AJAX学习笔记8 跨域问题及解决方案
AJAX学习笔记7 AJAX实现省市联动_biubiubiu0706的博客-CSDN博客
跨域:指一个域名的网页去请求另外一个域名资源.比如百度页面去请求京东页面资源.
同源与不同源三要素:协议,域名,端口
协议一致,域名一致,端口一致.才算是同源.其他一律不同源
新建项目测试:
1.window.open();
window.location.href="";
document.location.href="";
是否可以直接跨域访问.
2.测试<form action="" method="">表单是否可以跨域访问
3.测试引入JS资源是否可以跨域访问:<script type="text/javascript" src=""></script>
4.测试<img src=""/> 图片资源是否可以直接跨域访问
如里把C应用里的servlet拖到D应用里(搞错了)

D应用用个简单Servlet接收

测试结果上面4中方式跨域没有问题

他们的特点好比在url地址栏上直接访问
测试AJAX请求,发起跨域请求行不行
从C应用发送AJAX请求到D应用
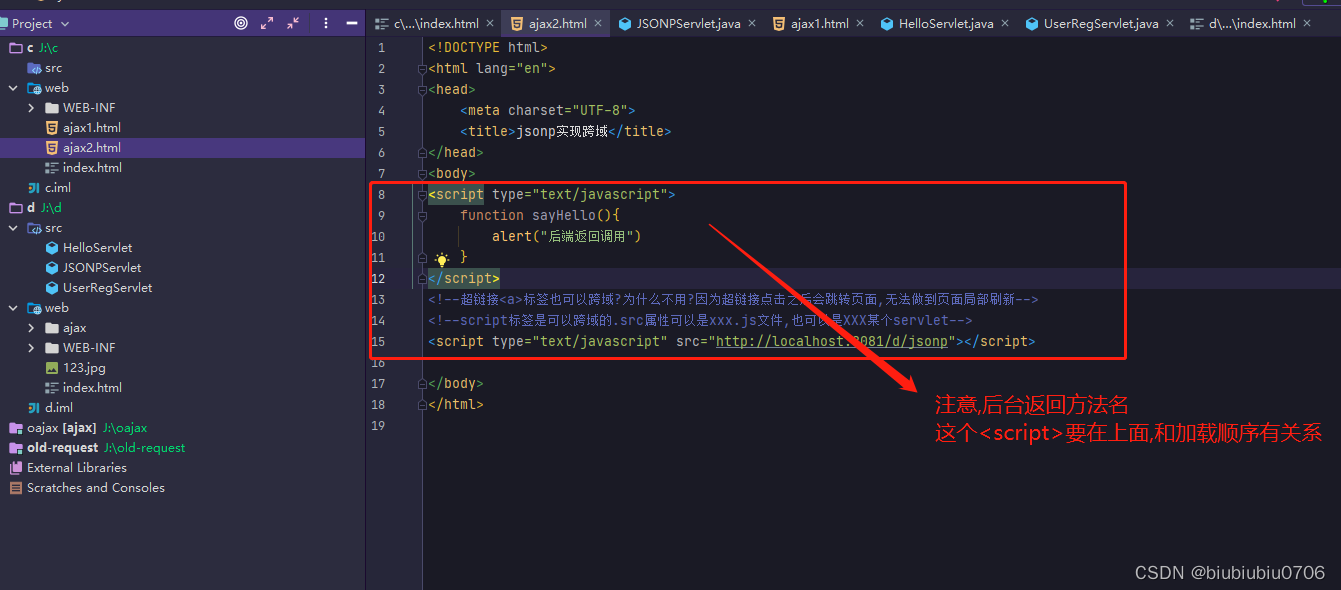
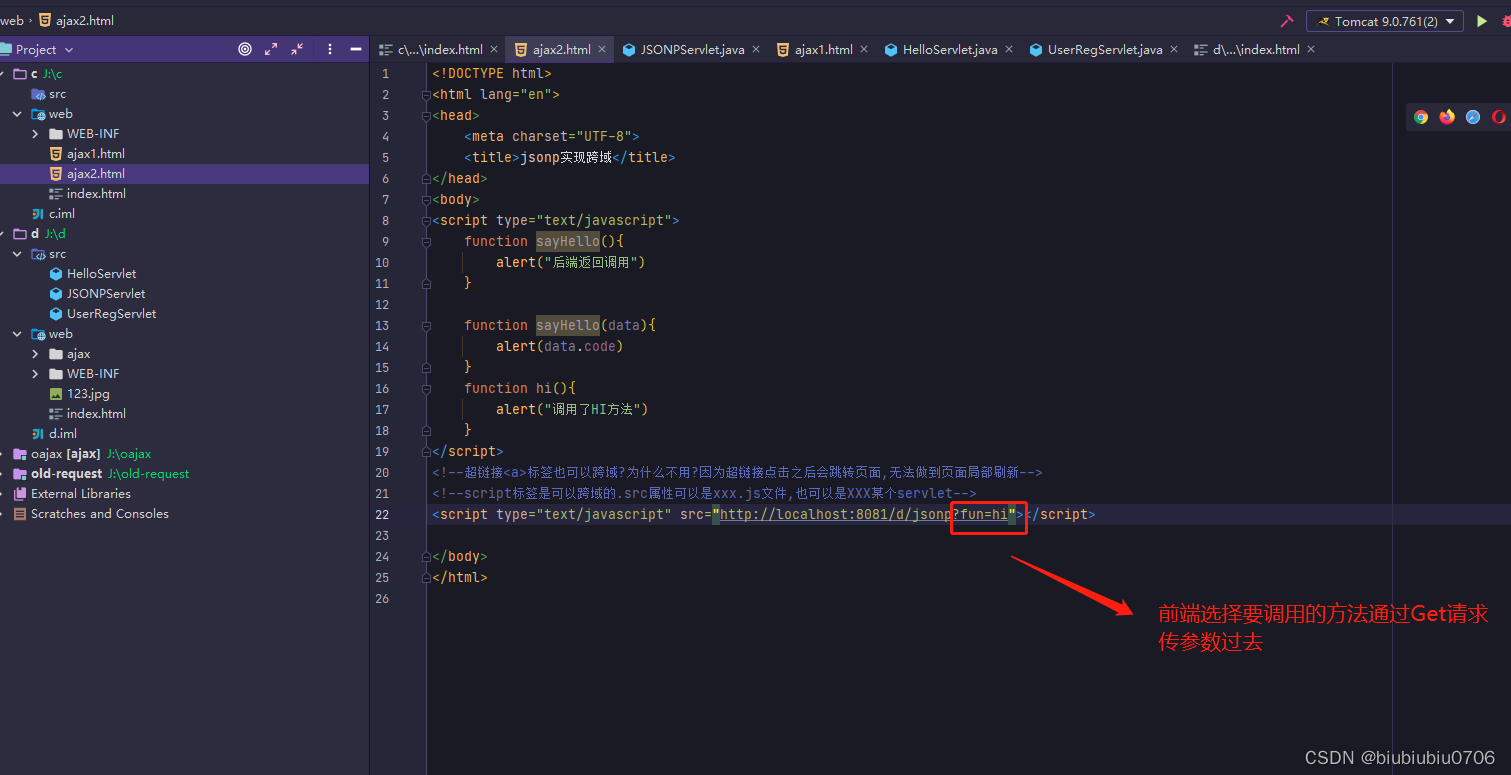
前端

