第三周晨考自测(3.0)
1.获取元素的偏移量
offsetLeft和offsetTop
分别获取的是元素元素左边的偏移量和上边的偏移量
语法:元素对象.offsetLeft /元素对象.offsetTop
返回值:就是该元素对应的偏移量,是一个具体的数字
offsetLeft:该元素相对于参考父级的左侧偏移量
offsetTop:钙元素相对于参考父级的上侧偏移量
clientLeft和clientTop
其值相当于左边框和上边框的宽度
2.获取元素的尺寸
offsetWidth和offsetHeight
语法:元素对象.offsetWidth/元素对象.offsetHeight
offsetWidth:获取的是元素内容+padding+border的宽度
offsetHeight:获取的是元素内容+padding+border的高度
不管盒子模型是什么状态(也就是是不是怪异盒模型),都是内容+padding+border
当元素为display:none;的时候,是拿不到尺寸的
clientWidth和clientHeight
语法:元素对象.clientWidth/元素对象.clientHeight
返回值:该元素的宽度和高度
clientWidth:获取的是元素内容+padding的宽度
clientHeight:获取的是元素内容+padding的高度
不管盒子模型是什么状态,其都是内容+padding
注意:获取到的尺寸是没有单位的数字
当元素在页面中不占位置的时候,获取到的是0
3.获取窗口的尺寸(DOM级别)
document.documentElement.clientWidth:可视窗口的宽度,不包含滚动条
document.documentElement.clientHeight:可视窗口的高度,不包含滚动条的尺寸
4.获取节点的方式有哪些
childNodes
作用:获取某一节点下所有的子一级节点(也就是说子集节点里面嵌套的节点获取不到其标签,但是可以获取到内容,与父节点一起展示)
语法:父节点.childNodes
返回值:是一个伪数组,里面是所有的子节点
children
作用:获取某一节点下所有子一级节点(与上面一样,获取不到一级节点里面的嵌套节点)
语法:父节点.children
返回值:所有的子元素节点,是一个伪数组
firstChild
作用:获取某一个节点下一级的第一个节点
语法:父节点.firstChild
返回值:不再是伪数组了,只是获取到一个节点
lastChild
作用:获取某一节点下一级的最后一个节点
语法:父节点.lastChild
返回值:就是最后一个子节点
firstElementChild
作用:获取某一节点下一级第一个元素节点
语法:元素对象.firstElementChild
返回值:第一个子元素节点,不是伪数组
lastElementChild
作用:获取某一节点下一级最后一个元素节点
语法:原始对象.lastElementChild
返回值:最后一个子元素节点,不是伪数组
nextSibling
作用:获取某一个节点的下一个兄弟节点
语法:元素对象.nextSibling
返回值:也是一个节点(下一个兄弟节点),注意节点和元素节点的区别,这里还是节点,包括空白字符形成的文本节点
previousSibling
作用:previousSibling:获取某一个节点的上一个兄弟节点
语法:元素对象.previousSibling
返回值:上一个兄弟节点
nextElementSibling
作用:获取某一个节点的下一个元素节点
语法:元素对象.nextElementSibling
返回值:下一个兄弟元素节点
previousElementSibling
作用:获取某一个节点的上一个元素节点
语法:元素对象.previousElementSibling
返回值:上一个兄弟元素节点
parentNode
作用:获取某一个节点的父节点
语法:原始对象.parentNode
返回值:父节点,这里必是一个元素节点,因为文本节点或其他节点不可能当父节点,就和父元素节点有一点不同,当多次调用父节点的时候,顶级父节点是document,而父元素节点的顶级节点是document,而父元素节点的顶级节点的顶级元素节点是HTML
parentElement
作用:parentElement获取某一节点的父元素节点
语法:原始对象.parentElement
返回值:父元素节点
attributes
作用:attributes:获取某一个元素节点的所有属性节点
返回值:是一个伪数组,存放该元素的所有属性节点
5.节点的操作
创建节点:createElement(创建原始节点)
document.createElement(‘要创建的节点’)
createTextNode:用于创建一个文本节点
语法:document.createTextNode(‘要写的文本内容’)
返回值:就是一个文本节点,不是字符串
增加一个节点
父节点.appendChild(要插入的节点)
父节点.insertBefore(要插入的节点,要插入那个节点前面)
删除一个节点
父节点.removeChild(要移除的节点)
元素节点.remove()
修改一个节点
父节点.replaceChild(新节点,旧节点)
克隆一个节点
节点对象.cloneNode(参数)
参数是一个布尔值true或false,不写就是默认的参数false
false:表示只克隆标签,不克隆后代
true:表示完全克隆,包括后代
相关文章:
)
第三周晨考自测(3.0)
1.获取元素的偏移量 offsetLeft和offsetTop 分别获取的是元素元素左边的偏移量和上边的偏移量 语法:元素对象.offsetLeft /元素对象.offsetTop 返回值:就是该元素对应的偏移量,是一个具体的数字 offsetLeft:该元素相对于参考…...

