【个人博客系统网站】项目的发布 · 通过公网IP访问我们的网站 · 思考总结
【JavaEE】进阶 · 个人博客系统(6)
文章目录
- 【JavaEE】进阶 · 个人博客系统(6)
- 1. 项目发布
- 1.1 后端代码修改
- 1.1.1 数据库密码
- 1.1.2 端口号修改
- 1.1.3 文件保存地址修改
- 1.1.4 静态资源映射修改
- 1.2 云服务器
- 1.2.1 建库建表
- 1.2.2 必要目录
- 1.2.3 spring boot相关项目整理在一个目录
- 1.3 打jar包并部署
- 1.4 服务器安全组,放开对应端口
- 1.5 项目的启动和停止
- 1.6 访问地址测试功能
- 我的博客系统
- 2. 思考总结
- 2.1 碎碎念
- 2.2 项目亮点就是我们项目的大升级
【JavaEE】进阶 · 个人博客系统(6)
1. 项目发布
环境搭建参考:
【JavaEE】项目的部署-让网络上的人都能访问你的网站_s:103的博客-CSDN博客
- 数据库
- jdk
- tomcat不需要,因为我们项目内置了!
1.1 后端代码修改
1.1.1 数据库密码
我这里为空,因为我在云服务器里是没有密码的
spring.datasource.password=
1.1.2 端口号修改
设置应该你云服务器空闲的端口
server.port=8888
数据库端口被占用,或者链接非本地的数据库的话,自行修改~
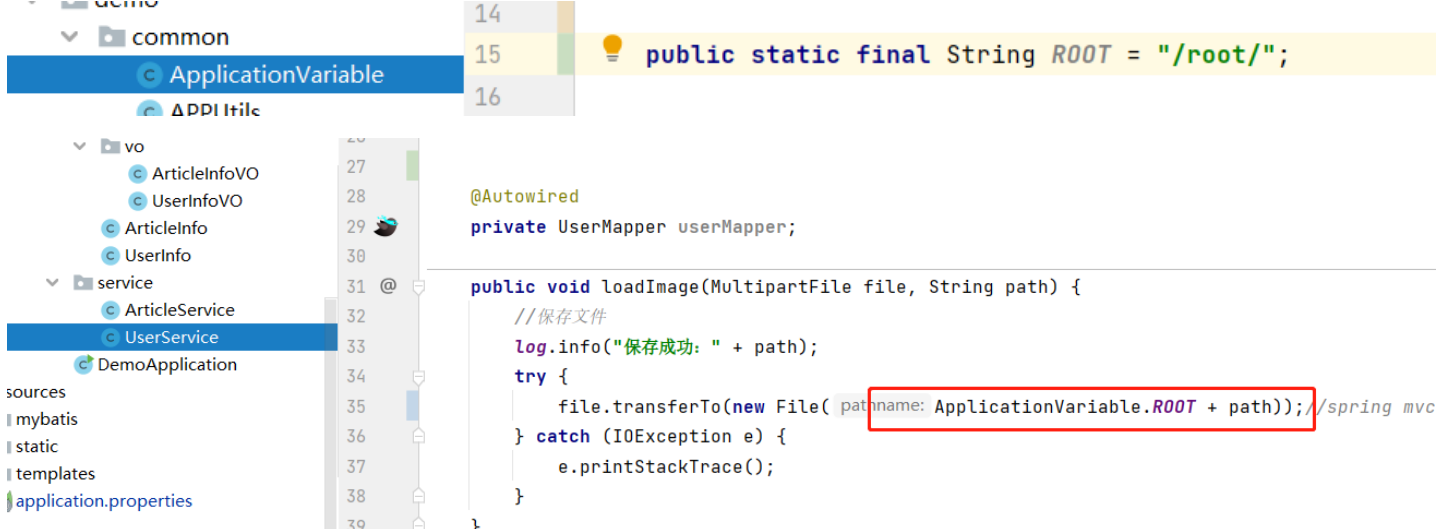
1.1.3 文件保存地址修改


