JavaScript(1)每天10个小知识点
目录
- 1. JavaScript 有哪些数据类型,它们的区别?**
- 2. 数据类型检测的方式有哪些**
- 3. null 和 undefined 区别**
- 4. intanceof 操作符的实现原理及实现**
- 5. 如何获取安全的 undefined 值?**
- 6. Object.is() 与比较操作符 “===”、“==” 的区别**
- 7. 什么是 JavaScript 中的包装类型?**
- 8. 为什么会有 BigInt 的提案?**
- 9. 如何判断一个对象是空对象**
- 10. const 对象的属性可以修改吗**
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
1. JavaScript 有哪些数据类型,它们的区别?**
JavaScript有多种数据类型,它们主要分为两大类:原始数据类型(Primitive Data Types)和引用数据类型(Reference Data Types)。
-
原始数据类型(Primitive Data Types):
-
字符串(String):表示文本数据,使用单引号或双引号括起来。例如:
let str = 'Hello, World!'; -
数字(Number):表示数值,包括整数和浮点数。例如:
let num = 42; let floatNum = 3.14; -
布尔(Boolean):表示逻辑值,只有两个值:true和false。例如:
let isTrue = true; let isFalse = false; -
空值(Null):表示没有值或空对象。例如:
let emptyValue = null; -
未定义(Undefined):表示声明了变量但没有给它赋值时的默认值。例如:
let undefinedVar; -
符号(Symbol):表示唯一且不可变的值,通常用于对象属性的标识符。ES6引入了Symbol。例如:
const uniqueSymbol = Symbol('description');
-
-
引用数据类型(Reference Data Types):
-
对象(Object):表示复杂的数据结构,可以包含多个属性和方法。例如:
let person = {name: 'John',age: 30 }; -
数组(Array):表示有序的列表,可以包含多个值,通过索引访问。例如:
let colors = ['red', 'green', 'blue']; -
函数(Function):表示可执行的代码块,可以重复使用。例如:
function greet(name) {return 'Hello, ' + name + '!'; }
-
原始数据类型是不可变的,而引用数据类型是可变的。当复制原始数据类型时,会创建一个新的独立副本,而复制引用数据类型时,实际上是复制了引用地址,多个变量可能指向同一个对象。
这些数据类型在JavaScript中非常重要,了解它们的特性和区别有助于更好地编写和理解JavaScript代码。
2. 数据类型检测的方式有哪些**
在JavaScript中,您可以使用多种方式来进行数据类型检测。以下是一些常用的方法:
-
typeof 操作符:
使用typeof操作符可以检测一个值的数据类型,它返回一个字符串,表示该值的数据类型。例如:typeof 42; // "number" typeof "Hello"; // "string" typeof true; // "boolean" typeof undefined; // "undefined" typeof null; // "object"(这是一个历史遗留问题,null实际上应该返回"null") typeof {}; // "object" typeof []; // "object" typeof function(){}; // "function"注意:
typeof null返回"object"是一个历史遗留问题,实际上null应该返回"null"。 -
instanceof 操作符:
instanceof操作符用于检测一个对象是否是某个构造函数的实例。例如:let arr = []; arr instanceof Array; // true这种方法主要用于检测引用数据类型的具体类型。
-
Object.prototype.toString.call():
这是一种更精确的方式来检测数据类型,特别是用于检测引用数据类型。例如:Object.prototype.toString.call(42); // "[object Number]" Object.prototype.toString.call("Hello"); // "[object String]" Object.prototype.toString.call(true); // "[object Boolean]" Object.prototype.toString.call(undefined); // "[object Undefined]" Object.prototype.toString.call(null); // "[object Null]" Object.prototype.toString.call({}); // "[object Object]" Object.prototype.toString.call([]); // "[object Array]" Object.prototype.toString.call(function(){}); // "[object Function]" -
Array.isArray():
