如何使用Google Compute Engine入门指南快速创建和配置您的云虚拟机实例

文章目录
- 步骤1:创建 Google Cloud Platform(GCP)账户
- 步骤2:设置 GCP 项目
- 步骤3:启用 Google Compute Engine API
- 步骤4:安装 Google Cloud SDK
- 步骤5:创建虚拟机实例
- 步骤6:连接到虚拟机
- 步骤7:管理虚拟机实例
- 停止虚拟机实例
- 启动虚拟机实例
- 删除虚拟机实例
- 修改虚拟机实例的配置
- 步骤8:了解定价和计费
- 结论
🎈个人主页:程序员 小侯
🎐CSDN新晋作者
🎉欢迎 👍点赞✍评论⭐收藏
✨收录专栏:云计算
✨文章内容:Google Compute Engine
🤝希望作者的文章能对你有所帮助,有不足的地方请在评论区留言指正,大家一起学习交流!🤗
Google Compute Engine(GCE)是 Google Cloud Platform(GCP)的一部分,它为用户提供了高度可扩展的虚拟机实例,用于运行各种工作负载,从简单的网站托管到复杂的数据分析。本文将引导您完成使用 Google Compute Engine 的入门过程,以便您可以轻松开始使用这一强大的云计算平台。

步骤1:创建 Google Cloud Platform(GCP)账户
如果您尚未拥有 Google Cloud Platform(GCP)账户,首先需要注册一个。访问 Google Cloud Platform 网站,点击“开始免费试用”按钮并按照指示完成注册过程。您需要提供信用卡信息,但 Google 提供了免费试用额度,以便您在开始时进行实验。
步骤2:设置 GCP 项目
一旦您成功注册并登录到 GCP 控制台,您需要创建一个项目来组织和管理您的云资源。在 GCP 控制台左上角的项目下拉菜单中,单击“新建项目”,然后按照指示命名项目并选择所需的组织。
步骤3:启用 Google Compute Engine API
在 GCP 项目中,您需要启用 Google Compute Engine API 以便使用 GCE 服务。在 GCP 控制台中,导航到“API 与服务” > “仪表板”,然后点击“启用 API 和服务”。
在搜索框中输入“Compute Engine”并点击“启用”按钮来启用 API。
# gcloud 命令行示例
gcloud services enable compute.googleapis.com

步骤4:安装 Google Cloud SDK
Google Cloud SDK 是用于与 GCP 云资源进行交互的命令行工具,您可以在本地开发环境上使用它。安装 Google Cloud SDK 后,您需要运行以下命令来配置 SDK,包括身份验证和默认项目。
# 初始化 gcloud
gcloud init
在初始化过程中,您将被要求登录到 GCP 账户,选择项目,并设置默认区域和区域。
步骤5:创建虚拟机实例
现在,您可以使用 Google Compute Engine 创建虚拟机实例了。以下是一个简单的示例,将创建一个虚拟机实例。
# 创建一个虚拟机实例
gcloud compute instances create my-instance \--machine-type=n1-standard-1 \--image-family=debian-9 \--image-project=debian-cloud \--boot-disk-size=10GB
这个命令将创建一个名为“my-instance”的虚拟机实例,使用 n1-standard-1 机型,基于 Debian 9 映像,并分配 10GB 的启动磁盘。
步骤6:连接到虚拟机
您可以使用 SSH 连接到虚拟机实例,如下所示:
# SSH 连接到虚拟机实例
gcloud compute ssh my-instance
这将打开一个 SSH 会话,允许您在虚拟机实例上执行命令。
步骤7:管理虚拟机实例
您可以使用 Google Cloud SDK 或 Google Cloud 控制台来管理虚拟机实例。以下是一些常见的操作:
停止虚拟机实例
# 停止虚拟机实例
gcloud compute instances stop my-instance
启动虚拟机实例
# 启动虚拟机实例
gcloud compute instances start my-instance
删除虚拟机实例
# 删除虚拟机实例
gcloud compute instances delete my-instance
修改虚拟机实例的配置
您可以使用 gcloud compute instances set-machine-type 命令来修改虚拟机的机型和配置。
# 修改虚拟机实例的机型
gcloud compute instances set-machine-type my-instance --machine-type=n1-standard-2
步骤8:了解定价和计费
使用 Google Compute Engine 时,请务必了解定价和计费方式。您可以在 Google Cloud Pricing Calculator 上估算成本,并在 Google Cloud Pricing 上查看详细的定价信息。
结论
Google Compute Engine 是一个强大的云计算平台,适用于各种应用程序和工作负载。通过本文的入门指南,您已经了解了如何在 Google Cloud Platform 上开始使用 GCE。请记住,这只是一个简单的入门,GCE 还提供了许多高级功能和选项供探索。如果您计划在 GCP 上托管应用程序或运行更复杂的工作负载,请查看官方文档以获取更多详细信息和指南。希望您能够充分利用 Google Compute Engine,满足您的云计算需求,加速您的项目开发和部署。
后记 👉👉💕💕美好的一天,到此结束,下次继续努力!欲知后续,请看下回分解,写作不易,感谢大家的支持!! 🌹🌹🌹
相关文章:

如何使用Google Compute Engine入门指南快速创建和配置您的云虚拟机实例
文章目录 步骤1:创建 Google Cloud Platform(GCP)账户步骤2:设置 GCP 项目步骤3:启用 Google Compute Engine API步骤4:安装 Google Cloud SDK步骤5:创建虚拟机实例步骤6:连接到虚拟…...

springMVC中全局异常处理
前言: 当不同方法执行时,抛出相同异常。为了简约代码和避免重复使用try{}catch{}。此时使用统一异常处理。但局部的统一异常处理只能为所在类所调用。因此产生全局异常处理,该类中统一异常处理方法可以作用于整个controller。(以…...

【Nginx24】Nginx学习:压缩模块Gzip
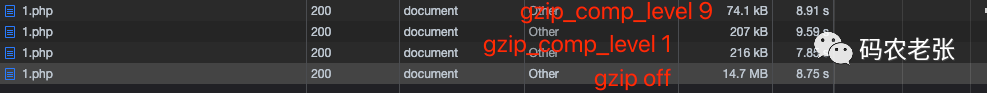
Nginx学习:压缩模块Gzip 又是一个非常常见的模块,Gzip 现在也是事实上的 Web 应用压缩标准了。随便打开一个网站,在请求的响应头中都会看到 Content-Encoding: gzip 这样的内容,这就表明当前这个请求的页面或资源使用了 Gzip 压缩…...
)
我的私人笔记(zookeeper分布式安装)
分布式安装 1.安装前准备 (1)下载zookeeper:Index of /dist/zookeeper(当前使用为3.4.10版本) (2)安装JDK (3)拷贝zookeeper安装包到Linux系统下 (4)解压到指定目录 tar -xzvf zookeeper-3.4.10.tar.gz -C /opt/servers/ (5)修改名称 …...

小程序排名优化全攻略
随着小程序的快速发展,小程序之间的竞争也日益激烈。如何在竞争对手众多的环境下脱颖而出,通过小程序排名优化来提高曝光率和流量转化率,已成为许多小程序开发者和运营者关注的重点。本文将全面解析小程序排名优化的方法,让您可以更好地提升小程序的搜索排名。 【名即微】 小程…...

MySQL MHA
什么是 MHA MHA(Master High Availability)是一套优秀的MySQL高可用环境下故障切换和主从复制的软件 MHA 的出现就是解决MySQL 单点故障的问题 MySQL故障切换过程中,MHA能做到0-30秒内自动完成故障切换操作 MHA能在故障切换的过程中最大程度上…...
)
Java API速记手册(持续更新ing...)
诸神缄默不语-个人CSDN博文目录 之所以干这个事原因也很简单,因为我3年没写Java了,现在在复健。 因为我最近都在用Python,所以跟Python一样的部分我就不写了。 最基本的框架public class MainClass {public static void main(String[] args…...

