TypeScript:赋予JavaScript数据类型新的力量,提升编程效率!

🎬 岸边的风:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
⛺️ 生活的理想,就是为了理想的生活 !

📚 前言
TypeScript:扩展JavaScript数据类型,赋予编程更强大的表达能力!
在现代Web开发中,TypeScript已经成为了一种备受欢迎的编程语言。它不仅继承了JavaScript的基本数据类型,例如number、string、boolean等,还引入了许多额外的类型,为开发者提供了更丰富和精确的类型系统。
除了常见的基本类型,TypeScript引入了any类型,允许变量在编译时具有任意类型,提供了更大的灵活性。而unknown类型则是一个更加安全的选项,用于处理未知类型的值,需要进行类型检查后才能使用。
此外,TypeScript还引入了never类型,表示永远不会发生的类型,常用于处理异常情况或无法正常返回的函数。还有void类型,用于标识没有返回值的函数。
通过这些新增类型,TypeScript为开发者提供了更强大的表达能力和类型检查,大大减少了在运行时出现错误的可能性。它不仅提高了代码的可维护性和可读性,还加速了开发过程,为项目的健壮性和可靠性增添了保障。
因此,如果你想要在编程世界中拥有更强大的工具,并享受更高效的开发体验,不妨尝试一下TypeScript吧!

