【前端设计模式】之单例模式
在前端开发中,单例模式是一种常见的设计模式,用于确保一个类只有一个实例,并提供全局访问点。在实现单例模式时,有一些最佳实践和高级技巧可以帮助我们编写更优雅和可维护的代码。
1. 使用闭包
使用闭包是实现单例模式的一种常见方法。通过将类的实例保存在闭包中,并提供一个公共方法来获取该实例,可以确保只有一个实例被创建和访问。以下是一个使用闭包实现单例模式的示例:
const Singleton = (function() {let instance;function createInstance() {// 创建单例对象的逻辑return {// 单例对象的方法和属性};}return {getInstance: function() {if (!instance) {instance = createInstance();}return instance;}};
})();const singletonInstance1 = Singleton.getInstance();
const singletonInstance2 = Singleton.getInstance();console.log(singletonInstance1 === singletonInstance2); // true
2. 使用ES6的静态属性
在ES6中,我们可以使用静态属性来实现单例模式。静态属性是类级别的属性,不会被类的每个实例所共享。以下是一个使用ES6静态属性实现单例模式的示例:
class Singleton {static instance;constructor() {if (Singleton.instance) {return Singleton.instance;}// 创建单例对象的逻辑Singleton.instance = this;}// 单例对象的方法和属性
}const singletonInstance1 = new Singleton();
const singletonInstance2 = new Singleton();console.log(singletonInstance1 === singletonInstance2); // true
3. 使用模块模式
模块模式是一种常见的JavaScript设计模式,可以用于实现单例。通过将类的实例和方法封装在一个立即执行函数中,并返回一个包含公共方法和属性的对象,可以确保只有一个实例被创建和访问。以下是一个使用模块模式实现单例模式的示例:
const Singleton = (function() {let instance;function createInstance() {// 创建单例对象的逻辑return {// 单例对象的方法和属性};}return {getInstance: function() {if (!instance) {instance = createInstance();}return instance;}};
})();export default Singleton;// 在其他文件中使用:
import Singleton from './Singleton';const singletonInstance1 = Singleton.getInstance();
const singletonInstance2 = Singleton.getInstance();console.log(singletonInstance1 === singletonInstance2); // true
4.ES6的Proxy对象来实现单例模式
Proxy对象可以拦截对目标对象的访问,并在必要时进行自定义处理。
以下是使用Proxy实现单例模式的示例:
function createSingleton(ClassName, ...args) {let instance;return new Proxy(ClassName, {construct(target, argumentsList) {if (!instance) {instance = new target(...argumentsList);}return instance;},});
}
在这个示例中,createSingleton函数接受一个类和参数,并返回一个代理对象。代理对象通过拦截构造函数的调用,确保只有一个实例被创建并返回。 使用这个封装后的方法,我们可以轻松地创建任意类的单例对象。以下是使用示例:
class MyClass {constructor(param) {// 构造函数逻辑}// 其他方法和属性
}
const SingletonMyClass = createSingleton(MyClass, "param1");
const singletonInstance1 = new SingletonMyClass();
const singletonInstance2 = new SingletonMyClass();
console.log(singletonInstance1 === singletonInstance2); // true
通过调用createSingleton方法并传入类和参数,我们可以获得一个代理对象,该代理对象会拦截对构造函数的调用,并确保只有一个实例被创建。 使用Proxy来实现单例模式可以更加简洁和直观,同时也提供了更多灵活性和可扩展性。
总结
这些是前端实现单例模式的一些实践和技巧。无论您选择使用闭包、ES6静态属性还是模块模式,都应该根据项目需求和团队约定选择最适合您的情况。记住,单例模式应该谨慎使用,只在确实需要全局访问点和单一实例时使用。
相关文章:

【前端设计模式】之单例模式
在前端开发中,单例模式是一种常见的设计模式,用于确保一个类只有一个实例,并提供全局访问点。在实现单例模式时,有一些最佳实践和高级技巧可以帮助我们编写更优雅和可维护的代码。 1. 使用闭包 使用闭包是实现单例模式的一种常见…...
常用指令(一))
Linux——(第六章)常用指令(一)
目录 一、帮助指令 1.man获取帮助信息 2.help指令 3.常用快捷键 二、文件和目录相关指令 1.pwd 指令 2.ls 指令 3.cd 指令 4.mkdir 指令 5.rmdir指令 6.touch指令 7.cp 指令 8.rm 指令 9.mv 指令 10.cat 指令 11.more 指令 12.less 指令 13.echo 指令 14.he…...

