uni-app动态tabBar,根据不同用户展示不同的tabBar
1.uni框架的api实现
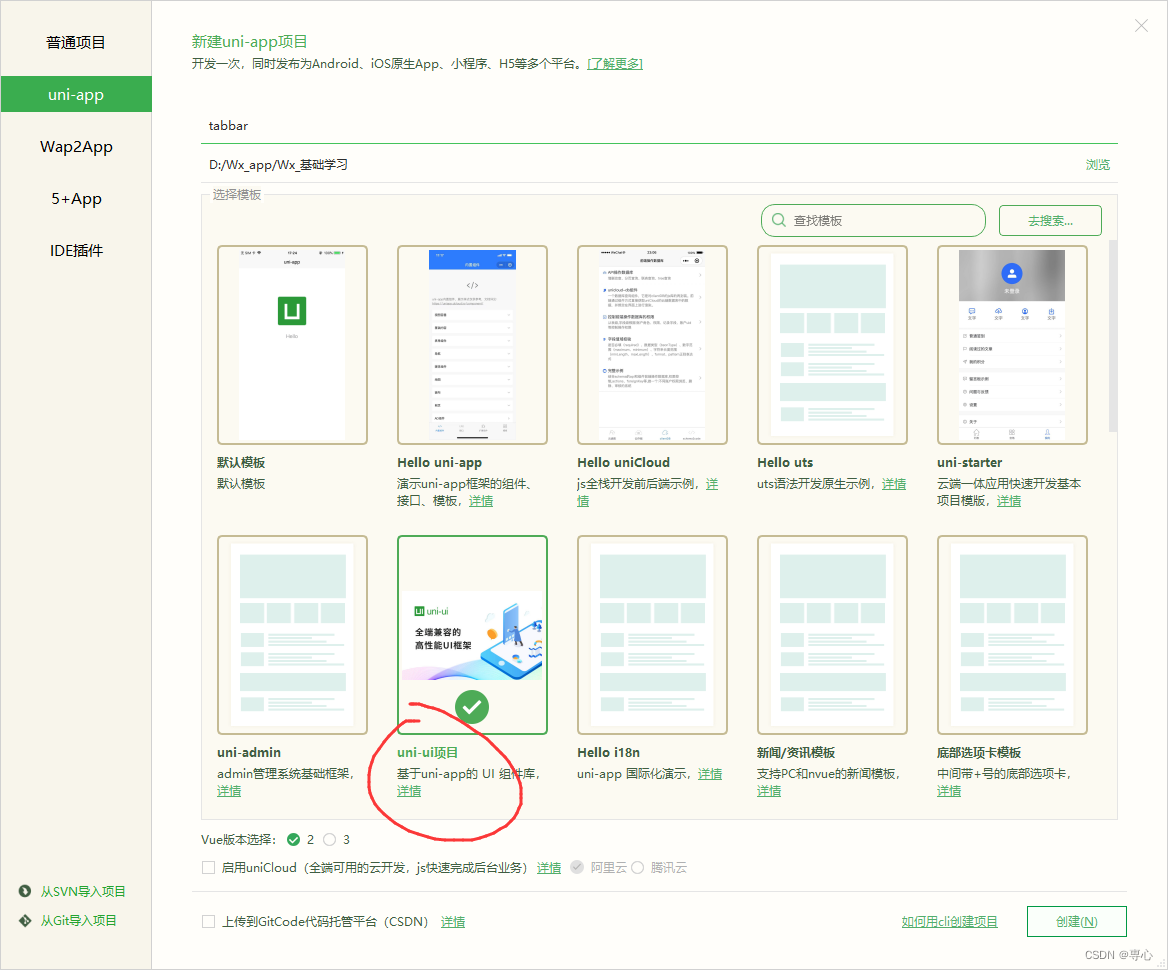
因为我们用的是uni-app框架开发,所以在创建项目的时候直接创建uni-ui的项目即可,这个项目模板中自带了uni的一些好用的组件和api。