📘 1. number
在TypeScript中,所有的数字都是浮点数。这些数字的类型是
number。下面是一些例子:
let decimal: number = 6; // 十进制
let hex: number = 0xf00d; // 十六进制
let binary: number = 0b1010; // 二进制
let octal: number = 0o744; // 八进制📘 2. string
string类型表示文本数据。你可以使用单引号(')或双引号(")定义字符串,也可以使用反引号(`)定义模板字符串:
let color: string = "blue";
color = 'red';let fullName: string = `Bob Bobbington`;
let age: number = 37;
let sentence: string = `Hello, my name is ${ fullName }. I'll be ${ age + 1 } years old next month.`;📘 3. boolean
boolean类型有两个值:true和false:
let isDone: boolean = false;📘 4. Array
在TypeScript中,数组类型有两种表达方式。一种是在元素类型后面加上
[],表示由此类型元素组成的一个数组。另一种方式是使用数组泛型,Array<元素类型>:
let list: number[] = [1, 2, 3];
// 或
let list: Array<number> = [1, 2, 3];📘 5. Tuple
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。比如,你可以定义一对值分别为
string和number的元组:
let x: [string, number];
x = ['hello', 10]; // OK以上是TypeScript的一些基本类型。在接下来的对话中,我们可以进一步讨论其他的TypeScript类型,比如枚举(
enum)、null、undefined、never、void以及对象类型。
📘 6. Enum
Enum是一种特殊的类型,它可以更容易地处理一组有名字的常量。在TypeScript中,enum的默认起始值是0,然后每个成员的值都会依次增加。你也可以手动为enum的成员指定值:
enum Color {Red, Green, Blue}
let c: Color = Color.Green;// 手动指定成员的数值
enum Color {Red = 1, Green = 2, Blue = 4}
let c: Color = Color.Green;📘 7. Null and Undefined
在TypeScript中,
undefined和null各自有自己的类型,分别是undefined和null。默认情况下,它们是所有类型的子类型。这意味着你可以把null和undefined赋值给number类型的变量。然而,当你指定了
--strictNullChecks标记,null和undefined只能赋值给void和它们各自的类型:
let u: undefined = undefined;
let n: null = null;📘 8. Any
当你不确定一个变量应该是什么类型的时候,你可能需要用到
any类型。any类型的变量允许你对它进行任何操作,它就像是TypeScript类型系统的一个逃生窗口:
let notSure: any = 4;
notSure = "maybe a string instead";
notSure = false; // okay, definitely a boolean📘 9. Unknown
unknown类型是TypeScript 3.0中引入的一种新类型,它是any类型对应的安全类型。unknown类型的变量只能被赋值给any类型和unknown类型本身:
let value: unknown;value = true; // OK
value = 42; // OK
value = "Hello World"; // OK
value = []; // OK
value = {}; // OK📘 10. Never
never类型表示的是那些永不存在的值的类型。例如,never类型是那些总是会抛出异常或者根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型:
function error(message: string): never {throw new Error(message);
}📘 11. void
在TypeScript中,
void类型用于表示没有返回值的函数的返回类型。在JavaScript中,当一个函数没有返回任何值时,它会隐式地返回undefined。void类型就是用来表达这种情况的:
function warnUser(): void {console.log("This is my warning message");
}在这个例子中,
warnUser函数没有返回任何值,所以它的返回类型是void。需要注意的是,在TypeScript中,你可以声明一个
void类型的变量,但是你只能为它赋予undefined和null(在非严格null检查模式下):
let unusable: void = undefined;通常情况下,我们不会这样使用
void类型,因为除了undefined和null之外,你不能将任何值赋给void类型的变量。
📘 12. 联合类型(Union Types)
TypeScript联合类型是一种将多种类型组合到一起的方式,表示一个值可以是多种类型之一。你可以使用管道符(|)来分隔每个类型。这可以让你在不确定一个值是什么类型的时候,为它选择多个可能的类型。
例如,假设我们有一个函数,这个函数的参数可以是
number类型或者string类型:
function display(input: string | number) {console.log(input);
}在上面的函数中,我们声明了
input参数可以是string类型或者number类型。你可以传递一个string类型或者number类型的值给display函数,而TypeScript编译器不会报错:
display(1); // OK
display("Hello"); // OK你也可以将联合类型用于变量和属性。例如:
let variable: string | number;variable = "Hello"; // OK
variable = 1; // OK在上面的代码中,我们声明了
variable可以是string类型或者number类型。然后我们可以安全地将一个字符串或者数字赋值给variable。联合类型在TypeScript中非常常用,因为它们可以帮助你编写更灵活的代码。
📘 13. 交叉类型(Intersection Types)
交叉类型是将多个类型合并为一个类型。这让我们可以把现有的多种类型叠加到一起获得所需的能力。它被定义为
Type1 & Type2 & Type3 & ... & TypeN。它包含了所需的所有类型的成员。
interface Part1 { a: string;
}interface Part2 { b: number;
}type Combined = Part1 & Part2;let obj: Combined = { a: 'hello',b: 42,
};📘 14. 类型别名(Type Aliases)
类型别名是给一个类型起个新名字。类型别名有时和接口很相似,但可以作用于原始值,联合类型,交叉类型等任何我们需要手写的地方。
type MyBool = true | false;
type StringOrNumber = string | number;📘 15. 字符串字面量类型(String Literal Types)
字符串字面量类型允许你指定字符串必须的固定值。在实践中,这种类型常与联合类型、类型别名和类型保护结合使用。
type Easing = "ease-in" | "ease-out" | "ease-in-out";class UIElement {animate(dx: number, dy: number, easing: Easing) {// ...}
}let button = new UIElement();
button.animate(0, 0, "ease-in"); // OK
button.animate(0, 0, "uneasy"); // Error: "uneasy" is not allowed here📚 写在最后
总的来说,TypeScript是一个强大的编程语言,它结合了JavaScript的灵活性和动态特性,并扩展了静态类型检查和更丰富的功能,提供了更好的可维护性、可靠性和开发效率。对于Web开发者来说,学习和使用TypeScript将带来显著的好处,并推动项目的成功和发展。

相关文章:

TypeScript:赋予JavaScript数据类型新的力量,提升编程效率!
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 📚 前言 TypeScript:扩展JavaScript数据类型,赋予编程更强大的表达能力!…...

LLMs之Baichuan 2:《Baichuan 2: Open Large-scale Language Models》翻译与解读
LLMs之Baichuan 2:《Baichuan 2: Open Large-scale Language Models》翻译与解读 导读:2023年9月6日,百川智能重磅发布Baichuan 2。科技论文主要介绍了Baichuan 2,一个开源的大规模语言模型,以及其在多个领域的性能表现…...

