docker安装RabbitMQ教程
可以通过Docker来安装RabbitMQ,具体步骤如下:
-
安装Docker:请参考官方文档进行安装。
-
拉取RabbitMQ镜像:通过以下命令拉取最新版本的RabbitMQ镜像。
docker pull rabbitmq:latest -
运行RabbitMQ容器:通过以下命令运行RabbitMQ容器。
docker run -d --hostname rabbitmq --name myrabbitmq -p 15672:15672 -p 5672:5672 rabbitmq:latest参数解释:
-d:容器在后台运行。--hostname rabbitmq:设置容器的主机名。--name myrabbitmq:设置容器的名称为myrabbitmq。-p 15672:15672:将容器内部的15672端口映射到外部的15672端口,用于管理控制台访问。-p 5672:5672:将容器内部的5672端口映射到外部的5672端口,用于AMQP协议通信。
-
访问管理控制台:通过浏览器访问
http://localhost:15672,使用用户名guest和密码guest登录管理控制台。
至此,RabbitMQ通过Docker安装完成。
报错:Management API returned status code 500 -
因为是使用docker 容器安装的,所有需要进入容器
docker exec -it rabbitmq /bin/bash进入目录
cd /etc/rabbitmq/conf.d/执行命令
echo management_agent.disable_metrics_collector = false > management_agent.disable_metrics_collector.conf退出容器
exit重启rabbitmq
docker restart rabbitmq
查看正在运行容器
# 使用命令
docker ps
进入容器内部
docker exec -it 容器id /bin/bash
我自己的 docker exec -it 675ba376dc7b /bin/bash
运行
rabbitmq-plugins enable rabbitmq_management
浏览器运行
http://自己的ip:15672/
重启rabbitmq
docker start 675ba376dc7b
docker start 自己rabbitmq的id
重启容器:
docker restart rabbitmq
停止容器
docker stop rabbit
启动容器
docker start rabbit
查看启动的容器
docker container list
docker 启动
systemctl start docker
docker重启
systemctl restart docker
关闭docker
systemctl stop docker
相关文章:

docker安装RabbitMQ教程
可以通过Docker来安装RabbitMQ,具体步骤如下: 安装Docker:请参考官方文档进行安装。 拉取RabbitMQ镜像:通过以下命令拉取最新版本的RabbitMQ镜像。 docker pull rabbitmq:latest运行RabbitMQ容器:通过以下命令运行Rab…...

