ElementUI浅尝辄止26:Notification 通知
悬浮出现在页面角落,显示全局的通知提醒消息。
1.如何使用?
适用性广泛的通知栏
//Notification 组件提供通知功能,Element 注册了$notify方法,接收一个options字面量参数,在最简单的情况下,你可以设置title字段和message字段,用于设置通知的标题和正文。默认情况下,经过一段时间后 Notification 组件会自动关闭,但是通过设置duration,可以控制关闭的时间间隔,特别的是,如果设置为0,则不会自动关闭。注意:duration接收一个Number,单位为毫秒,默认为4500。<template><el-buttonplain@click="open1">可自动关闭</el-button><el-buttonplain@click="open2">不会自动关闭</el-button>
</template><script>export default {methods: {open1() {const h = this.$createElement;this.$notify({title: '标题名称',message: h('i', { style: 'color: teal'}, '这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案')});},open2() {this.$notify({title: '提示',message: '这是一条不会自动关闭的消息',duration: 0});}}}
</script>2.带有倾向性
带有 icon,常用来显示「成功、警告、消息、错误」类的系统消息
//Element 为 Notification 组件准备了四种通知类型:success, warning, info, error。通过type字段来设置,除此以外的值将被忽略。同时,我们也为 Notification 的各种 type 注册了方法,可以在不传入type字段的情况下像open3和open4那样直接调用。<template><el-buttonplain@click="open1">成功</el-button><el-buttonplain@click="open2">警告</el-button><el-buttonplain@click="open3">消息</el-button><el-buttonplain@click="open4">错误</el-button>
</template><script>export default {methods: {open1() {this.$notify({title: '成功',message: '这是一条成功的提示消息',type: 'success'});},open2() {this.$notify({title: '警告',message: '这是一条警告的提示消息',type: 'warning'});},open3() {this.$notify.info({title: '消息',message: '这是一条消息的提示消息'});},open4() {this.$notify.error({title: '错误',message: '这是一条错误的提示消息'});}}}
</script>3.自定义弹出位置
可以让 Notification 从屏幕四角中的任意一角弹出
使用
position属性定义 Notification 的弹出位置,支持四个选项:top-right、top-left、bottom-right、bottom-left,默认为top-right。
<template><el-buttonplain@click="open1">右上角</el-button><el-buttonplain@click="open2">右下角</el-button><el-buttonplain@click="open3">左下角</el-button><el-buttonplain@click="open4">左上角</el-button>
</template><script>export default {methods: {open1() {this.$notify({title: '自定义位置',message: '右上角弹出的消息'});},open2() {this.$notify({title: '自定义位置',message: '右下角弹出的消息',position: 'bottom-right'});},open3() {this.$notify({title: '自定义位置',message: '左下角弹出的消息',position: 'bottom-left'});},open4() {this.$notify({title: '自定义位置',message: '左上角弹出的消息',position: 'top-left'});}}}
</script>
4.带有偏移
让 Notification 偏移一些位置
Notification 提供设置偏移量的功能,通过设置
offset字段,可以使弹出的消息距屏幕边缘偏移一段距离。注意在同一时刻,所有的 Notification 实例应当具有一个相同的偏移量。
<template><el-buttonplain@click="open">偏移的消息</el-button>
</template><script>export default {methods: {open() {this.$notify({title: '偏移',message: '这是一条带有偏移的提示消息',offset: 100});}}}
</script>
5.使用 HTML 片段
message 属性支持传入 HTML 片段
将
dangerouslyUseHTMLString属性设置为 true,message就会被当作 HTML 片段处理。
<template><el-buttonplain@click="open">使用 HTML 片段</el-button>
</template><script>export default {methods: {open() {this.$notify({title: 'HTML 片段',dangerouslyUseHTMLString: true,message: '<strong>这是 <i>HTML</i> 片段</strong>'});}}}
</script>
message属性虽然支持传入 HTML 片段,但是在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。因此在dangerouslyUseHTMLString打开的情况下,请确保message的内容是可信的,永远不要将用户提交的内容赋值给message属性。
6.隐藏关闭按钮
可以不显示关闭按钮
将showClose属性设置为false即可隐藏关闭按钮。
<template><el-buttonplain@click="open">隐藏关闭按钮</el-button>
</template><script>export default {methods: {open() {this.$notify.success({title: 'Info',message: '这是一条没有关闭按钮的消息',showClose: false});}}}
</script>
7.全局方法
Element 为 Vue.prototype 添加了全局方法 $notify。因此在 vue instance 中可以采用本页面中的方式调用 Notification。
8.单独引用
单独引入 Notification:
import { Notification } from 'element-ui';此时调用方法为 Notification(options)。我们也为每个 type 定义了各自的方法,如 Notification.success(options)。并且可以调用 Notification.closeAll() 手动关闭所有实例。
相关文章:

ElementUI浅尝辄止26:Notification 通知
悬浮出现在页面角落,显示全局的通知提醒消息。 1.如何使用? 适用性广泛的通知栏 //Notification 组件提供通知功能,Element 注册了$notify方法,接收一个options字面量参数,在最简单的情况下,你可以设置tit…...

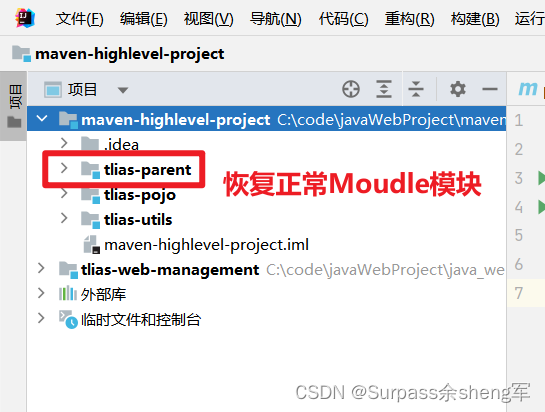
IDEA新建的Moudle失效显示为灰色
现象:IDEA新建的Moudle失效显示为灰色!!! 解决方案: 1. 右键点击父模块,选择Open Moudle Settings: 2. 点击加号,选择Import Moudle - 导入模块: 3. 找到对应模块的po…...

Protobuf的简单使用
一.protobuf是什么? Protobuf,全称为Protocol Buffers(协议缓冲区),是一种轻量级的数据序列化格式。它由Google开发,用于高效地存储和传输结构化数据。 与其他常见的数据序列化格式(如XML和JS…...

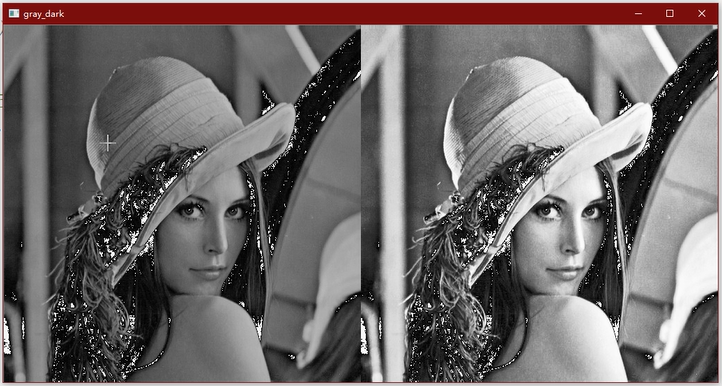
OpenCV 12(图像直方图)
一、图像直方图 直方图可以让你了解总体的图像像素强度分布,其X轴为像素值(一般范围为0~255),在Y轴上为图像中具有该像素值像素数。 - 横坐标: 图像中各个像素点的灰度级. - 纵坐标: 具有该灰度级的像素个数. 画出上图的直方图: …...

LeetCode 面试题 03.06. 动物收容所
文章目录 一、题目二、C# 题解 一、题目 动物收容所。有家动物收容所只收容狗与猫,且严格遵守“先进先出”的原则。在收养该收容所的动物时,收养人只能收养所有动物中“最老”(由其进入收容所的时间长短而定)的动物,或…...

