Vite和Webpack如何使用CDN包
为了精简打包输出的dist目录大小,我们可以引入CDN外部包的方式,来缩小打包的体积,加快打包速度。这里介绍Vite和Webpack中如何引入React CDN外部包。
一、Vite引入CDN包
1、安装插件
npm i @vitejs/plugin-react-refresh vite-plugin-cdn-import -D
如何之前在package.json有安装react,要记得清除。
2、手动配置
// vite.config.js
import reactRefresh from '@vitejs/plugin-react-refresh'
import importToCDN from 'vite-plugin-cdn-import'export default {plugins: [importToCDN({modules: [{name: 'react',var: 'React',path: `umd/react.production.min.js`,},{name: 'react-dom',var: 'ReactDOM',path: `umd/react-dom.production.min.js`,},],}),],
}
- name:模块名,也就是在项目中
import引入时的包名,例如:import React, { useState } from 'react'; - var:cdn外部包
var方式定义的全局变量名。 - path:cdn外部包的地址。
3、自动配置
// vite.config.js
import reactRefresh from '@vitejs/plugin-react-refresh'
import importToCDN, { autoComplete } from 'vite-plugin-cdn-import'export default {plugins: [importToCDN({modules: [autoComplete('react'),autoComplete('react-dom')],}),reactRefresh(),],
}
自动配置支持的包:
"react" | "react-dom" | "react-router-dom" |
"antd" | "ahooks" | "@ant-design/charts" |
"vue" | "vue2" | "@vueuse/shared" |
"@vueuse/core" | "moment" |
"eventemitter3" | "file-saver" |
"browser-md5-file" | "xlsx | "crypto-js" |
"axios" | "lodash" | "localforage"
二、Webpack引入CDN包
如何之前在package.json有安装react,要记得清除。
1、配置 config/config.js
export default defineConfig({// webpack5: {// externals: {// react: "React"// }// },chainWebpack(config) {config.externals({// '模块名': '全局变量名'react: 'React',});}
})
2、修改html模版
打开src\pages\document.ejs,在标签中引入下面文件:
<script src="https://cdn.bootcdn.net/ajax/libs/react/18.2.0/umd/react.development.js"></script>
三、CDN开源包仓库
推荐CDN包仓库:https://www.bootcdn.cn/react/
推荐使用UMD版本,例如:

- UMM:UMD版本通用的模块版本,支持多种模块方式
- EJS:CommonJS-多用于Nodejs项目。
- ESM:ECMAScript Modules,基于es6中esmodule静态引入机制。
相关文章:

Vite和Webpack如何使用CDN包
为了精简打包输出的dist目录大小,我们可以引入CDN外部包的方式,来缩小打包的体积,加快打包速度。这里介绍Vite和Webpack中如何引入React CDN外部包。 一、Vite引入CDN包 1、安装插件 npm i vitejs/plugin-react-refresh vite-plugin-cdn-i…...

TOWE雷达光敏感应开关,让生活更智能、更安全
现代生活中,智能家居成为人们追求品质生活的必备之选。其中,照明控制的智能化已然成为一种趋势,传统的灯光开关需要人们手动操作,既不方便,有时候也会造成资源的过度浪费,而雷达光敏感应开关的出现…...

