Vue中使用pdf.js实现在线预览pdf文件流
以下是在Vue中使用pdf.js实现在线预览pdf文件流的步骤:
1. 安装pdf.js
npm install pdfjs-dist
2. 引入pdf.js
在需要使用的组件中,使用以下代码引入pdf.js:
import pdfjsLib from 'pdfjs-dist'
3. 加载pdf文件流
使用pdf.js的getDocument()方法加载pdf文件流。可以将文件流作为Blob对象传递给该方法。例如,可以使用axios从服务器获取pdf文件流:
axios.get('/api/pdf', { responseType: 'blob' }).then(response => {const blob = new Blob([response.data], { type: 'application/pdf' })this.loadPdf(blob)})
在loadPdf()方法中,使用getDocument()方法加载pdf文件:
loadPdf(blob) {pdfjsLib.getDocument({ data: blob }).then(pdf => {this.pdf = pdfthis.renderPdf()})
}
此时,pdf文件已经加载到了pdf对象中。
4. 渲染pdf
使用pdf.js的Renderer渲染pdf文件。可以使用getViewport()方法获取pdf页面的视图大小。
在renderPdf()方法中,遍历pdf文件的每个页面,并使用Renderer将其渲染:
renderPdf() {this.pdf.getPage(1).then(page => {const canvas = document.createElement('canvas')const context = canvas.getContext('2d')const viewport = page.getViewport({ scale: 1 })canvas.height = viewport.heightcanvas.width = viewport.widthpage.render({ canvasContext: context, viewport })this.pdfUrl = canvas.toDataURL('image/jpeg')})
}
此时,pdf文件已经被渲染成了一张图片。将图片的URL绑定到img标签的src属性上即可实现在线预览:
<img v-if="pdfUrl" :src="pdfUrl">
以上就是在Vue中使用pdf.js实现在线预览pdf文件流的详细步骤。
相关文章:

Vue中使用pdf.js实现在线预览pdf文件流
以下是在Vue中使用pdf.js实现在线预览pdf文件流的步骤: 1. 安装pdf.js npm install pdfjs-dist2. 引入pdf.js 在需要使用的组件中,使用以下代码引入pdf.js: import pdfjsLib from pdfjs-dist3. 加载pdf文件流 使用pdf.js的getDocument()方…...

态、势、感、知与时空、关系
态势感知是一种通过收集、整合、分析和解释大量的时空数据,以获取关于特定领域、地区或事件的全面理解的过程。时空和关系在态势感知中扮演着非常重要的角色。 态:态指的是物体或系统所处的状态或状况。在不同的态下,物体或系统的性质、行为和…...

