HTML事件列表
鼠标事件
| 属性 | 描述 | DOM |
|---|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 | 2 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 | |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 | 2 |
| onmousedown | 鼠标按钮被按下。 | 2 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 | 2 |
| onmouseleave | 当鼠标指针移出元素时触发 | 2 |
| onmousemove | 鼠标被移动。 | 2 |
| onmouseover | 鼠标移到某元素之上。 | 2 |
| onmouseout | 鼠标从某元素移开。 | 2 |
| onmouseup | 鼠标按键被松开。 | 2 |
键盘事件
| 属性 | 描述 | DOM |
|---|---|---|
| onkeydown | 某个键盘按键被按下。 | 2 |
| onkeypress | 某个键盘按键被按下并松开。 | 2 |
| onkeyup | 某个键盘按键被松开。 | 2 |
框架/对象(Frame/Object)事件
| 属性 | 描述 | DOM |
|---|---|---|
| onabort | 图像的加载被中断。 ( ) | 2 |
| onbeforeunload | 该事件在即将离开页面(刷新或关闭)时触发 | 2 |
| onerror | 在加载文档或图像时发生错误。 ( , 和 ) | |
| onhashchange | 该事件在当前 URL 的锚部分发生修改时触发。 | |
| onload | 一张页面或一幅图像完成加载。 | 2 |
| onpageshow | 该事件在用户访问页面时触发 | |
| onpagehide | 该事件在用户离开当前网页跳转到另外一个页面时触发 | |
| onresize | 窗口或框架被重新调整大小。 | 2 |
| onscroll | 当文档被滚动时发生的事件。 | 2 |
| onunload | 用户退出页面。 ( 和 ) | 2 |
表单事件
| 属性 | 描述 | DOM |
|---|---|---|
| onblur | 元素失去焦点时触发 | 2 |
| onchange | 该事件在表单元素的内容改变时触发( , , , 和 ) | 2 |
| onfocus | 元素获取焦点时触发 | 2 |
| onfocusin | 元素即将获取焦点时触发 | 2 |
| onfocusout | 元素即将失去焦点时触发 | 2 |
| oninput | 元素获取用户输入时触发 | 3 |
| onreset | 表单重置时触发 | 2 |
| onsearch | 用户向搜索域输入文本时触发 ( <input=“search”>) | |
| onselect | 用户选取文本时触发 ( 和 ) | 2 |
| onsubmit | 表单提交时触发 | 2 |
剪贴板事件
| 属性 | 描述 | DOM |
|---|---|---|
| oncopy | 该事件在用户拷贝元素内容时触发 | |
| oncut | 该事件在用户剪切元素内容时触发 | |
| onpaste | 该事件在用户粘贴元素内容时触发 |
打印事件
| 属性 | 描述 | DOM |
|---|---|---|
| onafterprint | 该事件在页面已经开始打印,或者打印窗口已经关闭时触发 | |
| onbeforeprint | 该事件在页面即将开始打印时触发 |
拖动事件
| 事件 | 描述 | DOM |
|---|---|---|
| ondrag | 该事件在元素正在拖动时触发 | |
| ondragend | 该事件在用户完成元素的拖动时触发 | |
| ondragenter | 该事件在拖动的元素进入放置目标时触发 | |
| ondragleave | 该事件在拖动元素离开放置目标时触发 | |
| ondragover | 该事件在拖动元素在放置目标上时触发 | |
| ondragstart | 该事件在用户开始拖动元素时触发 | |
| ondrop | 该事件在拖动元素放置在目标区域时触发 |
多媒体(Media)事件
| 事件 | 描述 | DOM |
|---|---|---|
| onabort | 事件在视频/音频(audio/video)终止加载时触发。 | |
| oncanplay | 事件在用户可以开始播放视频/音频(audio/video)时触发。 | |
| oncanplaythrough | 事件在视频/音频(audio/video)可以正常播放且无需停顿和缓冲时触发。 | |
| ondurationchange | 事件在视频/音频(audio/video)的时长发生变化时触发。 | |
| onemptied | 当期播放列表为空时触发 | |
| onended | 事件在视频/音频(audio/video)播放结束时触发。 | |
| onerror | 事件在视频/音频(audio/video)数据加载期间发生错误时触发。 | |
| onloadeddata | 事件在浏览器加载视频/音频(audio/video)当前帧时触发触发。 | |
| onloadedmetadata | 事件在指定视频/音频(audio/video)的元数据加载后触发。 | |
| onloadstart | 事件在浏览器开始寻找指定视频/音频(audio/video)触发。 | |
| onpause | 事件在视频/音频(audio/video)暂停时触发。 | |
| onplay | 事件在视频/音频(audio/video)开始播放时触发。 | |
| onplaying | 事件在视频/音频(audio/video)暂停或者在缓冲后准备重新开始播放时触发。 | |
| onprogress | 事件在浏览器下载指定的视频/音频(audio/video)时触发。 | |
| onratechange | 事件在视频/音频(audio/video)的播放速度发送改变时触发。 | |
| onseeked | 事件在用户重新定位视频/音频(audio/video)的播放位置后触发。 | |
| onseeking | 事件在用户开始重新定位视频/音频(audio/video)时触发。 | |
