webpack打包常用配置项
webpack打包配置项
参考链接
文件结构:最基础版 先安装 npm i webpack webpack-cli --dev

运行命令:npx webpack 进行打包
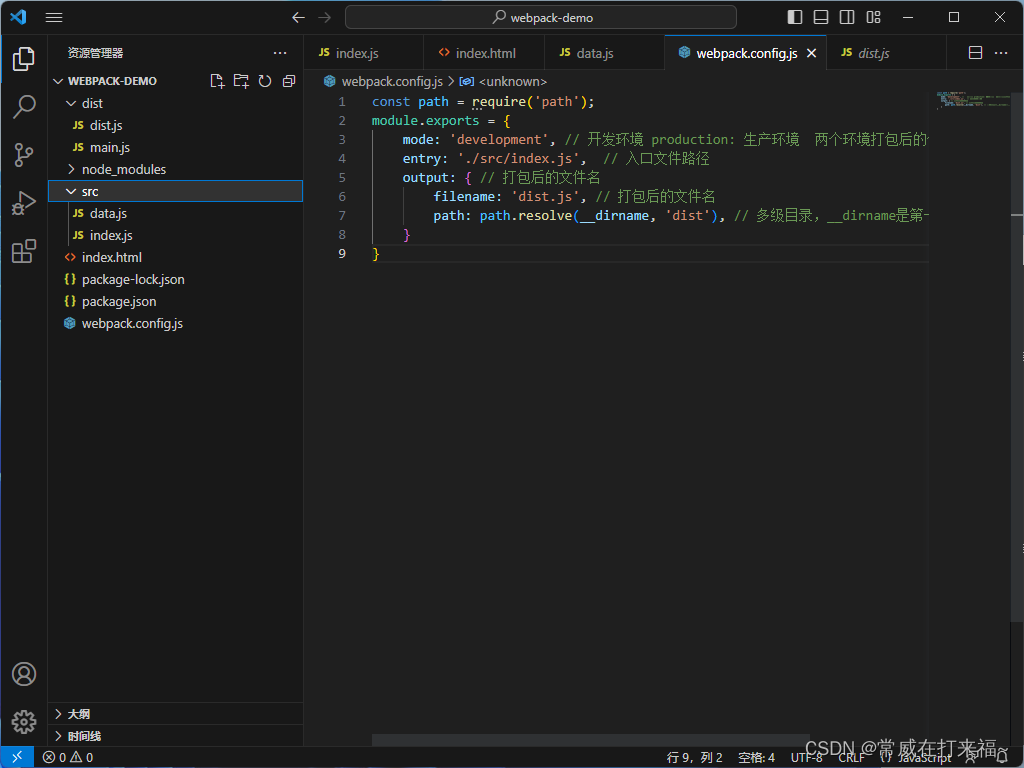
1. 配置webpack.config.js文件:
const path = require('path');
module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级}
}
2. 配置相关打包loader
2.1. 打包css文件,如果新增style.css文件打包会报错,提示我们需要加载合适的loaders来加载css的文件类型:
加载css文件需要加载两个loader: style-loader css-loader
执行命令安装css loader: webpack的loader全部都是安装在开发者依赖中,因为在打包后都不需要这些了
npm i --dev style-loader css-loader
yarn add --dev style-loader css-loader
安装好后需要在webpack.config.js文件中配置它
const path = require('path');
module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},// 配置loader........................// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader}]}
}
sass和less预处理的loader也可以这样配置
2.2. 配置图片loader
在webpack.config.js文件中配置图片loader
图片使用内部的loader,所以key为type
const path = require('path');
module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type}]}
}
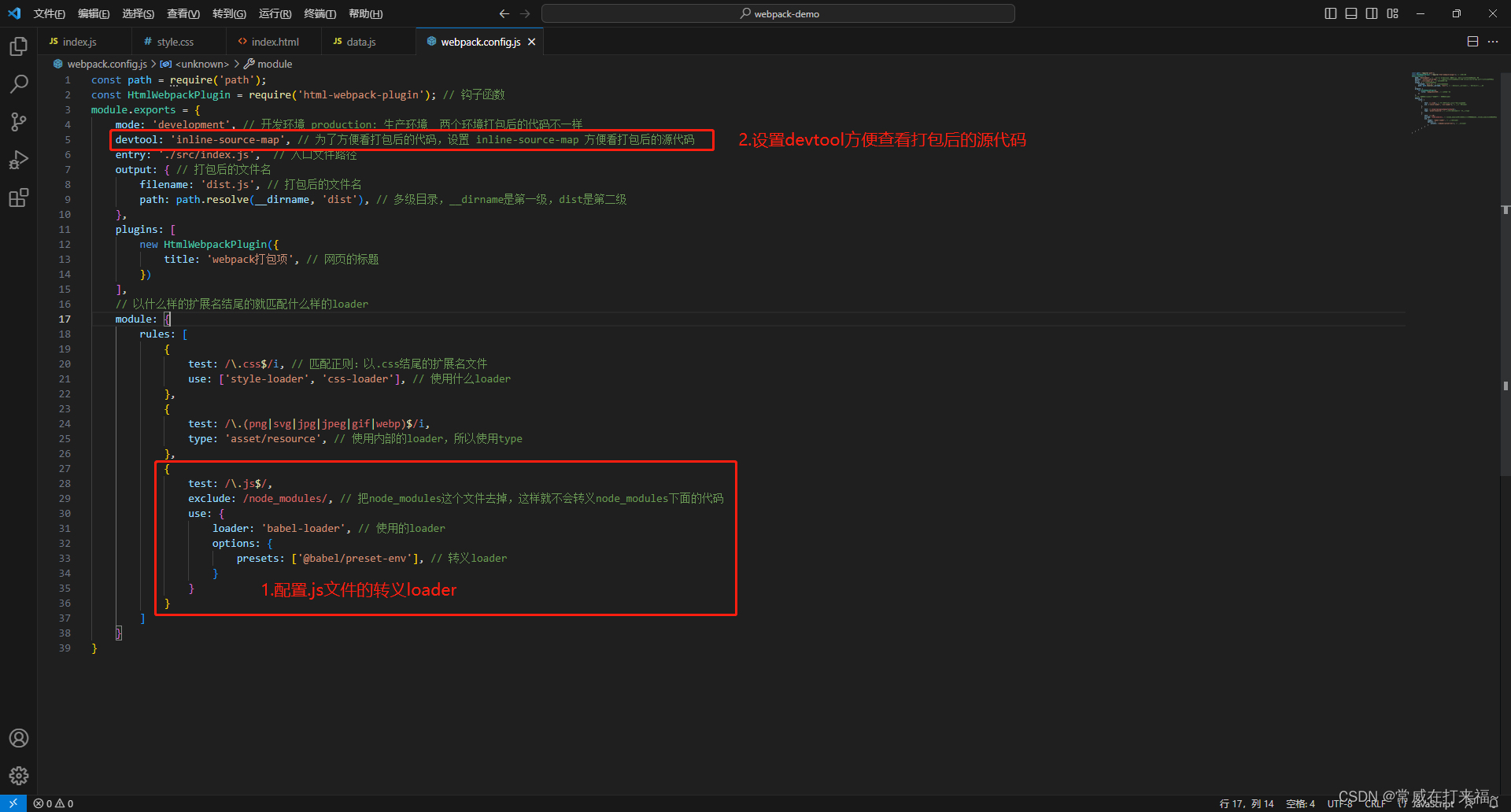
2.3. 使用新js特性,要兼容低版本的浏览器时用babel这个工具来转义js代码,webpack支持相应的loader
安装babel-loader:
npm i babel-loader @babel/core @babel/preset-env --dev
yarn add --dev babel-loader @babel/core @babel/preset-env
在webpack.config.js文件中配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 钩子函数
module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样devtool: 'inline-source-map', // 为了方便看打包后的代码,设置 inline-source-map 方便看打包后的源代码entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},plugins: [new HtmlWebpackPlugin({title: 'webpack打包项', // 网页的标题})],// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif|webp)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type},{test: /\.js$/,exclude: /node_modules/, // 把node_modules这个文件去掉,这样就不会转义node_modules下面的代码use: {loader: 'babel-loader', // 使用的loaderoptions: {presets: ['@babel/preset-env'], // 转义loader}}}]}
}