C++ 结构体
前文 C中的结构体是一种非常有用的数据类型,它允许我们将不同的变量组合在一起,形成一个自定义的数据结构。 结构体在C中的应用非常广泛,它可以用来表示和管理各种实体、对象或数据的属性。比如,在一个学生管理系统中,…...

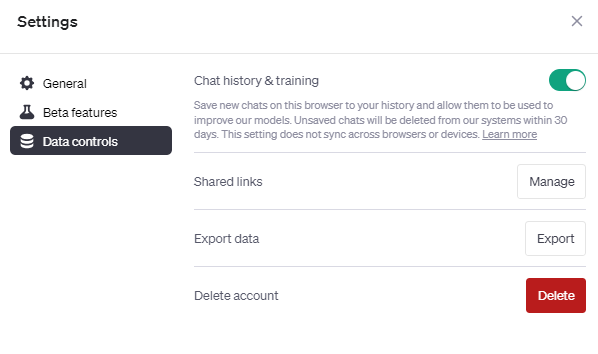
如何使用聊天GPT自定义说明
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 OpenAI ChatGPT正在席卷全球。一周又一周,更新不断提高您可以使用这种最先进的语言模型做什么的标准。 在这里,我们深入研究了OpenAI最近在ChatGPT自定义指令上发布的公告。此功能最初以测试版…...

mac pyenv无法切换python版本问题
看是zsh还是bash echo $SHELLzsh 配置到~/.zshrc 文件 vim ~/.zshrcexport PYENV_ROOT"$HOME/.pyenv" command -v pyenv >/dev/null || export PATH"$PYENV_ROOT/bin:$PATH" 执行 source ~/.zshrc bash vim ~/.bashrc export PYENV_R…...

API接口接入电商平台案例,采集淘宝天猫拼多多1688京东LAZADA数据按关键字搜索商品示例
按关键字搜索商品数据API接口可以让用户轻松地在海量商品中找到自己需要的商品。这个接口包括多种搜索方式,例如利用关键字搜索商品名称、商品描述、商品分类、商家信息等。同时,还可以通过不同的排序方式进行筛选,例如销量排行、价格排行、评…...

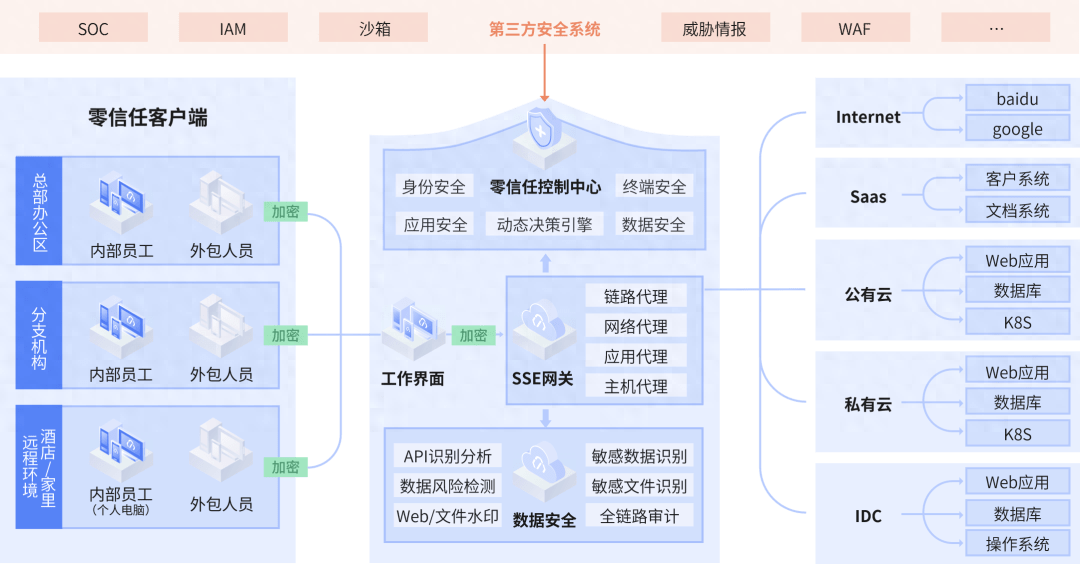
持安-大连万达集团零信任项目入选中国信通院2023零信任优秀案例
2023年8月25日,以“链接云端,可信而安”为主题的“2023首届SecGo云和软件安全大会”在京隆重召开。会上,中国信息通信研究院重磅揭晓了“安全守卫者计划”优秀案例评选结果。 零信任办公安全技术创新企业持安科技,与用户大连万达…...

