CSS整理
目录
CSS中的&
弹性(display:flex)布局
flex的对齐方式
justify-content
align-items
flex-wrap 弹性盒换行
flex:1
flex属性
flex-grow:项目的放大比例
flex-shrink:收缩
flex-basis:初始值,项目占据的主轴空间(main size)
flex的默认简写
Vue中的style的lang=''和scpoed
scoped属性
lang='scss'
sass和scss的区别
汇总一些遇到的css。
-
CSS中的&

CSS中的&代表的什么
如源码:
ul{
margin-bottom: 20px;
&>li { margin-bottom: 0;}
}
&表示嵌套的上一级
这是sass的语法,代表上一级选择器
解释成CSS代码如下
ul{margin-bottom: 20px;} ul > li {margin-bottom: O;}
-
弹性(display:flex)布局
扩展和收缩flex容器内的元素。注:子元素的float、clear、vertical-align属性将失效。
属性:justify-content(左右对齐方式)、align-items(垂直对齐方式)


flex的对齐方式
-
justify-content
项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;// (左对齐)默认值 右对齐 居中 两端对齐 两侧间隔相等
-
align-items
项目在交叉轴上的对齐方式。
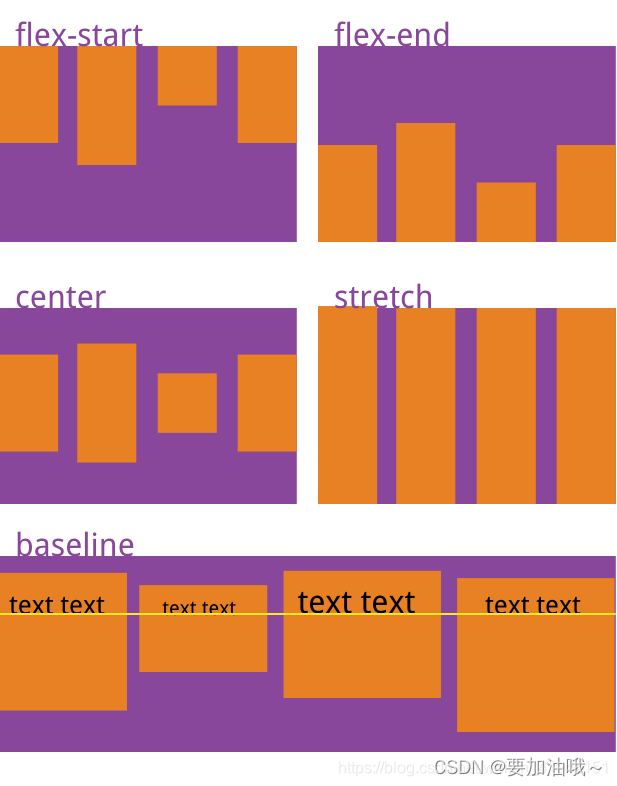
align-items: flex-start | flex-end | center | baseline | stretch;// 起点对齐 终点对齐 中点对齐 第一行基线对齐 无高/高为auto,占满整个容器高度
flex-wrap 弹性盒换行
flex-wrap: nowrap | wrap
// (默认值)不换行 换行//默认值 不换行 nowrap
//换行 wrapflex:1
![]()
flex:1,表示flex-grow:1,用于自适应布局中,其父容器display:flex,当侧边栏大小固定后,将内容区flex:1,内容区会自动放大占满剩余空间。
flex属性
flex属性 是flex-grow、flex-shrink、flex-basis三个属性的简写。
-
flex-grow:项目的放大比例
默认为0, 即 即使存在剩余空间,也不放大
所有项目的flex-grow为1:等分剩余空间(自动放大占位)
flex-grow为n的项目,占据的空间(放大的比例)是flex-grow为1的n倍
-
flex-shrink:收缩
默认为1, 即 如果空间不足,该项目将缩小;
所有项目的flex-shrink为1:空间不足时,缩小比例相同;
flex-shrink为0:空间不足时,项目不会缩小;
flex-shrink为n的项目,空间不足时 缩小的比例是flex-shrink为1的n倍。
-
flex-basis:初始值,项目占据的主轴空间(main size)
默认值为auto,即 项目原本大小;
设置后将占据固定空间
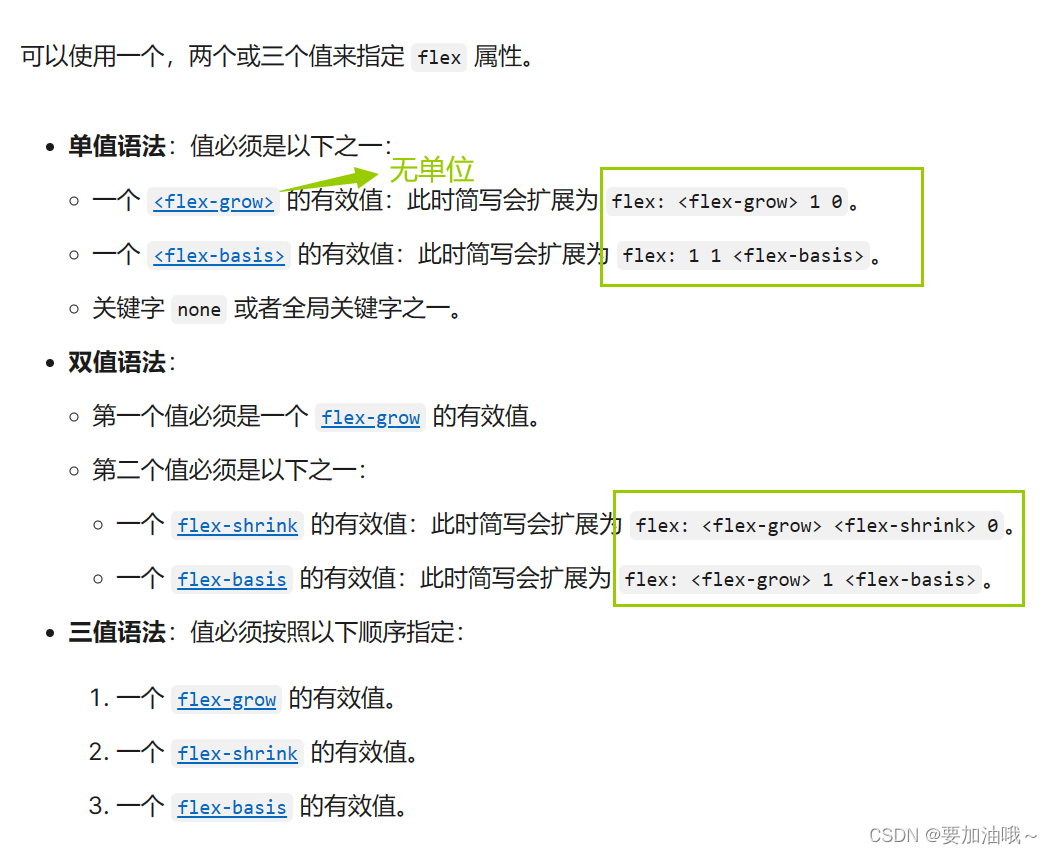
flex的默认简写
MDN中给到的一些默认简写


