Django实现音乐网站 ⒃
使用Python Django框架制作一个音乐网站,
本篇主要是歌手详情页-专辑列表、专辑详情-单曲列表开发实现内容。
目录
歌手详情-专辑列表
路由设置
跳转设置
视图方法
模板内容
专辑详情-单曲列表
设置路由
视图处理并返回
模板渲染
分页优化
引入错误类型库
分页实例
总结
歌手详情-专辑列表
通过歌手名称进入歌手详情,再点击专辑可查看歌手拥有专辑列表。
路由设置
需要设置参数歌手id、分页page。
path('singer/album/<int:id>/<int:page>', views.singer_album, name='singer_album'),跳转设置
在歌手详情中专辑切换设置跳转链接。
<span class=""><a href="{% url 'player:singer_album' info.id 1 %}">专辑</a></span>视图方法
查询歌手信息,通过歌手外键id查询歌手所拥有的专辑列表,之后进行分页。
def singer_album(request, id, page):""" 歌手详情-专辑列表 """# 歌手基本信息info = Singler.objects.get(pk=id)# 专辑列表album_list = Album.objects.filter(singler_id=id).all()# 实例化Paginatorpaginator = Paginator(album_list, 20)# 获取当前页码数据res = paginator.page(page)return render(request, 'singer/album_list.html', {'info': info,'albumList': res,'list_num': len(album_list)})模板内容
通过两个for循环渲染专辑列表和分页列表,if判断后显示无数据内容。
{% extends 'common/base.html' %}
{% load static %}{% block title %}我的音乐-歌手{% endblock title %}{% block content %}
<link rel="stylesheet" href="{% static 'css/singer_album.css' %}"><!--歌手头部公共信息-->
{% include 'singer/common.html' %}<!--歌手资料开始-->
<div class="main_con"><div class="con_l"><ul class="tabs flex_c"><li><span class=""><a href="{% url 'player:singer_song' info.id 1 %}">单曲</a></span><span class="active">专辑</span><span class=""><a href="{% url 'player:singer_detail' 1 %}">简介</a></span></li></ul><div class="child_view"><div class="albums">{% for album in albumList %}<div class="album_item"><div class="cover_out"><div class="cover_play"><span class="play icon_play"><i class="glyphicon glyphicon-play"></i></span></div><div class="img_out"><img alt="" class="cover pic" src="/media/{{album.cover}}" lazy="loaded"></div><img src="{% static 'images/album_record.png' %}" alt="" class="record"></div><p class="name"><span title="{{album.name}}"> <a href="{% url 'player:album' album.id %}">{{album.name}}</a></span></p><p class="time">{{album.addtime}}</p></div>{% endfor %}</div>{% if list_num < 1 %}<!--设置无数据内容--><div class="nodata flex_c"><div class="inner"><img src="{% static 'images/nodata.png' %}"alt="" class="nodata_img"><div class="tip"><p>暂无相关数据</p></div></div></div>{% endif %}{% if list_num > 1 %}<div class="page"><i class="li-page glyphicon glyphicon-menu-left notPointer"></i><ul>{% for index in albumList.paginator.page_range %}{% if albumList.number == index %}<li><a href="#" class="notCursor currentPage">{{index}}</a></li>{% else %}<li><a href="{% url 'player:singer' index %}">{{index}}</a></li>{% endif %}{% endfor %}</ul><i class="glyphicon glyphicon-menu-right li-page"></i></div>{% endif %}</div></div>
</div>
<!--歌手资料结束-->
{% endblock content %}专辑详情-单曲列表
通过歌手详情-专辑列表跳转到专辑详情-单曲列表。
设置路由
专辑详情没有分页,只需要设置专辑id参数即可。
path('album/<int:id>', views.album, name='album'),视图处理并返回
这里就有些复杂,虽然代码比较少,还是有些技术含量的。
专辑表和单曲表是多对多的关系,查询时需要prefetch_related进行关联对应表模型。
def album(request, id):""" 专辑详情-单曲列表 """# 查询专辑信息# 通过 prefetch_related 关联对应表模型 进行多对多的关联查询info = Album.objects.prefetch_related('Singe').filter(id=id).first()# 专辑单曲列表song_list = info.Singe.all()return render(request, 'album/index.html', {'info': info,'songList': song_list})模板渲染
模板渲染与歌手-单曲列表模板处理差不多,只需要注意歌手名称的显示和单曲时长显示。
内容如下:
{% extends 'common/base.html' %}
{% load static %}{% block title %}我的音乐-歌手{% endblock title %}{% block content %}