python28种极坐标绘图函数总结
文章目录 基础图误差线等高线polar场图polar统计图非结构坐标图 📊python35种绘图函数总结,3D、统计、流场,实用性拉满 matplotlib中的画图函数,大部分情况下只要声明坐标映射是polar,就都可以画出对应的极坐标图。但…...

C#编程基础(万字详解,这一篇就够了)
C#及其开发环境简介 C#概述 C#的编程功能 C#与.Net的关系 .Net C# C#的集成开发环境 Windows上编写C#程序 Linux/Mac OS上编写C#程序 运行第一个HelloWorld程序 C#基本语法 程序实例 C#基本语法 using关键字 class关键字 注释 成员变量 成员函数 实例化一个类…...

SpringBoot中自定义注解
目录 SpringBoot中自定义注解 关于注解的解释 元注解 Documented Target Retention Inherited Native 自定义注解 自定义注解与SpringBoot全局异常处理完成参数校验 约束验证器 自定义全局异常处理器 自定义注解完成数据脱敏 定义脱敏策略枚举 自定义注解 实行脱…...

《TCP/IP网络编程》阅读笔记--地址族和数据序列
目录 1--IP地址和端口号 2--地址信息的表示 3--网络字节序与地址变换 4--网络地址的初始化与分配 5--Windows部分代码案例 1--IP地址和端口号 IP 地址分为两类: ① IPv4 表示 4 字节地址族; ② IPv6 表示 16 字节地址族; IPv4 标准的 4 …...

【C++】可变参数模板
2023年9月9日,周六下午 这个还是挺难学的,我学了好几天... 在这里我会举大量的示例程序,这样可以有一个更好的理解, 不定期更新。 目录 推荐文章: 示例程序一:拼接字符串 示例程序二:求整…...

WPF Flyout风格动画消息弹出消息提示框
WPF Flyout风格动画消息弹出消息提示框 效果如图: XAML: <Window x:Class"你的名称控件.FlyoutNotication"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xam…...

Spring Boot 集成 Redis
Spring-data-redis 在 Spring 中整合 Redis jedis : 采用的直连,多个线程操作的话,是不安全的,如果想要避免不安全的,使用 jedis pool 连接池 lettuce : 采用netty,实例可以再多个线程中进行共享,不存在…...

Java线程之间通信方式
目录 1 线程之间的通信方式主要有以下几种2 共享变量3 锁机制4 条件变量5 信号量6 管道 1 线程之间的通信方式主要有以下几种 在实际开发时,一个进程中往往有很多个线程,大多数线程之间往往不是绝对独立的,比如说我们需要将A和B 两个线程的执…...