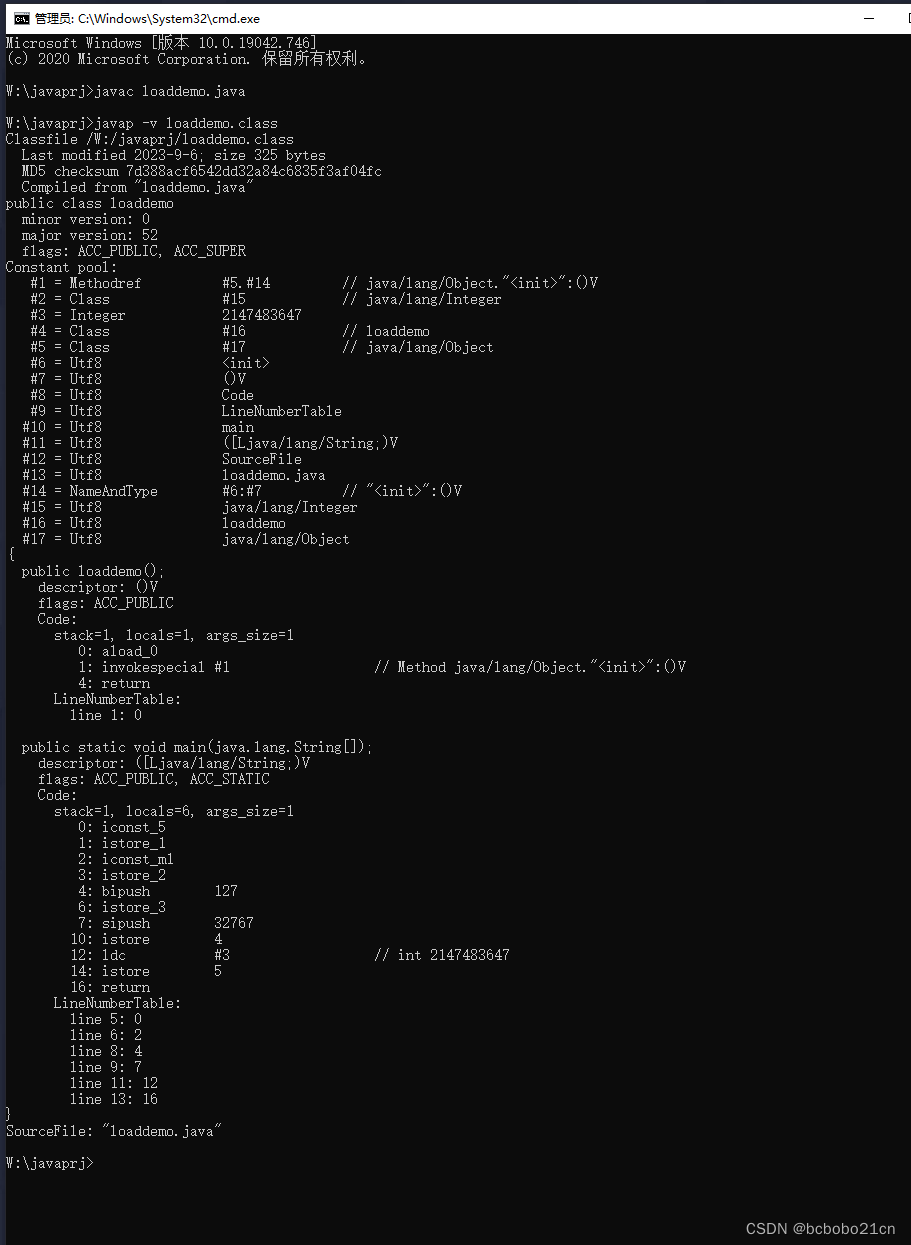
Java虚拟机整型数加载指令学习
JVM中 int 类型数值,根据 取值范围将 入栈的 字节码指令 就分为4类: 取值 -1~5 采用 iconst 指令; 取值 -128~127 采用 bipush 指令; 取值 -32768~32767 采用 sipush指令; 取值 -2147483648~2147483647 采用 ldc 指令。…...

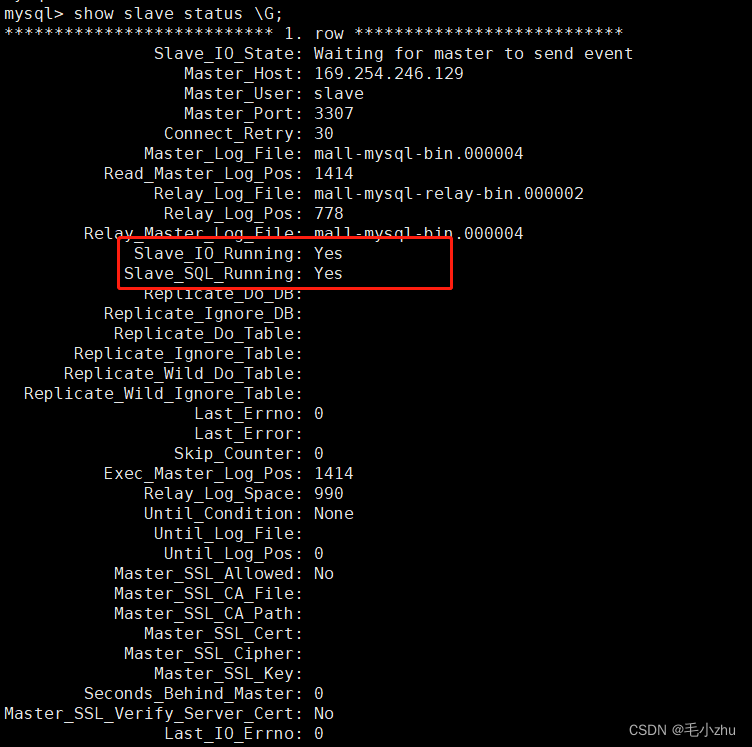
Docker 实现 MySQL 一主一从配置
1、新建主服务器容器实例,端口: 3307 docker run \ -p 3307:3306 \ --name mysql-master \ -v /var/docker/mysql-master/log:/var/log/mysql \ -v /var/docker/mysql-master/data:/var/lib/mysql \ -v /var/docker/mysql-master/conf:/etc/mysql \ --p…...

