Vant组件库入门知识
🙈作者简介:练习时长两年半的Java up主
🙉个人主页:程序员老茶
🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎
📚系列专栏:Java全栈,计算机系列(火速更新中)
💭 格言:种一棵树最好的时间是十年前,其次是现在
🏡动动小手,点个关注不迷路,感谢宝子们一键三连
目录
- Vant组件库入门知识
- 1. 为什么选择 Vant?
- 2. Vant 组件库介绍
- 2.1 Button(按钮)
- 2.2 Form(表单)
- 2.3 Carousel(轮播图)
- 3. Vant 组件的使用
- Cell(单元格)
- Icon(图标)
- Tab(标签页)
- 自定义主题
- 使用插件
- Toast(轻提示)
- Dialog(对话框)
- Lazyload(图片懒加载)
- 总结
Vant组件库入门知识
Vant 是一个轻量、可靠的移动端 Vue 组件库,提供了丰富的组件和解决方案,帮助开发者快速构建出优雅的移动端应用。本文将详细介绍 Vant 的基本概念、使用方法以及相关扩展,帮助你快速上手 Vant。
1. 为什么选择 Vant?
在移动端开发中,我们常常需要使用各种组件来构建界面。React Native、Weex 等跨平台框架虽然提供了丰富的组件,但它们往往需要我们自己封装大量的样式和逻辑。而 Vue、React 等原生框架虽然提供了丰富的组件库,但它们的体积较大,不易于在我们的项目中引入。Vant 正是为了解决这些问题而生,它提供了一套轻量、易用的移动端组件库,可以帮助我们快速构建出优雅的移动端应用。
Vant 的特点如下:
- 轻量:Vant 的体积非常小,引入后不会对项目产生太大的负担。
- 易用:Vant 提供了丰富的组件,涵盖了常用的 UI 元素,同时支持主题定制,可以快速替换为我们需要的样式。
- 高效:Vant 的组件都是经过严格测试的,可以在各种场景下稳定运行,提高了开发效率。
- 灵活:Vant 支持按需引入,可以根据项目需要只引入需要的组件,降低了项目的体积。
2. Vant 组件库介绍
Vant 的组件库包含了许多常用的 UI 元素,如按钮、输入框、弹窗、表格等。下面我们来看一下 Vant 的一些常用组件。
2.1 Button(按钮)
Vant 的 Button 组件是一个非常常用的按钮组件,支持不同形状和颜色的按钮,以及禁用状态。示例代码如下:
<van-button type="primary">主要按钮</van-button>
<van-button type="dashed">虚线按钮</van-button>
<van-button disabled>禁用按钮</van-button>
2.2 Form(表单)
Vant 的 Form 组件包含了常见的表单元素,如输入框、选择器、开关等。示例代码如下:
<van-field v-model="username" label="用户名" placeholder="请输入用户名"></van-field>
<van-field v-model="password" label="密码" placeholder="请输入密码"></van-field>
2.3 Carousel(轮播图)
Vant 的 Carousel 组件是一个轮播图组件,可以用于展示图片或视频。示例代码如下:
<van-carousel><van-carousel-item title="图片1">图片描述1</van-carousel-item><van-carousel-item title="图片2">图片描述2</van-carousel-item>
</van-carousel>
3. Vant 组件的使用
在使用 Vant 之前,我们需要先安装 Vant:
npm i vant -S --production
或者使用 yarn:
yarn add vant --production
安装完成后,我们可以在项目的 main.js 文件中引入并注册 Vant:
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';Vue.use(Vant);