听书网站模板源码 懒人书院网站源码 苹果cms手机听书网站模版源码 支持手机端
苹果cms超漂亮UI高仿芒果TV听书网站模板带手机端。 手机版修改logo,ting_wap/images/logo.png 电脑版修改logo,ting_pc/img/logo.png 编辑推荐后台推荐5颗星。 新势力/热播榜单后台推荐9颗星。...
算法 数据结构 斐波那契数列 递归实现斐波那契数列 斐波那契递归的优化 斐波那契数列递归求解 多路递归实现 斐波那契算法系列 数据结构(十一)
1. 什么是斐波那契数列: 之前的例子是每个递归函数只包含一个自身的调用,这称之为 single recursion 如果每个递归函数例包含多个自身调用,称之为 multi recursion 递推关系 下面的表格列出了数列的前几项 F0F1F2F3F4F5F6F7F8F9F10F11F12…...

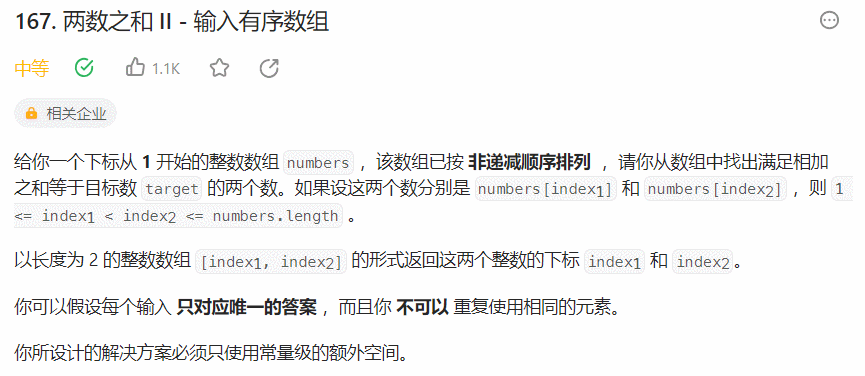
【面试经典150 | 双指针】两数之和
文章目录 写在前面Tag题目来源题目解读解题思路方法一:暴力枚举方法二:哈希表方法三:二分法方法四:双指针 知识回顾写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢…...

桥接模式简介
概念: 桥接模式是一种结构型设计模式,它将抽象和实现分离,使它们可以独立地变化。通过使用桥接模式,可以将一个类的抽象部分与其具体实现部分解耦,并且可以在运行时动态地选择不同的实现。 特点: 将抽象…...

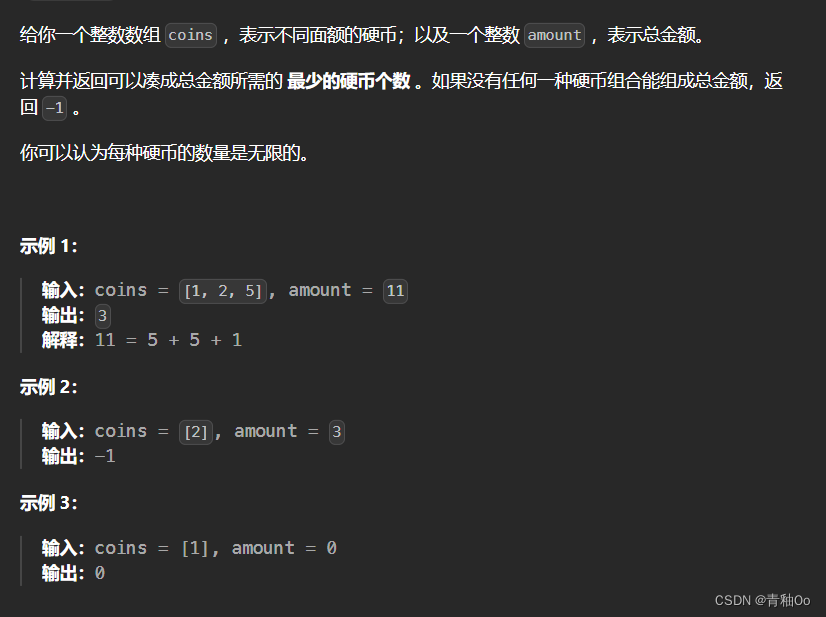
零钱兑换00
题目链接 零钱兑换 题目描述 注意点 如果没有任何一种硬币组合能组成总金额,返回 -1可以认为每种硬币的数量是无限的 解答思路 动态规划从总金额1开始推出目标金额所需的最少硬币个数,任意某个金额所需的最少硬币个数可以由当前金额减去每种面额的硬…...