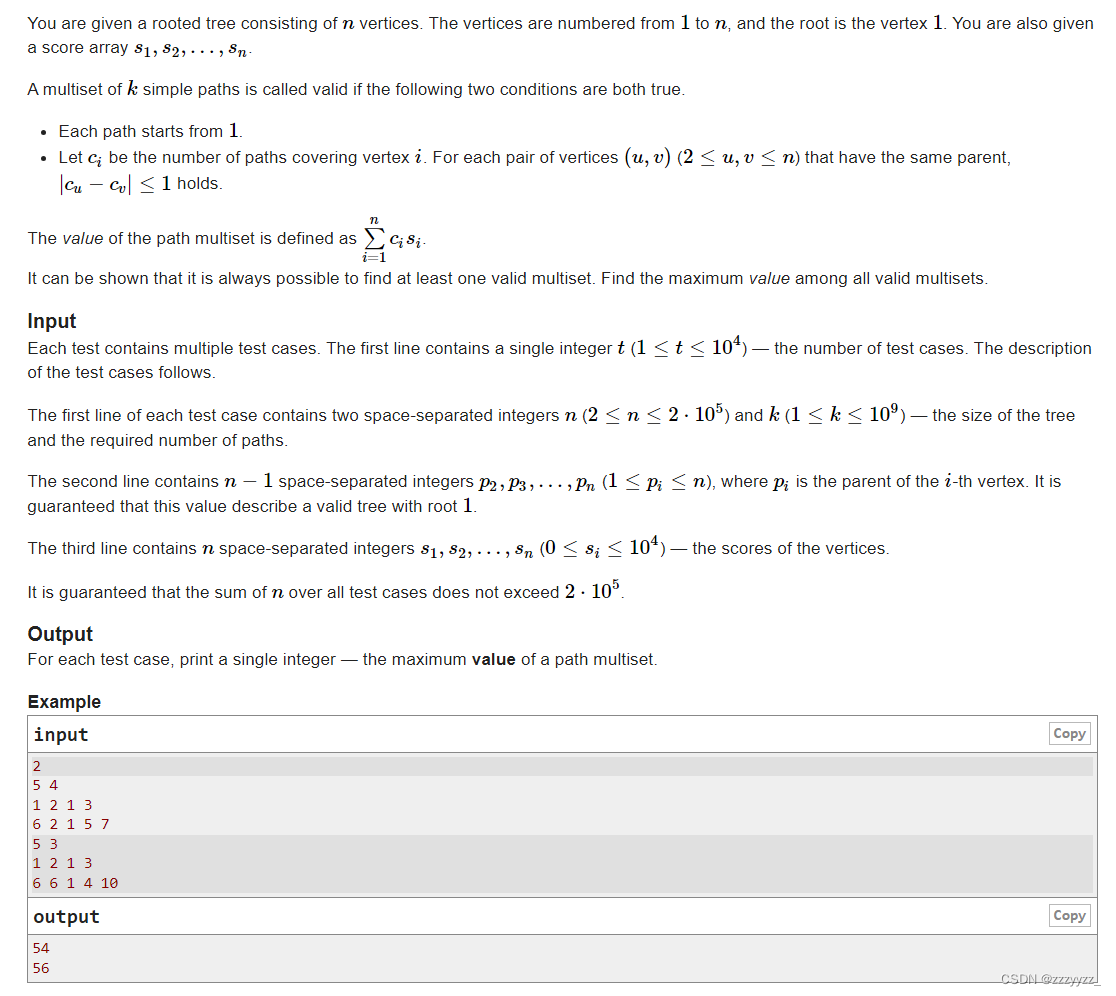
D. Paths on the Tree
Problem - 1746D - Codeforces 思路:先分析一下题意,根据第一条性质,每次只能够从1开始,而第二条性质则表明对于每个节点来说,经过这个节点的子节点的路径条数应该尽量均衡,最大值与最小值相差不能超过1&am…...

CocosCreator3.8研究笔记(九)CocosCreator 场景资源的理解
相信很多朋友都想知道, Cocos Creator 资源的定义? Cocos Creator 常见的资源包含哪些?Cocos Creator 资源的管理机制是什么样的? Cocos Creator 中所有继承自 Asset 的类型都统称资源 ,例如:Texture2D、Sp…...

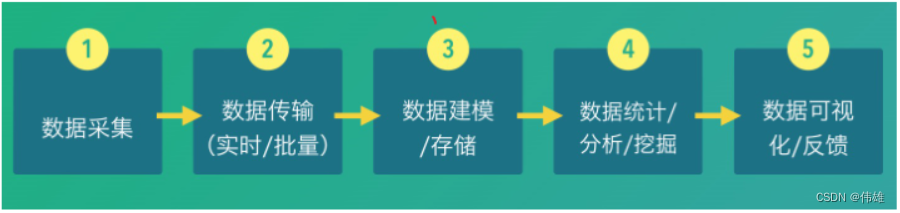
大数据课程L1——网站流量项目的概述整体架构
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解网站流量项目的案例概述; ⚪ 了解网站流量项目的数据埋点和采集; ⚪ 了解网站流量项目的整体架构; 一、网站流量项目概述 1. 背景说明 网站流量统计是改进网站服务的重要手段之一…...