1.1.4 静态资源映射修改

1.2 云服务器
1.2.1 建库建表
值得注意的是:云服务器数据库版本可能比较低,没法让两个timestamp同时default,并且datetime也无法设置默认为当前时间,而用数据库默认的值,会导致程序出错:
所以我选择,创建时用timestamp,默认为此时;更新时间用datetime,默认为NULL
- 这样创建时能记录创建时间,未更新则为NULL,后期更新的时候再设置值,这样也逻辑合理了(为NULL代表从未更新过,不为NULL则代表最后一次更新的时间)
-- 创建数据库drop database if exists myblog_system;
create database myblog_system charset=utf8;-- 使用数据数据use myblog_system;-- 创建表[用户表]drop table if exists userinfo;
create table userinfo(id int primary key auto_increment,username varchar(15) not null unique,name varchar(100) not null,password varchar(65) not null,photo varchar(500) default '',git varchar(500) default '',createtime TIMESTAMP default CURRENT_TIMESTAMP,updatetime datetime default NULL,`state` int default 1
);-- 创建文章表drop table if exists articleinfo;
create table articleinfo(id int primary key auto_increment,title varchar(100) not null,content text not null,summary text not null,createtime TIMESTAMP default current_timestamp,updatetime datetime default NULL,uid int not null,photo varchar(500) default '',rcount int not null default 1,`state` int default 1
);
直接在云服务器里创建即可~
1.2.2 必要目录
我们目前的一个必要目录是blog_userImage:用于保存用户文件
在根目录/root:
mkdir blog_userImage
1.2.3 spring boot相关项目整理在一个目录
这个非必要,因为你的项目放哪都行,只需要保证执行的时候,语句能够访问到jar包即可
而我是放在根目录的spring_project目录下:
mkdir spring_project
cd spring_project
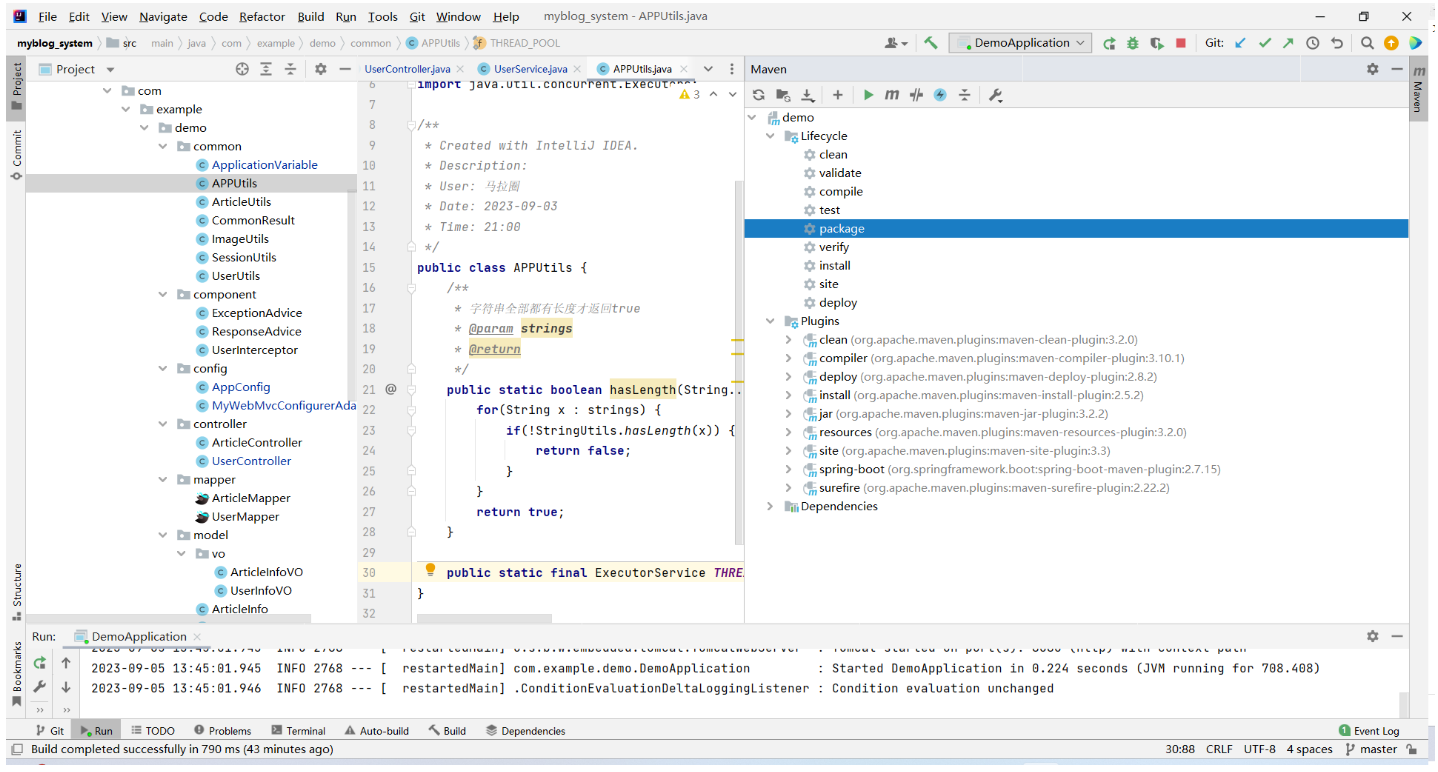
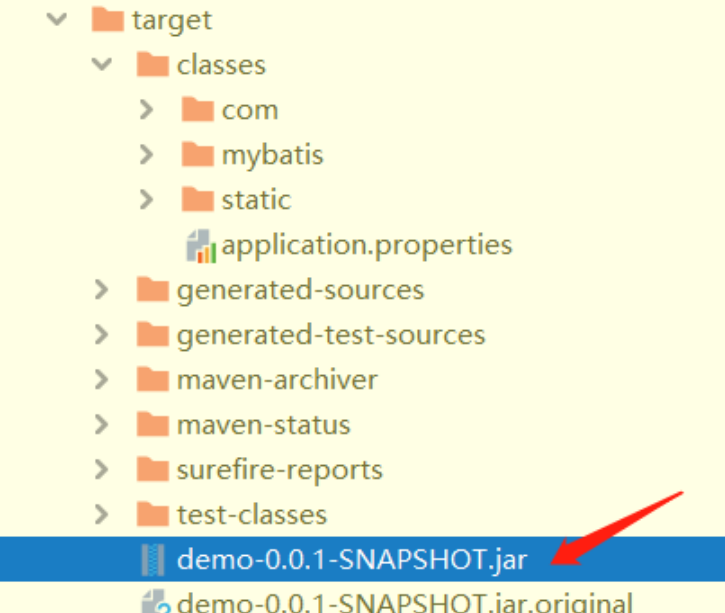
1.3 打jar包并部署

等一段时间后:

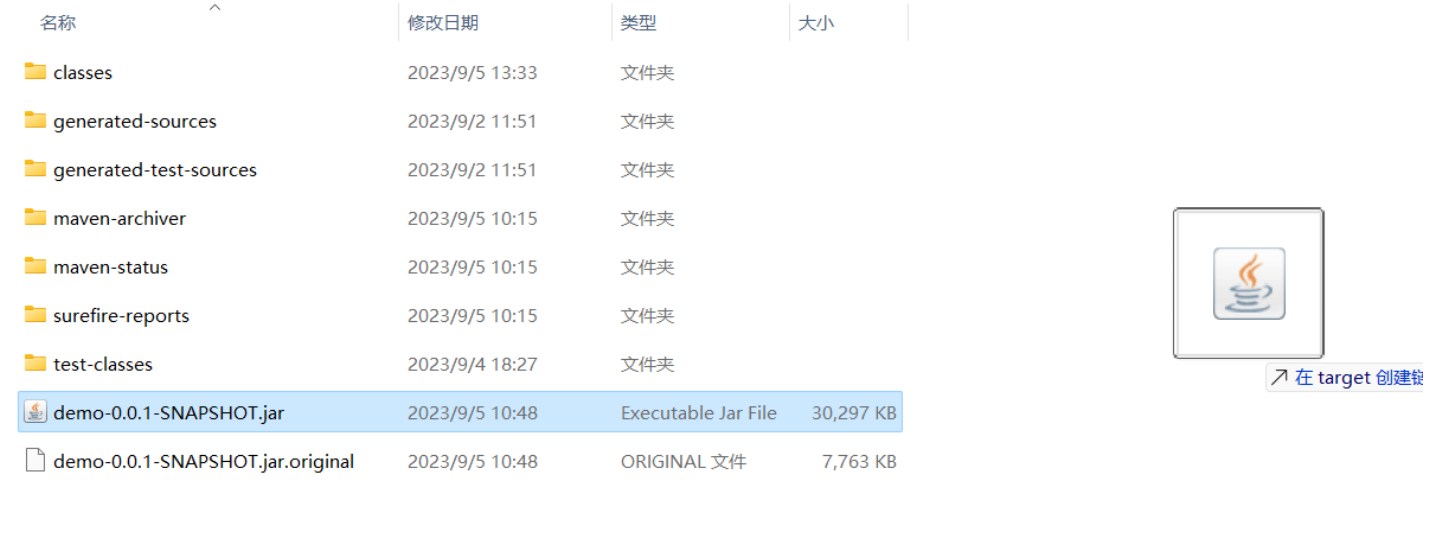
文件管理器打开:

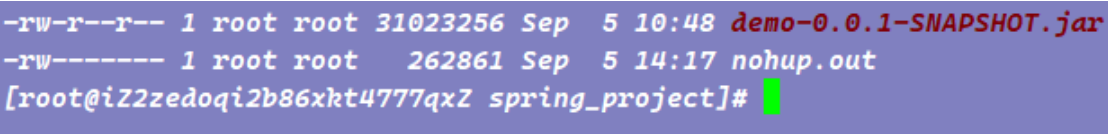
直接拖动到云服务器当前目录下,自动下载:

下面那个目录是启动之后才有的
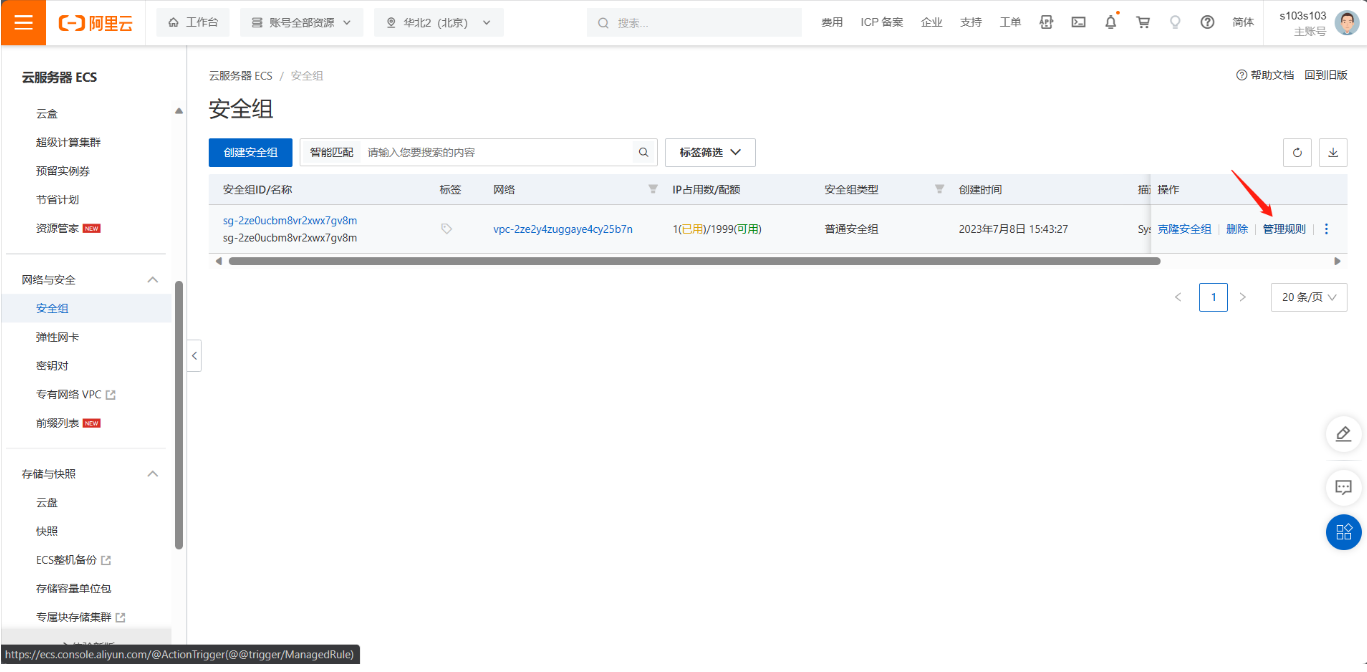
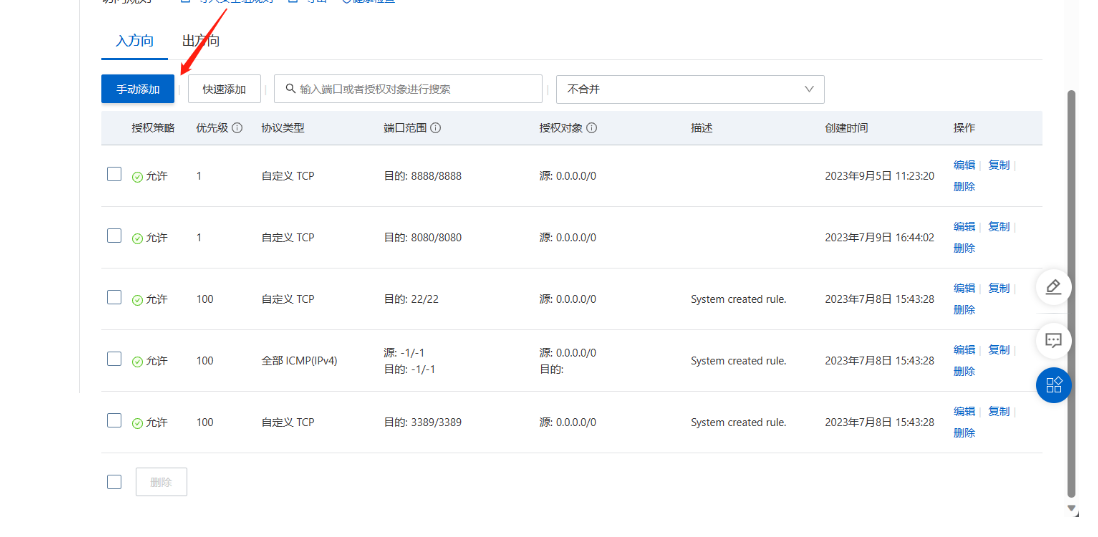
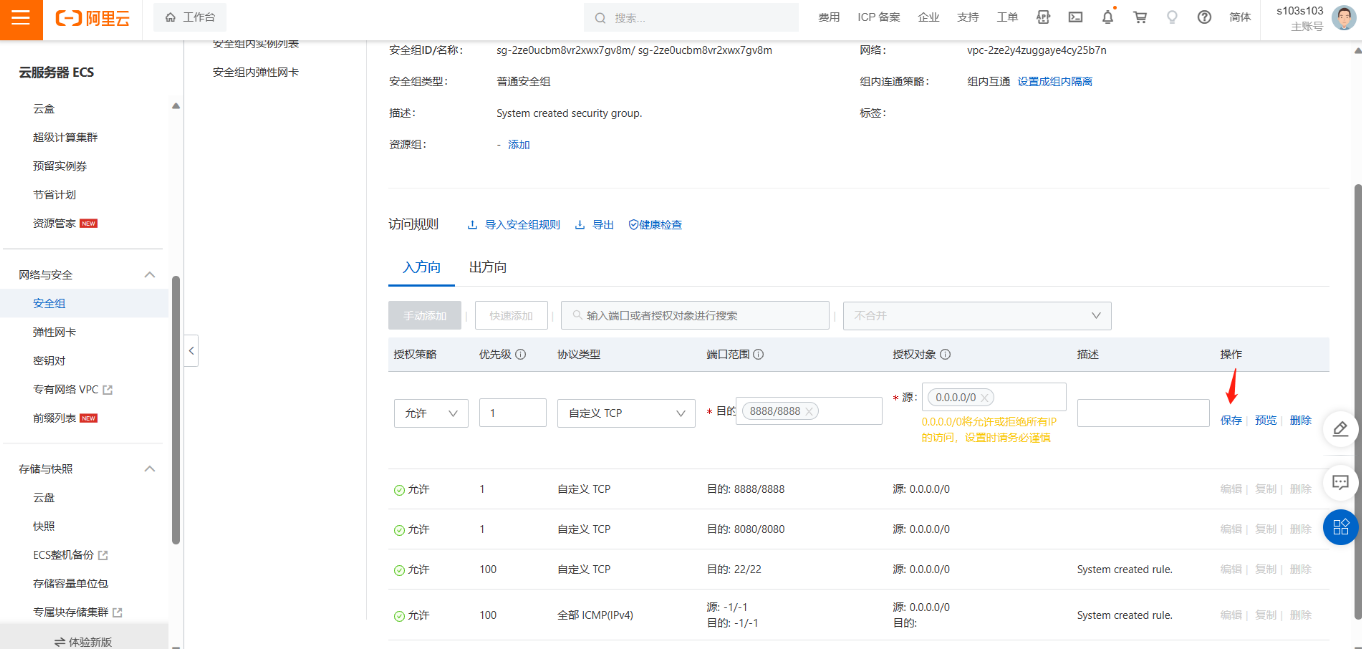
1.4 服务器安全组,放开对应端口
由于ip是公开的,而端口号如果全部分开的话,所有人能够应用我们的所有程序,这是不合理的,例如数据库,直接通过3306端口,想干嘛就干嘛,很恐怖!
注意:安全组id要跟我们的ip对应得上,而不是简简单单的创建一个安全组,这样它不知道这个安全组是作用到哪个机器上的
- 放开你自己的哦
如果端口号是8888,出现fiddler关闭后,浏览器访问不了的问题,参考此博客:
fiddler关闭后浏览器网页打不开解决办法关闭fiddler后打不开网页_有点小糊涂哦的博客-CSDN博客
1.5 项目的启动和停止
- 启动
nohup java -jar demo-0.0.1-SNAPSHOT.jar &这里要保证jar包名要访问得上!
- 结尾的 & 符号表示项目启动后在后台运行,不会随着你关闭 xshell 而结束
并且,要再按一次回车
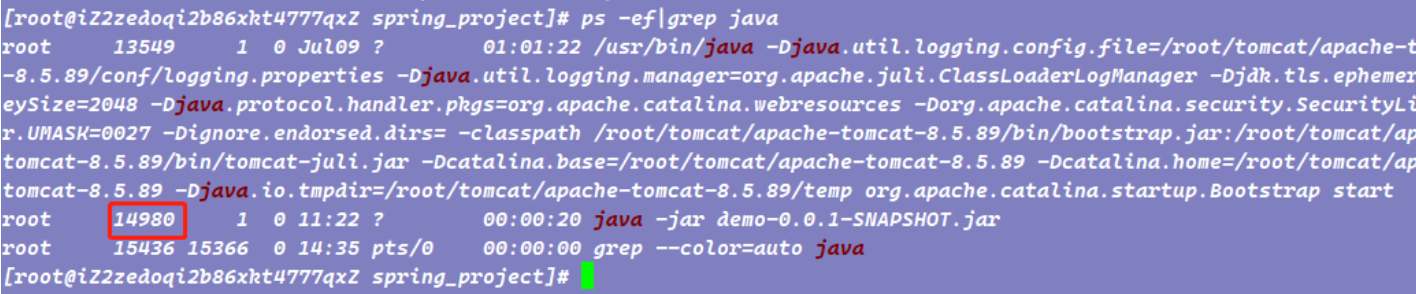
ps -ef|grep java
查看进程信息,目前可见进程id为14980