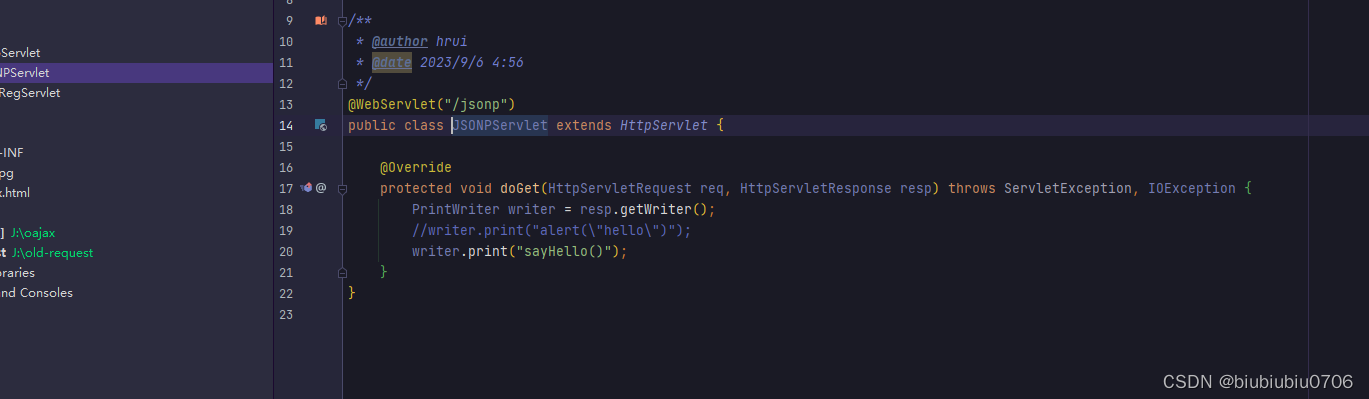
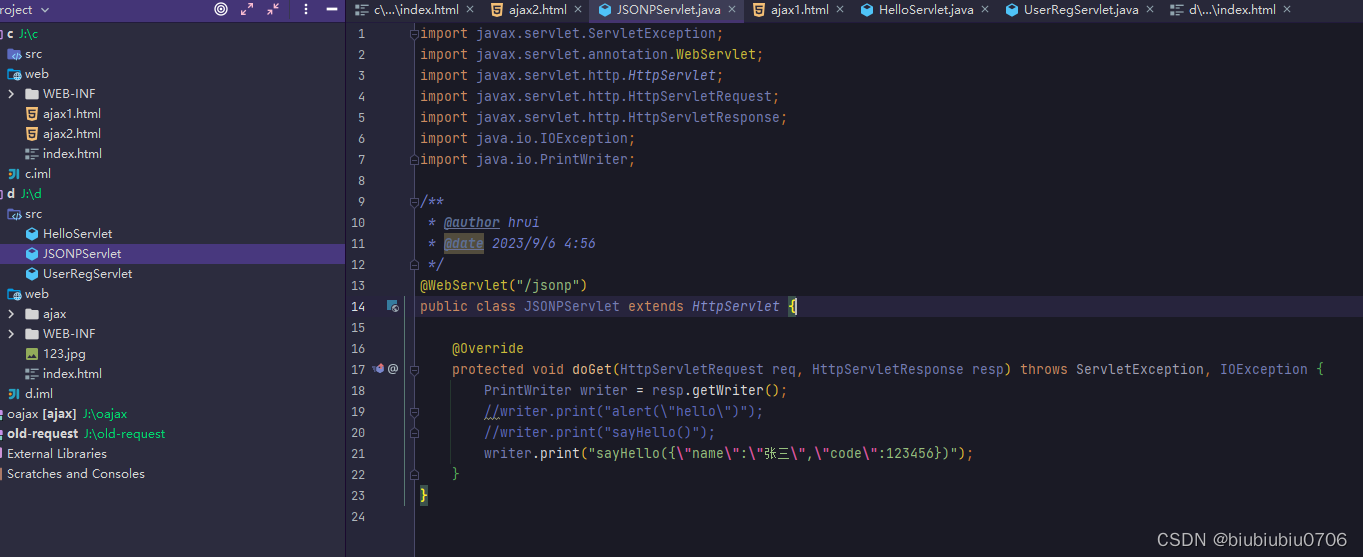
后端


跨域问题的根本原因在于浏览器内存中,两个站点不能共享同一个XMLHttpRequest,这话不一定对,,原因不安全
跨域问题发生的主要原因是浏览器执行了同源策略,因此一个网页的JavaScript代码无法直接访问不同域的资源。这包括使用XMLHttpRequest或Fetch API发送Ajax请求时,无法从一个域请求另一个域的数据。
跨域问题通常指的是浏览器限制了通过JavaScript发起的跨域请求,这些请求虽然发送了,但由于浏览器的同源策略(Same-Origin Policy)而被服务器拒绝
但是在微服务中,很多时候是需要跨域的
下面介绍解决方式:
1.服务器设置响应头,预检请求只是猜测 后面参数是允许的请求源


测试 可以访问

2.jsonp的方式:(json with padding)带填充的json
注意:jsonp不是一个真正的ajax请求.只不过可以完成局部刷新效果.是一种类似ajax请求的机制
jsonp不是ajax请求,但是可以完成局部刷新效果,并且可以解决跨域问题
jsonp事实上是依赖于
<script src="http://localhost:8081/d/ajax/js/jquery-3.4.1.js"></script>
这段引入JS文件的代码是可以跨域访问的
注意jsonp只支持Get请求跨域
好比C应用引入了D引用的JS



继续测试
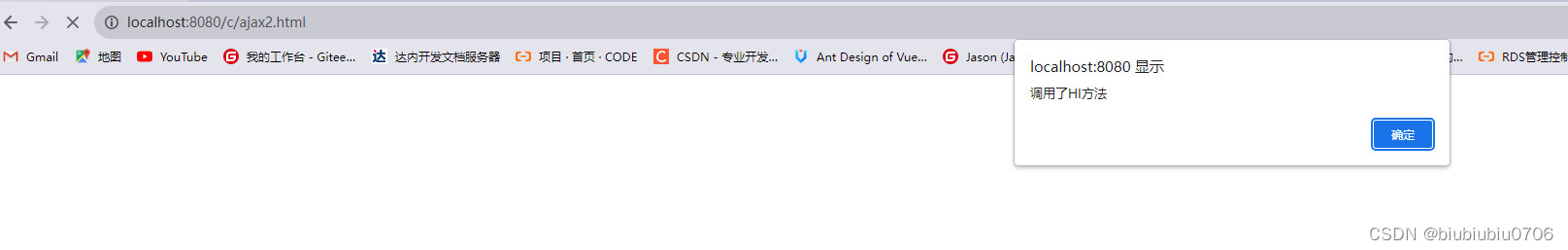
后端返回方法调用,行不行?


测试,可以的

返回方法,方法内携带json数据行不行?