<link rel="stylesheet" href="{% static 'css/album.css' %}"><!--导航条开始-->
<div class="header"><img src="{% static 'images/logo.png' %}" class="logo" alt=""><ul><li><a href="{% url 'player:index' %}">推荐</a></li><li><a href="javascript:void(0)">排行榜</a></li><li><a href="javascript:void(0)" class="selected">歌手</a></li><li><a href="javascript:void(0)">单曲</a></li><li><a href="javascript:void(0)">歌单</a></li></ul>
</div>
<!--导航条结束--><!--专辑内容开始-->
<div class="main_con"><div class="content"><div class="info_l"><div class="cover_out"><img src="/media/{{info.cover}}" alt="" class="cover" data-src="info.cover" lazy="loaded"><img src="{% static 'images/album_cover_record.png' %}" alt="" class="record"></div><p class="intr">专辑简介 </p><p class="intr_txt">{{info.desc}}...</p><div><a href="javascript:;" class="download bg_primary"><i class="glyphicon glyphicon-download-alt"></i> 下载该专辑</a></div></div><!--专辑单曲列表开始--><div class="info_r"><div loading-text="正在加载中..."><p class="song_name">{{info.name}}</p><p class="artist_name"><span>{{info.single.name}}</span></p><p class="song_info"><span>语种:</span><span class="tip">{{info.single_lang}}</span><span>发行时间:{{info.addtime}}</span></p><div class="btns"><button class="play bg_primary"><i class="glyphicon glyphicon-play"></i> <span>立即播放</span></button><button><i class="glyphicon glyphicon-plus"></i> <span>添加</span></button><button><i class="glyphicon glyphicon-heart"></i> <span>收藏</span></button></div><div><div class="list_head head_name_album"><ul class="flex_c"><li class="head_num">序号</li><li class="head_name">歌曲</li><li class="head_artist">歌手</li><li class="head_time">时长</li></ul></div><ul class="album_list">{% for song in songList %}<li class="song_item flex_c"><div class="song_rank flex_c"><div class="rank_num"><span>{{forloop.counter}}</span></div></div><div class="song_name flex_c"><a title="{{song.name}}" href="/play_detail/226555042" class="name">{{song.name}}</a></div><div class="song_artist"><span title="{{song.singler.name}}">{{song.singler.name}}</span></div><div class="song_time"><span>{{song.get_song_duration}}</span></div><div class="song_opts flex_c"><i class="glyphicon glyphicon-plus"></i><i class="glyphicon glyphicon-play"></i><i class="glyphicon glyphicon-heart"></i></div></li>{% endfor %}</ul></div>{% if info == False %}<!--设置无数据内容--><div class="nodata flex_c"><div class="inner"><img src="{% static 'images/nodata.png' %}"alt="" class="nodata_img"><div class="tip"><p>暂无相关数据</p></div></div></div>{% endif %}</div></div><!--专辑单曲列表结束--></div>
</div>
<!--专辑内容结束-->
{% endblock content %}分页优化
分页原来的处理比较简单,只是实现分页功能,没有处理分页范围。
这次在原来的基础上,对超出总页数和页数为空情况进行处理。
引入错误类型库
from django.core.paginator import EmptyPage, PageNotAnInteger分页实例
在try...except判断中处理分页判断并进行处理;
通过使用locals函数对传递模板的参数进行优化,不需要再单独赋值。
内容如下:
def singer_album(request, id, page):""" 歌手详情-专辑列表 """# 歌手基本信息info = Singler.objects.get(pk=id)# 专辑列表albumList = Album.objects.filter(singler_id=id).order_by('-id').all()# 实例化Paginatorpaginator = Paginator(albumList, 20)try:res = paginator.page(page)except PageNotAnInteger:res = paginator.page(1)except EmptyPage:res = paginator.page(paginator.num_pages)return render(request, 'singer/album_list.html', locals())总结
本篇主要实现歌手详情中的专辑列表和专辑详情中单曲列表,
综合使用了分页、外键查询、连表查询、模板中的循环、判断标签及对分页进行优化。
相关文章:

Django实现音乐网站 ⒃
使用Python Django框架制作一个音乐网站, 本篇主要是歌手详情页-专辑列表、专辑详情-单曲列表开发实现内容。 目录 歌手详情-专辑列表 路由设置 跳转设置 视图方法 模板内容 专辑详情-单曲列表 设置路由 视图处理并返回 模板渲染 分页优化 引入错误类型库…...

【开发问题系列】CSV转Excel
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

mysql物理备份步骤
原库10.153.88.5,新建数据库实例10.153.88.6,注意/etc/my.cnf配置和88.5一致,测试目的是通过copy数据文件到88.6来恢复数据库。 在数据库10.153.88.5打包数据文件: [mysqlt3-dtpoc-dtpoc-web04 mysql]$ cd /testdata/mysql [mys…...

react使用hook封装一个tab组件
目录 react使用hook封装一个tab组件Tabbar.jsx使用组件效果 react使用hook封装一个tab组件 Tabbar.jsx import PropsTypes from "prop-types"; import React, { useEffect, useState } from react; export default function Tabbar(props) {const { tabData , cur…...
一一java(jdk)安装)
java详细安装教程(供参考)一一java(jdk)安装
一、java历史简介 1991 年Sun公司的James Gosling等人开始开发名称为 Oak (橡树)的语言。希望用于控制嵌入在有线电视交换盒、PDA等的微处理器, 1994年将Oak语言更名为Java 1998年JDK1.2时,更名为Java 2 Platform 分为标准版J…...

C++函数内联详解
本文旨在讲解C中的函数内联相关知识,读完这篇文章,希望读者们会对函数内联有更深一步的认识! 内联函数的定义 在计算机科学中, 内联函数 (有时称作 在线函数 或 编译时期展开函数 )是一种编程语言结构&…...

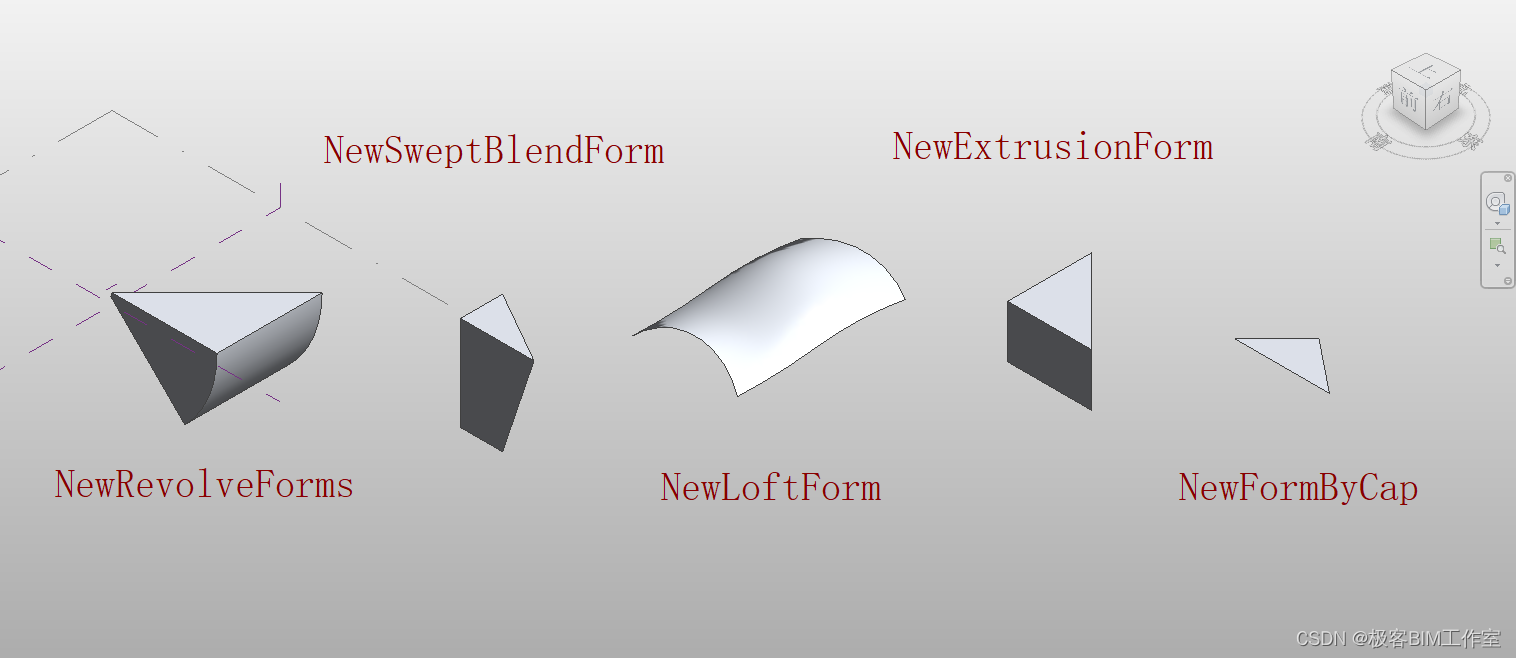
Revit SDK 介绍:NewForm 新建体量
前言 这个例子介绍如何新建体量。 内容 图形生成效果。 用 Extrusion 创建体量 // 创建一个轮廓 ReferenceArray ref_ar new ReferenceArray(); // 创建三条直线,并放入轮廓 Autodesk.Revit.DB.XYZ ptA new Autodesk.Revit.DB.XYZ(10, 10, 0); Autodesk.Rev…...

