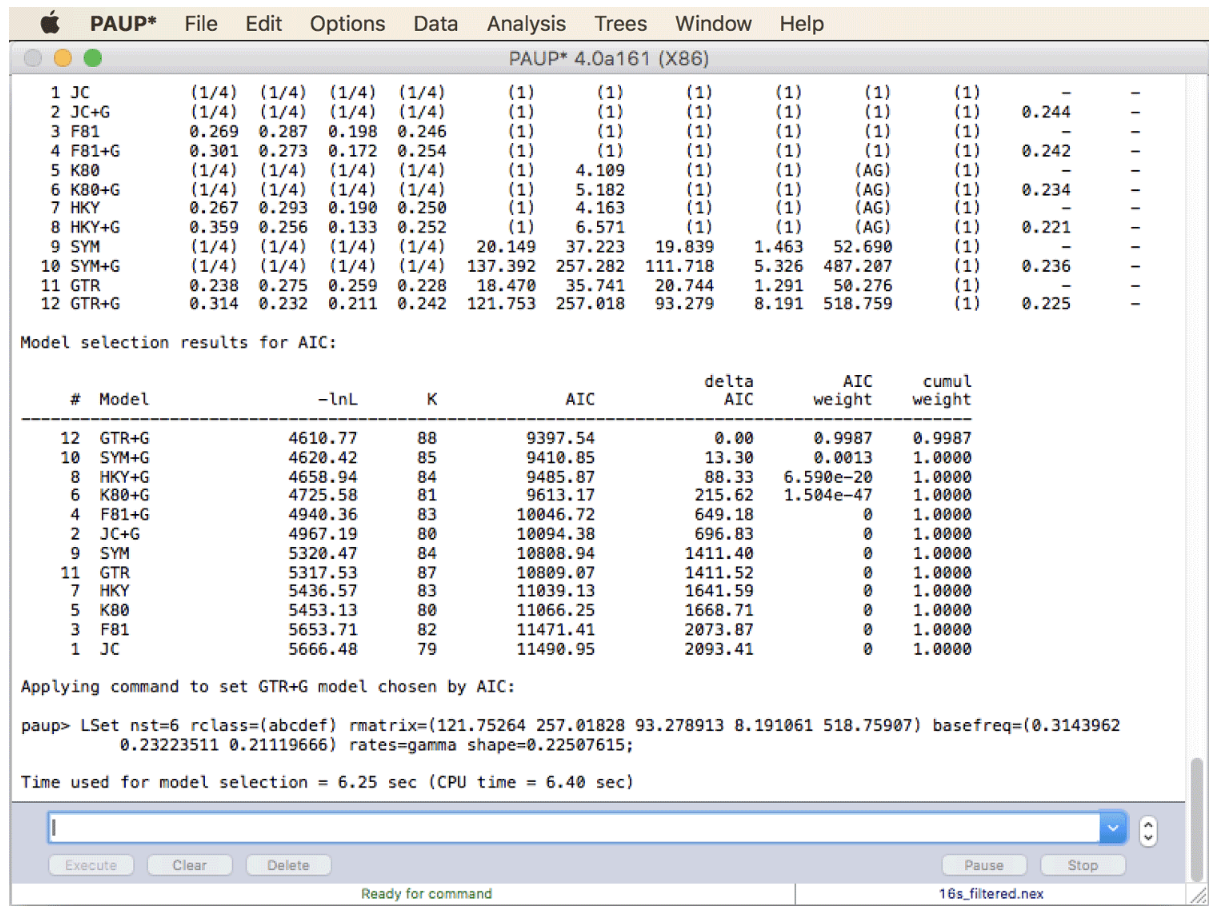
生信教程|替代模型选择
摘要 由于教程时间比较久远,因此不建议实操,仅阅读以了解学习。 在运行基于可能性的系统发育分析之前,用户需要决定模型中应包含哪些自由参数:是否应该为所有替换假设单一速率(如序列进化的 Jukes-Cantor 模型…...