可以

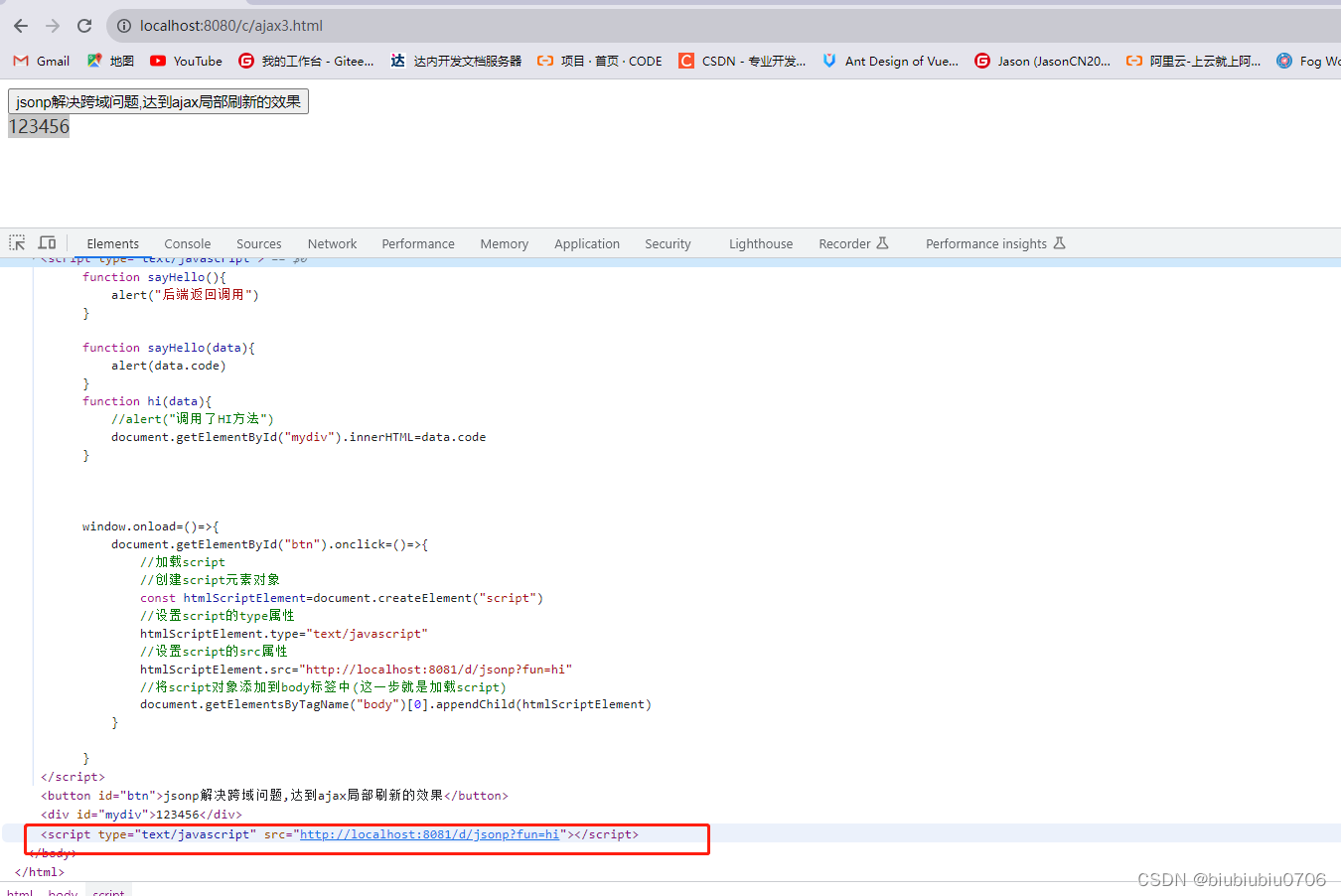
能不能把方法变活,通过
<script type="text/javascript" src="http://localhost:8081/d/jsonp?fun=hi"></script>标签传参数过去



后端只是传了字符串回去,真正的调用者是浏览器
上面代码可以看出来jsonp其实和ajax没半毛钱关系,ajax是依靠XMLHttpRequest对象的
而jsonp依靠与<script type="text/javascript" src="http://localhost:8081/d/jsonp"></script>达到了和ajax差不多的效果
上面的代码,只是浏览器加载顺序,一步步执行,但是并没有达到局部刷新效果
有没有办法,比如页面上有一个按钮,当点击按钮时候执行
<script type="text/javascript" src="http://localhost:8081/d/jsonp?fun=hi"></script>
去调用后端,返回可以让浏览器执行的JS字符串
来达到页面的局部刷新

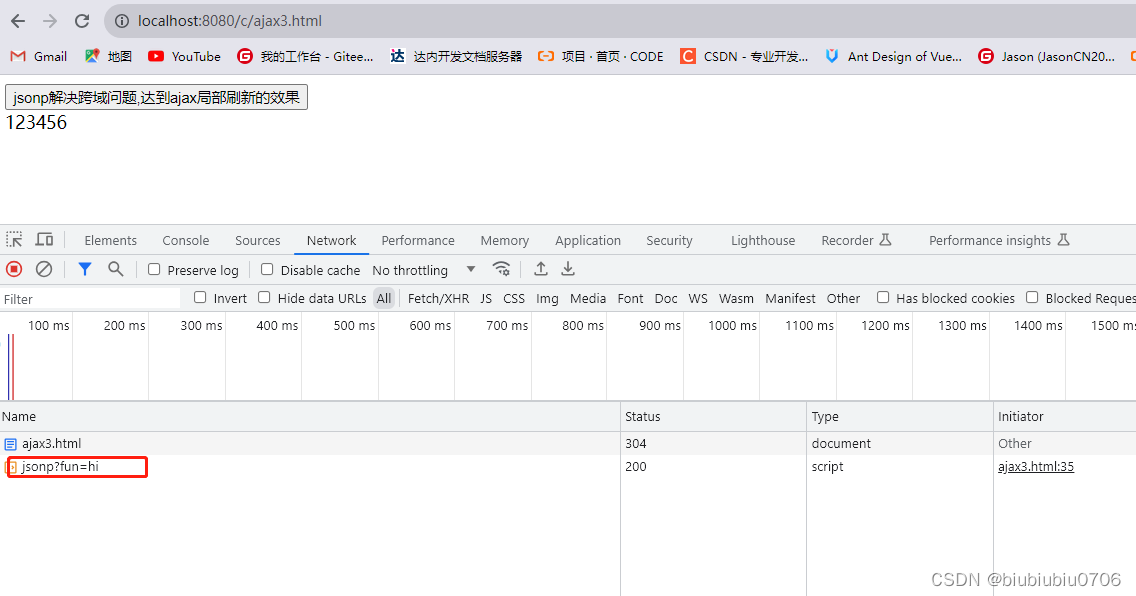
 测试
测试

上面这样就不需要点击事件直接加载完就调用了
现在把点击事件加上


点击按钮后


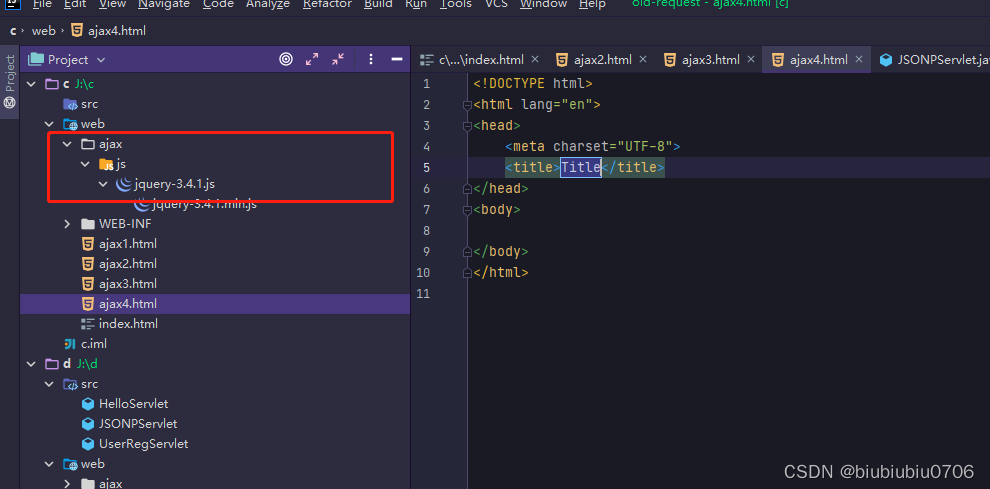
用JQuery封装jsonp
引入JQuery文件 就是别人写的js脚本

data:传不传看需求


 http://localhost:8081/d/jsonp2?callback=jQuery34105755191968251865_1693966302334&username=HI&_=1693966302335
http://localhost:8081/d/jsonp2?callback=jQuery34105755191968251865_1693966302334&username=HI&_=1693966302335
callback说明是个回调函数
callback=jQuery34105755191968251865_1693966302334 是JQuery加上去的





