ES6 拓展(下)
一、函数的拓展
1.1、默认参数
在ES5中设置默认参数:
function func(words, name) {name = name || "闷墩儿";console.log(words, name);
}
func("大家好!我是");
func("大家好!我是", "憨憨");func("大家好!我是", "");在控制台可以看见如下:

在以上代码中:
-
func函数一共有两个形式参数,在func('大家好!我是') 我们指定第一个形式参数words的值,所以name 使用的默认值【闷墩儿】
-
在 func('大家好!我是','憨憨')中我们指定了两个形式参数的值,所以name没有使用默认值。
-
在 func('大家好!我是','')中我们指定了第二个形式参数为空字符串,被认为是没有赋值,所以也使用的是默认值。
注:如果我们想给形式参数设置默值需要在函数中单独定义。
在ES6中我们可以直接在函数的形参里设置默认值。
举个例子:
新建一个 index.html 文件,在文件中写入以下内容:
function func(words,name="草莓"){
console.log(words,name);
}
func("请给我一个");
func("请给我一个","梨");
func("请给我一个","");在上面的代码中:
-
func("请给我一个") 只传入第一个参数,第二个参数没传入任何值,故第二个参数使用了默认值。
-
func("请给我一个","梨") 传入了二个参数,所以第二个参数没有使用默认值。
-
func("请给我一个","") 第二个参数,虽然传入的是空字符串,空字符串也算是一个参数值,故同样不会使用默认值。
可以看到在函数中设置默认值,如果传入的第二个参数值为空字符串,会被当作值传入,而不会使用默认值。
参数变量是默认声明的,我们不能用let或者const 再次声明
举个例子:
function func(words, name= "草莓"){let words ="我需要一个";console.log(words,name);
}
func("请给我一个","梨");可以看到控制台出现了报错:

在设置默认值的时候也要注意设置的位置:
设置默认值的参数,一般放在其他参数的后面,也就是尾部。
如果给第一个形参设置了默认值,调用函数传参时,无法省略该参数,将会直接代替。
举个例子:
function func(words ="你好",name){console.log(`${words}${name}`);
}
func("小蓝");在控制台可以看见,传入函数的值“小蓝”,被当作第一个参数的值,而第二个参数没有传入值,所以输出的是 undefined.

使用自定义函数作为形式参数的默认值:
举个例子:
function part(){return "❤";
}
function func(words,name =part()){console.log(words,name);
}
func("请给我一颗");
func("请给我一颗","💗");在控制台可以看见:

在上面的代码中:
-
我们定义了一个名为 parameter 的函数,在函数中返回了一颗黑色的爱心。
-
给 func 函数中的第二个形式参数设置默认参数为 parameter 函数中的返回值。
-
使用 func('请给我一颗小'),只设置了第一个形参的值,所以第二个参数使用的是默认值「小黑心」。
-
使用 func('请给我一颗小','💗'),设置了两个形参的值,所以第二个参数没有使用默认值。
解构参数
解构可以用在函数参数传递的过程中。
举个例子:
function func(name,value,mount,{a,b,c,d= "苹果"}){console.log(`${name}用${value}元钱买了${mount}个${d}。`);console.log(`${name}用${value}元钱买了${mount}个${d}。`);
}
func("小蓝",5,3,{a:"小蓝",b:"菠萝",c:"桃子",
});在控制台可以看见如下输出:

在上面的代码中:
-
func 函数包含了4个参数,其中4个参数是解构参数,解构参数里面包含4个参数变量 a,b,c,d。
-
使用func('小蓝',5,3,{a:'西瓜',b:'菠萝',c:'桃子'}) 调用该函数,其中传入name 参数的值为“小蓝”,value 参数的值为 5,mount 参数的值为 3;解构参数只传入三个值,a 的值为“西瓜”,b 的值为“菠萝”,c 的值为“桃子”,d 使用的是默认值。
在上面代码中可以看出,解构参数是以键值对的形式传入的,其参数名与键值名保持一致,即为成功。
rest参数
rest 参数又称剩余参数,用于获取函数的多余参数。rest参数搭配的变量是一个数组,改变量将多余的参数放入数组中。
rest 参数和扩展运算符在写法上样,都是三点(...),但两者的使用方法上是截然不同的。
扩展运算符就像是rest参数的逆运算,主要用于以下几个方面:
-
改变函数的调用。
-
数组构造。
-
数组解构。
rest 参数语法格式为:
myfunction(parameters,...rest);
//剩余参数必须是函数的最后一个参数举个例子:
function func(a,b,...rest){console.log(rest);
}
func(1,2,3,4,5,6,7,8);在控制台可以到如下输出:

在上面代码中,给了func函数传入了10个参数,形式参数a和b 各取一个值,多余的8个参数都被rest参数获取。
箭头函数
箭头函数,顾名思义,就是箭头(=>)来表示的函数。箭头函数和普通函数都是用来定义函数的,但两者在语法构成上有所不同。
新建一个文件,使用es5的方式定义一个函数。
let sum = function (a,b){return a+b;
}
console.log(sum(1,2));上面定义了一个求和函数
修改代码使用箭头函数:
let sum=(a,b)=>a+b;
console.log(sum(1,2));两个程序都会显示输出为 3

可以看出使用箭头函数代码变得简洁了。
箭头函数的基本使用方法:
(param1,param2,...,paramN)=>{expression}箭头函数前面()放着函数的参数,箭头函数后面{}放着函数内部执行的表达式。
箭头函数除了代码简洁之外,还解决了匿名函数的this 指向问题。
this 指向
this 是指想调用包含自身函数对应的对象。
一个函数能够实现在指定时间周期内一直计数。用es5语法实现:
function Number(){var that= this;that.num=1;setInterval(function count(){that.num++;},1000);
}在上面例子中,定义了一个名 Number() 的函数,该函数里包含一个 num 参数。在 Number() 函数里有一个 count() 的函数,在其内部让 num 自增。count 函数是作为 setInterval() 函数的参数而存在的,setInterval() 函数的作用是在某个周期内自动调用函数。
可以看到什么两个函数中,每个函数都会定义自己的this ,this 只会处在于你所使用的作用域范围内。
而在箭头函数中的this 对象,就是定义改函数所在的作用域所指向的对象,而不是使用所在作用域指向的对象。
function Number(){this.num=1;setInterval(()=>{this.num++;},100);
} 总结一下区别:
-
箭头函数的this 指向是其上下文的this,没有方法可以改变其指向。
-
普通函数的this 指向调用它的那个对象。
二.类的扩展
四.异步编程
1.1 Promise 对象基础应用
在开发中,会遇到这样的需求:通过接口1的返回值,去获取接口2的数据,然后通过接口2的返回值,获取接口3的数据。即每次请求接口数据时,都需要使用上一次的返回值。为了实现这个需求,通常回事用回调函数来完成,即把函数作为参数进行层层嵌套。
代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>var outnum = function(n, callback){setTimeout(function(){console.log(n);callback();},100);
};outnum("1",function(){outnum("2",function(){outnum("3",function(){console.log("0")'};};}; </script></body>
</html>在上述代码中,我们可以发现可以通过回调函数层层嵌套的形式达到最终数据请求的目的,但代码结构不明朗,可读性差。
定义Promise
为了解决这种地狱式回调,可以使用Promise对象 ,且代码更优雅,由于Promise对象是一个构造函数,必须通过实例化来生成,定义格式代码如下:
let p= new Promise(function(resolve,reject){//异步事件
}在定义格式的代码中,需要说明的几个问题:
-
在实例化中,参数为函数,函数中又有两个用于回调的函数
-
两个回调函数中, resolve 为异步成功执行时的回调,其参数可以传递执行的结构。
-
reject为异步执行失败的回调,其参数可以传递失败的结果信息。
使用 resolve和reject方法传递出去的参数,需要用到then方法接收。
Promise对象的then方法
Promise对象实例化之后,可以调用 then 方法获取两个回调函数中的传参值,该方法接收两个回调函数作为参数,第一个参数是必选参数,表示异步成功执行后的resolve 回调函数,第二个参数是可选参数,表示异步失败后执行的reject 回调函数。
格式如下:
p.then( function(v){},function(e){}
);其中参数v的值表示resolve回调函数的参数值,e值表示reject回调函数中的参数值。
如下列代码所示:
let n=6;
let p2 =new Promise(function(resolve,reject){setTimeout(function(){if(n>5){resolve(n);}else{reject("必须大于5")}});});
p2.then(function(v){console.log(v);},fucntion(e){console.log(e);}
);
//结果是 6此外,一个then方法执行后,如果仍然返回一个Promise对象,则可以继续在执行then方法,形成链式结构
解决地狱式回调
使用Promise来实现开头提到的需求,从而解决由此引起的回调地狱问题。
代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>var outnum= function(order){return new Promise(function(resolve,reject){setTimeout(function(){console.log(order);resolve(); //完成异步回调后执行函数},1000);});
};outnum("1").then(function(){return outnum("2");}).then(function(){return outnum("3");}).then(function(){return outnum("0");});</script></body>
</html>执行上述代码之后的页面效果与使用地狱式回调方式是完全一样的,但 Promise 对象实现的代码可读性更强,还可以很方便地取到异步执行后传递的参数值,因此,这种代码的实现方式,更适合在异步编程中使用。
Promise 对象中的方法
1.1 Promise.all 方法
Promise.all()方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
是不是感觉上面的解释太简便了,以至于对它的用法有点模糊。那我们就详细地对Promise.all进行解释。
其实我们可以从参数和返回值两个方面对Promise.all()进行剖析。
首先是参数方面:
Promise.all()的参数是一个包含多个Promise实例的数组(当然数组内部Promise实例数量可以是一个,但那就没必要使用all方法,但会在你不清楚Promise实例数量时使用)。
然后看返回值方面。
返回值要分为两种情况:
- 第一种情况就是数组内部的Promise实例全部成功,就是状态变为resolve,注意是全部,全部,全部(all)。这样它的返回值也是一个数组,但是这个数组里面的元素变为对应的原Promise实例的resolve状态的值。后面可以调用then方法使用。
- 第二种情况就是数组内部的Promise实例没有全部成功,这样它的状态就会变为reject拒绝状态。
这样的话,我们就可以做一个简单地总结:
Promise.all()方法就是检测参数数组内部的所有Promise实例是否成功,若成功,则调用then方法进行处理,否则变为reject状态。
重点还是all,all,all。
相关文章:

ES6 拓展(下)
一、函数的拓展 1.1、默认参数 在ES5中设置默认参数: function func(words, name) {name name || "闷墩儿";console.log(words, name); } func("大家好!我是"); func("大家好!我是", "憨憨");func(…...

TouchGFX之自定义触发条件和操作
通过TouchGFX Designer,您可以自己定义具有触发条件和操作的交互组件。 自定义容器创建自定义触发条件:通过自定义容器的属性选项卡添加自定义触发条件 使用交互系统发送自定义触发条件: 通过自定义容器的“交互”选项卡,创建新的…...

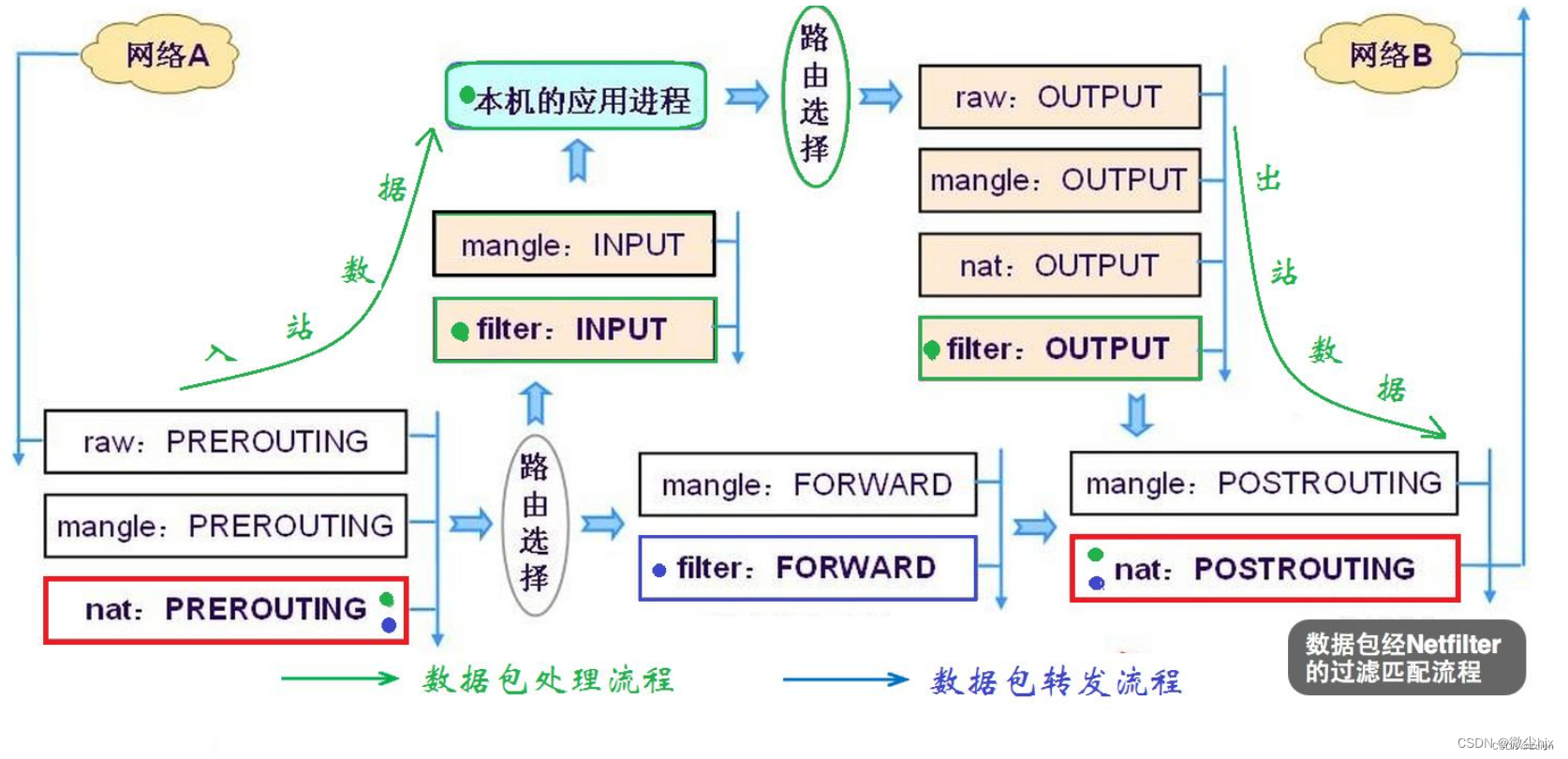
Linux防火墙(iptables)
一、linux的防火墙组成 linux的防火墙由netfilter和iptables组成。用户空间的iptables制定防火墙规则,内核空间的netfilter实现防火墙功能。 netfilter(内核空间)位于Linux内核中的包过滤防火墙功能体系,称为Linux防火墙的“内核…...

