SpringAOP面向切面编程
文章目录
- 一. AOP是什么?
- 二. AOP相关概念
- 三. SpringAOP的简单演示
- 四. SpringAOP实现原理
一. AOP是什么?
AOP(Aspect Oriented Programming):面向切面编程,它是一种编程思想,是对某一类事情的集中处理;它能够在不改原有代码的前提下对其功能进行增强,就是你代码已经写好了,使用 AOP 可以在不改动代码的前提下增强功能,如对于一个功能,可以基于 AOP 完成对该功能执行效率的计算,能够在功能正式执行前或者执行后,添加其他的功能执行,能够在该功能发生异常后,对其异常进行处理。
想象一个场景,我们在做后台系统时,除了登录和注册等几个功能不需要做用户登录验证之外,其他几乎所有页面都需要先验证用户登录的状态,那这个时候我们要怎么处理呢?
如果不使用 AOP,我们就需要在每一个 Controller 层都写一遍验证用户是否已经登录的逻辑,如果你实现的功能有很多,并且这些功能都需要进行登录验证,那你就需要编写大量重复的代码, 这样代码修改和维护的成本也会很高。
但如果使用 AOP,在进入核心的业务代码之前会做统一的一个拦截,去验证用户是否登录,验证通过的就可以继续请求,此时就不需要每一处都写相同的用户登录逻辑了。
除了登录验证功能之外,还有很多功能也可以使用 AOP,比如:
- 统一日志记录与持久化。
- 统一方法执行时间统计。
- 统一数据返回格式。
- 统一处理程序中的异常。
- 统一事务的开启与提交。
也就是说使用 AOP 可以扩充多个对象的某个能力,所以 AOP 可以说是 OOP (Object Oriented Programming,面向对象编程)的补充和完善,它可以将横切关注点从应用程序的主业务逻辑中分离出来,使得这些关注点可以集中处理,从而提高代码复用性、可维护性和系统可扩展性。
SpringAOP 是一个框架,提供了对 AOP 的实现,与 IOC 与 DI 的关系类似。
二. AOP相关概念
- 切面(Aspect)–> 类:某一方面的具体内容处理(AOP实现的某个功能的集合)就是一个切面,由切点(Pointcut)和通知(Advice)组成 ;比如用户登录判断就是一个切面(接口对于登录权限的校验)。
- 切点(Pointcut)–>方法:定义拦截规则;比如切面对于哪些接口需要进行判断拦截。
- 连接点(Joinpoint):所有可能触发切点的点就是连接点(被这个切面所处理的点)。
- 通知(方法的具体实现):执行 AO P业务(具体需要执行的拦截方法)。
在 Spring 切面类中,可以在方法上使用以下注解,会设置方法为通知方法,在满足条件后会调用对应满足条件的方法:
- 前置通知使用 @Before∶通知方法会在目标方法调用之前执行。
- 后置通知使用 @After∶通知方法会在目标方法返回或者抛出异常后调用。
- 返回之后通知使用 @AfterReturning∶ 通知方法会在目标方法返回后调用。
- 抛异常后通知使用 @AfterThrowing∶ 通知方法会在目标方法抛出异常后调用。
- 环绕通知使用 @Around∶通知包裹了被通知的方法,在被通知的方法通知之前和调用之后执行自定义的行为。
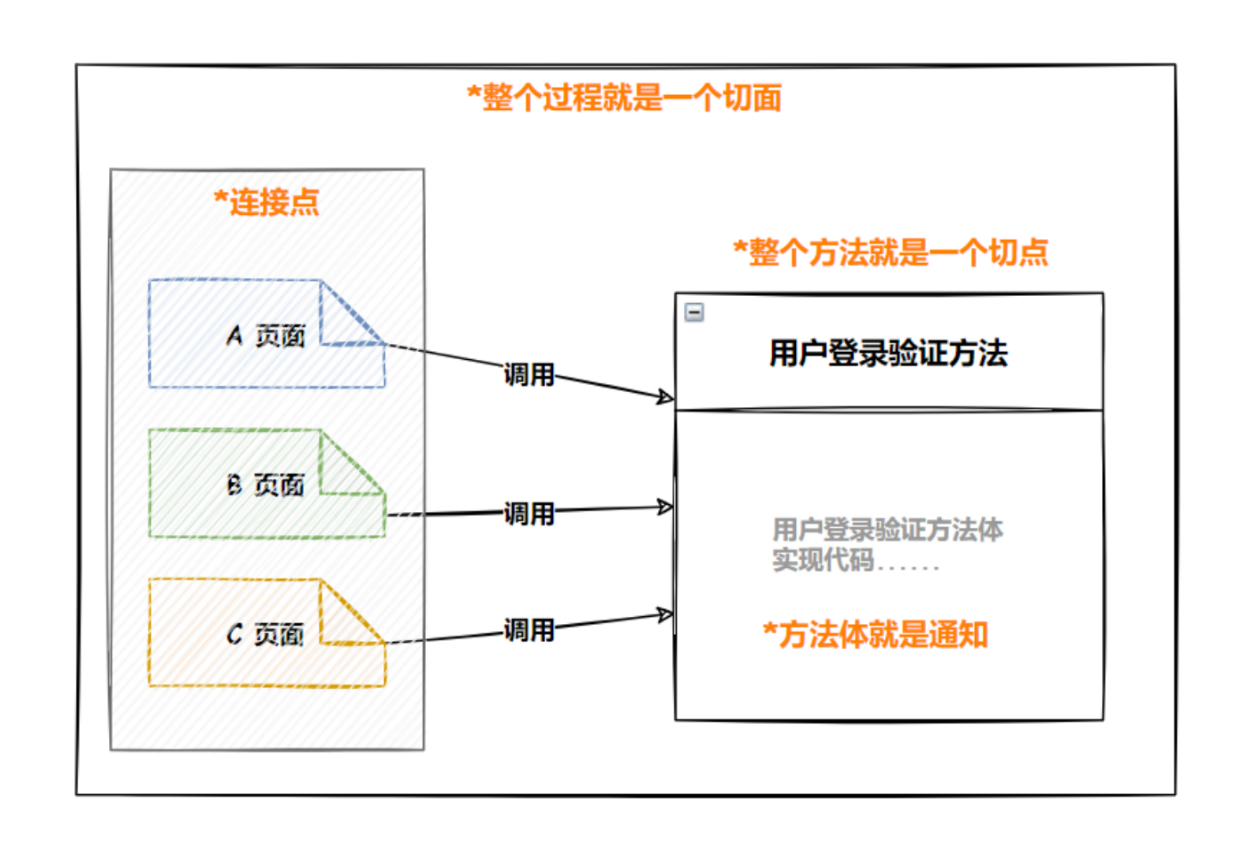
AOP 整个组成部分的概念如下图所示,以多个⻚⾯都要访问⽤户登录权限为例:

三. SpringAOP的简单演示
1️⃣第一步,添加 Spring Boot AOP 依赖支持。
在 SpringBoot 项目中导入 AOP 依赖时可以不设置版本号,SpringBoot 会帮助我们自动适配。
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-aop -->
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId><version>2.7.2</version>
</dependency>
2️⃣第二步,定义切面,我们使用@Aspect注解将类标识为切面类,并使用注解 @Component 将类实例化到容器中。
package com.example.demo.common;import org.aspectj.lang.annotation.*;
import org.springframework.stereotype.Component;@Aspect // 定义切面
@Component
public class UserAspect {}
3️⃣第三步,定义切点,配置拦截规则,可以使用AspectJ表达式类来进行描述,它的语法格式如下:
切入点表达式标准格式:动作关键字(访问修饰符 返回值 包名.类/接口名.方法名(参数) 异常名)
AspectJ ⽀持三种通配符:
-
*:匹配任意字符,只匹配⼀个元素(包,类,或⽅法,⽅法参数)。 -
..:匹配任意字符,可以匹配多个元素 ,在表示类时,必须和*联合使⽤。 -
+:表示按照类型匹配指定类的所有类,必须跟在类名后⾯,如com.cad.Car+,表示继承该类的
所有⼦类包括本身。
其中访问修饰符和异常可以省略,比如下面这个表达式:

