el-form内容重置(解决点击保存关闭后再点击新增会有编辑携带的数据的问题)
主要代码: this.$refs['ruleForm'].resetFields()
<template><div class="add-edit-coupon"><el-dialog title="商品优惠券" top="10vh" :visible.sync="dialogVisible" width="660px" :before-close="handleClose"><div class="add-edit-coupon-cont"><el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"><el-form-item label="优惠券类型" prop="couponType"><div class="add-edit-coupon-item-cont">商品优惠券</div></el-form-item><el-form-item label="优惠券名称" prop="couponName"><el-input v-model="ruleForm.couponName" maxlength="14" placeholder="请输入优惠券名称" show-word-limit></el-input></el-form-item><el-form-item label="优惠券简介" prop="briefIntroduction"><el-input type="textarea" maxlength="40" placeholder="请输入优惠券简介" v-model="ruleForm.briefIntroduction" show-word-limit></el-input></el-form-item><el-form-item label="优惠方式" prop="couponType"><el-radio-group v-model="ruleForm.couponType"><el-radio :label="1">折扣券</el-radio></el-radio-group></el-form-item><el-form-item label="折扣力度" prop="deductionPrice"><el-input type="number" v-model="ruleForm.deductionPrice"><template slot="append">折</template></el-input></el-form-item><el-form-item label="使用范围" prop="toolApplicationIdList"><el-checkbox-group v-model="ruleForm.toolApplicationIdList"><el-checkbox label="5" name="toolApplicationIdList">现场投票</el-checkbox><el-checkbox label="2" name="toolApplicationIdList">H5聚合页</el-checkbox><el-checkbox label="4" name="toolApplicationIdList">投票评选</el-checkbox><el-checkbox label="1" name="toolApplicationIdList">大屏抽奖</el-checkbox></el-checkbox-group></el-form-item><el-form-item label="领取方式" prop="payment"><el-radio-group v-model="ruleForm.payment"><el-radio :label="1">自动发放</el-radio></el-radio-group></el-form-item><el-form-item label="可用日期" prop="availabilityDate"><el-input type="number" v-model="ruleForm.availabilityDate"><template slot="prepend">领劵后</template><template slot="append">天</template></el-input></el-form-item><el-form-item label="发放条件" prop="distributionConditions"><el-select v-model="ruleForm.distributionConditions" placeholder="完成首单后发放"><el-option label="完成首单后发放" value="1"></el-option></el-select></el-form-item><el-form-item label="是否上线" prop="status"><el-radio-group v-model="ruleForm.status"><el-radio :label="1">是</el-radio><el-radio :label="0">否</el-radio></el-radio-group></el-form-item></el-form><div slot="footer" class="dialog-footer flex-center"><el-button @click="dialogVisible = false">取 消</el-button><!-- 编辑改保存 --><el-button type="primary" @click="submitForm('ruleForm')">{{ isAdd ? '创 建' : '保 存' }}</el-button></div></div></el-dialog></div>
</template><script>
export default {components: {},props: {value: {type: Boolean,},isAdd: {type: Number,default: 0,},productCouponItem: {type: Object,default: () => {},},},watch: {productCouponItem: {handler(value, oldValue) {if (value) {this.ruleForm = valueif (value.distributionConditions == 1) {this.ruleForm.distributionConditions = '完成首单后发放'}}},},isAdd: {handler(value, oldValue) {if (value == 1) {// 1为新增,新增时重置表单数据,ruleForm为form的ref的名称// 1为新增,新增时重置表单数据,ruleForm为form的ref的名称this.ruleForm = {toolCouponId: '',couponName: '', //优惠券名称briefIntroduction: '', //优惠券简介couponType: 1, //优惠方式:1 折扣券deductionPrice: '', //折扣力度payment: 1, //领取方式:1 自动发放toolApplicationIdList: [], //使用范围availabilityDate: '', //可用日期distributionConditions: '', //发放条件status: '', //优惠码状态: 1上线 0下架}if (typeof this.$refs.ruleForm !== 'undefined') {this.$refs['ruleForm'].resetFields()}}},},'ruleForm.deductionPrice': {handler(value, oldValue) {if (value) {this.ruleForm.deductionPrice = value.toString().replace(/^\D*(\d*(?:\.\d{0,1})?).*$/g, '$1') //保留一位小数}},},'ruleForm.availabilityDate': {handler(value, oldValue) {if (value) {this.ruleForm.deductionPrice = value.toString().replace(/^\D*(\d*(?:\.\d{0,1})?).*$/g, '$1') //保留一位小数}},},},data() {return {ruleForm: {toolCouponId: '',couponName: '', //优惠券名称briefIntroduction: '', //优惠券简介couponType: 1, //优惠方式:1 折扣券deductionPrice: '', //折扣力度payment: 1, //领取方式:1 自动发放toolApplicationIdList: [], //使用范围availabilityDate: '', //可用日期distributionConditions: '', //发放条件status: '', //优惠码状态: 1上线 0下架},rules: {couponName: [{ required: true, message: '请输入优惠券名称', trigger: 'blur' },{ min: 1, max: 14, message: '长度在 1 到 14个字符', trigger: 'blur' },],briefIntroduction: [{ required: true, message: '请输入优惠券名称', trigger: 'blur' },{ min: 1, max: 40, message: '长度在 1 到 40个字符', trigger: 'blur' },],couponType: [{ required: true, message: '请选择优惠方式', trigger: 'change' }],deductionPrice: [{ required: true, message: '请输入折扣力度', trigger: 'blur' }],toolApplicationIdList: [{ type: 'array', required: true, message: '请至少选择一个工具', trigger: 'change' }],payment: [{ required: true, message: '请选择领取方式', trigger: 'change' }],availabilityDate: [{ required: true, message: '请填写可用日期', trigger: 'blur' }],distributionConditions: [{ required: true, message: '请选择发放条件', trigger: 'change' }],status: [{ required: true, message: '请选择是否上线', trigger: 'change' }],},}},computed: {dialogVisible: {get() {return this.value},set(val) {this.$emit('input', val)},},},methods: {submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {this.$emit('submitCoupon', this.ruleForm)} else {console.log('error submit!!')return false}})},handleClose() {this.dialogVisible = falsethis.$refs['ruleForm'].resetFields()},},created() {console.log(Object.keys(this.productCouponItem).length != 0, 'productCouponItem')},mounted() {},beforeCreate() {},beforeMount() {},beforeUpdate() {},updated() {},beforeDestroy() {},destroyed() {},activated() {},
}
</script>
<style lang='scss' scoped>
.add-edit-coupon {.add-edit-coupon-item {margin-bottom: 16px;}
}
</style>相关文章:
)
el-form内容重置(解决点击保存关闭后再点击新增会有编辑携带的数据的问题)
主要代码: this.$refs[ruleForm].resetFields() <template><div class"add-edit-coupon"><el-dialog title"商品优惠券" top"10vh" :visible.sync"dialogVisible" width"660px" :before-close&…...