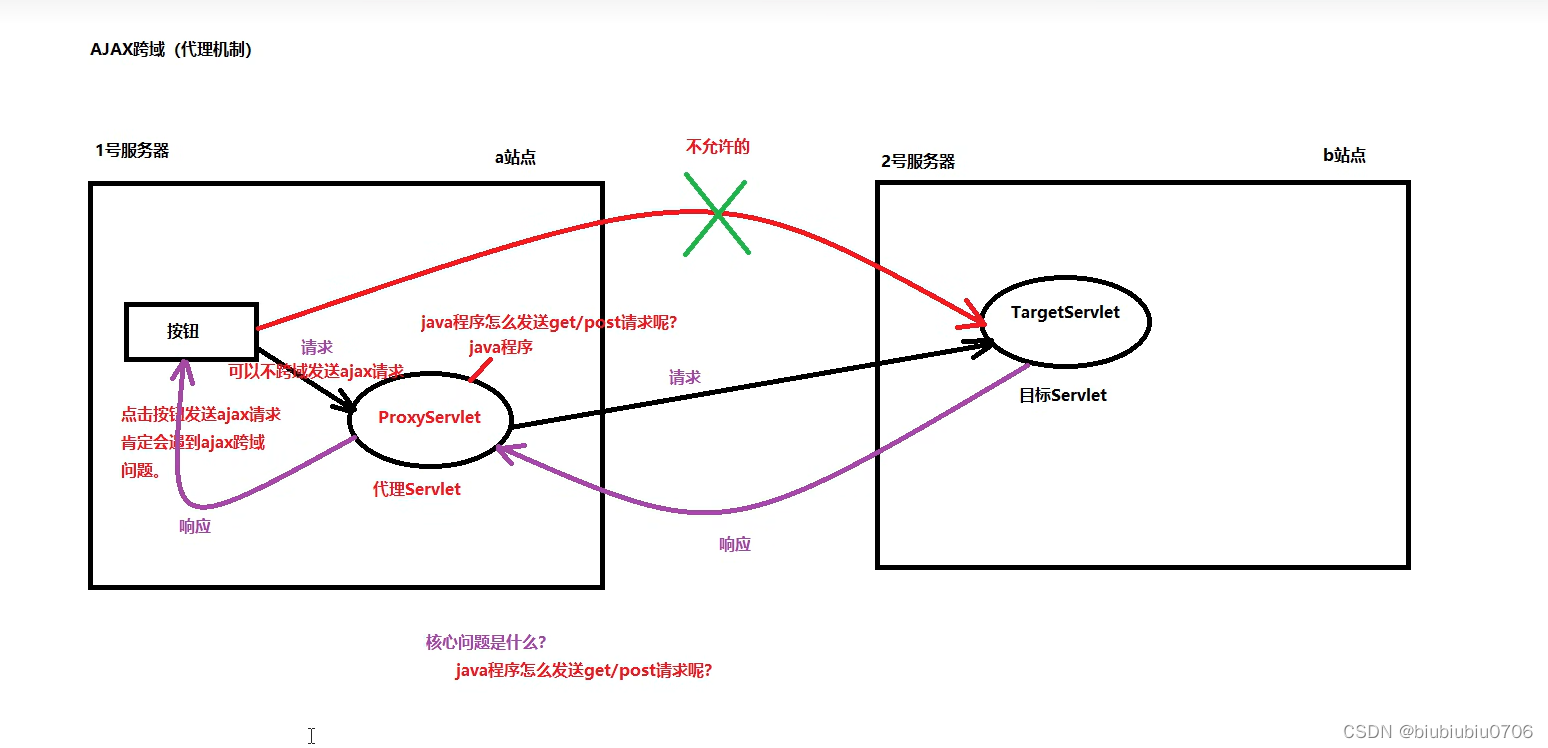
3.代理机制(HttpClient)
-
使用Java程序怎么去发送get/post请求呢?【GET和POST请求就是HTTP请求。】
-
第一种方案:使用JDK内置的API(java.net.URL.....),这些API是可以发送HTTP请求的。(比较麻烦)
-
第二种方案:使用第三方的开源组件,比如:apache的httpclient组件。(httpclient组件是开源免费的,可以直接用)
-
-
在java程序中,使用httpclient组件可以发送http请求。
-
对于httpclient组件的代码,大家目前可以不进行深入的研究,可以从网上直接搜。然后粘贴过来,改一改,看看能不能完成发送get和post请求。
-
使用httpclient组件,需要先将这个组件相关的jar包引入到项目当中。
-