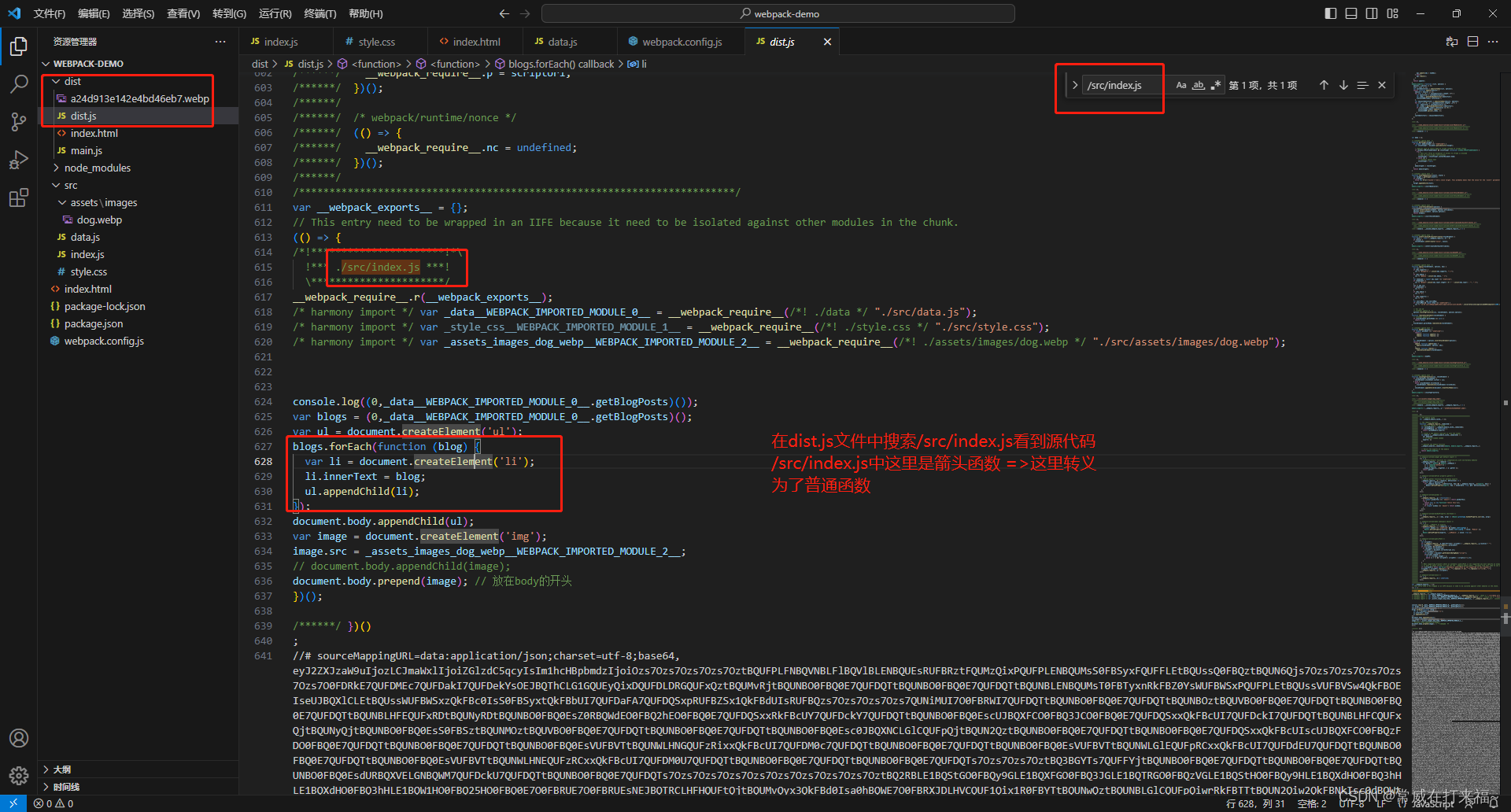
执行命令 npx webpack后查看dist.js文件

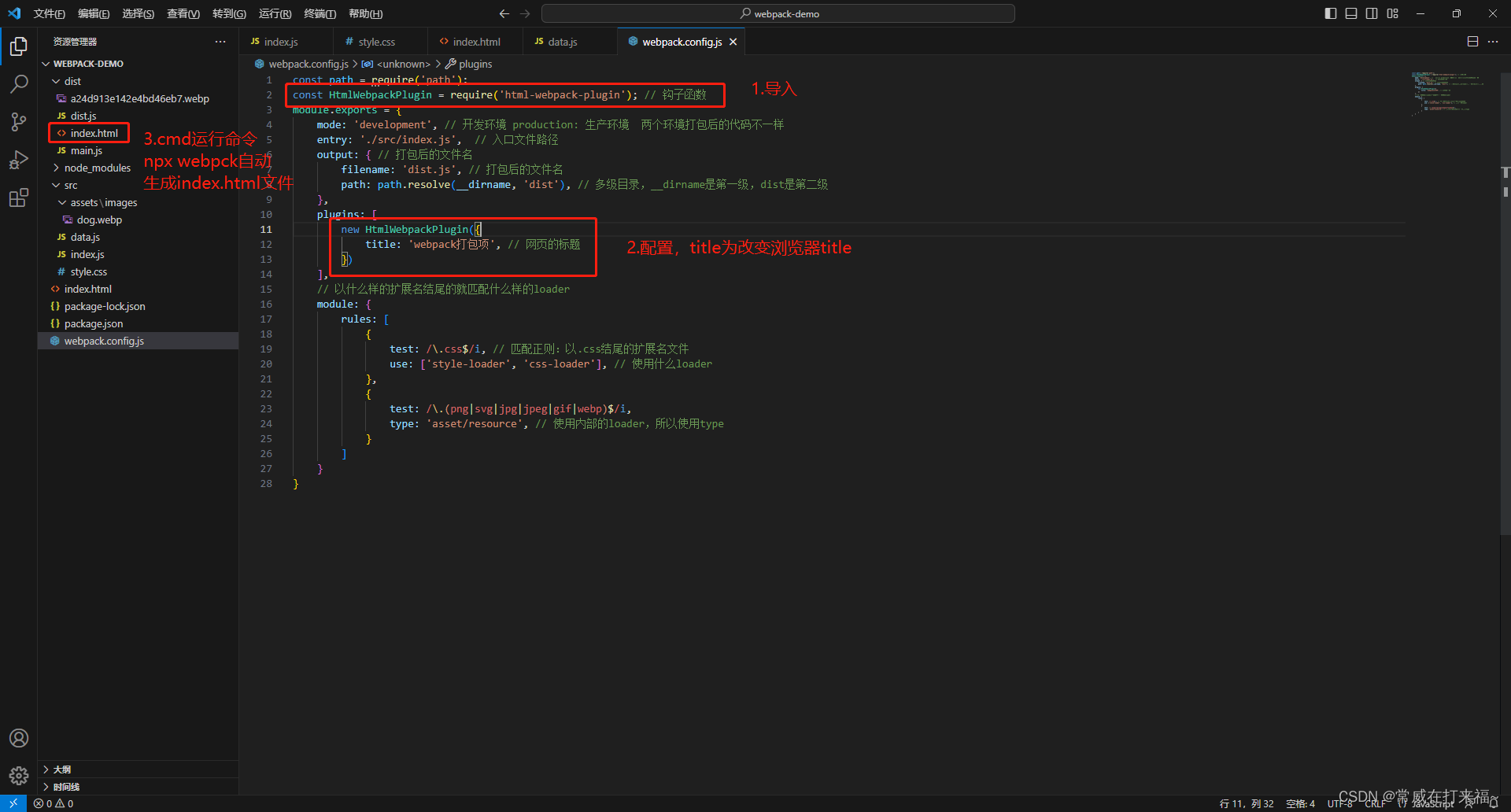
3. 使用webpack插件自动生成html文件
先安装html-webpack-plugin包
npm i html-webpack-plugin --dev
yarn add html-webpack-plugin --dev
3.2在webpack.config.js文件中导入并设置
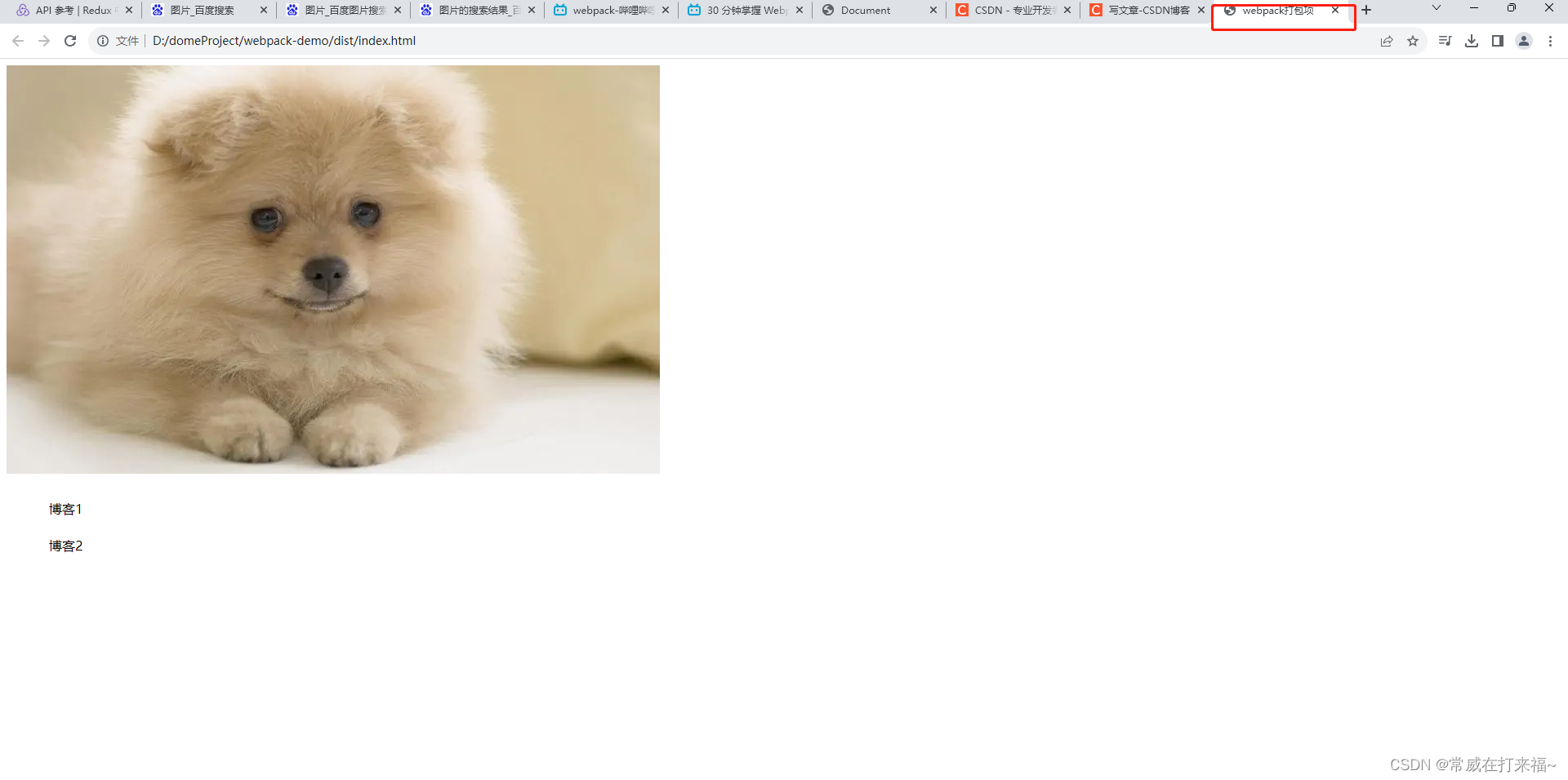
3.3然后再运行 npx webpack命令打包, dist目录下会自动生成一个.html文件

const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 钩子函数
module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},plugins: [new HtmlWebpackPlugin({title: 'webpack打包项', // 网页的标题})],// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif|webp)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type}]}
}