第19章_瑞萨MCU零基础入门系列教程之RTC
本教程基于韦东山百问网出的 DShanMCU-RA6M5开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id728461040949 配套资料获取:https://renesas-docs.100ask.net 瑞萨MCU零基础入门系列教程汇总: ht…...

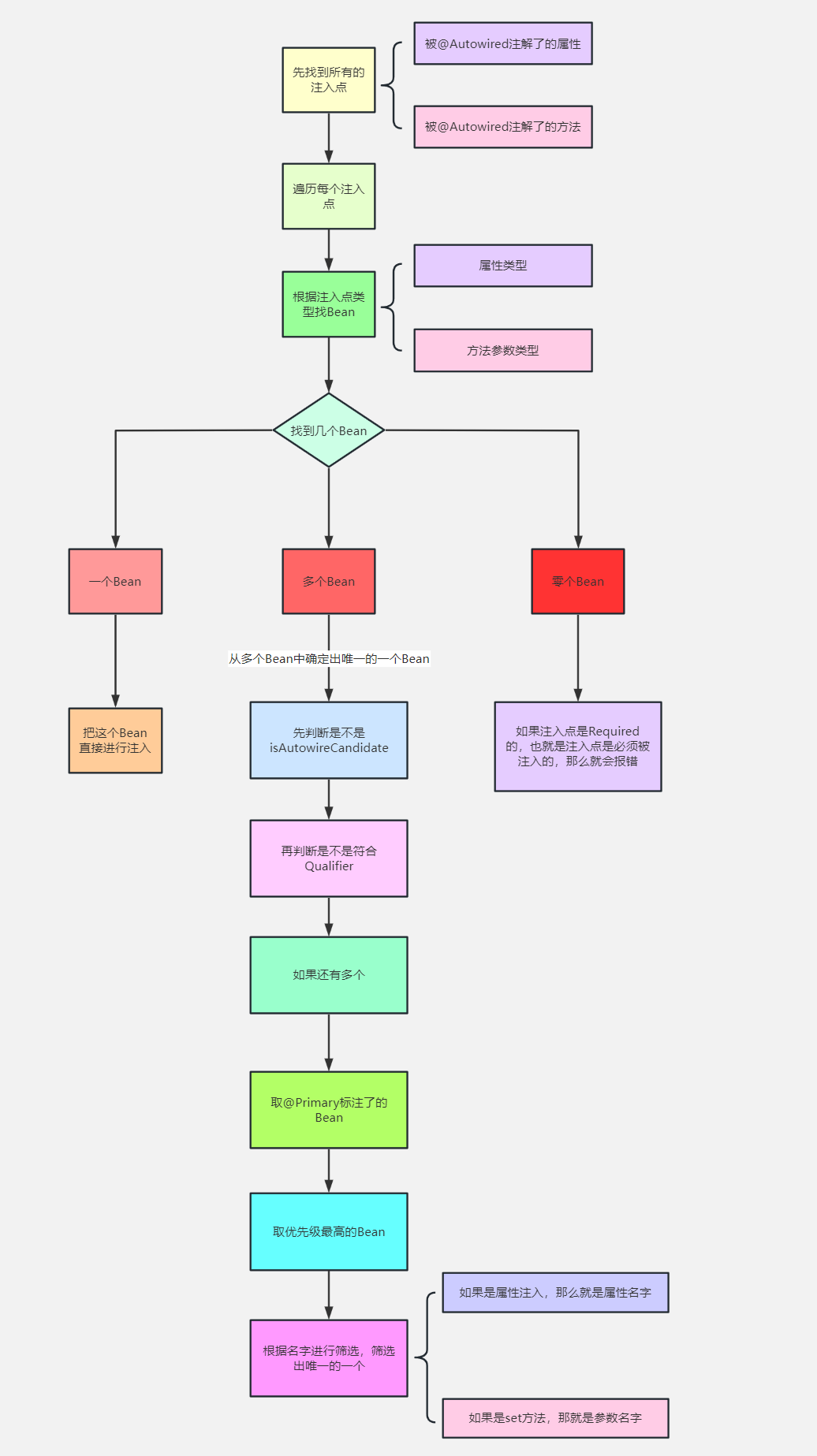
6、Spring之依赖注入源码解析(上)
依赖注入底层原理流程图: Spring中Bean的依赖注入原理| ProcessOn免费在线作图,在线流程图,在线思维导图 Spring中到底有几种依赖注入的方式? 首先分两种: 手动注入自动注入手动注入 在XML中定义Bean时,就是手动注入,因为是程序员手动给某个属性指定了值。 <bean n…...