起初我想着这个效果不难实现,因为官方也有api可以直接使用,所以我最开始尝试就是使用uni的api完成,也就是这个:uni.setTabBarItem(options)
我也是根据官方文档一步一步做的,但是问题就是出现在该api无法将pagePath改变,导致虽然图片和其他的一些配置可以改变,但是最关键的没有该变,我想要的功能也是没有实现
我感觉我可能是对这句话理解有误差,导致的我没有完全实现此功能,然后去Dcloud社区问答看了有人也遇到了我这个问题,但是帖子下面并没有得到解决方法,所以我就想着只能去自定义了tabbar组件来实现此功能了。
总之这个方法并没有完全实现,如果有能解决我这个问题的大佬可以私信我,万分感谢!!!
2.组件实现
为了效率呢,我就直接采用了Vant-Weapp组件库来实现此功能了
2.1下载vant库
npm i @vant/weapp -S --productionuniapp是没有默认的包管理器的,首先要有自己建一个
npm init -y创建好后就可以下载vant包了
2.2使用vant-tabbar需要先引入对应的文件
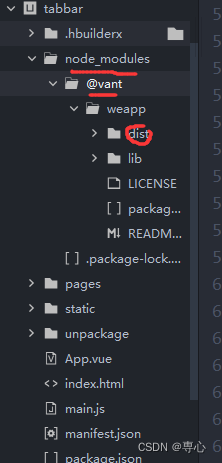
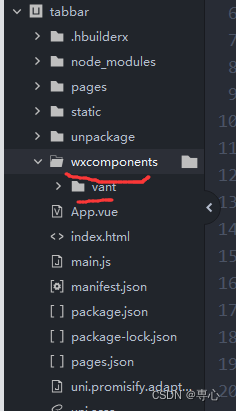
我们在node_modules中找到vant包将其放到根目录下,为了方便我们引入
将dist文件放到一个新文件夹中


记住总文件夹的名字要是:wxcomponents,否则运行至微信小程序中是没有此文件的
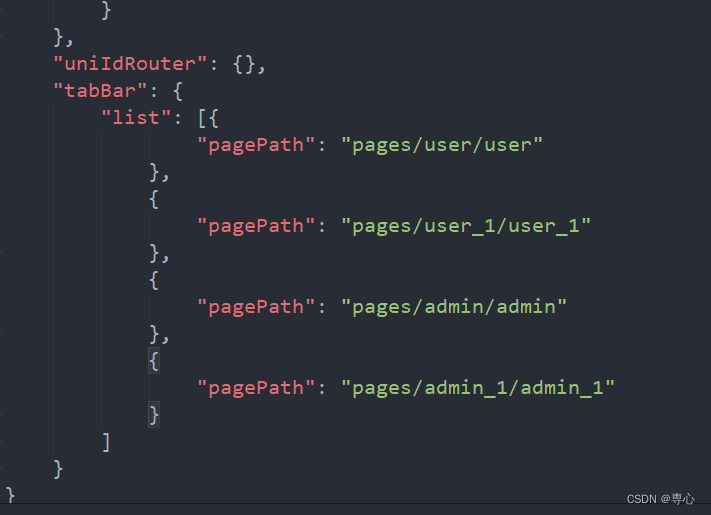
在pages.json文件中这样引入:

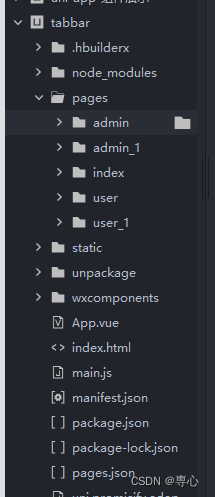
我的需求是在首页放一个登录页面,有用户user页面,admin页面,不同用户看到的页面也不同
我的页面设置是这样

为了模拟,我在index放了二个按钮
<template><view class="content"><button type="primary" @click="goUser">user</button><button type="primary" @click="goAdmin">admin</button></view>
</template><script>export default {data() {return {}},methods: {goUser() {uni.switchTab({url: '/pages/user/user'})},goAdmin() {uni.switchTab({url: '/pages/admin/admin'})}}}
</script>
现在配置pages.json中的tabbar