| onstalled | 事件在浏览器获取媒体数据,但媒体数据不可用时触发。 | |
| onsuspend | 事件在浏览器读取媒体数据中止时触发。 | |
| ontimeupdate | 事件在当前的播放位置发送改变时触发。 | |
| onvolumechange | 事件在音量发生改变时触发。 | |
| onwaiting | 事件在视频由于要播放下一帧而需要缓冲时触发。 |
动画事件
| 事件 | 描述 | DOM |
|---|---|---|
| animationend | 该事件在 CSS 动画结束播放时触发 | |
| animationiteration | 该事件在 CSS 动画重复播放时触发 | |
| animationstart | 该事件在 CSS 动画开始播放时触发 |
过渡事件
| 事件 | 描述 | DOM |
|---|---|---|
| transitionend | 该事件在 CSS 完成过渡后触发。 |
其他事件
| 事件 | 描述 | DOM |
|---|---|---|
| onmessage | 该事件通过或者从对象(WebSocket, Web Worker, Event Source 或者子 frame 或父窗口)接收到消息时触发 | |
| onmousewheel | 已废弃。 使用 onwheel 事件替代 | |
| ononline | 该事件在浏览器开始在线工作时触发。 | |
| onoffline | 该事件在浏览器开始离线工作时触发。 | |
| onpopstate | 该事件在窗口的浏览历史(history 对象)发生改变时触发。 | |
| onshow | 该事件当 | |
| onstorage | 该事件在 Web Storage(HTML 5 Web 存储)更新时触发 | |
| ontoggle | 该事件在用户打开或关闭 元素时触发 | |
| onwheel | 该事件在鼠标滚轮在元素上下滚动时触发 |
事件对象
常量
| 静态变量 | 描述 | DOM |
|---|---|---|
| CAPTURING-PHASE | 当前事件阶段为捕获阶段(1) | 1 |
| AT-TARGET | 当前事件是目标阶段,在评估目标事件(1) | 2 |
| BUBBLING-PHASE | 当前的事件为冒泡阶段 (3) | 3 |
属性
| 属性 | 描述 | DOM |
|---|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 | 2 |
| cancelable | 返回布尔值,指示事件是否可拥可取消的默认动作。 | 2 |
| currentTarget | 返回其事件监听器触发该事件的元素。 | 2 |
| eventPhase | 返回事件传播的当前阶段。 | 2 |
| target | 返回触发此事件的元素(事件的目标节点)。 | 2 |
| timeStamp | 返回事件生成的日期和时间。 | 2 |
| type | 返回当前 Event 对象表示的事件的名称。 | 2 |
方法
| 方法 | 描述 | DOM |
|---|---|---|
| initEvent() | 初始化新创建的 Event 对象的属性。 | 2 |
| preventDefault() | 通知浏览器不要执行与事件关联的默认动作。 | 2 |
| stopPropagation() | 不再派发事件。 | 2 |
目标事件对象
方法
| 方法 | 描述 | DOM |
|---|---|---|
| addEventListener() | 允许在目标事件中注册监听事件(IE8 = attachEvent()) | 2 |
| dispatchEvent() | 允许发送事件到监听器上 (IE8 = fireEvent()) | 2 |
| removeEventListener() | 运行一次注册在事件目标上的监听事件(IE8 = detachEvent()) | 2 |
事件监听对象
方法
| 方法 | 描述 | DOM |
|---|---|---|
| handleEvent() | 把任意对象注册为事件处理程序 | 2 |
文档事件对象
方法
| 方法 | 描述 | DOM |
|---|---|---|
| createEvent() | 2 |
鼠标/键盘事件对象
属性
| 属性 | 描述 | DOM |
|---|---|---|
| altKey | 返回当事件被触发时,“ALT” 是否被按下。 | 2 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 | 2 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 | 2 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 | 2 |
| ctrlKey | 返回当事件被触发时,“CTRL” 键是否被按下。 | 2 |
| Location | 返回按键在设备上的位置 | 3 |
| charCode | 返回onkeypress事件触发键值的字母代码。 | 2 |
| key | 在按下按键时返回按键的标识符。 | 3 |
| keyCode | 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。 | 2 |
| which | 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。 | 2 |
| metaKey | 返回当事件被触发时,“meta” 键是否被按下。 | 2 |
| relatedTarget | 返回与事件的目标节点相关的节点。 | 2 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 | 2 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 | 2 |
| shiftKey | 返回当事件被触发时,“SHIFT” 键是否被按下。 | 2 |
方法
| 方法 | 描述 | W3C |
|---|---|---|
| initMouseEvent() | 初始化鼠标事件对象的值 | 2 |
| initKeyboardEvent() | 初始化键盘事件对象的值 | 3 |
相关文章:

HTML事件列表
鼠标事件 属性描述DOMonclick当用户点击某个对象时调用的事件句柄。2oncontextmenu在用户点击鼠标右键打开上下文菜单时触发ondblclick当用户双击某个对象时调用的事件句柄。2onmousedown鼠标按钮被按下。2onmouseenter当鼠标指针移动到元素上时触发。2onmouseleave当鼠标指针…...

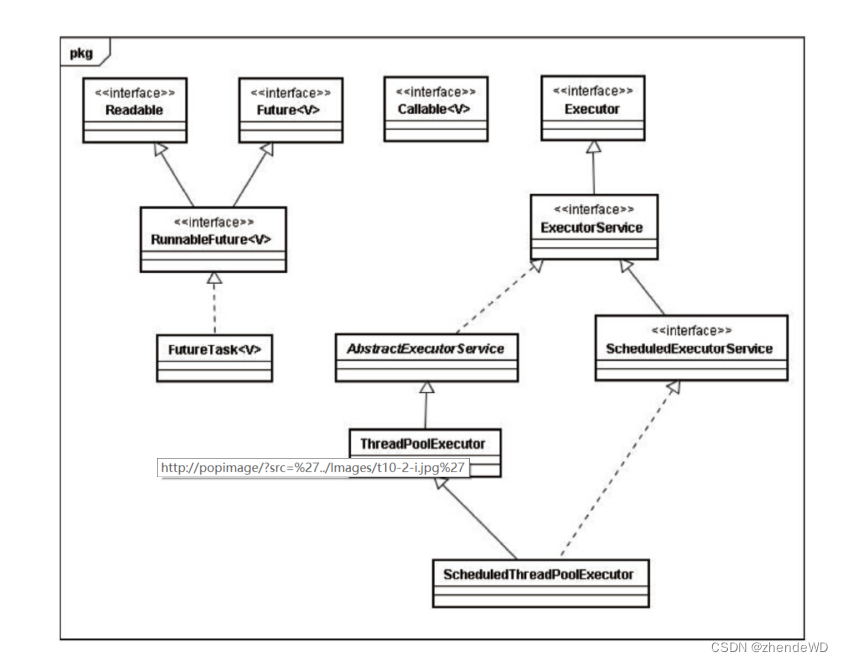
并发-Executor框架笔记
Executor框架 jdk5开始,把工作单元与执行机制分离开来,工作单元包括Runable和Callable,执行机制由Executor框架来提供。 Executor框架简介 Executor框架的两级调度模型 Java线程被一对一映射为本地操作系统线程 java线程启动会创建一个本…...