vscode各种配置的方法
一. vscode配置 vscode 是微软公司提供的一个 代码编辑器。是做C/C常用的编辑器。 在安装后,可以根据自己需要自行安装常用的配置插件。同时,也可以在设置栏设置自己需要的功能,以方便使用。 下面学习 vscode的几种常见的设置。 二. vsco…...
)
每天几道面试题(第一天)
目录 第一幕 、第一场)某大厦楼下大门前第二场)电梯中第三场)走廊中 友情提醒 背面试题很枯燥,加入一些戏剧场景故事人物来加深记忆。PS:点击文章目录可直接跳转到文章指定位置。 第一幕 、 第一场)某大厦楼下大门前…...

[paddle]paddlepaddle官方安装命令合集
官方最新安装命令: https://www.paddlepaddle.org.cn/install/quick?docurl/documentation/docs/zh/install/pip/windows-pip.html 历史命令: V2.4 环境支持 Python 版本 3.6/3.7/3.8/3.9/3.10 PIP安装方式 Windows 安装 GPU版本支持CUDA 10.2/11.…...

使用JS实现一个简单的观察者模式(Observer)
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 手撸Observer⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领…...

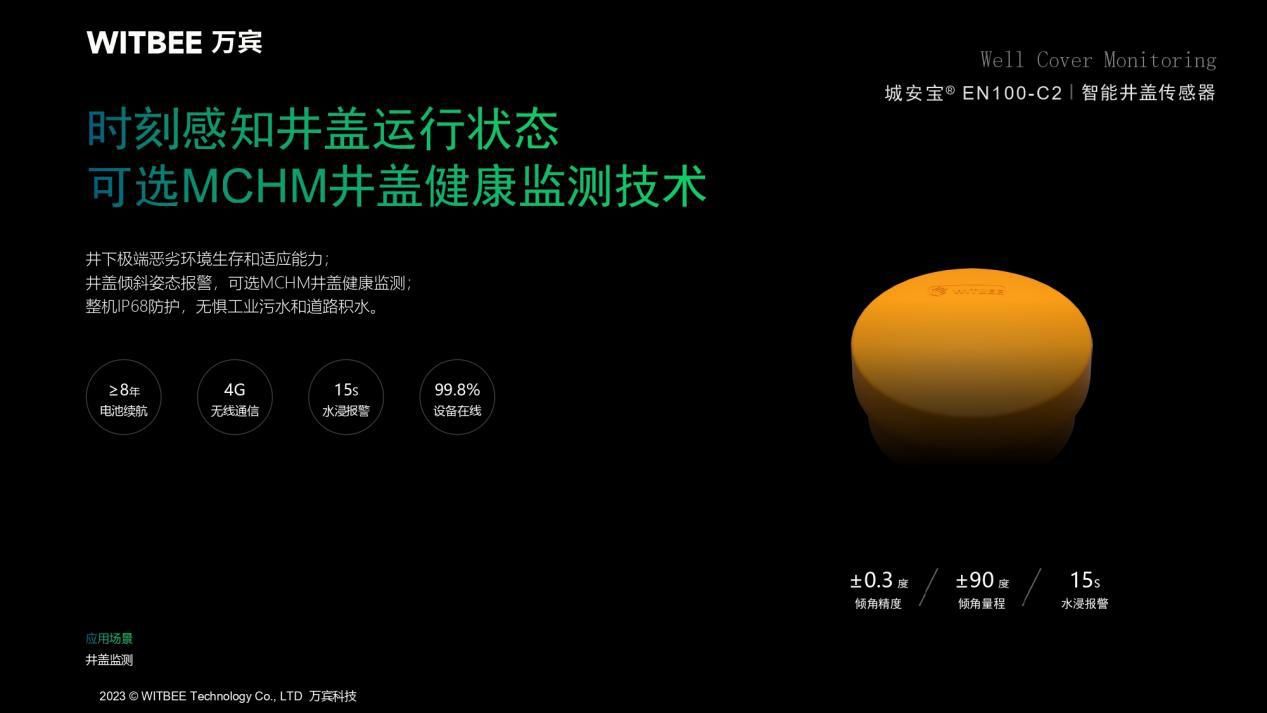
智能井盖传感器:高效守护城市道路安全
近年来,井盖出问题导致事故的报道时有发生,但却容易被公众所忽视。井盖作为城市基础设施的一部分,主要用于保护下方的供水管道、下水道以及电信线缆等。然而,由于长时间使用、缺乏维护、设计不合理等原因,井盖出现问题…...

