vscode设置的json的配置(个人怕忘了做个记录,各位不用看)
{//导入文件时是否携带文件的扩展名"path-autocomplete.extensionOnImport": true,// 配置@路径提示"path-autocomplete.pathMappings": {"@": "${folder}/src"},"liveServer.settings.CustomBrowser": "microsoft-edge","files.associations": {"*.vue": "vue"},"liveServer.settings.donotShowInfoMsg": true,"liveServer.settings.donotVerifyTags": true,"background.style": {"content": "''","pointer-events": "none","position": "absolute","z-index": "99999","width": "100%","height": "100%","background-position": "100% 100%","background-repeat": "no-repeat","opacity": 1},"background.enabled": false,"editor.wordWrap": "on","git.autofetch": true,"liveServer.settings.AdvanceCustomBrowserCmdLine": "","previewServer.port": 80,"liveServer.settings.ChromeDebuggingAttachment": false,"liveServer.settings.mount": [],"cssrem.rootFontSize": 80,"javascript.updateImportsOnFileMove.enabled": "always","editor.suggest.snippetsPreventQuickSuggestions": false,"liveServer.settings.ignoreFiles": [".vscode/**","**/*.scss","**/*.sass","**/*.ts"],"liveServer.settings.port": 80,// "liveServer.settings.root": "","editor.minimap.showSlider": "always","github.copilot.advanced": {},"fiveServer.port": 80,"fiveServer.browser": [],"editor.unicodeHighlight.invisibleCharacters": false,"editor.unicodeHighlight.allowedCharacters": {" ": true},"editor.accessibilitySupport": "off","workbench.colorTheme": "Default Light+","path-autocomplete.excludedItems": {},"path-autocomplete.ignoredPrefixes": [],"[vue]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"editor.formatOnSave": true,"[html]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"tabnine.experimentalAutoImports": true,"workbench.editor.enablePreview": false,"editor.minimap.enabled": false,"editor.formatOnPaste": true,"chatgpt.gpt3.apiKey": "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","[javascript]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"prettier.singleAttributePerLine": true,"editor.inlineSuggest.enabled": false,"emmet.triggerExpansionOnTab": true,"editor.bracketPairColorization.independentColorPoolPerBracketType": true,"[javascriptreact]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"code-runner.executorMap": {"javascript": "node","java": "cd $dir && javac $fileName && java $fileNameWithoutExt","c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","zig": "zig run","cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","objective-c": "cd $dir && gcc -framework Cocoa $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","php": "php","python": "python -u","perl": "perl","perl6": "perl6","ruby": "ruby","go": "go run","lua": "lua","groovy": "groovy","powershell": "powershell -ExecutionPolicy ByPass -File","bat": "cmd /c","shellscript": "bash","fsharp": "fsi","csharp": "scriptcs","vbscript": "cscript //Nologo","typescript": "npx ts-node","coffeescript": "coffee","scala": "scala","swift": "swift","julia": "julia","crystal": "crystal","ocaml": "ocaml","r": "Rscript","applescript": "osascript","clojure": "lein exec","haxe": "haxe --cwd $dirWithoutTrailingSlash --run $fileNameWithoutExt","rust": "cd $dir && rustc $fileName && $dir$fileNameWithoutExt","racket": "racket","scheme": "csi -script","ahk": "autohotkey","autoit": "autoit3","dart": "dart","pascal": "cd $dir && fpc $fileName && $dir$fileNameWithoutExt","d": "cd $dir && dmd $fileName && $dir$fileNameWithoutExt","haskell": "runghc","nim": "nim