使用Puppeteer爬取地图上的用户评价和评论

导语
在互联网时代,获取用户的反馈和意见是非常重要的,它可以帮助我们了解用户的需求和喜好,提高我们的产品和服务质量。有时候,我们需要从地图上爬取用户对某些地点或商家的评价和评论,这样我们就可以分析用户对不同地区或行业的态度和偏好。但是,如何从地图上爬取用户评价和评论呢?本文将介绍一种使用Puppeteer的方法,它是一个基于Node.js的库,可以控制Chrome或Chromium浏览器进行各种操作,包括爬虫。
概述
Puppeteer是一个非常强大的库,它可以模拟用户在浏览器中的行为,比如打开网页、点击按钮、输入文本、滚动页面等。它还可以截取网页的屏幕截图或PDF文件,以及获取网页的DOM元素和内容。使用Puppeteer爬取地图上的用户评价和评论的基本思路是:
- 首先,使用Puppeteer启动一个浏览器实例,并设置代理IP,以避免被目标网站识别和封禁。
- 然后,使用Puppeteer打开目标网站的地图页面,并输入要搜索的地点或商家名称。
- 接着,使用Puppeteer获取搜索结果中的第一个条目,并点击进入详情页面。
- 最后,使用Puppeteer获取详情页面中的用户评价和评论,并保存到本地文件或数据库中。
正文
下面我们将详细介绍使用Puppeteer爬取地图上的用户评价和评论的具体步骤和代码。
1. 安装Puppeteer
首先,我们需要安装Puppeteer库,可以使用npm命令进行安装:
// 安装Puppeteer库
npm i puppeteer
2. 启动浏览器并设置代理IP
然后,我们需要启动一个浏览器实例,并设置代理IP。我们可以使用亿牛云爬虫代理服务来获取高质量的代理IP,它提供了多种类型和地区的代理IP,并且支持多种协议和认证方式。我们可以在亿牛云爬虫代理平台上注册一个账号,并获取自己的域名、端口、用户名和密码。然后,我们可以使用以下代码来启动浏览器并设置代理IP:
// 引入Puppeteer库
const puppeteer = require('puppeteer');// 亿牛云 定义爬虫代理IP相关参数
const proxyDomain = 'www.16yun.cn'; // 爬虫代理域名
const proxyPort = '8100'; // 爬虫代理端口
const proxyUsername = '16IP'; // 爬虫代理用户名
const proxyPassword = '16YUN'; // 爬虫代理密码// 启动浏览器并设置代理IP
(async () => {const browser = await puppeteer.launch({args: [`--proxy-server=http://${proxyDomain}:${proxyPort}`, // 设置代理服务器地址和端口`--proxy-auth=${proxyUsername}:${proxyPassword}`, // 设置代理服务器认证信息],headless: false, // 设置为非无头模式,方便调试});
})();
3. 打开目标网站并搜索地点或商家
接着,我们需要打开目标网站的地图页面,并输入要搜索的地点或商家名称。我们以百度地图为例,我们可以使用以下代码来打开百度地图并搜索“北京饭店”:
// 引入Puppeteer库
const puppeteer = require('puppeteer');// 亿牛云 定义爬虫代理IP相关参数
const proxyDomain = 'www.16yun.cn'; // 爬虫代理域名
const proxyPort = '8100'; // 爬虫代理端口
const proxyUsername = '16IP'; // 爬虫代理用户名
const proxyPassword = '16YUN'; // 爬虫代理密码// 启动浏览器并设置代理IP
(async () => {const browser = await puppeteer.launch({args: [`--proxy-server=http://${proxyDomain}:${proxyPort}`, // 设置代理服务器地址和端口`--proxy-auth=${proxyUsername}:${proxyPassword}`, // 设置代理服务器认证信息],headless: false, // 设置为非无头模式,方便调试});// 打开一个新的页面const page = await browser.newPage();// 设置页面的视口大小await page.setViewport({ width: 1280, height: 800 });// 打开百度地图的网址await page.goto('https://map.baidu.com/');// 等待搜索框出现await page.waitForSelector('#sole-input');// 输入要搜索的地点或商家名称await page.type('#sole-input', '北京饭店');// 点击搜索按钮await page.click('#search-button');
})();
4. 获取搜索结果并点击详情页面
然后,我们需要获取搜索结果中的第一个条目,并点击进入详情页面。我们可以使用以下代码来获取搜索结果并点击详情页面:
const puppeteer = require('puppeteer'); // 引入Puppeteer库// 亿牛云 定义爬虫代理IP相关参数
const proxyDomain = 'www.16yun.cn'; // 爬虫代理域名
const proxyPort = '8100'; // 爬虫代理端口
const proxyUsername = '16IP'; // 爬虫代理用户名
const proxyPassword = '16YUN'; // 爬虫代理密码(async () => {const browser = await puppeteer.launch({args: [`--proxy-server=http://${proxyDomain}:${proxyPort}`, // 设置代理服务器地址和端口`--proxy-auth=${proxyUsername}:${proxyPassword}`, // 设置代理服务器认证信息],headless: false, // 设置为非无头模式,方便调试});const page = await browser.newPage(); // 打开一个新的页面await page.setViewport({ width: 1280, height: 800 }); // 设置页面的视口大小await page.goto('https://map.baidu.com/'); // 打开百度地图的网址await page.waitForSelector('#sole-input'); // 等待搜索框出现await page.type('#sole-input', '北京饭店'); // 输入要搜索的地点或商家名称await page.click('#search-button'); // 点击搜索按钮await page.waitForSelector('.se-bn-list'); // 等待搜索结果出现const firstResult = await page.evaluate(() => {const title = document.querySelector('.se-bn-list .se-bn-item .se-bn-name').innerText; // 获取搜索结果中的第一个条目的标题文本const link = document.querySelector('.se-bn-list .se-bn-item .se-bn-name').href; // 获取搜索结果中的第一个条目的链接地址return { title, link }; // 返回第一个条目的标题和链接对象});console.log(firstResult); // 打印第一个条目的标题和链接对象await Promise.all([page.waitForNavigation(), // 等待页面跳转完成page.click('.se-bn-list .se-bn-item .se-bn-name'), // 点击第一个条目进入详情页面]);await page.waitForSelector('.place-header-title'); // 等待详情页面加载完成const detailInfo = await page.evaluate(() => {const title = document.querySelector('.place-header-title').innerText; // 获取详情页面中的标题文本const address = document.querySelector('.place-address .se-text-clip').innerText; // 获取详情页面中的地址文本const phone = document.querySelector('.place-header-phone .se-float-left').innerText; // 获取详情页面中的电话文本return { title, address, phone }; // 返回详情页面中的标题、地址和电话对象});console.log(detailInfo); // 打印详情页面中的标题、地址和电话对象await browser.close(); // 关闭浏览器实例
})();5. 获取详情页面中的用户评价和评论
最后,我们需要获取详情页面中的用户评价和评论,并保存到本地文件或数据库中。我们可以使用以下代码来获取详情页面中的用户评价和评论:
// 引入Puppeteer库
const puppeteer = require('puppeteer');// 亿牛云 定义爬虫代理IP相关参数
const proxyDomain = 'www.16yun.cn'; // 爬虫代理域名
const proxyPort = '8100'; // 爬虫代理端口
const proxyUsername = '16IP'; // 爬虫代理用户名
const proxyPassword = '16YUN'; // 爬虫代理密码// 启动浏览器并设置代理IP
(async () => {const browser = await puppeteer.launch({args: [`--proxy-server=http://${proxyDomain}:${proxyPort}`, // 设置代理服务器地址和端口`--proxy-auth=${proxyUsername}:${proxyPassword}`, // 设置代理服务器认证信息],headless: false, // 设置为非无头模式,方便调试});// 打开一个新的页面const page = await browser.newPage();// 设置页面的视口大小await page.setViewport({ width: 1280, height: 800 });// 打开百度地图的网址await page.goto('https://map.baidu.com/');// 等待搜索框出现await page.waitForSelector('#sole-input');// 输入要搜索的地点或商家名称await page.type('#sole-input', '北京饭店');// 点击搜索按钮await page.click('#search-button');// 等待搜索结果出现await page.waitForSelector('.se-bn-list');// 获取搜索结果中的第一个条目的标题和链接const firstResult = await page.evaluate(() => {const title = document.querySelector('.se-bn-list .se-bn-item .se-bn-name').innerText; // 获取标题文本const link = document.querySelector('.se-bn-list .se-bn-item .se-bn-name').href; // 获取链接地址return { title, link };});console.log(firstResult); // 打印第一个条目的标题和链接// 点击第一个条目进入详情页面await Promise.all([page.waitForNavigation(), // 等待页面跳转完成page.click('.se-bn-list .se-bn-item .se-bn-name'), // 点击第一个条目的标题链接]);// 等待详情页面加载完成await page.waitForSelector('.comment-list');// 获取详情页面中的用户评价和评论const comments = await page.evaluate(() => {const commentList = document.querySelectorAll('.comment-list .comment-item'); // 获取所有评论元素const comments = []; // 定义一个空数组用于存储评论数据for (let comment of commentList) {const username = comment.querySelector('.user-name').innerText; // 获取用户名文本const rating = comment.querySelector('.star-score').innerText; // 获取评分文本const content = comment.querySelector('.comment-content').innerText; // 获取评论内容文本comments.push({ username, rating, content }); // 将评论数据添加到数组中}return comments; // 返回评论数据数组});console.log(comments); // 打印评论数据数组// 关闭浏览器实例await browser.close();
})();
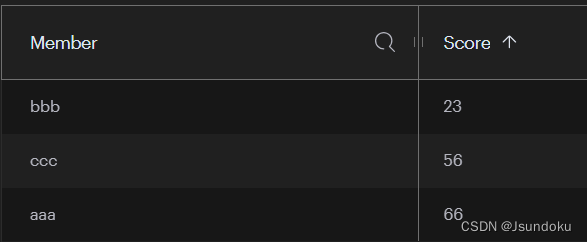
我们可以运行上述代码,并查看输出结果。我们成功地从百度地图上爬取了北京饭店的用户评价和评论,并打印到了控制台中。我们可以根据自己的需要,将这些数据保存到本地文件或数据库中,以便后续分析和使用。
结语
本文介绍了一种使用Puppeteer爬取地图上的用户评价和评论的方法,它可以帮助我们获取用户的反馈和意见,分析用户的需求和喜好。我们可以根据不同的目标网站和搜索条件,修改相应的代码,以实现更多的爬虫功能。希望本文对你有所帮助,谢谢阅读。
相关文章:

使用Puppeteer爬取地图上的用户评价和评论
导语 在互联网时代,获取用户的反馈和意见是非常重要的,它可以帮助我们了解用户的需求和喜好,提高我们的产品和服务质量。有时候,我们需要从地图上爬取用户对某些地点或商家的评价和评论,这样我们就可以分析用户对不同…...

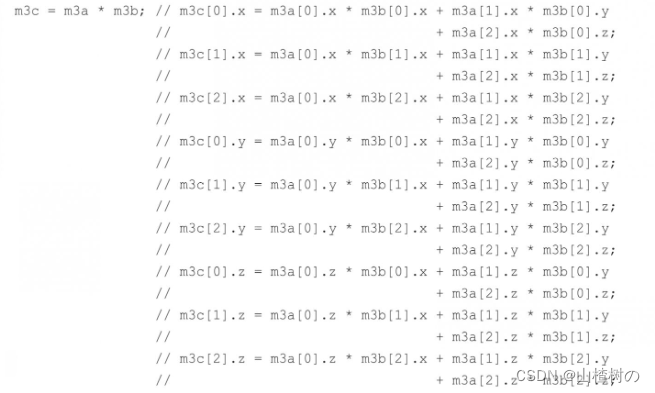
GLSL ES着色器语言 使用矢量和矩阵的相关规范
目录 矢量和矩阵类型 下面是声明矢量和矩阵的例子: 赋值和构造 矢量构造函数 矩阵构造函数 构造矩阵的几种方式 访问元素 . 运算符 矢量的分量名 [ ]运算符 运算符 矢量和矩阵可用的运算符 矢量和矩阵相关运算 矢量和浮点数的…...

Himall商城- web私有方法
目录 1 Himall商城- web私有方法 1.1 /// 获取售价 1.1.1 //商品批量销售价 1.1.2 //获取组合购的价格 Himall商城- web私有方法 #region web私有方法 /// <summary> /// 获取售价 /// <para>己计算会员折</para> /// </summary> /// <para…...

Spring Boot 整合 Redis,使用 RedisTemplate 客户端
文章目录 一、SpringBoot 整合 Redis1.1 整合 Redis 步骤1.1.1 添加依赖1.1.2 yml 配置文件1.1.3 Config 配置文件1.1.4 使用示例 1.2 RedisTemplate 概述1.2.1 RedisTemplate 简介1.2.2 RedisTemplate 功能 二、RedisTemplate API2.1 RedisTemplate 公共 API2.2 String 类型 A…...

Tomcat 接收请求并传递给工作线程池流程
文章目录 Tomcat 接收请求并传递给工作线程池流程接收 socket 连接 org.apache.tomcat.util.net.SocketProcessorBase#reset结论 Tomcat 接收请求并传递给工作线程池流程 接收 socket 连接 有两个线程 http-nio-8080-ClientPoller-0/1 (下文称为 clientPoller&…...