Vue中的style的lang=''和scpoed
普通的style标签只支持普通的样式,如果想启用scss或者less,需要为style元素设置lang属性
-
scoped属性
![]()
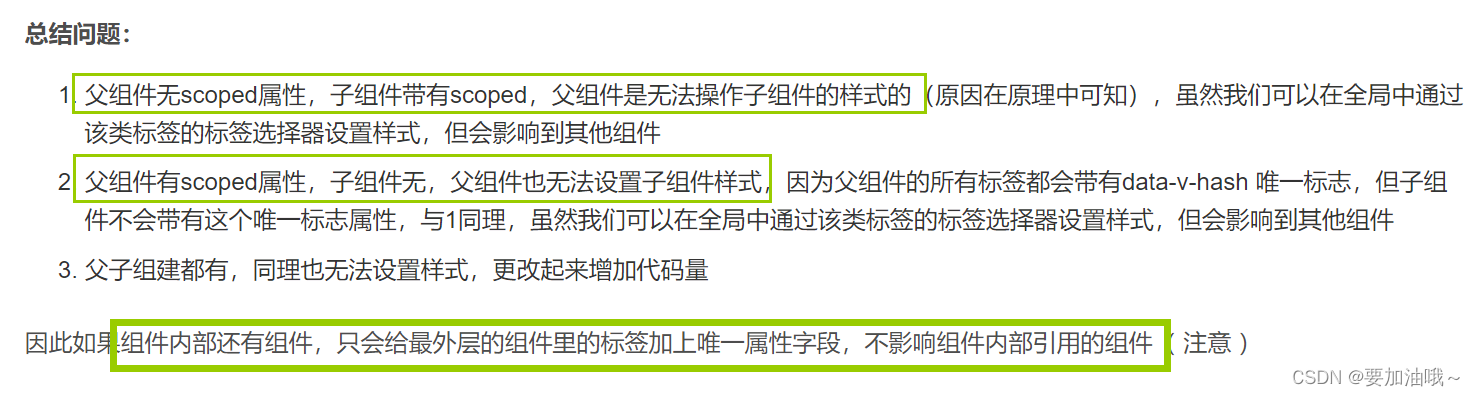
scoped属性,是种特殊属性(布尔值),表示当前style的样式只属于当前模块。(作用域、私有化的思想)。scoped属性是指定样式的局部作用域。
思想:让当前组件的样式不会修改到其他地方的样式,用了data-v-hash的方式使得css有了对应的模块标识。
★ 在vue中: App.vue相当于根容器,不设置scoped。所以一般在App.vue中引用公共样式。而在其它.vue页面中用scoped,代表当前样式只作用于当前.vue页面。不作用于其它.vue页面。