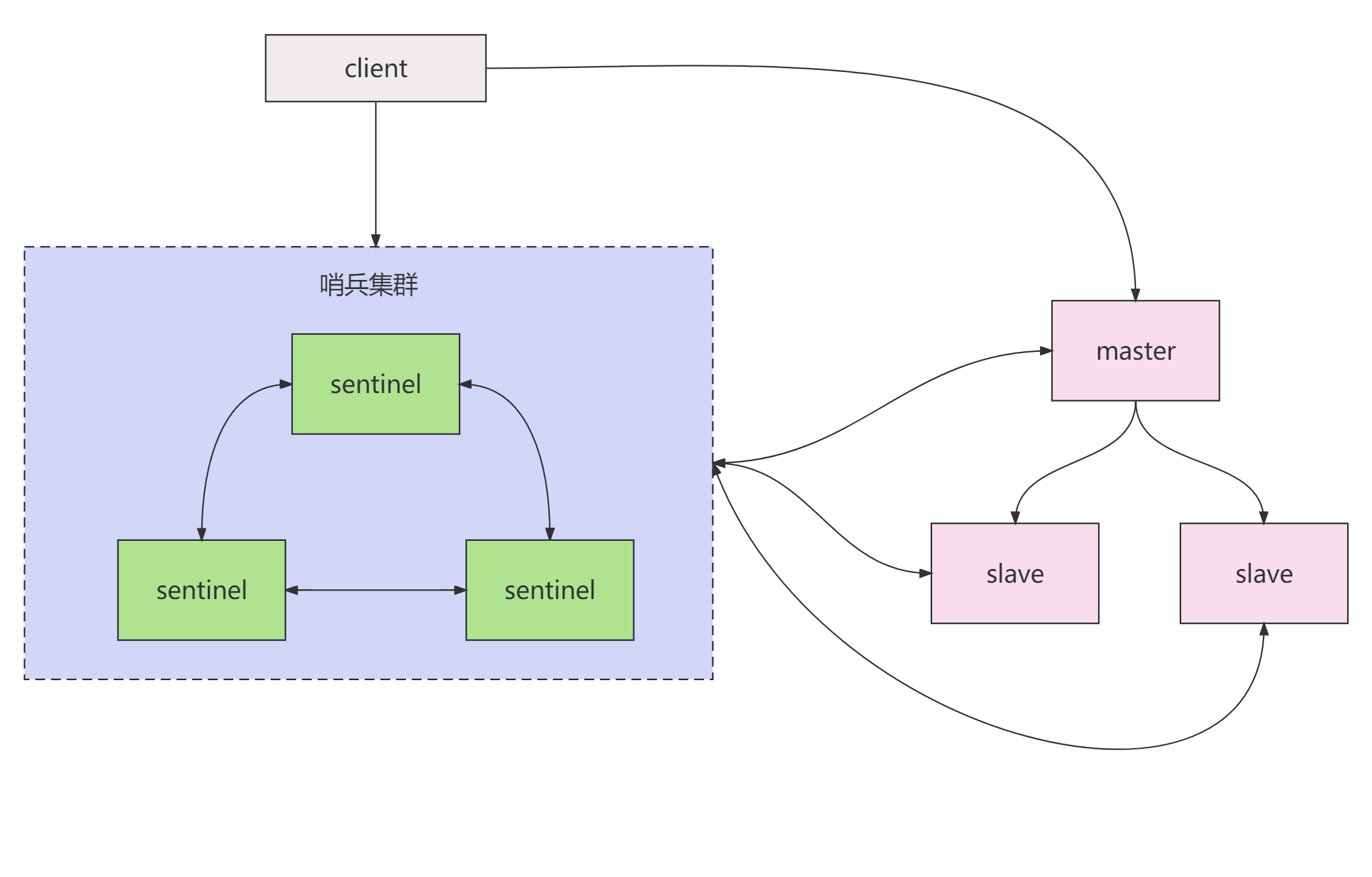
redis持久化、主从和哨兵架构
一、redis持久化 1、RDB快照(snapshot) redis配置RDB存储模式,修改redis.conf文件如下配置: # 在300s内有100个或者以上的key被修改就会把redis中的数据持久化到dump.rdb文件中 # save 300 100# 配置数据存放目录(现…...