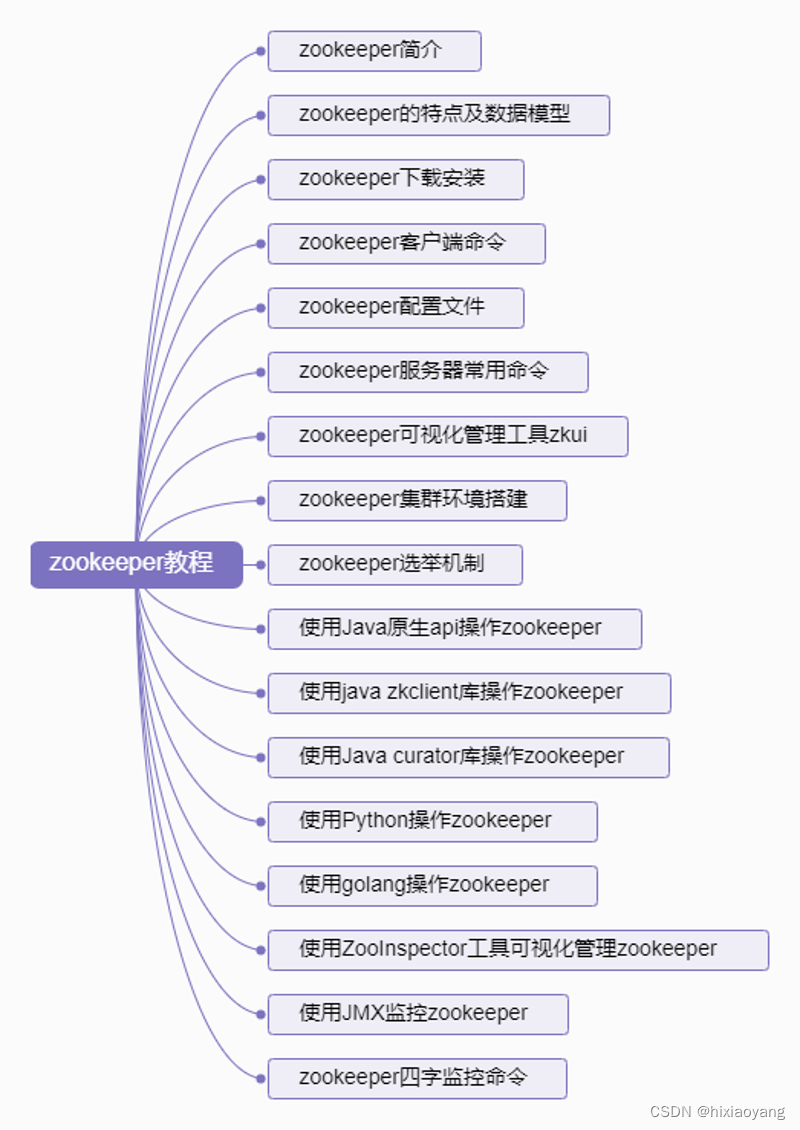
zookeeper教程
zookeeper教程 zookeeper简介zookeeper的特点及数据模型zookeeper下载安装zookeeper客户端命令zookeeper配置文件zookeeper服务器常用命令zookeeper可视化管理工具zkuizookeeper集群环境搭建zookeeper选举机制使用Java原生api操作zookeeper使用java zkclient库操作zookeeper使用…...