-
lang='scss'
![]()
CSS预处理语言有SCSS(SASS.)和LESS等等,是用来实现样式。
lang的属性可选:scss (sass) . less等等 即:<style lang="scss">
sass和scss的区别
scss是sass的一个升级版本,两者都是用来实现样式的,只是语法有各自的不同点。
注明:使用lang的属性需要安装scss (sass)
注意:sass和scss是两个不同的东西!只是相似!sass借鉴了ruby语言的规范很严格!代码里面也没有大括号!这对于习惯用css{}的前端人员很难适应!于是就出现了scss!完美兼容css!还能有sass的功能! 如果用的是webpack-simple模版用sass的话就是lang="sass",sass是没有{}括号的,如果有{}会抱错。 webpack模版的话就是用lang="scss"
参考:CSS中:和:: &_&:: css_nanhooo的博客-CSDN博客
CSS样式中的 & 是什么作用?_css &_慕尼黑、的博客-CSDN博客
什么是弹性(display: flex)布局 ?_display:flex_懒兔子宝宝的博客-CSDN博客
【Flex布局】网页布局效果_网页flex_黄昏终结者的博客-CSDN博客
flex:1什么意思_公孙元二的博客-CSDN博客
flex - CSS:层叠样式表 | MDN (mozilla.org)
scoped 属性的小知识_这里是蒋丞选手的博客-CSDN博客
vue:style标签中的scoped属性(作用域)和lang属性的介绍_lang="scss" scoped_huayang183的博客-CSDN博客
相关文章:

CSS整理
目录 CSS中的& 弹性(display:flex)布局 flex的对齐方式 justify-content align-items flex-wrap 弹性盒换行 flex:1 flex属性 flex-grow:项目的放大比例 flex-shrink:收缩 flex-basis:初始值ÿ…...

OpenCV 06(图像的基本变换)
一、图像的基本变换 1.1 图像的放大与缩小 - resize(src, dsize, dst, fx, fy, interpolation) - src: 要缩放的图片 - dsize: 缩放之后的图片大小, 元组和列表表示均可. - dst: 可选参数, 缩放之后的输出图片 - fx, fy: x轴和y轴的缩放比, 即宽度和高度的缩放比. - …...

Java 中的日期时间总结
前言 大家好,我是 god23bin,在日常开发中,我们经常需要处理日期和时间,日期和时间可以说是一定会用到的,现在总结下 Java 中日期与时间的基本概念与一些常用的用法。 基本概念 日期(年月日,某…...