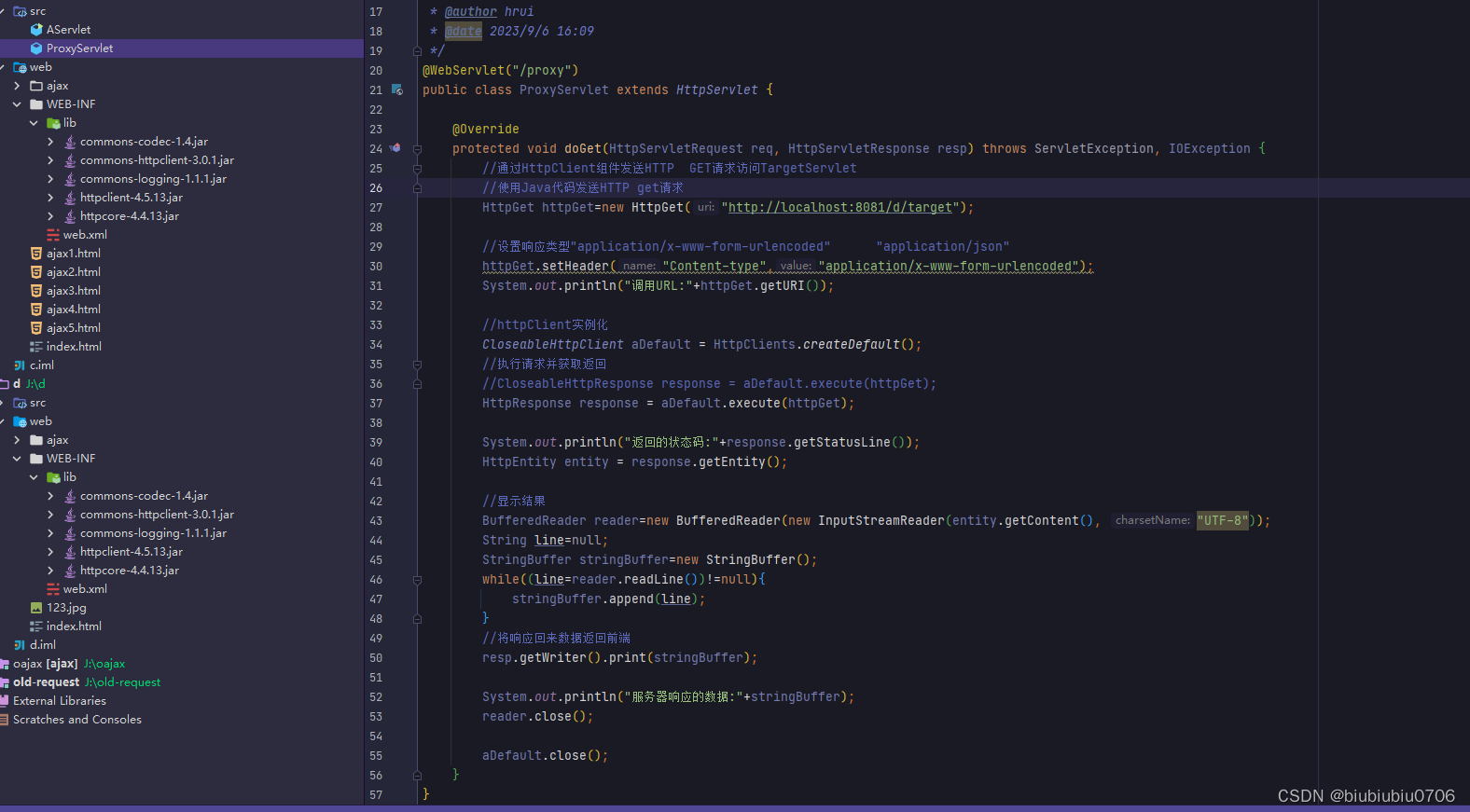
引入jar包

import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;/*** @author hrui* @date 2023/9/6 14:03*/
@WebServlet("/")
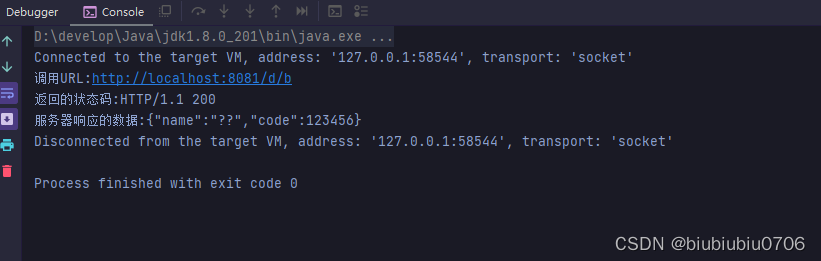
public class AServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {}public static void main(String[] args) throws IOException {//使用Java代码发送HTTP get请求String url="http://localhost:8081/d/b";HttpGet httpGet=new HttpGet(url);//设置响应类型"application/x-www-form-urlencoded" "application/json"httpGet.setHeader("Content-type","application/x-www-form-urlencoded");System.out.println("调用URL:"+httpGet.getURI());//httpClient实例化CloseableHttpClient aDefault = HttpClients.createDefault();//执行请求并获取返回//CloseableHttpResponse response = aDefault.execute(httpGet);HttpResponse response = aDefault.execute(httpGet);System.out.println("返回的状态码:"+response.getStatusLine());HttpEntity entity = response.getEntity();//显示结果BufferedReader reader=new BufferedReader(new InputStreamReader(entity.getContent(), "UTF-8"));String line=null;StringBuffer stringBuffer=new StringBuffer();while((line=reader.readLine())!=null){stringBuffer.append(line);}System.out.println("服务器响应的数据:"+stringBuffer);reader.close();aDefault.close();}
}


那么就是说C应用的资源页面发起访问C应用的AJAX请求,然后让C应用的后端访问D应用的后端且返回数据是可行的
上面讲的是原理过程
实际使用的代理机制
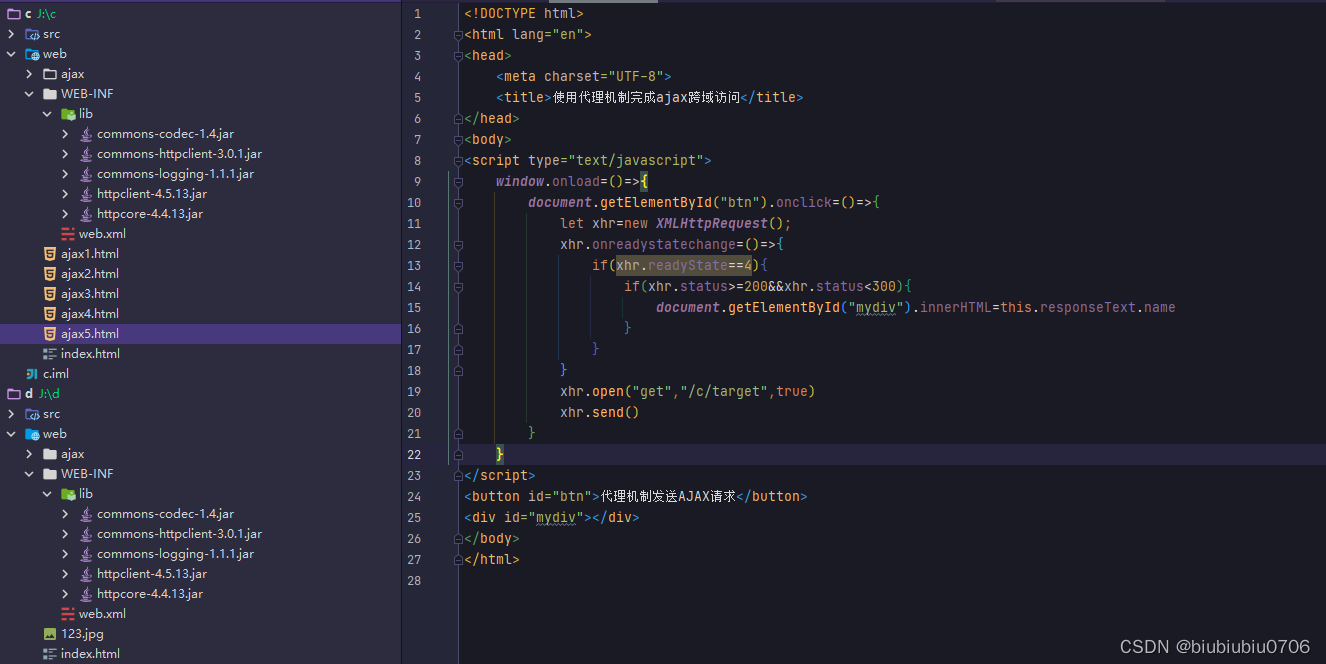
C应用前端访问C应用后端