杭州快递物流展-2024长三角快递物流供应链与技术装备展览会(杭州)
2024快递物流创新高质量发展论坛暨 2024长三角快递物流供应链与技术装备展览会(杭州) 时间:2024年4月12-14 日 地点:杭州国际博览中心 ESYE长三角快递物流展是亚洲范围内超大规模的快递物流业展示平台,由于展会的需求 及扩大市场的影响力…...

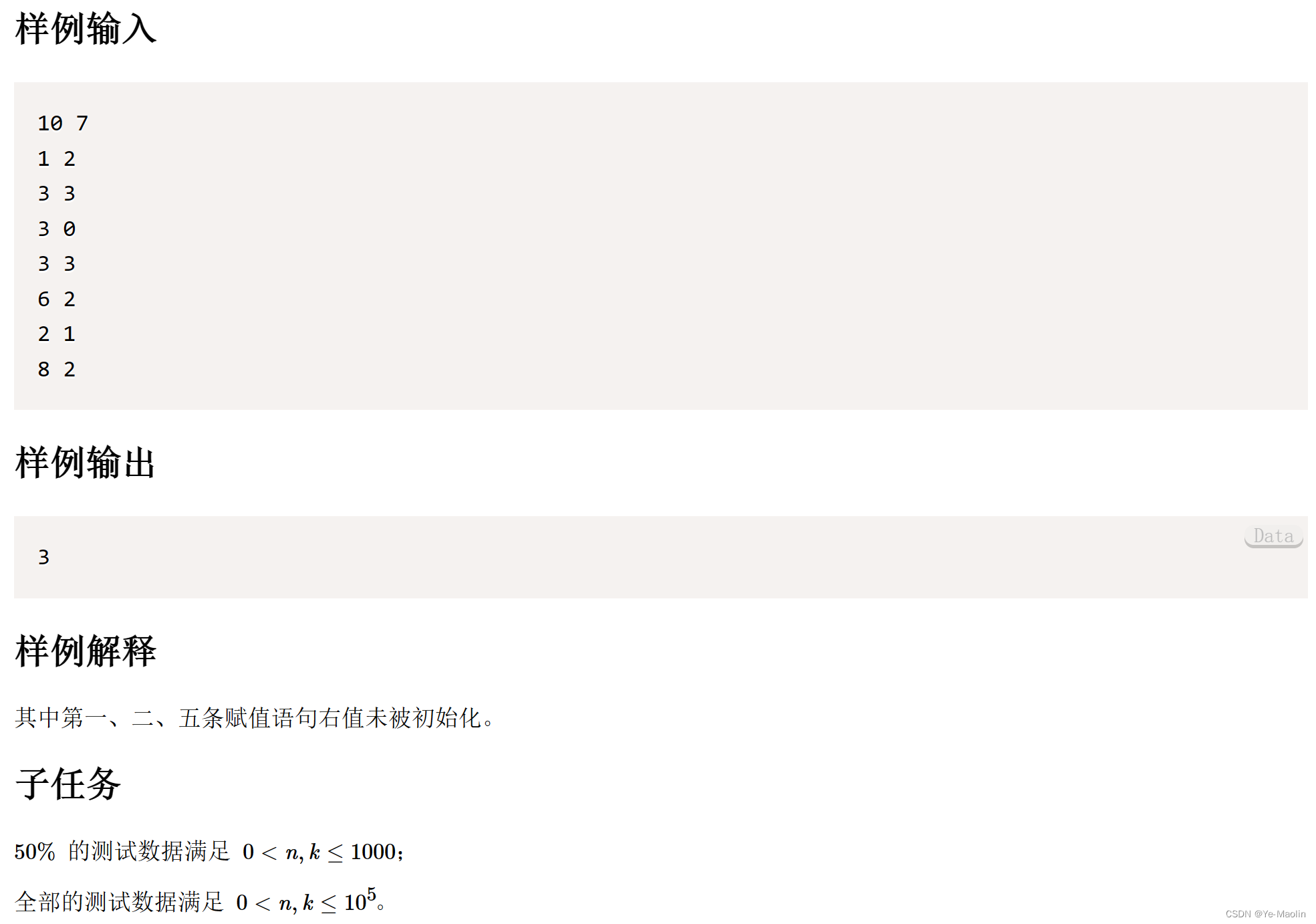
CSP 202203-1 未初始化警告
答题 要注意是xi和yi的范围,yi可以是0为常数。 #include<iostream> using namespace std;int main() {int n,k;cin>>n>>k;bool*initializenew bool[n]{false};int result0,x,y;while(k--){cin>>x>>y;if(y&&!initialize[y-1…...