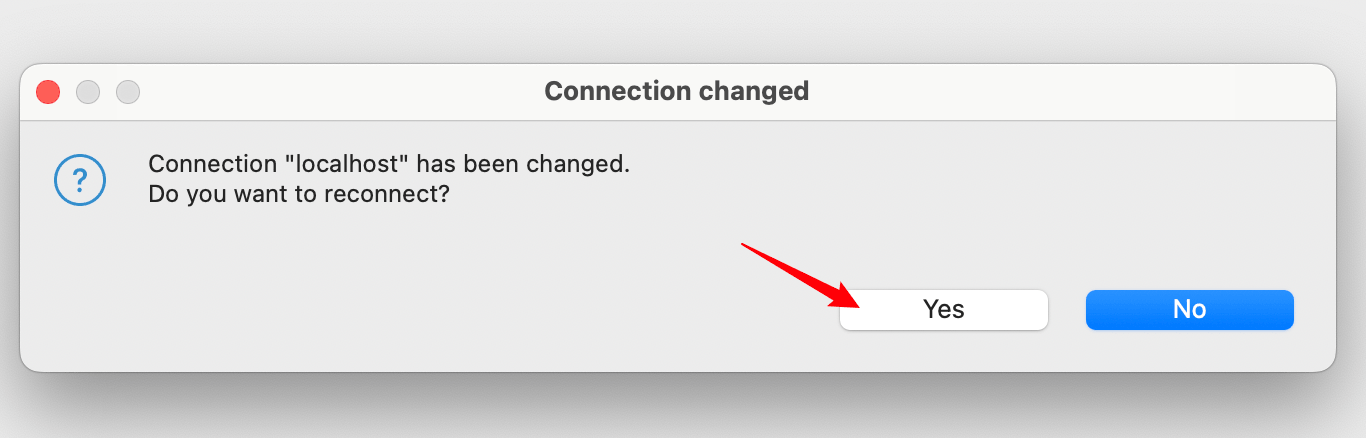
提升数据库安全小技巧,使用SSH配合开源DBeaver工具连接数据库
title: 提升数据库安全小技巧,使用SSH配合开源DBeaver工具连接数据库 categories: 独立博客的方方面面 前段时间, 未来降低网址运行成本,搭了一套Mysql Docker 数据库, 包括外部链接,数据备份,数据导出,数据恢复一套解…...

信息安全技术概论-李剑-持续更新
图片和细节来源于 用户 xiejava1018 一.概述 随着计算机网络技术的发展,与时代的变化,计算机病毒也经历了从早期的破坏为主到勒索钱财敲诈经济为主,破坏方式也多种多样,由早期的破坏网络到破坏硬件设备等等 ,这也…...

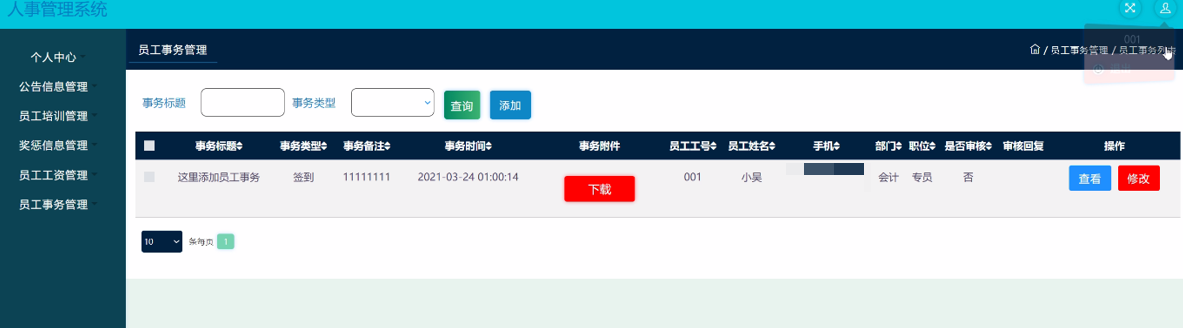
java项目基于 SSM+JSP 的人事管理系统
java项目基于 SSMJSP 的人事管理系统 博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W,Csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 大家好,今天和大家聊的是 Java 基于 SSM 的人事管理系统。…...