git:亲测体验rebase与merge
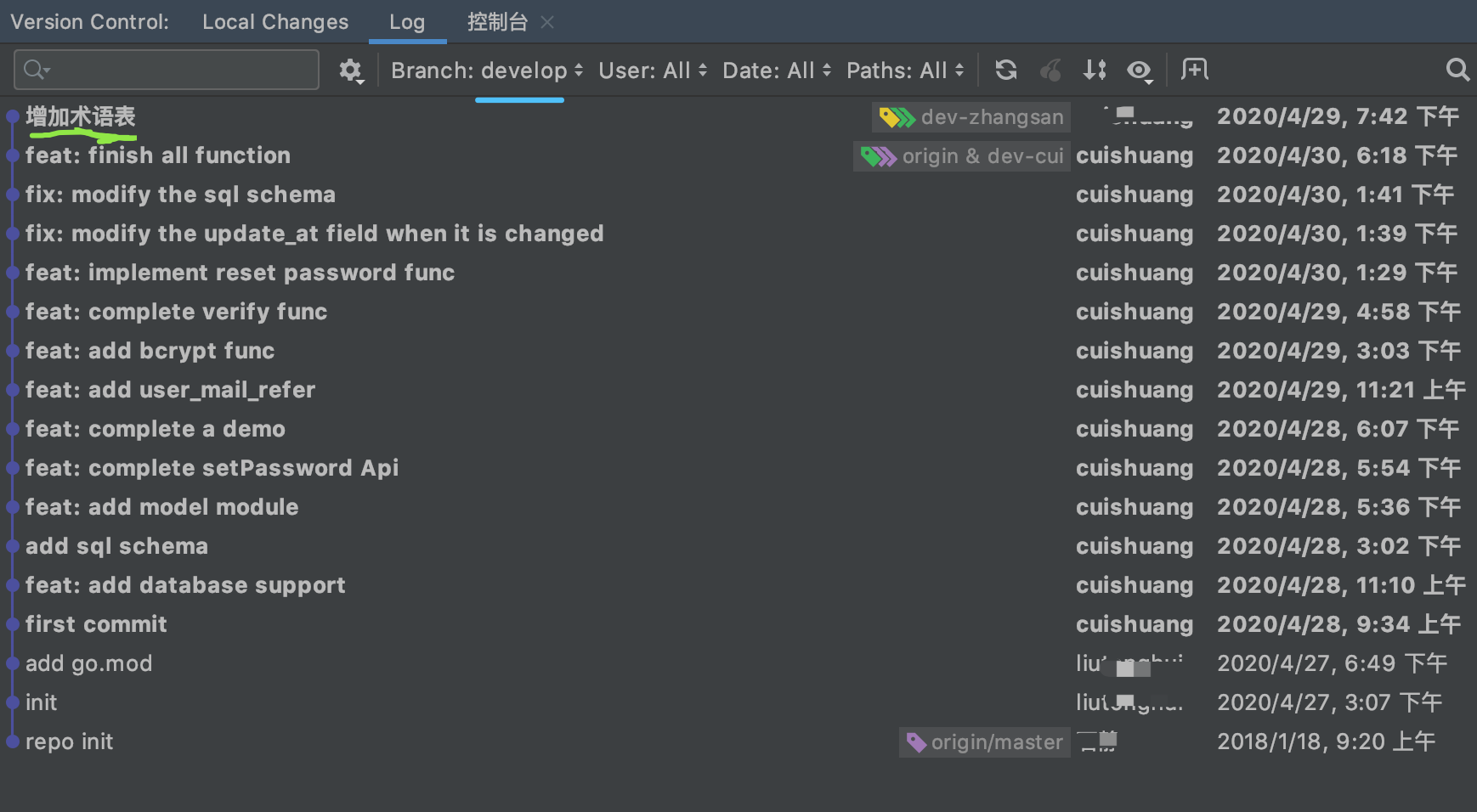
rebase与merge异同与最佳使用场景[1] 这个dev-cui分支从devlop分支切出后,一直都只有我一个人在开发&维护. 假如还有一位同事张三, 在devlop分支切出的分支dev-zhangsan上进行开发,他添加了一个glossary.md,而后进行了add & commit 此时项目开发完成,需要将两个分支合并…...

深度神经网络之BiseNet
标题:深度神经网络之BiseNet 1.模型介绍 BiseNet是一种用于实时语义分割的神经网络模型,由华为公司提出。它结合了全卷积网络和空间金字塔池化模块的优点,可以同时实现高效率和高精度的语义分割。 BiseNet的核心思想是将图像分为两个部分&…...