开发指导—利用组件插值器动画实现 HarmonyOS 动效
一. 组件动画 在组件上创建和运行动画的快捷方式。具体用法请参考通用方法。 获取动画对象 通过调用 animate 方法获得 animation 对象,animation 对象支持动画属性、动画方法和动画事件。 <!-- xxx.hml --><div class"container"> <di…...

树莓派入门
目录 前言系统烧录使用官方烧录工具选择操作系统选择存储卡配置 Win32DiskImager 有屏幕树莓派开机树莓派关机无屏幕树莓派开机获取树莓派IP地址通过路由器获取共享网络方式获取给树莓派配置静态IP地址查找默认网关分盘给树莓派的IP地址修改树莓派DHCP配置文件 ssh登录 让树莓派…...

算法模型嵌入式 Mendix应用的开发示例
一、前言 根据埃森哲最新一项调查,2023年67%的企业持续加大在技术方面的投入,其中数据和AI应用是重中之重。AI在企业内部应用这个话题已经保持了十多年的热度,随着ChatGPT为代表的生成式AI技术的出现,这一话题迎来又一波的高潮。…...

如何使用Cygwin编译最新版的Redis源码,生成适用于Windows的Redis
文章目录 一、准备Cygwin环境二、下载Redis源码三、编译redis-7.2.01. 执行make命令2. 重新执行make命令3. 再次执行make命令4. 将编译后的可执行文件及依赖放到同一个文件夹5. 测试编译生成的可执行程序 四、换其他redis版本重新编译1. 编译redis-7.0.122. 编译redis-6.2.133.…...

Linux 修改SSH端口
如果防火墙,或防火墙已经开启,需要先开放2222端口 firewall-cmd --add-port2222/tcp --permanent --zonepublic firewall-cmd --reload编辑文件 vim /etc/ssh/sshd_config: #Port 22 Port 2222 # 打开注释,并修改为以下值 Clien…...

Redis经典问题:缓存穿透
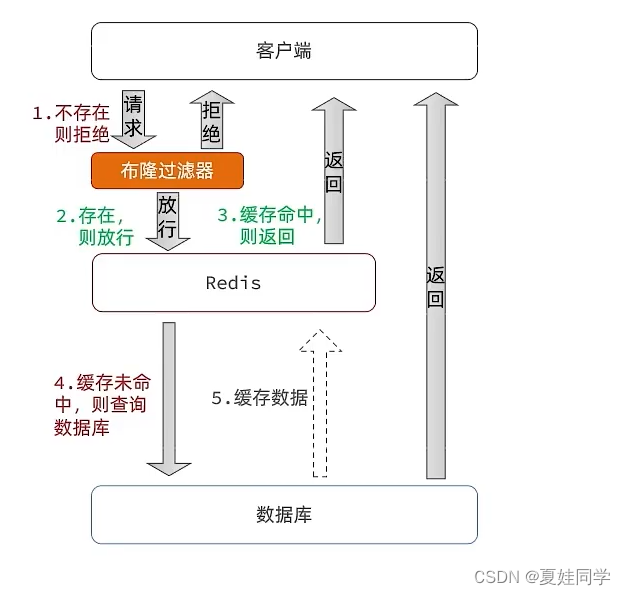
(笔记总结自《黑马点评》项目) 一、产生原因 用户请求的数据在缓存中和数据库中都不存在,不断发起这样的请求,给数据库带来巨大压力。 常见的解决方式有缓存空对象和布隆过滤器。 二、缓存空对象 思路:当我们客户…...

