MojoTween:使用「Burst、Jobs、Collections、Mathematics」优化实现的Unity顶级「Tween动画引擎」
MojoTween是一个令人惊叹的Tween动画引擎,针对C#和Unity进行了高度优化,使用了Burst、Jobs、Collections、Mathematics等新技术编码。
MojoTween提供了一套完整的解决方案,将Tween动画应用于Unity Objects的各个方面,并可以通过Editor UI可视化Tween动画的运行细节。
MojoTween的实现代码,简洁、清晰、易于理解,有详细的注释,使用#region进行组织,且易于自定义和自扩展,同时还拥有丰富的代码示例与详细的使用文档。
技术细节
缓动功能
- 支持完全标准的EaseInOut效果。
- 支持如Smooth、ShakeXYZ、BezierQuadraticXYZ、BezierCubicXYZ等更多效果。
- 基于Burst和Mathematics优化所有函数。
- 尽可能使用表达式扩展来优化函数。
设置动画
- Transform可以使用Move、Scale、Rotate、Shake Position / Scale / Rotation、Bezier Quadratic / Cubic Move执行Tween。
- RectTransform可以使用Anchored、OffsetMax、OffsetMin、sizeDelta执行Tween。
- Graphic可以使用Fade、Color、RGB执行Tween
- CanvasGroup可以使用Fade执行Tween
- SpriteRenderer可以使用Fade执行Tween
- AudioSource可以使用Volume执行Tween。
- Material可以使用Float、Int、Vector、Color执行Tween。
动画控制
- 支持在一个Tween中使用Append、AppendInterval、AppendCallback、AppendIntervalCallback、Add、AddWithDelay、AddDelayCallback、AddAfterAppend等,进行队列和并发操作。
- 支持Tween Play、Rewind、Restart、GotoStart、Reverse、Stop、Pause等。
- 支持IsPlaying、IsRewinding、IsPaused、IsStopped、IsCompleted、IsRecycled等,丰富的Tween状态测试。
- 支持SetOnStart、SetOnComplete、SetOnStop、SetOnRecycle等,多种Tween回调绑定。
- 支持Tween默认ease、relative设置。
- 支持设置属性的链式调用。
动作控制
- 支持Float、Vector2、Vector3、Vector4的缓动。
- 支持使用SetOnStart、SetOnComplete进行独立回调。
- 使用SetRelativeAt、SetEaseAt设置每个动作。
- 支持带有SetExtraParams的自定义参数。
- 支持设置属性的链式调用。
管理控制
- 支持更新Tweens StopAll、RestartAll、ReverseAll、RewindAll、PauseAll、TogglePauseAll、RecycleAll等。
- 支持本地数据释放。
性能缓存
- 所有Tween都将被缓存和重用,无需手动管理内存数据。
- 所有Tween操作,都有独立的缓存重用。
- 所有操作的所有值,都由NativeList缓存,并由Jobs使用。
- 所有动画功能和动作值设置,都通过BurstCompile和Unsafe Code及Mathematics进行了优化。
运行时信息
- 集成编辑器扩展,以轻松快速地扩展检查器和窗口。
- 所有Tween运行时信息,都可以通过Editor UI访问。
自定义扩展
- 引擎代码具有高度内聚性和低耦合性,具有清晰的层次结构,易于扩展。
- 许多引擎公共API,是基于核心代码的扩展实现的,因此使用核心代码定制自己的函数扩展,是非常自然和流畅的。
- 所有引擎扩展都使用C#(static this)扩展方法,这使得使用起来方便快捷。
支持的平台
- 理论上Unity支持的任何平台。
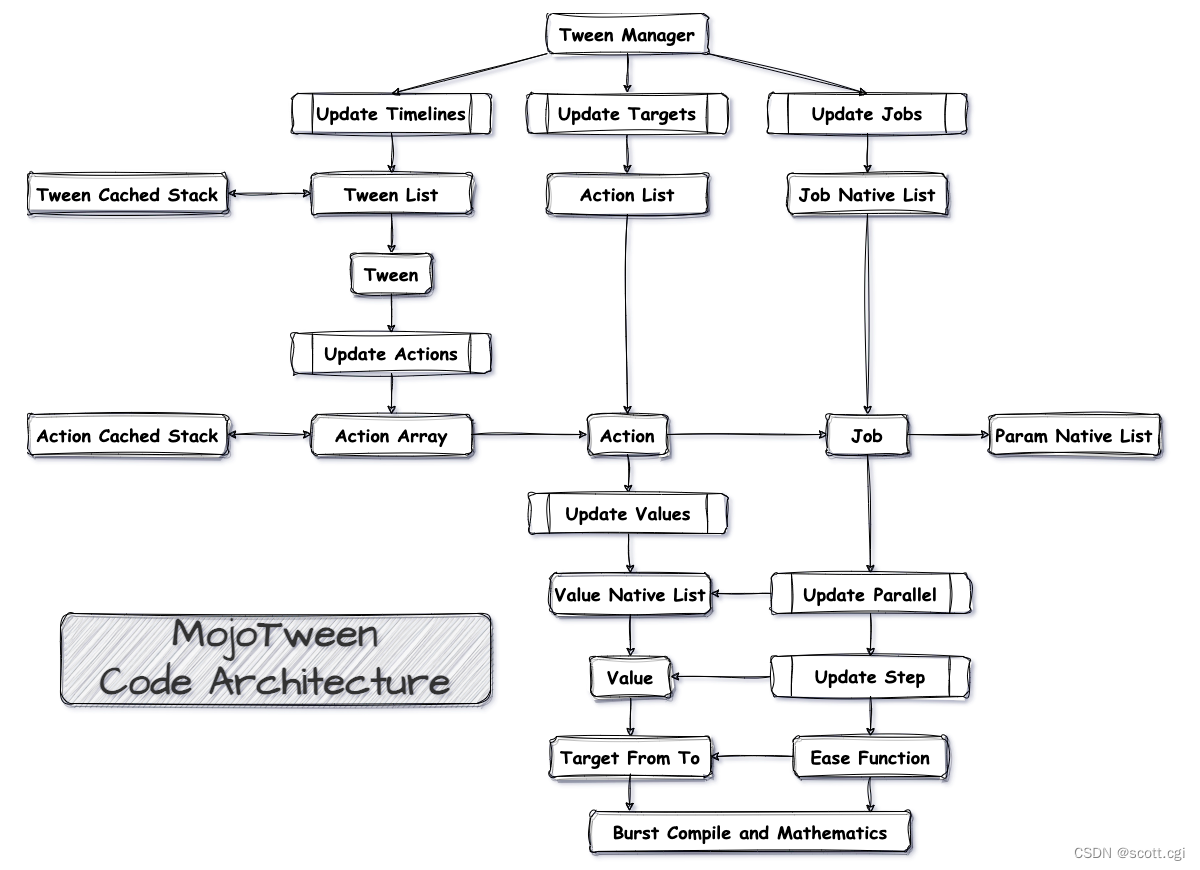
代码架构

