go开发之个微机器人的二次开发
请求URL:
http://域名/addRoomMemberFriend
请求方式:
- POST
请求头Headers:
- Content-Type:application/json
- Authorization:login接口返回
参数:
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| wId | 是 | String | 登录实例标识 |
| chatRoomId | 是 | String | 群id |
| memberWcId | 是 | String | 群成员的wcId |
请求参数示例
{"wId": "2c7a5bf6-e23d-4fb0-8f03-b90e844b539f","chatRoomId": "18061832422@chatroom","memberWcId": "wxid_9z89xz56uie22"
}成功返回示例
{"message": "添加群好友成功","code": "1000","data": "v3_020b3826fd030100000000003c5f0ccafe295400000001ea9a3dba12f95f6b60a0536a1adb690dcccc9bf58cc80765e6eb16b92b937608dcb0a9222f1d6f88492af63e5d2b8a1fd5aa9174f287a8a9dcc631bd81887305777604164a9b37af964bf@stranger"
}错误返回示例
{"message": "由于对方的隐私设置,你无法通过群聊将其添加至通讯录。","code": "1001","data": null
}返回数据:
| 参数名 | 类型 | 说明 |
|---|---|---|
| code | String | 1000成功 1001失败 |
| msg | String | 反馈信息 |
| data | String | 添加好友凭证 |
测试地址:https://wkteam.cn/

相关文章:

go开发之个微机器人的二次开发
请求URL: http://域名/addRoomMemberFriend 请求方式: POST 请求头Headers: Content-Type:application/jsonAuthorization:login接口返回 参数: 参数名必选类型说明wId是String登录实例标识chatRoom…...

2023国赛数学建模B题思路代码 - 多波束测线问题
# 1 赛题 B 题 多波束测线问题 单波束测深是利用声波在水中的传播特性来测量水体深度的技术。声波在均匀介质中作匀 速直线传播, 在不同界面上产生反射, 利用这一原理,从测量船换能器垂直向海底发射声波信 号,并记录从声波发射到…...

SpringAOP面向切面编程
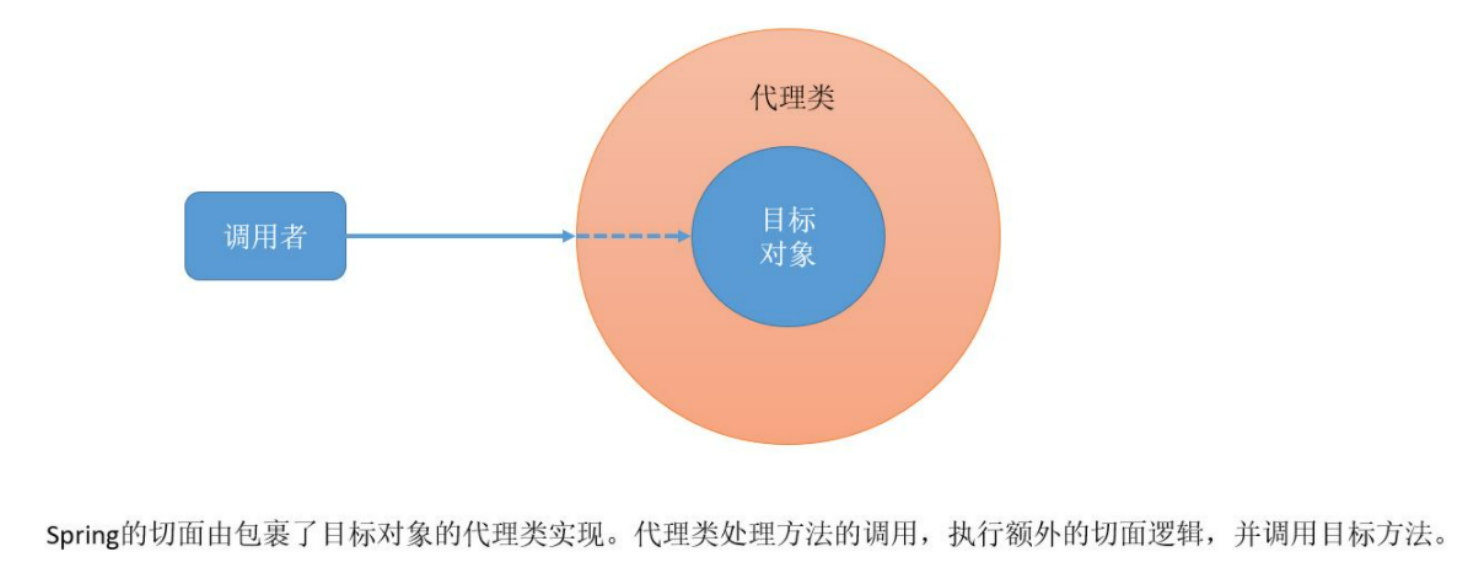
文章目录 一. AOP是什么?二. AOP相关概念三. SpringAOP的简单演示四. SpringAOP实现原理 一. AOP是什么? AOP(Aspect Oriented Programming):面向切面编程,它是一种编程思想,是对某一类事情的集…...