【Node.js】—基本知识点总结
【Node.js】—基本知识总结 一、命令行常用操作 二、Node.js注意点 Node.js中不能使用BOM和DOM操作 总结 三、Buffer buffer是一个类似于数组的对象,用于表示固定长度的字节序列buffer的本质是一段内存空间,专门用来处理二进制数据 特点:…...

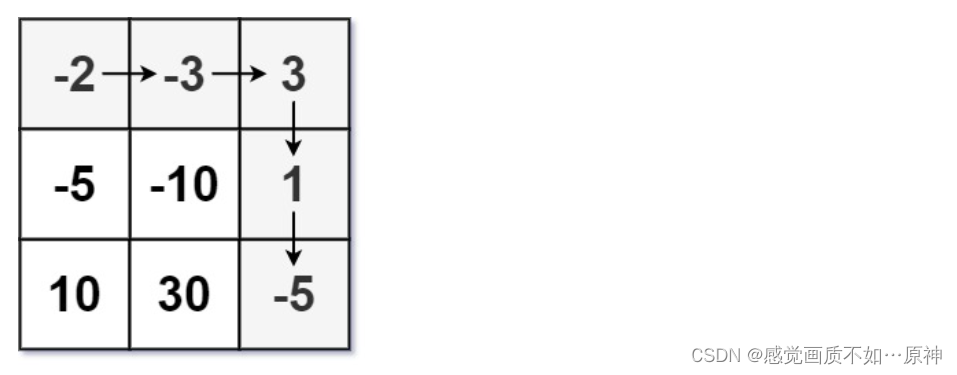
Leetcode.174 地下城游戏
题目链接 Leetcode.174 地下城游戏 hard 题目描述 恶魔们抓住了公主并将她关在了地下城 d u n g e o n dungeon dungeon 的 右下角 。地下城是由 m x n 个房间组成的二维网格。我们英勇的骑士最初被安置在 左上角 的房间里,他必须穿过地下城并通过对抗恶魔来拯救公…...

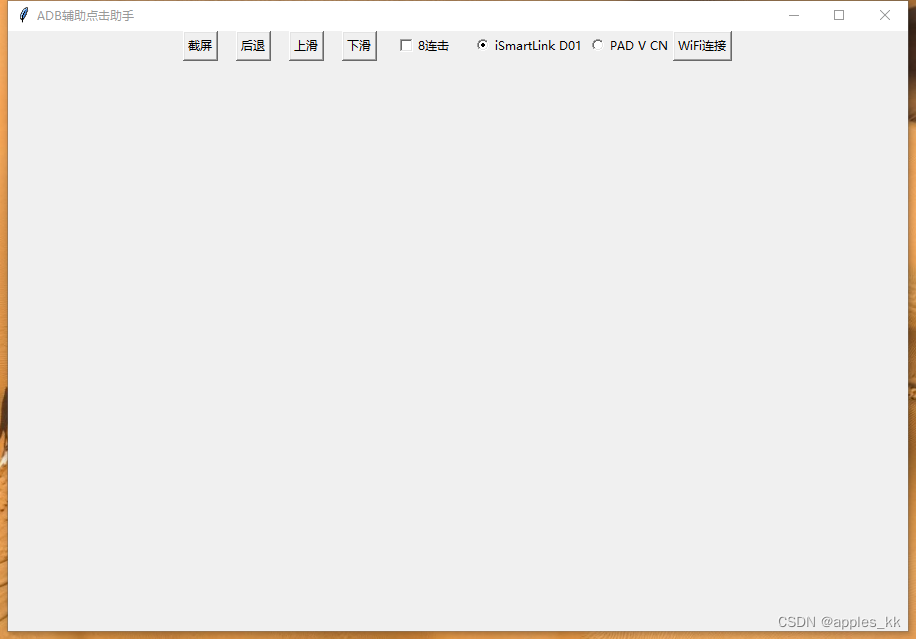
python实现adb辅助点击屏幕工具
#!/usr/bin/env python # -*- coding: utf-8 -*-import re import os import time import subprocess import tkinter as tk from tkinter import messagebox from PIL import Image, ImageTk# 设置ADB路径(根据你的系统和安装路径进行调整) ADB_PATH C…...

