el-select 支持多选 搜索远程数据 组件抽取
el-select 支持多选 搜索远程数据 组件抽取
- 使用方式
import selectView from './components/selectView'<el-form><el-form-item label="选择器"><selectView v-model="selValue" @change="handleChange"></el-form-item>
</el-form>
- 组件
<template><el-selectv-model="selectValue":multiple="multiple":filterable="true":remote="true"@focus="selectFocus":clearable="true":placeholder="placeholder":remote-method="remoteMethod":loading="selectLoading"@change="handleChange"style="width: 100%;"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option></el-select>
</template>
<script>
import { userListAll } from "@/utils/api.js";
export default {props: {// v-model绑定 返回 1,2,3 或 传入 1,2,3 id值value: {type: [String, Number],default: "",},placeholder: {type: String,default: "请选择",},multiple: {type: Boolean,default: true,},},computed: {currentValue: {get: function() {if (this.value) {return this.value.split(",");}return [];},set: function(val) {this.$emit("input", val.join(","));},},},data() {return {selectValue: "",options: [], //存储下拉框的数据selectEnterpriseForm: {nickName: "",},selectLoading: false,};},mounted() {this.selectEnterprise("");},methods: {selectEnterprise(query) {//query用户搜索的值this.selectEnterpriseForm = this.$options.data().selectEnterpriseForm; //清空数据this.selectEnterpriseForm.nickName = query;userListAll({...this.selectEnterpriseForm,}).then(res => {this.options = [];this.selectLoading = false;this.addLoading = false;res.data.forEach(element => {this.options.push({value: element.userId + "",label: element.nickName,});});if (this.currentValue.length > 0) {this.selectValue = this.currentValue;}}).catch(err => {});},remoteMethod(query) {this.selectLoading = true;this.selectEnterprise(query);},selectFocus() {this.options = [];this.selectLoading = true;this.selectEnterprise("");},handleChange(val) {this.currentValue = val;let nameList = [];val.forEach(item => {this.options.forEach(element => {if (item == element.value) {nameList.push(element.label);}});});// 将1,2,3 和 张三,李四,王五 返回this.$emit("change", val.join(","), nameList.join(","));},},
};
</script>
<style lang="scss" scoped>
// .con {
// display: inline-block;
// width: 100%;
// }
</style>相关文章:

el-select 支持多选 搜索远程数据 组件抽取
el-select 支持多选 搜索远程数据 组件抽取 使用方式 import selectView from ./components/selectView<el-form><el-form-item label"选择器"><selectView v-model"selValue" change"handleChange"></el-form-item> …...

el-table纵向垂直表头
参考:https://www.jianshu.com/p/1f38eaffd070 <el-tablestyle"width: 100%":data"getValues":show-header"false"border:cell-style"cellStyle" ><el-table-columnv-for"(item, index) in getHeaders"…...

Pinyin4j介绍和简单使用
前言 Pinyin4j是一个Java库,用于将汉字转换为拼音。它是由中国清华大学的Tsinghua University和中国科学院计算技术研究所的研究人员开发的。Pinyin4j可以用于Java应用程序中,以便在需要时将汉字转换为拼音。例如,它可以用于中文输入法、文本…...

【数据结构】查找
【数据结构】查找 数据结构中,有顺序查找、二分查找、散列查找、插值查找、斐波那契额查找 1.顺序查找 条件:待查找的元素与数组中的元素按顺序排列。算法:从数组的第一个元素开始,逐个比较,直到找到目标元素或遍历完…...

第一次面试
1.多态的原理 2.编译原理 3.HTTPS的加密原理 4.说一说C11新特性 5.平时用过哪些STL容器 6.STL的比较器 原来就是自定义工具类hhhhhh 7.函数指针用过吗 8.I/O多路复用 9.Redis 问的基本都背过,但是一紧张啥都忘了hhhhhhhhh...

Nacos配置文件更新+热更新+多环境配置共享+集群搭建
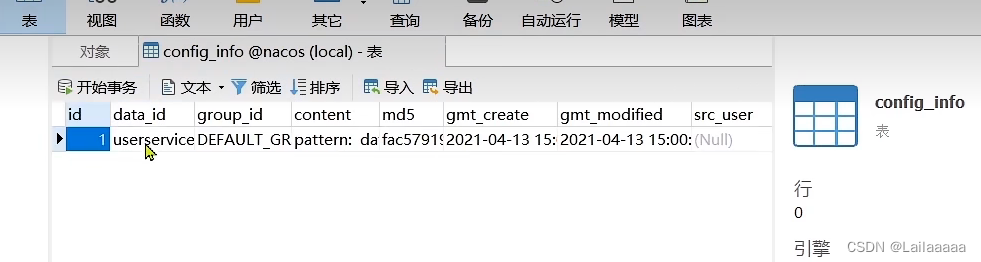
对服务配置文件 场景: 如果多个服务对应的配置文件都需要更改时,可以利用配置管理,方便对配置文件进行更新,而且是在本地配置前先读取nacos的配置文件,优先级大于本地配置文件 配置步骤 1.首先在Nacos中的配置列表中增…...