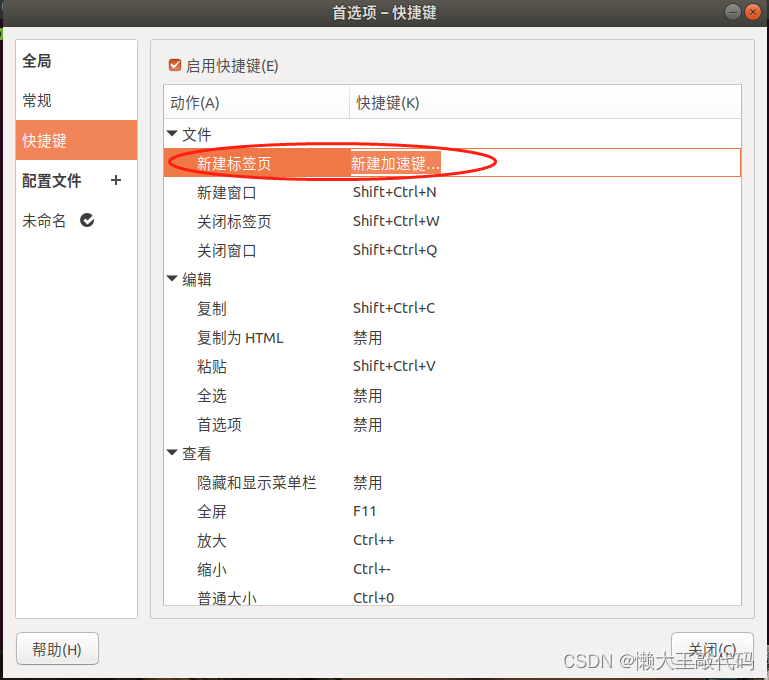
Ubantu终端常用命令、快捷键和基本操作
目录 前言 一、常用命令 二、常用快捷键 三、快捷键自定义设置 总结 前言 Ubantu终端常用命令和快捷键用于进行系统管理、文件操作、软件安装等常见使用场景。使用它们可以提高工作效率,简化操作流程,并进行更多的自定义配置和控制。同时,…...

9.5 校招 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招 | 航天五院2024届校园招聘启动 校招 | 航天五院2024届校园招聘启动 2、校招 | 中国电科五十五所2024届校园招聘正式启动 校招 | 中国电科五十五所2024届校园招聘正式启动 3、校招 | …...

计算机网络中的应用层和传输层(http/tcp)
目录 1、协议的通俗理解 1.1 理解协议 2.应用层 2.1 http协议 2.2 HTTP的方法 2.3 HTTP的状态码 2.4 HTTP常见Header 3、传输层 3.1 端口号 3.1.1 端口号范围划分 3.1.2 netstat 3.1.3 认识知名端口号(Well-Know Port Number) 3.2 UDP协议 3.2.1 UDP协议端格式 3…...

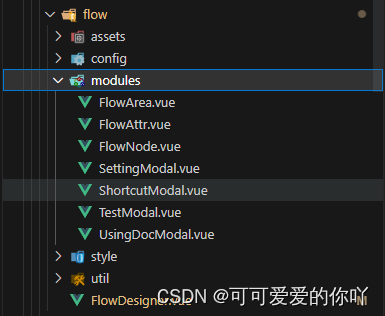
基于antd+vue2来实现一个简单的绘画流程图功能
简单流程图的实现(基于antdvue2的)代码很多哦~ 实现页面如下 1.简单操作如下 2.弹框中使用组件: <vfdref"vfd"style"background-color: white;":needShow"true":fieldNames"fieldNames"openUse…...

【小吉送书—第二期】阿里后端开发:抽象建模经典案例
文章目录 0.引言1.抽象思维2.软件世界中的抽象2.1 命名抽象2.2 分层抽象2.3 原则抽象 3. 经典抽象案例3.1 方案一:战术抽象,多快好省,跑步前进3.2 方案二:深入分析,透过表象,探寻本质 5. 推荐一本书&#x…...
)
深度学习常用的Python库(核心库、可视化、NLP、计算机视觉、深度学习等)
(1)核心库与统计:Numpy、Scipy、Pandas、StatsModels。 (2)可视化:Matplotlib、Seaborn、Plotly、Bokeh、Pydot、Scikit-learn、XGBoost/LightGBM/CatBoost、Eli5。 (3)深度学习&a…...
(选项菜单))
Android菜单(上下文菜单)(选项菜单)
菜单资源文件通常放置在res\menu目录下,在创建项目时,默认不自动创建menu目录,所以需要手动创建。Android Resource Directory->value menu 菜单资源根元素通常是<menu></menu>标记,子元素为<item></ite…...