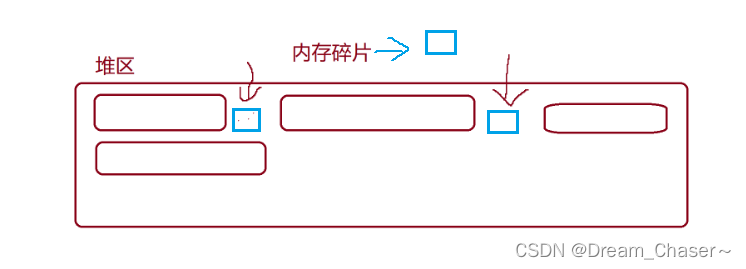
【C进阶】分析 C/C++程序的内存开辟与柔性数组(内有干货)
前言: 本文是对于动态内存管理知识后续的补充,以及加深对其的理解。对于动态内存管理涉及的大部分知识在这篇文章中 ---- 【C进阶】 动态内存管理_Dream_Chaser~的博客-CSDN博客 本文涉及的知识内容主要在两方面: 简单解析C/C程序…...

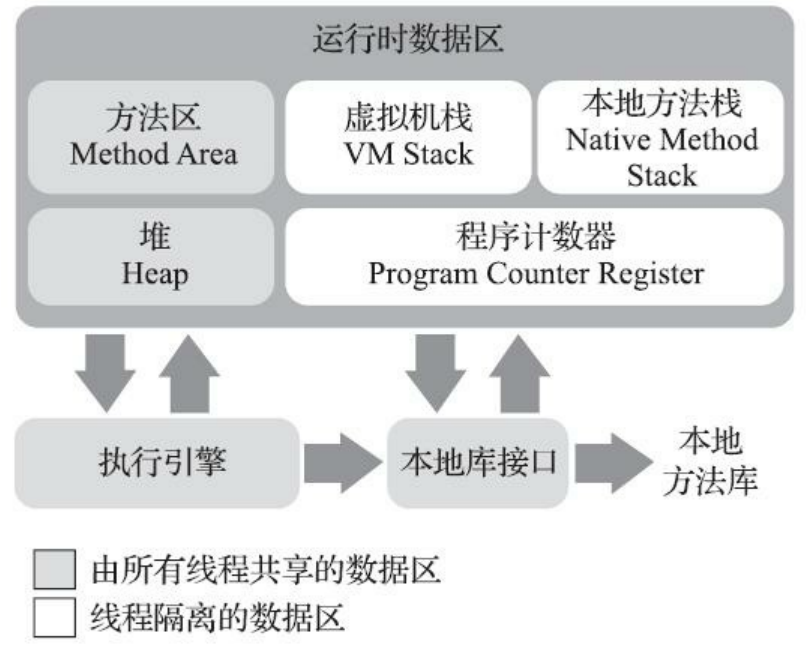
深入理解 JVM 之——字节码指令与执行引擎
更好的阅读体验 \huge{\color{red}{更好的阅读体验}} 更好的阅读体验 类文件结构 Write Once,Run Anywhere 对于 C 语言从程序到运行需要经过编译的过程,只有经历了编译后,我们所编写的代码才能够翻译为机器可以直接运行的二进制代码&#x…...

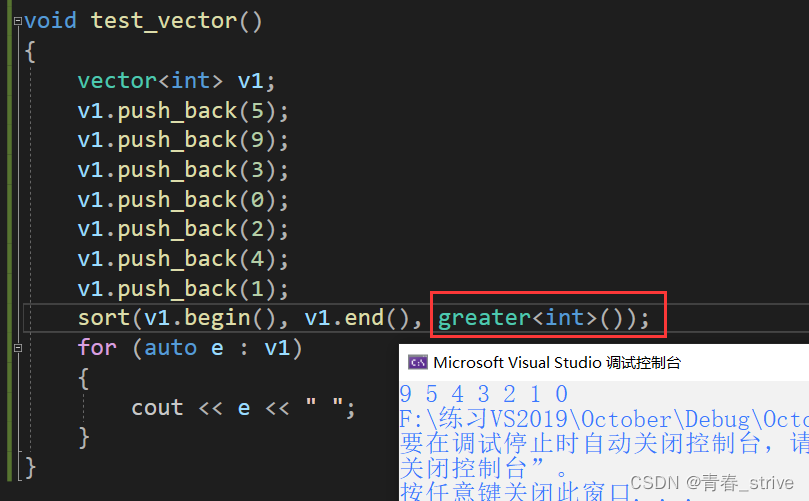
C++:vector
目录 一、关于vector 二、vector的相关函数 三、相关函数的使用 ①构造函数 ②size ③[] 编辑 ④push_back ⑤迭代器iterator ⑥reserve ⑦resize ⑧find ⑨insert ⑩erase ⑪sort 一、关于vector vector比较像数组 观察可知,vector有两个模板参数…...