Python 连接 Oracle 详解
文章目录 1 首先,安装第三方库 cx_Oracle2 其次,配置命令 1 首先,安装第三方库 cx_Oracle 参考 CSDN 博客:Python 安装第三方库详解(含离线) 2 其次,配置命令 import cx_Oracle# 1.数据库连接…...

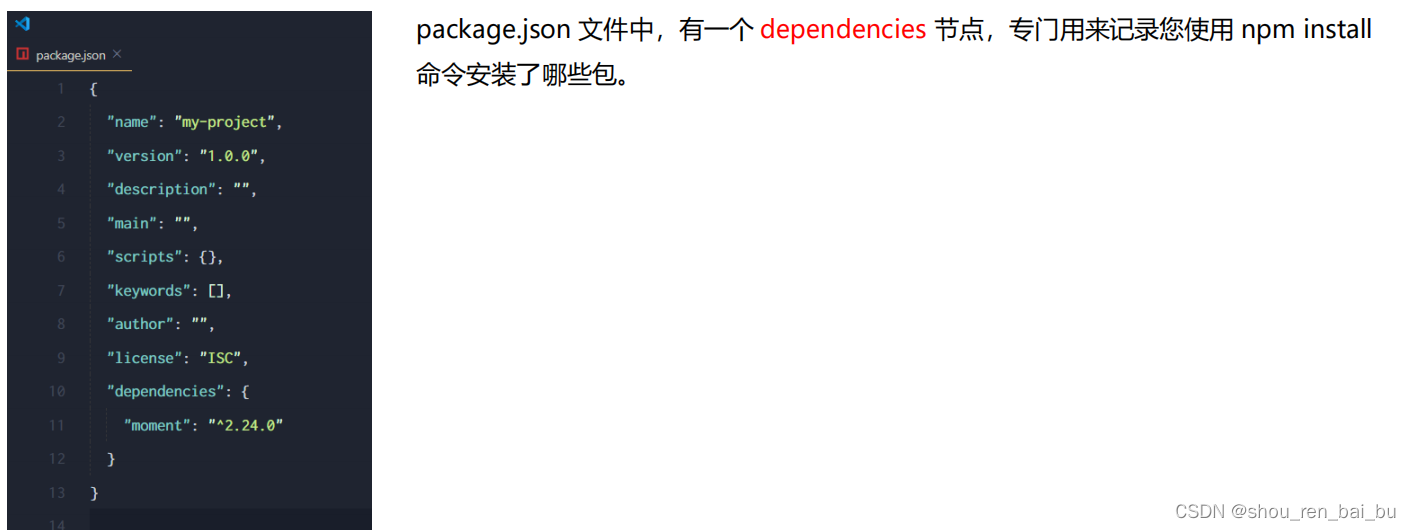
认识模块化
1. 模块化的基本概念 1.1 什么是模块化 模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组 合、分解和更换的单元。 1. 现实生活中的模块化 2.编程领域中的模块化 编程领域中的模块化,…...

2023年及以后语言、视觉和生成模型的发展和展望
一、简述 在过去的十年里,研究人员都在追求类似的愿景——帮助人们更好地了解周围的世界,并帮助人们更好地了解周围的世界。把事情做完。我们希望建造功能更强大的机器,与人们合作完成各种各样的任务。各种任务。复杂的信息搜寻任务。创造性任务,例如创作音乐、绘制新图片或…...