怎样吃透一个java项目?
前言 对于刚开始看视频敲代码,最忌讳的便是一上来就完全照着视频做,这么做就算完完全全的跟着视频做出来一个项目,始终都无法将里面具体的知识化为己有,单纯来说只是简单的复刻,视频的作者本身是不会对他在做该项目过…...

linux 网络命令
网络命令 配置ip 配置ip有两种方式 #方式一#setup可以使用配置工具进行配置setup#方式二 linux服务器默认网卡配置文件的目录/etc/sysconfig/network-scripts,进行配置网卡的配置文件类型- ifcfg-ethX 有线网卡的配置文件,eth0表示第一块网卡,eth1表示第…...

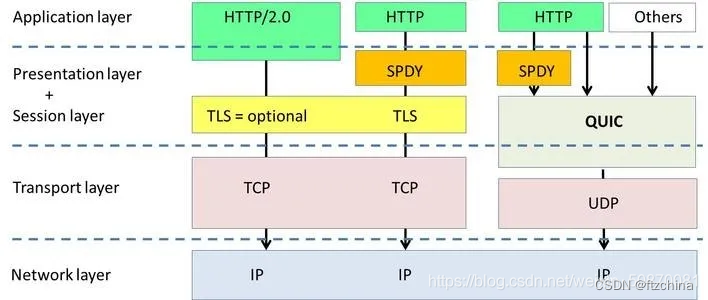
QUIC协议科普导入(一)
一:QUIC协议导入 QUIC是一个通用的传输层网络协议,最初由Google的Jim Roskind设计,2012年实现并部署,2013年随着实验范围的扩大而公开发布,并向IETF描述。虽然长期处于互联网草案阶段,但在从Chrome浏览器到…...

matlab 矩阵逆运算的条件数
目录 一、概述1、算法概述2、主要函数3、参考文献二、代码实现三、结果展示四、参考链接本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、概述 1、算法概述 条件数法是目前应用最为广泛的一种病态诊断方法。一个方阵…...