JavaScipt中如何实现函数缓存?函数缓存有哪些场景?
1、函数缓存是什么? 函数缓存就是将函数运行的结果进行缓存。本质上就是用空间(缓存存储)换时间(计算过程) 常用于缓存数据计算结果和缓存对象。 缓存只是一个临时的数据存储,它保存数据,以便将…...

android studio的Android Drawable Preview
Android Drawable Preview 应用后,如下图: 再也不用一个一个点开去看了 其他学习资料: 1、付费专栏《Android kotlin入门到进阶系列讲解》:https://blog.csdn.net/qq_35091074/category_11036895.html 2、免费专栏《Android kot…...

基于云计算的区域LIS系统系统源码
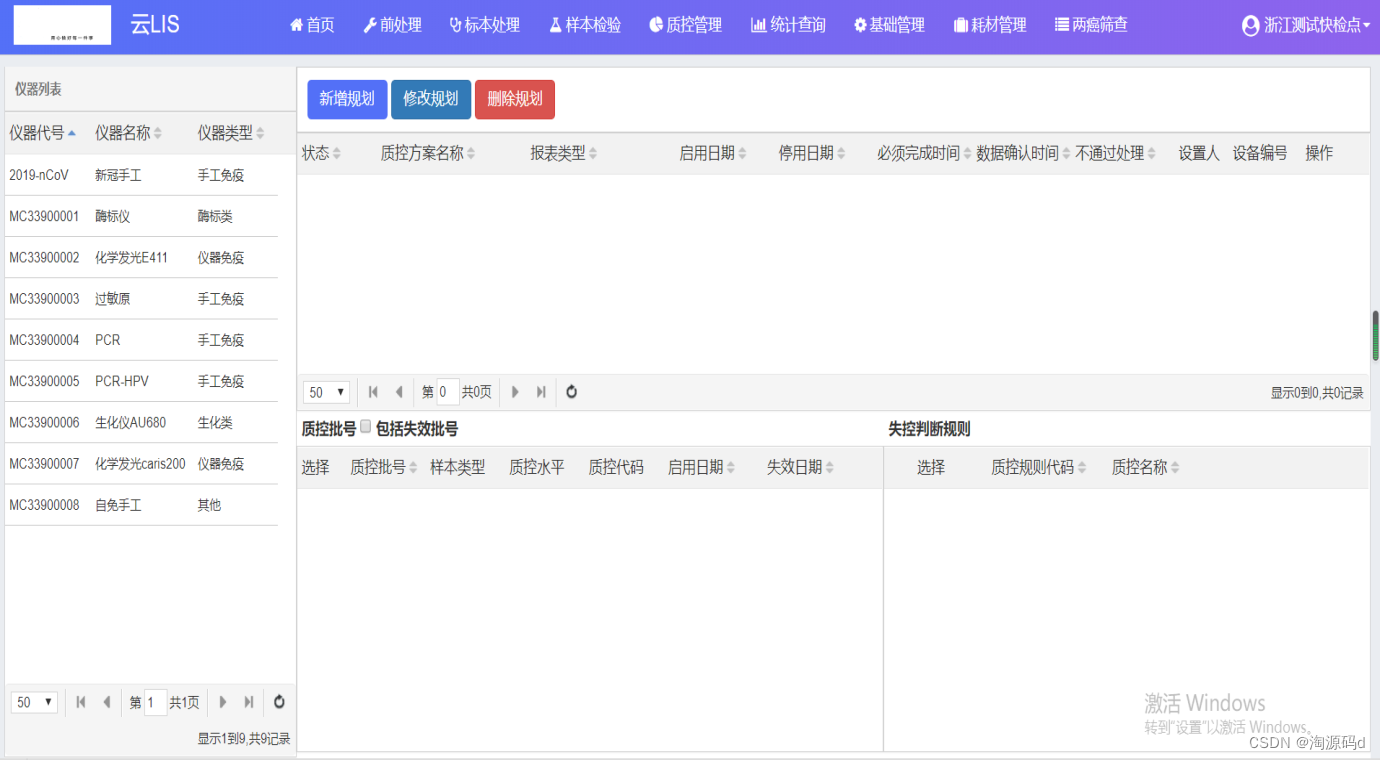
在医疗机构内部,院内实验室主要负责本院临床科室的检验,院内LIS系统必须满足实验室日常的标本处理入库、仪器联机、检验结果处理、报告打印、报告发布、检验信息统计、检验信息报告发布、标本流程、外部医疗机构检验报告调阅等工作。 在医疗机构间&#…...