任意声明一个方法,不需要具体实现,使用注解@Pointcut修饰,里面的value属性填写AspectJ表达式,这个方法就可以视为连接目标方法的一个切点。
但要注意,这种表达式的书写是非常繁琐的,目前有更好的AOP实现,可以更加灵活的配置,也就是说这里的写法其实并不常用。
代码实现:
@Aspect // 定义切面
@Component
public class UserAspect {// 切点@Pointcut("execution(* com.example.demo.controller.UserController.*(..))")public void pointcut() {}
}
4️⃣第四步,创建通知。
有了切点,要对切点处的方法进行相关处理,需要编写具体的增强方法,也就是通知,下面我们需要在切面类中简单编写几个方法来表示通知,通知就是将共性功能抽取出来后形成的方法。
要注意对于环绕通知,由于在实现增强方法时,需要介入到方法执行前和后,那么必须得获取到目标的方法,不然无法控制你实现的那些代码是在目标方法执行前执行的,哪些方法是在目标方法执行后执行的。
对于这项工作,SpringAOP 已经帮我们做了,所有的切点方法都已经加载到ProceedingJoinPoint对象当中,只要调用proceed方法就能够执行目标方法。
package com.example.demo.common;import org.aspectj.lang.ProceedingJoinPoint;
import org.aspectj.lang.annotation.*;
import org.springframework.stereotype.Component;@Aspect // 定义切面
@Component
public class UserAspect {// 切点@Pointcut("execution(* com.example.demo.controller.UserController.*(..))")public void pointcut() {}// 前置通知通知@Before("pointcut()")public void doBefore() {System.out.println("执行了前置通知");}// 后置通知@After("pointcut()")public void doAfter() {System.out.println("执行了后置通知");}// 环绕通知@Around("pointcut()")public Object doAround(ProceedingJoinPoint joinPoint) throws Throwable {System.out.println("环绕通知执行之前");// 执行目标方法Object result = joinPoint.proceed();System.out.println("环绕通知执行之后");return result;}
}
5️⃣第五步,创建连接点。
package com.example.demo.controller;import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
@RequestMapping("/user")
public class UserController {@RequestMapping("/getuser")public String getUser(){System.out.println("do getUser");return "get user";}@RequestMapping("/deluser")public String delUser(){System.out.println("do delUser");return "del user";}
}
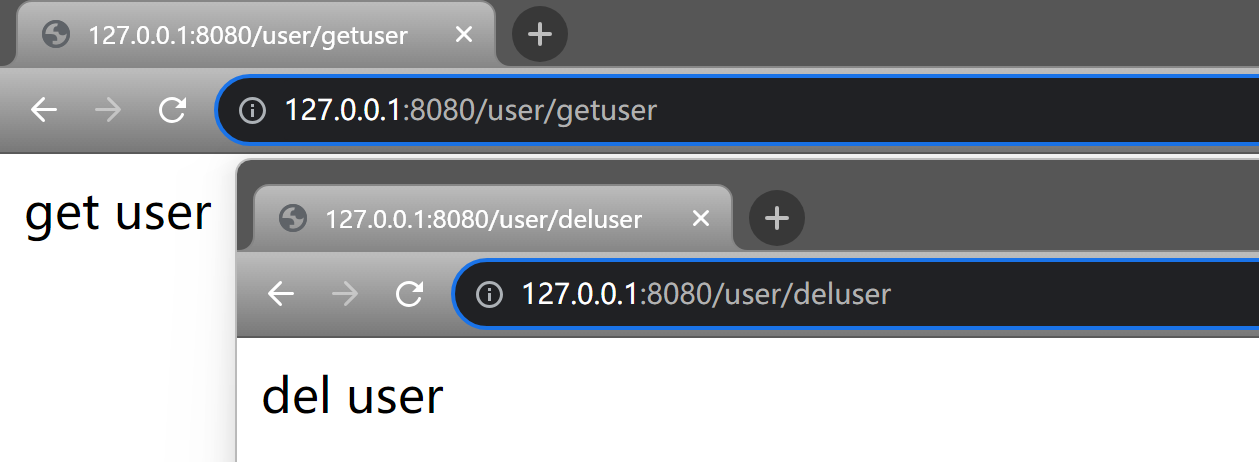
🍂此时,就可以启动 SpringAOP 了,然后通过浏览器去访问定义的这两个连接点,看通知效果。