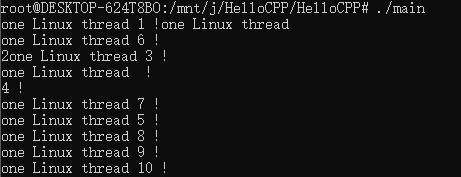
创建10个线程并发执行(STL/Windows/Linux)
C并发编程入门 目录 STL 写法 #include <thread> #include <iostream> using namespace std;void thread_fun(int arg) {cout << "one STL thread " << arg << " !" << endl; }int main(void) {int thread_count 1…...

三、创建各个展示模块组件
简介 在文件 components 中创建轮播模块组件,引入App.vue展示。欢迎访问个人的简历网站预览效果 本章涉及修改与新增的文件:First.vue、Second.vue、Third.vue、Fourth.vue、Fifth.vue、App.vue、vite-env.d.ts、assets 一、修改vite-env.d.ts文件 /// <reference type…...

推荐一款程序员截图神器!
快来看一下程序员必备的一款截图工具 今天就来和大家说一下作为程序员必备截图神器,几乎每一个程序员都会设置开机自启,因为这个截图功能太太太好用了!!!只要你在键盘上按下F1就可以轻松截取整个屏幕,然后…...

无涯教程-JavaScript - IMCSC函数
描述 IMCSC函数以x yi或x yj文本格式返回复数的余割。 复数的余割定义为正弦的倒数。即 余割(z) 1 /正弦(z) 语法 IMCSC (inumber)争论 Argument描述Required/OptionalInumberA complex number for which you want the cosecant.Required Notes Excel中的复数只是简单…...

Ubuntu22.04 LTS 显卡相关命令
第一部分查看驱显卡信息 一、查看显卡型号 # -i表示不区分大小写 lspci | grep -i nvidia # 必须安装好nvidia驱动 nvidia-smi -L 二、查看显卡驱动版本 cat /proc/driver/nvidia/version 三、查看CUDA、cuDNN版本 # 或者 nvcc -V(两个显示的版本一致…...

《TCP/IP网络编程》阅读笔记--基于 TCP 的半关闭
目录 1--基于TCP的半关闭 1-1--TCP单方面完全断开的问题 1-2--shutdown()函数 1-3--半关闭的必要性 2--基于半关闭的文件传输程序 1--基于TCP的半关闭 1-1--TCP单方面完全断开的问题 Linux 系统中的 close 函数会将 TCP Socket 的连接完全断开,这意味着不能收…...

Rust的模块化
Rust的模块化要从Rust的入口文件谈起。 Rust的程序的入口文件有两个 如果程序类型是可执行应用,入口文件是main.rs;如果程序类型是库,入口文件是lib.rs; 入口文件中,必须声明本地模块,否则编译器在编译过…...

vmware设置桥接模式后ip设置
网络连接方式设置 找到虚拟机里机器的网络设置 左边是宿主机,右边是虚拟机,按照这个设置就可以上网了(IP指定一个没有占用的值,子网掩码和网关设置成一样的)就可以联网了。 over~~...