使用示例
MojoTweenSample-StartTransform
MojoTweenSample-Transform
MojoTweenSample-Shake
MojoTweenSample-Rewind
MojoTweenSample-Bezier
MojoTweenSample-StartUI
MojoTweenSample-UITransform
MojoTweenSample-Material
MojoUnityTweenSample-Runtime
如何获取
- Unity官方资源商城——国产原创,匠心之作,值得拥有。
- GitHub售后技术支持——详细文档、使用指南、更新日志。

特别说明:MojoTween内置了一个Unity编辑扩展,可以非常轻松高效地自定义Unity的窗口面板,以及还有超多的技术细节与优化技巧,包括代码的命名规范与组织管理——强迫症地说,代码不仅实现优雅还对称整齐。
免费次级
Tween动画的核心是算法,MojoTween拥有超强的动画算法实现,几乎可以实现任何动效特效,但任何算法都不是一蹴而就的,而是需要不断迭代打磨的——那么,在升级到MojoTween之前,有长期积累使用的一个Tween算法,其设计架构难以实现Rewind与扩展EaseInOut(如Smooth、Shake、Bezier),但几乎可以满足大部分标准动画需求——代码已经开源,如下:
- JS版本:GitHub MojoJS-Animation
- C版本:GitHub Mojoc-Tween
- 开源的Unity插件:GitHub MojoUnity-Packages
结语
工欲善其事,必先利其器——MojoTween助您实现动人特效。
相关文章:

MojoTween:使用「Burst、Jobs、Collections、Mathematics」优化实现的Unity顶级「Tween动画引擎」
MojoTween是一个令人惊叹的Tween动画引擎,针对C#和Unity进行了高度优化,使用了Burst、Jobs、Collections、Mathematics等新技术编码。 MojoTween提供了一套完整的解决方案,将Tween动画应用于Unity Objects的各个方面,并可以通过E…...