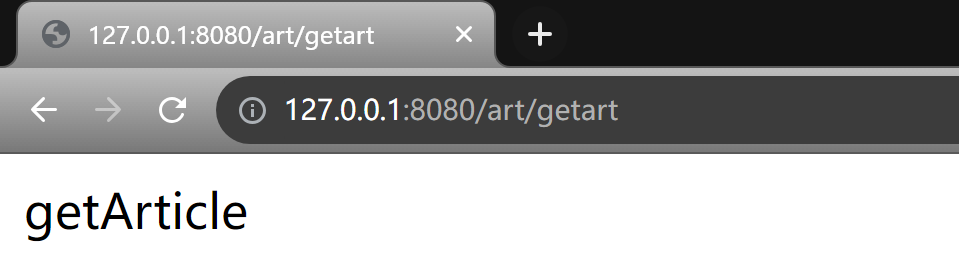
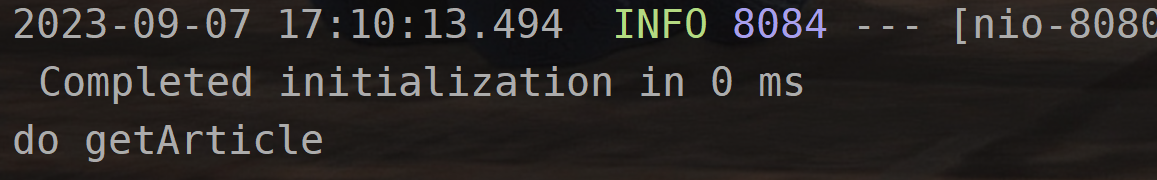
🍂我们可以在Controller层再创建一个ArticleController类用来对照,访问一下看此时是否会执行通知。
package com.example.demo.controller;import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
@RequestMapping("/art")
public class ArticleController {@RequestMapping("/getart")public String getArticle(){System.out.println("do getArticle");return "getArticle";}
}
结果如下:
因为我们设置的拦截规则不包含这个类,也就不会执行通知了。


四. SpringAOP实现原理
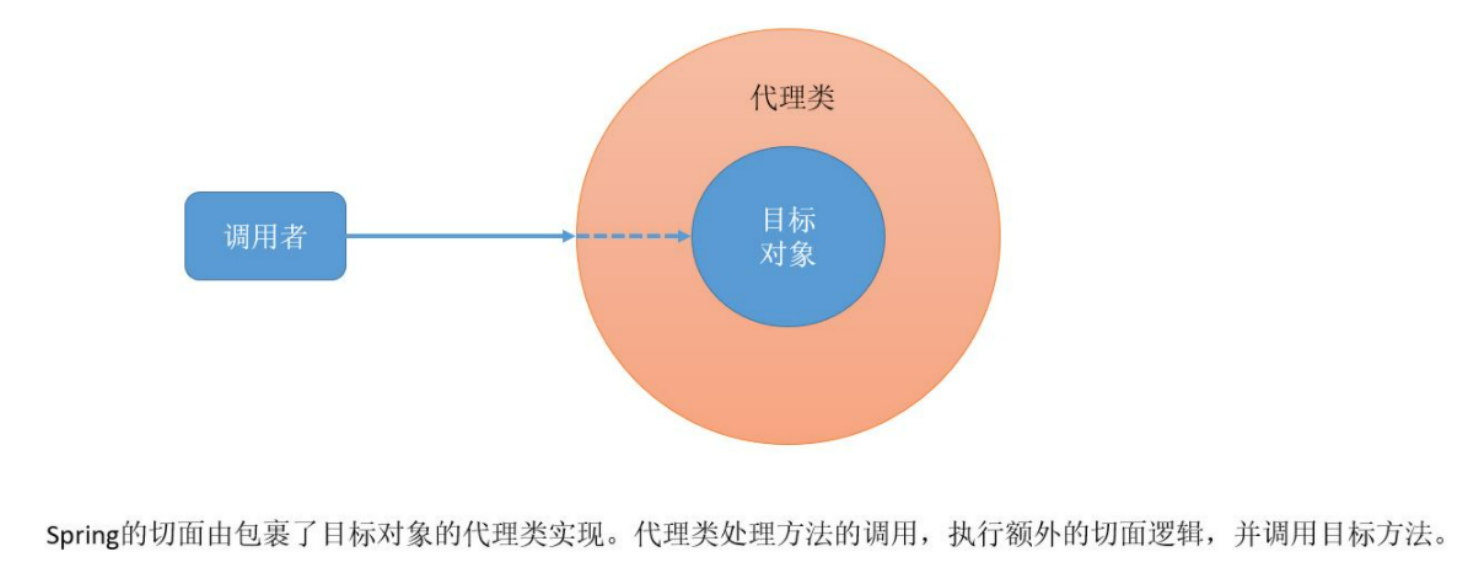
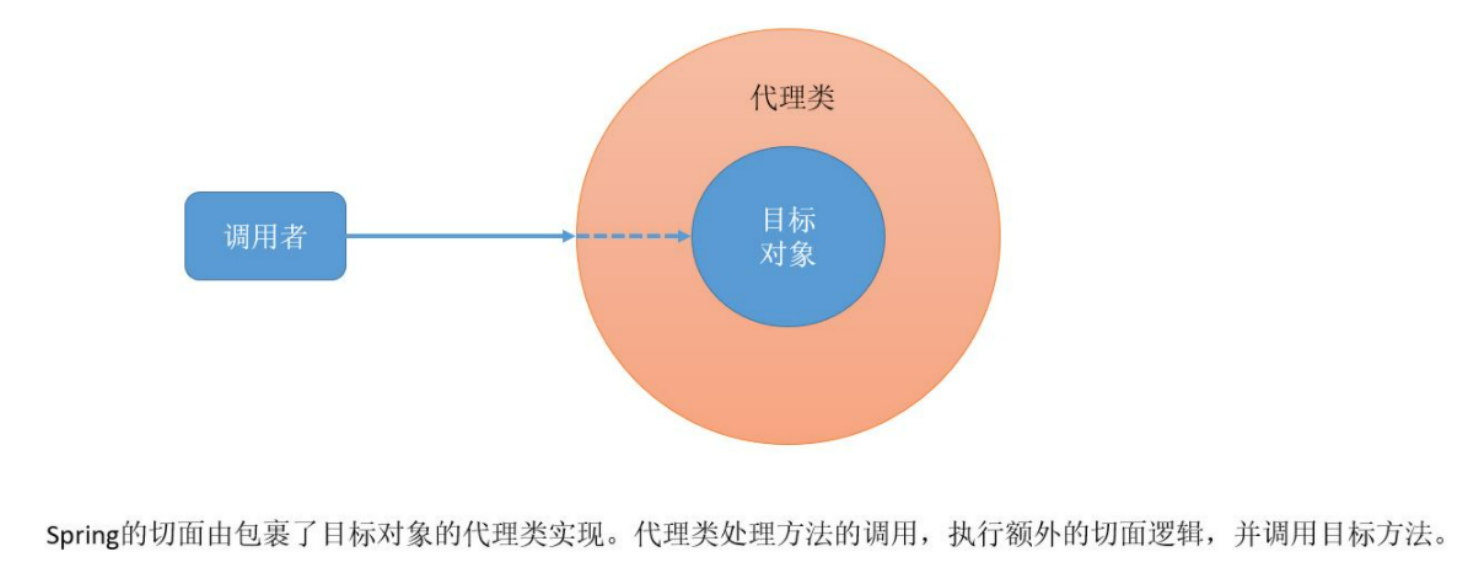
Spring AOP 是构建在动态代理基础上,因此 Spring 对 AOP 的支持局限于方法级别的拦截(使用动态代理技术实现方法的调用)。
Spring AOP 支持 JDK Proxy 和 CGLIB 方式实现动态代理。默认情况下,实现了接口的类,使用 SpringAOP 会基于 JDK 生成代理类,没有实现接口的类,会基于 CGLIB 生成代理类。