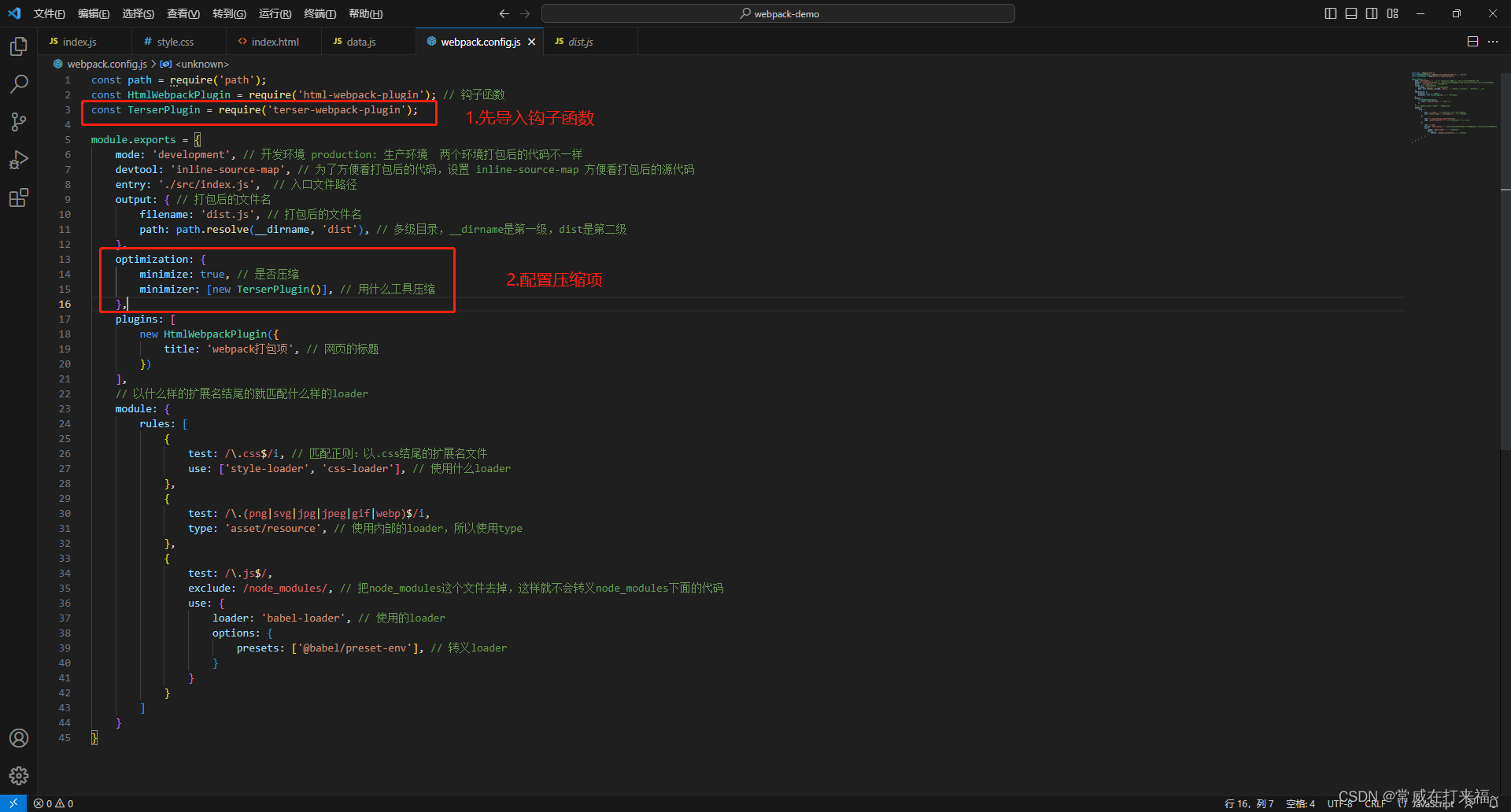
4. 压缩打包js代码,这样可以压缩,减少打包体积:使用webpack另一个常用插件 terser-webpack-plugin
安装插件:
npm i terser-webpack-plugin --dev
yarn add --dev terser-webpack-plugin
在webpack.config.js文件中配置,先导入
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 钩子函数
const TerserPlugin = require('terser-webpack-plugin');module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样devtool: 'inline-source-map', // 为了方便看打包后的代码,设置 inline-source-map 方便看打包后的源代码entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},optimization: {minimize: true, // 是否压缩minimizer: [new TerserPlugin()], // 用什么工具压缩},plugins: [new HtmlWebpackPlugin({title: 'webpack打包项', // 网页的标题})],// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif|webp)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type},{test: /\.js$/,exclude: /node_modules/, // 把node_modules这个文件去掉,这样就不会转义node_modules下面的代码use: {loader: 'babel-loader', // 使用的loaderoptions: {presets: ['@babel/preset-env'], // 转义loader}}}]}
}