compile --verbosity:0 --hints:off --run","lisp": "sbcl --script","kit": "kitc --run","v": "v run","sass": "sass --style expanded","scss": "scss --style expanded","less": "cd $dir && lessc $fileName $fileNameWithoutExt.css","FortranFreeForm": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","fortran-modern": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","fortran_fixed-form": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","fortran": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt","sml": "cd $dir && sml $fileName"},"code-runner.runInTerminal": true,"npm.packageManager": "npm","powermode.shake.intensity": 0,"powermode.enabled": true,"powermode.combo.counterEnabled": "hide","powermode.combo.timerEnabled": "hide","files.autoSave": "afterDelay"
}
目前用的是这一套
vscode需要安装一个插件
- 安装vsCode prettier插件
- 修改配置文件 setting.json
{"git.enableSmartCommit": true,// 修改注释颜色"editor.tokenColorCustomizations": {"comments": {"fontStyle": "bold","foreground": "#82e0aa"}},// 配置文件类型识别"files.associations": {"*.js": "javascript","*.json": "jsonc","*.cjson": "jsonc","*.wxss": "css","*.wxs": "javascript"},"extensions.ignoreRecommendations": false,"files.exclude": {"**/.DS_Store": true,"**/.git": true,"**/.hg": true,"**/.svn": true,"**/CVS": true,"**/node_modules": false,"**/tmp": true},// "javascript.implicitProjectConfig.experimentalDecorators": true,"explorer.confirmDragAndDrop": false,"typescript.updateImportsOnFileMove.enabled": "prompt","git.confirmSync": false,"editor.tabSize": 2,"editor.fontWeight": "500","[json]": {},"editor.tabCompletion": "on","vsicons.projectDetection.autoReload": true,"editor.fontFamily": "Monaco, 'Courier New', monospace, Meslo LG M for Powerline","[html]": {"editor.defaultFormatter": "vscode.html-language-features"},"editor.fontSize": 16,"debug.console.fontSize": 14,"vsicons.dontShowNewVersionMessage": true,"editor.minimap.enabled": true,"emmet.extensionsPath": [""],// vue eslint start 保存时自动格式化代码"editor.formatOnSave": true,// eslint配置项,保存时自动修复错误"editor.codeActionsOnSave": {"source.fixAll": true},"vetur.ignoreProjectWarning": true,// 让vetur使用vs自带的js格式化工具// uni-app和vue 项目使用"vetur.format.defaultFormatter.js": "vscode-typescript","javascript.format.semicolons": "remove",// // 指定 *.vue 文件的格式化工具为vetur"[vue]": {"editor.defaultFormatter": "octref.vetur"},// // 指定 *.js 文件的格式化工具为vscode自带"[javascript]": {"editor.defaultFormatter": "vscode.typescript-language-features"},// // 默认使用prettier格式化支持的文件"editor.defaultFormatter": "esbenp.prettier-vscode","prettier.jsxBracketSameLine": true,// 函数前面加个空格"javascript.format.insertSpaceBeforeFunctionParenthesis": true,"prettier.singleQuote": true,"prettier.semi": false,// eslint end// react// 当按tab键的时候,会自动提示"emmet.triggerExpansionOnTab": true,"emmet.showAbbreviationSuggestions": true,"emmet.includeLanguages": {// jsx的提示"javascript": "javascriptreact","vue-html": "html","vue": "html","wxml": "html"},// end"[jsonc]": {"editor.defaultFormatter": "vscode.json-language-features"},// @路径提示"path-intellisense.mappings": {"@": "${workspaceRoot}/src"},"security.workspace.trust.untrustedFiles": "open","git.ignoreMissingGitWarning": true,"window.zoomLevel": 1
}
相关文章:
)
vscode设置的json的配置(个人怕忘了做个记录,各位不用看)
{//导入文件时是否携带文件的扩展名"path-autocomplete.extensionOnImport": true,// 配置路径提示"path-autocomplete.pathMappings": {"": "${folder}/src"},"liveServer.settings.CustomBrowser": "microsoft-edge&…...

