【JavaEE】_CSS引入方式与选择器
目录
1. 基本语法格式
2. 引入方式
2.1 内部样式
2.2 内联样式
2.3 外部样式
3. 基础选择器
3.1 标签选择器
3.2 类选择器
3.3 ID选择器
4. 复合选择器
4.1 后代选择器
4.2 子选择器
4.3 并集选择器
4.4 伪类选择器
1. 基本语法格式
选择器+若干属性声明
2. 引入方式
2.1 内部样式
使用style标签,直接把CSS写到HTML文件中:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{/* {}中编写CSS属性,可以写一个或多个每个属性都是一个键值对,键和值之间用:分割,键值对之间用;分割每个键值对既可独占一行,也可不独占一行*/color:green;font-size: 30px;}</style>
</head>
<body><p>这是一个段落</p>
</body>
</html>
注:style标签可以编写在代码的任何位置:head标签中可以,body标签中也可;
2.2 内联样式
使用style属性,针对指定的元素设置样式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head>
<body><p style="color:green; font-size: 40px;">这是一个段落</p><p>这是另一个段落</p>
</body>
</html>
注:(1)不需要写选择器,直接写属性键值对,此时只对当前元素生效;
(2)内联样式的优先级高于外部样式的优先级:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color:red;}</style>
</head>
<body><p style="color:green; font-size: 40px;">这是一个段落</p><p>这是另一个段落</p>
</body>
</html>
2.3 外部样式
外部样式就是把CSS代码单独作为一个CSS文件,再通过link属性,令HTML引入该CSS文件:
(1)在当前html文件所在文件夹下创建css文件,名为:STYLE.css:
p{color:blue;font-size: 25px;
}(2)在code2.html文件中引用CSS文件并运行如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="STYLE.css">
</head>
<body><p>这是一个段落</p><p>这是另一个段落</p>
</body>
</html>根据目录打开文件:

注:外部样式是在实际开发中最常见的编写CSS的方式,这种方式可以有效实现HTML和CSS分离开来,相互不影响。(为演示简单方便,教学中多采用内部样式)
3. 基础选择器
3.1 标签选择器
在大括号前写标签名字,表示选中当前页面中所有的指定标签;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color:goldenrod;font-size: 25px;}</style>
</head>
<body><p>这是第一个段落</p><div>这是一个div</div><p>这是第二个段落</p>
</body>
</html>根据目录打开文件:

所有的p标签都被设置了
3.2 类选择器
可以创建CSS类,手动指定哪些元素应用这个类:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><style>/* 定义一个CSS类,类名为.one */.one{color:brown;}.two{color:darkgreen;}.three{color:cornflowerblue;}.four{font-size: 25px;}</style><div class="one">这是第一个div</div><div class="two">这是第二个div</div><div class="one">这是第三个div</div><div class="three four">这是第四个div</div>
</body>
</html>
注:(1)此处的类与面向对象的类无关,CSS的类是一组属性的集合,方便其他地方引用;
(2)在CSS中,定义类名必须以.开头,但在body对应段落中引用类时不需要再加.;
(3)一个类可以被一个元素引用,也可以被多个元素引用;
一个元素可以引用一个类,也可以引用多个类;
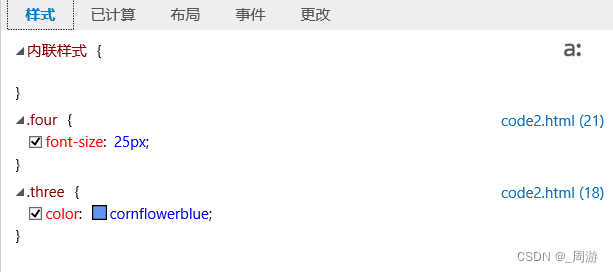
(4)CSS全称为Cascading Style Sheets,即:层叠样式表,即一个元素可以被应用多组样式的,这些样式就像层层叠加一样,在网页中打开DOM资源管理器选中第四个div查看样式:

