vue中自定义指令
什么是指令
在Vue.js中,指令是一种特殊的 token,用于在模板中以声明式方式将响应式数据绑定到 DOM 元素上,从而实现与 DOM 元素的交互和操作。指令以 “v-” 前缀开始,后跟指令的名称,例如 v-model、v-bind 和 v-on。
指令是通过模板表达式来操作 DOM,而不必编写复杂的 JavaScript 或 jQuery 代码。它们是Vue.js的核心功能之一,用于将数据和行为绑定到视图。
以下是一些常见的Vue.js指令及其用途:
-
v-model: 用于实现双向数据绑定,将表单输入元素与 Vue 实例的数据属性关联起来。<input v-model="message"> -
v-bind: 用于将元素的属性值与 Vue 实例的数据属性绑定,实现动态属性。<div v-bind:class="classObject"></div> -
v-for: 用于迭代数组或对象,生成列表或表格等。<ul><li v-for="item in items">{{ item }}</li> </ul> -
v-if、v-else-if、v-else: 用于条件渲染,根据条件显示或隐藏元素。<div v-if="condition">显示内容</div> <div v-else>隐藏内容</div> -
v-show: 用于根据条件切换元素的可见性,通过 CSS 控制显示和隐藏。<div v-show="isVisible">可见或隐藏</div> -
v-on: 用于监听 DOM 事件,执行方法或触发事件处理。<button v-on:click="doSomething">点击我</button> -
v-pre: 跳过对元素和其子元素的编译,用于显示原始模板代码。<div v-pre>{{ 不会被编译 }}</div> -
v-cloak: 防止在初始化时出现闪烁的内容,通常与 CSS 配合使用。<div v-cloak>这里的内容不会闪烁</div>
常用自定义指令
在Vue.js中,也可以使用自定义指令来扩展Vue的核心功能,添加一些DOM操作、事件监听等自定义行为。自定义指令可以用于处理特定的DOM操作,例如自动聚焦、限制输入、滚动加载等。下面是创建自定义指令的基本步骤:
-
定义自定义指令:
可以使用
Vue.directive来定义一个自定义指令。通常,需要指定两个参数:- 指令的名称(不包含
v-前缀)。 - 一个包含多个钩子函数的对象,这些钩子函数用于控制指令的行为。
以下是一个简单的例子,创建一个自定义指令,使元素获得焦点:
Vue.directive('focus', {// 当绑定元素插入到 DOM 中inserted: function (el) {// 将焦点设置到元素上el.focus();} }); - 指令的名称(不包含
-
在模板中使用自定义指令:
在Vue模板中,可以使用
v-前缀来调用自定义指令。在上面的例子中,定义了一个名为focus的指令,可以在模板中使用如下:<input v-focus>这会使输入框在渲染后自动获得焦点。
-
自定义指令的钩子函数:
自定义指令可以包含一系列钩子函数,这些函数用于在不同生命周期内操作DOM元素。一些常用的钩子函数包括:
bind:只调用一次,指令第一次绑定到元素时触发。inserted:被绑定元素插入父节点时触发。update:组件更新时(可能发生在子组件更新之前)触发。componentUpdated:组件更新后触发。unbind:只调用一次,指令与元素解绑时触发。
-
传递参数给自定义指令:
还可以向自定义指令传递参数。例如,创建一个指令,使元素在绑定时的颜色可配置:
Vue.directive('color', {bind(el, binding) {// 使用binding.value来获取传递的参数el.style.color = binding.value;} });在模板中使用带参数的自定义指令:
<p v-color="'red'">这是红色文本</p>
高级用法和技巧
-
传递修饰符给自定义指令:
类似于内置指令(如
v-on和v-bind),在自定义指令上使用修饰符来修改其行为。例如,可以使用v-my-directive.prevent来阻止默认行为:Vue.directive('my-directive', {bind(el, binding) {if (binding.modifiers.prevent) {el.addEventListener('click', (e) => {e.preventDefault();});}} });使用:
<a href="#" v-my-directive.prevent>点击不跳转</a> -
动态参数:
通过动态参数将值传递给自定义指令。例如:
Vue.directive('dynamic-color', {bind(el, binding) {el.style.color = binding.arg; // 使用binding.arg获取动态参数的值} });使用:
<p v-dynamic-color:blue>这是蓝色文本</p> -
自定义指令的组件内使用:
自定义指令可以在组件的模板中使用,但通常需要在组件的
directives选项中进行注册。例如:Vue.component('my-component', {template: '<div v-my-directive>这是自定义指令的内容</div>',directives: {'my-directive': {// 自定义指令的定义}} }); -