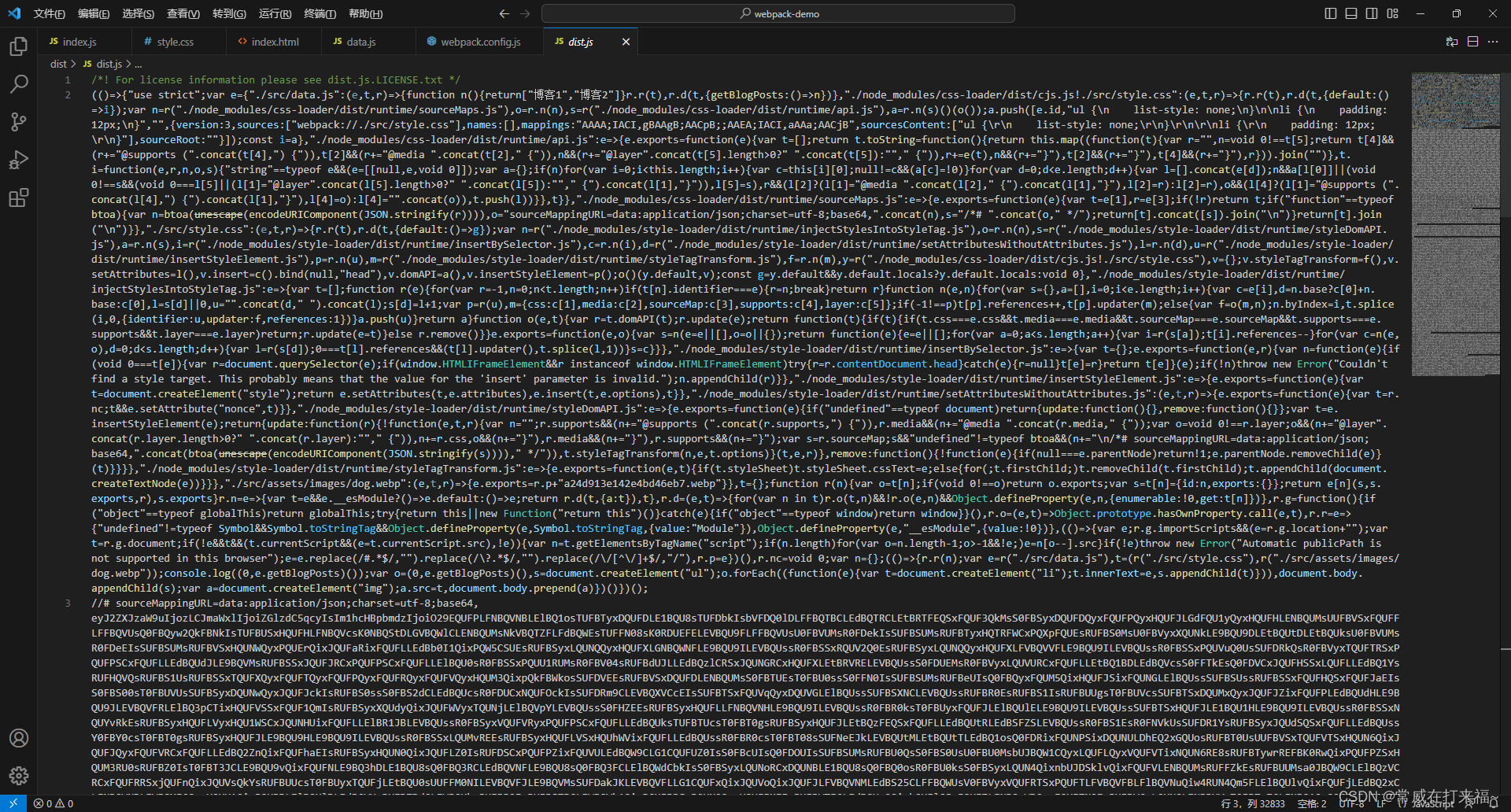
执行npx webpack后查看dist.js文件,去掉了空格,换行之类的

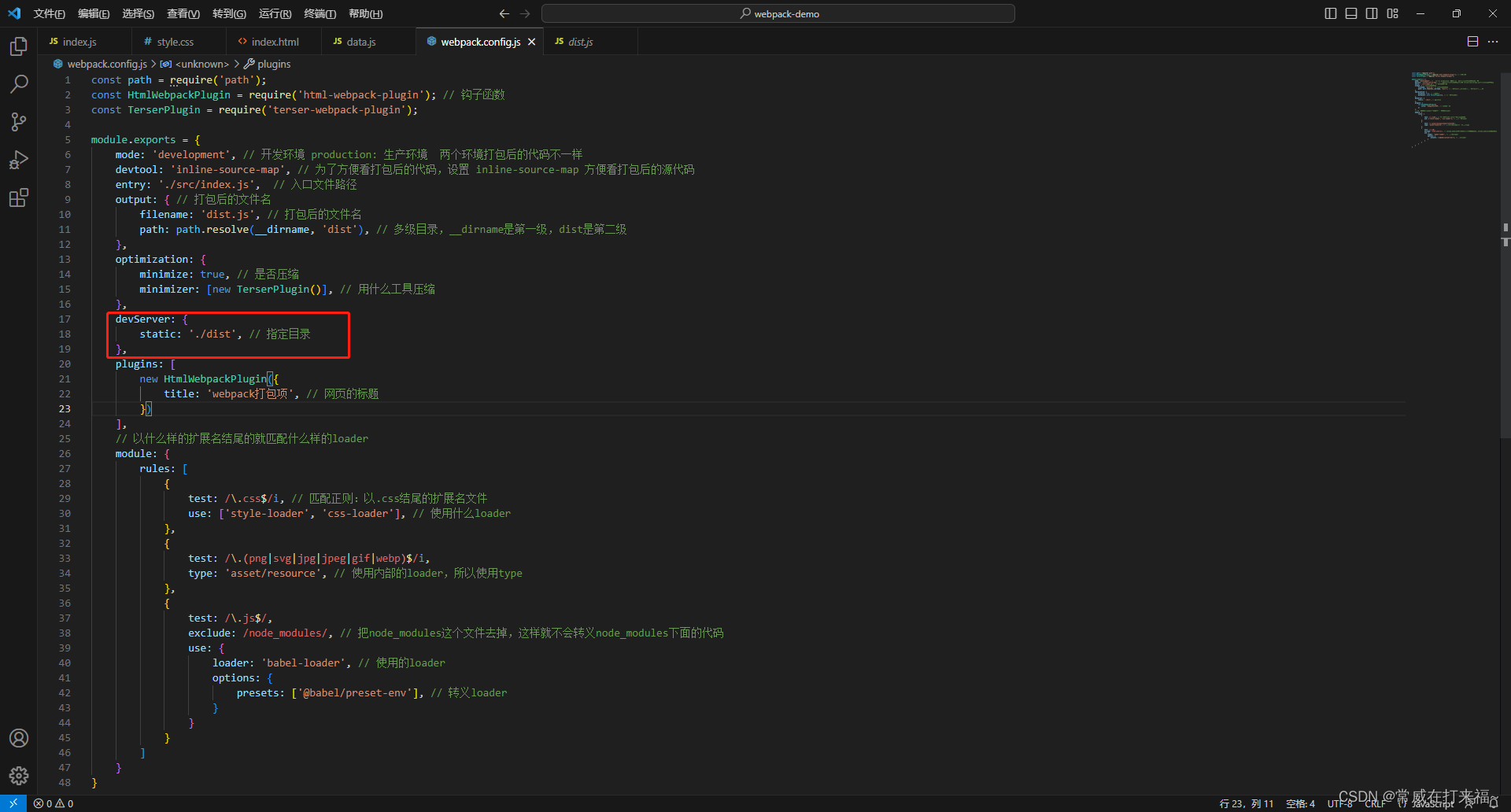
5.如有修改自动打包更新页面,使用webpack插件 webpack-dev-server
安装插件
npm i -D webpack-dev-server
yarn add --dev webpack-dev-server
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 钩子函数
const TerserPlugin = require('terser-webpack-plugin');module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样devtool: 'inline-source-map', // 为了方便看打包后的代码,设置 inline-source-map 方便看打包后的源代码entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: 'dist.js', // 打包后的文件名path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},optimization: {minimize: true, // 是否压缩minimizer: [new TerserPlugin()], // 用什么工具压缩},devServer: {static: './dist', // 指定目录},plugins: [new HtmlWebpackPlugin({title: 'webpack打包项', // 网页的标题})],// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif|webp)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type},{test: /\.js$/,exclude: /node_modules/, // 把node_modules这个文件去掉,这样就不会转义node_modules下面的代码use: {loader: 'babel-loader', // 使用的loaderoptions: {presets: ['@babel/preset-env'], // 转义loader}}}]}
}

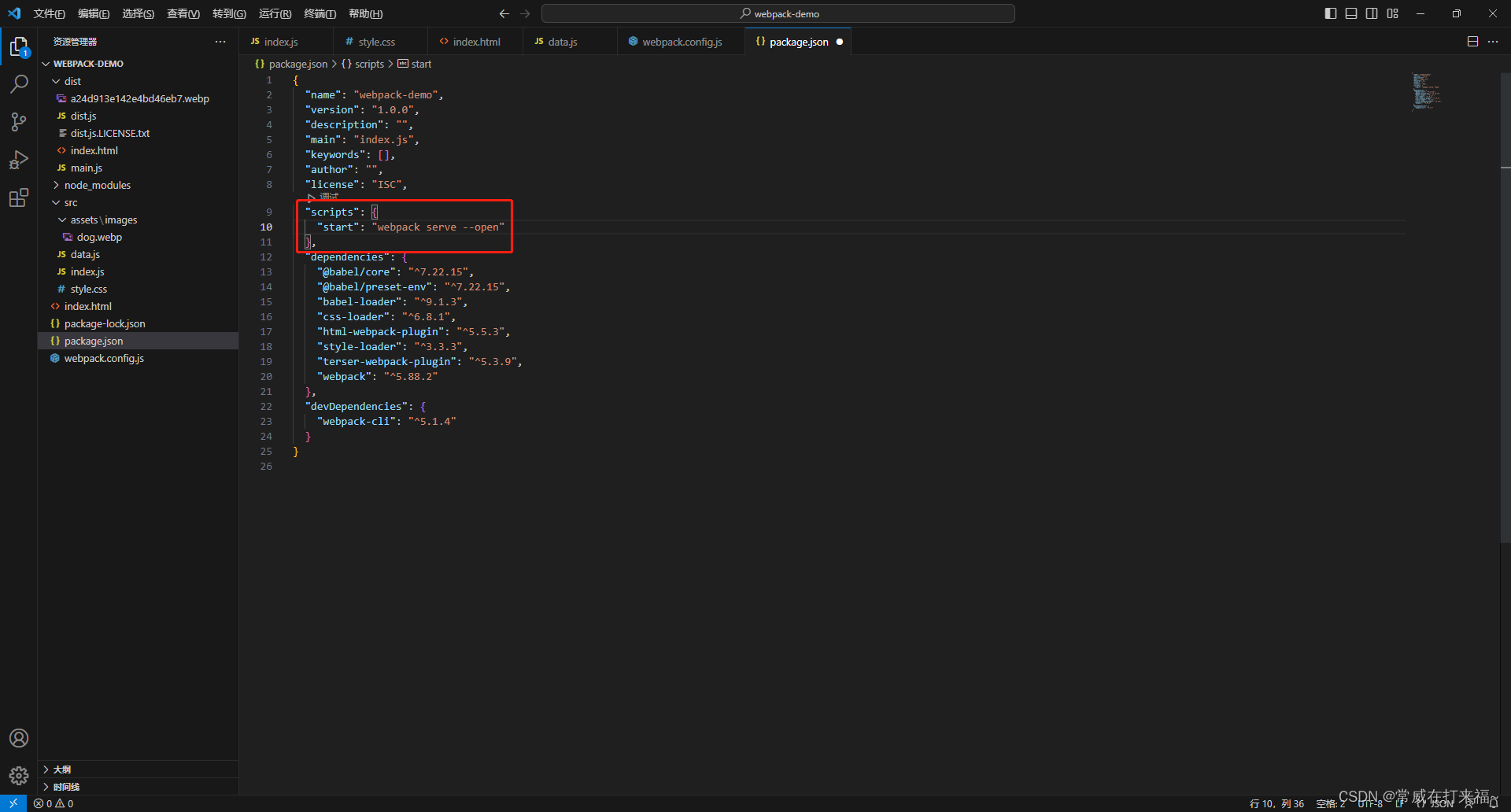
为了方便启动项目,在package.json文件中配置scripts项
package.json文件中添加scripts项
{"name": "webpack-demo","version": "1.0.0","description": "","main": "index.js","keywords": [],"author": "","license": "ISC","dependencies": {"@babel/core": "^7.22.15","@babel/preset-env": "^7.22.15","babel-loader": "^9.1.3","css-loader": "^6.8.1","html-webpack-plugin": "^5.5.3","style-loader": "^3.3.3","terser-webpack-plugin": "^5.3.9","webpack": "^5.88.2"},"devDependencies": {"webpack-cli": "^5.1.4"}
}
命令行执行: npm start / yarn start就会自动打开 html页面,如果修改内容。
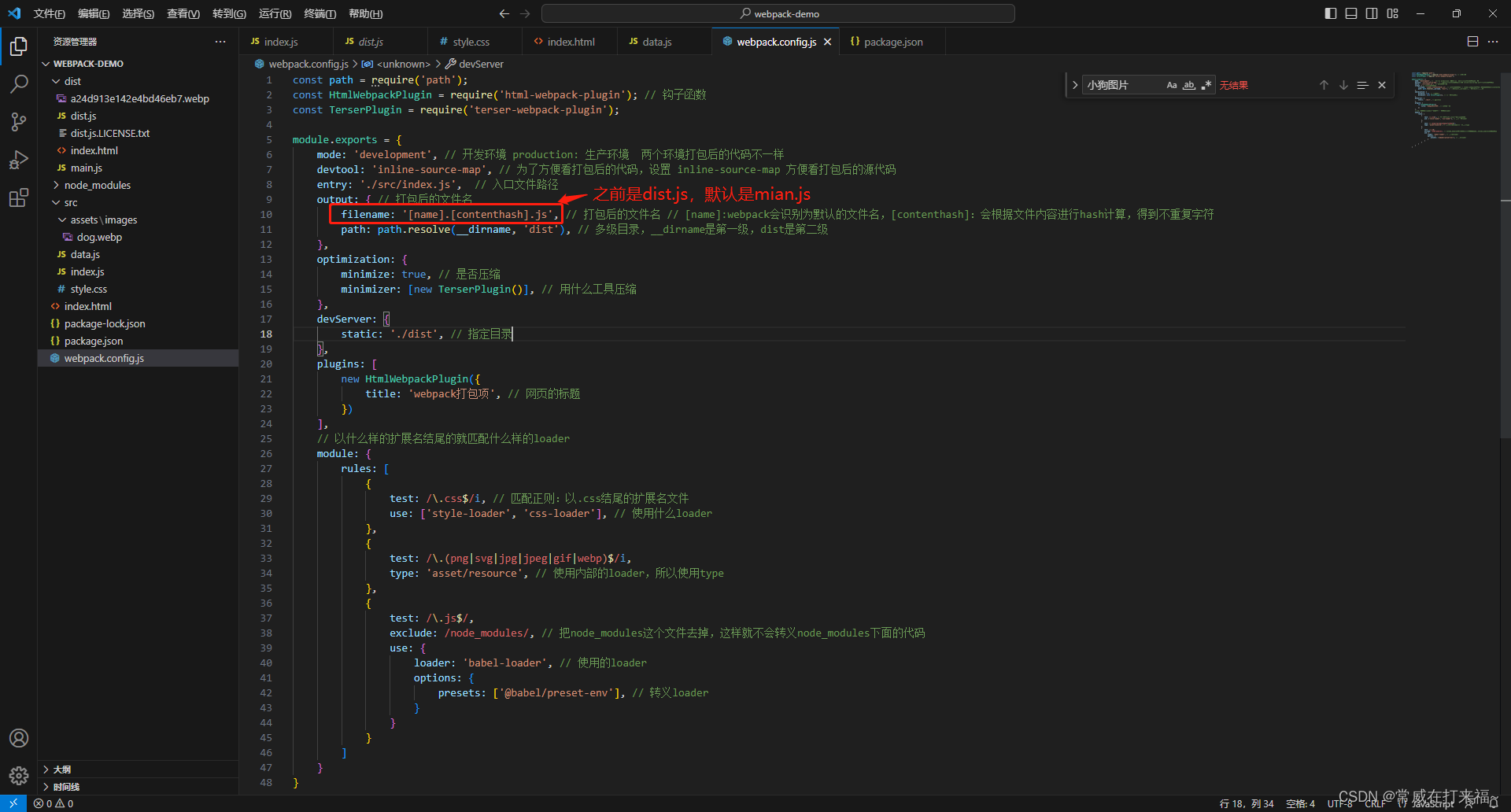
由于打包后的dist.js文件名是一样的,浏览器会根据这个文件名进行缓存,一般为了避免浏览器进行缓存,会给文件名加上一串随机的字符,每次更新之后都改为新的字符,webpack支持每次打包后都生成新的字符。在webpack.config.js文件中,output修改filename文件名,