即第四个div最终效果是由font-size和color两个属性叠加起来的综合效果;
3.3 ID选择器
HTML页面中的每个元素都可以设置一个唯一的id,作为元素的身份标识:给元素安排id后,就可以通过id来选中对应元素:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#firstDiv{color:brown;}</style>
</head>
<body><div id="firstDiv">这是一个div</div><div id="secondDiv">这是另一个div</div>
</body>
</html>
注:(1)同一个页面中元素的id必须是唯一的,跨页面可以存在重名的id;
(2)对于类选择器,允许令多个元素应用同一个类的;
对于ID选择器,则只能针对唯一的元素生效;
4. 复合选择器
以上三选择器均属于简单的基础选择器,除此之外,CSS还支持一些更复杂的复合选择器,即组合基础选择器;
4.1 后代选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><style>ul li{color:brown;}.one li{color:forestgreen;}</style><ol class="one"><li>aaa</li><li>bbb</li><li>ccc</li></ol><ol><li>aaa</li><li>bbb</li><li>ccc</li></ol><ul><li>aaa</li><li>bbb</li><li>ccc</li></ul>
</body>
</html>根据目录打开文件:

注:(1)写法含义为:先去页面中查询所有的ul,再在这些ul中查询所有的li,此时页面中ol中的li是不会被选中的;
(2)li只要是ul的后代即可,不只是子元素,孙代元素亦可;
(3)后代选择器可以将多个简单基础选择器进行组合,可以是标签、类、id选择器的任意组合;
4.2 子选择器
子选择器也是将多个基础选择器进行组合,但子选择器只找匹配的子元素,不找孙代元素,针对性更强:
格式为:选择器1>选择器2{
属性...
}
比如:基于以下body内代码:
<div class="one"><!-- 链接1元素是one的子元素 --><a href="#">链接1</a><!-- p标签是one的子元素 --><p><!-- 链接2是one的孙子元素 --><a href="#">链接2</a></p></div>分别使用后代选择器表示法(空格)与子选择器表示法(>):
(1)后代选择器:
<style>.one a{color:red;}</style>根据目录打开文件:

子元素与孙代元素均被选择器选中,变为红色;
(2)子选择器:
<style>.one>a{color:red;}</style>
子元素被选中,变为红色;
孙代元素没有被选中,仍旧为默认色;
4.3 并集选择器
语法格式为:
选择器1, 选择器2{
属性...
}
含义为:既针对选择器1生效,又对选择器2生效,即多组选择器应用了同样的样式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.two{font-size: 25px;}.three{font-size: 25px;}</style>
</head>
<body><div class="one"><a href="#" class="two">链接1</a><p><a href="#" class="three">链接2</a></p></div>
</body>
</html>对于以上代码,将two类与three类中的内容字体均设置为25px,可以使用并集选择器实现:
<style>.two, .three{font-size: 25px;}</style>运行结果如下:

4.4 伪类选择器
伪类选择器是复合选择器的一种特殊用法。之前的选择器是选中某个元素,但伪类选择器选中某个元素的某个特定状态;
(1):hover 鼠标悬停时的状态
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one:hover{color:red;font-size: 40px;/* 表示鼠标悬停在内容上时,字体变红且字体变为40像素*/}</style>
</head>
<body><div class="one">这是一个div</div>
</body>
</html>运行后页面如下:
鼠标未悬停在字体上时:

鼠标悬停在字体上时:

(2):active 鼠标按下时的状态

相关文章:

【JavaEE】_CSS引入方式与选择器
目录 1. 基本语法格式 2. 引入方式 2.1 内部样式 2.2 内联样式 2.3 外部样式 3. 基础选择器 3.1 标签选择器 3.2 类选择器 3.3 ID选择器 4. 复合选择器 4.1 后代选择器 4.2 子选择器 4.3 并集选择器 4.4 伪类选择器 1. 基本语法格式 选择器若干属性声明 2. 引入…...