C应用后端访问D应用后端

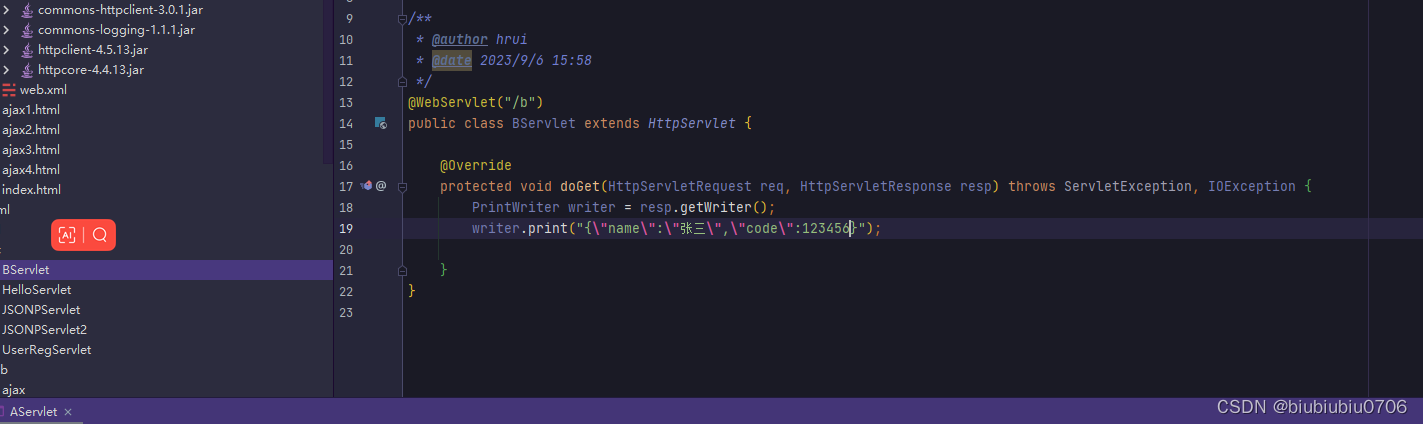
在D应用建个目标Servlet

4.Nginx反向代理,解决AJAX跨域问题
nginx反向代理中也是使用了这种代理机制来完成AJAX的跨域,实现起来非常简单,只要修改一个nginx的配置即可。
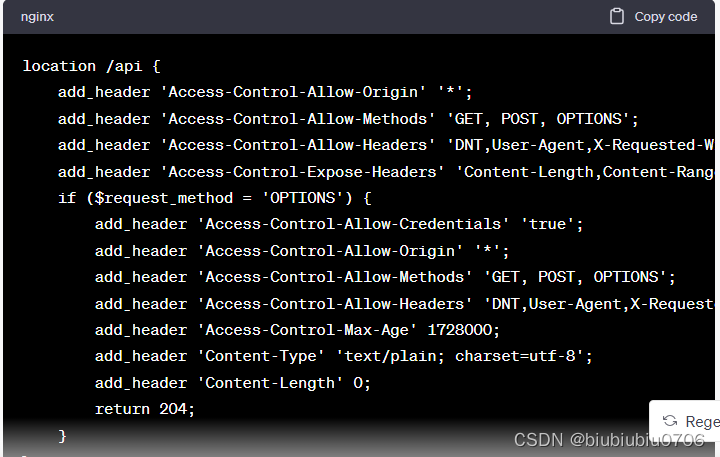
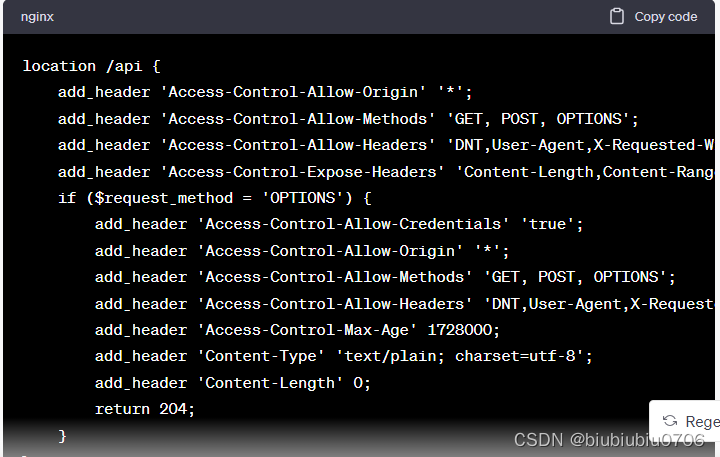
要解决通过Nginx处理Ajax请求的跨域问题,可以使用Nginx的配置来设置CORS(跨域资源共享)头信息,以允许跨域请求。以下是一些常见的方法:
-
使用
add_header指令:在Nginx配置中,您可以使用
add_header指令来添加CORS头信息。以下是一个示例配置:
-
这个配置允许来自任何来源(
*)的跨域请求,并支持常见的HTTP方法(GET、POST、OPTIONS)。还定义了其他CORS相关的头信息。 -
使用Nginx的
proxy_pass指令:如果您的Nginx服务器用于代理后端API服务器,您也可以在
proxy_pass指令中包含CORS头信息。以下是一个示例配置: -
这个配置允许代理后端服务器,并添加CORS头信息,以便处理跨域请求。
-
请注意,这些示例配置中的
Access-Control-Allow-Origin头信息设置为*,这意味着允许来自任何来源的请求。根据您的需求,您可以将其设置为特定的域名或IP地址。此外,还可以根据需要自定义其他CORS头信息。在配置Nginx之后,确保重新加载Nginx配置,以使更改生效。这可以通过运行
nginx -s reload来完成。这些是解决通过Nginx处理Ajax请求的跨域问题的一些方法。根据您的具体需求和架构,您可以选择适合您情况的方法。
相关文章:

AJAX学习笔记8 跨域问题及解决方案
AJAX学习笔记7 AJAX实现省市联动_biubiubiu0706的博客-CSDN博客 跨域:指一个域名的网页去请求另外一个域名资源.比如百度页面去请求京东页面资源. 同源与不同源三要素:协议,域名,端口 协议一致,域名一致,端口一致.才算是同源.其他一律不同源 新建项目测试: 1.window.open();…...

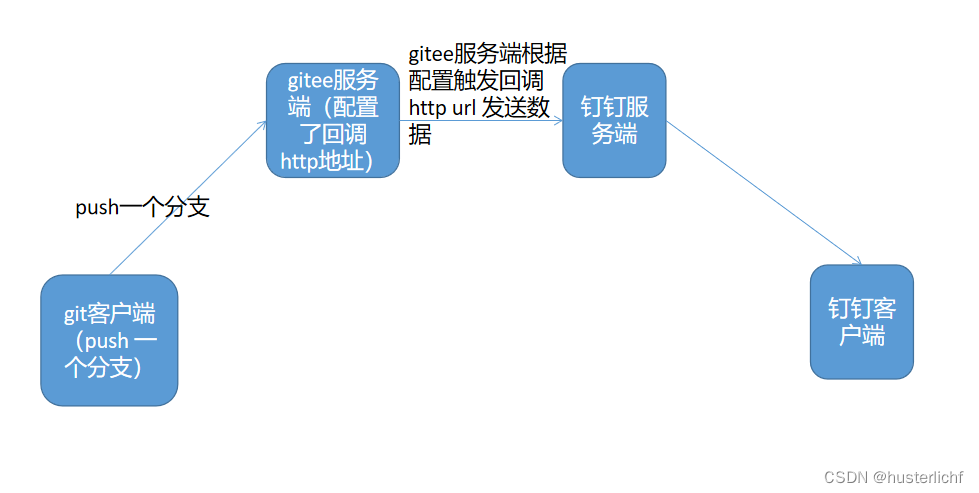
webhook--详解(gitee 推送)
一、简介 webhook 是一种基于 HTTP 的回调函数,可在 2 个应用编程接口(API)之间实现轻量级的事件驱动通信。是一种新型的前后端交互方式,一种对客户端-服务器模式的逆转,在传统方法中,客户端从服务器请求数…...

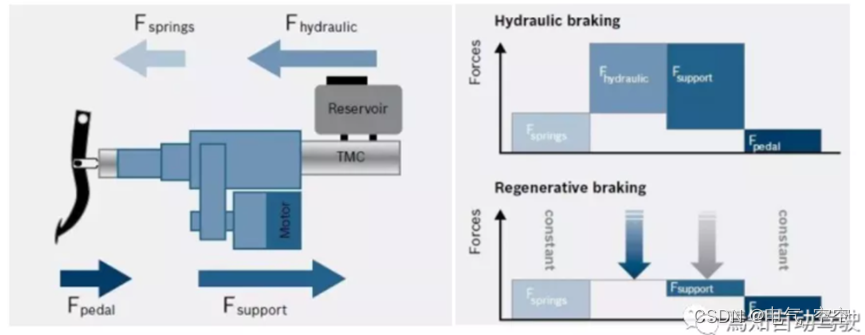
高速路自动驾驶功能HWP功能定义
一、功能定义 高速路自动驾驶功能HWP是指在一般畅通高速公路或城市快速路上驾驶员可以放开双手双脚,同时注意力可在较长时间内从驾驶环境中转移,做一些诸如看手机、接电话、看风景等活动,该系统最低工作速度为60kph。 如上两种不同环境和速度…...

Leetcode113. 路径总和 II
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。 官方题解:力扣(LeetCode)官网 - 全…...

分布式锁之redis实现
docker安装redis 拉取镜像 docker pull redis:6.2.6 查看镜像 启动容器并挂载目录 需要挂在的data和redis.conf自行创建即可 docker run --restart always -d -v /usr/local/docker/redis/redis.conf:/usr/local/etc/redis/redis.conf -v /usr/local/docker/redis/data:/dat…...