[构建自己的 Vue 组件库] 小尾巴 UI 组件库
文章归档于:https://www.yuque.com/u27599042/row3c6 组件库地址 npm:https://www.npmjs.com/package/xwb-ui?activeTabreadme小尾巴 UI 组件库源码 gitee:https://gitee.com/tongchaowei/xwb-ui小尾巴 UI 组件库测试代码 gitee:…...

由于电脑出现msvcr110.dll提示错误的解决方法
最近,我在尝试运行一款新的软件时,突然遇到了一个错误提示,提示说缺少msvcr110.dll文件,导致软件无法启动。在使用电脑过程中,我们常常会遇到一些系统文件丢失的问题。其中,msvcr110.dll是Windows操作系统中…...

[LINUX使用] iptables tcpdump wireshark tshark
iptables: 收到来自 10.10.10.10 的数据后都丢弃 iptables -I INPUT -s 10.10.10.10 -j DROP 直接 reject 来自 10.10.10.* 网段的数据 iptables -I INPUT -s 10.10.10.0/24 -j REJECT tcpdump: dump eth0的数据到本地 tcpdump -i eth0 -w dump.pcap 只抓 目的地址是 10…...

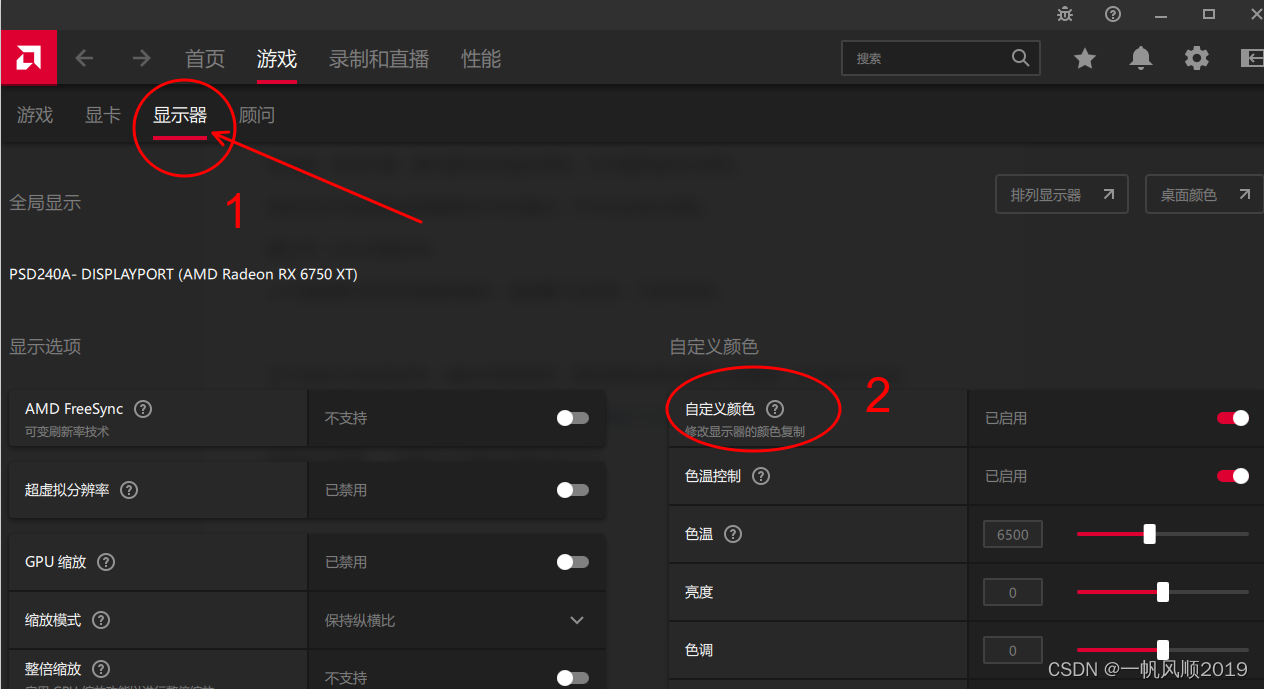
显示器鼠标滚动时或者拖拽文字变为绿色
新电脑,新显示器,看文章时滚动鼠标滑轮,文字颜色就变为绿色。 拖住文本文档或者浏览器等有文字的窗口,文字也会变为绿色。 静止时一点儿问题没有。 以下视频展示滚动和拖拽的操作,视频看不出变色,只参考…...

