vue.js+nodejs家庭个人理财收支管理系统5x6nf
本收支管理系统以vue.js作为框架,nodejs语言,B/S模式以及MySql作为后台运行的数据库。本系统主要包括以下功能模块:用户管理、收入分类、支出分类、每日收入、每日支出等模块。
本文的组织结构如下:
1、绪论。综述了本文的研究背景,分析了收支管理系统的结构;更好的从用户的角度出发,发现当今收支管理系统中的不足,同时要指出本次系统中的特色。
2、对系统主要的使用技术,开发环境、环境配置的介绍。介绍了本次开发所用的系统开发工具vscode,还介绍了vue.js框架技术和MySql环境配置。
3、系统的设计与实现。介绍了开发收支管理信息系统的思路并进行了需求分析,在需求分析的基础上进行了总体设计、详细设计以及数据库等相关方面介绍;该部分是全文的主旨。
4、系统功能模块具体实现。对开发中一些主要具体功能的实现进行描述。涉及到数据库、页面参数传递等相关知识。


5、总结与展望。对整个论文及设计过程进行总结,指出系统设计过程的心得以及设计中存在的不足;后期还有待完善的地方等。根据收支管理系统的功能需求,进行系统设计。
用户功能:用户进入系统可以实现每日收入、每日支出等功能进行操作;
管理员功能,管理员功能包括用户管理、收入分类、支出分类、每日收入、每日支出等功能管理;
决当前的问题提供了新的方向新的可能。
本文着重阐述了收支管理系统的分析、设计与实现,首先介绍开发系统和环境配置、数据库的设计,对系统的功能需求作出分析,根据需求对系统进行设计,明确各个部分的规范,来完成系统的设计。最后在对设计的系统进行一系列的测试,是系统达到预期要求,再对系统进行进一步的完善。
目 录
Abstract 1
第一章 绪论 2
1.1 研究背景 3
1.2 研究现状 4
1.3 系统实现的功能 5
1.4 本文主要工作 6
1.5 本文的组织结构 7
第二章 开发技术与环境配置 8
2.1 nodejs语言介绍 9
2.2 vue.js框架 10
2.3 MySQL环境配置 11
2.4 mysql数据库介绍 12
2.5 B/S架构 13
第三章 系统分析与设计 14
3.1 可行性分析 15
3.1.1 技术可行性 16
3.1.2 操作可行性 17
3.1.3经济可行性 18
3.1.4 法律可行性 19
3.2 需求分析 20
3.3 系统流程的分析 21
3.4 总体设计 22
3.5 数据库设计与实现 23
3.5.1 数据库概念结构设计 24
3.5.2 数据库具体设计 25
第四章 系统功能的具体实现 26
4.1 管理员功能模块 27
4.2 用户功能模块 28
第五章 系统测试 29
第六章 总 结与展望 30
6.1 总 结 31
6.2 展望 32
参考文献 33
致 谢 34
相关文章:

vue.js+nodejs家庭个人理财收支管理系统5x6nf
本收支管理系统以vue.js作为框架,nodejs语言,B/S模式以及MySql作为后台运行的数据库。本系统主要包括以下功能模块:用户管理、收入分类、支出分类、每日收入、每日支出等模块。 本文的组织结构如下: 1、绪论。综述了本文的研究背景…...

怎样去掉win11快捷方式的小箭头
前有创造注册表新值的方法,现在有了注册表加文件的方法 开始 先下载这个文件,里面有要用到的信息 下载 保存文件到电脑,并解压 有两个文件, 一个是 Remove_shortcut_arrow_icon.reg 一个是blank.ico 把第二个文件移动到 C:\Windows 文件夹, 然后点击打开文件, 如果提示是…...

Django项目如何配置日志文件信息
1、以dict的方式配置在settings.py中 # 日志文件简单配置LOGGING {"version": 1,"disable_existing_loggers": False,"handlers": {"file": {"level": "DEBUG","class": "logging.FileHandler&…...