HJ17 坐标移动
Powered by:NEFU AB-IN Link 文章目录 HJ17 坐标移动题意思路代码 HJ17 坐标移动 题意 开发一个坐标计算工具, A表示向左移动,D表示向右移动,W表示向上移动,S表示向下移动。从(0,0)点开始移动,…...

【postgresql基础入门】 新建数据库服务集群目录,定制属于自己的独享数据区
初始化集群 专栏内容: postgresql内核源码分析手写数据库toadb并发编程 开源贡献: toadb开源库 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君…...

808协议是指中国国标GB/T 32960-2017《道路车辆运行数据远程监管与服务》通信协议,也被称为JT/T808协议
808协议是指中国国标GB/T 808协议是指中国国标GB/T 32960-2017《道路车辆运行数据远程监管与服务》通信协议,也被称为JT/T808协议。该协议规定了车辆与监管平台之间的通信规范,用于实现对道路车辆的远程监管和服务。 JT/T808协议主要包含以下几个方面的…...

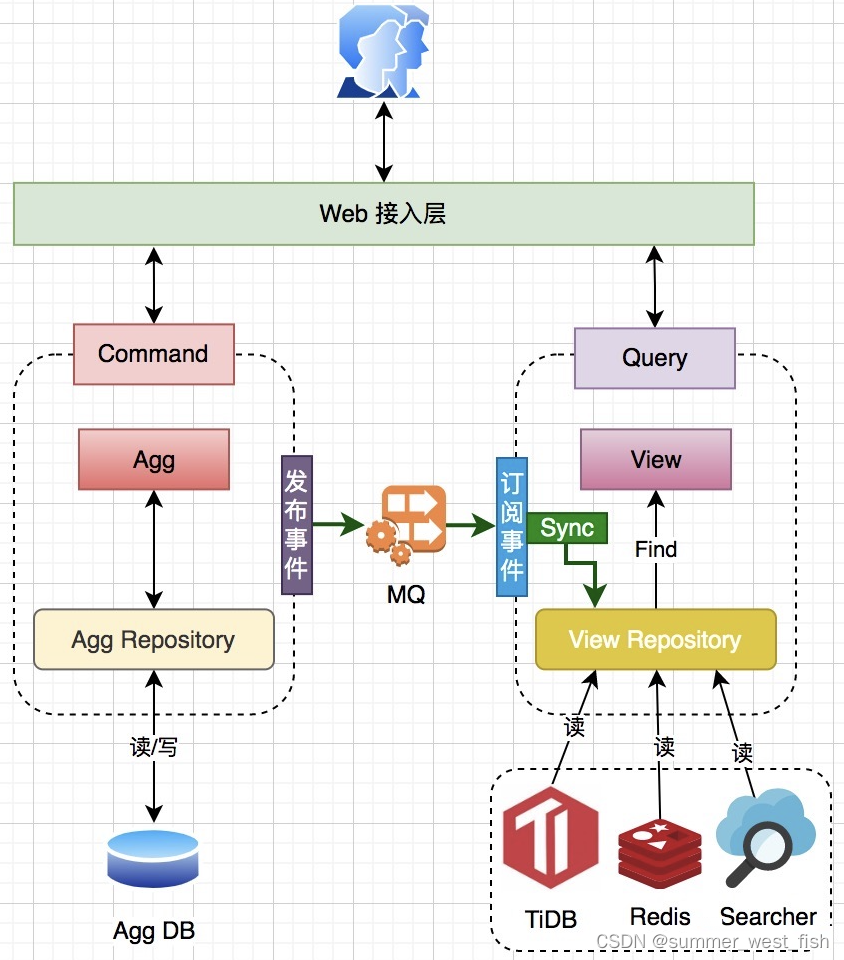
DDD 与 CQRS 才是黄金组合
在日常工作中,你是否也遇到过下面几种情况: 使用一个已有接口进行业务开发,上线后出现严重的性能问题,被老板当众质疑:“你为什么不使用缓存接口,这个接口全部走数据库,这怎么能抗住!…...

运维Shell脚本小试牛刀(八): case模式忽略命令行参数大小写演示
运维Shell脚本小试牛刀(一) 运维Shell脚本小试牛刀(二) 运维Shell脚本小试牛刀(三)::$(cd $(dirname $0); pwd)命令详解 运维Shell脚本小试牛刀(四): 多层嵌套if...elif...elif....else fi_蜗牛杨哥的博客-CSDN博客 Cenos7安装小火车程序动画 运维Shell脚本小试…...