高校网络安全体系建设及零信任安全架构应用的探索
网络安全是高校信息化建设的重中之重,它同时也随着高校信息化的快速发展而不断面临新的挑战。因此,要用发展的眼光去看待网络安全,体系化推进网络安全体系建设。山东师范大学校园信息化经过10多年的建设发展,在网络安全上探索出了…...

Android Studio设置
Android Studio设置 一、主题 1.下载插件并重启 Material Theme UI 2.下载插件ChroMATERIAL 3.设置主题File >> Settings >> Editor >> Colors Scheme >> Scheme >> ChroMATERIAL 4.设置logcat色值File → Settings → Editor → Colors Schem…...

【RabbitMQ】介绍及消息收发流程
介绍 RabbitMQ 是实现 AMQP(高级消息队列协议)的消息中间件的一种,最初起源于金融系统,用于在分布式系统中存储转发消息,在易用性、扩展性、高可用性等方面表现不俗。 RabbitMQ 主要是为了实现系统之间的双向解耦而实…...

如何预防最新的Mallox变种malloxx勒索病毒感染您的计算机?
导言: 在数字时代, .malloxx 勒索病毒的威胁一直悬在我们头上,如何应对这种威胁,以及在数据被勒索后如何恢复它们,都是备受关注的话题。本文91数据恢复将向您介绍 .malloxx 勒索病毒的独特工作方式,提供与众…...

软件测试中的43个功能测试点总结
功能测试就是对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。针对web系统的常用测试方法如下: 1、页面链接检查: 每一个链接是否都有对应的页面,并且页面之间切换正…...