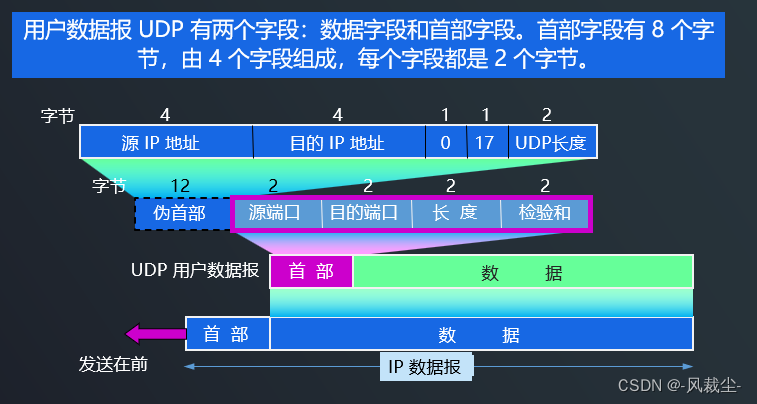
l8-d11 TCP连接管理与UDP协议
一、三次握手 TCP 建立连接的过程叫做握手。 采用三报文握手:在客户和服务器之间交换三个 TCP 报文段,以防止已失效的连接请求报文段突然又传送到了,因而产生 TCP 连接建立错误。 二、四次挥手 TCP 连接释放过程比较复杂。 数据传输结束后…...

Python+Requests+Pytest+Excel+Allure 接口自动化测试项目实战【框架之间的对比】
--------UnitTest框架和PyTest框架的简单认识对比与项目实战-------- 定义: Unittest是Python标准库中自带的单元测试框架,Unittest有时候也被称为PyUnit,就像JUnit是Java语言的标准单元测试框架一样,Unittest则是Python语言的标…...

商业航天进展迅速:中国航天科工三院成功完成电磁发射试验
商业航天进展迅速!中国航天科工三院成功完成了商业航天电磁发射高温超导电动悬浮试验,打破了国内高温超导电动悬浮航行速度纪录。在380米线路上,实现了234公里/小时的试验速度。这项技术突破标志着商业航天电磁发射技术已具备了系统研制和试验…...

MySQL和Oracle数据库引擎
MYSQL数据库: 在mysql数据库中,常用到的引擎主要就是2个:Innodb和MyIASM。 Innodb:它提供了对数据库ACID事务的支持,并且还提供行级锁和外键的约束。它被设计的目的就是处理大数据容器的数据库系统,它本身…...

CloudQuery X PolarDB:让数据库管理更简单
前言:8 月 15 日,CloudQuery 数据操作管控平台与阿里云 PolarDB 数据库管理软件,完成产品集成认证测试。也在以下功能上完善了用户使用 PolarDB 的体验,使数据库的管理更加安全高效。 支持在 CloudQuery 中创建连接,便…...