- 停止
kill -9 进程ID
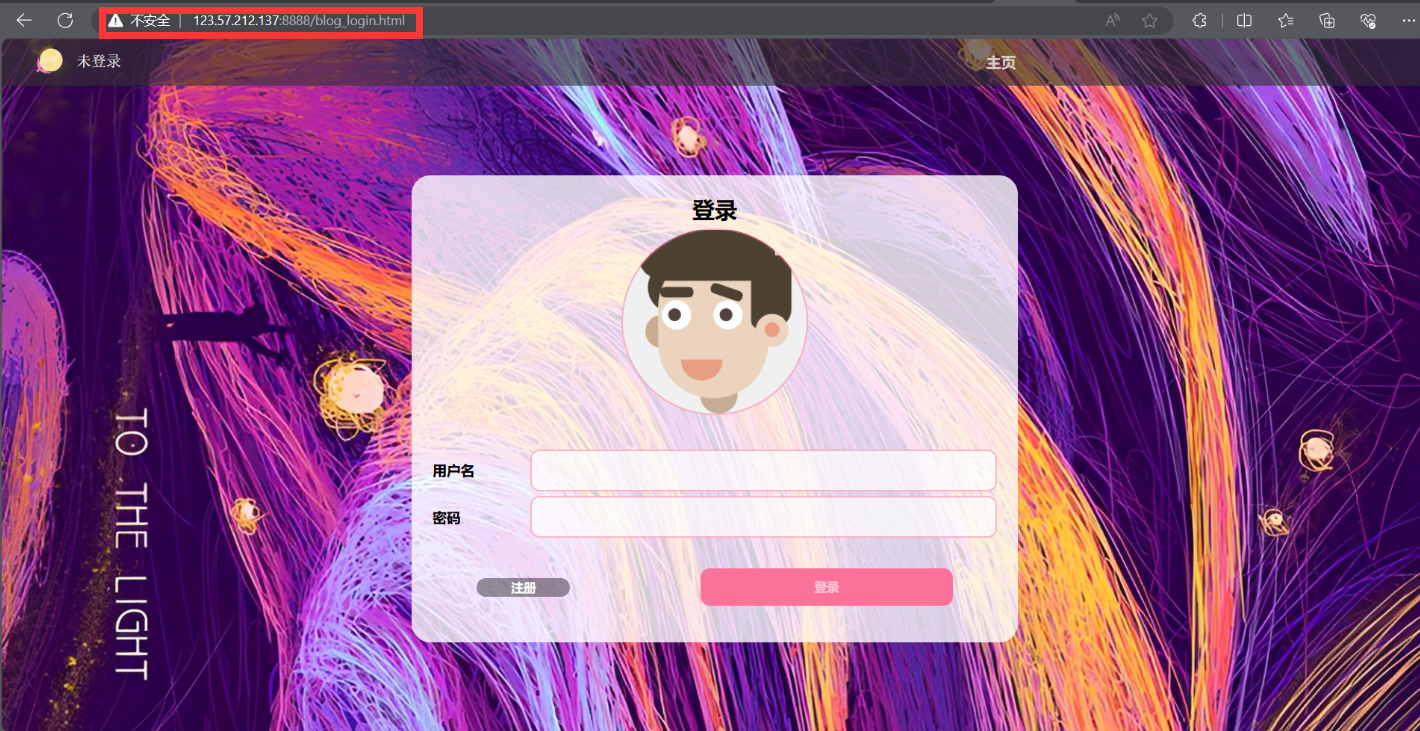
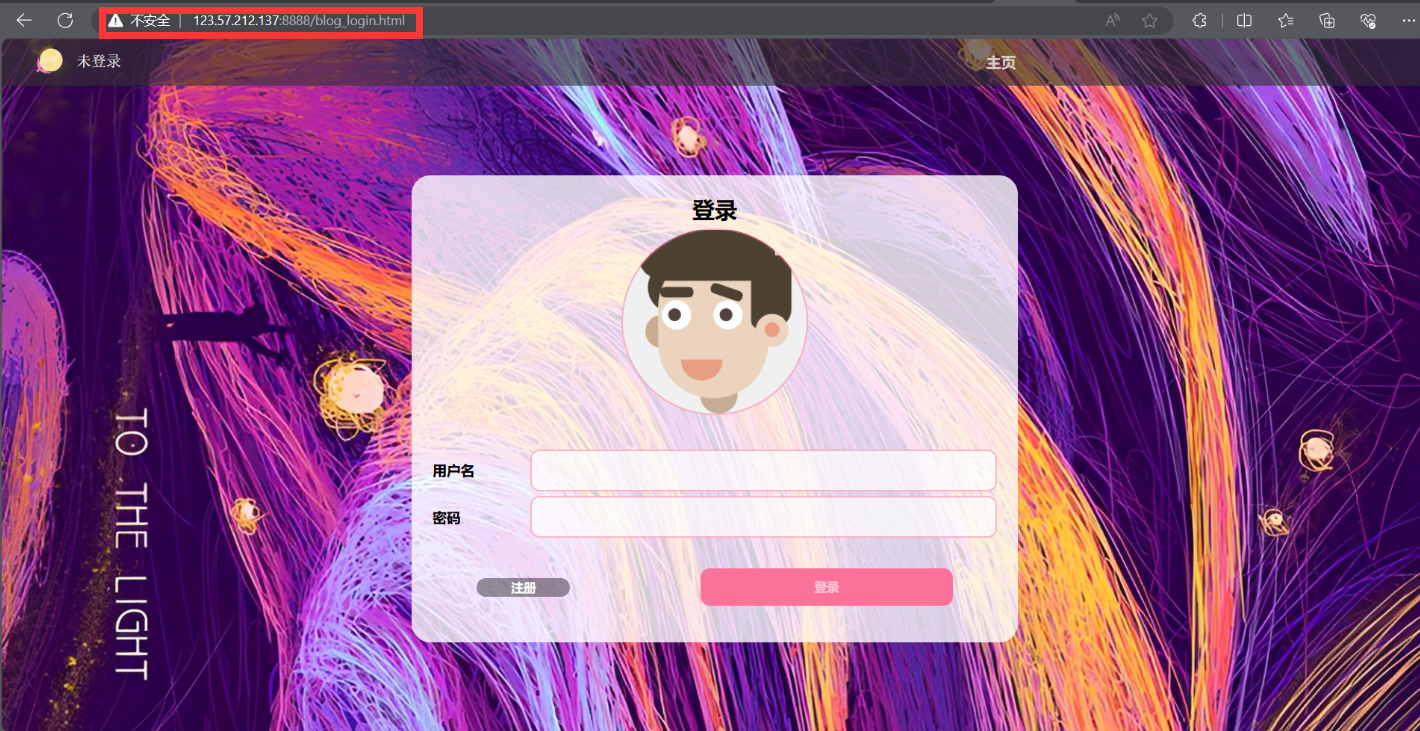
1.6 访问地址测试功能