A Guide to Java HashMap
原文链接: A Guide to Java HashMap → https://www.baeldung.com/java-hashmap 从Map里取值 # 原生方法 Map<String, Integer> map new HashMap<>();// map自身的方法 → 取不到返回null Integer age6 map.get("name"); // Integer时返回null可…...

LeetCode 449. Serialize and Deserialize BST【树,BFS,DFS,栈】困难
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...
:IAR中ICF链接文件详解和实例分析)
嵌入式IDE(1):IAR中ICF链接文件详解和实例分析
最近在使用NXP的提供的MCUXPresso IDE,除了Eclipse固有的优点外,我觉得它最大的优点就是在链接脚本的生成上,提供了非常直观的GUI配置界面。但这个IDE仅仅支持NXP相关的产品,而且调试的性能在某些情况下并不理想。而我们用得比较多…...

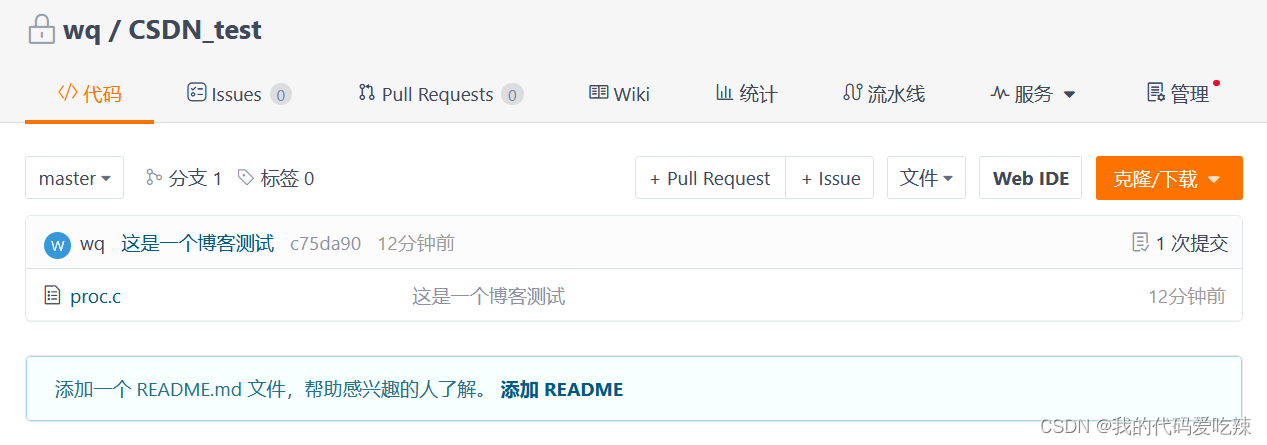
分布式版本控制工具——git
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——git ☂️<3>开发环境:Centos7 💬<4>前言:git是一个开源的分布式版本控制系统,可以有效、高速地处理从很…...