Python编程练习与解答 练习113:避免重复
本练习将创建一个程序,从用户处读取单词,直到用户输入空行,在用户输入空行之后,程序应该显示一次用户输入的每个单词。单词应该按照他们最初的输入顺序显示。例如如果用户输入: first second first third second …...

线上 udp 客户端请求服务端客户端句柄泄漏问题
本题分别从如下三个方面来分享: 问题描述 自定义连接池的编写 common_pool 的使用 问题描述 线上有一个业务,某个通服务通知 udp 客户端通过向 udp 服务端(某个硬件设备)发送 udp 包来进行用户上线操作 当同时有大量的请求打到…...

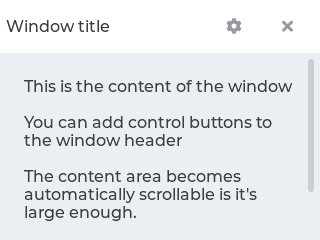
合宙Air724UG LuatOS-Air LVGL API控件-窗口 (Window)
窗口 (Window) 分 享导出pdf 示例代码 win lvgl.win_create(lvgl.scr_act(), nil) lvgl.win_set_title(win, "Window title") -- close_btn lvgl.win_add_btn_right(win, "\xef\x80\x8d") -- --lvgl.obj_set_event_cb(cl…...

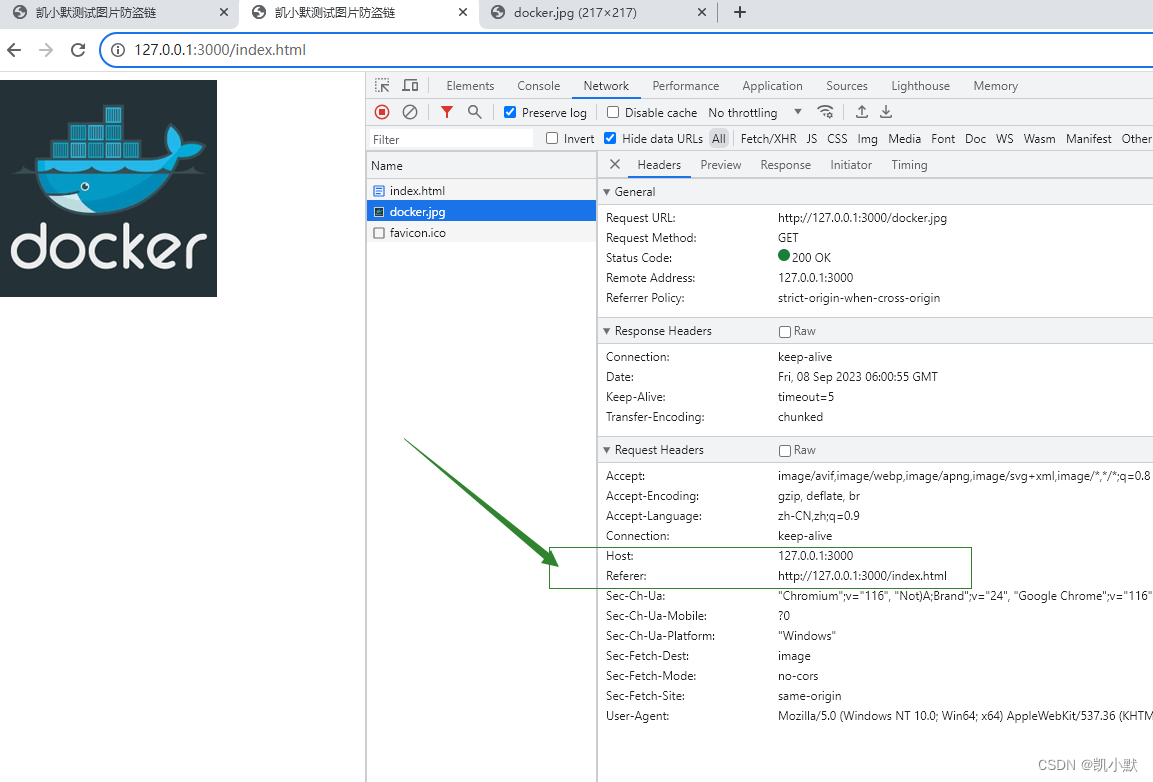
80 # 图片防盗链
referer 来源,表示这个资源被谁引用过,可以用来做防盗链。 我们新建文件 no-referer.js const fs require("fs"); const path require("path"); const url require("url"); const http require("http");h…...

