vue 部分知识点总结
计算属性和方法有什么区别,怎么选择?
在编程中,计算属性和方法都是用于处理数据的工具,但它们有一些区别。以下是它们的区别和如何选择的几个因素:
-
执行方式:计算属性是基于依赖的响应式系统,在数据变化时自动重新计算;而方法需要手动调用才会执行。
-
依赖跟踪:计算属性可以跟踪其所依赖的数据,并在相关数据发生变化时自动更新;而方法不会跟踪依赖,每次调用都会重新执行。
-
缓存:计算属性具有缓存机制,只有当依赖的数据发生变化时才会重新计算;而方法每次调用都会执行,没有缓存。
-
使用场景:计算属性适合处理根据已有数据派生出来的新值,比如对数组进行过滤、排序等操作;而方法适合执行一些具有副作用的操作,或者需要传递参数的情况。
如何选择使用计算属性还是方法取决于以下因素:
-
自动更新:如果需要根据数据的变化自动更新结果,则应该使用计算属性。
-
缓存需求:如果希望避免重复计算和提高性能,可以选择计算属性,因为计算属性具有缓存机制。
-
参数传递:如果需要传递参数,或者需要进行一些具有副作用的操作,那么应该使用方法。
-
数据变化频率:如果数据变化非常频繁,并且每次变化都需要重新计算结果,可能会导致计算属性的性能下降。在这种情况下,可以考虑使用方法。
综上所述,计算属性和方法都有各自的优势和适用场景。选择使用哪种取决于需求,根据是否需要自动更新、缓存、传递参数以及数据变化频率等因素来决定。
计算属性和侦听器
computed :
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护,对于任何包含响应式数据的复杂逻辑,你都应该使用计算属性。
计算属性与methods区别:
computed是带缓存的,如果被依赖的变量不发生变化,则下次调用computed时不会重新计算结果。但是methods则是每次调用都会重新运行以得出实时的结果。
methods调用需要加();
watch:
侦听属性,(有两个参数,new,old,分别代表改变后和改变前的值)
侦听属性的命名,必须是data,computed,props中的变量名
(计算属性监测的是某个值的依赖的变化,侦听属性监测的是值自身的变化)。
虚拟DOM
虚拟DOM:Vue.js使用虚拟DOM来减少对实际DOM的操作,提升应用的性能。
工作原理:获取内存中的(虚拟)dom树和新生成的(虚拟)dom树,通过diff算法进行对比,得到需要更新的DOM元素,这两颗(虚拟)DOM树都是框架模拟出来的,就是个对象,旧的会被保存在内存中。
diff算法
diff算法:
分成三部分tree diff、 component diff、 element diff,分别去对比新旧(虚拟)dom树,DOM树中的组件,组件中的元素
tree diff
新旧两个DOM树,逐层对比的过程,就是tree diff 当整个DOM树逐层对比完毕,则能找到要被更新的元素
component diff
在进行tree diff的时候,会对每一层的组件进行对比,如果新旧组件的类型相同,会进行element diff对比,如果不同,直接移除组件更新新组件
element diff
在进行component diff对比时如果两个组件的类型相同,会对其内部的元素进行对比。
vue和react相同和不同
React和Vue是两个流行的JavaScript前端框架,它们有一些相同点,同时也存在一些不同之处。下面是React和Vue的相同点和不同点的总结:
相同点:
- 组件化开发:React和Vue都支持组件化开发,将页面划分为独立的、可复用的组件,便于代码的组织和维护。
- 虚拟DOM:React和Vue都使用虚拟DOM来提高性能,通过比较虚拟DOM树的差异来最小化实际DOM操作。
- 响应式更新:React和Vue都可以实现响应式数据更新,当数据发生改变时,会自动更新相关的视图。
不同点:
- 语法:React使用JSX语法,结合JavaScript编写组件;而Vue使用模板语法,通过HTML模板和Vue指令编写组件。
- 学习曲线:相对来说,React的学习曲线可能会稍微陡峭一些,需要理解并掌握JSX语法等概念;而Vue的学习曲线较平缓,核心概念简单易懂。
- 生态系统:React拥有庞大且活跃的生态系统,社区贡献了许多优秀的第三方库和工具;Vue的生态系统也在不断壮大,虽然相对React来说还较小,但也有一些流行的第三方库和插件。
- 可维护性:React的设计哲学更加灵活,需要开发者自己做出更多决策,对于大型项目需要有一定的架构和规范来保持代码可维护性;Vue在设计上更加约束,提供了推荐的工程实践和约定,使得代码的组织和维护相对容易。
- 社区和生态支持:React拥有更广泛的社区支持和更多现有的插件和库,同时也更适合搭配其他前端框架或库使用;Vue社区也越来越活跃,虽然相对React来说较小,但仍有一些优秀的插件和库。
总体而言,React和Vue都是优秀的前端框架,各有其独特的特点和优势。选择使用哪个框架取决于具体项目需求、团队技术背景和个人偏好等因素。无论选择React还是Vue,都能够享受到强大的前端开发能力和活跃的社区支持。
相关文章:

vue 部分知识点总结
计算属性和方法有什么区别,怎么选择? 在编程中,计算属性和方法都是用于处理数据的工具,但它们有一些区别。以下是它们的区别和如何选择的几个因素: 执行方式:计算属性是基于依赖的响应式系统,在…...

谷粒商城----ES篇
一、product-es准备 P128 ES在内存中,所以在检索中优于mysql。ES也支持集群,数据分片存储。 需求: 上架的商品才可以在网站展示。上架的商品需要可以被检索。 分析sku在es中如何存储 商品mapping 分析:商品上架在es中是存s…...
Redis3.2.1如何设置远程连接?允许局域网访问
背景: 电脑A的redis需要开放给电脑B使用,二者处于同一局域网 【后面会补充更详细的踩坑历程,先发出来作为记录】 过程: 在你查了很多方法后,如果还是没有解决, 尝试考虑一下你的redis配置文件是不是修…...

网络原理(二)TCP的可靠传输
网络原理(一)目录 网络原理应用层传输层先说UDP(不可靠传输)重点说明TCP(可靠传输)一、确认应答二、超时重传三、链接管理建立连接断开链接 四、滑动窗口五、流量控制&am…...

Chat GPT 使用教学,文字创作、学习
目录 文章长篇文章学习任何东西文章 大纲、目录、标题、内容 写出10个即将被AI取代的工作的文章标题 当然,以下是一些可能会被AI取代的工作的文章标题:"未来十年,AI将如何改变传统制造业的就业格局?" "智能客服崛起:人工智能如何重塑客户服务行业?"…...

Android之 Canvas绘制
一 Canvas介绍 1.1 Canvas 是绘制图形的重要类之一,它可以在 View 或 SurfaceView 上绘制各种图形和文本. 1.2 要创建 Canvas,首先需要有一个 View 或 SurfaceView 对象,在 View 或 SurfaceView 的绘制方法中,可以通过 Canvas 的…...

Vue + Element UI 前端篇(十五):嵌套外部网页
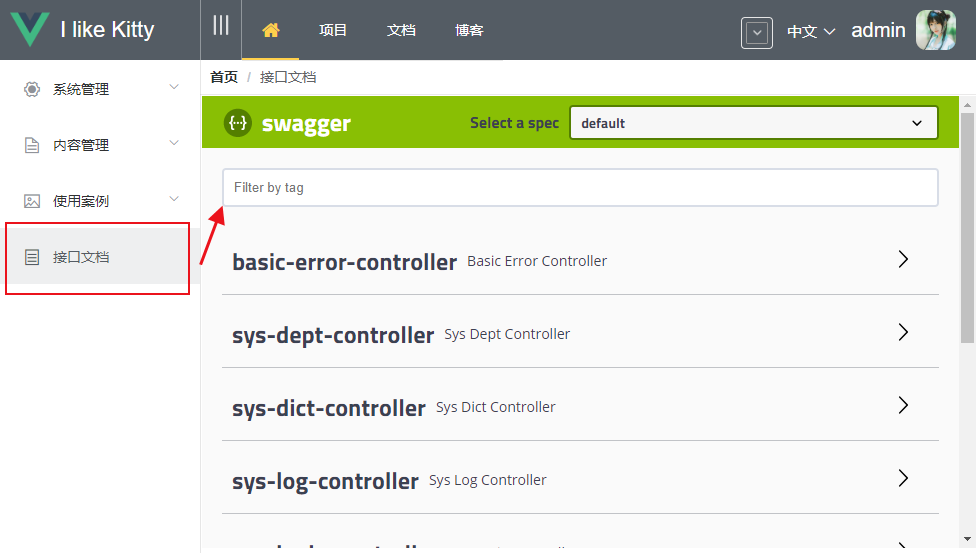
Vue Element UI 实现权限管理系统 前端篇(十五):嵌套外部网页 嵌套外部网页 在有些时候,我们需要在我们的内容栏主区域显示外部网页。如查看服务端提供的SQL监控页面,接口文档页面等。 这个时候就要求我们的导航菜…...
)
Jabbi的Rust学习日记(二)
特征: 就目前我学习到的rust知识来看,我认为rust有以下几个特征: 链式调用表达式强类型 use 使用use导入包,我觉得rust的导包和python的很像 main main函数是rust可执行程序最先执行的代码,可以说是程序的入口&…...