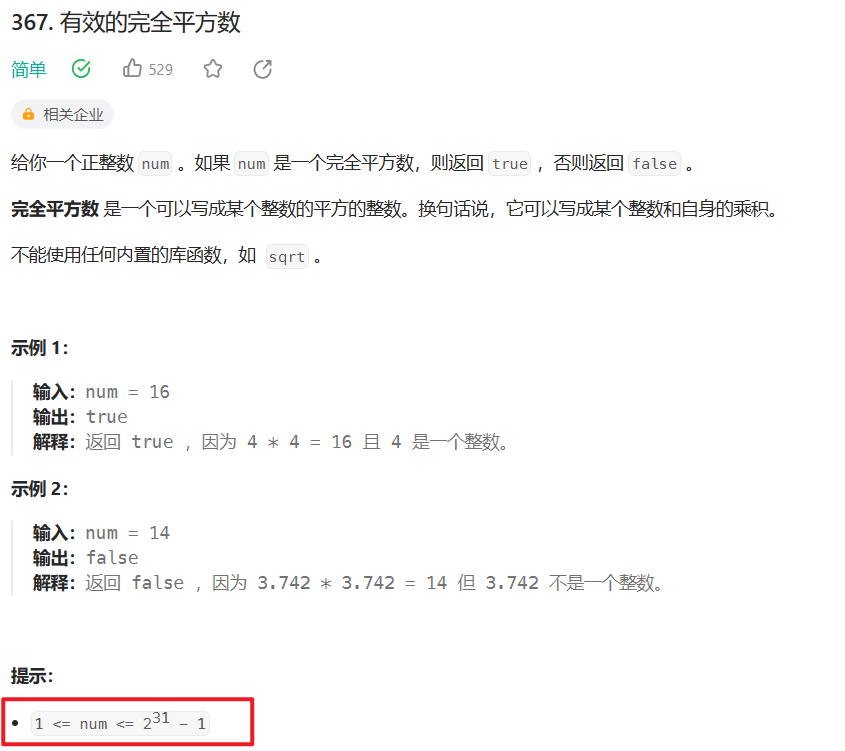
【LeetCode-中等题】367. 有效的完全平方数
文章目录 题目方法一:二分查找 题目 方法一:二分查找 找 1 - num 之间的 mid, 开方是整数 就找得到 mid, 不是整数自然找不到mid class Solution { // 二分查找 ;找 1 - num 之间的mid 开方是整数 就找得到 不是…...

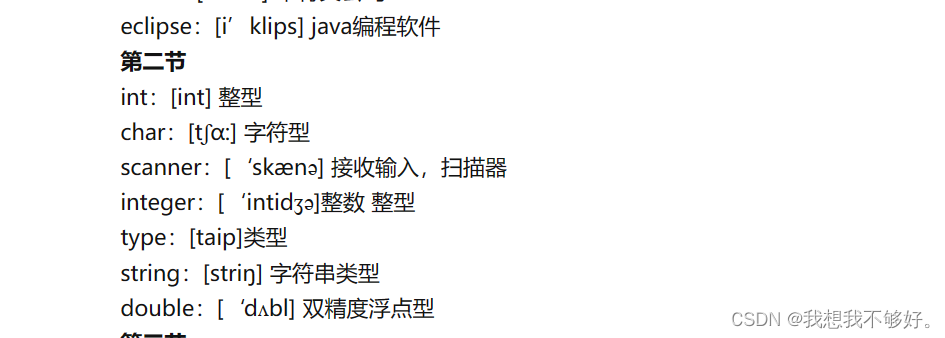
英语单词(二)
1.int:整形 2.char:字符型 3.scanner:接受输入,扫描器 4.integer:整数,整形 5.type:类型 6.string:字符串类型 7.double:双精度浮点型...

Django 用相对路径方式引用自定义模块 或 文件
Django的文件夹结构 projectName/websiteName/appName manage.py 所在路径为:D:/projectA/website1/manage.py views.py 所在路径为:D:/projectA/website1/app1/views.py D:/projectA/website1/app1/module1.py 如果要引用自定义模块,引用…...