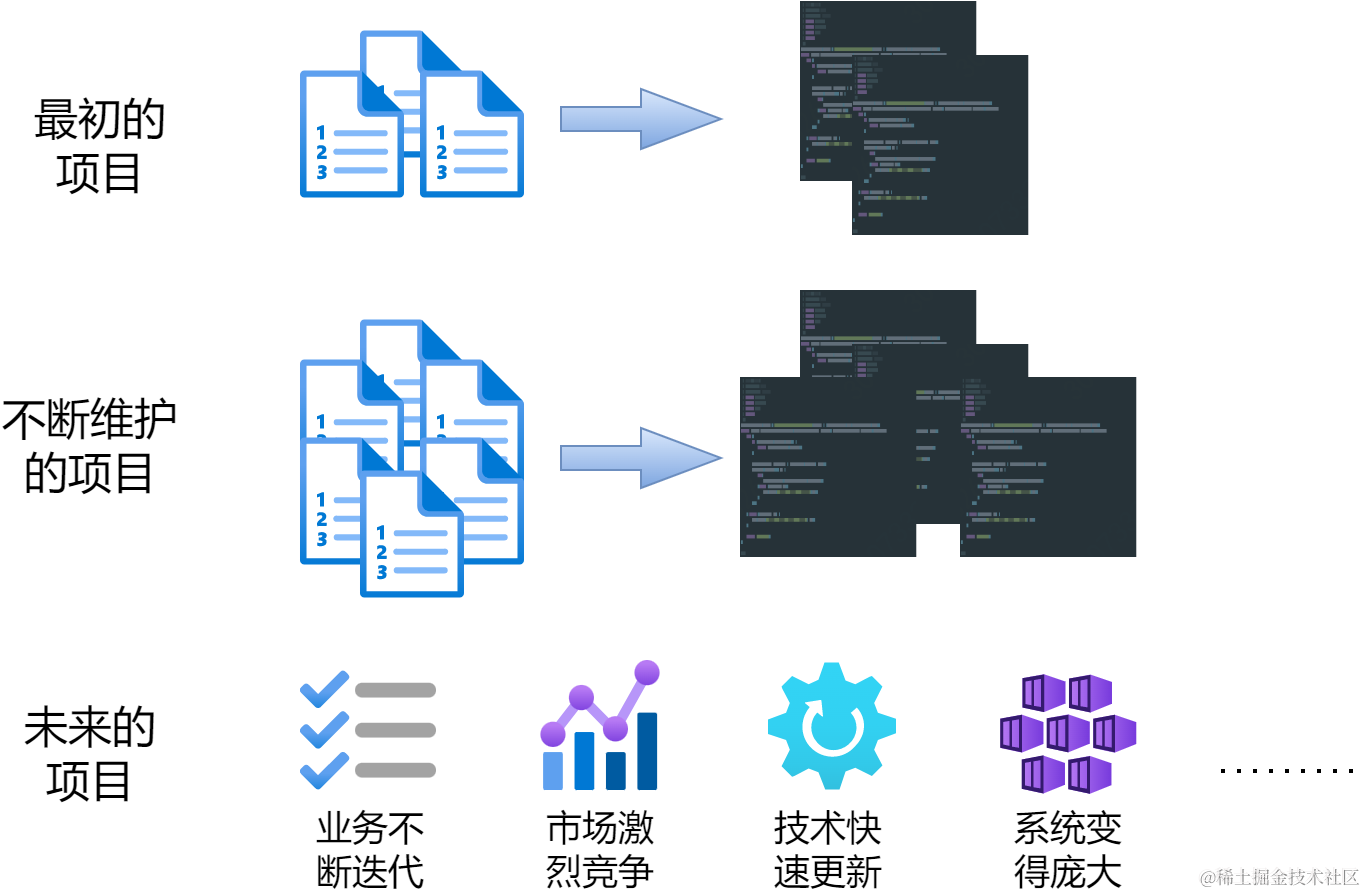
快速理解DDD领域驱动设计架构思想-基础篇 | 京东物流技术团队
1 前言 本文与大家一起学习并介绍领域驱动设计(Domain Drive Design) 简称DDD,以及为什么我们需要领域驱动设计,它有哪些优缺点,尽量用一些通俗易懂文字来描述讲解领域驱动设计,本篇并不会从深层大论述讲解落地实现,这…...