用于检测一个值是否是数组。例如:Array.isArray([]); // true Array.isArray({}); // false -
typeof 与 instanceof 结合:
有时候,使用typeof和instanceof可以结合使用来更精确地检测数据类型。例如:function isString(value) {return typeof value === 'string' || value instanceof String; }isString("Hello"); // true isString(new String("Hi")); // true isString(42); // false
请根据您的需求选择合适的方法来进行数据类型检测。不同的方法适用于不同的情况和数据类型。
3. null 和 undefined 区别**
null和undefined是 JavaScript 中的两种特殊值,它们都表示缺失或无效的值,但在某些方面有一些不同之处:
-
undefined:- 当声明了一个变量但没有初始化时,它的值为
undefined。 - 未定义的变量也会被视为
undefined。 - 作为函数参数的未提供的参数默认为
undefined。 - 在对象中访问不存在的属性时,返回
undefined。 - 在数组中访问不存在的元素时,返回
undefined。
示例:
let x; console.log(x); // undefinedlet y; console.log(y); // undefinedfunction foo(a) {console.log(a); }foo(); // undefinedlet obj = {}; console.log(obj.propertyThatDoesNotExist); // undefinedlet arr = [1, 2, 3]; console.log(arr[10]); // undefined - 当声明了一个变量但没有初始化时,它的值为
-
null:null是一个表示空值或无值的特殊对象。- 当您希望明确表示一个变量或属性的值为空时,可以将其赋值为
null。 - 通常由开发人员显式设置,表示主动将一个值置为空。
示例:
let x = null; console.log(x); // nulllet obj = { prop: null }; console.log(obj.prop); // null
总结:
undefined通常表示未定义、缺失或默认值,而null表示明确的空值。- 在条件比较中,
null和undefined通常被视为相等,但不等于任何其他值。 - 当您需要区分变量是否已声明或者是否已赋值为空时,
undefined更适合。 - 当您需要明确表示某个属性或变量的值为空时,
null更适合。
4. intanceof 操作符的实现原理及实现**
instanceof操作符用于检测一个对象是否是某个构造函数的实例。它的实现原理可以简单描述为:检查对象的原型链是否包含构造函数的prototype属性。如果原型链中的任何一个原型等于构造函数的prototype属性,instanceof返回true,否则返回false。
下面是一个简单的实现instanceof操作符的示例代码:
function customInstanceof(obj, constructor) {// 检查参数有效性if (typeof obj !== 'object' || obj === null) {return false;}let proto = Object.getPrototypeOf(obj); // 获取对象的原型// 循环查找原型链while (proto !== null) {if (proto === constructor.prototype) {return true; // 找到匹配的原型,返回true}proto = Object.getPrototypeOf(proto); // 继续查找下一个原型}return false; // 在整个原型链中未找到匹配的原型,返回false
}// 示例用法
function Person(name) {this.name = name;
}const person = new Person('John');console.log(customInstanceof(person, Person)); // true,person是Person的实例
console.log(customInstanceof(person, Object)); // true,person也是Object的实例
console.log(customInstanceof(person, Array)); // false,person不是Array的实例这个自定义的customInstanceof函数首先检查了传入的参数是否为对象,然后通过Object.getPrototypeOf来获取对象的原型,并不断循环查找原型链,直到找到与构造函数的prototype属性相等的原型,或者到达原型链的末尾为止。如果找到匹配的原型,函数返回true,否则返回false。
需要注意的是,这只是一个简化版的实现,实际的instanceof操作符还会处理一些特殊情况,比如null和undefined值。
5. 如何获取安全的 undefined 值?**
在 JavaScript 中,获取安全的 undefined 值通常是不必要的,因为 undefined 通常用于表示变量未初始化或者对象属性不存在等情况。然而,如果您希望确保获取到的是真正的 undefined 而不是被覆盖或修改过的值,可以采取以下方法:
-
使用全局的
undefined对象:let safeUndefined = undefined; // 创建一个局部变量并赋值为全局的 undefined这将确保