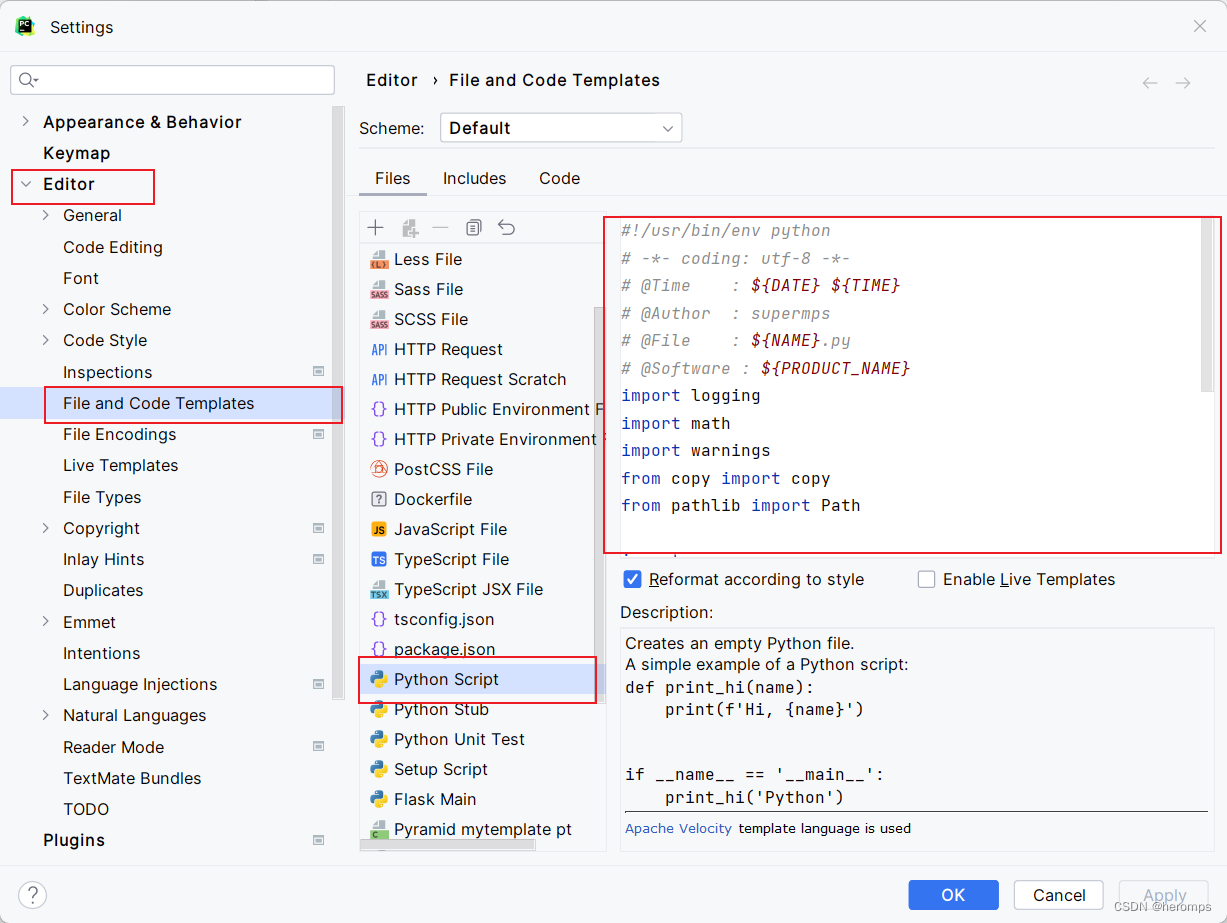
pycharm创建py文件时自动添加基础信息--模板
在图片中加入下面基本信息,这些基本信息可以自己定义: #!/usr/bin/env python # -*- coding: utf-8 -*- # Time : ${DATE} ${TIME} # Author : supermps # File : ${NAME}.py # Software : ${PRODUCT_NAME} import logging import math import w…...