Android Automotive编译
系统准备 安装系统 准备一台安装Ubuntu系统的机器(windows系统的机器可以通过WSL安装ubuntu系统) 安装docker 本文使用docker进行编译,因此提前安装docker。参考网络链接安装docker并设置为不使用sudo进行docker操作。 参考链接ÿ…...

什么是50ETF期权开户条件,怎么开期权交易权限?
50ETF期权是指上证50ETF期权,标的物是上证50ETF,代码是(510500),期权是一种在上证50ETF基础上进行衍生品交易的金融工具,下文科普什么是50ETF期权开户条件,怎么开期权交易权限?本文来…...

React 从入门到精通——本文来自AI创作助手
React是一个流行的JavaScript库,用于构建用户界面。以下是React入门到精通的步骤: 入门 安装React 你可以在npm上下载React包,也可以使用其他包管理器。首先需要安装node.js,然后使用以下命令安装React: npm insta…...
 模块功能封装汇总(持续更新))
【51单片机实验笔记】前篇(三) 模块功能封装汇总(持续更新)
文章目录 通用函数public.hpublic.c 延时函数delay.hdelay.c LED模块数码管模块smg.hsmg.c LED点阵模块独立按键模块矩阵按键模块外部中断模块定时器模块串口通讯模块ADC模块PWM模块 通用函数 包含常用头文件,宏定义,自定义类型,函数工具等。…...

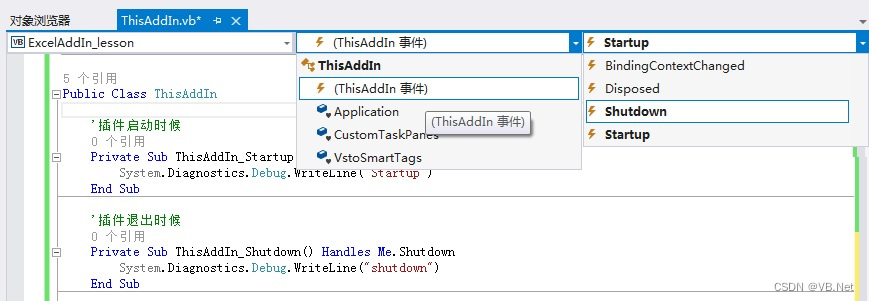
Excel VSTO开发4 -其他事件
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 4 其他事件 针对插件的事件主要有Startup、Shutdown这两个事件,在第2节中已经讲解。在开发窗口中,选择对象…...

语音识别数据的采集方法:基本流程数据类型
“人工智能是一种模仿人类功能的产品。数据采集的方法需要针对特定的场景需求。”—–Mark Brayan (澳鹏CEO) 我们一直说,对于一个高质量的人工智能产品离不开高质量的训练数据。对于不同的人工智能我们需要不同的数据对其训练。要采集正确的数据去训练特定的模型才…...

oracle数据库给用户授权DBA权限Oracle查看哪些用户具有DBA权限
oracle数据库给用户授权DBA权限 步骤一:以sysdba身份登录到Oracle数据库 在授予DBA权限之前,我们首先要以sysdba身份登录到Oracle数据库。使用以下命令登录: sqlplus / as sysdba步骤二:创建用户(如有用户跳过&#…...
)
024-从零搭建微服务-系统服务(六)
写在最前 如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。 源码地址(后端):https://gitee.com/csps/mingyue 源码地址(前端):https://gitee.com/csps…...
)
Arduino驱动TCS3200传感器(颜色传感器篇)
目录 1、传感器特性 2、硬件原理图 3、控制器和传感器连线图 4、驱动程序 TCS3200颜色传感器是一款全彩的颜色检测器,包括了一块TAOS TCS3200RGB感应芯片和4个白色LED灯,TCS3200能在一定的范围内检测和测量几乎所有的可见光。TCS3200有大量的光检测器,每个都有红绿蓝和清…...
)
基于Matlab实现多个数字水印案例(附上源码+数据集)
数字水印是一种在数字图像或视频中嵌入特定信息的技术,以保护知识产权和防止盗版。在本文中,我们将介绍如何使用Matlab实现数字水印。 文章目录 实现步骤源码数据集下载 实现步骤 首先,我们需要选择一个用于嵌入水印的图像。这可以是原始图像…...