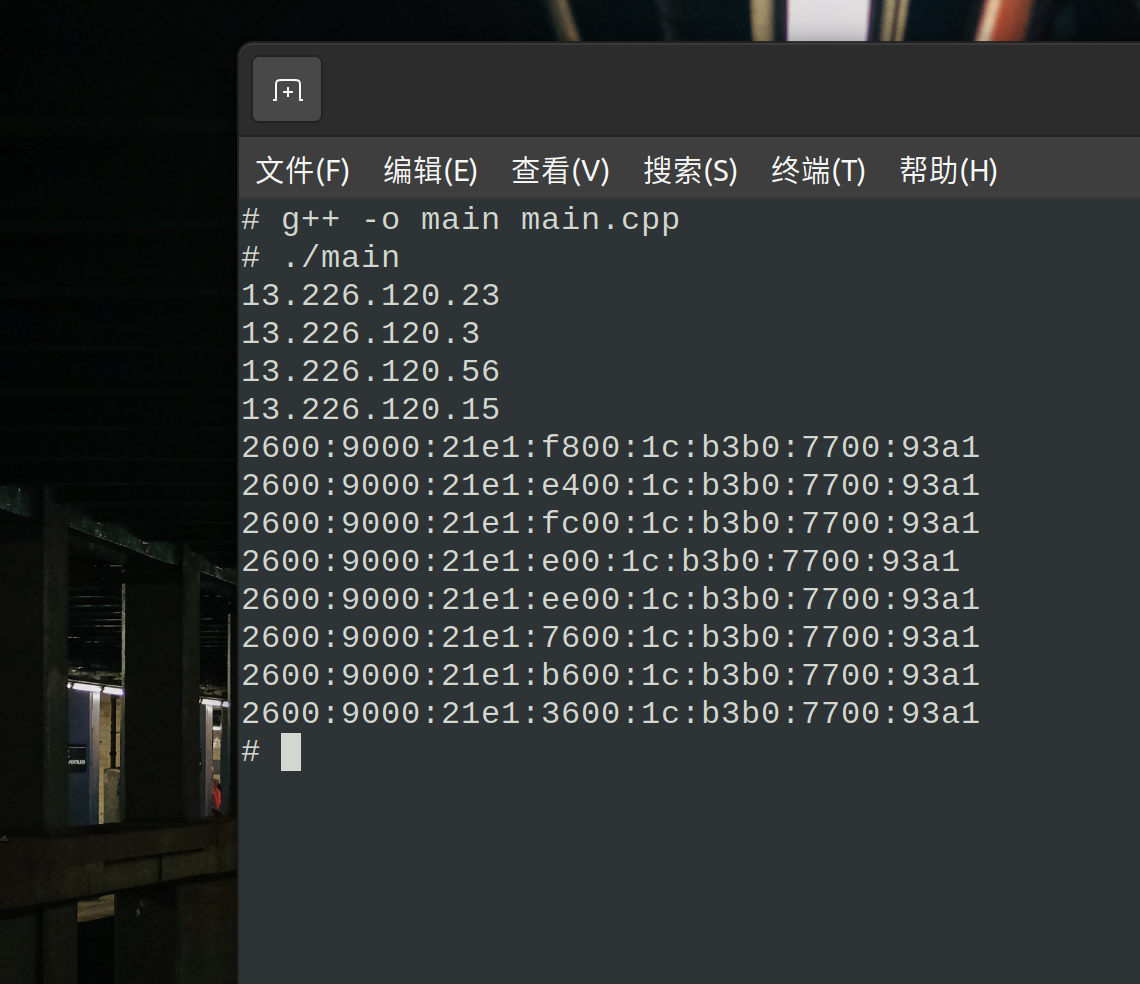
在Linux系统上用C++将主机名称转换为IPv4、IPv6地址
在Linux系统上用C将主机名称转换为IPv4、IPv6地址 功能 指定一个std::string类型的主机名称,函数解析主机名称为IP地址,含IPv4和IPv6,解析结果以std::vector<std::string>类型返回。解析出错或者解析失败抛出std::string类型的异常消…...

【硬件设计】硬件学习笔记二--电源电路设计
硬件学习笔记二--电源电路设计 一、LDO设计1.1 LDO原理1.2 LDO参数1.3 应用 二、DC-DC设计2.1 DC-DC原理2.2 DC-DC参数介绍2.4 DC-DC设计要点2.5 DC-DC设计注意事项 写在前面:本篇笔记来自王工的硬件工程师培训课程,想要学硬件的同学可以去腾讯课堂直接搜…...