Ubuntu离线或在线安装Python解释器
这里以安装Python3.5.7为例。 首先进入官网,下载Python-3.5.7.tgz,或者使用以下命令下载(需要联网): wget https://www.python.org/ftp/python/3.5.7/Python-3.5.7.tgz下载完成后,使用以下命令进行解压缩…...

微信小程序隐私协议相关接口实际使用方式
<view wx:if"{{showPrivacy}}" class"privacy"><view class"popup"><view>隐私弹窗内容....</view><view bindtap"openPrivacyAgreement">点击查看隐私协议</view><button id"disagreeBt…...

MySQL--MySQL表的增删改查(进阶)
check 聚合查找 count sum average max min 我们这里先构造出多张表 查询lisi同学的成绩 来自student和来自score c 增加名字这一条件 查询所有同学的总成绩以及个人信息 来自score和来自student 查询所有同学的各科成绩以及个人信息 来自student,course和…...

Golang 中的静态类型和动态类型
定义说明 静态类型(static type):在编码时就能确定的类型,通过变量定义可以确定的类型;动态类型(concrete type):在运行时才能确定具体的数据类型; 动态静态类型如何理…...

docker的数据卷、docker数据持久化
目录 前言docker数据持久化的2种方式数据卷 bind mount ,即-v参数匿名数据卷 docker manager volume-v参数和匿名卷的区别docker volume 命令的使用数据卷容器孤儿volume总结 前言 环境:centos7.9 docker version 20.10.14 本篇我们来介绍docker的数据卷…...

阅读源码工具Sourcetrail
收费工具Source Insight、Understand Sourcetrail开源工具 一、下载安装 接下来就是download,在GitHub的release页面选择自己系统对应的发布版本下载安装: 安装好后,运行程序,会出现这样的界面: 二、应用 选择“New…...

KMP 算法详解
KMP算法详解 1 KMP算法解决的问题 2 前缀问题 3 KMP 算法 1 KMP算法解决的问题 字符串str1和str2,str1是否包含str2,如果包含返回str2在str1中开始的位置。并做到时间复杂度为 O ( n ) O(n) O(n) 2 前缀问题 求一个字符串中每个字符前缀和后缀相…...

[matconvnet]matconvnet-1.0-beta-25在cuda11.1以上编译问题总结
首先可以肯定是matconvnet-1.0-beta-25不支持cuda11.1及其以上版本,因为cudnn版本问题导致源码api接口不一样,会下面类似报错 E:\Matlab\R2020a\matconvnet-1.0-beta25\matlab\src\bits\datacu.hpp(89): error: identifier "cudnnConvolutionFwdPr…...

自动化驱动程序管理
在部署操作系统时,每次都从下载和分发所需的驱动程序中实现真正的独立性可能是一场艰苦的战斗。特别是具有硬件多样化的环境,并且需要支持新的硬件类型时。借助 OS Deployer,可以对所有端点使用一个映像,无论品牌和型号如何&#…...
区块哈希介绍)
智能合约编写高级篇(二)区块哈希介绍
本文档从区块哈希基本概念出发,详细介绍了中移链的区块哈希交易接口和应用方向。适用于EOS区块链智能合约高级开发人员,熟悉如何获取当前发生交易所在的区块号和区块哈希前缀,并通过Tapos机制验证交易的有效性。 01 概述 (一&…...

二进制链表转整数
给你一个单链表的引用结点 head。链表中每个结点的值不是 0 就是 1。已知此链表是一个整数数字的二进制表示形式。 请你返回该链表所表示数字的 十进制值 。 示例 1: 输入:head [1,0,1] 输出:5 解释:二进制数 (101) 转化为十进…...

Python爬虫进阶:使用Scrapy库进行数据提取和处理
在我们的初级教程中,我们介绍了如何使用Scrapy创建和运行一个简单的爬虫。在这篇文章中,我们将深入了解Scrapy的强大功能,学习如何使用Scrapy提取和处理数据。 一、数据提取:Selectors和Item 在Scrapy中,提取数据主要…...

五)Stable Diffussion使用教程:文生图之高清修复
上一篇我们说到图生图,这一篇来说说高清修复。 上一篇我们通过一个例子实现了图生图的功能,使用一张图片生成了另一种风格的图片。 然而,我们生成的图片质量不尽如人意。 虽然我们之前也提到设置分辨率、精炼提示词去提升画面质量等等,但是实际用下来发现,分辨率拉得太…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