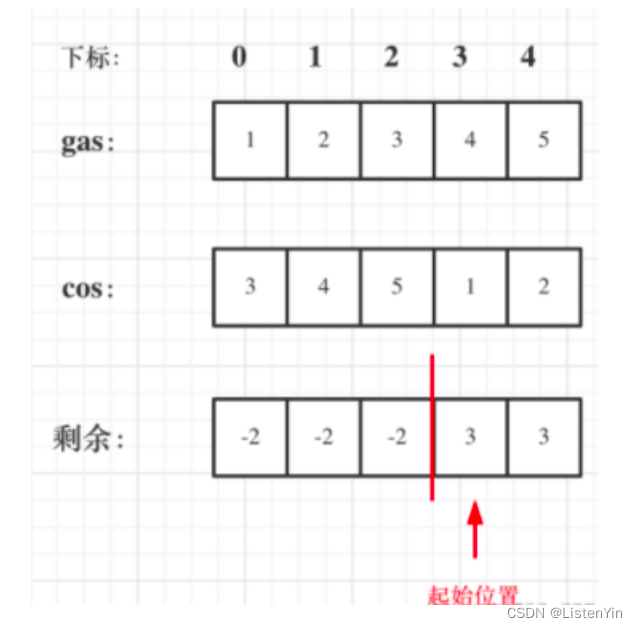
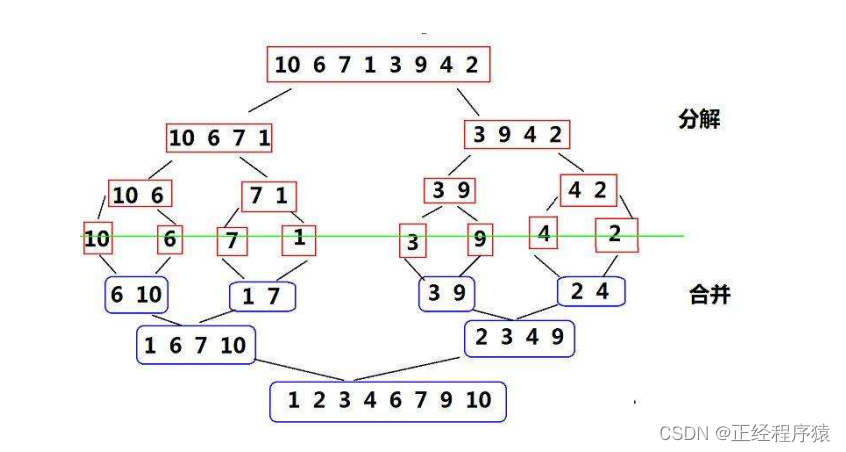
算法通关村第十七关:白银挑战-贪心高频问题
白银挑战-贪心高频问题 1. 区间问题 所有的区间问题,参考下面这张图 1.1 判断区间是否重叠 LeetCode252 https://leetcode.cn/problems/meeting-rooms/ 思路分析 因为一个人在同一时刻只能参加一个会议,因此题目的本质是判断是否存在重叠区间 将区…...

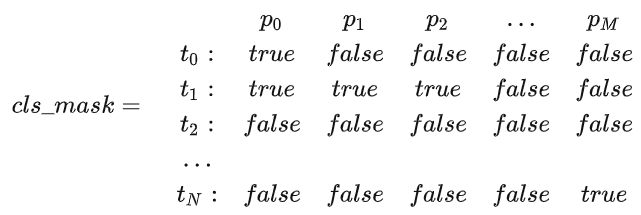
目标检测评估指标mAP:从Precision,Recall,到AP50-95
1. TP, FP, FN, TN True Positive 满足以下三个条件被看做是TP 1. 置信度大于阈值(类别有阈值,IoU判断这个bouding box是否合适也有阈值) 2. 预测类型与标签类型相匹配(类别预测对了) 3. 预测的Bouding Box和Ground …...

七大排序算法
目录 直接插入排序 希尔排序 直接选择排序 堆排序 冒泡排序 快速排序 快速排序优化 非递归实现快速排序 归并排序 非递归的归并排序 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作. 常见的排序算法有插入排序(直接插入…...

GitHub two-factor authentication
1. 介绍 登录 GitHub 官网,会提示要开启双因子认证。 但推荐的 APP 都是国外了,国内用不了。 可以使用 “腾讯身份验证器” 微信小程序。 2. 操作 开启双因子认证: 打开 “腾讯身份验证器” 微信小程序,扫描 GitHub 那个二维…...