动态绑定指令的值:
也可以在指令的绑定值中使用JavaScript表达式,以根据组件的数据动态绑定指令的值。例如:
<button v-my-directive="'red'">变成红色</button> <button v-my-directive="'blue'">变成蓝色</button>
v-copy
封装一个名为v-copy的自定义指令来实现复制功能时。
首先,定义自定义指令:
Vue.directive('copy', {bind(el, binding) {el.addEventListener('click', () => {// 创建一个临时的<input>元素,将要复制的文本放入其中const tempInput = document.createElement('input');tempInput.value = binding.value;document.body.appendChild(tempInput);// 选中文本并执行复制操作tempInput.select();document.execCommand('copy');// 清除临时元素document.body.removeChild(tempInput);// 触发自定义事件,通知复制成功el.dispatchEvent(new Event('copied'));});}
});
使用:
<button v-copy="copyText">复制文本</button>
在上述示例中,v-copy自定义指令会将点击按钮时的copyText值复制到剪贴板。请确保在组件中设置了copyText的值。
为了提供更好的用户反馈,还可以监听自定义事件copied来处理复制成功后的逻辑,消息通知操作成功。
new Vue({el: '#app',data: {copyText: '要复制的文本'},methods: {handleCopied() {alert('已复制到剪贴板');}},created() {this.$el.addEventListener('copied', this.handleCopied);},beforeDestroy() {this.$el.removeEventListener('copied', this.handleCopied);}
});
更多自定义指令
-
v-scroll-to: 使元素滚动到指定位置。
Vue.directive('scroll-to', {bind(el, binding) {el.addEventListener('click', () => {const target = document.querySelector(binding.value);if (target) {target.scrollIntoView({ behavior: 'smooth' });}});} });使用:
<button v-scroll-to="'#target-element'">滚动到目标元素</button> -
v-tooltip: 添加鼠标悬停时的提示文本。
Vue.directive('tooltip', {bind(el, binding) {el.addEventListener('mouseenter', () => {const tooltip = document.createElement('div');tooltip.className = 'tooltip';tooltip.textContent = binding.value;document.body.appendChild(tooltip);el.$tooltip = tooltip;});el.addEventListener('mouseleave', () => {document.body.removeChild(el.$tooltip);});} });使用:
<span v-tooltip="'这是一个提示文本'">悬停显示提示</span> -
v-toggle: 切换元素的可见性。
Vue.directive('toggle', {bind(el, binding) {el.style.display = binding.value ? 'block' : 'none';},update(el, binding) {el.style.display = binding.value ? 'block' : 'none';} });使用:
<div v-toggle="showElement">显示或隐藏</div> -
v-autofocus: 自动聚焦到输入框。
Vue.directive('autofocus', {inserted(el) {el.focus();} });使用:
<input v-autofocus> -
v-confirm: 弹出确认对话框
Vue.directive('confirm', {bind(el, binding) {const confirmMessage = binding.value || '确定执行此操作吗?';el.addEventListener('click', () => {if (window.confirm(confirmMessage)) {binding.expression && binding.value();}});} });使用:
<button v-confirm="performAction">执行操作</button>
相关文章:

vue中自定义指令
什么是指令 在Vue.js中,指令是一种特殊的 token,用于在模板中以声明式方式将响应式数据绑定到 DOM 元素上,从而实现与 DOM 元素的交互和操作。指令以 “v-” 前缀开始,后跟指令的名称,例如 v-model、v-bind 和 v-on。…...

Python:安装Flask web框架hello world
安装easy_install pip install distribute 安装pip easy_install pip 安装 virtualenv pip install virtualenv 激活Flask pip install Flask 创建web页面demo.py from flask import Flask app Flask(__name__)app.route(/) def hello_world():return Hello World! 2023if _…...

小程序点击复制功能制作
在wxml文件中添加一个按钮或需要点击的元素,并绑定点击事件监听器2 <button bindtap"copyText">点击复制</button> 2 在对应的js文件中定义点击事件处理函数,并在函数中调用小程序的API进行复制操作, copyText(e){co…...

20230909java面经整理
1.java常用集合 ArrayList动态数组,动态调整大小,实现List接口 LinkedList双向链表,实现list和queue接口,适用于频繁插入和删除操作 HashSet无序,使用哈希表实现 TreeSet有序,使用红黑树实现 HashMap无序&…...

常用的css命名规则
一、命名规则说明: 1)、所有的命名最好都小写 2)、属性的值一定要用双引号(“”)括起来 3)、给图片加上alt标签 4)、尽量使用英文命名原则 5)、尽量不缩写,除非一看就明白的单词 二、相对网页外…...
)
【Linux编程Shell自动化脚本】03 shell四剑客(find、sed、grep、awk)
文章目录 一、find1. 常用expression2. 时间参数3. 其他选项参数3.1 查找深度3.2 执行命令 二、sed1. 常用命令选项2. 常用动作脚本命令2.1 s 替换2.2 已匹配字符串标记&2.3 在当前行前后插入文本 a\ 和 i\2.4 p 打印指定行2.5 匹配行的方式2.5.1 以数字形式指定行区间2.5.…...

java的springboot框架中使用logback日志框架使用RabbitHandler注解为什么获取不到消费的traceId信息?
当使用 Logback 日志框架和 RabbitMQ 的 RabbitHandler 注解时,如果无法获取消费的 traceId 信息,可能是因为在处理 RabbitMQ 消息时,没有正确地将 traceId 传递到日志中。 为了将 traceId 传递到日志中,你可以利用 MDCÿ…...

初探Vue.js及Vue-Cli
一、使用vue框架的简单示例 我们本次的vue系列就使用webstorm来演示: 对于vue.js的安装我们直接使用script的cdn链接来实现 具体可以参考如下网址: https://www.bootcdn.cn/ 进入vue部分,可以筛选版本,我这里使用的是2.7.10版本的ÿ…...

大数据课程K21——Spark的SparkSQL基础语法
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 掌握Spark的SparkSQL通过方法来使用; ⚪ 掌握Spark的SparkSQL通过sql语句来调用; 一、SparkSQL基础语法——通过方法来使用 1. 查询 df.select("id","name").show()…...

【实践篇】Redis最强Java客户端(三)之Redisson 7种分布式锁使用指南
文章目录 0. 前言1. Redisson 7种分布式锁使用指南1.1 简单锁:1.2 公平锁:1.3 可重入锁:1.4 红锁:1.5 读写锁:1.6 信号量:1.7 闭锁: 2. Spring boot 集成Redisson 验证分布式锁3. 参考资料4. 源…...

卫星通话过后,卫星导航产业被彻底激活
华为新手机发布后,其主打的卫星通话功能备受热议。在卫星产业链发展的背后,下一个大产业在哪里让人颇为好奇。 目前,卫星导航颇被看好,或将引领下一个技术狂潮。它的特点是产业大、发展快、参与者多。继电动汽车、新能源和芯片产…...