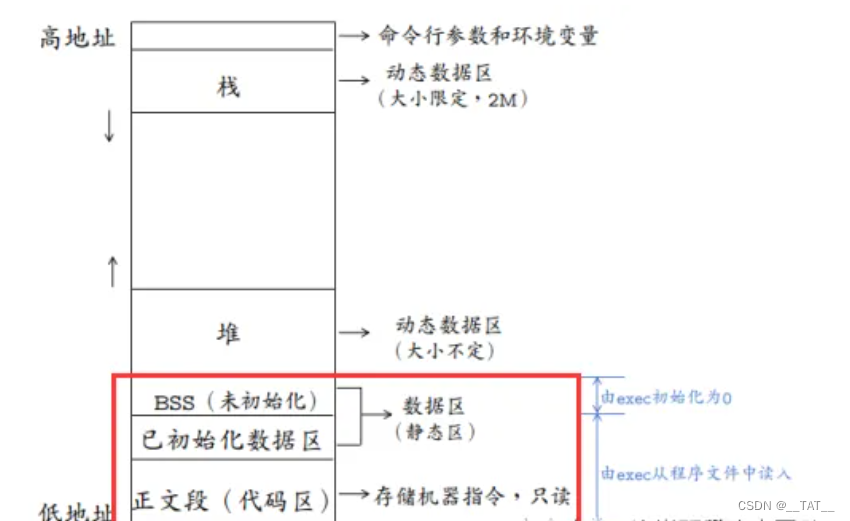
C++学习笔记(堆栈、指针、命名空间、编译步骤)
C 1、堆和栈2、指针2.1、指针的本质2.2、指针的意义2.3、清空指针2.4、C类中的this 3、malloc and new4、命名空间4.1、创建命名空间4.2、使用命名空间 5、编译程序的四个步骤5.1、预处理5.2、编译5.3、汇编5.4、链接 1、堆和栈 堆(heap)和栈࿰…...

Rust Yew应用开发的事件初探
在Rust的世界中有一个叫Yew的框架,它借鉴了React的思想。我的React代码也写了不少,今天就聊一下我个人对Yew应用开发中事件相关部分的体验。 我的也是才开始学习Rust和Yew,说得不对的地方还请大家多多指教。 下面的例子涉及到3个组件 Paren…...

高并发下单例线程安全
1.使用静态内置类实现单例模式 自定义线程池 2.使用static代码块实现单例 3.使用静态内置类实现单例模式 4.使用static代码块实现单例 public class MySingleton {//使用volatile关键字保其可见性volatile private static MySingleton instance null;private MySingleton…...

【EKF】EKF原理
原理简述 卡尔曼滤波可以在线性模型,误差为高斯模型的情况下,对目标状态得出很好的估计效果,但如果系统存在非线性的因素,其效果就没有那么好了。比较典型的非线性函数关系包括平方关系,对数关系,指数关系…...
)
蓝桥杯官网填空题(古堡算式)
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 福尔摩斯到某古堡探险,看到门上写着一个奇怪的算式:ABCDE ∗ ?EDCBA 他对华生说:“ABCDE 应该代表不同的数字,问号…...

Python---集合set
集合特点 1. 可以容纳多个数据 2. 可以容纳不同类型的数据 3.数据是无序存储的(不支持下标索引) 4. 不允许重复数据存在 5. 可以修改 6. 支持for循环,不支持while循环 集合定义 # 定义集合 变量 {元素1, 元素2, 元素3, 元素4...}# 定…...

LORA项目源码解读
大模型fineturn技术中类似于核武器的LORA,简单而又高效。其理论基础为:在将通用大模型迁移到具体专业领域时,仅需要对其高维参数的低秩子空间进行更新。基于该朴素的逻辑,LORA降低大模型的fineturn门槛,模型训练时不需…...

Azure + React + ASP.NET Core 项目笔记一:项目环境搭建(一)
不重要的目录标题 前提条件第一步:新建文件夹第二步:使用VS/ VS code/cmd 打开该文件夹第三步:安装依赖第四步:试运行react第五步:整理项目结构 前提条件 安装dotnet core sdk 安装Node.js npm 第一步:新…...

html 学习 之 文本标签
下面是一些常见的HTML文本标签(,,,,和)以及它们的作用: 标签 (Emphasis - 强调): 作用:用于在文本中表示强调或重要性。 示例: <p>这是一段文本,&l…...