【8】shader写入类中
上一篇将 vao vbo写入类中进行封装,本篇将shader进行封装。 Shader shader("res/shaders/Basic.shader");shader.Bind(); shader.SetUniform4f("u_Color", 0.2f, 0.3f, 0.8f, 1.0f);shader.h #pragma once#include <string> #include &l…...

Servlet注册迭代史
Servlet注册迭代史 1、第一代,xml注册 <web-app><display-name>Archetype Created Web Application</display-name><!-- 定义一个Servlet --><servlet><!-- Servlet的名称,用于在配置中引用 --><servlet-name&…...

合创汽车V09纵享商务丝滑?预售价32万元起,正式宣布大规模生产
合创汽车正式宣布,旗下新款车型V09已于9月10日开始大规模生产,并预计将于10月13日正式上市。V09作为中大型纯电动MPV的代表之一,备受瞩目。该车型是广汽新能源和蔚来汽车共同成立的广汽蔚来改为广汽集团和珠江投管共同投资的高端品牌——合创…...

49. 视频热度问题
文章目录 实现一题目来源 谨以此笔记献给浪费掉的两个小时。 此题存在多处疑点和表达错误的地方,如果你看到了这篇文章,劝你跳过该题。 该题对提升HSQL编写能力以及思维逻辑能力毫无帮助。 实现一 with info as (-- 将数据与 video_info 关联&#x…...

【力扣练习题】加一
package sim;import java.math.BigDecimal; import java.util.Arrays;public class Add1 {/*给定一个由 整数 组成的 非空 数组所表示的非负整数,在该数的基础上加一。最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。你可以假设除了整数 0 …...

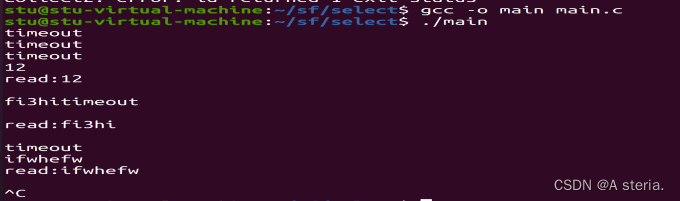
Linux--I/O复用之select
目录 一:概念 二:使用 三:参数介绍: 1.ndfs: 2.fd_set类型: 3.readfds: 4.writefds: 5.exceptfds: 6.timeout: 7.返回值: 四࿱…...

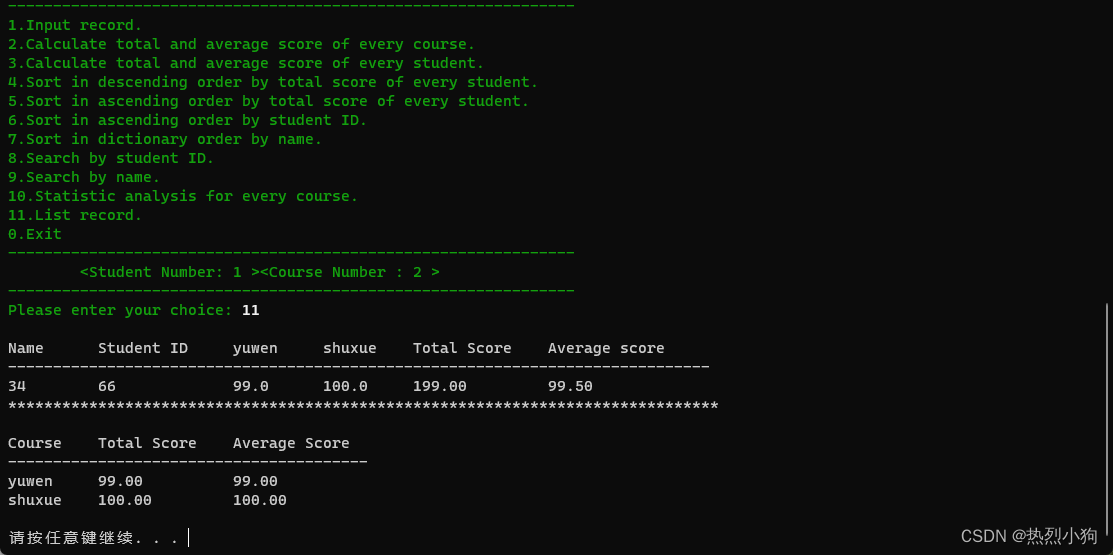
数据结构大作业 成绩分析c语言程序设计
界面加载 界面展示 成绩输入 求平均成绩 升序排列 降序排列 名字排序 按名字搜索 按ID搜索 每门课成绩分析 成绩单展示 -...