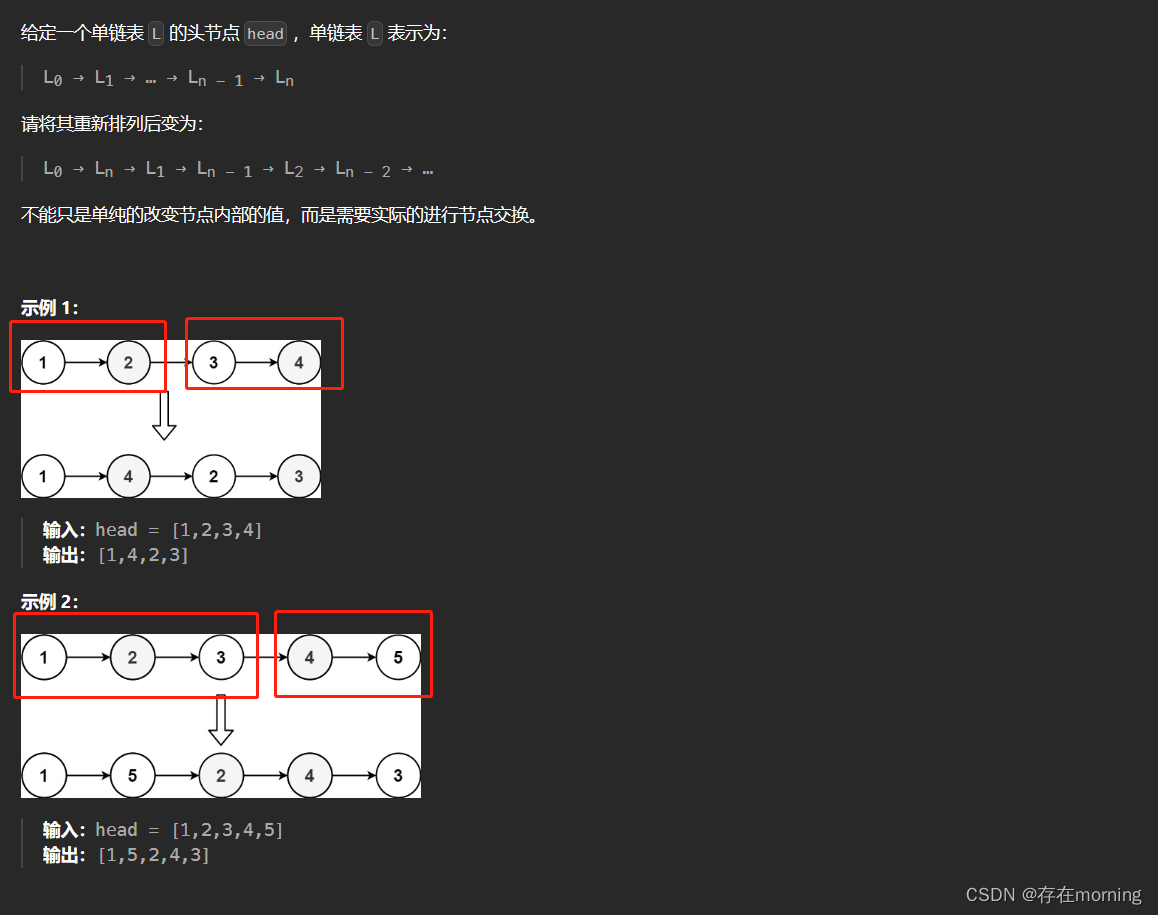
【算法训练-链表 七】【排序】:链表排序、链表的奇偶重排、重排链表
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【链表的排序】,使用【链表】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&am…...

LGB的两种写法
方法一 import lightgbm as lgb import pandas as pd from sklearn.model_selection import train_test_split, KFold from sklearn.metrics import accuracy_score# 读取训练集和测试集数据 train_data pd.read_csv(train.csv) test_data pd.read_csv(test.csv)# 分割特征和…...

【Unity的HDRP下ShaderGraph实现权重缩放全息投影_(内附源码)】
实现权重缩放全息投影 效果如下 效果如下 顶点位置偏移 链接: 提取码:1234...

透视俄乌网络战之二:Conti勒索软件集团(上)
透视俄乌网络战之一:数据擦除软件 Conti勒索软件集团(上) 1. Conti简介2. 组织架构3. 核心成员4. 招募途径5. 工作薪酬6. 未来计划参考 1. Conti简介 Conti于2019年首次被发现,现已成为网络世界中最危险的勒索软件之一࿰…...

【华为OD机试python】拔河比赛【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 公司最近准备进行拔河比赛,需要在全部员工中进行挑选。 选拔的规则如下: 按照身高优先、体重次优先的方式准备比赛阵容; 规定参赛的队伍派出10名选手。 请实现一个选拔队员的小程序。 输…...

