Gridea+GitPage+Gittalk 搭建个人博客
👋通过Gridea+GitPage 搭建属于自己的博客!
👻GitPage 负责提供 Web 功能!
😽Gridea 作为本地编辑器,方便 push 文章!
🏷本文讲解如何使用 Gridea+GitPage 服务+域名(可选)搭建个人博客!

前置准备
- Github 账号
- 下载好 Gridea
- 域名(可选)
零、搭建步骤
- 创建 github 仓库,用来存放你的 Blog;
- 为该仓库开启 GitPage 服务,开启从 web 访问你的 Blog 的功能;
- 开启 Token ,便于 Girdea 访问仓库并推送文章;
- 配置 Gridea,开启 blog 远程访问,自定义主题等;
- 个性化域名设置(可选);
- 为博客添加评论功能(可选);
- 增加百度统计(可选);
- 添加访问量显示(可选);
- CND加速,加速国内访问速度(可选);
一、创建仓库
- 首先登录你的 github
- 然后点击你头像左侧的 【+】,下拉菜单 【New repository】开始新建仓库
- 填写仓库信息:
- 在
Repository name下边的方框填上你的仓库名; - 在
Description (optional)填写上你关于这个仓库的描述,一会生成README用; - 勾选上
Add a README file。
- 在
- 然后点击【Create repository】创建完成
二、开启 GitPage
- 进入你刚创建好的仓库中,点击上方的【Settings】进入设置;
- 点击左侧的【Pages】找到
Branch,将下边的分支选为master; - 勾选下方的
Enforce HTTPS强制启用 HTTPS 访问; - 上方会提示Your site is live at http://xxx.github.io/仓库名,点击右方的 【Visit site】就可以访问你的博客了。
三、开启 Token
开启 Token 可以通过 Token 来访问你的 github,具体步骤如下:
- 点击的的头像,在弹出的菜单中,点击下方的【Settings】;
- 点击左侧最下方的【Developer settings】;
- 找到左侧的【Personal access tokens】展开,点击下方的【Tokens(classic)】;
- 点击最上方的【Generate new token】展开,点击【Generate new token(classic)】;
- 在新的页面中的
Note中填入你创建这个Token的目的,随便填; Expiration是指这个 Token 的有效期,按需选择;- 最后勾选下边的
repo。
四、配置 Gridea
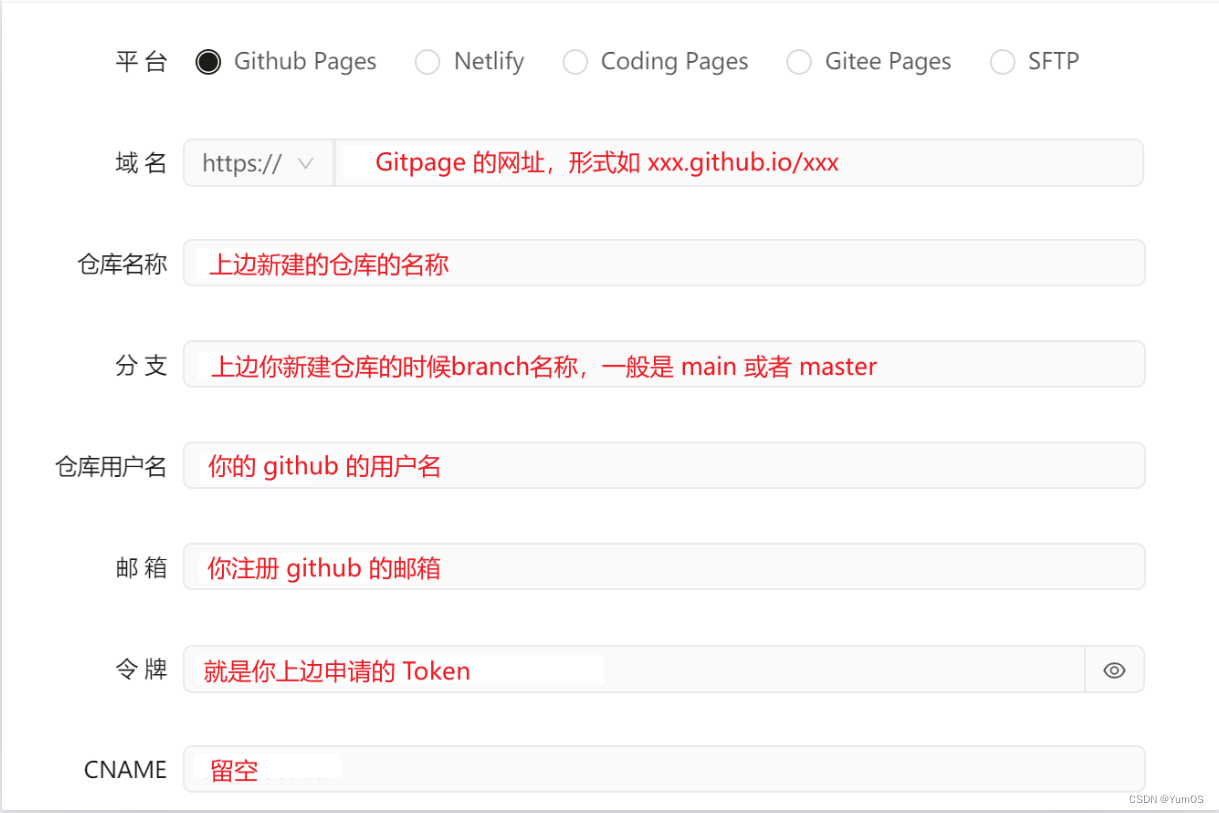
- 点击左侧的【远程】,进入到
基础配置; - 按如下方式填写:

五、自定义域名(可选)
首先需要准备你自己的域名,可以去域名商买,这里以腾讯云为例:
进入你的域名控制台,找到你的域名,点击【解析】,记录类型选择CNAME,记录值填上你的 GitPage 网址;

这里要改两部分的内容:GitPage 和 Gridea 设置,具体如下:
- GitPage,找到
Custom domain,填上你的域名,点击【save】; - Gridea,将上边步骤四的
域名和CNAME中填上你的域名。
六、添加评论功能(可选)
参见:在Gridea中配置Gitalk评论系统——记忆一隅
📘Note:Gittalk 使用的仓库可以和博客不是同一个仓库。
七、增加百度统计(可选)
参考:gridea #issue 558
八、添加访问量显示(可选)
参见:网站添加存活时间显示
九、利用 Cloudflare 加速国内访问(可选)
参见:GitHub pages+自定义域名(腾讯云域名)+cloudflare加速
📘Note:不是很稳定,感觉没有折腾的必要。
常见问题
-
Gridea 同步失败
描述:在代理后,点击同步按钮始终失败。
方案:点击打开远程配置选项,按以下路径设置:HTTP代理->Proxy->地址:127.0.0.1->端口:7890(你自己的代理的本地端口) -
主题不加载CSS样式
描述:使用自定义域名后,访问博客没有主题样式
方案:将 Gridea 的【远程设置】中域名和CNAME都换成自己的域名即可
相关文章:

Gridea+GitPage+Gittalk 搭建个人博客
👋通过GrideaGitPage 搭建属于自己的博客! 👻GitPage 负责提供 Web 功能! 😽Gridea 作为本地编辑器,方便 push 文章! 🏷本文讲解如何使用 GrideaGitPage 服务域名(可选&a…...

代码质量保障第2讲:单元测试 - 浅谈单元测试
代码质量保障第2讲:单元测试 - 浅谈单元测试 本文是代码质量保障第2讲,浅谈单元测试。单元测试(unit testing),是指对软件中的最小可测试单元进行检查和验证。这是基础,所以围绕着单元测试,我从…...

“五度晟企通”企业发展服务平台正式发布,帮扶企业行稳致远!
在数字中国建设的大背景下,“五度易链”以企业实际发展需求为牵引,以帮扶企业行稳致远为目标,基于全体量产业大数据,运用NLP、AI等新一代信息技术,打造了数字化ToB企业发展服务平台“五度晟企通”,旨在以数…...

Java类和对象(七千字详解!!!带你彻底理解类和对象)
目录 一、面向对象的初步认知 1、什么是面向对象 2、面向对象和面向过程 (1)传统洗衣服的过程 (2)现代洗衣服过程 编辑 二、类的定义和使用 1、类的定义格式 三、类的实例化 1、什么是实例化 2、类和对象说明 四、t…...