App自动化测试持续集成效率提高50%
持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品…...

LeetCode —— 复写零(双指针)
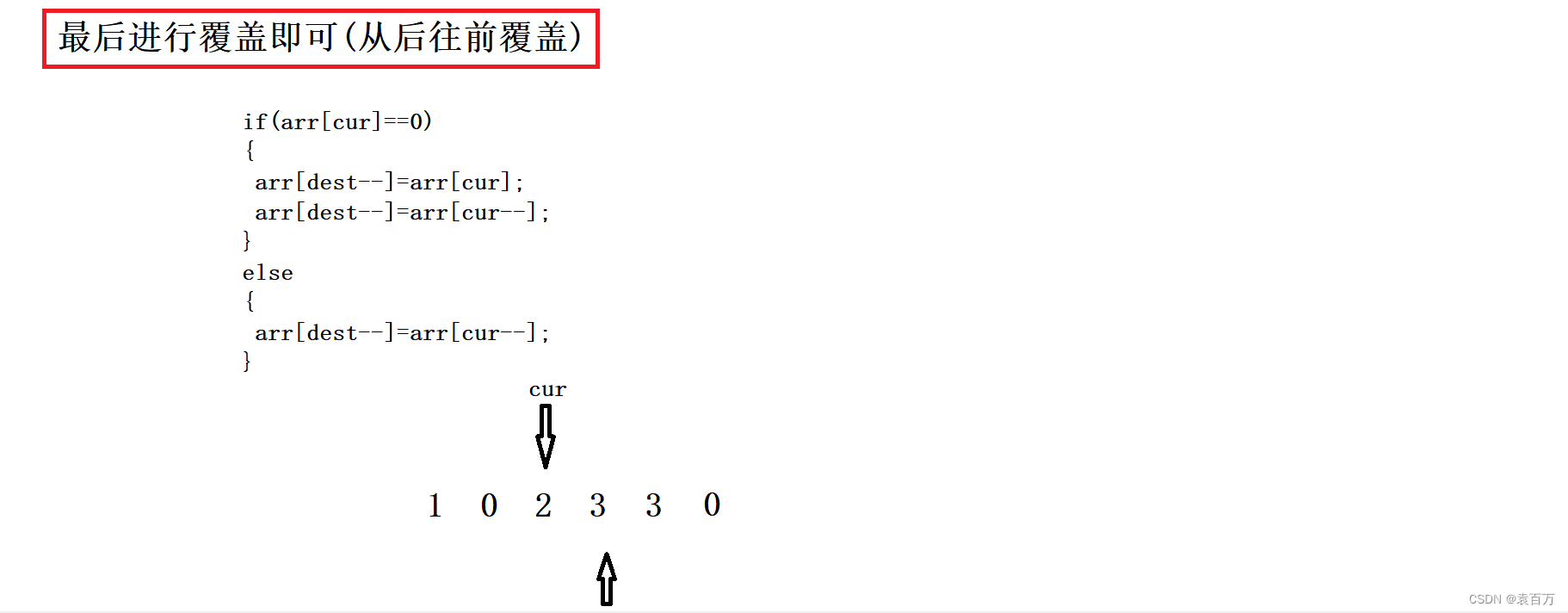
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 将数组中出现的每个零复写一遍,然后将其他元素向右平移,数组长度不能改变。 法一:使用额外空间的做法 class Solution { public:void duplica…...