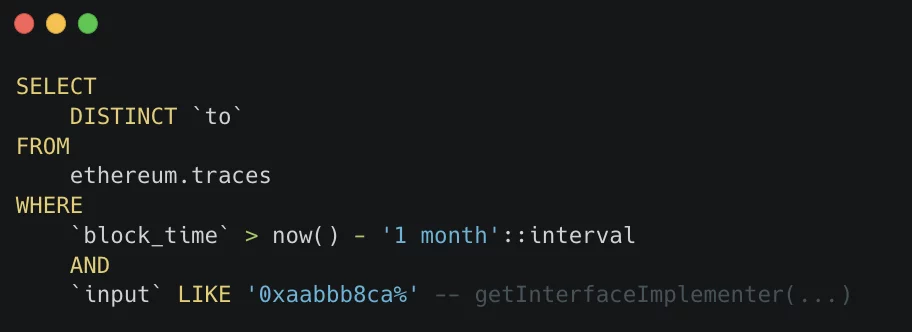
智能合约安全分析,针对 ERC777 任意调用合约 Hook 攻击
智能合约安全分析,针对 ERC777 任意调用合约 Hook 攻击 Safful发现了一个有趣的错误,有可能成为一些 DeFi 项目的攻击媒介。这个错误尤其与著名的 ERC777 代币标准有关。此外,它不仅仅是众所周知的黑客中常见的简单的重入问题。 这篇文章对 …...

nodejs 爬虫 axios 异步爬虫 教程 【一】
axios 自定义headers axios.defaults.headers.common["User-Agent"] "Googlebot/2.1 (http://www.google.com/bot.html)"; 运行环境: node :v18 const axios require("axios"); axios.defaults.headers.common["U…...
)
Swift学习笔记三(Dictionary 篇)
1 Dictionary 概念 字典储存无序的互相关联的同一类型的键和同一类型的值的集合。字典类型的全写方式 Dictionary<Key, Value>,简写方式 [Key: Value],建议使用简写方式。字典的 key 必须是可哈希的。 2 Dictionary创建 2.1 初始器创建方式 2.2 …...

javax.mail 遇到501 mail from address must be same as authorization user 的問題
使用不同的兩個帳戶发送email时,第一个账户可以发送成功,但到第二个账户的时候就报出了501 mail from address must be same as authorization user的错误。 具体代码如下: import java.util.Date; import java.util.List; import java.util.…...

【Python】网络编程
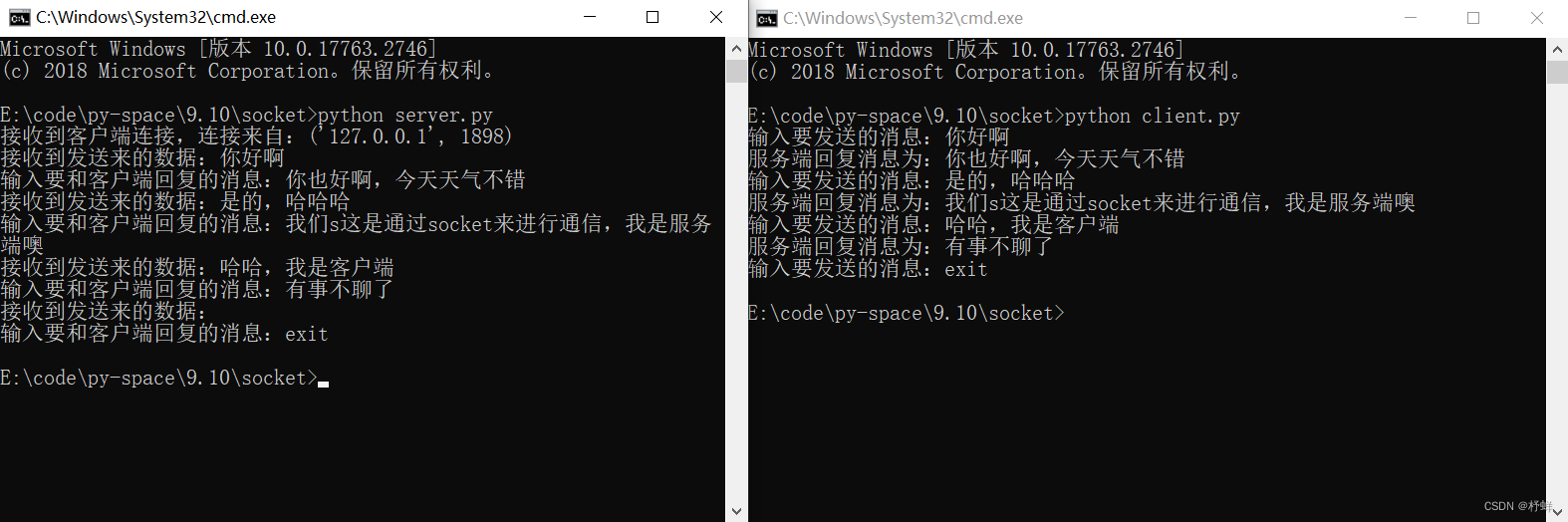
Socket Socket (简称 套接字)是进程之间通信一个工具,进程之间想要进行网络通信需要socket。Socket负责进程之间的网络数据传输,好比数据的搬运工。 客户端和服务端 2个进程之间通过Socket进行相互通讯,就必须有服务端和客户端 Socket服务…...