机器学习笔记:node2vec(论文笔记:node2vec: Scalable Feature Learning for Networks)
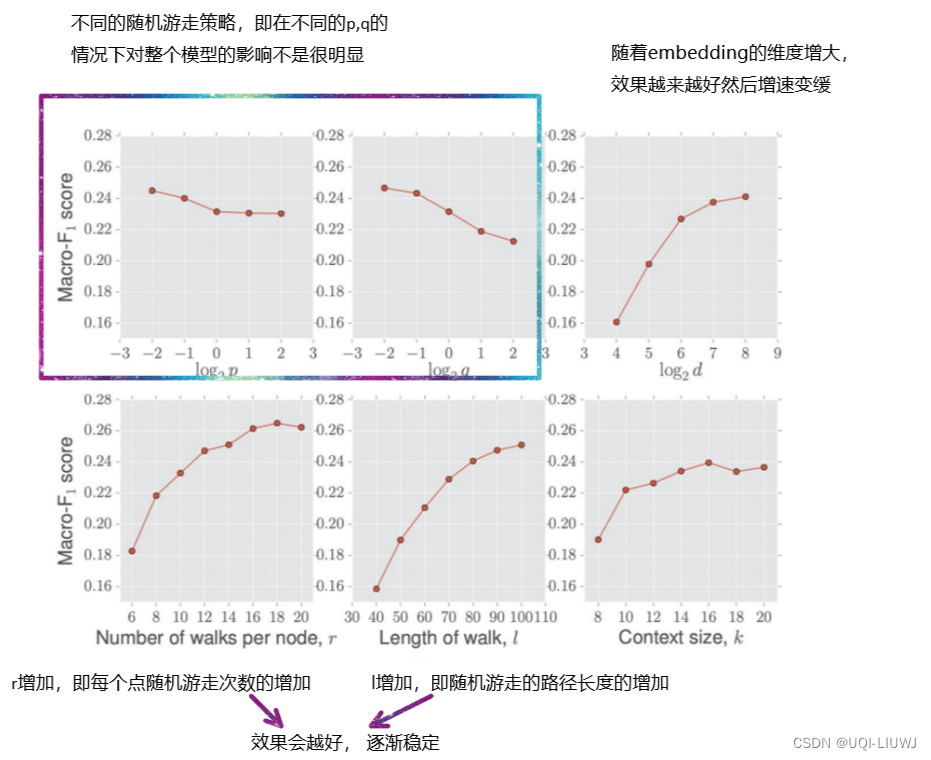
2016 KDD 1 intro 利用graph上的节点相似性,对这些节点进行embedding 同质性:节点和其周围节点的embedding比较相似 蓝色节点和其周围的节点结构等价性 结构相近的点embedding相近 比如蓝色节点,都处于多个簇的连接处 2 随机游走 2.1 介绍…...

go基础10 -字符串的高效构造与转换
前面提到过,Go原生支持通过/操作符来连接多个字符串以构造一个更长的字符串,并且通过/操作符的字符串连接构造是最自然、开发体验最好的一种。 但Go还提供了其他一些构造字符串的方法,比如: ● 使用fmt.Sprintf; ● 使…...

VR钢铁实训 | 铁前事业部虚拟仿真培训软件
随着科技的发展,虚拟现实技术在各个行业中的应用越来越广泛。在钢铁冶炼行业中,VR技术也逐渐得到了应用,其中铁前事业部虚拟仿真培训软件就是一项非常有优势的技术。 铁前事业部虚拟仿真培训软件是广州华锐互动打造的《钢铁生产VR虚拟培训系统…...

DevOps
DevOps 是开发 (Dev) 和运营 (Ops) 的复合词,它将人、流程和技术结合起来,不断地为客户提供价值。 DevOps 对团队意味着什么? DevOps 使以前孤立的角色(开发、IT 运营、质量工程和安全)可以协调和协作,以生…...