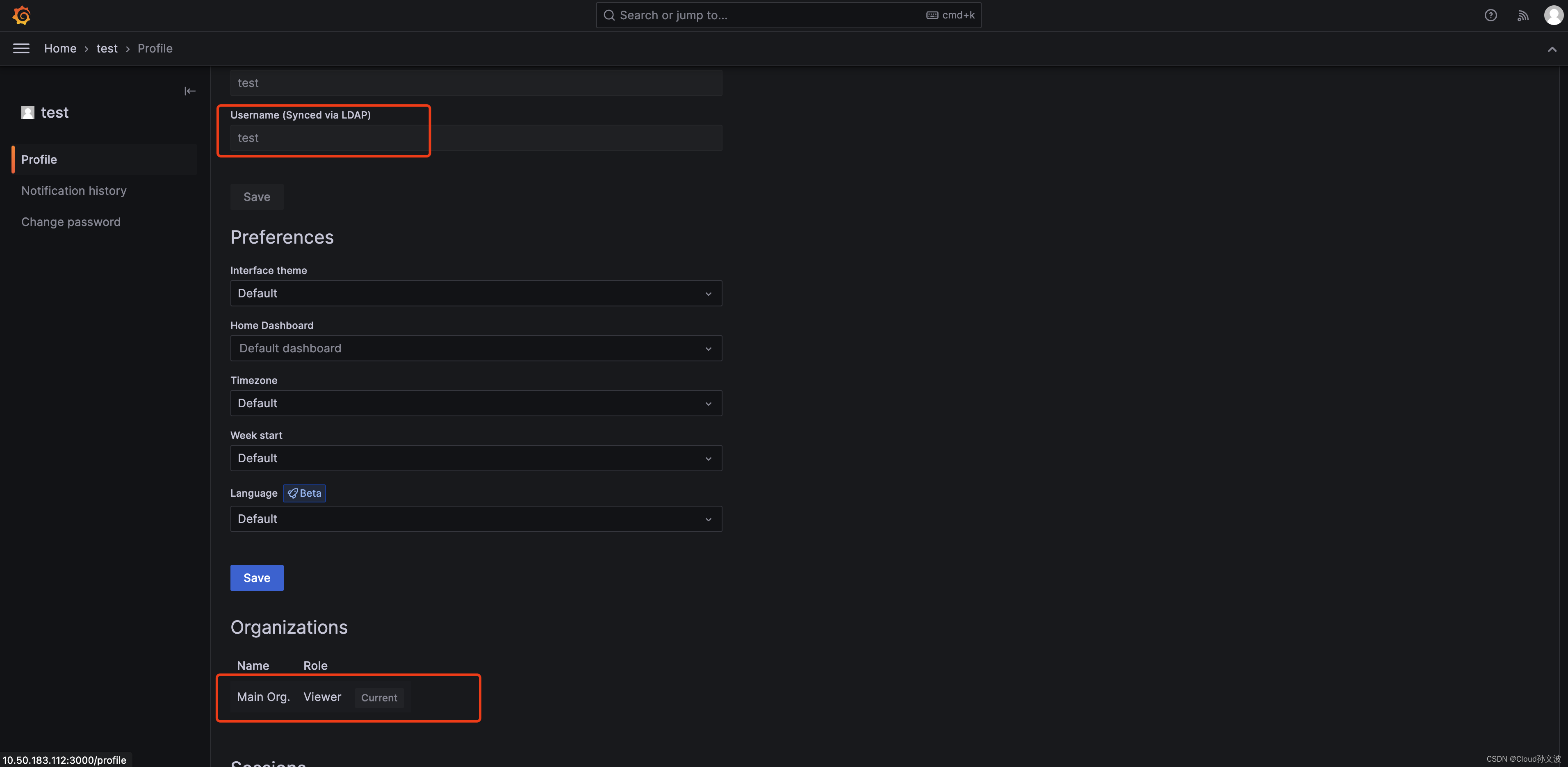
OpenLdap +PhpLdapAdmin + Grafana docker-compose部署安装
目录 一、OpenLdap介绍 二、PhpLdapAdmin介绍 三、使用docker-compose进行安装 1. docker-compose.yml 2. grafana配置文件 3. provisioning 四、安装openldap、phpldapadmin、grafana 五、配置OpenLDAP 1. 登陆PhpLdapAdmin web管理 2. 需要注意的细节 内容介绍参考…...