遇到一个异步任务后是否会直接加入到异步队列当中
在javascript中,异步任务不会立即加入到异步队列(任务队列)中,而是根据不同的异步操作类型和执行环境,将对应的回调函数函数或事件加入到不同的队列中 javascript中常见的异步操作包括: 定时器࿱…...

SUSE Linux文件系统在线扩容
前几天巡检发现,SUSE 12文件系统/vg01下面的某个文件空间不足,挂载点是/oracle,容量不够,需要进行扩容。 新的空间是从一台HP的存储上新映射的。由于映射的LUN是从windows主机上回收,然后直接映射的,所以在linux识别新…...

智能电话机器人的出现,能够解决哪些问题?
经济的繁荣与高速的发展,使得电销这个方式快速地融合在房地产与金融投资等大部分行业上。在电销人员与客户的沟通上,难免会出现很多问题,毕竟所面对的客户都是各行各业,他们有着不同的经历和身份。 对于时常需要处理客户投诉、安…...

16-数据结构-图的存储结构
简介:主要为图的顺序存储和链式存储。其中顺序存储即邻接矩阵的画法以及代码,邻接矩阵又分为有权图和无权图,区别就是有数据的地方填权值,无数据的地方可以填0或者∞,而有权图和无权图,又细分为有向图和无向…...
)
递推算法及常见示例(C++、Python实现)
递推算法及常见示例(C、Python实现) 递推算法是一种用若干步可重复运算来描述复杂问题的方法,它是一种序列计算中的常用算法。通常是通过计算前面的一些项来得出序列中的指定项的值。其思想是把一个复杂的庞大的计算过程转化为简单过程的多次…...

vscode调试程序设置
主要设置和json内容如下: cpp_properties.json内容: {"configurations": [ //C intellisense插件需要这个文件,主要是用于函数变量等符号的只能解析{"name": "Win32","includePath": ["${work…...

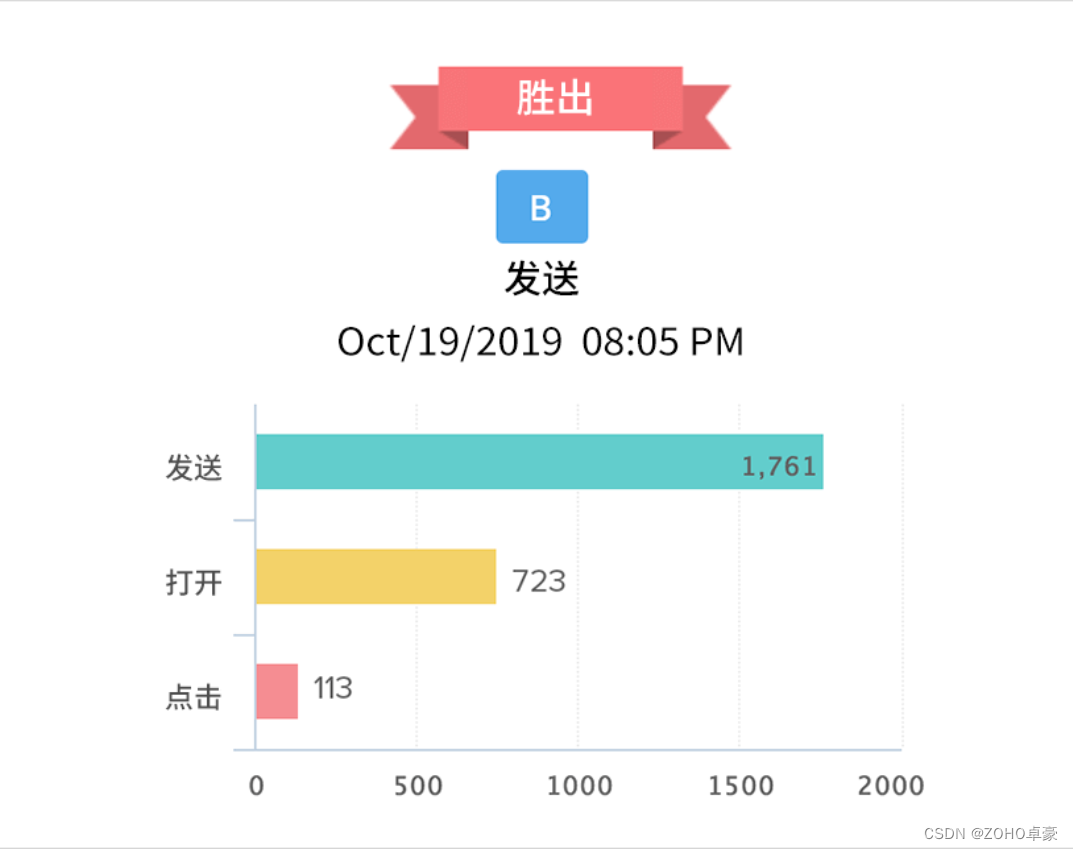
电商邮件营销攻略:教你如何有效运营邮件营销策略!
作为一种领先的营销渠道,电子邮件营销已被电子商务公司作为推动客户参与度、促进销售和提高ROI的不可或缺的方式。在这篇文章中,我们将深入探讨电子商务公司为什么要做EDM邮件营销?以及电商公司怎么做邮件营销? 一、电子商务公司…...