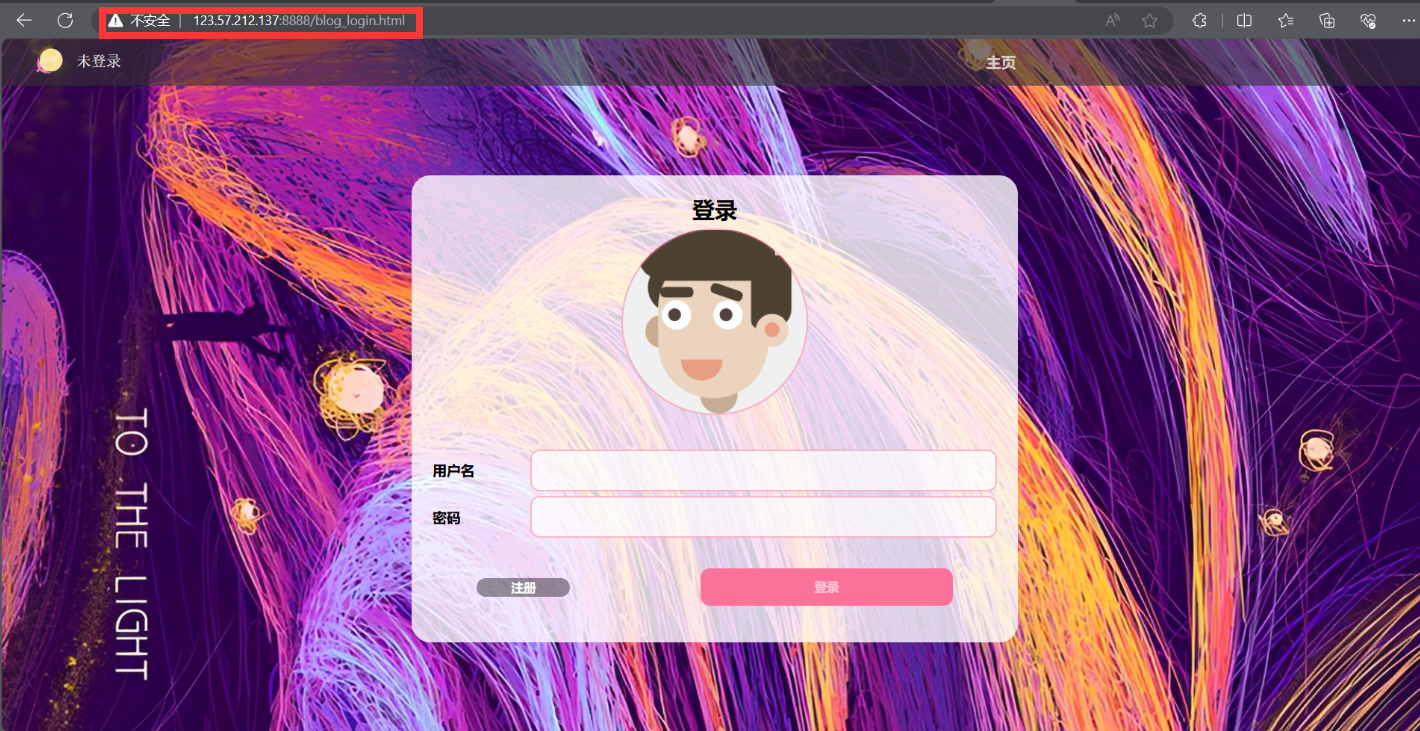
【个人博客系统网站】项目的发布 · 通过公网IP访问我们的网站 · 思考总结
【JavaEE】进阶 个人博客系统(6) 文章目录 【JavaEE】进阶 个人博客系统(6)1. 项目发布1.1 后端代码修改1.1.1 数据库密码1.1.2 端口号修改1.1.3 文件保存地址修改1.1.4 静态资源映射修改 1.2 云服务器1.2.1 建库建表1.2.2 必要…...
)
网络类型(通信分类)
网络类型是根据数据链路层所使用的协议及规则进行划分,大致可分为两类网络: 点到点(p2p,point to point)MA(multiple access)多路访问:BMA、NBMA 不同的网络类型实际为不同的数据链…...
)
python基础语法(一)
目录 常量和表达式变量和类型变量是什么变量的语法定义变量使用变量 变量的类型整形浮点数(小数)字符串布尔其他 变量为什么会有这么多类型动态类型特征 常量和表达式 python中有许多和C语言相同的知识,但是也有一些不同的知识,比如: print(1 2 - 3)打印12-3的结果 print(1 …...