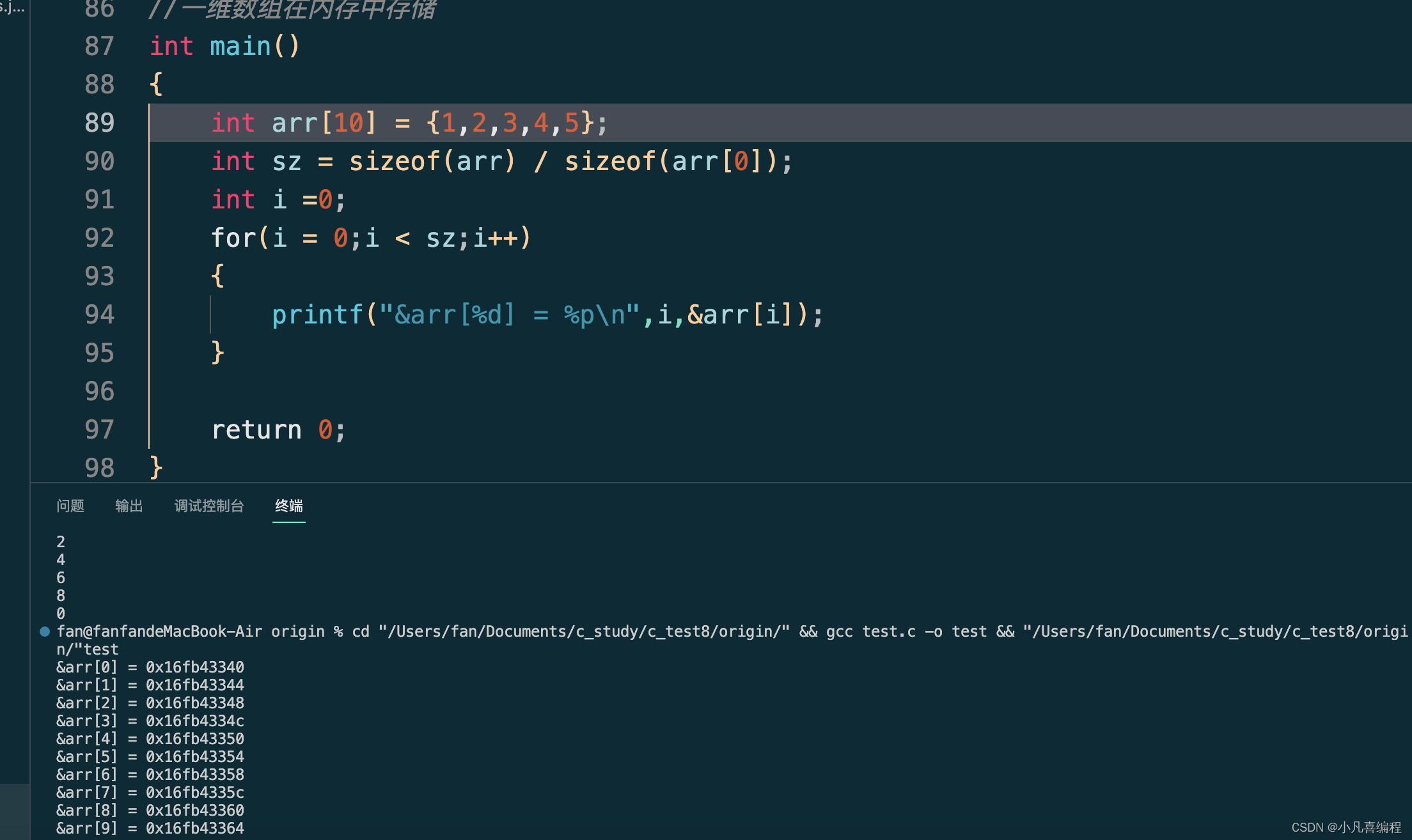
C基础-数组
1.一维数组的创建和初始化 int main() {// int arr1[10];int n 0;scanf("%d",&n);//int count 10;int arr2[n]; //局部的变量,这些局部的变量或者数组是存放在栈区的,存放在栈区上的数组,如果不初始化的话,默认…...