day34 集合总结
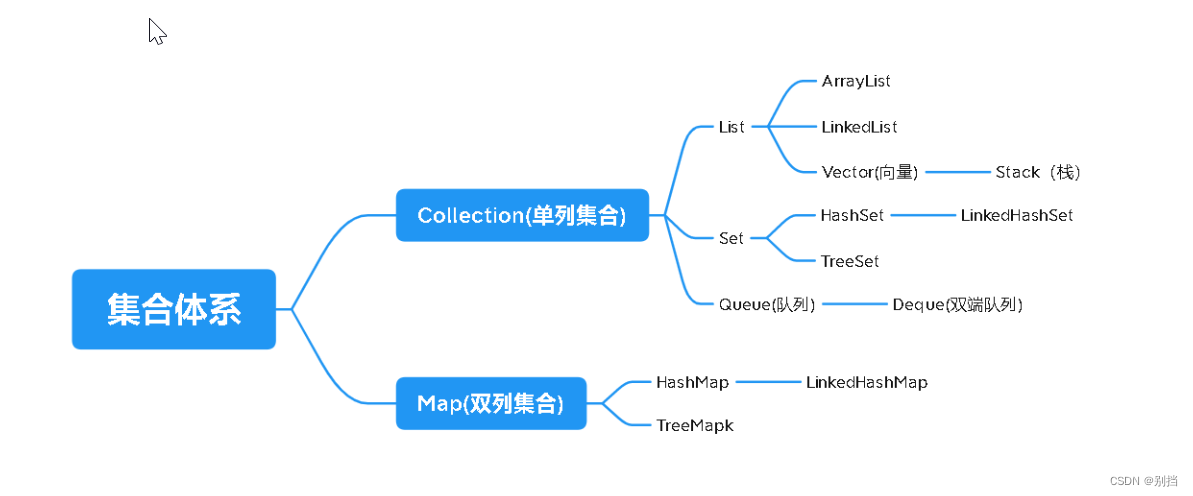
集合总结 一、概述 作用:存储对象的容器,代替数组的,使用更加的便捷 所处的位置:java.util 体系结构 二、Collection 内部的每一个元素都得是引用数据类型 常用方法 add(Object o) 添加元素 addAll(Collection c) 将指定集…...

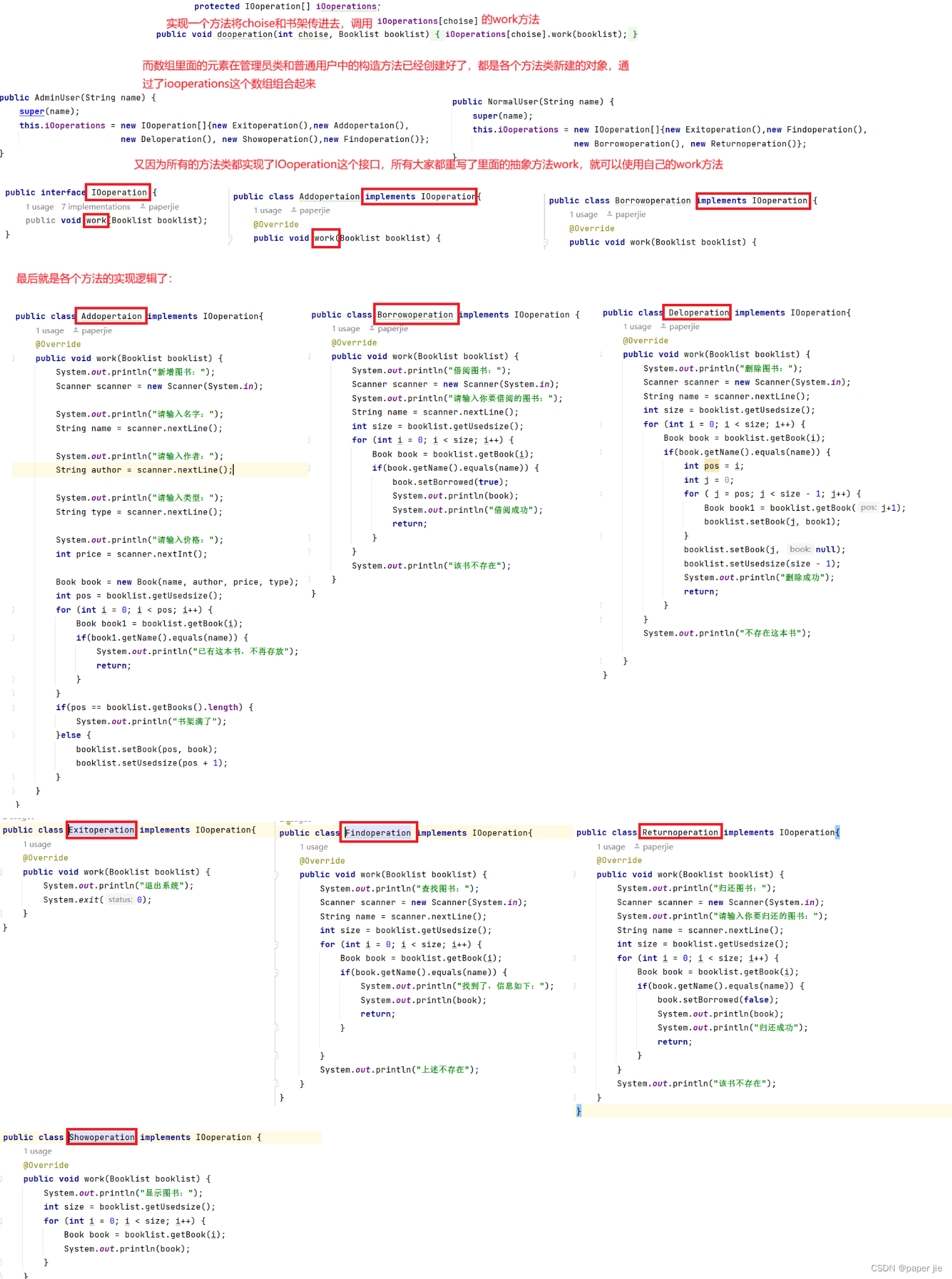
【JAVA】 图书管理系统(javaSE简易版 内含画图分析) | 期末大作业课程设计
作者主页:paper jie 的博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《JAVA》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和精力)打造&…...