safeUndefined变量的值一定是全局undefined,无法被修改。 -
比较值与
undefined:您可以使用严格相等(
===)运算符来比较一个值是否等于undefined。let x; // 未初始化的变量 if (x === undefined) {// 这里处理 x 为 undefined 的情况 }这种方式可以确保
x的值是真正的undefined。 -
使用默认参数:
在函数参数中,您可以使用默认参数来确保参数在未提供时的值为
undefined。function exampleFunction(param = undefined) {// param 在未提供时会默认为 undefined }这样调用函数时,如果不传递参数,
param将始终为undefined。
需要注意的是,尽管上述方法可以获取安全的 undefined 值,但在实际编程中,通常不需要特意获取安全的 undefined,因为 JavaScript 在大多数情况下会正确处理 undefined 值。只有在特殊需求下或为了保持代码的可读性时才使用这些方法。
6. Object.is() 与比较操作符 “=”、“” 的区别**
Object.is() 和比较操作符 ===、== 在 JavaScript 中用于比较值之间的差异。它们之间的主要区别如下:
===(严格相等操作符):===比较两个值是否严格相等,即类型和值都相等。- 如果两个值的数据类型不同或值不同,返回
false。 - 用于避免类型强制转换,因此通常被认为是更安全和可靠的比较方式。
- 例如:
1 === 1返回true,1 === '1'返回false。
==(相等操作符):==比较两个值是否相等,但允许进行类型强制转换。- 如果两个值的类型不同,JavaScript 会尝试将它们转换为相同的类型,然后再比较。
- 由于类型强制转换可能导致意外的结果,因此通常要谨慎使用。
- 例如:
1 == 1返回true,1 == '1'也返回true,因为后者会将字符串'1'转换为数字1进行比较。
Object.is():Object.is()是 ECMAScript 6 中引入的方法,用于比较两个值是否严格相等。- 与
===不同的是,Object.is()对于特殊值(NaN和0)有不同的行为。 Object.is()会返回true,只有当两个值在严格相等性比较下也相等,或者都是NaN时才返回true。否则,返回false。- 例如:
Object.is(NaN, NaN)返回true,Object.is(0, -0)返回false。
比较操作符 === 和 == 的主要区别在于类型转换。使用 === 可以避免类型强制转换,更容易预测和理解。Object.is() 则在特殊情况下,如 NaN 和 -0 的比较上表现不同,它更关注于严格相等性的概念。在选择使用哪种比较方式时,需要根据具体需求和预期结果来决定。
7. 什么是 JavaScript 中的包装类型?**
JavaScript 中的包装类型是指基本数据类型(如字符串、数字、布尔等)对应的对象类型。这些包装类型允许您在基本数据类型和对象之间进行转换,使得基本数据类型能够调用对象的方法和访问属性。JavaScript 中有三种常见的包装类型:
-
String 包装类型:
-
对应基本数据类型字符串。
-
允许字符串调用对象的方法。
-
例如:
let str = 'Hello, World!'; let strObject = new String(str); // 使用构造函数创建字符串包装对象 let length = strObject.length; // 使用包装对象的属性 let uppercase = strObject.toUpperCase(); // 使用包装对象的方法
-
-
Number 包装类型:
-
对应基本数据类型数字。
-
允许数字调用对象的方法。
-
例如:
let num = 42; let numObject = new Number(num); // 使用构造函数创建数字包装对象 let decimalPlaces = numObject.toFixed(2); // 使用包装对象的方法
-
-
Boolean 包装类型:
-
对应基本数据类型布尔值。
-
允许布尔值调用对象的方法。
-
例如:
let bool = true; let boolObject = new Boolean(bool); // 使用构造函数创建布尔包装对象 let valueOf = boolObject.valueOf(); // 使用包装对象的方法
-
需要注意的是,尽管可以使用构造函数创建包装对象,但通常不建议这样做,因为它会导致性能下降,并且可能引发意外的行为。最好的做法是直接使用基本数据类型,只在必要时使用包装类型。JavaScript 引擎会在需要时自动将基本数据类型转换为包装类型,然后执行操作,然后再将其转换回基本数据类型。这个过程被称为自动装箱(Autoboxing)和自动拆箱(Unboxing)。
8. 为什么会有 BigInt 的提案?**
BigInt 的提案是为了解决 JavaScript 中整数表示范围的限制问题。在 JavaScript 中,整数是基于 IEEE 754 浮点数标准的双精度浮点数表示的,这导致了整数的表示范围有限,最大安全整数是 2^53 - 1,即 Number.MAX_SAFE_INTEGER。
BigInt 提案的主要动机如下:
- 大整数运算:在某些应用中,需要处理非常大的整数,例如密码学、大数据计算、高精度数学计算等。传统的 JavaScript 整数无法满足这些需求。
- 整数精度:浮点数精度有限,对于大整数计算可能会导致精度丢失。BigInt 提供了可以表示任意精度的整数,不会发生精度丢失的问题。