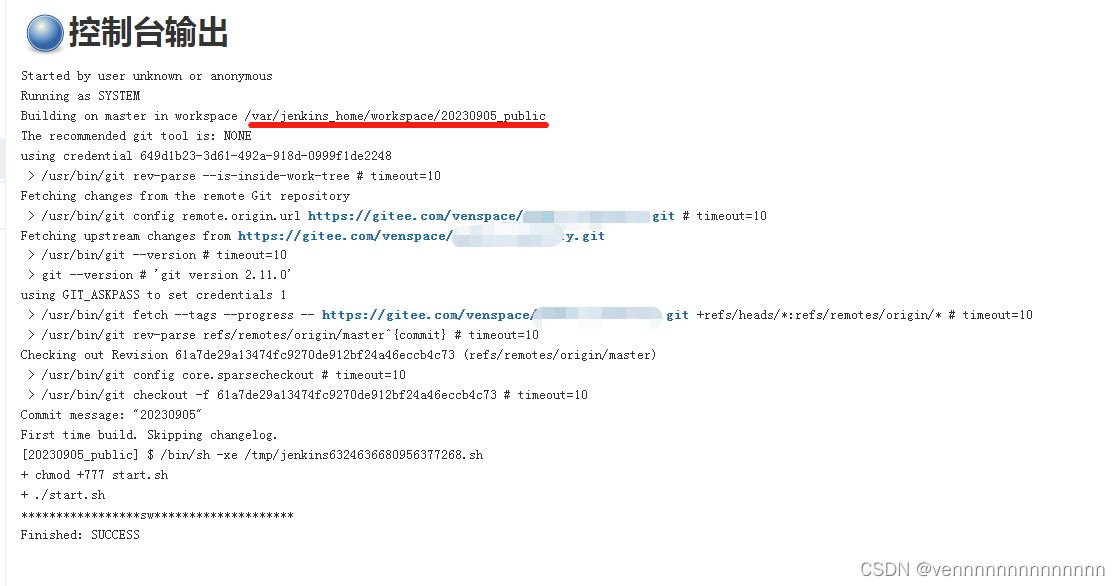
centos+jenkins+pycharm
思路:架构 一. 在centos上搭建jenkins环境 二. pycharm与gitee建立连接 三. 访问jenkins,添加任务 3.1 添加一个自由风格的任务 3.2 添加git项目路径及访问git的账号和密码 3.3 执行start.sh脚本 四. 浏览器访问jenkins执行任务...