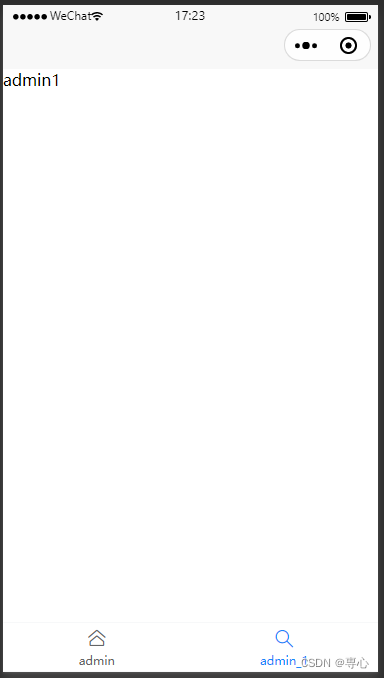
这里就给出user中的例子来说明,admin中逻辑是一样的
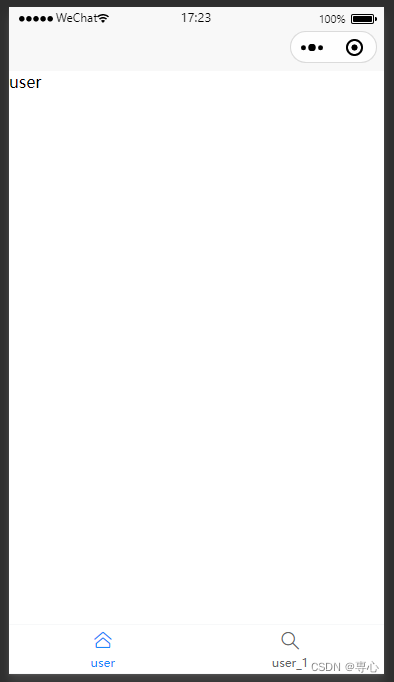
user.vue
<template><view>user<van-tabbar :active="active" @change="onChange"><van-tabbar-item icon="home-o" @click="goSwitch('/pages/user/user')">user</van-tabbar-item><van-tabbar-item icon="search" @click="goSwitch('/pages/user_1/user_1')">user_1</van-tabbar-item></van-tabbar></view>
</template><script>export default {data() {return {active: 0 //高亮的图标的标}},onShow() {this.active = 0 //为了防止tabbar图标高亮切换卡顿问题uni.hideTabBar() //隐藏掉原始的tabbar},methods: {onChange(e) {this.active = e.detail},goSwitch(url) {uni.switchTab({url: url})}}}
</script><style></style>user_1.vue
<template><view>user1<van-tabbar :active="active" @change="onChange"><van-tabbar-item icon="home-o" @click="goSwitch('/pages/user/user')">user</van-tabbar-item><van-tabbar-item icon="search" @click="goSwitch('/pages/user_1/user_1')">user_1</van-tabbar-item></van-tabbar></view>
</template><script>export default {data() {return {active: 0}},onShow() {this.active = 1uni.hideTabBar()},methods: {onChange(e) {this.active = e.detail},goSwitch(url) {uni.switchTab({url: url})}}}
</script><style></style>然后这种功能就实现了


相关文章:

uni-app动态tabBar,根据不同用户展示不同的tabBar
1.uni框架的api实现 因为我们用的是uni-app框架开发,所以在创建项目的时候直接创建uni-ui的项目即可,这个项目模板中自带了uni的一些好用的组件和api。 起初我想着这个效果不难实现,因为官方也有api可以直接使用,所以我最开始尝试…...

手写Spring:第6章-资源加载器解析文件注册对象
文章目录 一、目标:资源加载器解析文件注册对象二、设计:资源加载器解析文件注册对象三、实现:资源加载器解析文件注册对象3.1 工程结构3.2 资源加载器解析文件注册对象类图3.3 类工具类3.4 资源加载接口定义和实现3.4.1 定义资源加载接口3.4…...