现在我们可以在我们的项目中使用 Vant 提供的组件了。以上面的 Carousel 组件为例,我们可以在一个 Vue 组件中使用如下代码:
<template><div><van-carousel><van-carousel-item title="图片1">图片描述1</van-carousel-item><van-carousel-item title="图片2">图片描述2</van-carousel-item></van-carousel></div>
</template>
这样我们就成功地使用了 Vant 的 Carousel 组件。需要注意的是,Vant 的所有组件都遵循 BEM(Block、Element、Modifier)命名规范,我们在编写自己的代码时也可以参考这一规范。例如,我们的 Carousel 组件可能包含一个 Block(<van-carousel>)、两个元素(<van-carousel-item>)和一个修饰符(--size),所以我们可以命名为 MyCarousel.vue。这样的好处是,当我们的项目变得越来越大时,可以通过 BEM 命名规范快速定位到相关的代码。
效果图:
Cell(单元格)
Cell 是一个常用的列表项组件,用于展示一条信息。它包含一个标题和对应的内容。
用法示例:
<template><vant-cell title="用户名" value="John Doe"></vant-cell>
</template>
效果图:
Icon(图标)
Icon 用于展示一个图标,可以是内置的图标,也可以是自定义的图标。
用法示例:
<template><vant-icon name="star"></vant-icon>
</template>
效果图:
Tab(标签页)
Tab 是一个常用的选项卡组件,用于在多个内容之间切换。
用法示例:
<template><vant-tab><vant-tab-item title="标签一">内容一</vant-tab-item><vant-tab-item title="标签二">内容二</vant-tab-item></vant-tab>
</template>
效果图:
自定义主题
Vant 支持自定义主题,可以根据项目需求修改组件的样式。可以通过以下步骤进行配置:
-
在项目的根目录下创建一个
vant-theme.less文件,用于存放自定义主题的样式。 -
在
vant-theme.less文件中,使用变量覆盖的方式修改组件的样式。例如,我们要修改 Button 组件的主题颜色,可以添加以下代码:// vant-theme.less @button-primary-color: #ff0000; -
在项目的入口文件中引入
vant-theme.less文件,并重新编译项目的样式。import 'vant-theme.less'; -
现在 Button 组件的主题颜色已经被修改为红色了。
使用插件
除了常用组件外,Vant 还提供了一些实用的插件,以增强开发体验。
Toast(轻提示)
Toast 是一个简单的消息提示组件,用于显示一条短暂的消息。
用法示例:
import { Toast } from 'vant';Toast.success('操作成功');
效果图:
Dialog(对话框)
Dialog 是一个弹窗组件,用于展示一段内容或进行一些操作。
用法示例:
import { Dialog } from 'vant';Dialog.alert({message: '这是一段内容',title: '提示',
});
效果图:
Lazyload(图片懒加载)
Lazyload 是一个图片懒加载的插件,用于延迟加载页面中的图片,提高页面加载性能。
用法示例:
import { Lazyload } from 'vant';
Vue.use(Lazyload);
<template><img v-lazy="imageSrc" alt="图片">
</template>
总结
本文介绍了 Vant 组件库的入门知识,并提供了常用组件的用法示例和效果图,以及如何自定义主题和使用插件。希望通过本文的介绍,能够帮助你快速上手使用 Vant 进行移动应用的开发。
相关文章:

Vant组件库入门知识
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎 📚系列专栏:Java全栈,…...

Java字符串查找
目录 1.查找字符 (1)以索引查找字符 (2)以字符查找索引 2.查找字符串 在给定的字符串中查找需要的字符或字符串是常见的操作,以下是String类中常用的查找方法。 1.查找字符 查找字符分为两种情况:一种…...

2023年7月京东投影仪行业品牌销售排行榜(京东大数据)
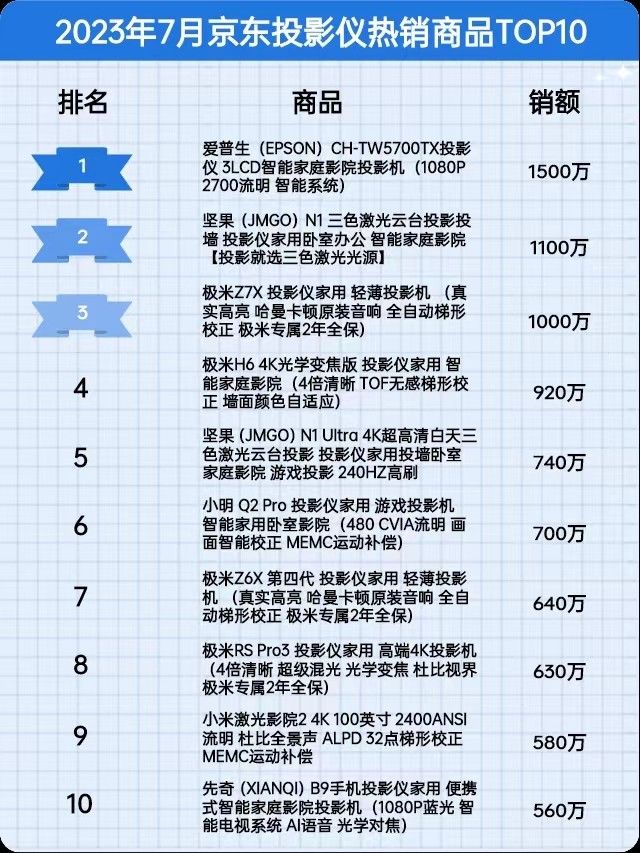
鲸参谋监测的京东平台7月份投影仪行业销售数据已出炉! 7月份,投影仪市场呈现增长趋势。根据鲸参谋平台的数据可知,7月京东平台投影仪的销量将近20万,同比增长约16%;销售额将近3.8亿,同比增长约4%。 *数据…...

设计模式-01简单工厂模式详解 详细代码对比
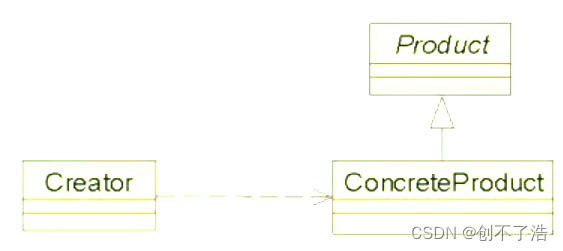
目录 ChatGpt问答原生代码简单工厂模式代码 简单工厂模式(Simple Factory Pattern)新增boat 对比两种方法原生代码为什么使用强制转换?简单工厂模式 简单工厂方法总结与原生代码的区别:优点:缺点: 参考 本文将介绍什么…...

IPD-PDT-POP角色的名称、定位和职责说明书
在IPD推进中,有一个不是很关键但却离不开的角色叫做POP,POP这个角色通常是设置在PDT团队中。 那么IPD的PDT团队中的POP这个角色到底是什么意思呢?POP如何开展工作,以及POP的主要岗位职责有哪些呢?华研荟今天给大家分享…...

在MySQL中查看数据库和表的数据大小
在MySQL中查看数据库和表的数据大小 在管理和维护MySQL数据库时,了解数据库和表的数据大小是非常重要的。这可以帮助您监控数据库的增长、优化性能以及规划存储需求。本博客将介绍如何使用SQL查询来查看MySQL数据库和表的数据大小。 查看MySQL数据库的总数据大小 …...

Android前端音视频数据接入GB28181平台意义
技术背景 在华脉智联研发Android平台GB28181前端音视频接入模块之前,业内听到最多的是,如何用Android端在没有国标摄像头设备的前提下,模拟GB28181的信令和媒体流交互流程,实现GB28181整体方案的测试。 Android端真的没有必要做…...

Ubuntu 20.04上docker安装Redis
要在Ubuntu 20.04上使用Docker安装Redis,您可以按照以下步骤进行操作: 1.更新系统包列表:sudo apt update2.安装Docker:sudo apt install docker.io3.启动Docker服务并设置其开机自启动:sudo systemctl start docker …...

linux 压缩webfile文件夹 webfile.tar.gz和webfile.tar的区别
linux 压缩webfile文件夹 在Linux中,你可以使用tar命令来压缩文件夹。以下是将文件夹压缩为名为"webfile.tar"的示例命令: cd到webfile所在的文件夹,然后执行 tar -cvf webfile.tar webfile/上述命令中,-c选项表示创建…...