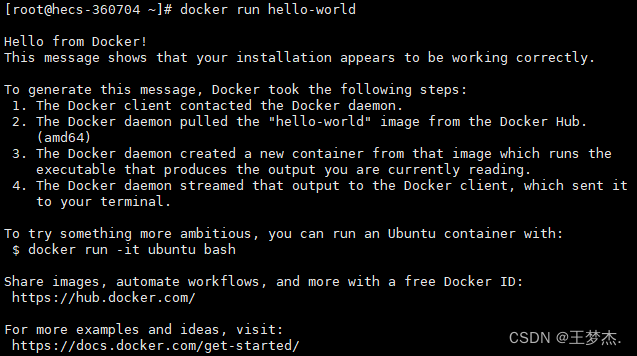
Linux-Centos7安装Docker
文章目录 一、前言二、Docker安装1、Docker及系统版本2、Docker的自动化安装3、Docker手动安装3.1、卸载Docker(可选)3.2、设置源仓库3.3、Docker安装3.4、Docker启动3.5、验证是否安装成功3.5.1、拉取镜像3.5.2、查看镜像3.5.3、运行镜像 3.6、删除Dock…...

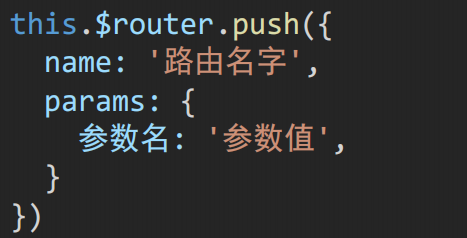
前端Vue入门-day06-路由进阶
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 路由的封装抽离 声明式导航 导航链接 两个类名 自定义高亮类名 跳转传参 1. 查询参数传参 2. 动态…...

数据库服务器是什么意思?数据库服务器有哪些?
数据库服务器是什么意思?现在市场上有很多的服务器的类型,比如数据库服务器,但是很多人对数据库服务器是什么意思?数据库服务器有哪些并不是很熟悉,那么,聚名企服为您详解一下。 一:数据库服务器是什么意思 数据库服…...

配电网智能软开关(sop)规划模型matlab
目录 1 主要内容 2 部分程序 3 程序结果 1 主要内容 该程序参考文献《基于改进灵敏度分析的有源配电网智能软开关优化配置》,采用二阶锥算法,以改进的IEEE33节点配电系统模型作为分析对象,以联络开关位置作为sop安装备选位置,以…...

Qt 常用函数
设置编码 #if (QT_VERSION < QT_VERSION_CHECK(5,0,0)) #if _MSC_VERQTextCodec *codec QTextCodec::codecForName("gbk"); #elseQTextCodec *codec QTextCodec::codecForName("utf-8"); #endifQTextCodec::setCodecForLocale(codec);QTextCodec::se…...

UMA 2 - Unity Multipurpose Avatar☀️六.Advanced Occlusion高级遮挡功能解决皮肤服饰穿模
文章目录 🟥 本节功能效果展示🟧 基础项目配置🟨 本节项目配置🟩 配置MeshHideAsset1️⃣ 创建MeshHideAsset2️⃣ 配置SlotDataAsset3️⃣ 配置遮挡信息🟦 将 MeshHideAsset 配置到 Recipe🟥 本节功能效果展示 未遮挡前的穿模问题: 遮挡后效果:...