FANUC机器人电气控制柜内部硬件电路和模块详细介绍
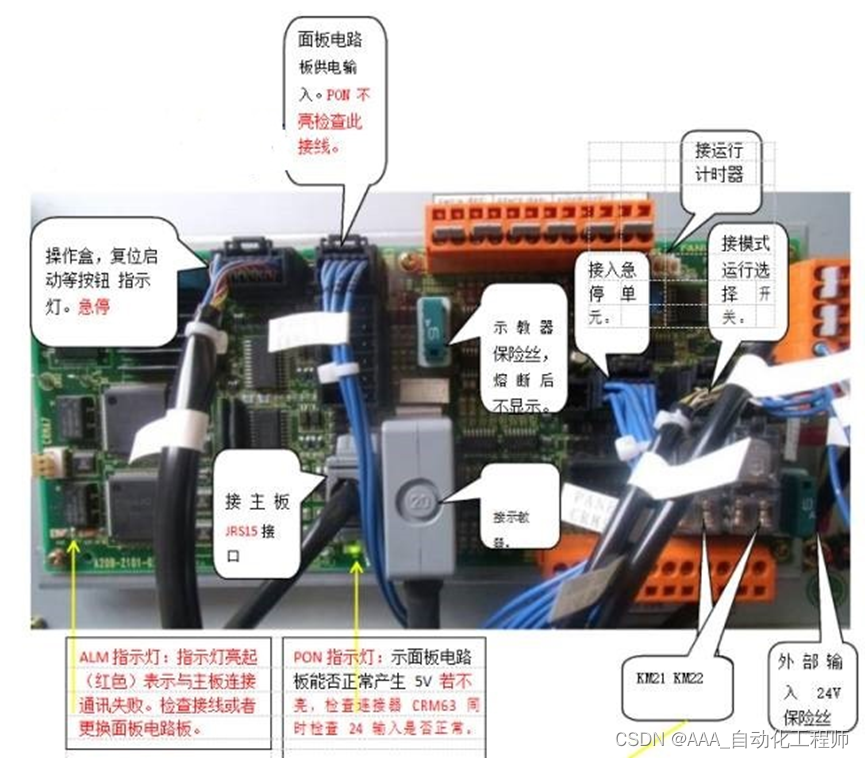
FANUC机器人电气控制柜内部硬件电路和模块详细介绍 PSU电源单元 通过背板传输了如下电源 +5 +2.0V +3.3 +24v +24E +15V -15V 主板--接口描述: 主板内部结构: 面板电路板: 引申一下 KM21 与 KM22 的作用它们分别接至操作面板上上的急停按...

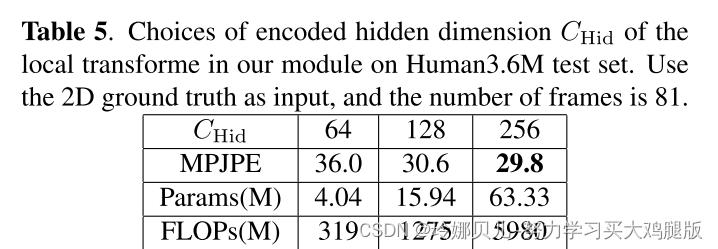
LGFormer:LOCAL TO GLOBAL TRANSFORMER FOR VIDEO BASED 3D HUMAN POSE ESTIMATION
基于视频的三维人体姿态估计的局部到全局Transformer 作者:马海峰 *,陆克 * †,薛健 *,牛泽海 *,高鹏程† * 中国科学院大学工程学院,北京100049 鹏程实验室,深圳518055 来源:202…...

数据结构零基础入门篇(C语言实现)
前言:数据结构属于C学习中较难的一部分,对应学习者的要求较高,如基础不扎实,建议着重学习C语言中的指针和结构体,万丈高楼平地起。 目录: 一,链表 1)单链表的大致结构实现 2&…...