C语言之指针进阶篇(2)
目录 函数指针 函数名和&函数名 函数指针的定义 函数指针的使用 函数指针陷阱 代码1 代码2 注意 函数指针数组定义 函数指针数组的使用 指向函数指针数组的指针 书写 终于军训圆满结束了,首先回顾一下指针进阶篇(1)主要是…...

C++ 进制转化入门知识(1)
一、什么是进制 进制是一种用来表示数值的系统或方法,它是基于一个特定的基数来工作的。在我们常见的几种进制中,有: 1. **二进制(基数 2)**: 二进制只用两个数字:0和1。这是计算机内部使用…...
)
【React】React学习:从初级到高级(四)
React学习[四] 4 应急方案4.1 使用ref引用值4.1.1 给组件添加ref4.1.2 ref和state的不同之处4.1.3 何时使用ref 4.2 使用ref操作DOM4.2.1 获取指向节点的ref4.2.3 使用 ref 回调管理 ref 列表4.2.4 访问另一个组件的DOM节点4.2.5 用 flushSync 同步更新 state 4.3 使用Effect同…...

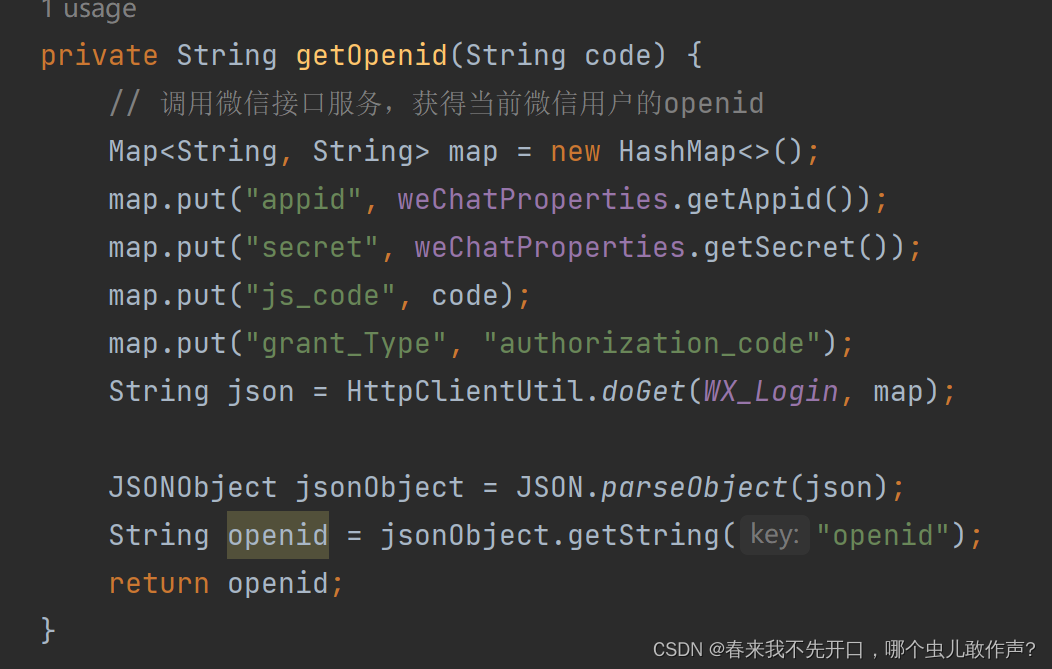
微信小程序登录问题(思路简略笔记)
配置问题 这是小程序登录问题,必要的两个配置。 流程思路 1. 微信小程序端,会返回一个code。 2. 查看需要返回给微信小程序端的数据。 3. 既然需要返回三个数据,先看openid如何拿到 WX-Login https://api.weixin.qq.com/sns/jscode2ses…...

Go 锁扩展
文章目录 TryLock统计 goroutine数量读写锁读锁写锁常见死锁情况写锁重入写锁中调用读锁循环依赖 TryLock 源码中自带的(我的go是 1.20版本)TryLock 会尝试获取锁,如果获取不到返回false,并不会进行休眠阻塞(和 Lock的主要区别) func (m *Mutex) TryLo…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