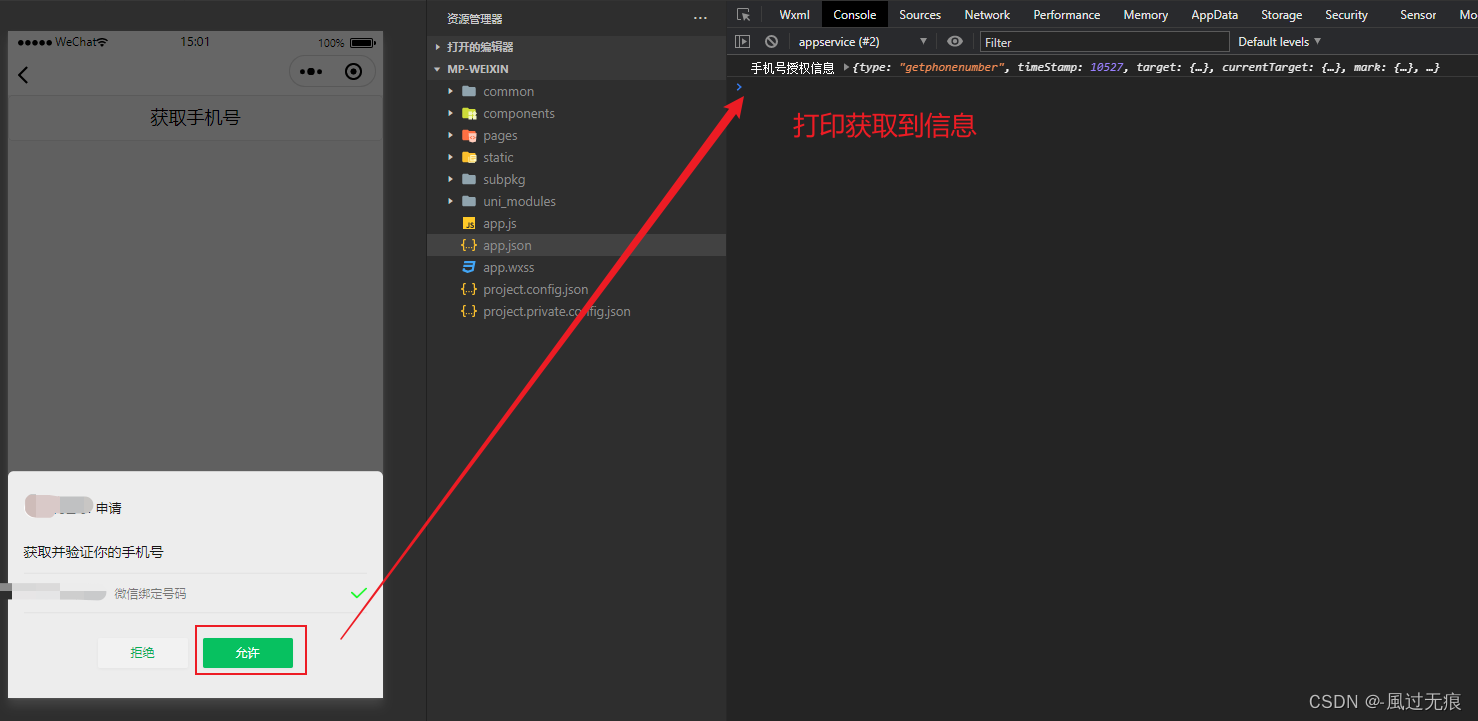
un-app-手机号授权登录-授权框弹不出情况
前言 手机号授权是获取用户信息api停用之后,经常使用的api。但是此api也是有很多坑 手机号授权会出现调用不起来的情况,这是因为小程序后台没有进行微信认证导致的 手机号授权调用不起来-没有微信认证 来到小程序后台-设置-基本设置-下拉找到微信认证…...

手写Spring:第14章-自动扫描Bean对象注册
文章目录 一、目标:自动扫描Bean对象注册二、设计:自动扫描Bean对象注册三、实现:自动扫描Bean对象注册3.0 引入依赖3.1 工程结构3.2 Bean生命周期中自动加载包扫描注册Bean对象和设置占位符属性类图3.3 主力占位符配置3.4 定义拦截注解3.4.1…...

redux中间件的简单讲解
redux中间件 中间件的作用: 就是在 源数据 到 目标数据 中间做各种处理,有利于程序的可拓展性,通常情况下,一个中间件就是一个函数,且一个中间件最好只做一件事情 数据源 --------> 中间件 --------> 中间件 -…...

嵌入式开发-绪论
目录 一.什么是嵌入式 1.1硬件系统 1.2软件系统 二.嵌入式应用场景 2.1消费电子 2.1.1智能家居 2.1.2影音 2.1.3家用电器 2.1.4玩具游戏机 2.2通信领域 2.2.1对讲机 2.2.2手机 2.2.3卫星 2.2.4雷达 2.3控制领域 2.3.1机器人 2.3.2采集器PLC 2.4金融 2.4.1POS…...

大数据知识合集之预处理方法
数据预处理方法主要有: 数据清洗、数据集成、数据规约和数据变换。 1、数据清洗 数据清洗(data cleaning) :是通过填补缺失值、光滑噪声数据,平滑或删除离群点,纠正数据的不一致来达到清洗的目的。 缺失值处理 实际开发获取信…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
