angular测试API
1.resetTestEnvironment 是 Angular 测试中的一个函数,用于重置测试环境。它通常与 initTestEnvironment 和 platformBrowserDynamicTesting 一起使用,以确保在多个测试套件之间正确清理和重置 Angular 测试环境。
这是 resetTestEnvironment 函数的形式:
import { resetTestEnvironment } from '@angular/core/testing';// 重置测试环境
resetTestEnvironment();在一些测试场景中,特别是在使用 Angular 测试工具时,可能需要在多个测试套件之间重置测试环境,以确保每个测试套件之间的隔离性。resetTestEnvironment 函数用于执行这个重置操作。
通常的使用示例如下:
import { TestBed } from '@angular/core/testing';
import { initTestEnvironment } from '@angular/platform-browser/testing';
import { platformBrowserDynamicTesting } from '@angular/platform-browser-dynamic/testing';
import { resetTestEnvironment } from '@angular/core/testing';// 在第一个测试套件中初始化测试环境
initTestEnvironment(BrowserModule, platformBrowserDynamicTesting());// 在第一个测试套件中配置测试模块并执行测试
TestBed.configureTestingModule({declarations: [YourComponent],providers: [YourService],
});it('should do something in the first suite', () => {// 在这里执行第一个测试套件的测试代码
});// 重置测试环境,准备执行第二个测试套件
resetTestEnvironment();// 在第二个测试套件中初始化测试环境
initTestEnvironment(BrowserModule, platformBrowserDynamicTesting());// 在第二个测试套件中配置测试模块并执行测试
TestBed.configureTestingModule({declarations: [AnotherComponent],providers: [AnotherService],
});it('should do something in the second suite', () => {// 在这里执行第二个测试套件的测试代码
});在上述示例中,resetTestEnvironment 函数用于重置测试环境,以便在多个测试套件之间确保隔离性。然后,你可以使用 initTestEnvironment 重新初始化测试环境,以准备执行下一个测试套件。
这对于确保不同测试套件之间的测试环境隔离非常有用,并且可以避免测试之间的干扰。
2.configureTestingModule 是 Angular 测试中的一个函数,它用于配置 Angular 测试模块(TestBed)的选项和设置。这个函数通常在测试文件中使用,以便为测试提供所需的 Angular 模块和配置。
以下是 configureTestingModule 函数的一般形式:
import { configureTestingModule } from '@angular/core/testing';// 配置测试模块
configureTestingModule({declarations: [], // 声明组件imports: [], // 导入其他模块providers: [], // 提供服务schemas: [], // 定义模式(例如,CUSTOM_ELEMENTS_SCHEMA)aotSummaries: {}, // 预编译摘要
});使用示例:
import { TestBed } from '@angular/core/testing';
import { configureTestingModule } from '@angular/core/testing';// 配置测试模块
configureTestingModule({declarations: [YourComponent], // 声明要测试的组件imports: [YourModule], // 导入相关的模块providers: [YourService], // 提供服务schemas: [], // 定义模式,例如 CUSTOM_ELEMENTS_SCHEMAaotSummaries: {}, // 预编译摘要
});// 执行测试
it('should do something', () => {// 在这里执行测试代码
});在上述示例中,configureTestingModule 函数用于配置测试模块的各种选项,包括声明要测试的组件、导入其他模块、提供服务、定义模式等。这些配置选项将影响测试模块的行为,以确保测试环境适合特定的测试需求。
一旦使用 configureTestingModule 配置了测试模块,你可以在测试中使用 TestBed.configureTestingModule 来设置测试环境,然后执行你的测试代码。这有助于确保测试环境的正确设置,以便进行单元测试。
3.compileComponents 是 Angular 测试中的一个函数,用于编译测试组件的模板。在 Angular 测试中,当你测试一个组件时,需要首先编译该组件的模板,以便能够进行视图相关的断言。
以下是 compileComponents 函数的一般形式:
import { ComponentFixture, TestBed } from '@angular/core/testing';// 编译组件的模板
TestBed.configureTestingModule({declarations: [YourComponent], // 声明要测试的组件
}).compileComponents();使用示例:
import { ComponentFixture, TestBed } from '@angular/core/testing';// 配置测试模块并编译组件模板
beforeEach(() => {TestBed.configureTestingModule({declarations: [YourComponent], // 声明要测试的组件}).compileComponents();
});// 执行测试
it('should do something', () => {// 创建组件实例const fixture = TestBed.createComponent(YourComponent);const component = fixture.componentInstance;// 进行测试断言// ...