IJ中PHP环境的搭建和使用教程
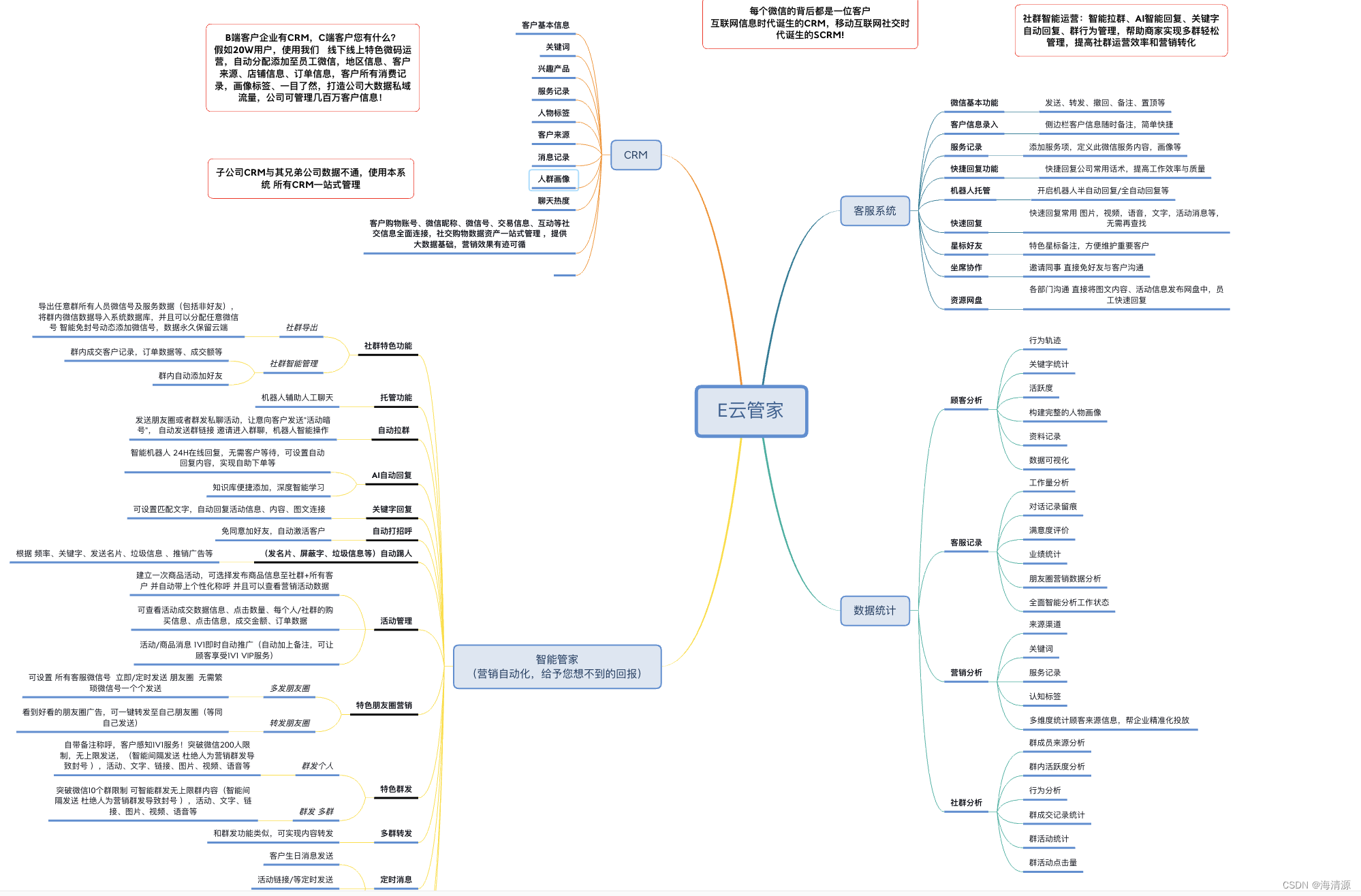
目录 目录 前言 思维导图 1,PHP环境下载 1.下载链接 2.进行安装 3,自定义路径 4.进行相关的一些库的选择下载 2,进行IJ中PHP环境的配置 2.1,下载PHP插件 2.2,下载过程中的注意事项 3,为什么这么做呢? 3.1,原因 3.2,进行代码…...

java开发之个人微信的二次开发
简要描述: 修改我在某群的昵称 请求URL: http://域名/updateIInChatRoomNickName 请求方式: POST 请求头Headers: Content-Type:application/jsonAuthorization:login接口返回 参数: 参…...