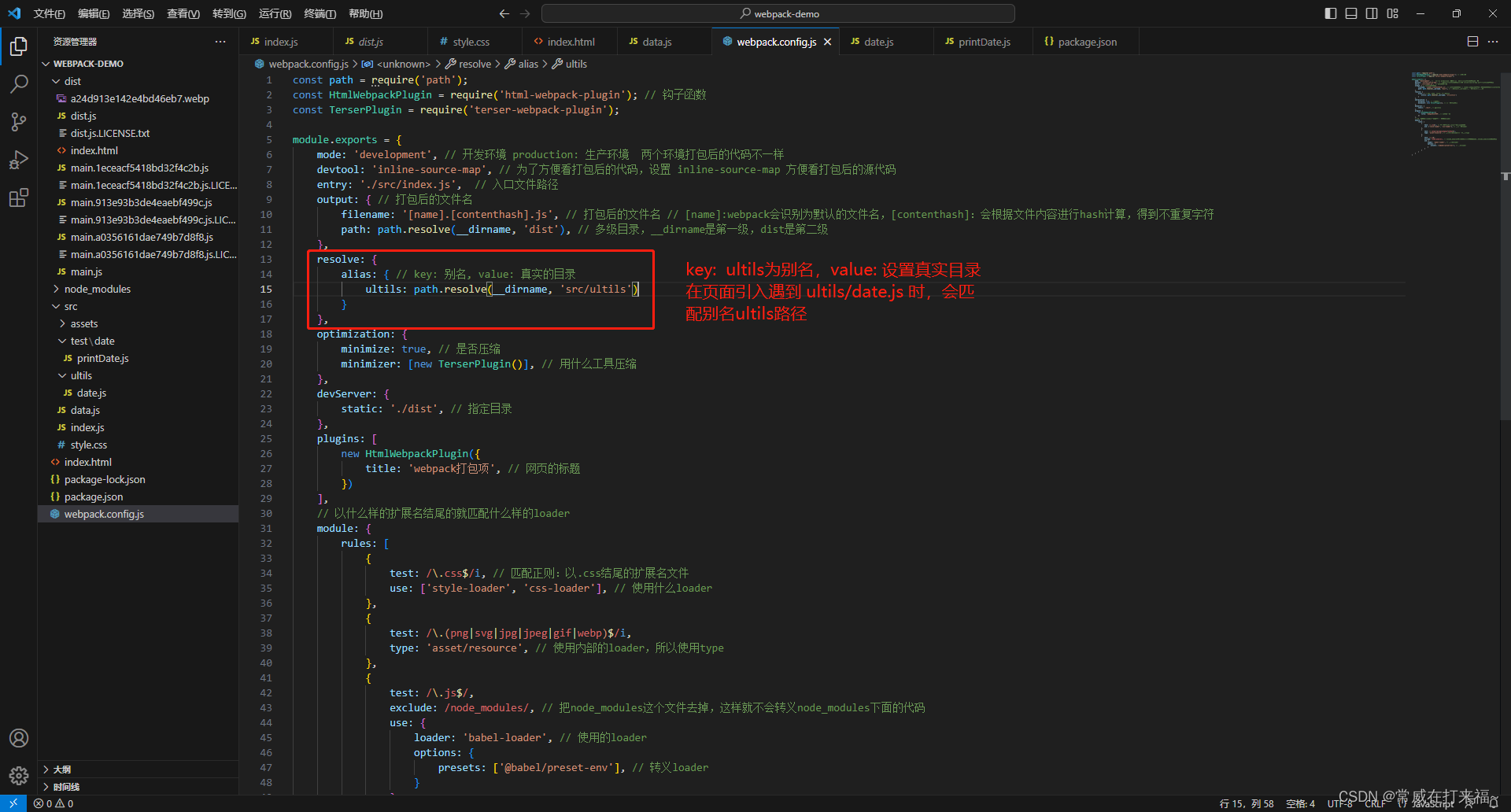
5. 如何给导入的路径设置别名,有时候js文件嵌套的比较深,访问相对路径需要使用很多的…/,webpack能实现一个路径别名来把这一串相对路径替换掉,key为别名,value:为真实目录
比如ultils: path.resolve(__dirname, ‘src/ultils’);