Redis 7 第八讲 集群模式(cluster)架构篇
集群架构 Redis 集群架构图 集群定义 Redis 集群是一个提供在多个Redis节点间共享数据的程序集;Redis集群可以支持多个master 应用场景 Redis集群支持多个master,每个master又可以挂载多个slave读写分离支持数据的高可用支持海量数据的读写存储操作集群自带Sentinel的故障…...

【PowerQuery】导入与加载XML
在标准数据格式类型里面,有一类比较特殊的数据类型,就是层次结构数据。层次结构数据和标准的结构型数据方式完全不同,在实际应用过程中使用最为频繁的几种数据类型如下。 XML数据格式Json 数据格式Yaml 数据格式我们将在本节和大家一起分享下XML格式数据集成,下一节和大家分…...

vue 预览视频
1.预览本地文件 1.1 直接给video或者embed的src赋值本地路径 <video :src"videoUrl"></video> // 或者 使用embed标签<embed :src"videoUrl" /> 1.2 读取文件流形式 <input type"file" ref"file" /> <vi…...

4个维度讲透ChatGPT技术原理,揭开ChatGPT神秘技术黑盒!(文末送书)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

【无标题】@Scheduled 的cron
, :指定多个值。 -:表示一个区间。 / :指定一个值的增加幅度。n/m表示从n开始,每次增加m。 L:是last的缩写,表示最后一天,用在日表示一个月中的最后一天,用在周表示每周最后一天&…...

IP和MAC的作用区别
在 IP 地址的上一行是 link/ether fa:16:3e:c7:79:75 brd ff:ff:ff:ff:ff:ff,这个被称为 MAC 地址,是一个网卡的物理地址,用十六进制,6 个 byte 表示。 一个网络包要从一个地方传到另一个地方,除了要有确定的地址&…...

python趣味编程-数独游戏
数独游戏是一个用Python编程语言编写的应用程序。该项目包含可以显示实际应用程序的基本功能。该项目可以让修读 IT 相关课程并希望开发简单应用程序的学生受益。这个Python 数独游戏是一个简单的项目,可用于学习tkinter库的实践。这个数独游戏可以提供Python编程的基本编码技…...

MySQL/MariaDB 查询某个 / 多个字段重复数据
创建测试表和数据 # 创建表 create table if not exists t_duplicate (name varchar(255) not null,age int not null );# 插入测试数据 insert into t_duplicate(name, age) values(a, 1); insert into t_duplicate(name, age) values(a, 2);查询单个字段重复 使用 count() …...

【力扣每日一题】2023.9.10 课程表Ⅱ
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 今天的题目和昨天类似,不过今天要我们求出学习所有课程的先后顺序。 昨天只需要我们求出能否学习完所有课程,因此…...

VSCODE CMAKE C++ 工程调试, C++不以科学计数法输出并控制小数位数
1. VSCODE调试CMAKE工程配置1.1 修改CMakeLists.txt文件1.2. 程序中1.3. launch.json配置1.4 开始调试1.5 注意 2. C设置输出浮点数且保留位数固定 1. VSCODE调试CMAKE工程配置 1.1 修改CMakeLists.txt文件 加这一句 set(CMAKE_BUILD_TYPE "Debug")1.2. 程序中 在…...

Drools规则引擎入门学习记录
业务开发过程中,对于某些判断性的通用规则是基于if-else封装,还是基于策略模式封装?无论以上那种封装出来的方法,只能在单体软件包中共用,且不能无感部署,然而对于业务而言,可能规则改变的比较频…...

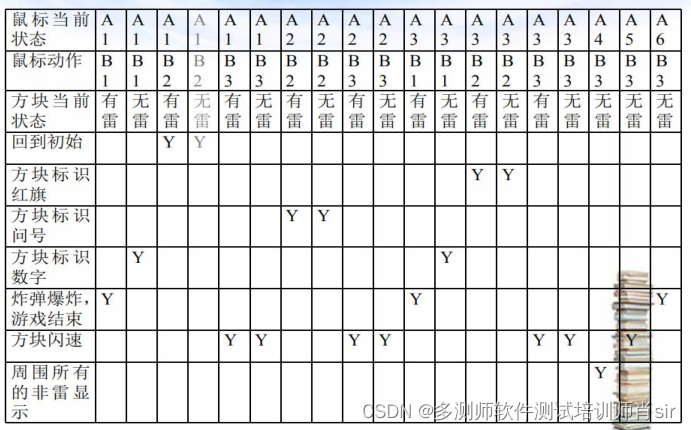
肖sir__设计测试用例方法之判定表06_(黑盒测试)
设计测试用例方法之判定表 1、判定表:是一种表达逻辑判断的工具。 2、判定表:包含四部分 1)条件桩(condition stub):列出问题的 所有条件(通常条件次序无关紧要)。 2)条件项&#x…...