- 与其他语言的互操作性:许多其他编程语言都具有原生支持大整数的能力,为了与这些语言进行互操作,JavaScript 需要提供类似的功能。
BigInt 提案引入了新的数据类型 BigInt,以及一组操作符和方法来支持大整数计算。以下是 BigInt 的一些示例用法:
const bigIntValue = 1234567890123456789012345678901234567890n; // 创建 BigInt
const result = bigIntValue + 1n; // 进行 BigInt 运算
console.log(result); // 输出 1234567890123456789012345678901234567891n要注意的是,BigInt 是一种特殊的数据类型,与常规的数字(Number)不兼容。因此,BigInt 不支持与 Number 直接混合运算,需要通过显式转换或使用 BigInt 相关的操作符来处理。
BigInt 的提案已经被添加到 ECMAScript 标准中,因此现在可以在支持的 JavaScript 引擎中使用 BigInt 进行大整数计算。这使得 JavaScript 可以更好地满足处理大整数的需求,并增强了语言的通用性和功能性。
9. 如何判断一个对象是空对象**
要判断一个对象是否是空对象,您可以使用以下几种方法:
-
使用
Object.keys()方法:
Object.keys(obj)返回一个包含对象所有属性名称的数组。如果对象是空对象,那么这个数组应该是空的。function isEmptyObject(obj) {return Object.keys(obj).length === 0; }const emptyObject = {}; const nonEmptyObject = { key: 'value' };console.log(isEmptyObject(emptyObject)); // true console.log(isEmptyObject(nonEmptyObject)); // false -
使用
for...in循环:
通过遍历对象的属性,如果没有任何属性被遍历到,那么对象就是空的。function isEmptyObject(obj) {for (let key in obj) {if (obj.hasOwnProperty(key)) {return false;}}return true; }const emptyObject = {}; const nonEmptyObject = { key: 'value' };console.log(isEmptyObject(emptyObject)); // true console.log(isEmptyObject(nonEmptyObject)); // false -
使用
JSON.stringify():
JSON.stringify(obj)将对象转换为 JSON 字符串。如果对象是空对象,那么 JSON 字符串应该是'{}'。function isEmptyObject(obj) {return JSON.stringify(obj) === '{}'; }const emptyObject = {}; const nonEmptyObject = { key: 'value' };console.log(isEmptyObject(emptyObject)); // true console.log(isEmptyObject(nonEmptyObject)); // false
这些方法都可以用来判断一个对象是否为空对象,您可以根据自己的需求选择其中的任何一个。请注意,这些方法都不会检查对象的原型链上的属性,只会检查对象本身的可枚举属性。
10. const 对象的属性可以修改吗**
在 JavaScript 中,使用 const 声明的变量是常量,这意味着它们不能被重新赋值。然而,const 声明的对象本身是不可变的,但对象属性(对象的值)是可以被修改的。
例如,您可以声明一个包含对象的常量,并修改该对象的属性:
const person = {name: 'John',age: 30
};// 可以修改对象的属性
person.name = 'Alice';
person.age = 35;console.log(person); // { name: 'Alice', age: 35 }在上面的示例中,person 是一个常量,但我们可以修改 person 对象的属性(name 和 age)的值。这是因为 const 仅限制了变量(person)的重新赋值,而不限制对象属性的更改。
如果您希望完全禁止对象属性的修改,可以考虑使用 Object.freeze() 方法来冻结对象:
const person = Object.freeze({name: 'John',age: 30
});// 尝试修改对象的属性会导致错误
person.name = 'Alice'; // 无效,但不会报错console.log(person); // { name: 'John', age: 30 }在这种情况下,任何尝试修改 person 对象的属性都将被忽略,但不会引发错误。
相关文章:
每天10个小知识点)
JavaScript(1)每天10个小知识点
目录 1. JavaScript 有哪些数据类型,它们的区别?**2. 数据类型检测的方式有哪些**3. null 和 undefined 区别**4. intanceof 操作符的实现原理及实现**5. 如何获取安全的 undefined 值?**6. Object.is() 与比较操作符 “”、“” 的区别*…...