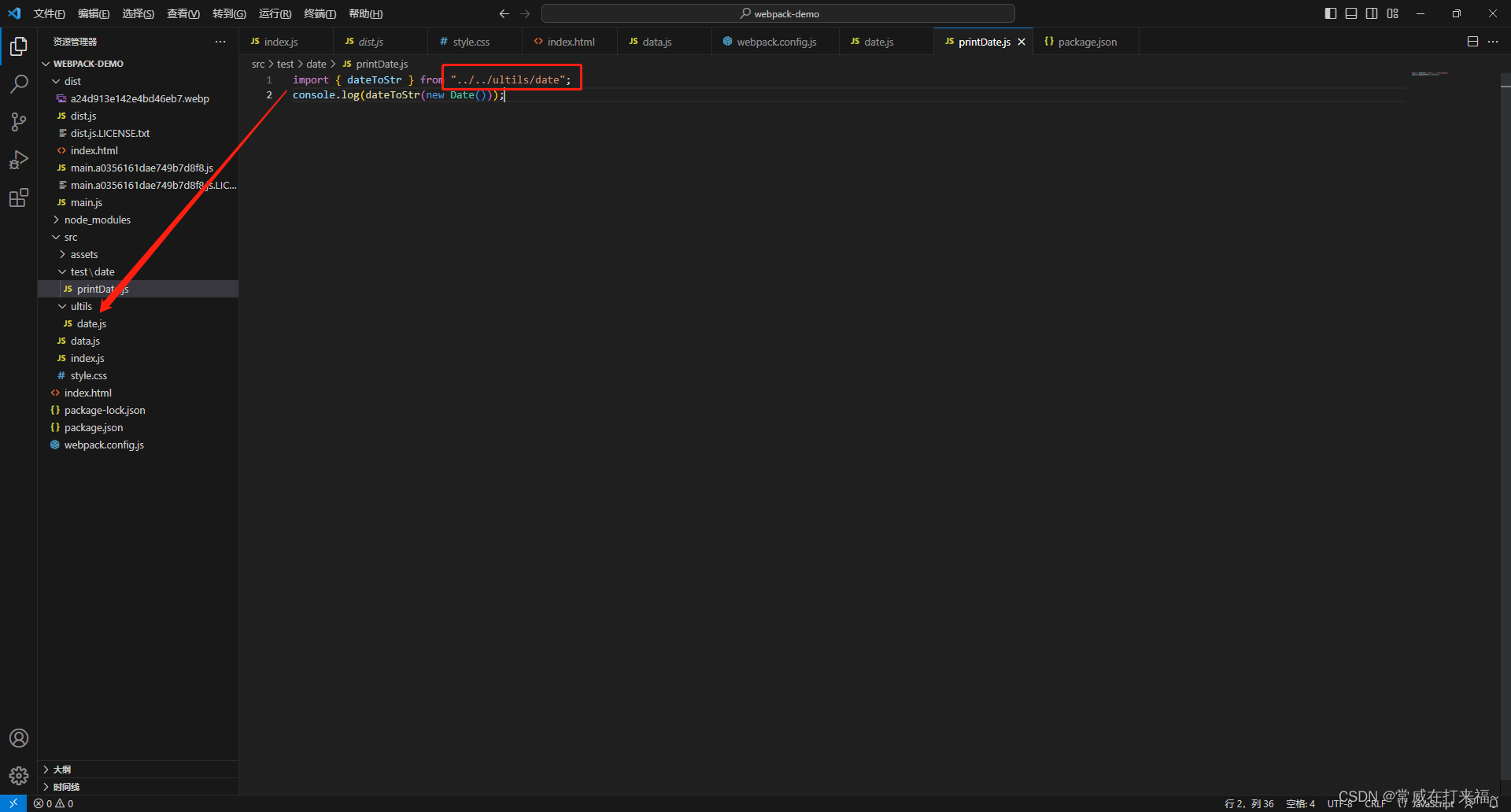
比如printDate.js文件中引入了ultils下面的文件

可以把…/…/去掉,变为import { dateToStr } from “ultils/date”; 会匹配ultils的真实目录
6. 如需分析打包后的结果,哪个文件体积大,webpack有一个可视化打包分析工具:webpack-bundle-analyzer
安装工具:
npm i webpack-bundle-analyzer --dev
yarn add --dev webpack-bundle-analyzer
在webpack.config.js中配置
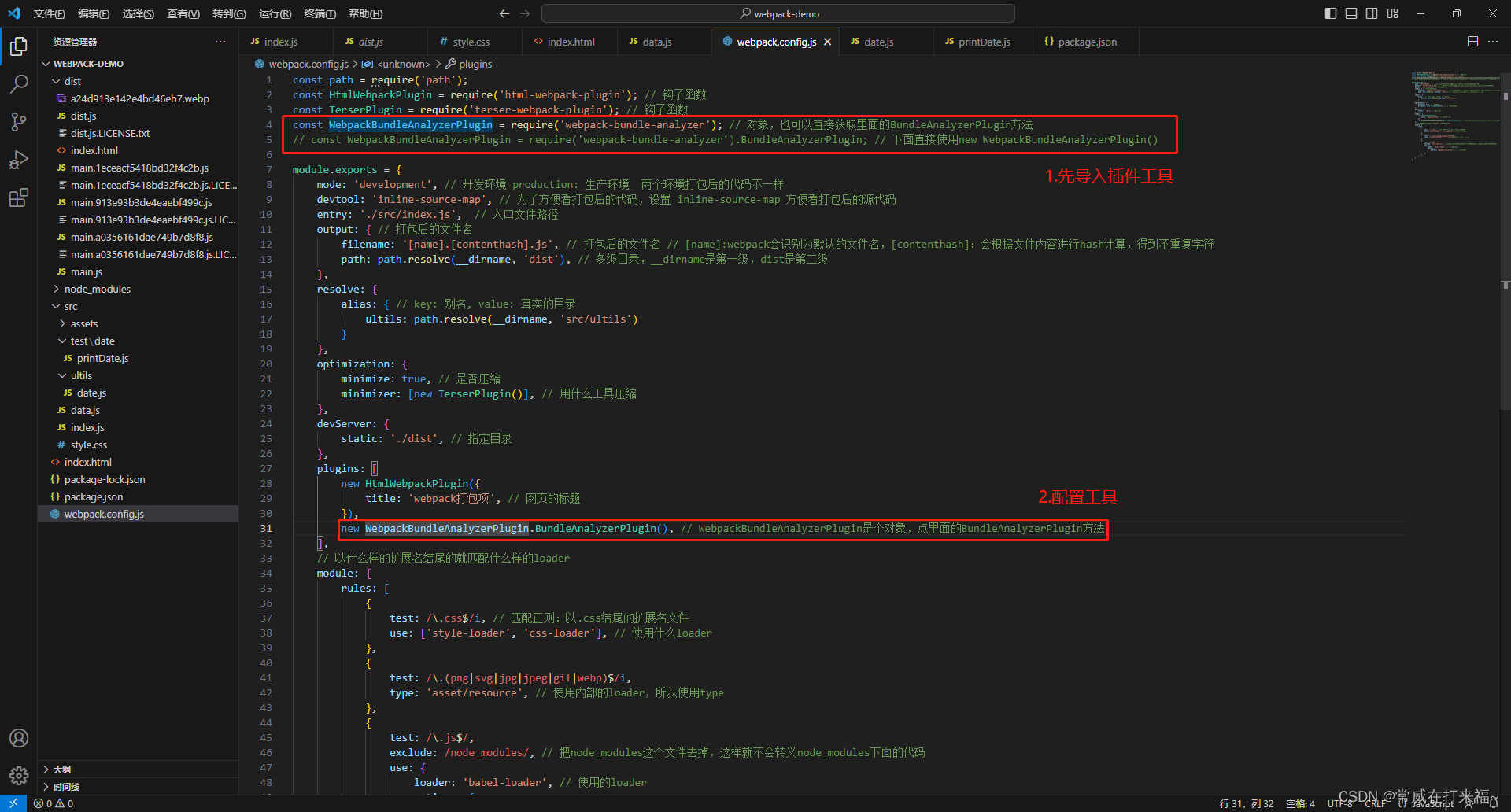
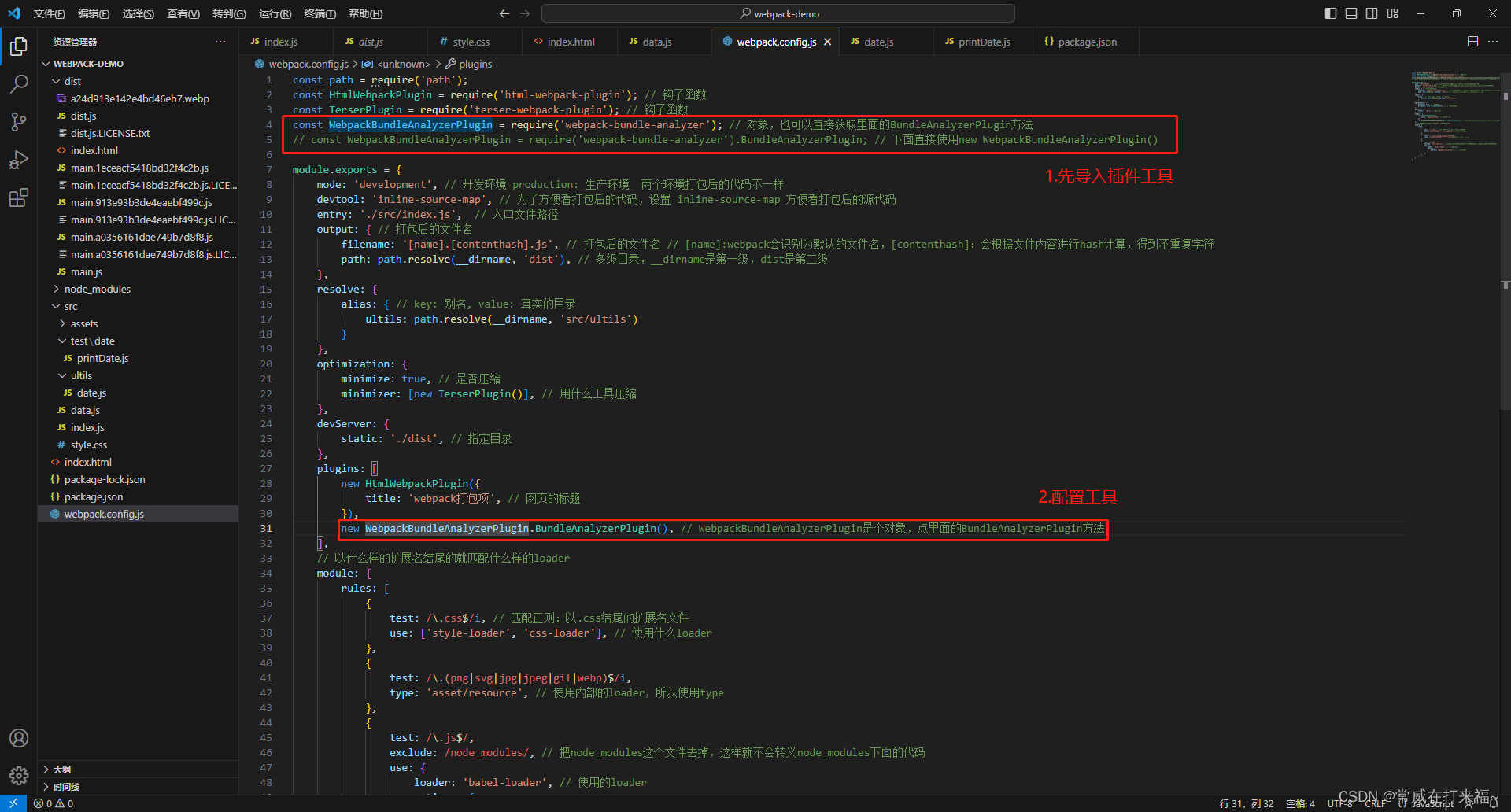
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 钩子函数
const TerserPlugin = require('terser-webpack-plugin'); // 钩子函数
const WebpackBundleAnalyzerPlugin = require('webpack-bundle-analyzer'); // 对象,也可以直接获取里面的BundleAnalyzerPlugin方法
// const WebpackBundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; // 下面直接使用new WebpackBundleAnalyzerPlugin()module.exports = {mode: 'development', // 开发环境 production: 生产环境 两个环境打包后的代码不一样devtool: 'inline-source-map', // 为了方便看打包后的代码,设置 inline-source-map 方便看打包后的源代码entry: './src/index.js', // 入口文件路径output: { // 打包后的文件名filename: '[name].[contenthash].js', // 打包后的文件名 // [name]:webpack会识别为默认的文件名,[contenthash]:会根据文件内容进行hash计算,得到不重复字符path: path.resolve(__dirname, 'dist'), // 多级目录,__dirname是第一级,dist是第二级},resolve: {alias: { // key: 别名, value: 真实的目录ultils: path.resolve(__dirname, 'src/ultils')}},optimization: {minimize: true, // 是否压缩minimizer: [new TerserPlugin()], // 用什么工具压缩},devServer: {static: './dist', // 指定目录},plugins: [new HtmlWebpackPlugin({title: 'webpack打包项', // 网页的标题}),new WebpackBundleAnalyzerPlugin.BundleAnalyzerPlugin(), // WebpackBundleAnalyzerPlugin是个对象,点里面的BundleAnalyzerPlugin方法],// 以什么样的扩展名结尾的就匹配什么样的loadermodule: {rules: [{test: /\.css$/i, // 匹配正则:以.css结尾的扩展名文件use: ['style-loader', 'css-loader'], // 使用什么loader},{test: /\.(png|svg|jpg|jpeg|gif|webp)$/i,type: 'asset/resource', // 使用内部的loader,所以使用type},{test: /\.js$/,exclude: /node_modules/, // 把node_modules这个文件去掉,这样就不会转义node_modules下面的代码use: {loader: 'babel-loader', // 使用的loaderoptions: {presets: ['@babel/preset-env'], // 转义loader}}}]}
}