VR农学虚拟仿真情景实训教学演示
首先,VR农学虚拟仿真情景实训教学提供了更为真实的实践环境。传统的农学实训往往受制于时间、空间和资源的限制,学生只能通过观察或简单的模拟来学习农业知识和技能。而借助虚拟现实技术,学生可以进入虚拟农场,与各种农作物、工具…...

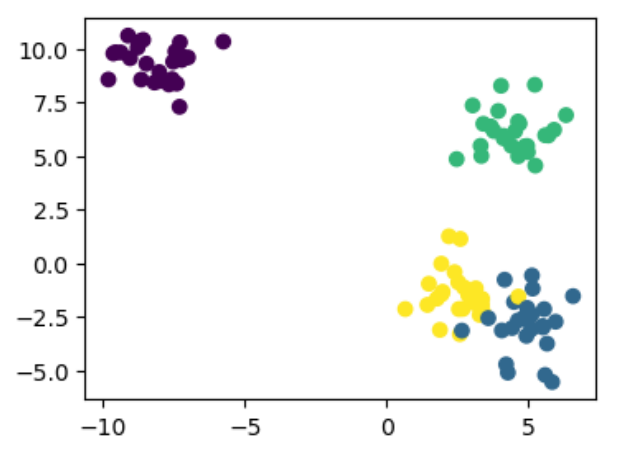
sklearn中make_blobs方法:聚类数据生成器
sklearn中make_blobs()方法参数: n_samples:表示数据样本点个数,默认值100 n_features:是每个样本的特征(或属性)数,也表示数据的维度,默认值是2。默认为 2 维数据,测试选取 2 维数据也方便进行可视化展示…...