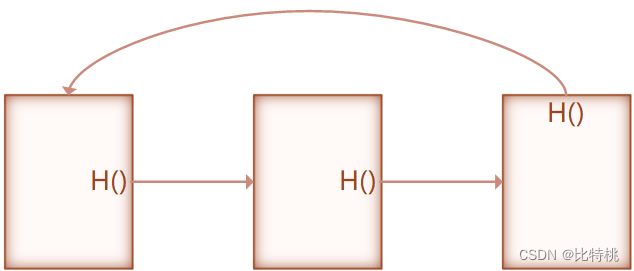
区块链技术与应用 - 学习笔记3【比特币数据结构】
大家好,我是比特桃。本系列笔记只专注于探讨研究区块链技术原理,不做其他违反相关规定的讨论。 区块链技术已被纳入国家十四五规划,在“加快数字发展 建设数字中国”篇章中,区块链被列为“十四五”七大数字经济重点产业之一&#…...

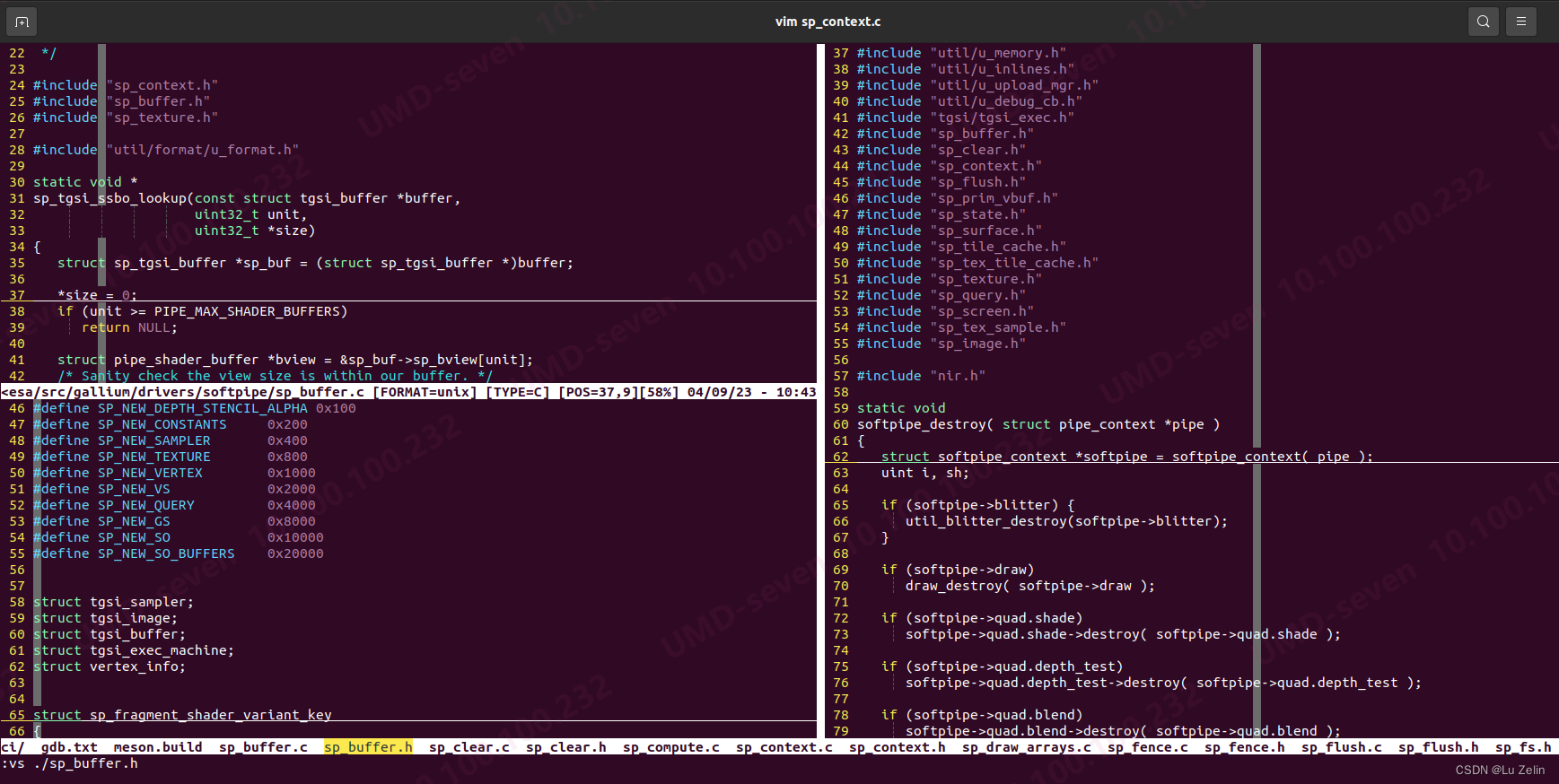
Ubuntu下高效Vim的搭建(离线版)
软件界面 可以看到界面下方有一些常用提示信息:文件路径、format、文件类型、光标所在的坐标(x,y)、进度条(百分比)、日期时间 会提示已定义的变量名词(快速补全) 搭建方法 下载资源文件 把Vim 和 .vimrc 拷贝到家目录下,并执行tar -xvf Vim 即可。 …...