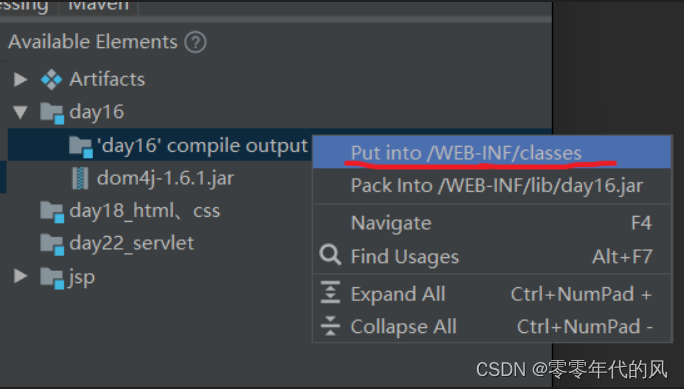
Idea中如何在一个项目中引入其他子模块?
首先在Settings打开Project Structure,然后找到Modules,点击加号点击import module,将需要引进的module引进来。 然后点击Artifacts 可以看到比如说day22…这个是我现在的项目,day16是我需要引入的。那么就在红色横线上面右键点第…...

UDP协议概述
传输层里比较重要的两个协议,一个是 TCP,一个是 UDP。TCP 是面向连接的,UDP 是面向无连接的。 所谓的建立连接,是为了在客户端和服务端维护连接,而建立一定的数据结构来维护双方交互的状态,用这样的数据结…...

Python-tracemalloc-跟踪内存分配
tracemalloc 模块是一个用于对 python 已申请的内存块进行debug的工具。它能提供以下信息: 定位对象分配内存的位置 按文件、按行统计python的内存块分配情况: 总大小、块的数量以及块平均大小。 对比两个内存快照的差异,以便排查内存泄漏 显示前10项 显示内存…...

02 CSS技巧
02 CSS技巧 clip-path 自定义形状,或者使用自带的属性画圆等circle HTML结构 <body><div class"container"></div> </body>CSS结构 使用*polygon*自定义形状 .container {width: 300px;height: 300px;background-color: re…...

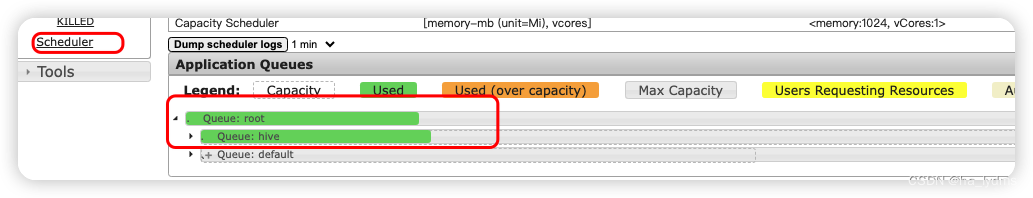
Yarn资源调度器
文章目录 一、Yarn资源调度器1、架构2、Yarn工作机制3、HDFS、YARN、MR关系4、作业提交之HDFS&MapReduce 二、Yarn调度器和调度算法1、先进先出调度器(FIFO)2、容量调度器(Capacity Scheduler)3、公平调度器(Fair …...

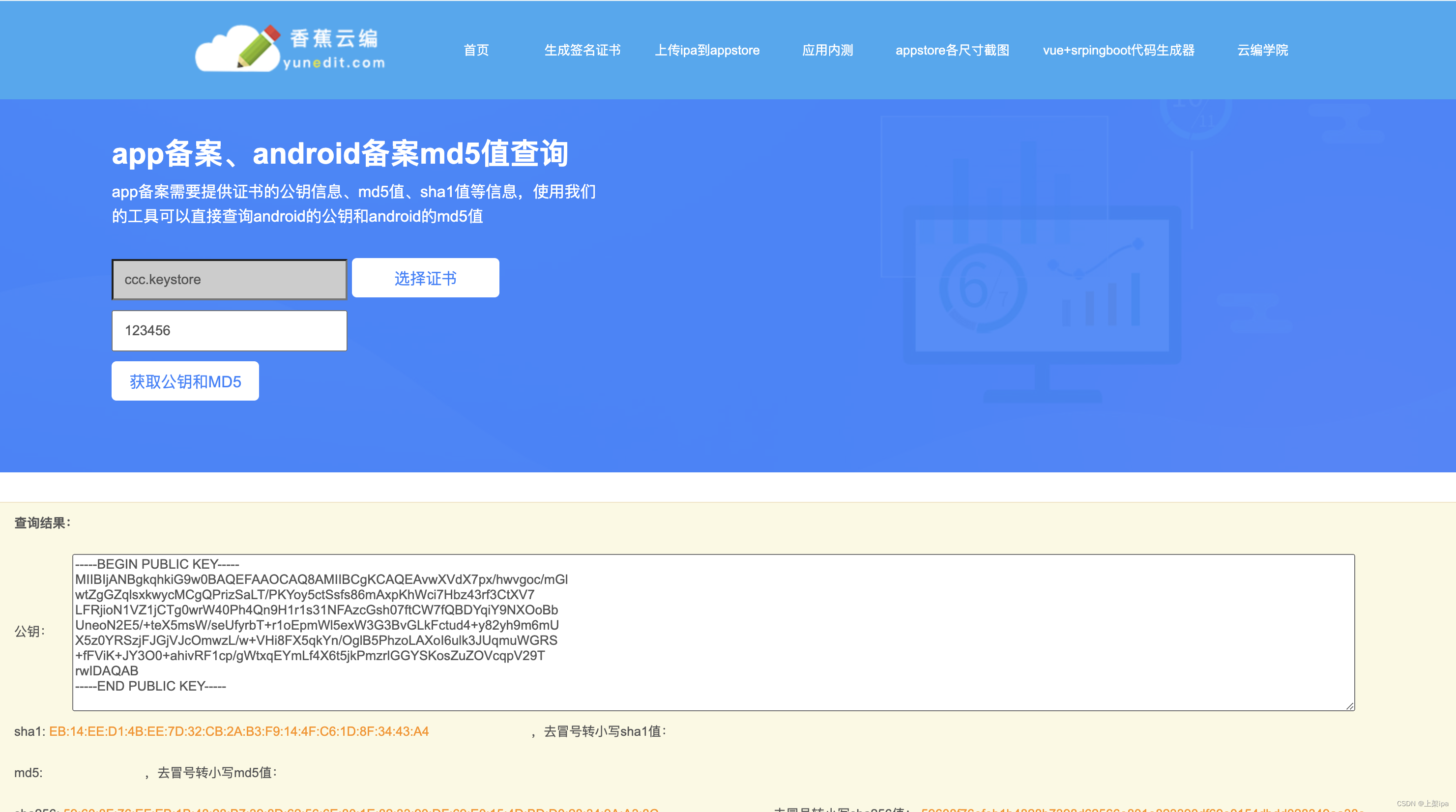
android上架备案公钥和md5获取工具
最近很多公司上架遇到了一个问题,就是要提供app的备案证明,现在android上架都需要备案了,但是我们的证书都是通过工具生成的,哪里知道公钥和md5那些东西呢?无论安卓备案还是ios备案都需要提供公钥和md5。 包括ios的备案…...

SpringBoot系列(12):SpringBoot集成log4j2日志配置
最近项目上有使用到log4j2日志模板配置,本文简单总结一下之前的学习笔记,如有纰漏之处,请批评指正。 1. log4j2日志依赖 使用log4j2日志模板时,需要引入相关依赖,下边的两种依赖方式均可。 1.1 使用sl4j依赖时 <…...

HTML事件列表
鼠标事件 属性描述DOMonclick当用户点击某个对象时调用的事件句柄。2oncontextmenu在用户点击鼠标右键打开上下文菜单时触发ondblclick当用户双击某个对象时调用的事件句柄。2onmousedown鼠标按钮被按下。2onmouseenter当鼠标指针移动到元素上时触发。2onmouseleave当鼠标指针…...