我试过了,功能都没问题,接下来就交给你来测试了😀:
我的博客系统
- 注册的时候图片空间太大上传不了,这是通病,没办法~
目前功能就这么多,后续更新功能,可以私信我建议哦!
2. 思考总结
2.1 碎碎念
项目开发就差不多这样,“有想法” + “合理分析” + “实践实现”;“发现问题” + “冷静地多方面分析” + “解决问题”,至于后期发现一些缺漏或者添加需要一些细节/功能,后面发现再定期对网站进行维护更新! 😀
更新服务器最好将target更新一下,并且问题积累下来,一段时间再一起更新,就像一些网站/游戏定期维护那样
2.2 项目亮点就是我们项目的大升级
- 框架升级为Spring全家桶和MyBatis
- 应用多线程开发
- 注册上传头像功能
- 分页功能的实现
- 使用自己写的更加安全的加盐加密算法
- 用到了AOP编程:统一处理与拦截器
最后,我们有一个升级,就是连接Redis,等我们接下来讲解完Redis的知识后,再回来继续! 😀
欲知后事如何,且听下回分解
文章到此结束!谢谢观看
可以叫我 小马,我可能写的不好或者有错误,但是一起加油鸭🦆!
网站:我的博客系统
网站源码(持续更新):myblog_system/src · 游离态/马拉圈2023年9月 - 码云 - 开源中国 (gitee.com)
相关文章:

【个人博客系统网站】项目的发布 · 通过公网IP访问我们的网站 · 思考总结
【JavaEE】进阶 个人博客系统(6) 文章目录 【JavaEE】进阶 个人博客系统(6)1. 项目发布1.1 后端代码修改1.1.1 数据库密码1.1.2 端口号修改1.1.3 文件保存地址修改1.1.4 静态资源映射修改 1.2 云服务器1.2.1 建库建表1.2.2 必要…...
)
网络类型(通信分类)
网络类型是根据数据链路层所使用的协议及规则进行划分,大致可分为两类网络: 点到点(p2p,point to point)MA(multiple access)多路访问:BMA、NBMA 不同的网络类型实际为不同的数据链…...
)
python基础语法(一)
目录 常量和表达式变量和类型变量是什么变量的语法定义变量使用变量 变量的类型整形浮点数(小数)字符串布尔其他 变量为什么会有这么多类型动态类型特征 常量和表达式 python中有许多和C语言相同的知识,但是也有一些不同的知识,比如: print(1 2 - 3)打印12-3的结果 print(1 …...

C语言学习笔记——常见问题
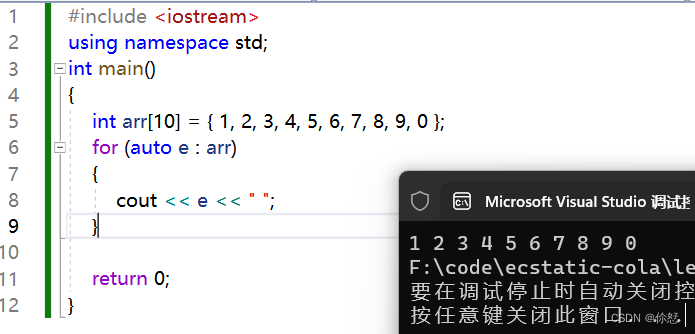
VS执行结果一闪而过 生成的 *.exe 文件打开时会一闪而过,从而观察不到其运行的结果————这是因为 main() 函数结束时,DOS 窗口会自动关闭 1、通过改变设置来解决 按以下顺序打开配通过改变设置来置窗口:项目->属性->配置属性->…...