Hugging News #0904: 登陆 AWS Marketplace
每一周,我们的同事都会向社区的成员们发布一些关于 Hugging Face 相关的更新,包括我们的产品和平台更新、社区活动、学习资源和内容更新、开源库和模型更新等,我们将其称之为「Hugging News」。本期 Hugging News 有哪些有趣的消息࿰…...

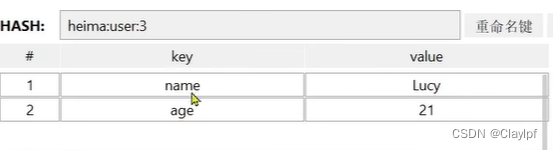
Redis Redis的数据结构 - 通用命令 - String类型命令 - Hash类型命令
目录 Redis的数据结构: Redis命令: 通用命令:(通用指令是部分数据类型的,都可以使用的指令) KEYS查询命令: DEL删除命令: EXISTS判断命令: EXPIPE有效期设置命令&…...

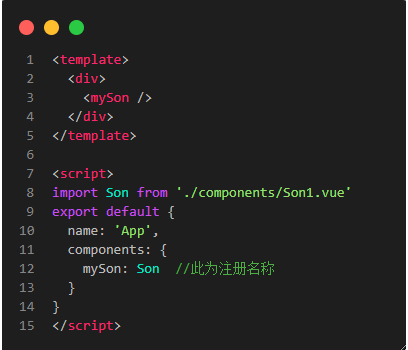
vue中的几种name属性
vue中的几种name属性 组件名name name选项 export default{name:xxx } // 获取组件的name属性 this.$options.namevue-devtools调试工具里显示的组件名称; 未配置name选项,就是组件的文件名; vue3配置name通过defineOptions()函数 de…...

论文《面向大规模日志数据分析的自动化日志解析》翻译
论文《Towards Automated Log Parsing for Large-Scale Log Data Analysis》翻译 面向大规模日志数据分析的自动化日志解析翻译...

element-ui dialog弹窗 设置点击空白处不关闭
根据官网提供方法 场景:vue实现的网站有两个弹窗同时出现时,关闭报警,批量进度条弹窗也关闭了, 1、每一个页面都有可能出现的报警弹窗, 2、页面a批量操控硬件添加操作的进度条弹窗 开始以为是因为点击报警弹窗&#…...

第16节-PhotoShop基础课程-修复工具组-去水印
文章目录 前言1.污点修复画笔1.功能原理2.调整1.调整大小 Alt 右键 左右2.调整软硬 Alt 右键 上下 2.修复画笔工具 Alt 选取源1.常规2.选择图案 3.修补工具1.类型1.源2.目标 2.扩展 4.内容感知移动工具5.红眼工具 前言 去水印等 1.污点修复画笔 比如把下面的土豆(…...