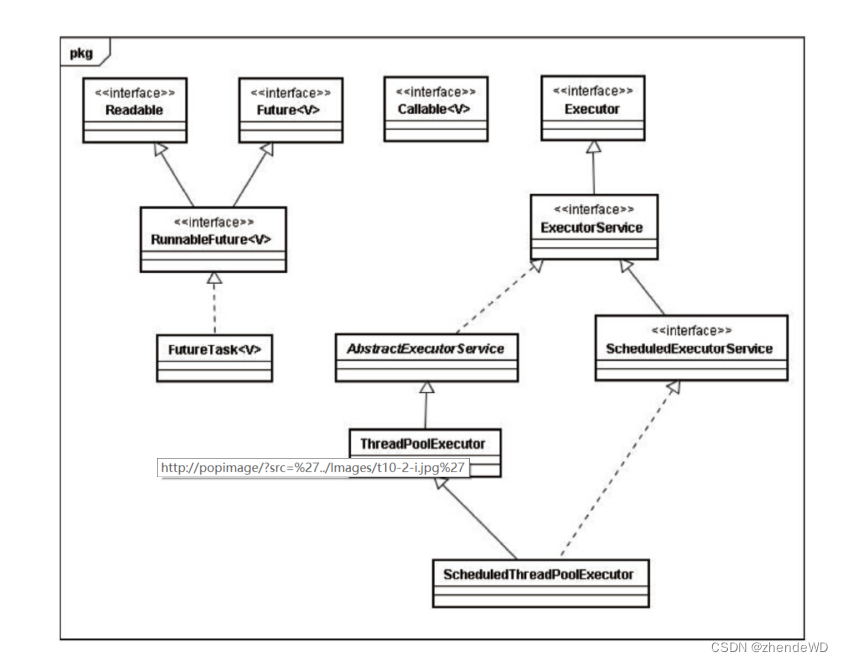
并发-Executor框架笔记
Executor框架 jdk5开始,把工作单元与执行机制分离开来,工作单元包括Runable和Callable,执行机制由Executor框架来提供。 Executor框架简介 Executor框架的两级调度模型 Java线程被一对一映射为本地操作系统线程 java线程启动会创建一个本…...

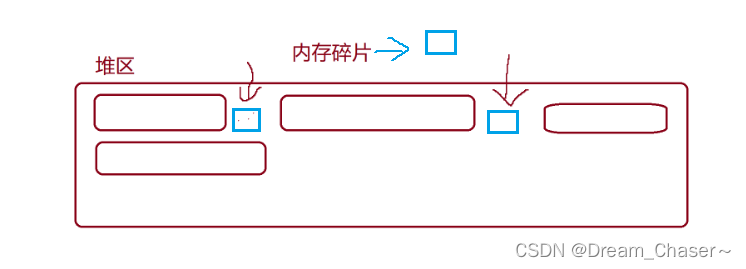
【C进阶】分析 C/C++程序的内存开辟与柔性数组(内有干货)
前言: 本文是对于动态内存管理知识后续的补充,以及加深对其的理解。对于动态内存管理涉及的大部分知识在这篇文章中 ---- 【C进阶】 动态内存管理_Dream_Chaser~的博客-CSDN博客 本文涉及的知识内容主要在两方面: 简单解析C/C程序…...

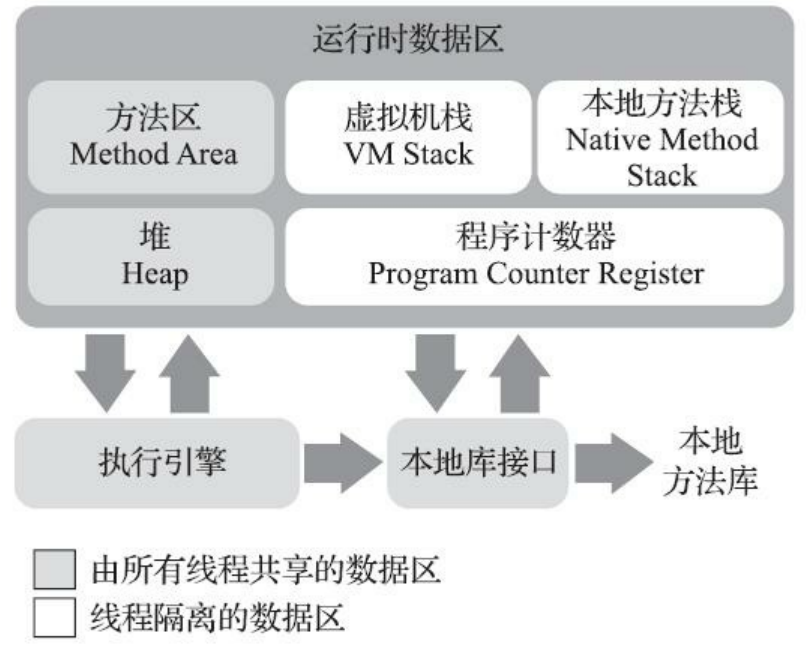
深入理解 JVM 之——字节码指令与执行引擎
更好的阅读体验 \huge{\color{red}{更好的阅读体验}} 更好的阅读体验 类文件结构 Write Once,Run Anywhere 对于 C 语言从程序到运行需要经过编译的过程,只有经历了编译后,我们所编写的代码才能够翻译为机器可以直接运行的二进制代码&#x…...

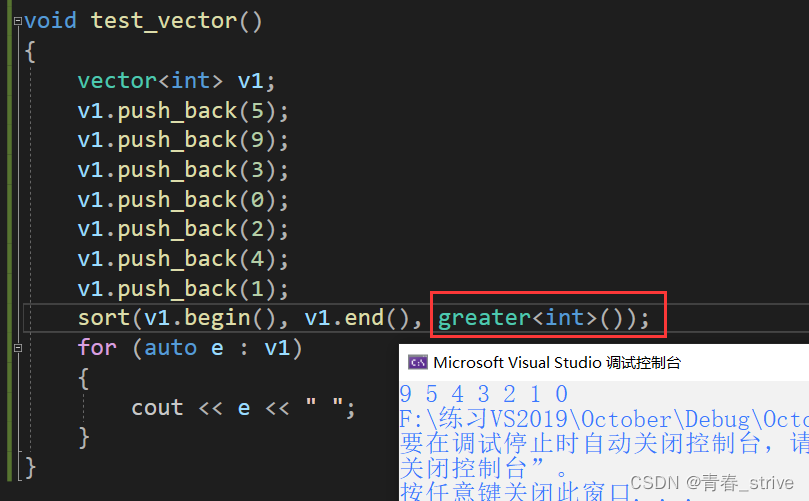
C++:vector
目录 一、关于vector 二、vector的相关函数 三、相关函数的使用 ①构造函数 ②size ③[] 编辑 ④push_back ⑤迭代器iterator ⑥reserve ⑦resize ⑧find ⑨insert ⑩erase ⑪sort 一、关于vector vector比较像数组 观察可知,vector有两个模板参数…...

Android Automotive编译
系统准备 安装系统 准备一台安装Ubuntu系统的机器(windows系统的机器可以通过WSL安装ubuntu系统) 安装docker 本文使用docker进行编译,因此提前安装docker。参考网络链接安装docker并设置为不使用sudo进行docker操作。 参考链接ÿ…...

什么是50ETF期权开户条件,怎么开期权交易权限?
50ETF期权是指上证50ETF期权,标的物是上证50ETF,代码是(510500),期权是一种在上证50ETF基础上进行衍生品交易的金融工具,下文科普什么是50ETF期权开户条件,怎么开期权交易权限?本文来…...

React 从入门到精通——本文来自AI创作助手
React是一个流行的JavaScript库,用于构建用户界面。以下是React入门到精通的步骤: 入门 安装React 你可以在npm上下载React包,也可以使用其他包管理器。首先需要安装node.js,然后使用以下命令安装React: npm insta…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