Vue3响应式源码实现
Vue3响应式源码实现 初始化项目结构 vue-proxy ├── effect.js ├── effect.ts ├── index.html ├── index.js ├── package.json ├── reactive.js ├── reactive.ts └── webpack.config.jsreactive.ts import { track, trigger } from "./effect&q…...

【RapidAI】P1 中文文本切割程序
中文文本切割程序 基本信息代码解析相关包获取 yaml 关键文件类的构造函数切分语句部分特殊处理 PDF重点切分去除数组中空字符串再度切分后长度 附录附录一:完整代码附录二:可继续思考问题 基本信息 文件名: chinese_text_splitter.py 文件地…...

4、QT中的网络编程
一、Linux中的网络编程 1、子网和公网的概念 子网网络:局域网,只能进行内网的通信公网网络:因特网,服务器等可以进行远程的通信 2、网络分层模型 4层模型:应用层、传输层、网络层、物理层 应用层:用户自…...

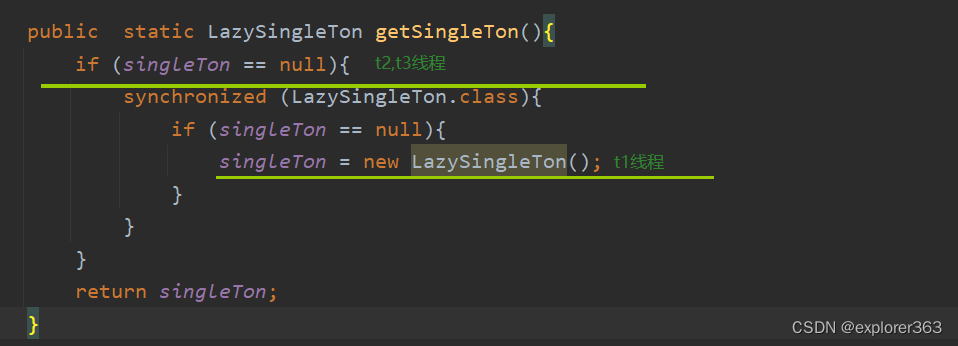
单例模式(饿汉式单例 VS 懒汉式单例)
所谓的单例模式就是保证某个类在程序中只有一个对象 一、如何控制只产生一个对象? 1.构造方法私有化(保证对象的产生个数) 创建类的对象,要通过构造方法产生对象 构造方法若是public权限,对于类的外部,可…...

Oracle数据库连接之TNS-12541异常
在进行数据库开发的时候,通常需要使用PLSQL Developer开发工具连接Oralce数据库,在进行连接时,经常性的会提示TNS-12541:TNS:no listener(没有监听),从而导致PLSQL Developer 无法连接到数据库实例…...

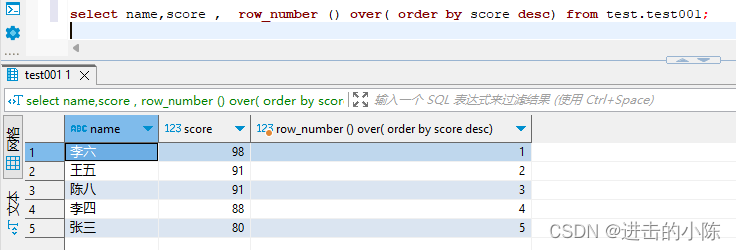
sql中的排序函数dense_rank(),RANK()和row_number()
dense_rank(),RANK()和row_number()是SQL中的排序函数。 为方便后面的函数差异比对清晰直观,准备数据表如下: 1.dense_rank() 函数语法:dense_rank() over( order by 列名 【desc/asc】) DENSE_RANK()是连续排序,比如…...

Flask狼书笔记 | 05_数据库
文章目录 5 数据库5.1 数据库的分类5.2 ORM5.3 使用Flask_SQLAlchemy5.4 数据库操作5.5 定义关系5.6 更新数据库表5.7 数据库进阶小结 5 数据库 这一章学习如何在Python中使用DBMS(数据库管理系统),来对数据库进行管理和操作。本书使用SQLit…...