conda的使用教程
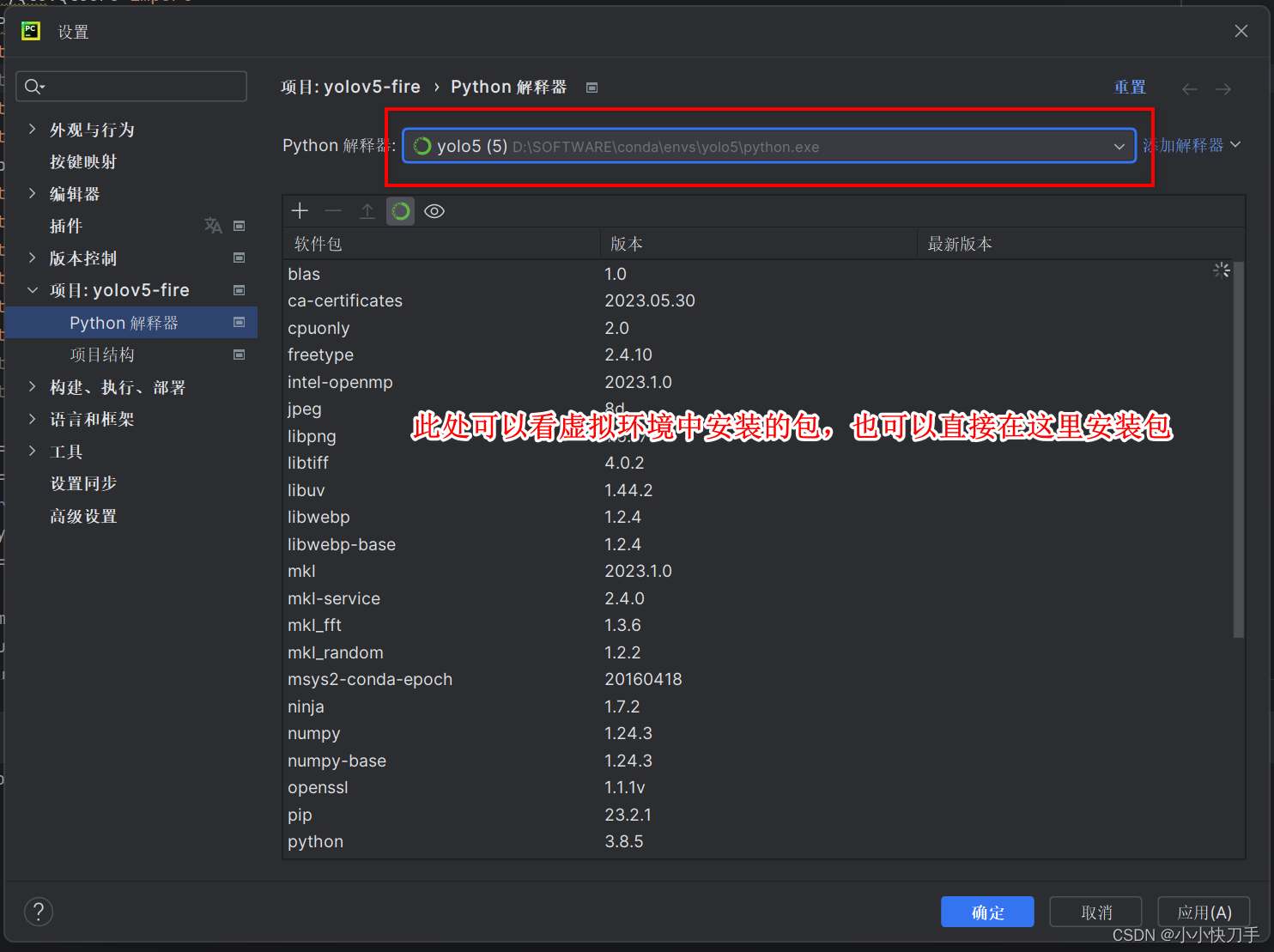
conda的介绍 简单来说,conda软件就是来管理包的软件。以Python为例,在实际生活中,我们要处理多个不同的项目,因此,要安装不同的项目所需要的包,为了管理方便,conda就是用来打理不同项目的包&…...

客户端发现pod并与之通信
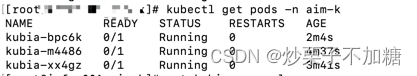
客户端发现pod并与之通信 pod需要一种寻找其他pod的方法来使用其他pod提供的服务,不像在没有Kubernetes的世界,系统管理员要在用户端配置文件中明确指出服务的精确IP地址 或者主机名来配置每个客户端应用,但同样的方法在Kubernetes中不适用 …...

Powershell模拟实现Linux下的tree命令
Powershell模拟实现Linux下的tree命令 代码 环境: P o w e r s h e l l 7 Powershell\ 7 Powershell 7 function Get-Tree {param([string]$directory ".",[int]$d 1,[switch]$f)$absolutePath Resolve-Path -Relative $directoryWrite-Host $absol…...

嵌入式基础-电路
目录 1、电流 1.1电流方向 1.2交流电和直流电 2、电压 3、电阻 4、欧姆定律 1、电流 电流是指单位时间内通过导体的电荷量,用符号I表示,单位是安培(A)。电流是电磁学中的基本量纲之一,是七个基本量纲之一。电流的…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