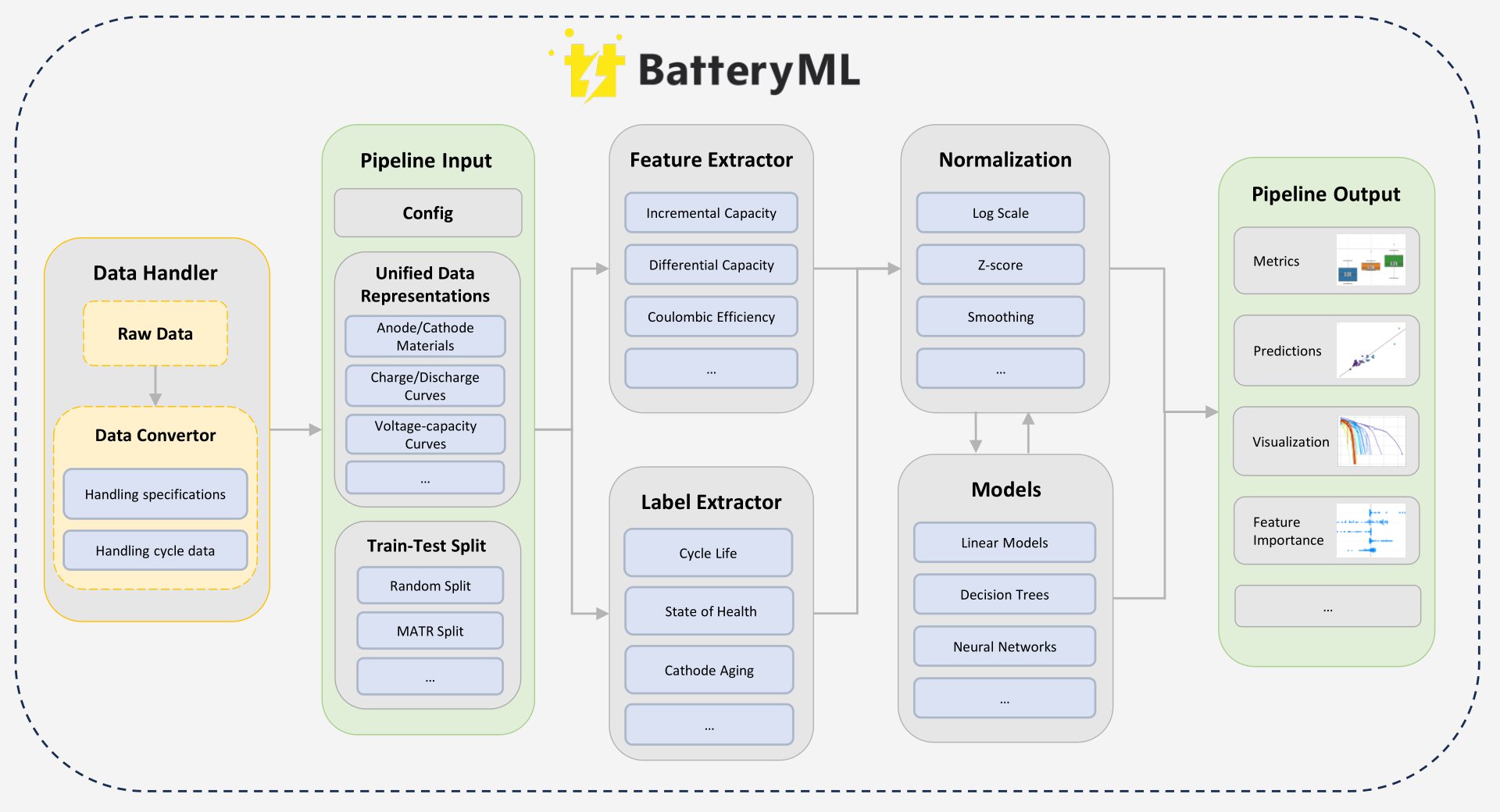
机器学习开源工具BatteryML,一站式分析与预测电池性能
编者按:天下苦锂电池寿命久矣,时闻“开车出,推车回”,又闻“充电两小时,待机两分钟”,亦闻“气温骤降,请注意电池保暖”……随着以锂离子电池为动力源的产品,如手机、电脑、新能源汽…...

TypeScript:赋予JavaScript数据类型新的力量,提升编程效率!
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 📚 前言 TypeScript:扩展JavaScript数据类型,赋予编程更强大的表达能力!…...

LLMs之Baichuan 2:《Baichuan 2: Open Large-scale Language Models》翻译与解读
LLMs之Baichuan 2:《Baichuan 2: Open Large-scale Language Models》翻译与解读 导读:2023年9月6日,百川智能重磅发布Baichuan 2。科技论文主要介绍了Baichuan 2,一个开源的大规模语言模型,以及其在多个领域的性能表现…...

听书网站模板源码 懒人书院网站源码 苹果cms手机听书网站模版源码 支持手机端
苹果cms超漂亮UI高仿芒果TV听书网站模板带手机端。 手机版修改logo,ting_wap/images/logo.png 电脑版修改logo,ting_pc/img/logo.png 编辑推荐后台推荐5颗星。 新势力/热播榜单后台推荐9颗星。...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