scanf和scanf_s函数详解
目录 引言: 1.scanf函数的用法: 2.scanf_s函数的用法: 3.scanf和scanf_s的区别: 结论: 引言: 在C语言中,输入函数scanf是非常常用的函数之一,它可以从标准输入流中读取数据并将其…...

基于SSM的在线购物系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

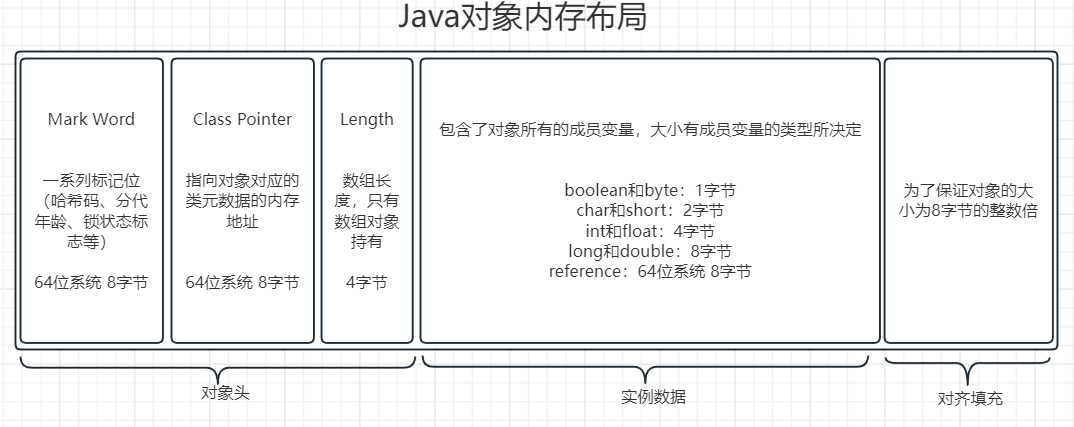
认识JVM的内存模型
从上一节了解到整个JVM大的内存区域,分为线程共享的heap(堆),MethodArea(方法区),和线程独享的 The pc Register(程序计数器)、Java Virtual Machine Stacks(…...