相关文章:

webpack打包常用配置项
webpack打包配置项 参考链接 文件结构:最基础版 先安装 npm i webpack webpack-cli --dev 运行命令:npx webpack 进行打包 1. 配置webpack.config.js文件: const path require(path); module.exports {mode: development, // 开发环境 …...

回归预测 | MATLAB实现MPA-BiGRU海洋捕食者算法优化双向门控循环单元多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现MPA-BiGRU海洋捕食者算法优化双向门控循环单元多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现MPA-BiGRU海洋捕食者算法优化双向门控循环单元多输入单输出回归预测(多指标,多图&a…...

selenium_webdriver自动化测试指南
目录 1 引言 4 1.1 目的.. 4 1.2 背景.. 4 1.3 参考资料.. 4 2 安装并引用Selenium2. 5...

红米Note12Turbo解锁BL刷入PixelExperience原生ROM系统详细教程
红米Note12Turbo的兄弟是国外POCO F5 机型,并且该机性价比非常高,国内外销量也还可以,自然不缺第三方ROM适配。目前大家心心念念的原生PixelExperience已成功发布,并且相对来说,适配程度较高,已经达到日用的…...

NoSQL之Redis配置与优化(一)
关系数据库与非关系型数据库 : ●关系型数据库: 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 SQL 语句(标准数据查询语言)就是一种基于…...

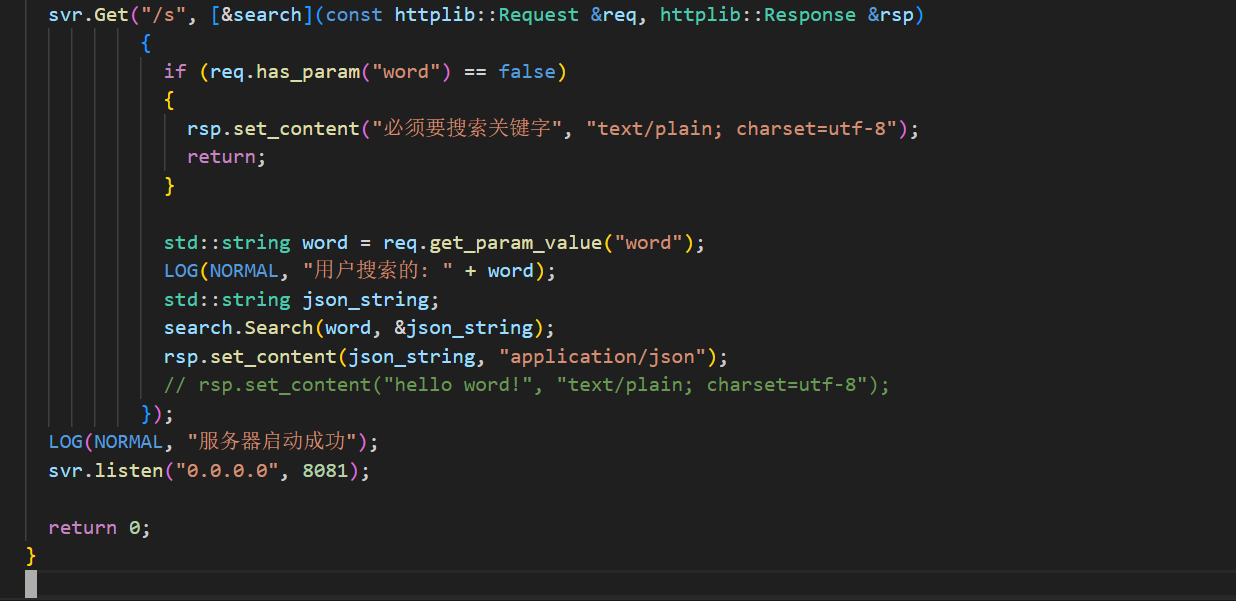
Boost搜索引擎
项目背景 先说一下什么是搜索引擎,很简单,就是我们平常使用的百度,我们把自己想要所有的内容输入进去,百度给我们返回相关的内容.百度一般给我们返回哪些内容呢?这里很简单,我们先来看一下. 搜索引擎基本原理 这里我们简单的说一下我们的搜索引擎的基本原理. 我们给服务器发…...
)
侧边栏的文章分类、热门文章和热门文章的展示(Go 搭建 qiucode.cn 之九)
早就有言,秋码记录 虽早已不是原来的面貌,但这终究是不防碍我们使用golang来搭建它。 而又为什么是使用golang呢?并非是其他编程语言呢?想必 时候回答【我为什么要学习 Go 语言(golang)】这个问题了 已经给出了答案! 当然,当初学习golang时,不单单是为了搭建一个博客应…...
)
LeetCode——贪心篇(二)
刷题顺序及思路来源于代码随想录,网站地址:https://programmercarl.com 134. 加油站 在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗…...

Linux find
1.find介绍 linux查找命令find是linux运维中很重要、很常用的命令之一,find用于根据指定条件的匹配参数来搜索和查找文件和目录列表,我们可以通过权限、用户、用户组、文件类型、日期、大小等条件来查找文件。 2.find语法 find语法 find [查找路径] …...

UE4实现断线重连功能
断线重连的整体逻辑是 设备离线后,根据需要决定是否保留pawn,还是设备重连后再重新生成一个,然后是断线重连时的验证方式,最后是playerstate重连后的属性保留 重载Playercontroller的PawnLeavingGame,这里是设备断线后࿰…...

nginx笔记
1. nginx 简介 nginx性能比apache强,体现 在io模型方面 76 Pv: UV : 不同浏览器是不同的UV GET 获取 POST 上传 HEAT 只看头 访问网站的流程 1.dns解析 2.cdn 3.tcp 4.web服务器 处理 建立连接 接收请求 处理请求 GET POST等 获取资源 构…...

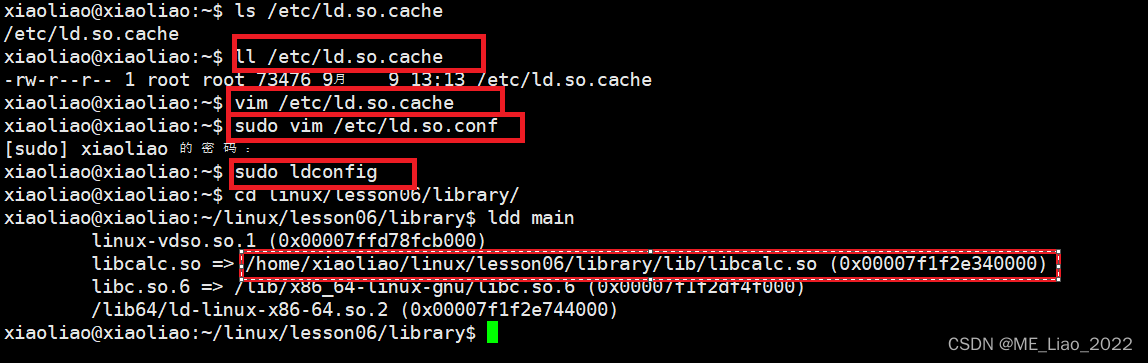
动态库的制作和使用
动态库和静态库的工作原理 配置环境变量 方式1: 坏处:环境变量是临时的 方式2: 1 用户级别的配置: 进入到/home,找到.bashrc,进入 先去找到库的路径 然后再到.bashrc最后一行输入路径 使其生效 2 系统…...

AWS Glue Pyspark+Athena基础学习汇总
Pyspark 基础学习汇总篇🍎 一、AWS 架构 ① AWS Glue:工作平台,包括脚本的编写以及管理脚本的运行状态以及调度等(主要:数据库配置、ETL和数据转换脚本编写、调度) ② Amazon S3 数据湖(数仓):数据的存储 ③ Athena:(雅典娜)SQL直接编写查询工作台(会产生费用) ④ Q…...