基于SSM的农产品推广应用网站
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

人大金仓分析型数据库身份鉴别
目录 前言 数据库总参数 口令尝试次数 口令更换周期 明文密码替换 用户登录信息显示 前言 身份鉴别功能包含口令尝试次数限制、口令更换周期管理、明文密码替换和用户登录信息显示等几部分。 数据库总参数 identity_auth.enable 是否使用身份鉴别功能,布尔值…...

基于SpringBoot的在线教育平台系统
基于SpringBootVue的线教育平台系统,前后端分离 开发语言:Java数据库:MySQL技术:SpringBoot、Vue、Mybaits Plus、ELementUI工具:IDEA/Ecilpse、Navicat、Maven 【主要功能】 角色:管理员、学生、老师 …...

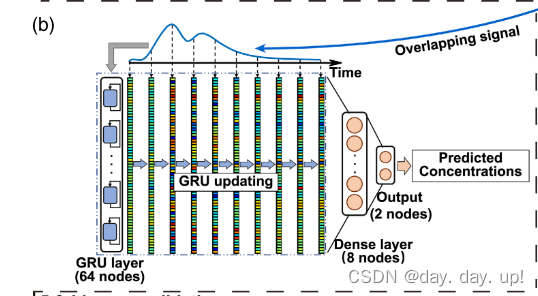
基于大规模测量和多任务深度学习的电子鼻系统目标识别、浓度预测和状态判断
Target discrimination, concentration prediction, and status judgment of electronic nose system based on large-scale measurement and multi-task deep learning 摘要 为了实现响应特征的自动提取,简化模型的训练和应用过程,设计了一种双块知识…...
)
Unity游戏客户端进阶路线(只针对本人)
一、初级Unity游戏开发工程师需要掌握以下内容: 1.掌握编程语言,一般都会学C#,需要掌握C#编程语言的基础内容以及Unity3D的引擎配置。 2.掌握Unity引擎,对使用的引擎有深入的了解,掌握它的特性以及局限性。 3.熟悉游戏…...

【C++】封装map和set(红黑树实现)
前言: 前面,我们学习了set和map的用法,这两个容器可以完成查找,排序等操作,后来我们在学习过二叉搜索树的基础上又学习了两种特殊的二叉搜索树——AVL树和红黑树,他们俩可以是效率进一步提高,其…...

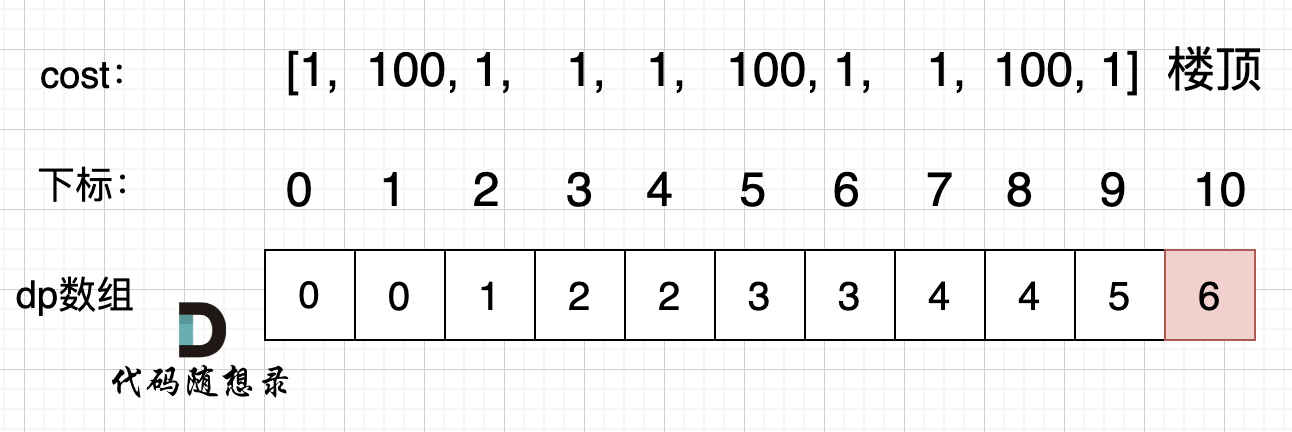
【补】代码随想录算法训练营day38|动态规划 |509. 斐波那契数|70. 爬楼梯|746. 使用最小花费爬楼梯
动态规划,英文:Dynamic Programming,简称DP,如果某一问题有很多重叠子问题,使用动态规划是最有效的。所以动态规划中每一个状态一定是由上一个状态推导出来的,这一点就区分于贪心,贪心没有状态推…...