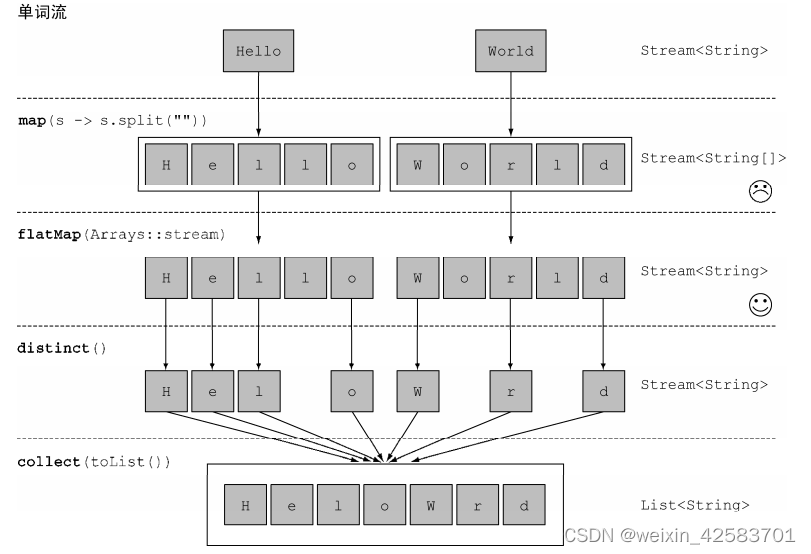
Java8实战-总结19
Java8实战-总结19 使用流映射对流中每一个元素应用函数流的扁平化 使用流 映射 一个非常常见的数据处理套路就是从某些对象中选择信息。比如在SQL里,你可以从表中选择一列。Stream API也通过map和flatMap方法提供了类似的工具。 对流中每一个元素应用函数 流支持…...

论文浅尝 | 训练语言模型遵循人类反馈的指令
笔记整理:吴亦珂,东南大学硕士,研究方向为大语言模型、知识图谱 链接:https://arxiv.org/abs/2203.02155 1. 动机 大型语言模型(large language model, LLM)可以根据提示完成各种自然语言处理任务。然而&am…...

【云计算网络安全】解析DDoS攻击:工作原理、识别和防御策略 | 文末送书
文章目录 一、前言二、什么是 DDoS 攻击?三、DDoS 攻击的工作原理四、如何识别 DDoS 攻击五、常见的 DDoS 攻击有哪几类?5.1 应用程序层攻击5.1.1 攻击目标5.1.2 应用程序层攻击示例5.1.3 HTTP 洪水 5.2 协议攻击5.2.1 攻击目标5.2.2 协议攻击示例5.2.3 …...

64位Linux系统上安装64位Oracle10gR2及Oracle11g所需的依赖包
在64位Linux系统上安装64位Oracle 10gR2,到底需要装哪些包? 这不是一个完整的安装教程,仅仅探讨在64位CentOS 5.8系统上安装64位Oracle 10gR2,到底需要装哪些RPM包. 实验环境VMWare Workstation 8.0 Linux发行版: CentOS 5.8 x86_64 Kernel版本: 2.6.18-308.el5 Oracle Dat…...

Unity InputSystem 基础使用之鼠标交互
资料 官方文档 导入InputSystem包 Package Manager 搜索Input System进行下载启用该包,会重启Unity Editor 注意 InputSystem可以和旧版输入系统一起使用 设置:Project Settings->Player->Other Settings->Configuration->Active Input…...

《算法竞赛·快冲300题》每日一题:“二进制数独”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 二…...

CnosDB 签约京清能源,助力分布式光伏发电解决监测系统难题。
近日,京清能源采购CnosDB,升级其“太阳能光伏电站一体化监控平台”。该平台可以实现电站设备统一运行监控,数据集中管理,为操作人员、维护人员、管理人员提供全面、便捷、差异化的数据和服务。 京清能源集团有限公司(…...

汇编:lea 需要注意的一点
lea和mov的效用上不一样,如果当前%rsi的值是0, lea 0x28(%rsi),%rax ,这个只是计算一个地址,而不是去做地址访问。 mov 0x8(%rsi),%rsi,而这个mov,在计算完地址,还要访问内存地址。如果rsi是0&a…...