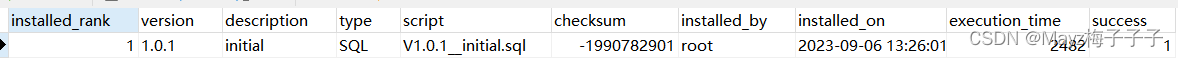
springboot项目配置flyway菜鸟级别教程
1、Flyway的工作原理 Flyway在第一次执行时,会创建一个默认名为flyway_schema_history的历史记录表,这张表会用来跟踪或记录数据库的状态,然后每次项目启动时都会自动扫描在resources/db/migration下的文件的版本号并且通过查询flyway_schem…...

成都精灵云初试
最近参加了成都精灵云的笔试与面试,岗位是c工程师。后面自己复盘了过程,初试部分总结如下,希望能对各位相进该公司以及面试C工程师的同学提供一些参考。这也是博主第一次参加面试,很多东西都还没准备,很多答得不好&…...

css relative 和absolute布局
1、relative和absolute内部的元素都是相对于父容器,若父容器没有指定为relative,则默认为整个文档视图空间,absolute可以重叠元素,relative则不行。relative意味着元素的任意属性如left和right都是相对于其他元素的。absolute则相…...

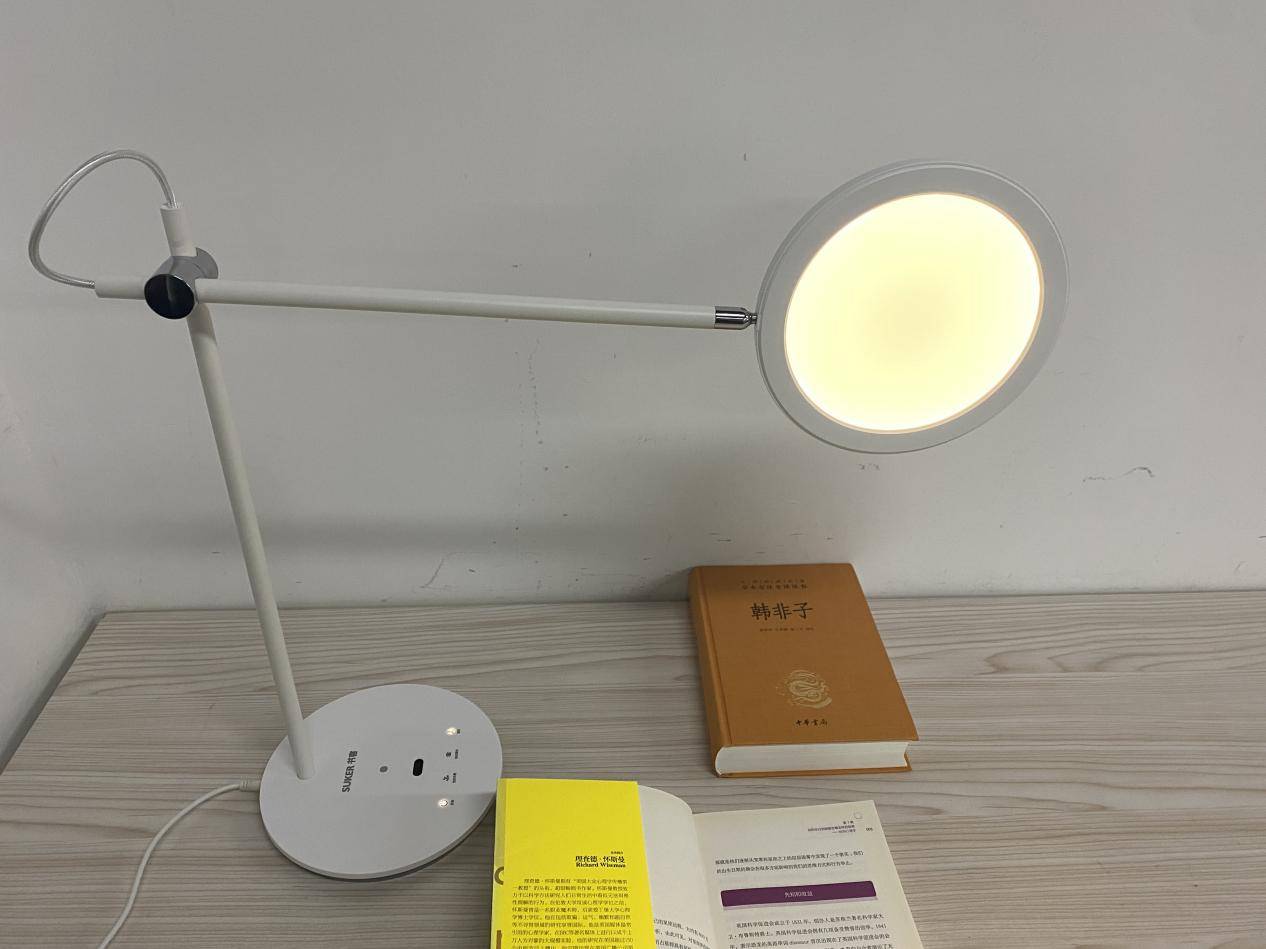
更健康舒适更科技的照明体验!书客SKY护眼台灯SUKER L1上手体验
低价又好用的护眼台灯是多数人的需求,很多人只追求功能性护眼台灯,显色高、无频闪、无蓝光等基础需求。但是在较低价格中很难面面俱到,然而刚发布的SUKER书客L1护眼台灯却是一款不可多得的性价比护眼台灯,拥有高品质光源ÿ…...