智能合约安全新范式,超越 `require`和`assert`
智能合约安全新范式,超越 require_assert 摘要 不要只为特定的函数写 require 语句;为你的协议写 require 语句。函数遵循检查(requirements)-生效(Effects)-交互(INteractions)协议不变性(Invariants)或 FREI-PI 模式可以帮助你的合约更加安全&#x…...

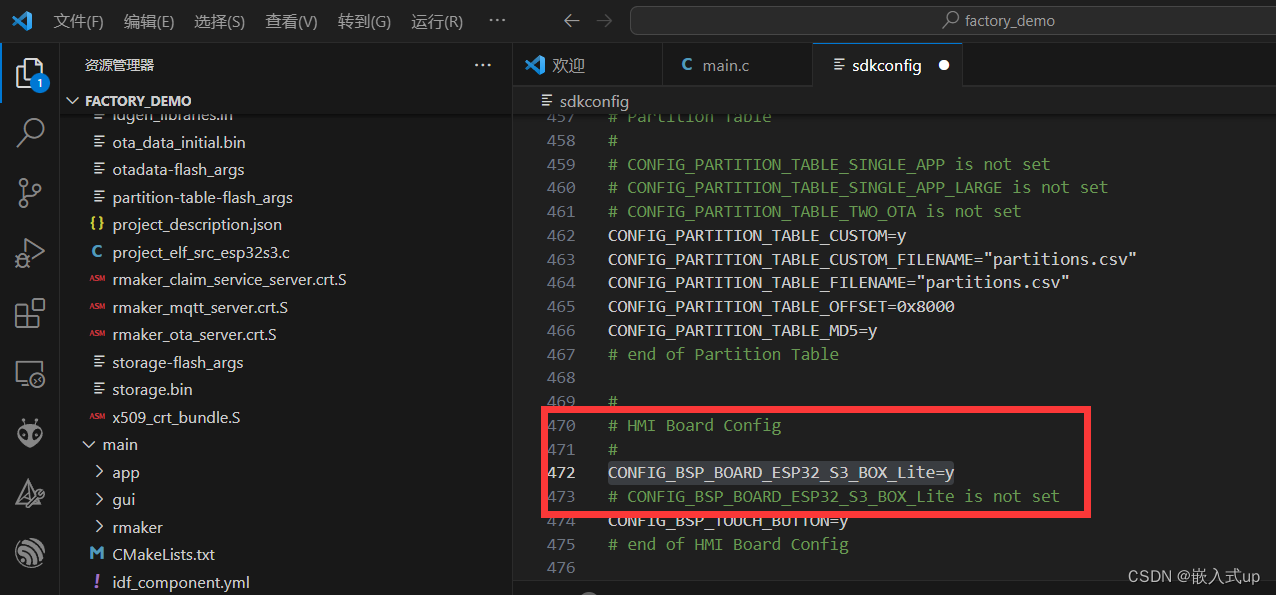
【ESP-S3-BOX-Lite花屏问题】:Github下载源码(出厂源码factory_demo)编译调试到ESP-S3-BOX-Lite中出现花屏现象
项目场景: 最近拿到了一块乐鑫的 ESP-S3-BOX-Lite (esp-box: ESP-BOX 是乐鑫信息科技) 详细资料(esp32_s3_box_lite) 版本信息 ESP-BOX依赖的 ESP-IDF分支信息支持状态master> release/v5.1 commit id: 22cfbf3…...

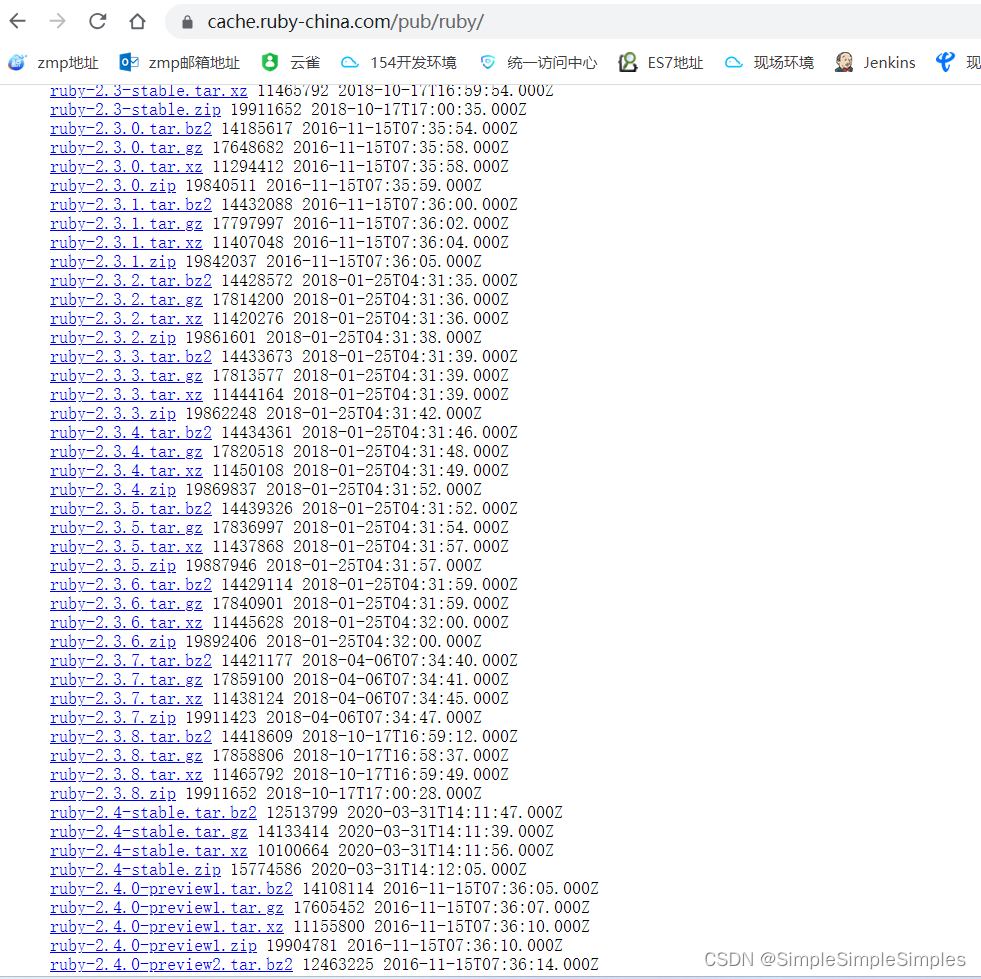
Redis集群3.2.11离线安装详细版本(使用Ruby)
1.安装软件准备 1.Redis版本下载 Index of /releases/http://download.redis.io/releases/ 1.2gcc环境准备 GCC(GNU Compiler Collection,GNU编译器套件)是一套用于编译程序代码的开源编译器工具集。它的主要用途是将高级编程语言(如C、C++、Fortran等)编写的源代码转换…...

Ansible自动化运维
目录 前言 一、概述 常见的开源自动化运维工具比较 二、ansible环境搭建 三、ansible模块 (一)、hostname模块 (二)、file模块 (三)、copy模块 (四)、fetch模块 ÿ…...

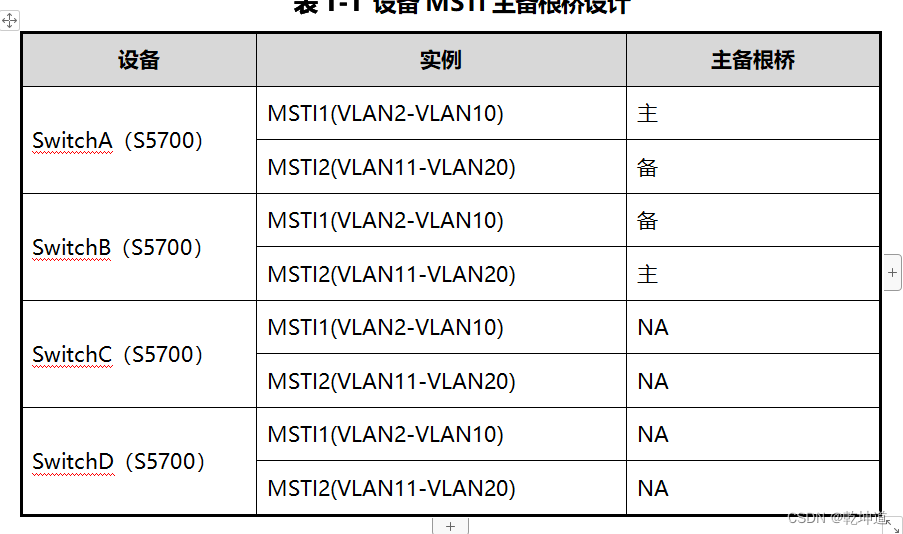
MSTP + Eth-Trunk配置实验 华为实验手册
1.1 实验介绍 1.1.1 关于本实验 以太网是当今现有局域网LAN(Local Area Network)采用的最通用的通信协议标准,以太网作为一种原理简单、便于实现同时又价格低廉的局域网技术已经成为业界的主流。 本实验主要介绍了LAN网络中的Eth-Trunk技术…...

滚动菜单 flutter
想实现这个功能: 下面的代码可以实现: import package:flutter/material.dart;void main() > runApp(MyApp());class MyApp extends StatelessWidget {static const String _title Flutter Code Sample;overrideWidget build(BuildContext context)…...

javaee springMVC数字类型转换之通过注解的方式
po 在属性上增加注解 NumberFormat(pattern “#,#.#”) package com.test.pojo;import org.springframework.format.annotation.DateTimeFormat; import org.springframework.format.annotation.NumberFormat;import java.util.Date;public class Users {private int uid;pr…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