下面简单的来说一下原理,首先,要有一个目标对象,在上面的例子中,目标对象就是UserController,然后通过基于这个目标对象,创建一个代理类,并在某一规定的时机生成,这个时机就是织入,最后在这个代理类上加上一些增强的方法,这个过程就叫做引入。
🎯下面又出来了一组相关概念:
目标对象:代理的目标对象。
织入(weaving): 即代理的生成时机,织入是把切面应用到目标对象并创建新的代理对象的过程,切面在指定的连接点被织入到目标对象中。在目标对象的生命周期里有多个点可以进行织入∶
- 编译期∶切面在目标类编译时被织入。这种方式需要特殊的编译器。AspectJ 的织入编译器就是以这种方式织入切面的。
- 类加载器∶切面在目标类加载到 JVM 时被织入。这种方式需要特殊的类加载器(ClassLoader),它可以在目标类被引入应用之前增强该目标类的字节码。AspectJ5 的加载时织入(load-time weaving.LTW)就支持以这种方式织入切面。
- 运行期∶切面在应用运行的某一时刻被织入。一般情况下,在织入切面时,AOP 容器会为目标对象动态创建一个代理对象。SpringAOP 就是以这种方式织入切面的。
引入(introduction):在不修改代码的前提下,引入可以在运行期为类动态地添加一些方法或字段。
🍂JDK Proxy 与 CGLIB 的区别:
- 出身不同,一个由 JDK 实现,一个由 CGLIB 实现。
- 实现不同,JDK Proxy 要求代理类实现接口才能实现代理,它只能代理接口中定义的方法;CGLIB 是通过实现代理类的子类完成动态代理,可以为任意一个类创建代理对象,包括没有实现任何接口的类,它能够代理类中所有非 final 的方法。
- 性能不同,JDK7 之后 JDK Proxy 性能是略高于 CGLIB 的; 而在 JDK7 之前 CGLIB 性能是略高于 JDK Proxy 的。
相关文章:

SpringAOP面向切面编程
文章目录 一. AOP是什么?二. AOP相关概念三. SpringAOP的简单演示四. SpringAOP实现原理 一. AOP是什么? AOP(Aspect Oriented Programming):面向切面编程,它是一种编程思想,是对某一类事情的集…...