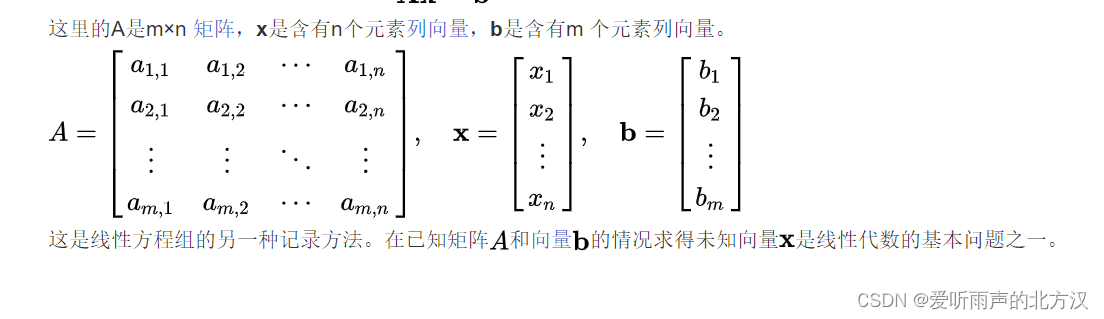
经管博士科研基础【19】齐次线性方程组
1. 线性方程组 2. 非线性方程组 非线性方程,就是因变量与自变量之间的关系不是线性的关系,这类方程很多,例如平方关系、对数关系、指数关系、三角函数关系等等。求解此类方程往往很难得到精确解,经常需要求近似解问题。相应的求近似解的方法也逐渐得到大家的重视。 3. 线…...
 CSRF verification failed. Request aborted.)
django报错解决 Forbidden (403) CSRF verification failed. Request aborted.
django报错解决 Forbidden (403) CSRF verification failed. Request aborted. 报错内容 Forbidden (403) CSRF verification failed. Request aborted.Help Reason given for failure:Origin checking failed - https://active-mantis-distinct.ngrok-free.app does not mat…...

k8s-实战——yapi平台部署
文章目录 k8s 部署yapi平台前言准备工作构建yapi镜像Dockerfileentrypoint.shbuild.sh源码下载构建镜像启动mongo数据库新建nfs服务mongo创建mongo服务初始化数据启动yapi服务创建yapi服务查看密码访问地址k8s 部署yapi平台 前言 部署yapi平台需要mo...