使用GPU虚拟化技术搭建支持3D设计的职校学生机房(云教室)
背景 学校为职业学校,计算机教室需要进行Maya、Adobe Illustrator、Adobe Dreamweaver、Adobe PhotoShop等软件的教学。每个教室为35用户。资源需求为4核、8G内存、80G硬盘。 基于桌面虚拟化VDI技术的机房在成本、可管理性方面,相对于传统胖终端的机房…...

【C++入门】C语言的不足之处
概要 C入门主要讲的是C语言的一些不足,C作为补充,来补充C的不足之处 C的关键字有63个,C语言有32个(作为了解,不需要专门记) 变量的命名规则: 变量名必须以字母或下划线开头。变量名只能包含字…...

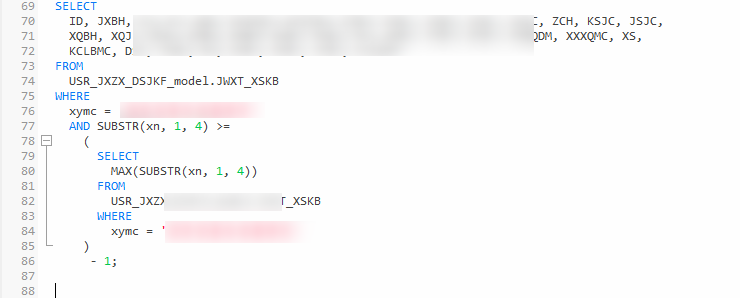
【已解决】oracle获取最近2学年的数据
已解决 :oracle获取最近2学年的数据 SELECT * FROM (SELECT * FROM xx.JWXT_XSKB WHERE AND xn IN (‘2023-2024’,‘2022-2023’)); 问题 某某系统课表数据过大,要求只获取最近2学年的数据,不能写死。 思路 mysql 在子查询的WHERE子句中…...

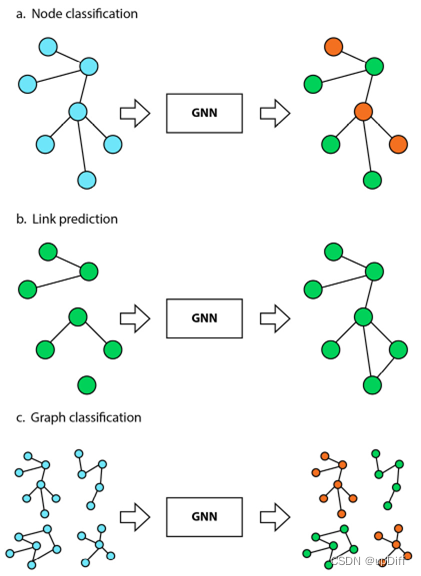
【图卷积神经网络】1-入门篇:为什么使用图神经网络(下)
为什么使用图神经网络? 在本书中,我们将重点介绍图学习技术中的深度学习家族,通常称为图神经网络。GNNs是一种新的深度学习架构类别,专门设计用于处理图结构化数据。与主要用于文本和图像的传统深度学习算法不同,GNNs明确地用于处理和分析图数据集(见图1.4)。 图1.4 - …...
试用 2 -- 胡言乱语)
AIGC(生成式AI)试用 2 -- 胡言乱语
小时候曾希望做个科学家,才师笑着说:努力、加油,一定会实现的。 也曾说要做个发明家,家人一笑了之:你那笨手笨脚的,想啥呢。 也曾幻想自己要成为英雄,被朋友嘲笑:连架都不敢…...

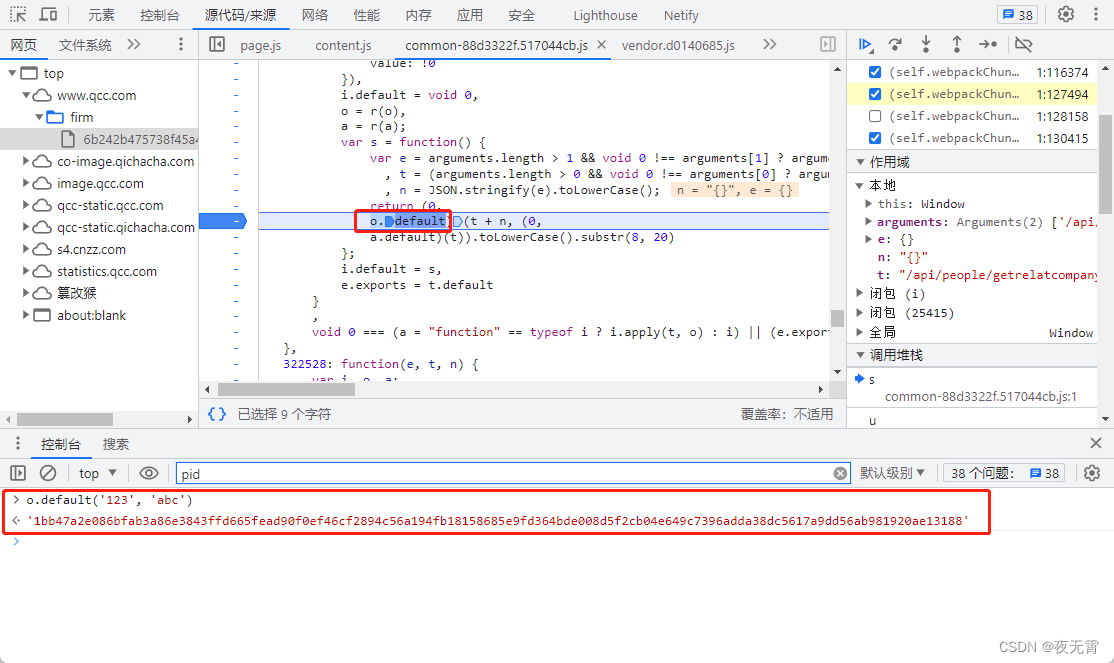
爬虫逆向实战(30)-某查查股东关联公司(HmacSHA512)
一、数据接口分析 主页地址:某查查 1、抓包 通过抓包可以发现数据接口是api/people/getRelatCompany 2、判断是否有加密参数 请求参数是否加密? 无 请求头是否加密? 通过查看“标头”可以发现,请求头中有一个key和value都是…...

多态(个人学习笔记黑马学习)
多态分为两类 静态多态: 函数重载和 运算符重载属于静态多态,复用函数名动态多态: 派生类和虚图数实现运行时多态 静态多态和动态多态区别: 静态多态的函数地址早绑定 编译阶段确定函数地址动态多态的函数地址晚绑定 运行阶段确定函数地址 1、基本语法 #include &…...