ISYSTEM调试实践11-Profiler Timeline和软件运行时间分析
一 前言 本文主要内容是讨论嵌入式软件的时间分析,供大家探讨,如果有疑问欢迎探讨。 对于汽车软件,往往对执行的时序和代码运行的时间有着严格要求。对于在主循环内执行的任务函数,不论是手写还是Autosar生成,能否节拍执行到&…...

第十八章 ObjectScript - 使用例程
文章目录 第十八章 ObjectScript - 使用例程例程Procedures, Functions, and Subroutines 过程、函数和子程序procedurefunctionsubroutine 第十八章 ObjectScript - 使用例程 例程 可以将例程视为 ObjectScript 程序。例程可以从头开始编写,也可以在编译类时自动…...

Linux中select poll和epoll的区别
在Linux Socket服务器短编程时,为了处理大量客户的连接请求,需要使用非阻塞I/O和复用,select、poll和epoll是Linux API提供的I/O复用方式,自从Linux 2.6中加入了epoll之后,在高性能服务器领域得到广泛的应用࿰…...

新知同享|Cloud 开发加速创新,更加安全
谷歌在云平台中深度集成了生成式 AI 功能 帮助出海企业及开发者 轻松借力 AI 推动和实现创新 一起来看 2023 Google 开发者大会上 Google Cloud 如何加速创新,加强信息安全 关注 Google Cloud 的 3 个 AI 重点发展领域 了解生成式 AI 功能如何助推创意落地 精彩大会…...
)
el-form内容重置(解决点击保存关闭后再点击新增会有编辑携带的数据的问题)
主要代码: this.$refs[ruleForm].resetFields() <template><div class"add-edit-coupon"><el-dialog title"商品优惠券" top"10vh" :visible.sync"dialogVisible" width"660px" :before-close&…...

怎样吃透一个java项目?
前言 对于刚开始看视频敲代码,最忌讳的便是一上来就完全照着视频做,这么做就算完完全全的跟着视频做出来一个项目,始终都无法将里面具体的知识化为己有,单纯来说只是简单的复刻,视频的作者本身是不会对他在做该项目过…...

linux 网络命令
网络命令 配置ip 配置ip有两种方式 #方式一#setup可以使用配置工具进行配置setup#方式二 linux服务器默认网卡配置文件的目录/etc/sysconfig/network-scripts,进行配置网卡的配置文件类型- ifcfg-ethX 有线网卡的配置文件,eth0表示第一块网卡,eth1表示第…...

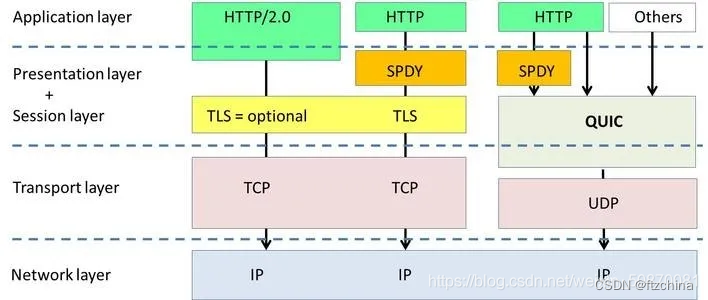
QUIC协议科普导入(一)
一:QUIC协议导入 QUIC是一个通用的传输层网络协议,最初由Google的Jim Roskind设计,2012年实现并部署,2013年随着实验范围的扩大而公开发布,并向IETF描述。虽然长期处于互联网草案阶段,但在从Chrome浏览器到…...

matlab 矩阵逆运算的条件数
目录 一、概述1、算法概述2、主要函数3、参考文献二、代码实现三、结果展示四、参考链接本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、概述 1、算法概述 条件数法是目前应用最为广泛的一种病态诊断方法。一个方阵…...

[构建自己的 Vue 组件库] 小尾巴 UI 组件库
文章归档于:https://www.yuque.com/u27599042/row3c6 组件库地址 npm:https://www.npmjs.com/package/xwb-ui?activeTabreadme小尾巴 UI 组件库源码 gitee:https://gitee.com/tongchaowei/xwb-ui小尾巴 UI 组件库测试代码 gitee:…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