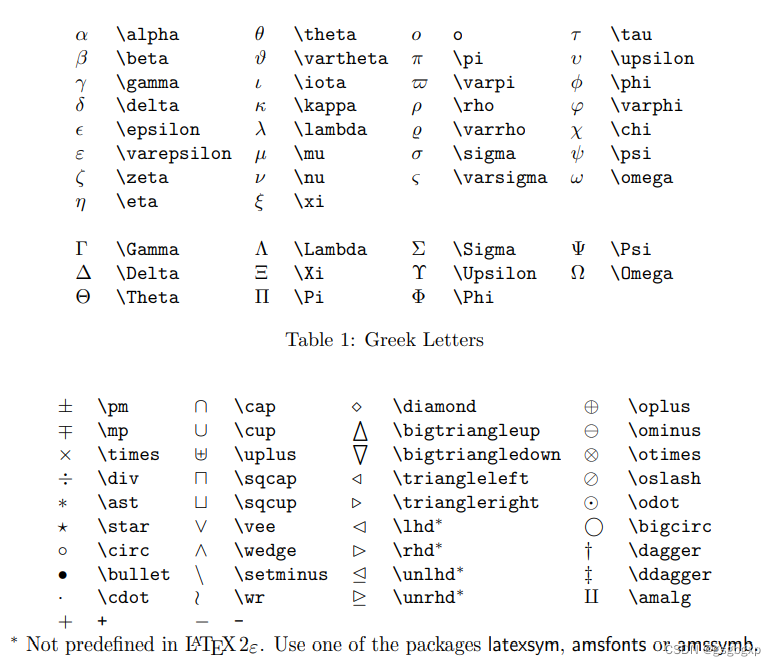
Win11自带微软输入法怎么输入π及其他希腊字母
如果用搜狗等第三方输入法的话就没有这些问题了,各种符号很方便。 自带的输入法输入 pi 和 pai 都不能正常输入 π \pi π 参考文章 https://www.cnblogs.com/qq-757617012/p/14078133.html 如果用自带的输入法可以采用以下方式 输入uuxl xl表示“希腊”&#x…...

关于MyBatisPlus框架下出现xml里面定义的方法无法被正确识别以及提示调用mysql存储过程时参数无效的问题
第一个问题:xml里面明明定义了方法A,但是通过IService接口调用A的时候,总提示无法将接口中定义的函数绑定到xml中的同名方法中(“Invalid bound statement (not found): com.aircas.sqlservice.mapper.SysTempIndexMapper.getRemo…...

vscode路径别名文件跳转解决办法
第一步:下载 1.在jsconfig.json中配置: {"compilerOptions": {"target": "es5","module": "esnext","baseUrl": "./","moduleResolution": "node","p…...

layui 富文本编辑器layedit 以及 图片转base64前端页面显示
js var index layui.layedit.build(noticeInformationContent, {area: [500px, 400px],uploadImage: {url: NI/uploadconimage //接口url, type: POST //默认post},hideTool: [image]});layui.form.verify({content: function (val) {layui.layedit.sync(index);var content …...

服务器给前端实时推送数据轻量化解决方案eventSource+Springboot
一、前端代码 body代码 <div id"result"></div>js代码 $(function(){if(typeof(EventSource) ! "undefined"){var source new EventSource("/demo/getTime");source.onmessage function(event) {console.log(event.data);$(&qu…...

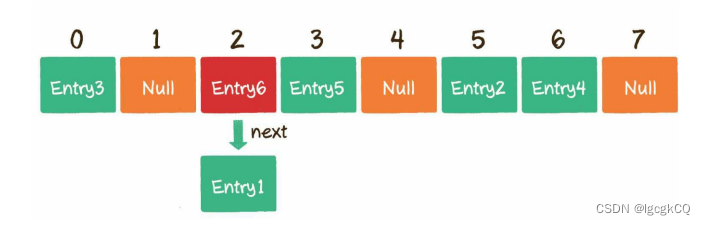
数据结构与算法:数据结构基础
目录 数组 定义 形式 顺序存储 基本操作 读取元素 更新元素 插入元素 删除元素 扩容 初始化 时机 步骤 优劣势 链表 定义 单向链表 特点 双向链表 随机存储 基本操作 查找节点 更新节点 插入节点 删除元素 数组VS链表 栈与队列 栈 定义 基本操作…...

virtualbox虚拟机中安装FreeDOS系统和DJGPP编译环境
一、安装FreeDOS系统 1、从官网下载FreeDOS系统镜像,下载的压缩包中包含两个文件:后缀为.iso和.img的镜像 下载页面 http://www.freedos.org/download/ 直接下载链接 https://www.ibiblio.org/pub/micro/pc-stuff/freedos/files/distributions/1.…...

JAVASE事件监听
代码: import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import java.util.Scanner;import javax.swing.JButton; import javax.…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