【Vue篇】Vue 项目下载、介绍(详细版)
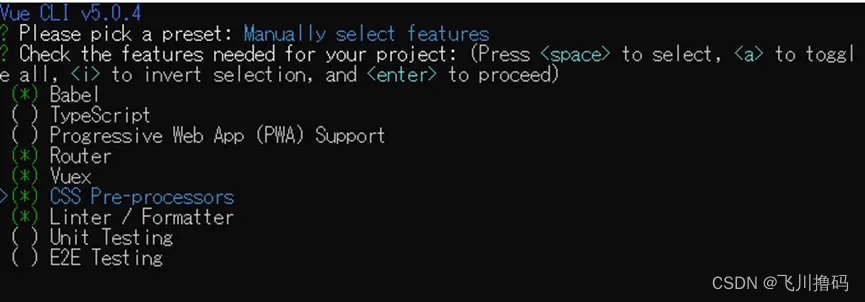
如何创建一个vue项目?首先要有环境,如下: nodejs vue-cli如果有以上的工具就直接跳过安装教程 【Vue篇】mac上Vue 开发环境搭建、运行Vue项目(保姆级) 创建vue项目 选择一个位置,你要存放项目的路径&…...

Python批处理(一)提取txt中数据存入excel
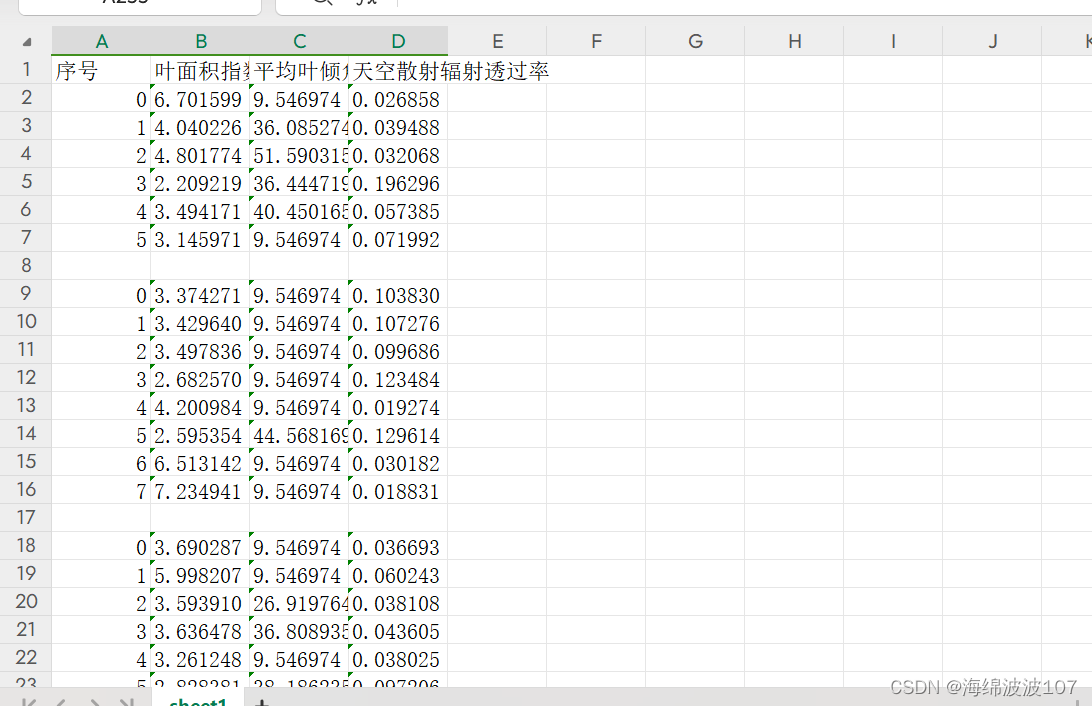
Python批处理(一)提取txt中数据存入excel 问题描述 现从冠层分析软件中保存了叶面积指数分析的结果,然而软件保存格式为txt,且在不同的文件夹中,每个文件夹的txt文件数量不固定,但是txt文件格式固定。现需…...