线程中future/atomic/async及nlohmann json的学习
1)std::future的其他成员函数 wait_for()成员函数,wait_for返回的是一个std::future_status枚举类型,根据返回值做相应处理 std::future_status state result.wait_for(std::chrono::seconds(1)); if(state std::future_status::ready) { cout<<result.get…...

windows安装MongoDB后进入命令交互界面失败解决方案
MongoDB下载链接:https://www.mongodb.com/download-center MongoDB安装教程:https://juejin.cn/post/6844903912000978952 不要安装最新的高版本MongoDB,因为配置方法可能会有差别,比如7.0一直失败的话就换5.0及以下版本试试&am…...

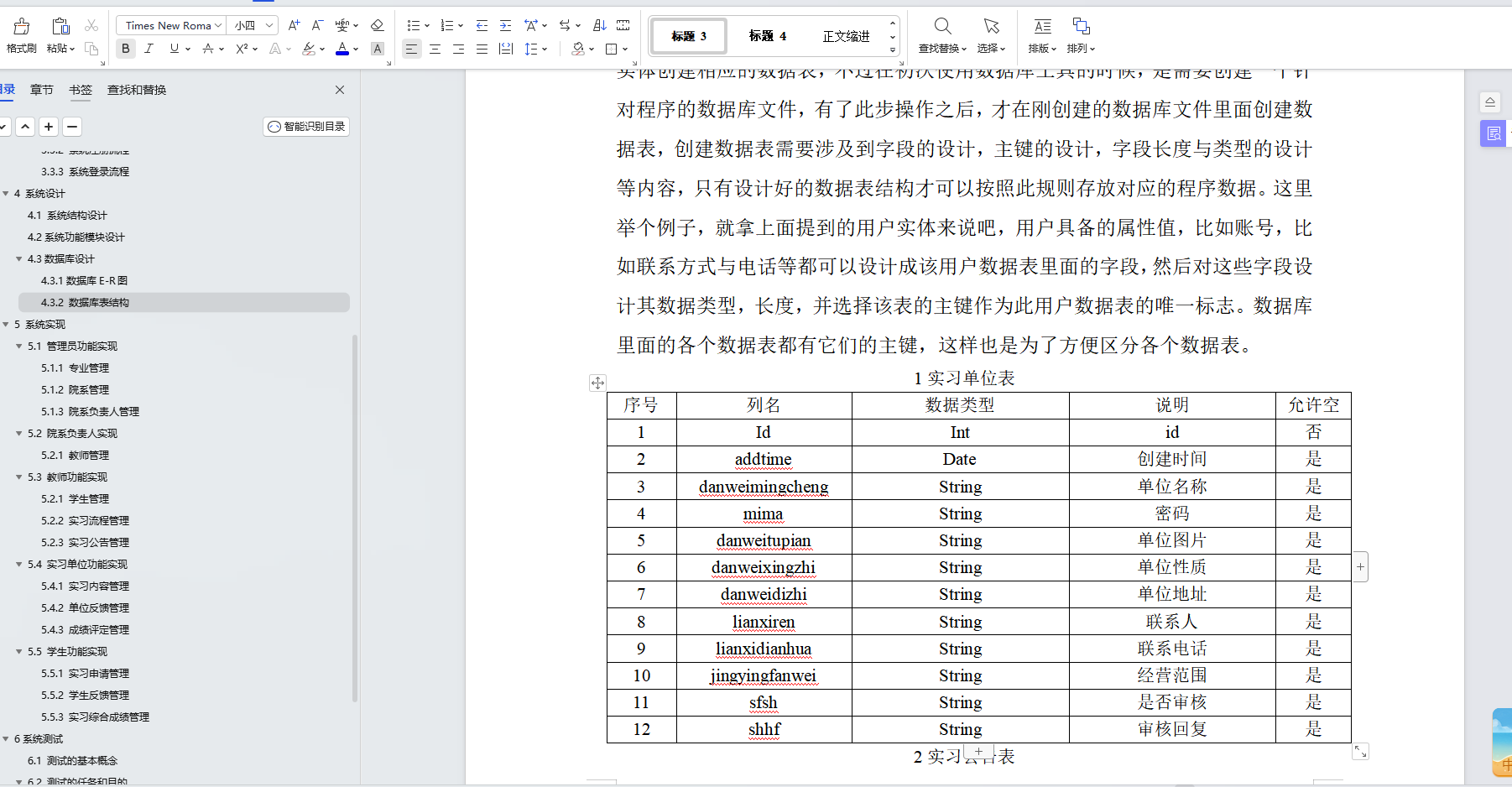
基于Java+SpringBoot+Vue前后端分离高校专业实习管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

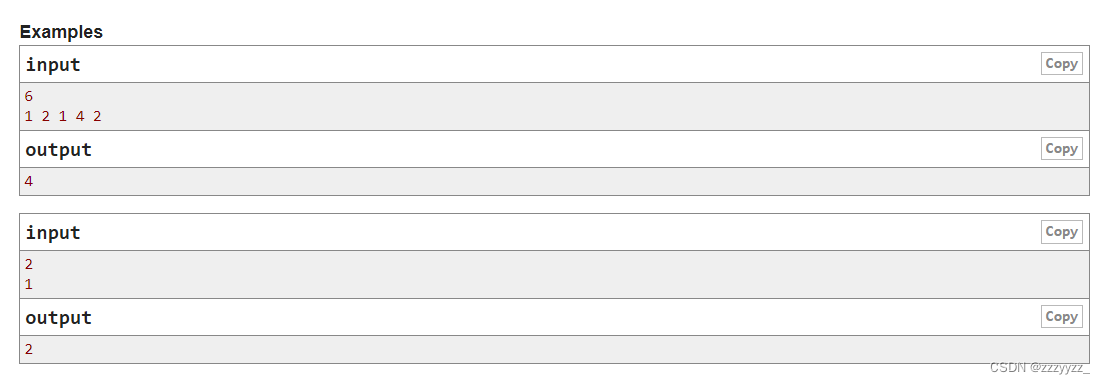
E. Hanging Hearts
Problem - E - Codeforces 思路:我们考虑用树形dp,用f[i][0]表示以i为根,并且当前节点不在最长上升子序列中,用f[i][1]表示以i为根,当前节点在最长上升子序列中,那么f[i][0]max(f[j][0],f[j][1])࿰…...

docker安装RabbitMQ教程
可以通过Docker来安装RabbitMQ,具体步骤如下: 安装Docker:请参考官方文档进行安装。 拉取RabbitMQ镜像:通过以下命令拉取最新版本的RabbitMQ镜像。 docker pull rabbitmq:latest运行RabbitMQ容器:通过以下命令运行Rab…...