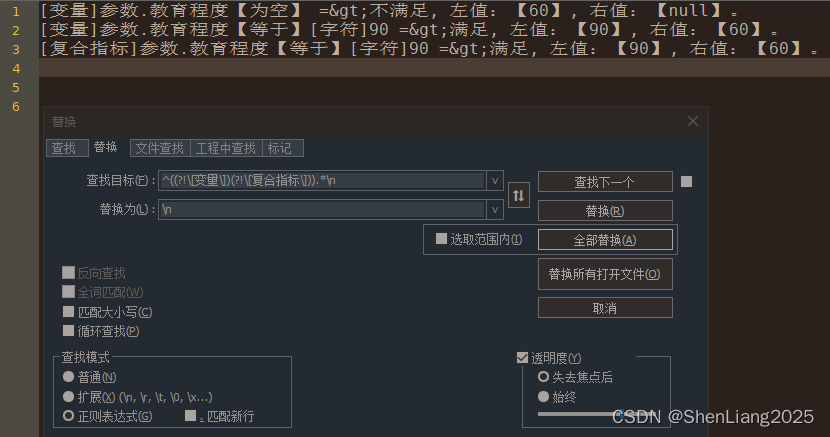
Notpad++常用正则表达式替换案例集锦
1、在每行的开头加上单引号 2、在每行的结尾加上单引号 3、“删除”某个关键字之前字符串 原始字符串: 注:仅保留含有"[条件日志]:"之后的内容,“日志:”前面的内容“删除”掉,即替换为“”。 4、“删除”某个关键字…...

DGA行为转变引发了对网络安全的担忧
Akamai的研究人员发现,在域名系统(DNS)流量数据中,动态种子域生成算法(DGA)家族的行为发生了令人担忧的变化。这一发现揭示了恶意行为者如何调整他们的策略来延长他们的指挥与控制(C2)通信通道的寿命,以保护他们的僵尸网络。 从技术角度来看…...

微信小程序开发---页面导航
目录 一、页面导航的概念 二、页面导航的实现 (1)声明式导航 1、概念 2、导航到tabBar页面 3、导航非tabBar页面 4、后退导航 (2)编程式导航 1、导航到tabBar页面 2、导航到非tabBar页面 3、后退导航 三、导航传参 &…...

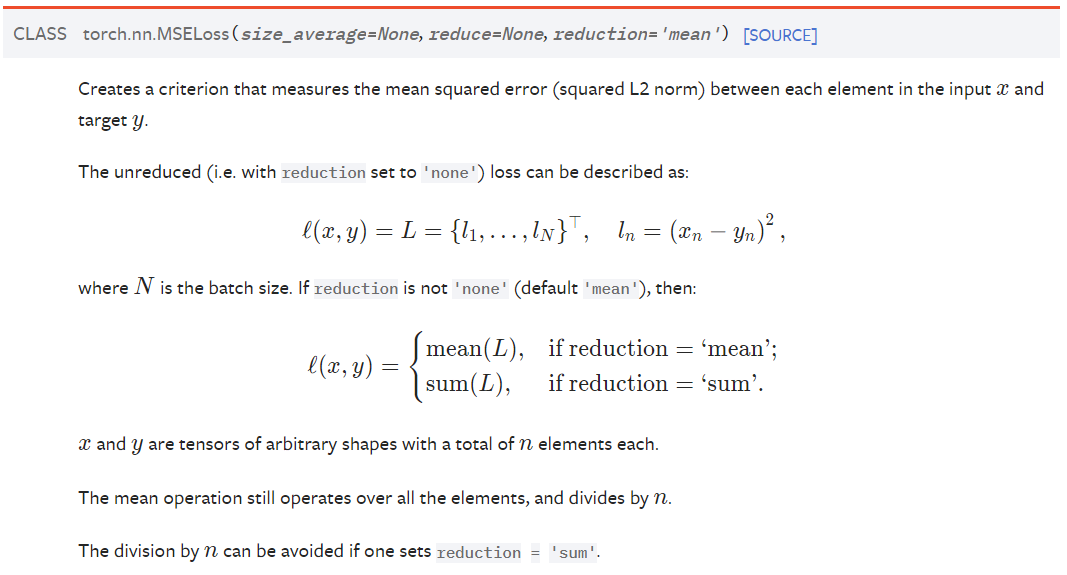
torch.nn中的L1Loss和MSELoss
我们打开Pytorch官网,找到torch.nn中的loss function,进去如下图所示。 L1LOSS 我们先来看看 L1LOSS 损失函数的使用。下图是官网给出的描述。 L1loss有两种方式,一种是将所有误差累加作为总损失,另一种是将所有误差累加之后求平…...