Java | 排序内容大总结
不爱生姜不吃醋⭐️ 如果本文有什么错误的话欢迎在评论区中指正 与其明天开始,不如现在行动! 文章目录 🌴前言🌴算法整理🌴两个结论🌴总结 🌴前言 本文内容是关于选择排序、冒泡排序、插入排序…...

Go 语言入门指南:基础语法和常用特性解析
什么是Go语言? Go语言是Google开发的一种静态强类型、编译型、并发型,并具有垃圾回收功能的编程语言。它用批判吸收的眼光,融合C语言、Java等众家之长,将简洁、高效演绎得淋漓尽致。 Go语言语法与C相近,但功能上有&a…...

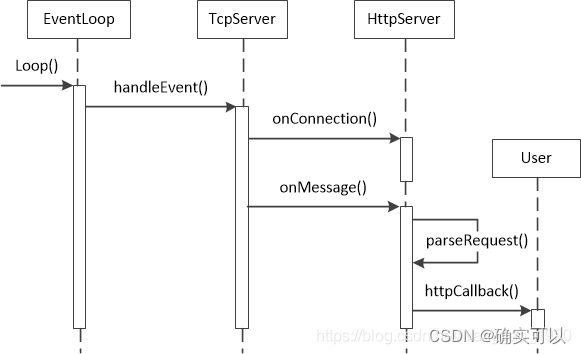
20.添加HTTP模块
添加一个简单的静态HTTP。 这里默认读者是熟悉http协议的。 来看看http请求Request的例子 客户端发送一个HTTP请求到服务器的请求消息,其包括:请求行、请求头部、空行、请求数据。 HTTP之响应消息Response 服务器接收并处理客户端发过来的请求后会返…...

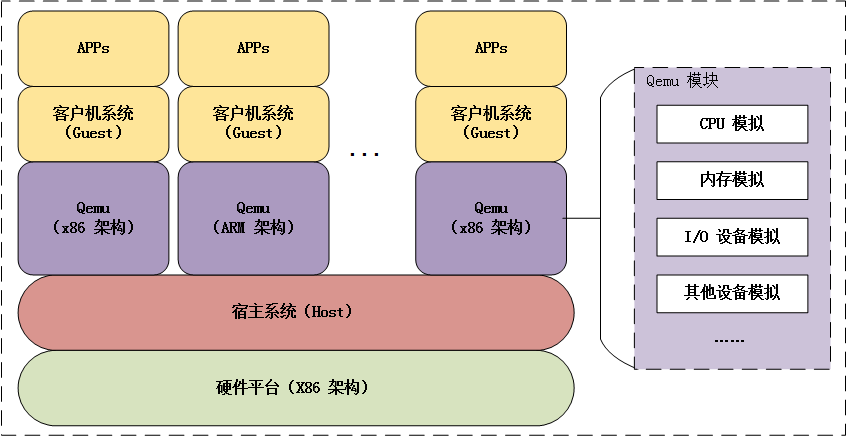
Qemu 架构 硬件模拟器
Qemu 架构 硬件模拟器 Qemu 是纯软件实现的虚拟化模拟器, 几乎可以模拟任何硬件设备, 我们最熟悉的就是能够模拟一台能够独立运行操作系统的虚拟机, 虚拟机认为自己和硬件打交道, 但其实是和 Qemu 模拟出来的硬件打交道ÿ…...