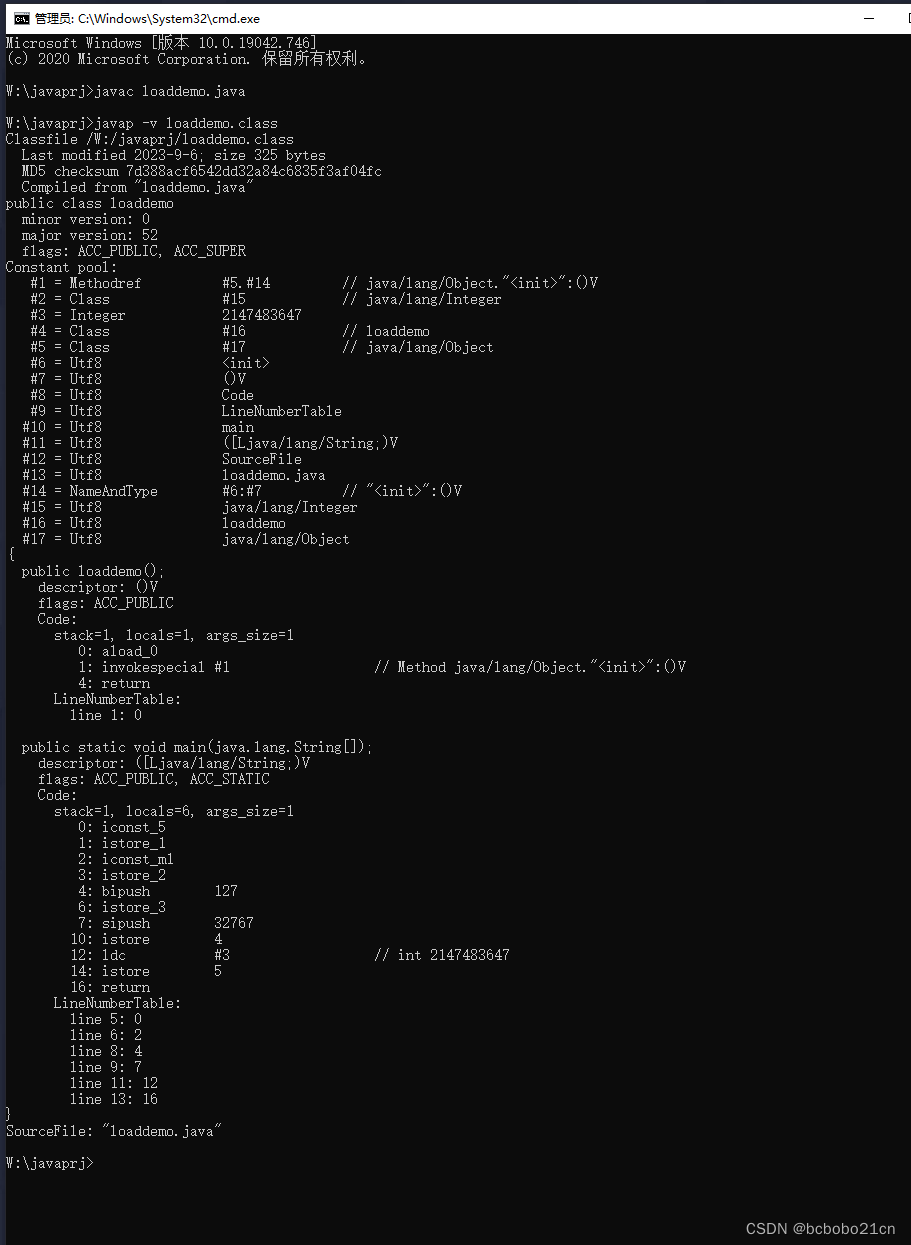
Java虚拟机整型数加载指令学习
JVM中 int 类型数值,根据 取值范围将 入栈的 字节码指令 就分为4类: 取值 -1~5 采用 iconst 指令; 取值 -128~127 采用 bipush 指令; 取值 -32768~32767 采用 sipush指令; 取值 -2147483648~2147483647 采用 ldc 指令。…...

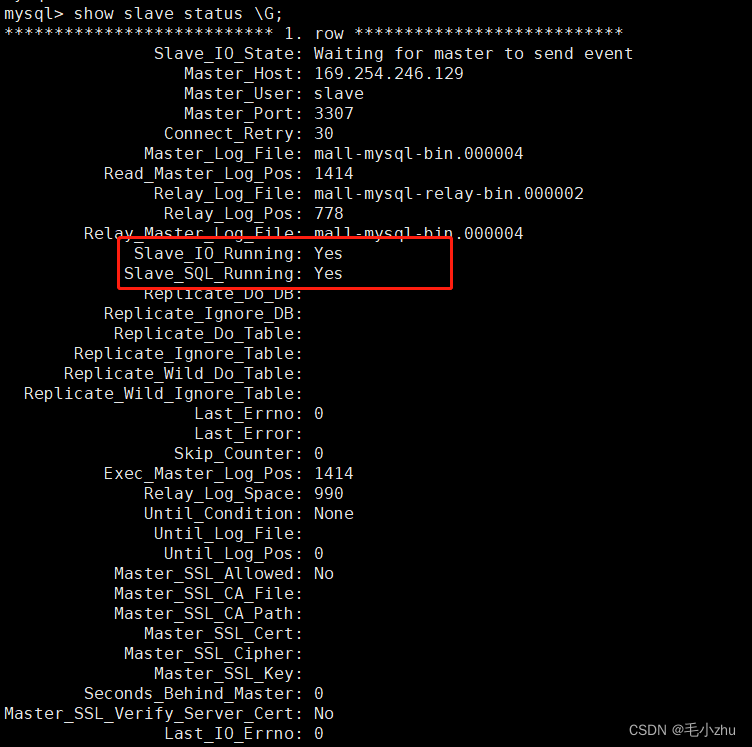
Docker 实现 MySQL 一主一从配置
1、新建主服务器容器实例,端口: 3307 docker run \ -p 3307:3306 \ --name mysql-master \ -v /var/docker/mysql-master/log:/var/log/mysql \ -v /var/docker/mysql-master/data:/var/lib/mysql \ -v /var/docker/mysql-master/conf:/etc/mysql \ --p…...

Python编程练习与解答 练习113:避免重复
本练习将创建一个程序,从用户处读取单词,直到用户输入空行,在用户输入空行之后,程序应该显示一次用户输入的每个单词。单词应该按照他们最初的输入顺序显示。例如如果用户输入: first second first third second …...

线上 udp 客户端请求服务端客户端句柄泄漏问题
本题分别从如下三个方面来分享: 问题描述 自定义连接池的编写 common_pool 的使用 问题描述 线上有一个业务,某个通服务通知 udp 客户端通过向 udp 服务端(某个硬件设备)发送 udp 包来进行用户上线操作 当同时有大量的请求打到…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...