<图像处理> 空间滤波基础
空间滤波基础 图像滤波是一种常见的图像处理技术,用于平滑图像、去除噪音和边缘检测等任务。图像滤波的基本原理是在进行卷积操作时,通过把每个像素的值替换为该像素及其邻域的设定的函数值来修改图像。 预备知识:可分离滤波核、边缘填充。…...

如何在Django中使用django-crontab启动定时任务、关闭任务以及关闭指定任务
安装django-crontab包: pip install django-crontab 在Django项目的settings.py文件中,找到INSTALLED_APPS配置,并添加django_crontab到列表中: INSTALLED_APPS [ ... django_crontab,... ] 在settings.py文件的末尾,添加以下配置以设…...

mysql配置项整理
二、:mysql服务器参数 general 基础配置 datadir/var/lib/mysql #数据文件存放的目录 socket/var/lib/mysql/mysql.sock #mysql.socket表示server和client在同一台服务器,并且使用localhost进行连接,就会使用socket进行连接 pid_file/v…...

【KRouter】一个简单且轻量级的Kotlin Routing框架
【KRouter】一个简单且轻量级的Kotlin Routing框架 KRouter(Kotlin-Router)是一个简单而轻量级的Kotlin路由框架。 具体来说,KRouter是一个通过URI来发现接口实现类的框架。它的使用方式如下: val homeScreen KRouter.route&l…...

时间管理类书籍阅读笔记
背景 这段时间看了时间管理方面的书籍,大部分和早晨时间利用相关。之所以有了利用早晨时间的想法,是某天下班后,感觉很疲惫,什么都不想做,于是就打了一晚上游戏,然后第二天重复着这样的生活。 突然意识到…...

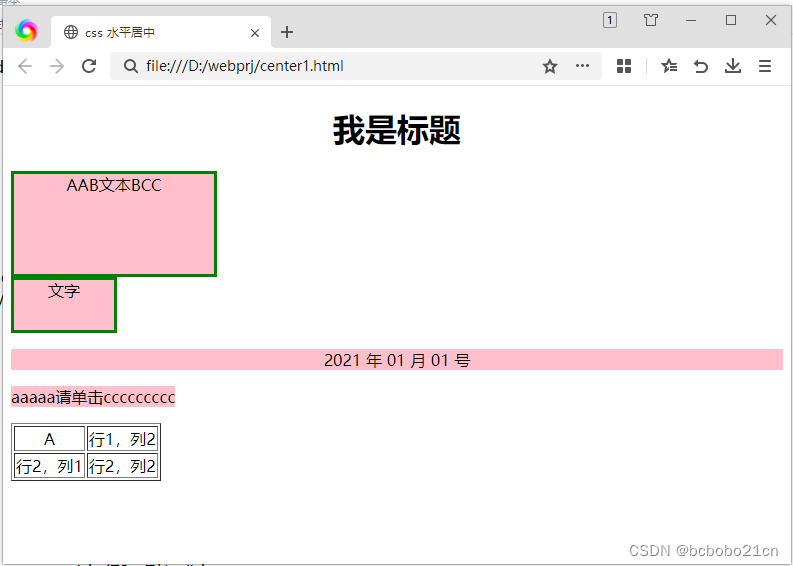
CSS文字居中对齐学习
CSS使用text-align属性设置文字对齐方式;text-align:center,这样就设置了文字居中对齐; <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>css 水平居中</title><style>.box …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