SQL语言的分类:DDL(数据库、表的增、删、改)、DML(数据的增、删、改)
数据库管理系统(数据库软件)功能非常多,不仅仅是存储数据,还要包含:数据的管理、表的管理、库的管理、账户管理、权限管理等。 操作数据库的SQL语言,基于功能,划分为4类: 1、数据定…...

微信小程序精准扶贫数据收集小程序平台设计与实现
摘 要 近些年以来,随着我国的互联网技术的不断进步,计算机科学技术的发展也在不断的快速发展。在当下“互联网”的带动下,我国的各行各业,上到政府机关下到小微企业都通过互联网的发展带动取得了很好的发展势头。我国这两年来通过…...

PostgreSQL 流复制搭建
文章目录 前言1. 配置环境1.1 环境介绍1.2 主库白名单1.3 主库参数配置 2. 流复制搭建2.1 备份恢复2.2 创建复制用户2.3 参数修改2.4 启动并检查2.5 同步流复制2.6 同步复制级别 3. 流复制监控3.1 角色判断3.2 主库查看流复制3.3 延迟监控3.4 备库查询复制信息 前言 PostgreSQ…...

机器学习笔记之最优化理论与方法(十)无约束优化问题——共轭梯度法背景介绍
机器学习笔记之最优化理论与方法——共轭梯度法背景介绍 引言背景:共轭梯度法线性共轭梯度法共轭方向共轭VS正交共轭方向法共轭方向法的几何解释 引言 本节将介绍共轭梯度法,并重点介绍共轭方向法的逻辑与几何意义。 背景:共轭梯度法 关于…...

Mybatis核心对象及工作流程
目录 一、mybatis核心对象 (1)SqlSession对象直接操作数据库 (2)SqlSession对象通过代理对象操作数据库 二、mybatis工作流程 一、mybatis核心对象 (1)SqlSessionFactoryBuilder SqlSession工厂构建者对…...

无swing,高级javaSE毕业之贪吃蛇游戏(含模块构建,多线程监听服务),已录制视频
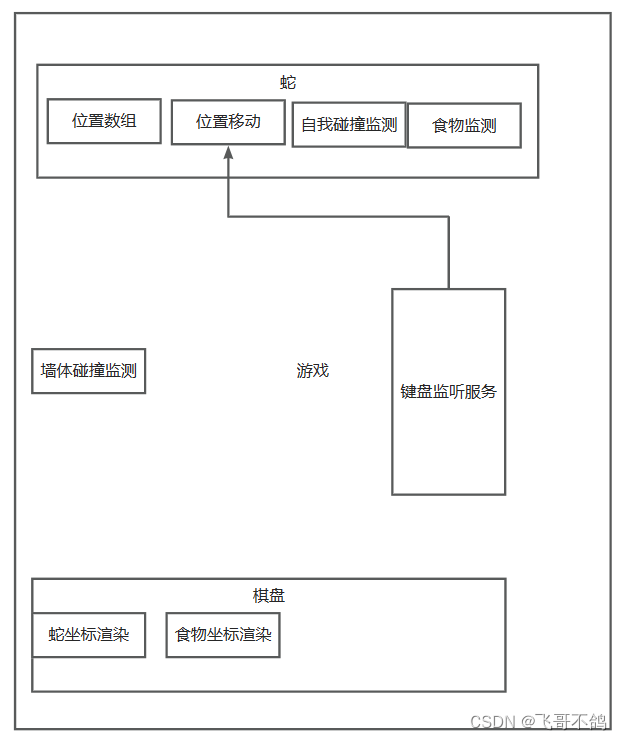
JavaSE,无框架实现贪吃蛇 B站已发视频:无swing,纯JavaSE贪吃蛇游戏设计构建 文章目录 JavaSE,无框架实现贪吃蛇1.整体思考2.可能的难点思考2.1 如何表示游戏界面2.2 如何渲染游戏界面2.3 如何让游戏动起来2.4 蛇如何移动 3.流程图…...