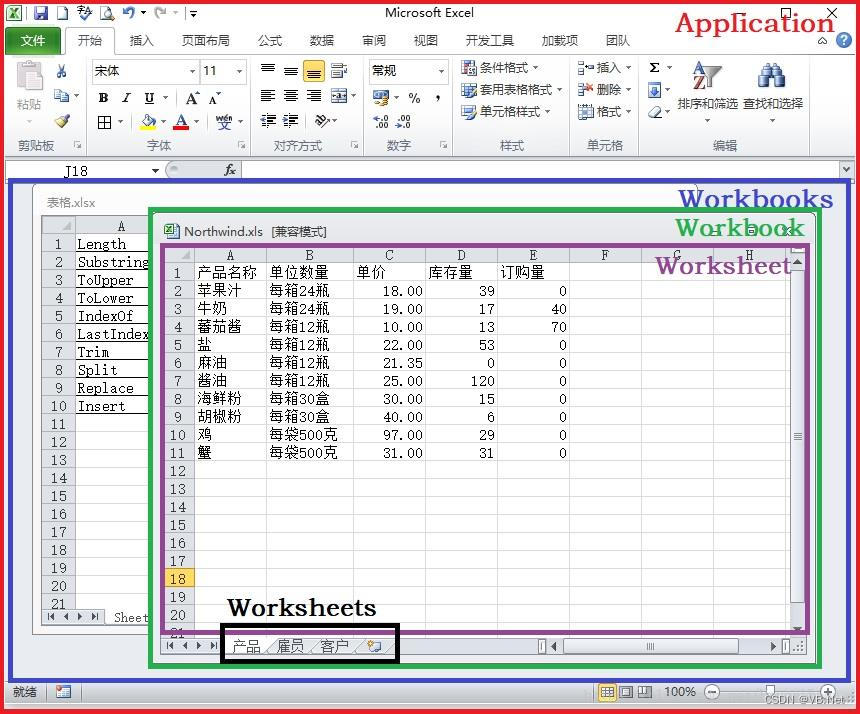
Excel VSTO开发5 -Excel对象结构
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 5 Excel对象结构 Excel提供了几个比较重要的对象: Application、Workbooks、Workbook、Worksheets、Worksheet 为了便…...

Javafx集成sqlite数据库
什么是SQLite SQLite是一款非常轻量级的关系数据库系统,支持多数SQL92标准。SQLite在使用前不需要安装设置,不需要进程来启动、停止或配置,而其他大多数SQL数据库引擎是作为一个单独的服务器进程,被程序使用某种内部进程通信(典型…...