阿里云和腾讯云2核2G服务器价格和性能对比
2核2G云服务器可以选择阿里云服务器或腾讯云服务器,腾讯云轻量2核2G3M带宽服务器95元一年,阿里云轻量2核2G3M带宽优惠价108元一年,不只是轻量应用服务器,阿里云还可以选择ECS云服务器u1,腾讯云也可以选择CVM标准型S5云…...

PYTHON(一)——认识python、基础知识
一、为什么要学习python? Python 被认为是人工智能、机器学习的首选语言,可以说是全世界最流行通用范围最广的语言,几乎可以完成所有的任务,像设计游戏、建网站、造机器人甚至人工智能等都广泛使用Python。 二、输出(…...

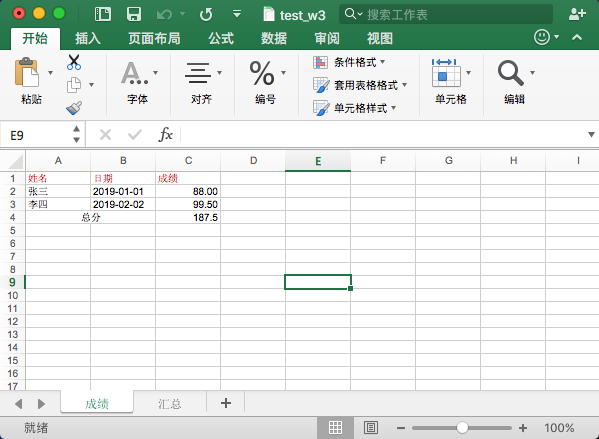
Python 操作 Excel
之前看过一篇文章,说一个工作多年的老员工,处理数据时只会用复制粘贴到 Excel ,天天加班工作还完不成,后来公司就招了一个会 Python 的新人,结果分分钟就处理完成。所以工作中大家经常会使用 Excel 去处理以及展示数据…...

21.添加websocket模块
这里默认读者了解websocket协议,若是还不了解可以看下这篇文章wesocket协议。 websocket主要有三个步骤,1通过HTTP进行握手连接,2进行双向通信,3.协商断开连接 第一步的握手连接需要HTTP,所以还需要使用到上一节讲解…...

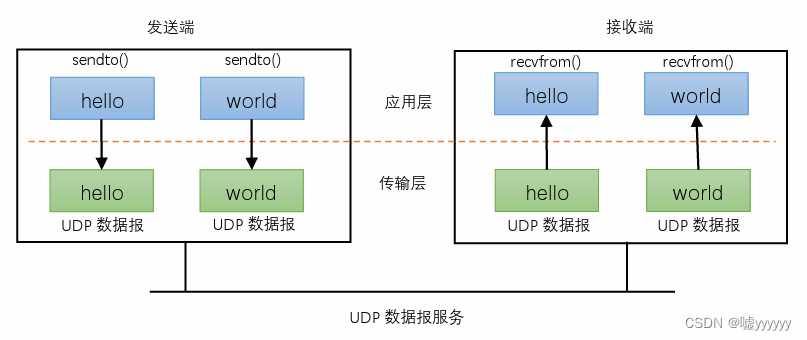
Linux UDP编程流程
文章目录 UDP编程流程UDP协议无连接的特点UDP协议数据报的特点 UDP编程流程 UDP 提供的是无连接、不可靠的、数据报服务。服务器端和客户端没有什么本质上的区别。编程流程如下: socket()用来创建套接字,使用 udp 协议时,选择数据报服务 SOC…...

【opencv】多版本安装
安装opencv3.2.0以及对应的付费模块 一、安装多版本OpenCV如何切换 按照如下步骤安装的OpenCV,在CMakeLists.txt文件中,直接指定opencv的版本就可以找到相应版本的OpenCV,为了验证可以在CMakeLists.txt文件中使用如下指令输出版本验证&…...