企业架构LNMP学习笔记22
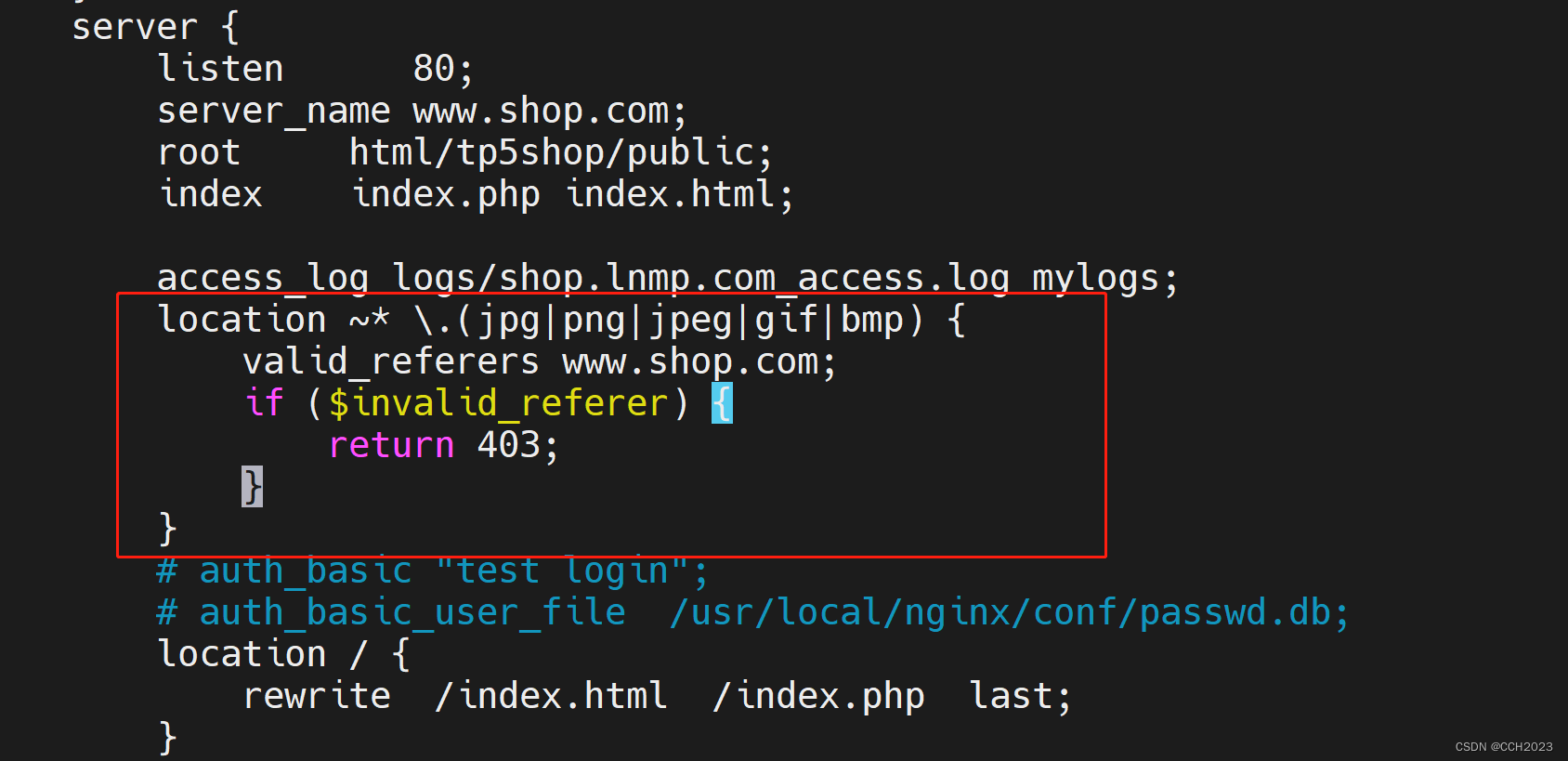
防盗链原理和实现。 域名A的资源文件,经常被域名B直接调用访问。 而用户经常访问域名B,看到的资源(图片等)以为是域名B的,实际则是域名A的。 但是域名A没有获得任何收益,却要给域名B来源的访问消耗服务器…...

uniapp和小程序设置tabBar和显示与隐藏tabBar
(1)设置tabBar: uni.setTabberItem({ }); wx.setTabberItem({ }); 属性值: indexnumber是tabBar 的哪一项,从左边算起,索引从0开始textstring否tab 上按钮文字iconPathstring否图片路径selectedIc…...

物联网、无线通讯
LAN:局域网 Local Area Network WAN:广域网 Wide Area Network WLAN:无线局域网 Wireless LAN LPWAN:低功耗广域网 Low Power Wide Area Network技术特点无线通信技术应用场景高功耗、高速率的远距离传输3G、4G蜂窝这类传输技术适…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