只考一门数据结构!安徽工程大学计算机考研
安徽工程大学 考研难度(☆) 内容:23考情概况(拟录取和复试分析)、院校概况、23专业目录、23复试详情、各专业考情分析、各科目考情分析。 正文992字,预计阅读:3分钟 2023考情概况 安徽工程大…...

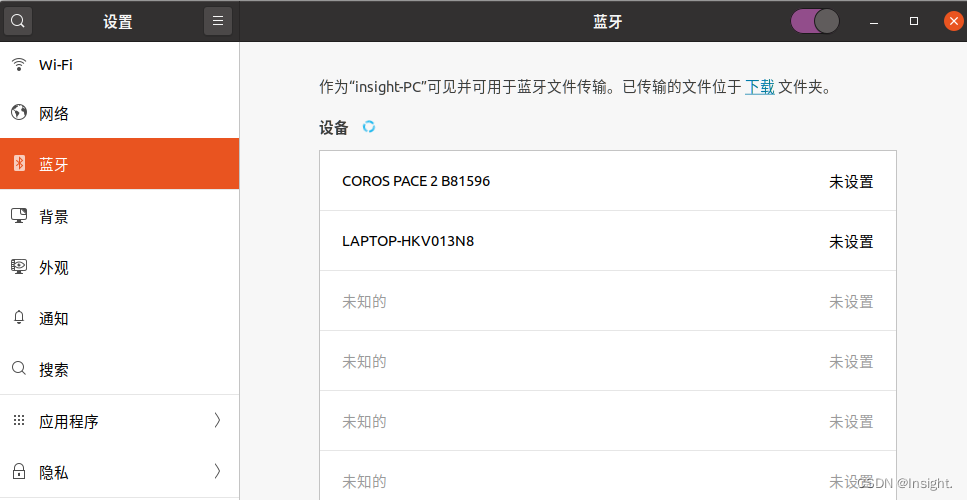
Ubuntu 20.04出现蓝牙无法打开的问题(已解决)
安装Ubuntu20.04后,蓝牙无法打开,按钮开启后蓝牙仍处于关闭状态 解决方法(四种方式) 1.卸载并重新加载btusb内核模块(支持蓝牙设备的内核模块) sudo rmmod btusb sleep 1 sudo modprobe btusb2、安装蓝牙工…...