HJ70 矩阵乘法计算量估算
Powered by:NEFU AB-IN Link 文章目录 HJ70 矩阵乘法计算量估算题意思路代码 HJ70 矩阵乘法计算量估算 题意 矩阵乘法的运算量与矩阵乘法的顺序强相关。 例如: A是一个5010的矩阵,B是1020的矩阵,C是205的矩阵 计算ABC有两种顺序:…...

Doris数据库使用记录
新建表 create table tonly_attendance(vin varchar(64),diggings_name varchar(256),area varchar(64),diggings_type varchar(256),work_time decimal(20,2),engine_run_time decimal(20,2),upload_time varchar(64))DUPLICATE KEY (vin)distributed by hash (vin)删除之…...

华为OD机试真题【篮球比赛】
1、题目描述 【篮球比赛】 一个有N个选手参加比赛,选手编号为1~N(3<N<100),有M(3<M<10)个评委对选手进行打分。 打分规则为每个评委对选手打分,最高分10分,最低分1分。…...

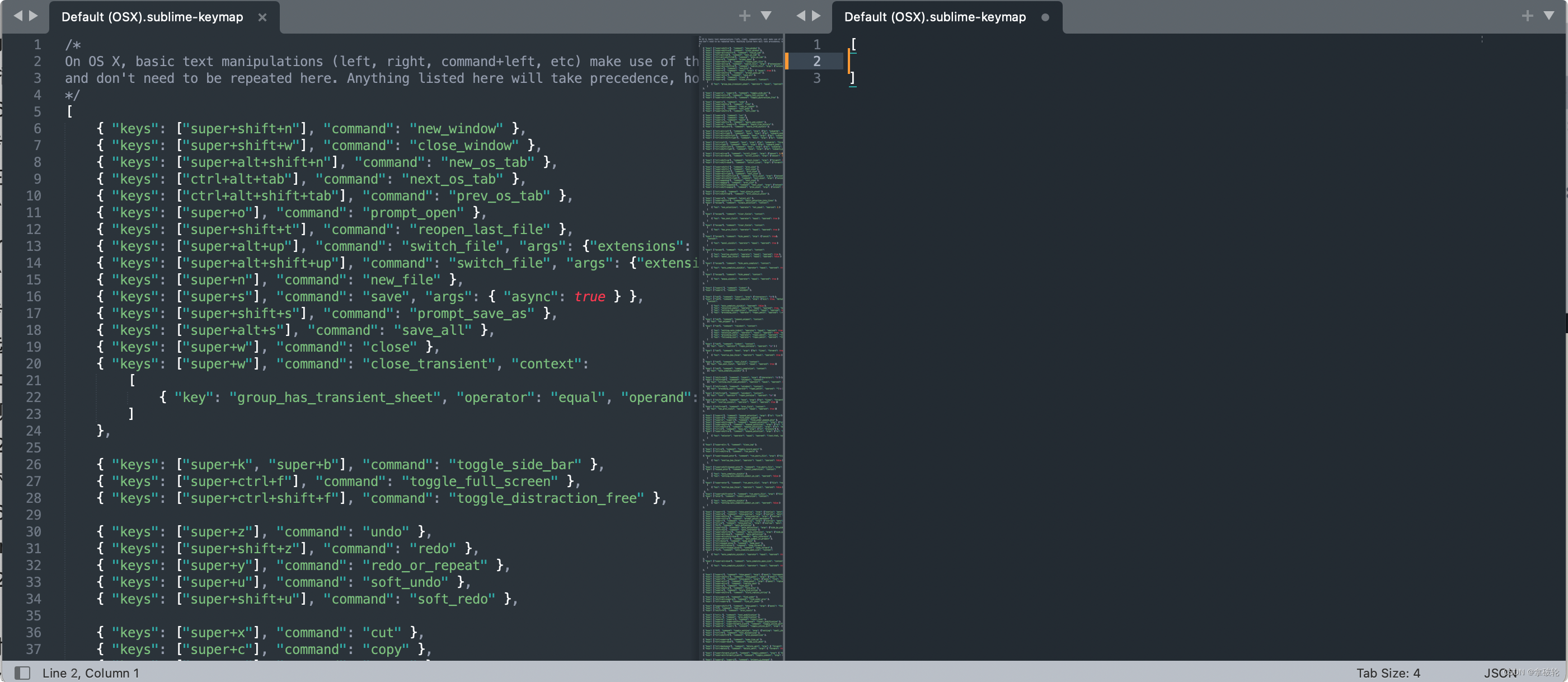
sublime text 格式化json快捷键配置
以 controlcommandj 为例。 打开Sublime Text,依次点击左上角菜单Sublime Text->Preferences->Key Bindings,出现以下文件: 左边的是Sublime Text默认的快捷键,不可编辑。右边是我们自定义快捷键的地方,在中括号…...