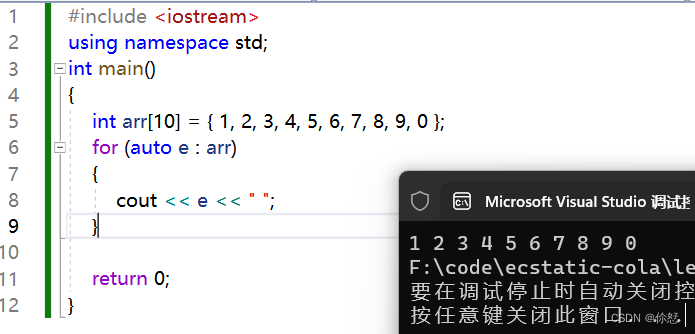
C语言学习笔记——常见问题
VS执行结果一闪而过 生成的 *.exe 文件打开时会一闪而过,从而观察不到其运行的结果————这是因为 main() 函数结束时,DOS 窗口会自动关闭 1、通过改变设置来解决 按以下顺序打开配通过改变设置来置窗口:项目->属性->配置属性->…...

使用GPU虚拟化技术搭建支持3D设计的职校学生机房(云教室)
背景 学校为职业学校,计算机教室需要进行Maya、Adobe Illustrator、Adobe Dreamweaver、Adobe PhotoShop等软件的教学。每个教室为35用户。资源需求为4核、8G内存、80G硬盘。 基于桌面虚拟化VDI技术的机房在成本、可管理性方面,相对于传统胖终端的机房…...

【C++入门】C语言的不足之处
概要 C入门主要讲的是C语言的一些不足,C作为补充,来补充C的不足之处 C的关键字有63个,C语言有32个(作为了解,不需要专门记) 变量的命名规则: 变量名必须以字母或下划线开头。变量名只能包含字…...

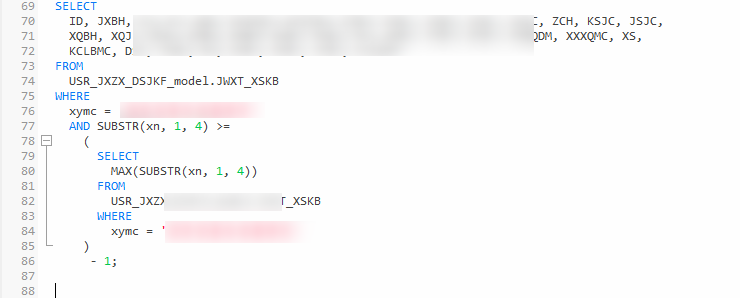
【已解决】oracle获取最近2学年的数据
已解决 :oracle获取最近2学年的数据 SELECT * FROM (SELECT * FROM xx.JWXT_XSKB WHERE AND xn IN (‘2023-2024’,‘2022-2023’)); 问题 某某系统课表数据过大,要求只获取最近2学年的数据,不能写死。 思路 mysql 在子查询的WHERE子句中…...

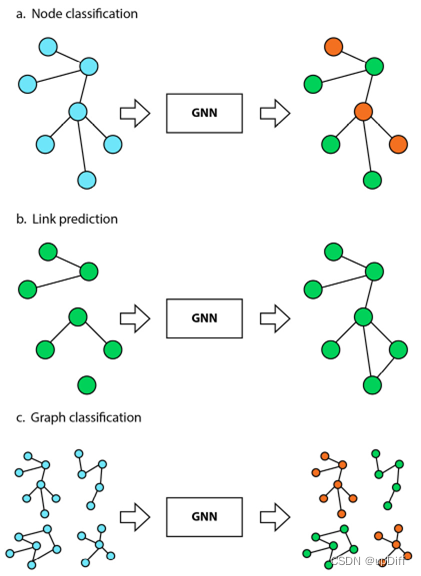
【图卷积神经网络】1-入门篇:为什么使用图神经网络(下)
为什么使用图神经网络? 在本书中,我们将重点介绍图学习技术中的深度学习家族,通常称为图神经网络。GNNs是一种新的深度学习架构类别,专门设计用于处理图结构化数据。与主要用于文本和图像的传统深度学习算法不同,GNNs明确地用于处理和分析图数据集(见图1.4)。 图1.4 - …...
试用 2 -- 胡言乱语)
AIGC(生成式AI)试用 2 -- 胡言乱语
小时候曾希望做个科学家,才师笑着说:努力、加油,一定会实现的。 也曾说要做个发明家,家人一笑了之:你那笨手笨脚的,想啥呢。 也曾幻想自己要成为英雄,被朋友嘲笑:连架都不敢…...