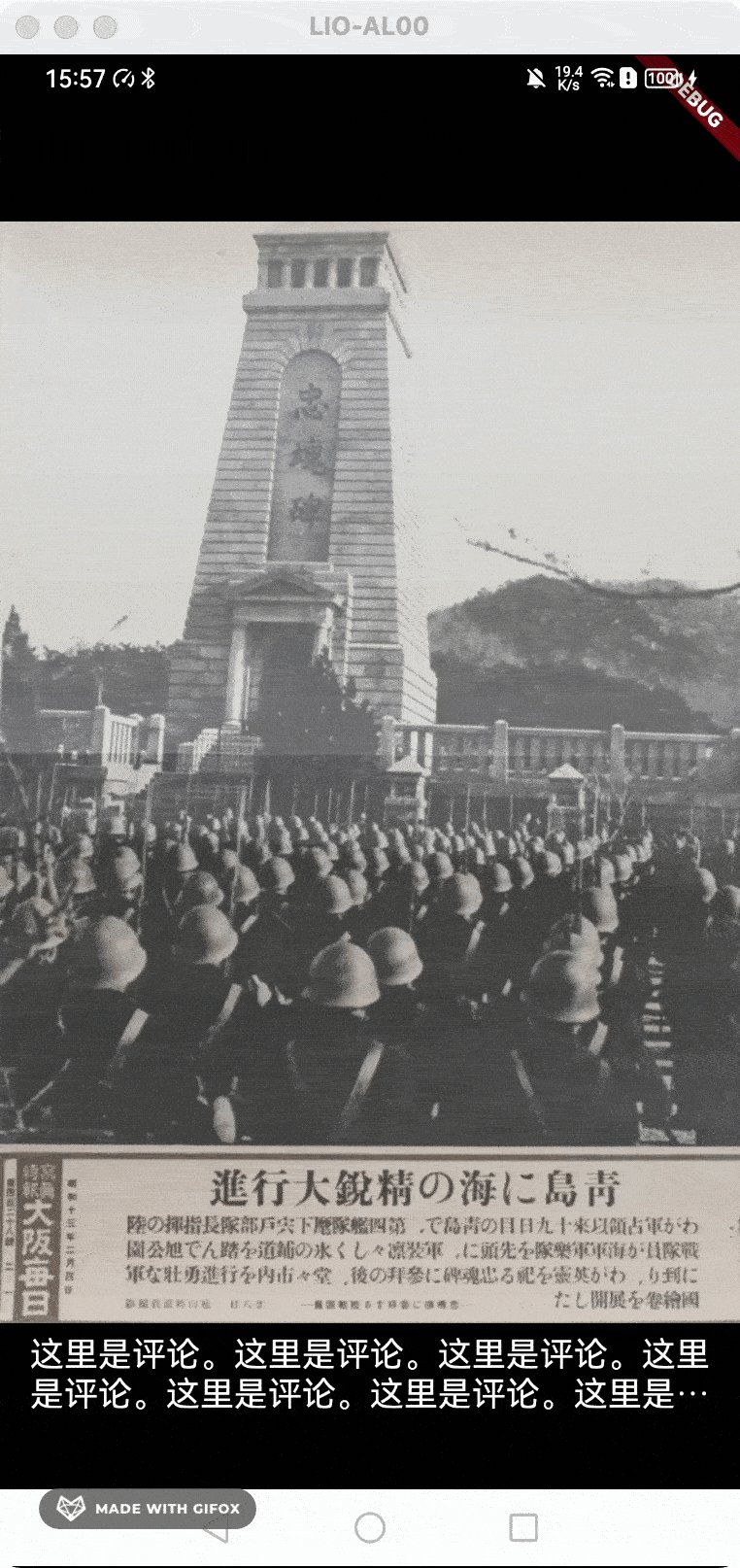
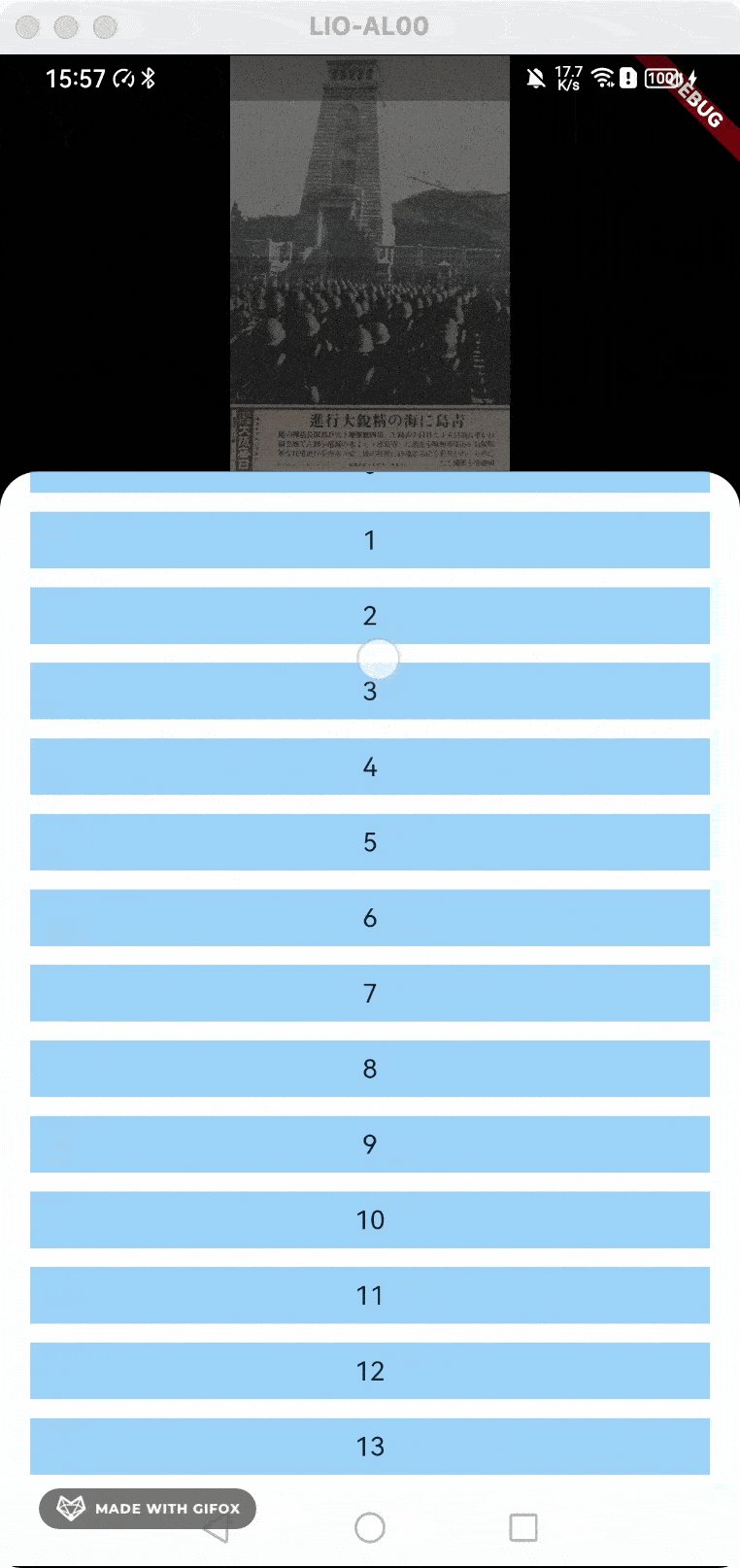
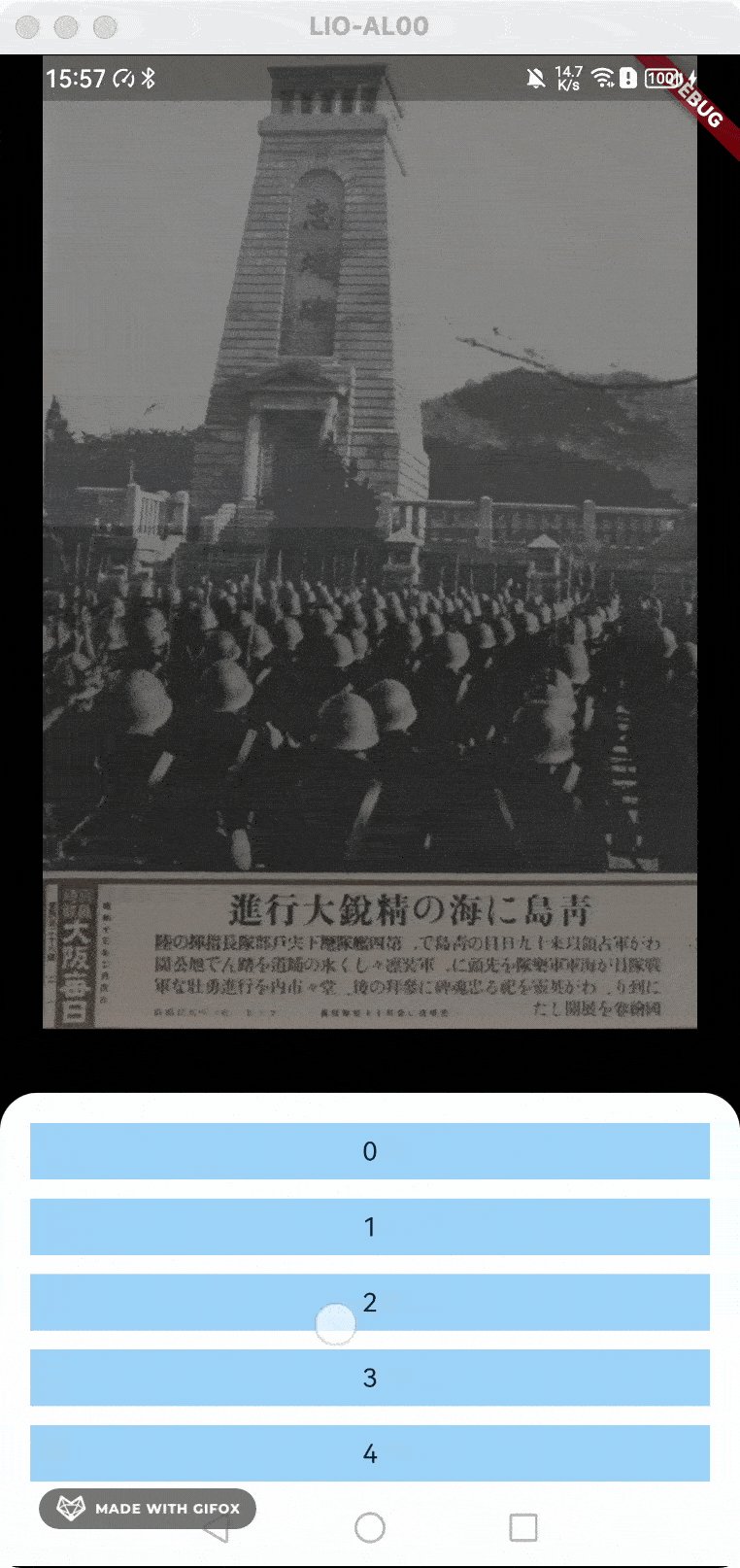
Flutter 通过BottomSheetDialog实现抖音打开评论区,内容自动上推、缩放效果
一、先来看下实现的效果 实现上面的效果需要解决俩个问题 当列表进行向下滑动到顶部的时候,继续滑动可以让弹窗向下收起来弹出上下拖动的时候,视图内容跟着上下移动、缩放大小 二、实现弹窗上下滑动的时候,动态改变内容区的位置和大小 通过…...