Spring Cloud 面试题总结
Spring Cloud和各子项目版本对应关系 Spring Cloud 是一个用于构建分布式系统的开发工具包,它基于Spring Boot提供了一组模块和功能,用于构建微服务架构中的分布式应用程序。Spring Cloud的不同子项目有各自的版本,下面是一些常见的Spring C…...

如何实现24/7客户服务自动化?
传统的客服制胜与否的法宝在于人,互联网时代,对于产品线广的大型企业来说:单靠人力,成本大且效率低,相对于产品相对单一的中小型企业来说:建设传统客服系统的成本难以承受,企业客户服务的转型已…...

2022年12月 C/C++(六级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:区间合并 给定 n 个闭区间 [ai; bi],其中i=1,2,…,n。任意两个相邻或相交的闭区间可以合并为一个闭区间。例如,[1;2] 和 [2;3] 可以合并为 [1;3],[1;3] 和 [2;4] 可以合并为 [1;4],但是[1;2] 和 [3;4] 不可以合并。 我们的任务是…...

【Spring Cloud系列】 雪花算法原理及实现
【Spring Cloud系列】 雪花算法原理及实现 文章目录 【Spring Cloud系列】 雪花算法原理及实现一、概述二、生成ID规则部分硬性要求三、ID号生成系统可用性要求四、解决分布式ID通用方案4.1 UUID4.2 数据库自增主键4.3 基于Redis生成全局id策略 五、SnowFlake(雪花算…...

Postgresql 阿里云部署排雷
启动服务bug: 根据你的输出,可以看到 PostgreSQL 服务启动失败,并且显示以下错误消息: pg_ctl: cannot be run as root Please log in (using, e.g., "su") as the (unprivileged) user that will own the server proc…...

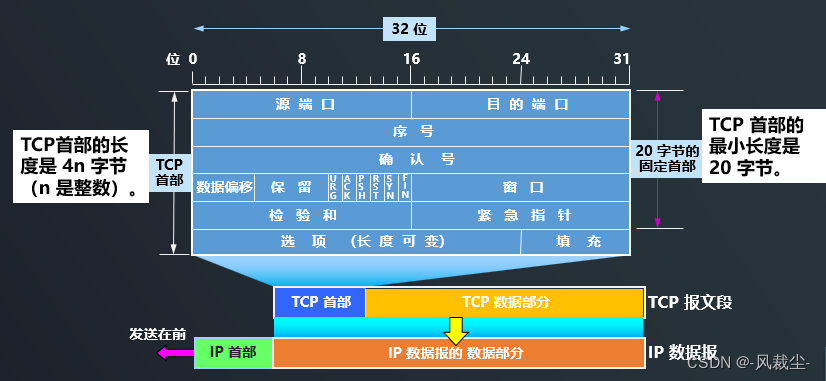
l8-d10 TCP协议是如何实现可靠传输的
一、TCP主要特点 TCP 是面向连接的运输层协议,在无连接的、不可靠的 IP 网络服务基础之上提供可靠交付的服务。为此,在 IP 的数据报服务基础之上,增加了保证可靠性的一系列措施。 TCP主要特点 1.TCP 是面向连接的运输层协议。 每一条 TCP 连…...

9月9日扒面经
堆和栈的区别? 分配方式:堆内存是由程序员手动分配和释放的,而栈内存是由编译器自动分配和释放的。内存管理:堆内存需要手动管理内存的分配和释放,程序员需要显式地调用malloc()或new来分配内存,并使用fre…...

项目实战:ES的增加数据和查询数据
文章目录 背景在ES中增加数据新建索引删除索引 在ES中查询数据查询数据总数量 项目具体使用(实战)引入依赖方式一:使用配置类连接对应的es服务器创建配置类编写业务逻辑----根据关键字查询相关的聊天内容在ES中插入数据 总结提升 背景 最近需…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...