李宏毅-机器学习hw4-self-attention结构-辨别600个speaker的身份
一、慢慢分析学习pytorch中的各个模块的参数含义、使用方法、功能: 1.encoder编码器中的nhead参数: self.encoder_layer nn.TransformerEncoderLayer( d_modeld_model, dim_feedforward256, nhead2) 所以说,这个nhead的意思,就…...

记一次使用NetworkManager管理Ubuntu网络无效问题分析
我们都知道CentOS、Redhat系列网络配置比较连贯,要么在/etc/sysconfig/network-scripts/ifcfg-网络设备名,文件中编辑后,重启网络服务;要么使用nmtui或者nmcli进行配置。但是,Ubuntu变动就比较大: 早期版本…...

Nginx重写功能
Nginx重写功能 一、Nginx常见模块二、访问路由location2.1location常用正则表达式2.2、location的分类2.3、location常用的匹配规则2.4、location优先级排列说明2.5、location示例2.6、location优先级总结2.7、实例2.7.1、location/{}与location/{}2.7.2、location/index.html{…...

王道考研计算机网络
文章目录 计算机网络体系结构计算机网络概述计算机网络的性能指标 计算机网络体系结构与参考模型错题 物理层通信基础基础概念奈奎斯特定理和香农定理编码与调制电路交换、报文交换和分组交换数据报与虚电路 传输介质物理层设备错题 数据链路层数据链路层的功能组帧差错控制检错…...

数据链路层重点协议-以太网
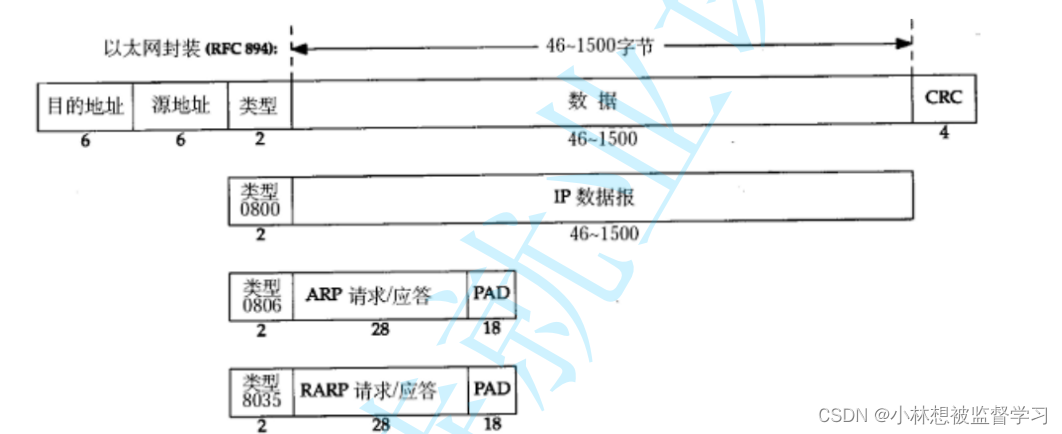
以太网简介 "以太网" 不是一种具体的网络,而是一种技术标准;既包含了数据链路层的内容,也包含了 一些物理层的内容。例如:规定了网络拓扑结构,访问控制方式,传输速率等; 以太网数据帧…...

学习计划
白驹过隙,转眼已是大二。新学期,新气象,新计划。 一、专业学习方面 学习vue、spring boot、redis、MybatisPlus、Elasticsearch、ssm框架,完成项目的编写,思考复盘。 二、读书方面 因为我大概率会走前端方向࿰…...

RabbitMQ的RPM包安装和Python读写操作
下载地址 ## erlang 下载地址 https://packagecloud.io/rabbitmq/erlang?page6## rabbitmq 下载地址 https://packagecloud.io/rabbitmq/rabbitmq-server/packages/el/7/rabbitmq-server-3.8.29-1.el7.noarch.rpm?distro_version_id140 Rabbitmq的RPM包安装 ## 下载 wget -…...

文件上传漏洞案例
目录 1.案例一 1)案例源码 2)创建web.php文件 3)使用抓包软件 2.案例二 1)案例代码 2) 案例分析 3)copy命令生成图片马 4)上传图片马到服务器 5)解析 文件图片 3.案例三 …...