深度解析自然语言处理之篇章分析
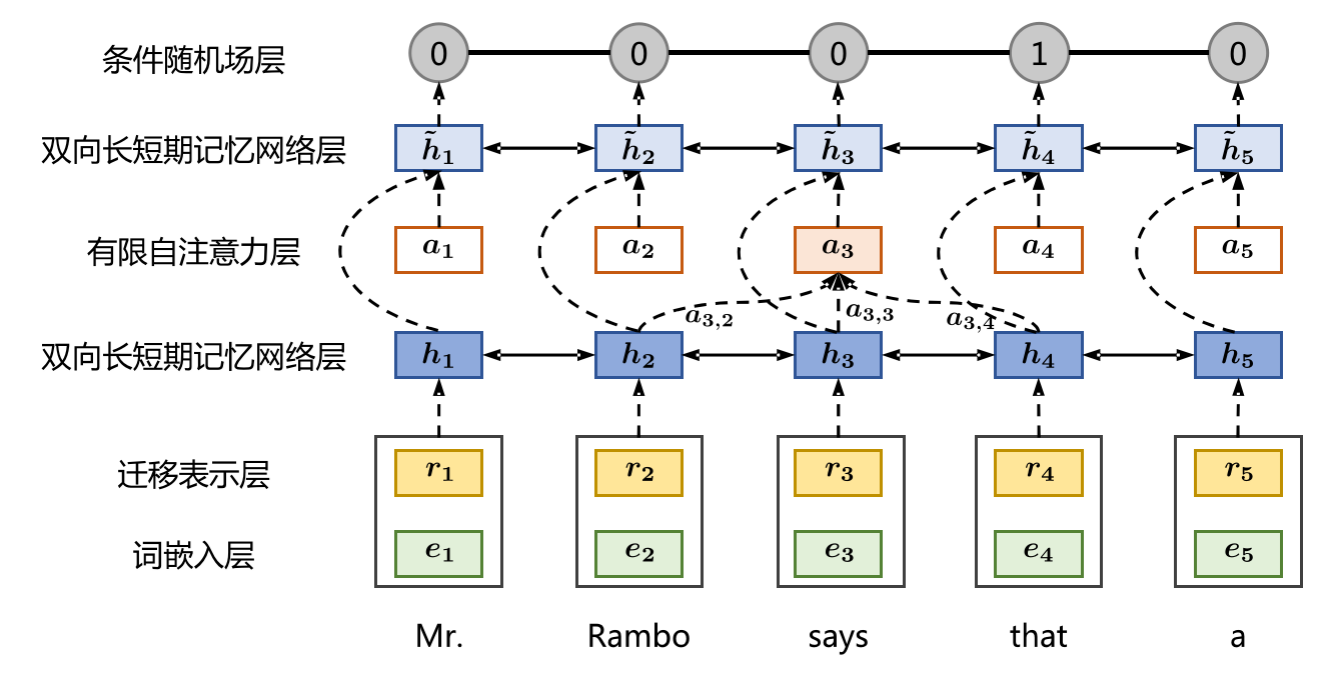
在本文中,我们深入探讨了篇章分析的概念及其在自然语言处理(NLP)领域中的研究主题,以及两种先进的话语分割方法:基于词汇句法树的统计模型和基于BiLSTM-CRF的神经网络模型。 关注TechLead,分享AI全维度知识…...
、文件系统(os/ shutil/json/pickle/openpyxl/xlrd))
Python3.11教程3:模块和包(pip/conda)、文件系统(os/ shutil/json/pickle/openpyxl/xlrd)
文章目录 七、模块和包7.1 模块7.1.1 模块搜索路径7.1.2 PYTHONPATH和sys.path7.1.2 模块的导入和常见错误7.1.3 模块的缓存机制7.1.4 __name__ 和 __main__ 函数 7.2 标准库7.3 包7.3.1 创建包7.3.2 导入包7.3.3 pip包管理器7.3.4 conda 7.4 如何组织和管理大型项目中的模块与…...
)
shell 脚本工具(三剑客)
第一个:awk awk 是一种强大的文本处理工具和编程语言,最初由 Alfred Aho、Peter Weinberger 和 Brian Kernighan 在20世纪70年代早期创建。awk 的名称来自于这三位创造者的姓氏的首字母。它在 Unix 和类 Unix 操作系统中广泛使用,用于处理、…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