客户端开发常用框架
在Unity游戏开发中,客户端常用的框架包括以下几种: 1.Unity的网络框架:Unity自带了网络框架,包括Unity Networking、Unity Matchmaker和Unity Remote等。这些框架可以帮助我们进行游戏的联机对战、排行榜、跨平台等功能的设计和实…...

数据分析综述
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据…...

区块链技术与应用 - 学习笔记2【密码学基础】
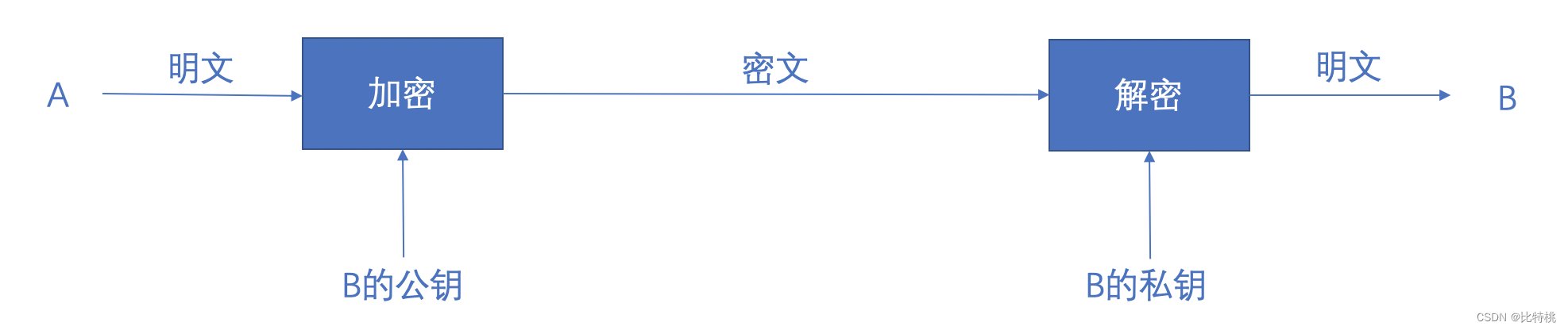
大家好,我是比特桃。本系列笔记只专注于探讨研究区块链技术原理,不做其他违反相关规定的讨论。 区块链技术已被纳入国家十四五规划,在“加快数字发展 建设数字中国”篇章中,区块链被列为“十四五”七大数字经济重点产业之一&#…...

制作Linux发行版安装镜像:复刻centos镜像安装ISO
制作Linux发行版安装镜像:复刻centos镜像安装ISO 我们平时经常下载Linux各个发行版,下载ISO,安装使用。那么ISO到底是如何制作的?安装过程是什么原理? 近来打算讲镜像制作的过程、原理,通过一个专栏分享一…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