Office365 Excel中使用宏将汉字转拼音
Office365 Excel中开启宏 文件 - 选项 - 信任中心 - 信任中心设值 - 宏设值 启用VBA宏启用VBA宏时启用Excel 4.0宏信任对VBA工程对象模型的访问 创建宏 视图 - 查看宏 填写名字创建宏:getpy填入下面代码保存,点击否,另存类型为“excel启…...

baichuan2(百川2)本地部署的实战方案
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...
)
PostgreSQL配置主从备份(docker)
一、服务器规划 序号 IP 备注 1192.168.1.110主数据库2192.168.1.120从数据库 二、服务器部署 2.1、主服务器部署(192.168.1.110) 1)、于/opt/postgresql目录下,编辑docker-compose.yml version: "3" services:po…...

qt作业day4
//clock_exercise.cpp#include "clock_timer.h" #include "ui_clock_timer.h"//时间事件处理函数 void Clock_Timer::timerEvent(QTimerEvent *event) {if(event->timerId() time_id){sys_tm QDateTime :: currentDateTime(); // int year sy…...

js如何实现字符串反转?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用 split() 和 reverse() 方法⭐ 使用循环⭐ 使用递归⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专…...

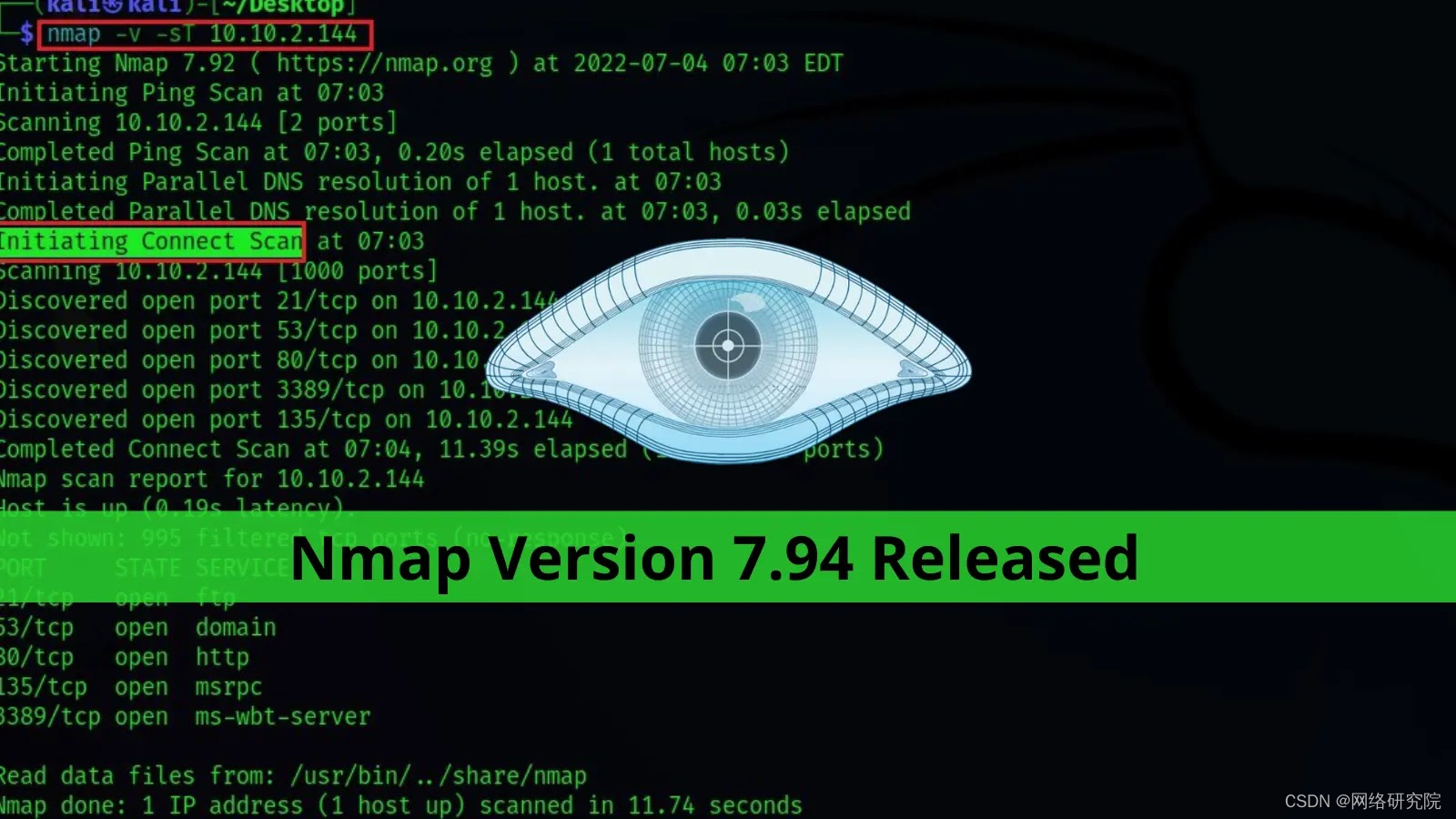
Nmap 7.94 发布:新功能!
Nmap 的最新版本 7.94 在其 26 岁生日之际发布。 最重要的升级是在所有平台上将 Zenmap 和 Ndiff 从 Python 2 迁移到 Python 3。 这个新版本的 Nmap 7.94 进行了升级,进行了多项改进,修复了一些关键错误,并添加了新的 Npcap、操作系统指纹…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