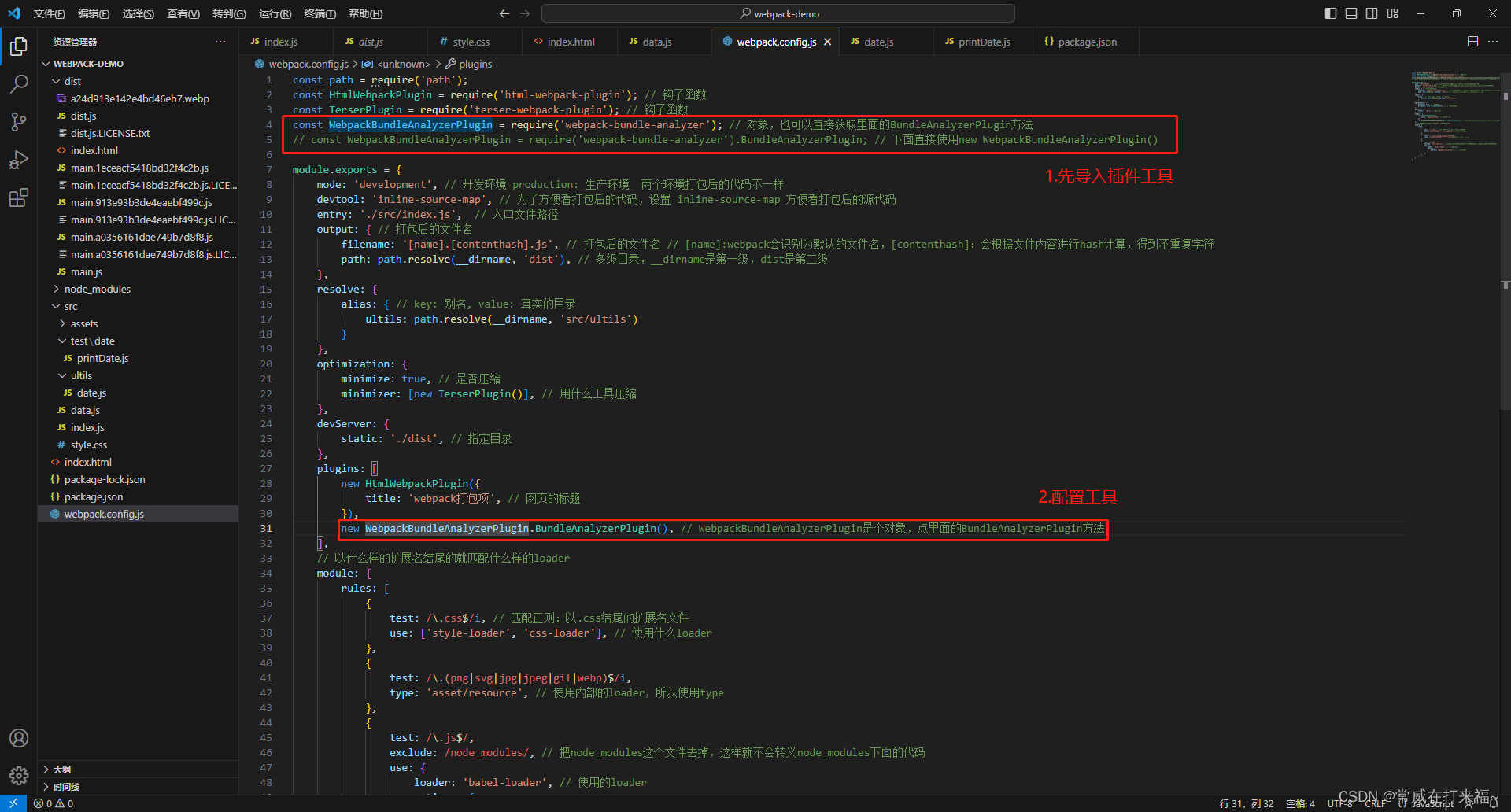
webpack打包常用配置项
webpack打包配置项 参考链接 文件结构:最基础版 先安装 npm i webpack webpack-cli --dev 运行命令:npx webpack 进行打包 1. 配置webpack.config.js文件: const path require(path); module.exports {mode: development, // 开发环境 …...

回归预测 | MATLAB实现MPA-BiGRU海洋捕食者算法优化双向门控循环单元多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现MPA-BiGRU海洋捕食者算法优化双向门控循环单元多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现MPA-BiGRU海洋捕食者算法优化双向门控循环单元多输入单输出回归预测(多指标,多图&a…...

selenium_webdriver自动化测试指南
目录 1 引言 4 1.1 目的.. 4 1.2 背景.. 4 1.3 参考资料.. 4 2 安装并引用Selenium2. 5...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