DEFORMABLE DETR: DEFORMABLE TRANSFORMERS FOR END-TO-END OBJECT DETECTION (论文解析)
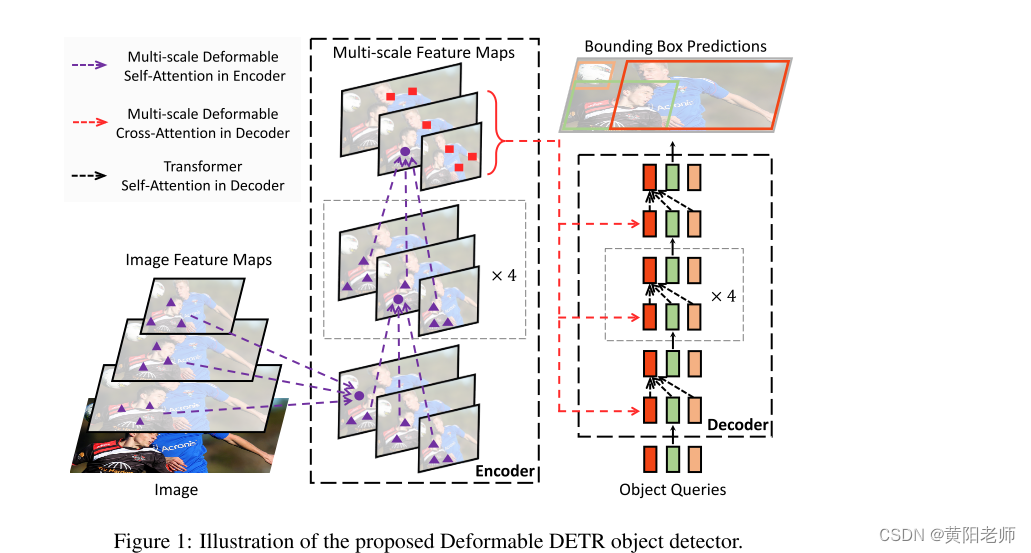
DEFORMABLE DETR: DEFORMABLE TRANSFORMERS FOR END-TO-END OBJECT DETECTION 摘要1 介绍2 相关工作3 重新审视 Transformers 和 DETR4 方法4.1 用于端到端目标检测的可变形transformer4.2 Deformable Detr的其他改进和变型5 实验5.1 和DETR 比较5.2 消融实验5.3 与最先进方法的…...

网络连接评分机制之NetworkFactory
在开机时,各个提供网络连接的对象需要向ConnectivityService注册自己,并把自己所提供的网络的分值告诉ConnectivityService。 为了ConnectivityService便于统一管理,每一个具备提供网络服务的对象都需要创建一个NetworkFactory的子类对象,并利用该对象注册自己,以及提供自…...

极致精细的jmeter+ant+jenkins 搭建接口自动化测试
一、jmeter 相信大家对jmeter并不陌生哈,如果没有安装和配置环境的小伙伴,可以直接找到我哈,我发给你。 二、ant 安装ant 第一步:下载ant http://ant.apache.org/ 第二步:配置ant window中设置ant环境变量&…...

Unity物体查找方式
参考资料 cUnity中使用GameObject.Find、Transform.Find查找GameObject_思月行云的博客-CSDN博客 GameObject.Find 通过名字或路径查找游戏对象。 GameObject.Find("GameObject"); GameObject.Find("GameObject/ChildGameObject); 使用规范: 1.无法查找隐藏…...

【Spring容器的启动流程】
Spring容器的启动流程主要分为以下几个步骤: 加载配置文件:Spring容器会从指定的配置文件中读取配置信息,包括bean的定义、依赖关系、AOP切面等。 创建容器:Spring容器启动后会创建一个容器实例,容器负责管理bean的生…...

Python---字符串
字符串特点 1. 只可以存储字符串 2. 长度任意 (取决于内存大小) 3. 支持下标索引 4. 允许重复字符串存在 5. 不可以修改 (增加或删除元素等) 6. 支持for和while循环 字符串的下标索引 # 字符串的下标索引 从前向后,下标从0开始 从后向前,下标从-1开始…...