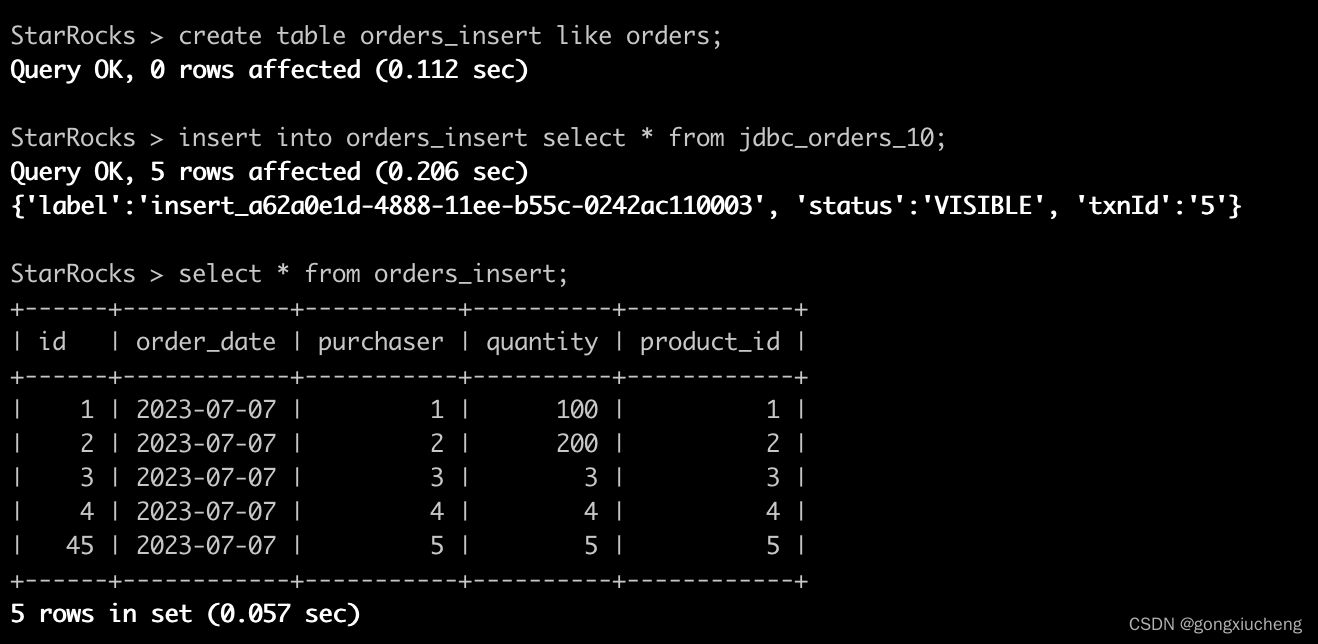
通过starrocks jdbc外表查询sqlserver
1.sqlserver环境准备,使用docker环境,可以参考使用flink sqlserver cdc 同步数据到StarRocks_gongxiucheng的博客-CSDN博客 部署获得sqlserver环境; 2.获取starrocks环境,也可以通过docker部署,参考:使用…...

ArcGIS 10.5安装教程!
软件介绍: ArcGIS Desktop 10.5中文特别版是一款功能强大的GSI专业电子地图信息编辑和开发软件,ArcGIS Desktop 包括两种可实现制图和可视化的主要应用程序,即 ArcMap 和 ArcGIS Pro。ArcMap 是用于在 ArcGIS Desktop 中进行制图、编辑、分析…...

ConstraintLayout约束布局
1.进行复杂页面布局时,最外层的根布局不要用ConstraintLayout. 示例布局: <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.co…...

通过pyinstaller将python项目打包成exe执行文件
目录 第一步:安装pyinstaller 第二步:获取一个ico图标(也即是自己这个exe文件最后的图标) 第三步:打包 第一步:安装pyinstaller pip install pyinstaller 第二步:获取一个ico图标ÿ…...

P1068 [NOIP2009 普及组] 分数线划定
题目描述 世博会志愿者的选拔工作正在 A 市如火如荼的进行。为了选拔最合适的人才,A 市对所有报名的选手进行了笔试,笔试分数达到面试分数线的选手方可进入面试。面试分数线根据计划录取人数的 150 % 150\% 150% 划定,即如果计划录取 m m …...

应用在汽车新风系统中消毒杀菌的UVC灯珠
在病毒、细菌的传播可以说是一个让人敏感而恐惧的事情。而对于车内较小的空间,乘坐人员流动性大,更容易残留细菌病毒。车内缺少通风,残留的污垢垃圾也会滋生细菌,加快细菌的繁殖。所以对于车内消毒就自然不容忽视。 那么问题又来…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