A Guide to Java HashMap
原文链接: A Guide to Java HashMap → https://www.baeldung.com/java-hashmap 从Map里取值 # 原生方法 Map<String, Integer> map new HashMap<>();// map自身的方法 → 取不到返回null Integer age6 map.get("name"); // Integer时返回null可…...

LeetCode 449. Serialize and Deserialize BST【树,BFS,DFS,栈】困难
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...
:IAR中ICF链接文件详解和实例分析)
嵌入式IDE(1):IAR中ICF链接文件详解和实例分析
最近在使用NXP的提供的MCUXPresso IDE,除了Eclipse固有的优点外,我觉得它最大的优点就是在链接脚本的生成上,提供了非常直观的GUI配置界面。但这个IDE仅仅支持NXP相关的产品,而且调试的性能在某些情况下并不理想。而我们用得比较多…...

分布式版本控制工具——git
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——git ☂️<3>开发环境:Centos7 💬<4>前言:git是一个开源的分布式版本控制系统,可以有效、高速地处理从很…...

C基础-数组
1.一维数组的创建和初始化 int main() {// int arr1[10];int n 0;scanf("%d",&n);//int count 10;int arr2[n]; //局部的变量,这些局部的变量或者数组是存放在栈区的,存放在栈区上的数组,如果不初始化的话,默认…...

springboot项目配置flyway菜鸟级别教程
1、Flyway的工作原理 Flyway在第一次执行时,会创建一个默认名为flyway_schema_history的历史记录表,这张表会用来跟踪或记录数据库的状态,然后每次项目启动时都会自动扫描在resources/db/migration下的文件的版本号并且通过查询flyway_schem…...

成都精灵云初试
最近参加了成都精灵云的笔试与面试,岗位是c工程师。后面自己复盘了过程,初试部分总结如下,希望能对各位相进该公司以及面试C工程师的同学提供一些参考。这也是博主第一次参加面试,很多东西都还没准备,很多答得不好&…...

css relative 和absolute布局
1、relative和absolute内部的元素都是相对于父容器,若父容器没有指定为relative,则默认为整个文档视图空间,absolute可以重叠元素,relative则不行。relative意味着元素的任意属性如left和right都是相对于其他元素的。absolute则相…...