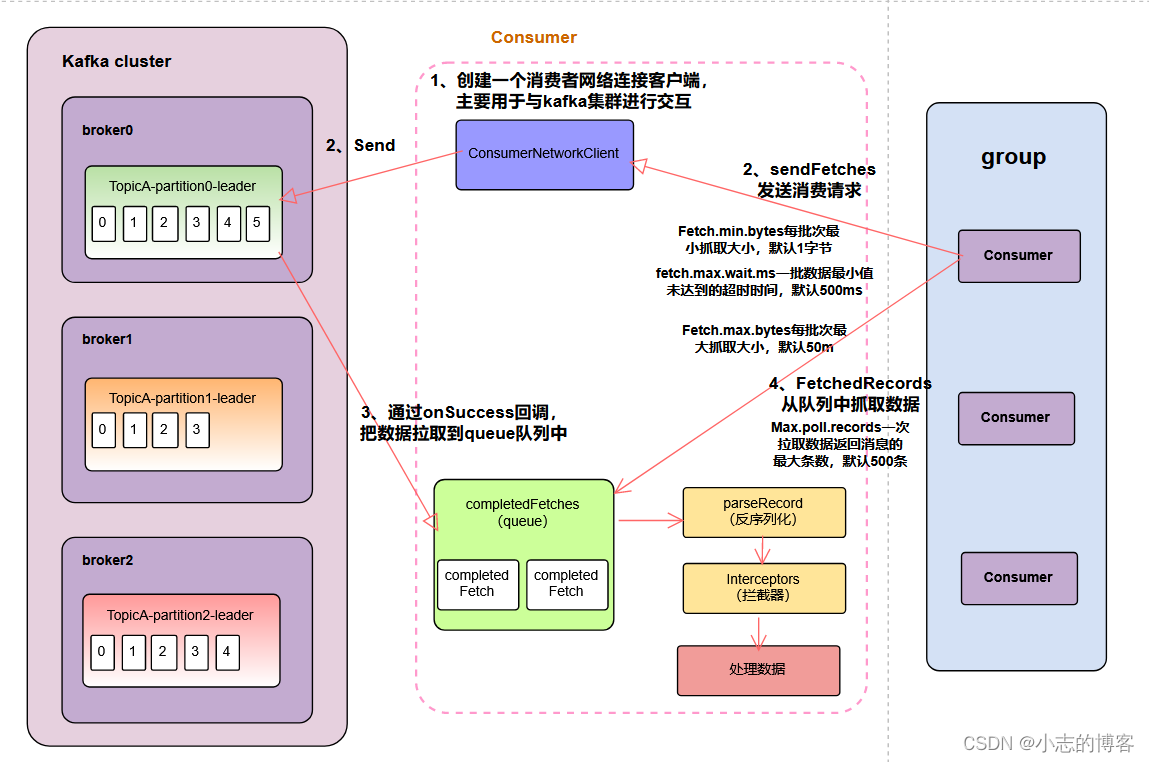
Kafka3.0.0版本——消费者(消费者组详细消费流程图解及消费者重要参数)
目录 一、消费者组详细消费流程图解二、消费者的重要参数 一、消费者组详细消费流程图解 创建一个消费者网络连接客户端,主要用于与kafka集群进行交互,如下图所示: 调用sendFetches发送消费请求,如下图所示: (1)、Fet…...

算法通关村-----位运算在海量元素中查找重复元素的妙用
用4KB内存寻找重复元素 问题描述 给定一个数组,包含从1到N的整数,N最大为32000,数组可能还有重复值,且N的取值不定,若只有4KB内存可用,如何打印数组中所有的重复元素。 问题分析 Java中存储整数使用int…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