05 CNN 猴子类别检测
一、数据集下载 kaggle数据集[10 monkey] 二、数据集准备 2.1 指定路径 from tensorflow import keras import tensorflow as tf import numpy as np import pandas as pd import matplotlib.pyplot as plttrain_dir /newdisk/darren_pty/CNN/ten_monkey/training/ valid_d…...

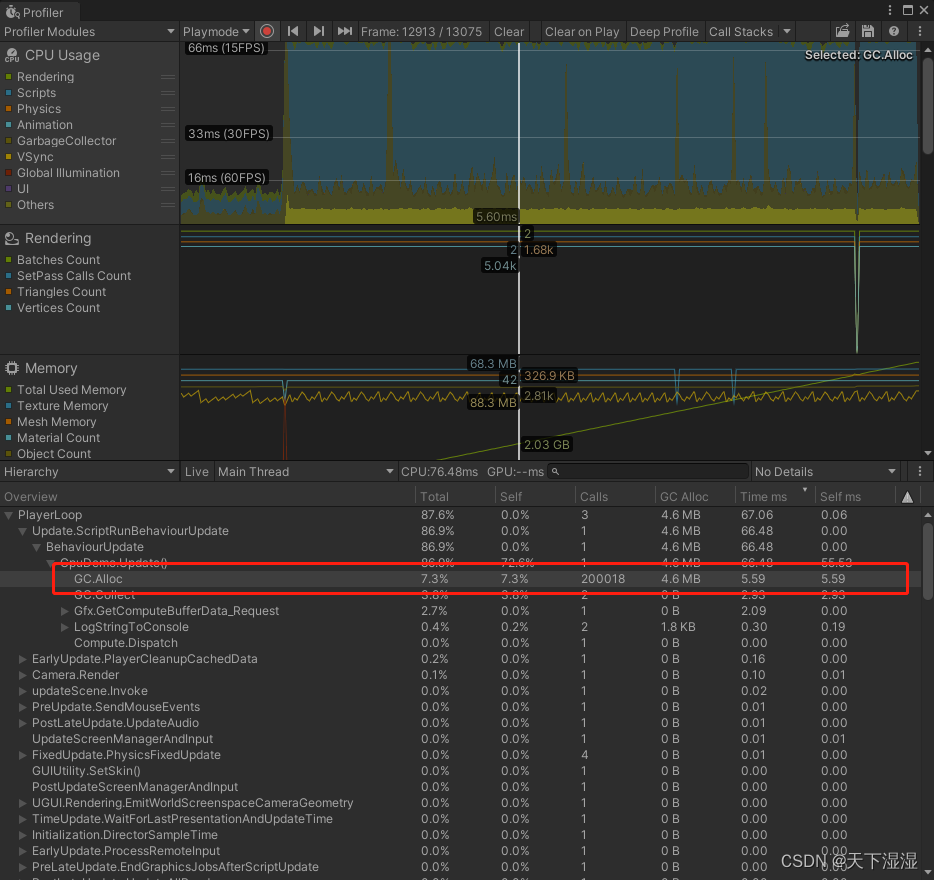
【C#】关于Array.Copy 和 GC
关于Array.Copy 和 GC //一个简单的 数组copy 什么情况下会触发GC呢[ReliabilityContract(Consistency.MayCorruptInstance, Cer.MayFail)]public static void Copy(Array sourceArray,long sourceIndex,Array destinationArray,long destinationIndex,long length);当源和目…...

Vue前端框架08 Vue框架简介、VueAPI风格、模板语法、事件处理、数组变化侦测
目录 一、Vue框架1.1渐进式框架1.2 Vue的版本 二、VueAPI的风格三、Vue开发准备工作四、模板语法文本插值属性绑定条件渲染列表渲染key管理状态 四、事件处理定义事件事件参数事件修饰符 五、数组变化侦测 一、Vue框架 渐进式JavaScript框架,易学易用,性…...

WebStorm使用PlantUML
虽然 WebStorm 没有官方的 PlantUML 插件,但我们可以使用第三方插件 PlantUML Integration 来实现在 WebStorm 中使用 PlantUML。 以下是使用 PlantUML Integration 插件,在 WebStorm 中设计一个 Vue 模块的步骤: 安装 PlantUML Integratio…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