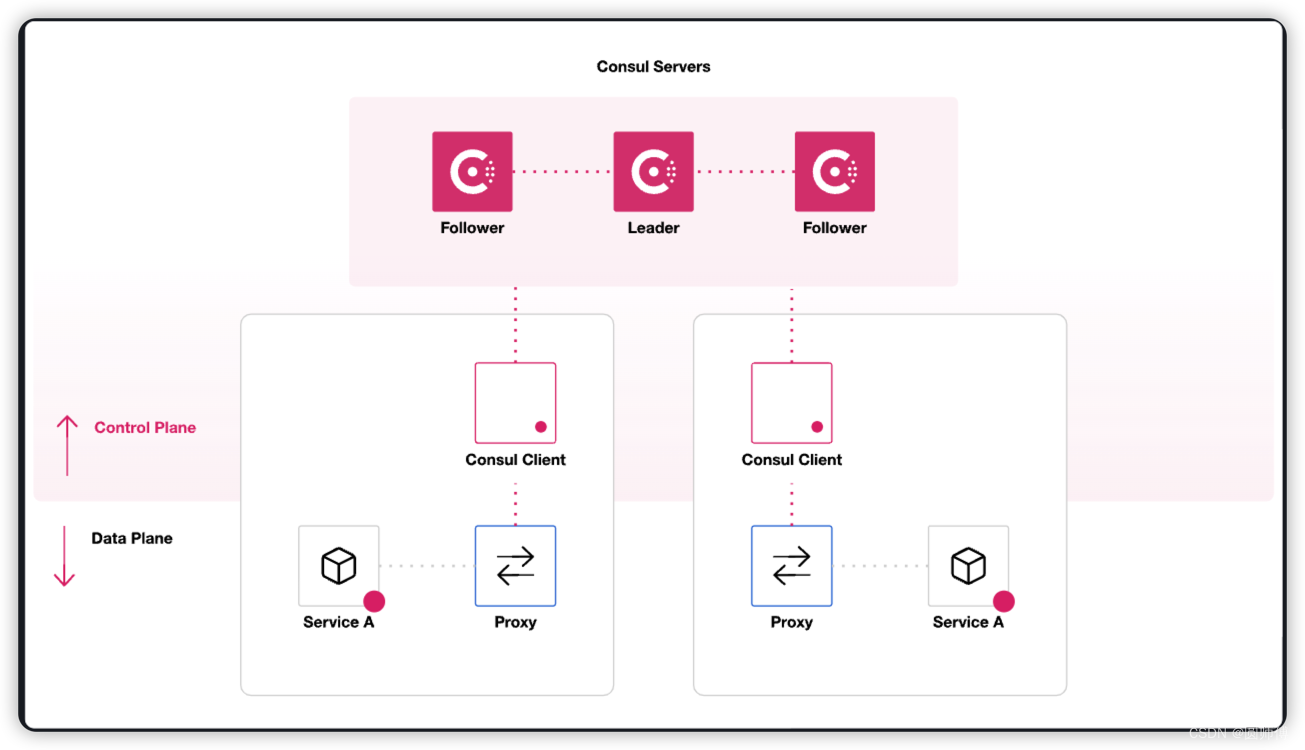
Consul学习笔记之-初识Consul
文章目录 1. What is consul?2. Consul能干什么3. Consul的架构3.1 概念 4. Consul VS Eureka4.1 CAP4.2 对比 1. What is consul? 根据官方文档的定义: HashiCorp Consul is a service networking solution that enables teams to manage secure network connec…...

python实现读取并显示图片的两种方法
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 在 python 中除了用 opencv,也可以用 matplotlib 和 PIL 这两个库操作图片。 本人偏爱 matpoltlib,因为它的语法更像 matlab。 👇 👇 👇 更多精彩机密、教程&…...