【杂】环形时钟配色笔记
配色网站笔记 coolorsflatuicolorscolordrophttps://www.webdesignrankings.com/resources/lolcolors/ 配色2...

会话跟踪技术学习笔记(Cookie+Session)+ HTTP学习笔记
一、核心知识点(重点): 1.1 Cookie 1. Cookie:是一种客户端会话技术,数据会被保存在客户端,Cookie会携带数据访问服务器,用以完成一次会话内多次请求间的数据共享 2. 过程:浏览器…...

分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网络)分类预测
分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网络)分类预测 目录 分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网络)分类预测预测效果基本介绍程序设计参考资料致谢 预测效果 基本介绍 分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网…...

Yarn 和 npm 的区别
Yarn 和 npm 都是 JavaScript 的包管理工具,它们的主要区别在于以下几个方面: 性能:Yarn 的安装速度和包的下载速度通常比 npm 更快,这是因为 Yarn 使用本地缓存和并行下载等技术来提高性能。 可靠性:Yarn 具有更好的…...

第20章 原子操作实验(iTOP-RK3568开发板驱动开发指南 )
在上一章节的实验中,对并发与竞争进行了实验,两个app应用程序之间对共享资源的竞争访问引起了数据传输错误,而在Linux内核中,提供了四种处理并发与竞争的常见方法,分别是原子操作、自旋锁、信号量、互斥体,…...

Android 开机自启动
APP需要开机自启动,要通过开机广播实现。 1,在AndroidManifest.xml中增加权限 <!-- .接收启动完成的广播权限 --><uses-permission android:name"android.permission.RECEIVE_BOOT_COMPLETED" /> 2,在AndroidManifes…...

01_前端css编写的三种方式
前言 CSS的引入方式共有三种:行内样式、内部样式表、外部样式表 一、内联式引入 用法: 在元素上直接通过style属性进行设置css样式设置 示例: <h1 style"color:red;">style属性的应用</h1> <p style"font-si…...

07-垃圾收集算法详解
上一篇:06-JVM对象内存回收机制深度剖析 1.分代收集理论 当前虚拟机的垃圾收集都采用分代收集算法,这种算法没有什么新的思想,只是根据对象存活周期的不同将内存分为几块。一般将java堆分为新生代和老年代,这样我们就可以根据各…...

Redis高并发分布式锁实战
高并发场景秒杀抢购超卖bug实战重现 秒杀抢购场景下实战JVM级别锁与分布式锁 大厂分布式锁Resisson框架实战 Lua脚本语言快速入门与使用注意事项 Redisson分布式锁源码剖析 Redis主从架构锁失效问题解析 从CAP角度剖析Redis与Zookeeper分布式锁区别 Redlock分布式锁原理与…...