C语言sizeof()计算空间大小为8的问题
在练习数据结构过程中,定义指针p,并且申请了10个char类型空间,但在计算p所指空间大小时候,发现了一些奇怪的现象。 #include <stdio.h> #include <stdlib.h>int main(){char s[12];printf("the size of memory …...

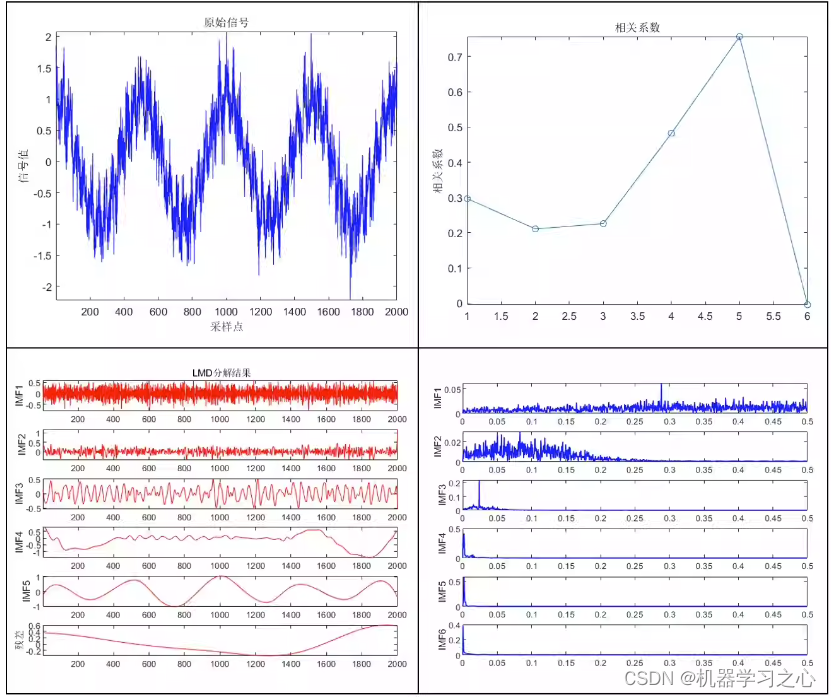
时序分解 | MATLAB实现基于LMD局部均值分解的信号分解分量可视化
时序分解 | MATLAB实现基于LMD局部均值分解的信号分解分量可视化 目录 时序分解 | MATLAB实现基于LMD局部均值分解的信号分解分量可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 LMD局部均值分解 直接替换Excel即可运行包含频谱图相关系数图 Matlab语言 1.算法新颖…...

景区AR虚拟三维场景沉浸式体验成为新兴的营销手段
科技的迅速崛起正在改变我们的世界,旅游业也在这股浪潮中掀起了一场全新的变革。增强现实(AR)技术正成为旅行中的一股强大力量,通过增添趣味和交互性,为旅程注入了前所未有的活力。本文将带您深入了解AR如何为旅游带来全新的体验,…...