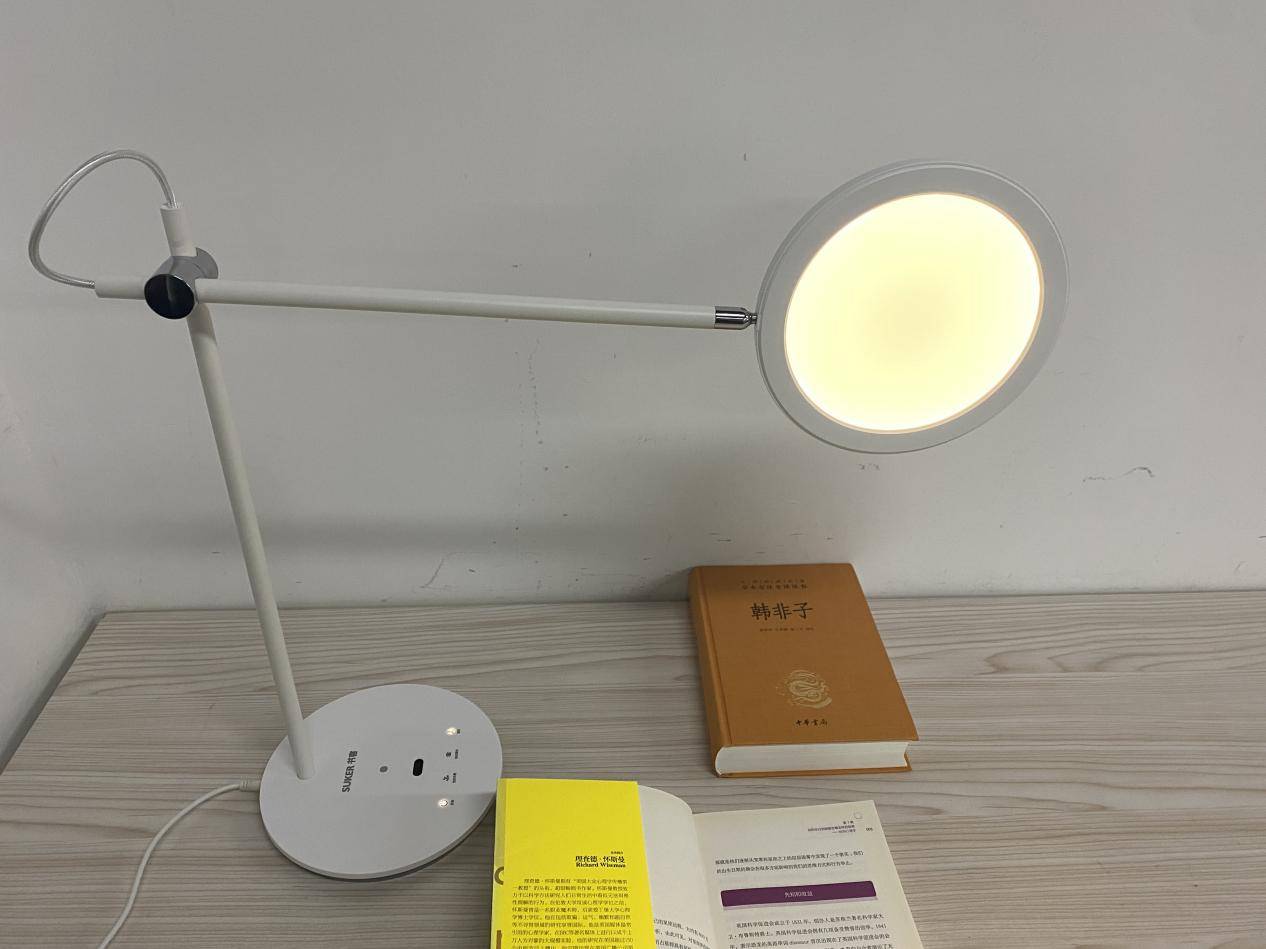
更健康舒适更科技的照明体验!书客SKY护眼台灯SUKER L1上手体验
低价又好用的护眼台灯是多数人的需求,很多人只追求功能性护眼台灯,显色高、无频闪、无蓝光等基础需求。但是在较低价格中很难面面俱到,然而刚发布的SUKER书客L1护眼台灯却是一款不可多得的性价比护眼台灯,拥有高品质光源ÿ…...

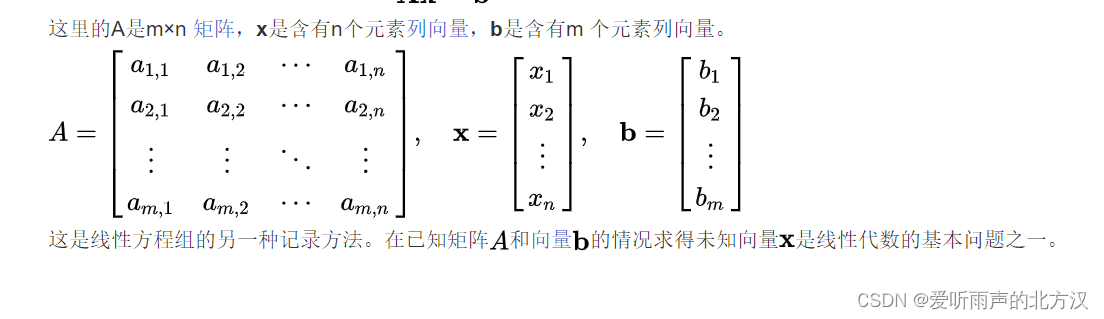
经管博士科研基础【19】齐次线性方程组
1. 线性方程组 2. 非线性方程组 非线性方程,就是因变量与自变量之间的关系不是线性的关系,这类方程很多,例如平方关系、对数关系、指数关系、三角函数关系等等。求解此类方程往往很难得到精确解,经常需要求近似解问题。相应的求近似解的方法也逐渐得到大家的重视。 3. 线…...
 CSRF verification failed. Request aborted.)
django报错解决 Forbidden (403) CSRF verification failed. Request aborted.
django报错解决 Forbidden (403) CSRF verification failed. Request aborted. 报错内容 Forbidden (403) CSRF verification failed. Request aborted.Help Reason given for failure:Origin checking failed - https://active-mantis-distinct.ngrok-free.app does not mat…...

k8s-实战——yapi平台部署
文章目录 k8s 部署yapi平台前言准备工作构建yapi镜像Dockerfileentrypoint.shbuild.sh源码下载构建镜像启动mongo数据库新建nfs服务mongo创建mongo服务初始化数据启动yapi服务创建yapi服务查看密码访问地址k8s 部署yapi平台 前言 部署yapi平台需要mo...