Python读取TCP的4字节浮点数
Python4字节浮点数读取 背景读取4字节的浮点数总结 背景 用Python的tkinter开发人机界面。机器是MCU的无线服务器端。Python程序为Client,连接MCU TCP server。client发送21个字节帧。按modbusTCP发送。为提高通讯效率,server端在接到client发送来的8位…...

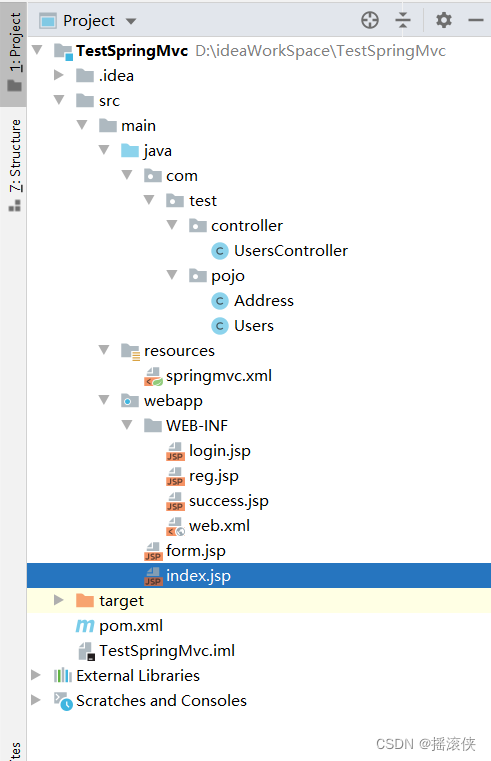
javaee springMVC的简单使用 jsp页面在webapp和web-inf目录下的区别
项目结构 依赖文件 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/…...

Docker容器技术实战-1
1.docker容器 docker就好比传统的货运集装箱 每个虚拟机都有独立的操作系统,互不干扰,在这个虚拟机里可以跑任何东西 如应用 文件系统随便装,通过Guest OS 做了一个完全隔离,所以安全性很好,互不影响 容器 没有虚拟化…...

LeetCode算法题:2. 两数相加
文章目录 题目描述:通过代码创建新一串新链表: 题目描述: 给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以…...

ResNet 09
一、发展 1989年,Yann LeCun提出了一种用反向传导进行更新的卷积神经网络,称为LeNet。 1998年,Yann LeCun提出了一种用反向传导进行更新的卷积神经网络,称为LeNet-5 AlexNet是2012年ISLVRC 2012(ImageNet Large Sca…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