联发科3纳米芯片预计2024年量产,此前称仍未获批给华为供货
9月7日,联发科与台积电共同宣布,联发科首款采用台积电3纳米制程生产的天玑旗舰芯片开发进度顺利,已成功流片,预计将在2024年量产,并将于下半年正式上市。这款旗舰芯片并非今年上市的天玑9300。 据联发科总经理陈冠州介…...

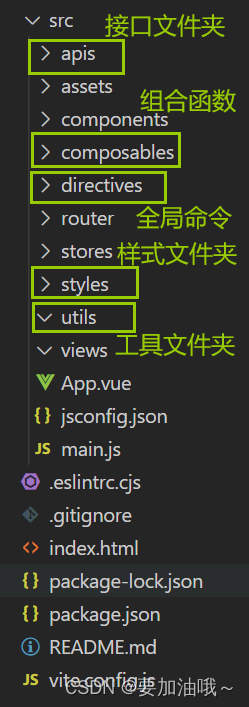
搭建vue3项目并git管理
搭建vue3项目 采用vue3的create-vue脚手架搭建项目,底层是vite,要求环境 node 16.0及以上(node -v检查node版本) 在文件夹右键->终端-> npm init vuelatest,输入项目名称,根据需要选择是否装包 src…...

【Azure OpenAI】OpenAI Function Calling 101
概述 本文是结合 github:OpenAI Function Calling 101在 Azure OpenAI 上的实现: Github Function Calling 101 如何将函数调用与 Azure OpenAI 服务配合使用 - Azure OpenAI Service 使用像ChatGPT这样的llm的困难之一是它们不产生结构化的数据输出…...

立晶半导体Cubic Lattice Inc 专攻音频ADC,音频DAC,音频CODEC,音频CLASS D等CL7016
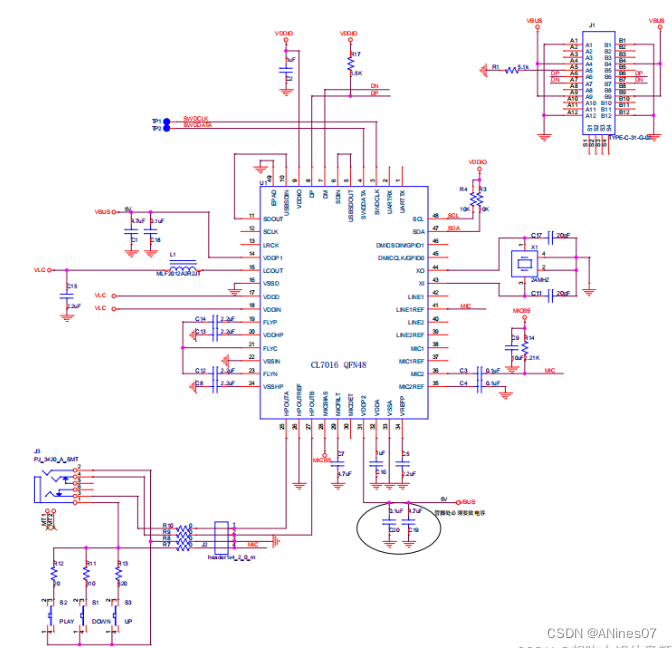
概述: CL7016是一款高保真USB Type-C兼容音频编解码芯片。可以录制和回放有24比特音乐和声音。内置回放通路信号动态压缩, 最大42db录音通路增益,PDM数字麦克风,和立体声无需电容耳机驱动放大器。 5V单电源供电。兼容USB 2.0全速工…...
)
【Flutter】支持多平台 多端保存图片到本地相册 (兼容 Web端 移动端 android 保存到本地)
免责声明: 我只测试了Web端 和 Android端 可行哈 import dart:io; import package:flutter/services.dart; import package:http/http.dart as http; import package:universal_html/html.dart as html; import package:oktoast/oktoast.dart; import package:image_gallery_sa…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