MySQL数据 - 索引
MySQL数据库 - 索引 1:什么是数据库索引?2:都有哪些类型的索引呢?3:MySQL数据库每种索引的底层实现原理,每种索引为什么这么实现?4:上面索引实现基本上是B+树,为什么不用别的数据结构呢?4-1:那为什么不是二叉树呢?4-2:为什么不是红黑树呢?4-3:为什么不是哈希索引…...

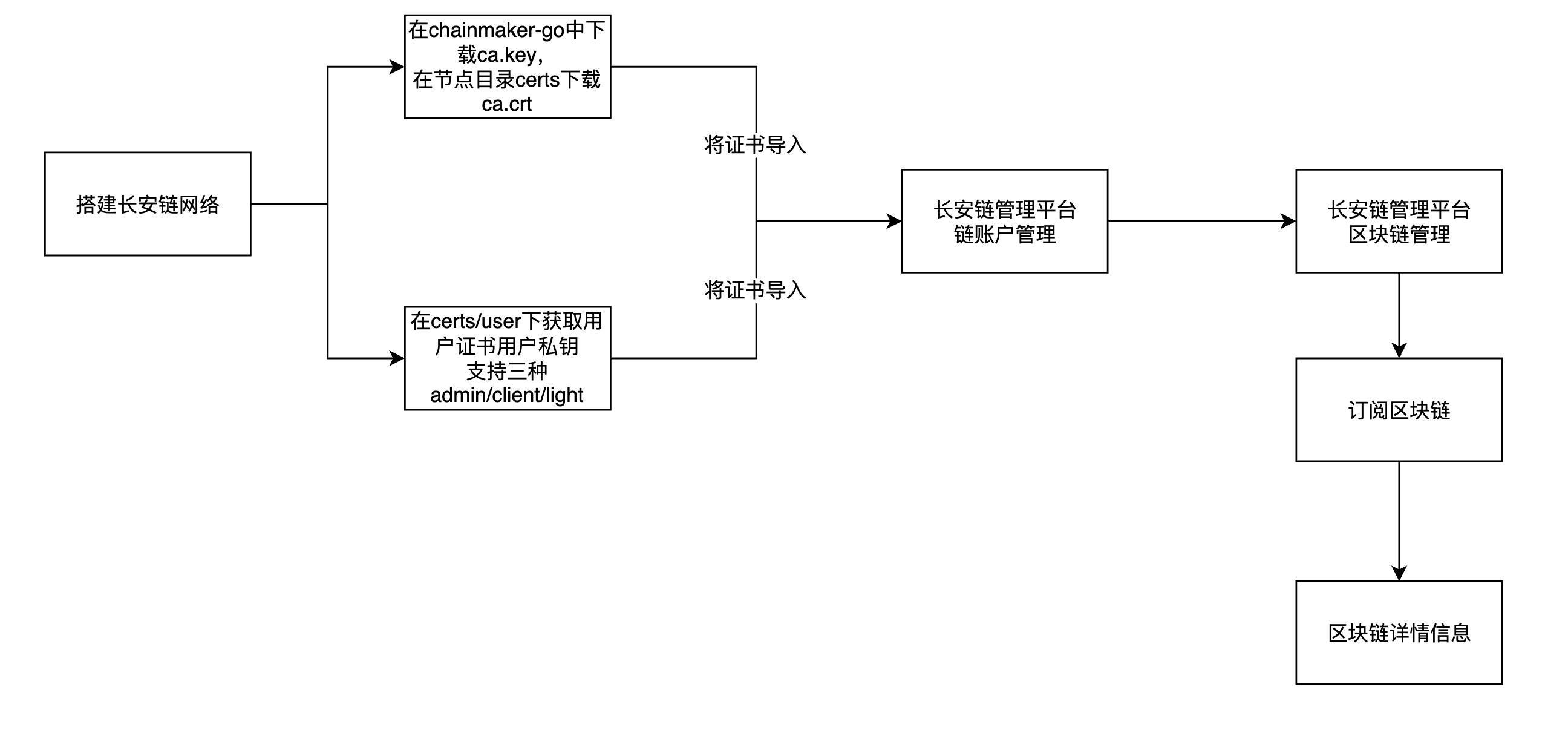
长安链BaaS服务平台调研
目录 一、菜单功能二、其他说明2.1、服务平台的部署方式2.2、链本身2.3、建链流程2.4、支持连接已部署的链2.5、链治理投票2.6、支持动态节点操作2.7、支持应用 长安链ChainMaker管理平台文档地址:https://docs.chainmaker.org.cn 一、菜单功能 菜单子菜单/功能点…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