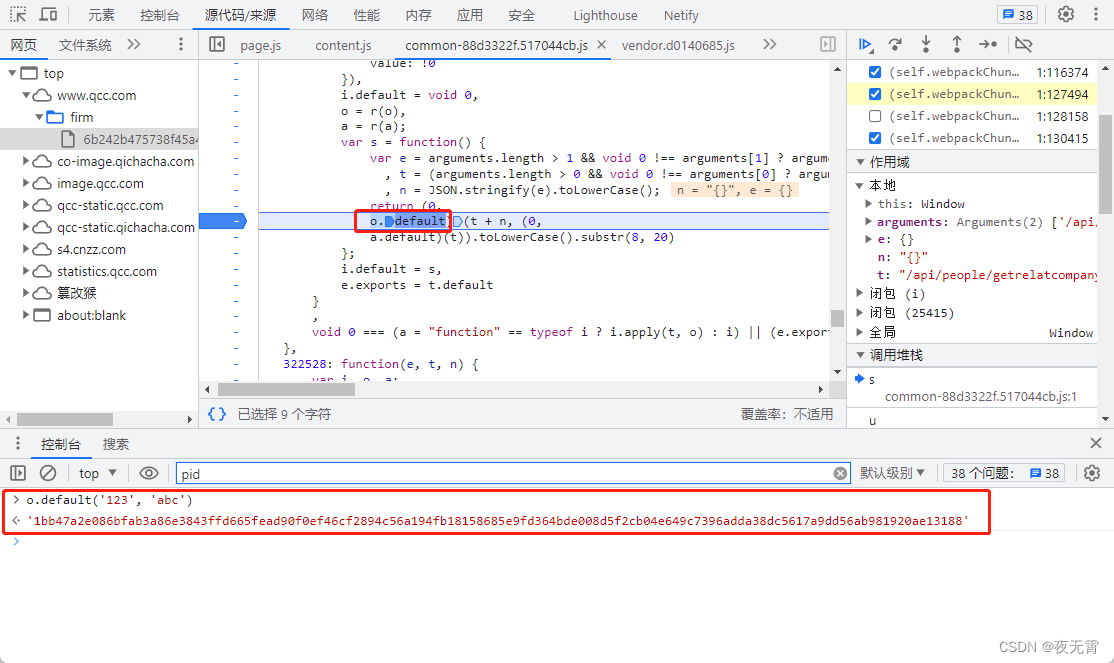
爬虫逆向实战(30)-某查查股东关联公司(HmacSHA512)
一、数据接口分析 主页地址:某查查 1、抓包 通过抓包可以发现数据接口是api/people/getRelatCompany 2、判断是否有加密参数 请求参数是否加密? 无 请求头是否加密? 通过查看“标头”可以发现,请求头中有一个key和value都是…...

多态(个人学习笔记黑马学习)
多态分为两类 静态多态: 函数重载和 运算符重载属于静态多态,复用函数名动态多态: 派生类和虚图数实现运行时多态 静态多态和动态多态区别: 静态多态的函数地址早绑定 编译阶段确定函数地址动态多态的函数地址晚绑定 运行阶段确定函数地址 1、基本语法 #include &…...

线程中future/atomic/async及nlohmann json的学习
1)std::future的其他成员函数 wait_for()成员函数,wait_for返回的是一个std::future_status枚举类型,根据返回值做相应处理 std::future_status state result.wait_for(std::chrono::seconds(1)); if(state std::future_status::ready) { cout<<result.get…...

windows安装MongoDB后进入命令交互界面失败解决方案
MongoDB下载链接:https://www.mongodb.com/download-center MongoDB安装教程:https://juejin.cn/post/6844903912000978952 不要安装最新的高版本MongoDB,因为配置方法可能会有差别,比如7.0一直失败的话就换5.0及以下版本试试&am…...