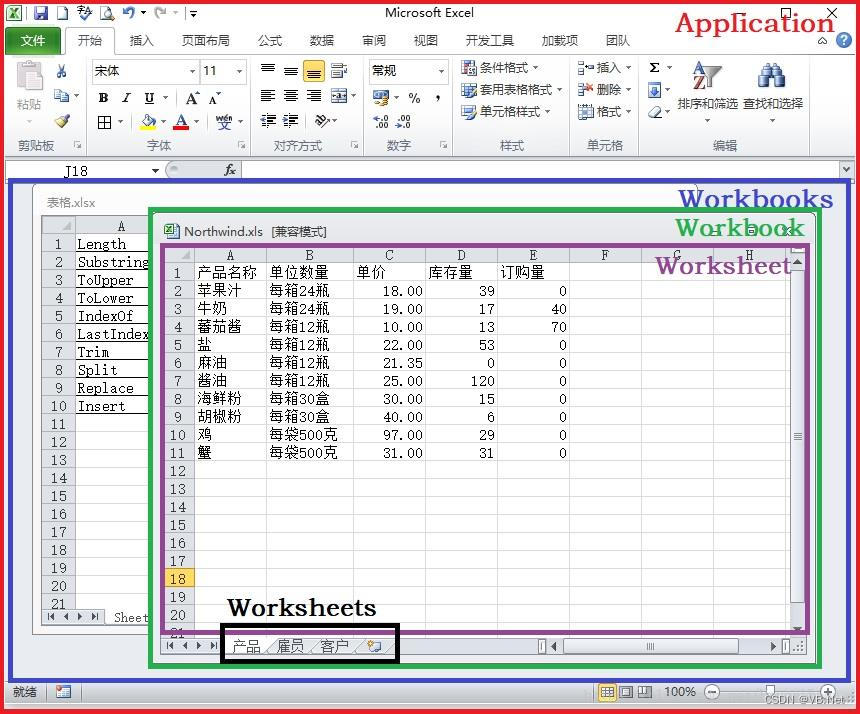
Excel VSTO开发5 -Excel对象结构
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 5 Excel对象结构 Excel提供了几个比较重要的对象: Application、Workbooks、Workbook、Worksheets、Worksheet 为了便…...

Javafx集成sqlite数据库
什么是SQLite SQLite是一款非常轻量级的关系数据库系统,支持多数SQL92标准。SQLite在使用前不需要安装设置,不需要进程来启动、停止或配置,而其他大多数SQL数据库引擎是作为一个单独的服务器进程,被程序使用某种内部进程通信(典型…...

react-native实现 TextInput 键盘显示搜索按钮并触发回调
<TextInput returnKeyType"search"returnKeyLabel"搜索"onSubmitEditing{e > {toSearch(keyword);}} /><SearchBarref{serachBarEl}placeholder"请输入"onChangeText{handleChangeSearch}value{search}onSubmitEditing{handleSearch…...
)
人大金仓分析型数据库备份和恢复(五)
增量备份 gpbackup和gprestore工具支持创建追加优化表的增量备份以及从增量备份还原。 只有表被更改时,增量备份才会备份所有指定的堆表和追加优化的表(包括追加优化的,面向列的表)。 例如,如果追加优化表的行已更改&a…...

lenovo联想笔记本ThinkPad P16V Gen 1(21FC,21FD)原装出厂Win11系统
原厂W11系统自带所有驱动、出厂主题壁纸、Office办公软件、联想电脑管家等预装程序 链接:https://pan.baidu.com/s/17dTExDSz-EDN4Qd-PZGJuw?pwdrgl3 提取码:rgl3 所需要工具:32G或以上的U盘 文件格式:ISO 文件大小…...

Django实现音乐网站 ⒃
使用Python Django框架制作一个音乐网站, 本篇主要是歌手详情页-专辑列表、专辑详情-单曲列表开发实现内容。 目录 歌手详情-专辑列表 路由设置 跳转设置 视图方法 模板内容 专辑详情-单曲列表 设置路由 视图处理并返回 模板渲染 分页优化 引入错误类型库…...

【开发问题系列】CSV转Excel
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