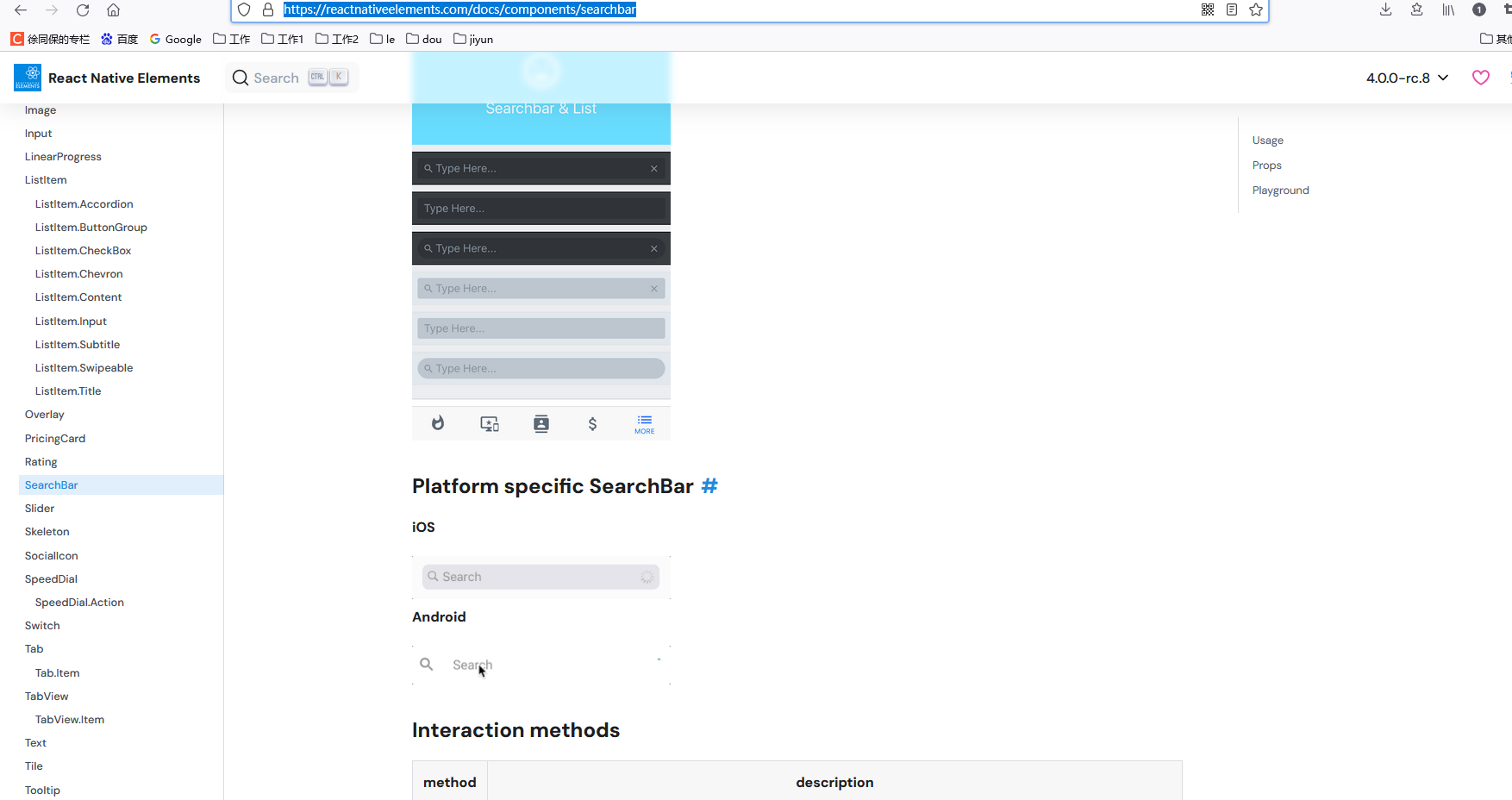
react-native实现 TextInput 键盘显示搜索按钮并触发回调
<TextInput returnKeyType"search"returnKeyLabel"搜索"onSubmitEditing{e > {toSearch(keyword);}} /><SearchBarref{serachBarEl}placeholder"请输入"onChangeText{handleChangeSearch}value{search}onSubmitEditing{handleSearch…...
)
人大金仓分析型数据库备份和恢复(五)
增量备份 gpbackup和gprestore工具支持创建追加优化表的增量备份以及从增量备份还原。 只有表被更改时,增量备份才会备份所有指定的堆表和追加优化的表(包括追加优化的,面向列的表)。 例如,如果追加优化表的行已更改&a…...

lenovo联想笔记本ThinkPad P16V Gen 1(21FC,21FD)原装出厂Win11系统
原厂W11系统自带所有驱动、出厂主题壁纸、Office办公软件、联想电脑管家等预装程序 链接:https://pan.baidu.com/s/17dTExDSz-EDN4Qd-PZGJuw?pwdrgl3 提取码:rgl3 所需要工具:32G或以上的U盘 文件格式:ISO 文件大小…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