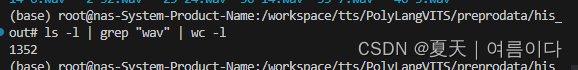
Speech | 语音处理,分割一段音频(python)
本文主要是关于语音数据在处理过程中的一些脚本文件以及实例,所有代码只需要更改所需处理的文件路径,输出路径等,全部可运行。 目录 所需环境 方法1:将一整段音频按时间批量切成一个一个音频 方法2:将一整段音频按…...

【深度学习】 Python 和 NumPy 系列教程(三):Python容器:1、列表List详解(初始化、索引、切片、更新、删除、常用函数、拆包、遍历)
目录 一、前言 二、实验环境 三、Python容器(Containers) 0、容器介绍 1、列表(List) 1. 初始化 a. 创建空列表 b. 使用现有元素初始化列表 c. 使用列表生成式 d. 复制列表 2. 索引和切片 a. 索引 b. 负数索引 c. 切…...

【C++笔记】C++string类模拟实现
【C笔记】Cstring类模拟实现 一、实现模型和基本接口1.1、各种构造和析构1.2、迭代器 二、各种插入和删除接口2.1、插入接口2.2、删除接口2.3、resize接口 三、各种运算符重载3.1、方括号运算符重载3.2、各种比较运算符重载 四、查找接口4.1、查找字符4.2、查找子串 五、流插入…...

操作系统之课后习题——引论
(一)简答题 1.在计算机系统上配置OS的目标是什么?作用主要表现在哪几个方面? 答: 在计算机系统上配置OS,主要目标是实现:方便性、有效性、可扩充性和开放性; OS的作用主要表现在以下…...

【PHP代码审计】反序列化漏洞实战
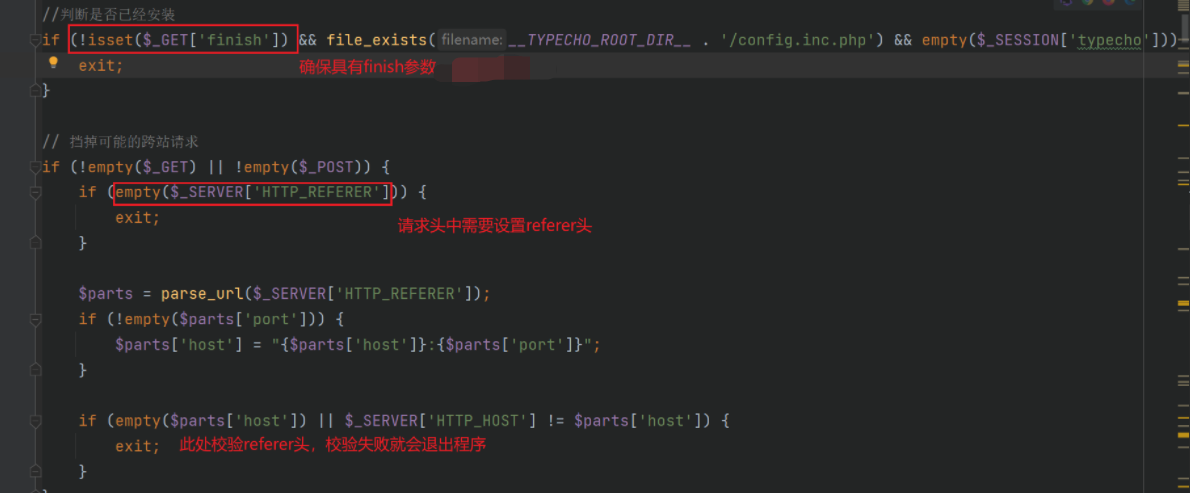
文章目录 概述资源下载地址Typecho代码审计-漏洞原理call_user_func()_applyFilter()、get()与__get__toString()__construct()install.php POC利用漏洞利用复现利用链执行phpinfo()GET利用POST利用 getshell生成payload漏洞利用蚁剑连接 总结 概述 序列化,“将对象…...

Socks5 与 HTTP 代理在网络安全中的应用
目录 Socks5和HTTP代理在网络安全中的应用。 Socks5代理和HTTP代理的优点和缺点。 选择合适的代理IP需要考虑的因素: 总结 在网络安全领域中,Socks5和HTTP代理都扮演着重要的角色。作为两种不同的代理技术,它们在网络安全中的应用各有特点…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