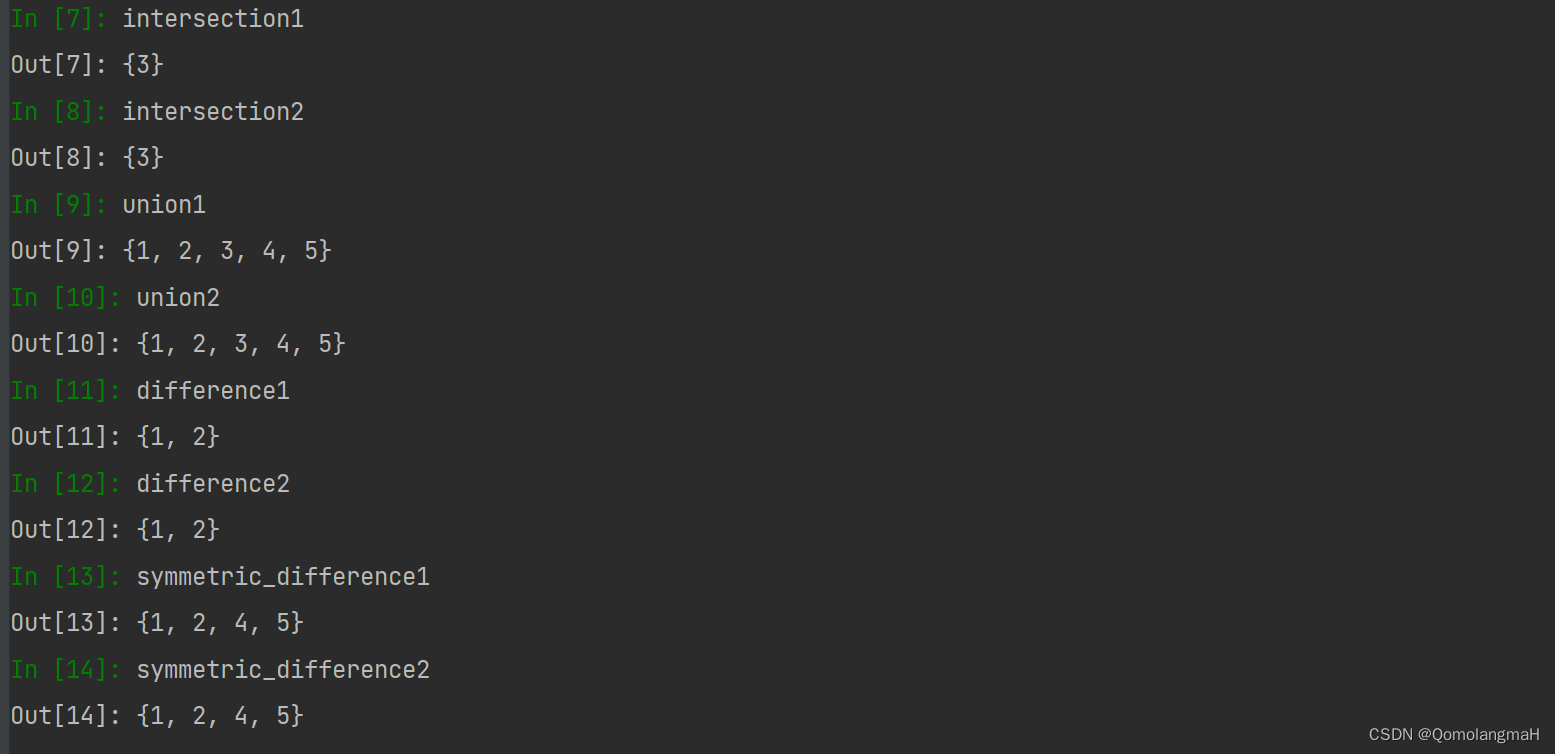
【深度学习】 Python 和 NumPy 系列教程(五):Python容器:3、集合Set详解(初始化、访问元素、常用操作、常用函数)
目录 一、前言 二、实验环境 三、Python容器(Containers) 0、容器介绍 1、列表(List) 2、元组(Tuple) 3、集合(Set) 1. 初始化 2. 访问集合元素 3. 常用操作 a. 添加单个…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