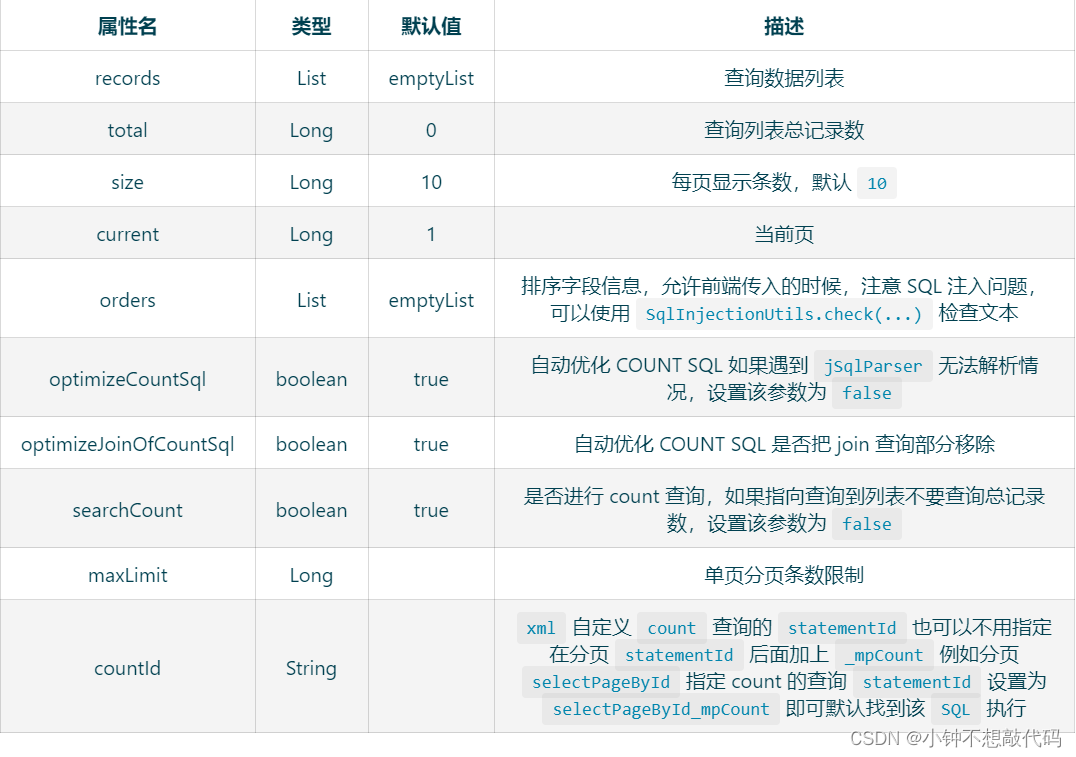
MybatisPlus分页插件使用
一. 效果展示 二. 代码编写 2.1 pom <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.2</version> </dependency>2.2 添加配置类 Configuration MapperScan(…...

Linux指令二【进程,权限,文件】
进程是一个具有一定独立功能的程序在一个数据集上的一次动态执行的过程,是操作系统进行 资源分配和调度的一个独立单位,是应用程序运行的载体。 一、进程基本指令 1.ps:当前的用户进程 ps 只显示隶属于自己的进程状态ps -aux 显示所有进程…...

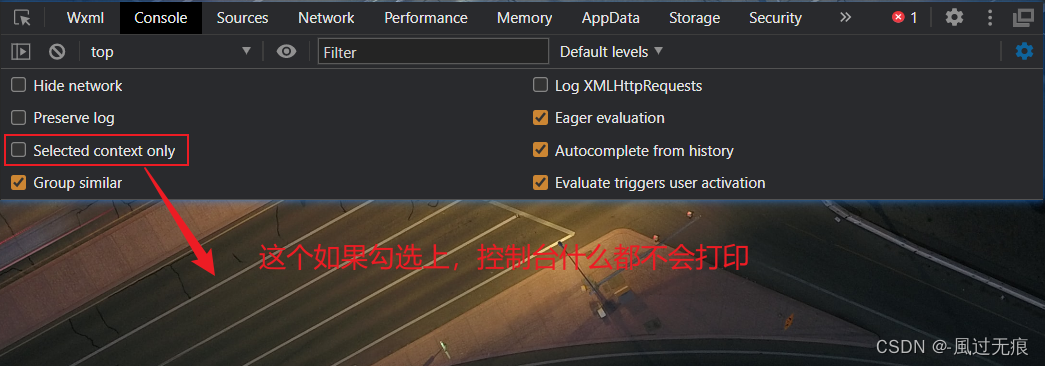
uni-app运行到微信开发者工具-没有打印的情况
前言 到我们进场使用微信开发者工具时,就会发现它经常会有bug,特别是在软件更新,组件库更新之后 最近在更新微信开发者工具之后发现所有打印都不显示了,虽然是小问题-但对于强迫症很烦 以为是代码配置问题-结果是更新之后打印开…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...