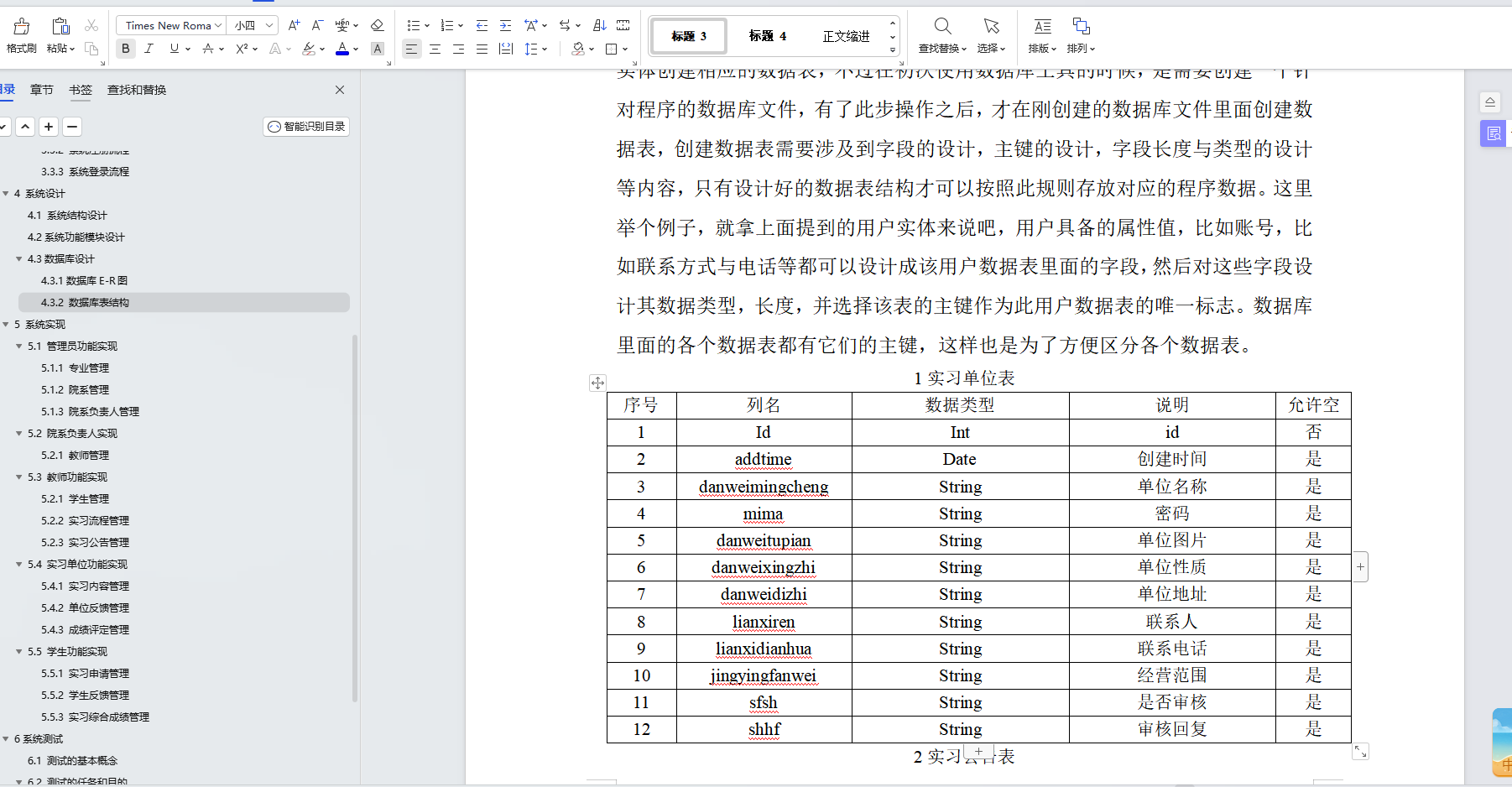
基于Java+SpringBoot+Vue前后端分离高校专业实习管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