Spring Boot 整合 MyBatis
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎 📚系列专栏:Java全栈,…...

2023高教社杯数学建模A题B题C题D题E题思路模型 国赛建模思路分享
文章目录 0 赛题思路1 竞赛信息2 竞赛时间3 建模常见问题类型3.1 分类问题3.2 优化问题3.3 预测问题3.4 评价问题 4 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 竞赛信息 全国大学生数学建模…...

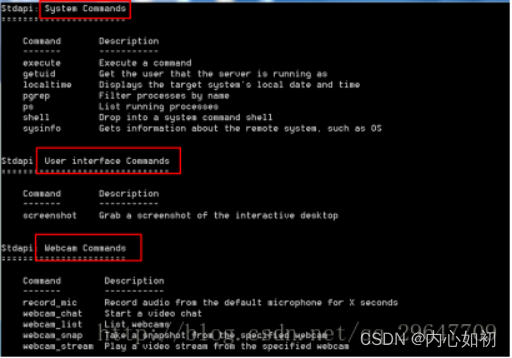
手机木马远程控制复现
目录 目录 前言 系列文章列表 渗透测试基础之永恒之蓝漏洞复现http://t.csdn.cn/EsMu2 思维导图 1,实验涉及复现环境 2,Android模拟器环境配置 2.1,首先从官网上下载雷电模拟器 2.2,安装雷电模拟器 2.3, 对模拟器网络进行配置 2.3.1,为什么要进行配置…...

linux 安装Docker
# 1、yum 包更新到最新 yum update # 2、安装需要的软件包, yum-util 提供yum-config-manager功能,另外两个是devicemapper驱动依赖的 yum install -y yum-utils device-mapper-persistent-data lvm2 # 3、 设置yum源 yum-config-manager --add-repo h…...

Java中的值传递与引用传递 含面试题
面试题分享 点我直达 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 史上最全文档…...
函数用法详解)
SQL中CONVERT()函数用法详解
SQL中CONVERT函数格式: CONVERT(data_type,expression[,style]) 参数说明: expression 是任何有效的 Microsoft SQL Server™ 表达式。。 data_type 目标系统所提供的数据类型,包括 bigint 和 sql_variant。不能使用用户定义的数据类型。 length nchar、nva…...

借助各大模型的优点生成原创视频(真人人声)Plus
【技术背景】 众所周知,组成视频的3大元素,即文本语音图片。接着小编逐一介绍生成原创视频的过程。 【文本生成】 天工AI搜索(thttp://iangong.cn) 直接手机短信验证就可以使用,该大模型已经接入互联网,…...

技能大赛物联网赛项参赛软件建设方案
一、概述 信息与通信技术的目标已经从任何时间、任何地点连接任何人,发展到连接任何物品的阶段,而万物的连接就形成了物联网。物联网的主要特征是通过条码识读设备、射频识别 (RFID)装置、红外感应器、全球定位系统、激光扫描器等信息传感设备…...
)
蓝桥杯官网练习题(凯撒加密)
题目描述 给定一个单词,请使用凯撒密码将这个单词加密。 凯撒密码是一种替换加密的技术,单词中的所有字母都在字母表上向后偏移 3 位后被替换成密文。即 a 变为 d,b 变为 e,⋯⋯,w 变为z,x 变为 a&#x…...

JavaScript 数组中常用的方法
添加 push:数组末尾添加unshift:数组首位添加splice(1, 0, ‘新增内容’):再指定位置插入,第二参数为0,表示新增;大于0,表示修改 删除 pop:删除末尾shift:删除首位slice(…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