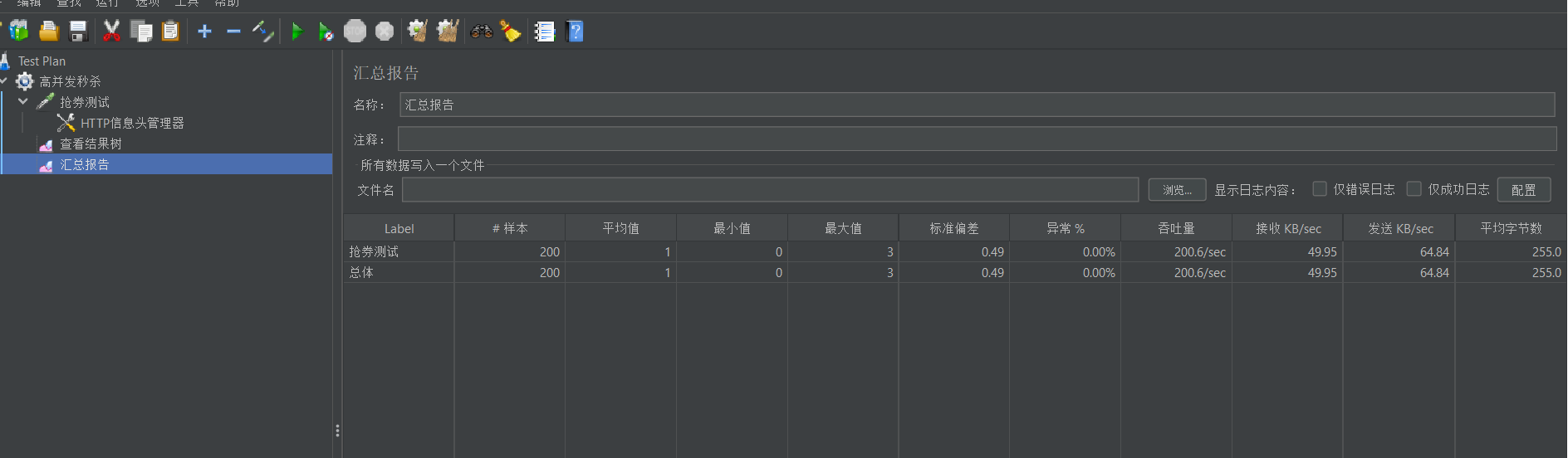
并发测试工具 apache-jmeter使用发送post请求JSON数据
目录 1 下载安装 2 汉化 3 创建高并发测试 配置线程组 创建web请求 创建监听器 结果树 汇总报告 为web请求添加token 添加Content-Type用于发送json 4 启动测试 5 查看结果 1 下载安装 官网Apache JMeter - Download Apache JMeter 解压运行 2 2 汉化 打开软件…...

牛客练习赛115 A Mountain sequence
题目: 样例: 输入 3 5 1 2 3 4 5 3 3 3 3 3 1 2 1 输出 16 1 3 思路: 依据题意,再看数据范围,可以知道暴力肯定是不可能了,然后通过题目意思,我们可以排列模拟一下,这里排列所得结…...

通过git bash激活虚拟环境遇到的问题
直接git bash后用conda activate激活一直报错 报错如下: CommandNotFoundError: Your shell has not been properly configured to use ‘conda activate’. If using ‘conda activate’ from a batch script, change your invocation to ‘CALL conda.bat activa…...

EasyAVFilter代码示例之将摄像机RTSP流转成RTMP推流输出
以下是一套完整的RTSP流转RTMP推流功能的开发源码,就简简单单几行代码,就可以完成原来ffmpeg很复杂的调用流程,而且还可以集成在自己的应用程序中调用,不需要再单独一个ffmpeg的进程来调用,方法很简单: #i…...

【【C语言康复训练-4】】
C语言康复训练-4 head.h #pragma once #define ROWS 11 #define COLS 11 #define ROW 9//为什么会在头文件中定义两个 因为1到9是我们想要实现的标准单元 #define COL 9 //但是对于我们幕后调控者,对边角上并不能和其他一样方便操作,所以我们向外拓展了…...

[DM8] DM-DM DBLINK DPI方式
前言 对于DM与DM之间的DBLINK,三种方式中,使用DPI方式配置上最为方便,ODBC方式需要安装ODBC包并配置ODBC数据源,dmmal方式需要设置MAL_INI数据库参数、配置dmmal.ini文件并需要重启数据库服务。 dpi类型的dblink,达梦…...

创建了一个名为nums_list的vector容器,其中存储了一系列的pair<int, int>
vector<pair<int, int>> nums_list;for (int i 0; i < nums.size(); i) {nums_list.emplace_back(i, nums[i]);}这段代码创建了一个名为nums_list的vector容器,其中存储了一系列的pair<int, int>。代码的逻辑如下:1. 创建一个空的…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