});在上述示例中,compileComponents 函数用于编译测试模块中声明的组件的模板。在测试之前,你需要首先配置测试模块(使用 TestBed.configureTestingModule),然后调用 compileComponents,以确保组件的模板已被正确编译。
一旦组件的模板已被编译,你可以使用 TestBed.createComponent 创建组件的实例,然后进行测试断言。这个过程是 Angular 单元测试的常见流程,用于测试组件的行为和视图。
insertRootElement 是 Angular 测试中的一个函数,用于将一个根元素插入到测试的 DOM 中。通常,这个函数用于创建 Angular 组件的测试环境,以确保测试代码可以在测试 DOM 中正确渲染和操作组件。
以下是 insertRootElement 函数的一般形式:
import { insertRootElement } from '@angular/platform-browser/testing';// 将根元素插入到测试 DOM 中
insertRootElement();使用示例:
import { ComponentFixture, TestBed } from '@angular/core/testing';
import { insertRootElement } from '@angular/platform-browser/testing';
import { YourComponent } from './your-component'; // 假设存在 YourComponentit('should test a component with insertRootElement', () => {// 将根元素插入到测试 DOM 中insertRootElement();// 创建组件实例const fixture = TestBed.createComponent(YourComponent);const component = fixture.componentInstance;// 进行测试断言// ...
});在上述示例中,insertRootElement 函数用于将一个根元素插入到测试的 DOM 中。然后,你可以使用 TestBed.createComponent 来创建组件的实例,以便在测试中操作和断言组件的行为和视图。
这个函数通常在测试需要访问 Angular 组件的 DOM 元素时使用,以确保测试环境中存在正确的根元素。这有助于模拟 Angular 应用程序的实际渲染环境,以进行组件的集成测试。
removeAllRootElements 是 Angular 测试中的一个函数,用于从测试的 DOM 中移除所有根元素。通常,这个函数用于清理测试环境,以确保在测试之间保持环境的隔离
以下是 removeAllRootElements 函数的一般形式:
import { removeAllRootElements } from '@angular/platform-browser/testing';// 从测试 DOM 中移除所有根元素
removeAllRootElements();使用示例:
import { TestBed } from '@angular/core/testing';
import { removeAllRootElements } from '@angular/platform-browser/testing';
import { YourComponent } from './your-component'; // 假设存在 YourComponentit('should test a component and clean up root elements', () => {// 创建组件实例const fixture = TestBed.createComponent(YourComponent);const component = fixture.componentInstance;// 进行测试断言// ...// 从测试 DOM 中移除所有根元素,以确保环境的隔离removeAllRootElements();
});在上述示例中,removeAllRootElements 函数用于从测试的 DOM 中移除所有根元素。这通常在测试结束后用于清理测试环境,以确保不同测试之间的环境隔离。
这对于确保测试环境的干净和隔离非常有用,以防止测试之间的干扰。
6.waitForAsync 是 Angular 测试中的一个辅助函数,用于处理异步测试。它允许你编写测试代码,等待异步操作完成后再进行断言,而无需手动管理异步操作的处理。
以下是 waitForAsync 函数的一般形式:
import { waitForAsync } from '@angular/core/testing';// 使用 waitForAsync 包装测试函数
it('should perform an asynchronous task', waitForAsync(() => {// 在这里编写包含异步操作的测试代码// 使用 Angular 的异步测试工具(例如 fakeAsync 和 tick)等待异步操作完成
}));使用示例:
import { ComponentFixture, TestBed, waitForAsync } from '@angular/core/testing';
import { YourService } from './your-service'; // 假设存在 YourServiceit('should test an asynchronous service', waitForAsync(() => {// 使用 waitForAsync 包装测试函数以处理异步操作const fixture = TestBed.createComponent(YourComponent);const component = fixture.componentInstance;const yourService = TestBed.inject(YourService);// 调用服务的异步方法const asyncResult = yourService.doSomethingAsync();// 使用 Angular 的异步测试工具(例如 fakeAsync 和 tick)等待异步操作完成fixture.detectChanges();fixture.whenStable().then(() => {// 进行测试断言expect(asyncResult).toBe('expectedResult');});
}));在上述示例中,waitForAsync 函数用于包装测试函数,以处理异步操作。在测试函数内部,你可以执行包含异步操作的测试代码。然后,使用 Angular 的异步测试工具(例如 whenStable)等待异步操作完成,以便进行断言。
waitForAsync 有助于确保在进行断言之前等待异步操作的完成,使测试更可靠和稳定。这对于测试需要处理异步操作的情况非常有用,例如测试 Angular 服务的异步方法。
相关文章:

angular测试API
1.resetTestEnvironment 是 Angular 测试中的一个函数,用于重置测试环境。它通常与 initTestEnvironment 和 platformBrowserDynamicTesting 一起使用,以确保在多个测试套件之间正确清理和重置 Angular 测试环境。 这是 resetTestEnvironment 函数的形式…...

mfc 浮动窗口
参考 MFC模拟360悬浮窗加速球窗口...

【C++漂流记】函数的高级应用——函数默认参数、占位参数、重载
函数的高级应用,侧重介绍函数的默认参数、函数的占位参数、函数重载定义解释及使用。 文章目录 一、函数的默认参数二、函数的占位参数三、函数重载函数重载的注意事项 一、函数的默认参数 函数默认参数是指在函数声明时为参数提供一个默认值,这样在调…...

Java——》synchronized的原理
推荐链接: 总结——》【Java】 总结——》【Mysql】 总结——》【Redis】 总结——》【Kafka】 总结——》【Spring】 总结——》【SpringBoot】 总结——》【MyBatis、MyBatis-Plus】 总结——》【Linux】 总结——》【MongoD…...

CPU主频
CPU主频,也称为时钟频率,是指中央处理单元(CPU)的工作时钟的速度,通常以赫兹(Hz)为单位表示。它表示CPU每秒钟执行的时钟周期数。CPU主频是CPU性能的一个重要指标之一,但不是唯一的性…...

PHP8中查询数组中指定元素-PHP8知识详解
php是使用最广泛的web编程语言,数组是一个数据集合,数组是一种非常常用的数据类型。在操作数组时,有时我们需要查询数组中是否有某个指定元素。在实际的程序开发中,我们用到了下列方法来查询数组中指定的元素:使用arra…...

在Git中将本地分支推送到远程仓库
这里很明显 我git云端只有一个master分支 然后 我在本地创建了一个develop分支 然后 现在我想将他放在云端 首先 我们要执行 git checkout -b develop将本地切换到 develop 分支上 因为我这里已经选择的就是了 就不需要了 然后我们执行 git push origin develop这样 刷新云…...
】数据仓库需求:基本需求和数据需求)
【数据仓库基础(四)】数据仓库需求:基本需求和数据需求
文章目录 一. 基本需求1. 安全性2. 可访问性3. 自动化 三. 数据需求1. 准确性2.时效性3.历史可追溯性 从基本需求和数据需求两方面介绍对数据仓库系统的整体要求。 一. 基本需求 1. 安全性 数据仓库中含有机密和敏感的数据。为了能够使用这些数据&…...

C++类模板是一种通用的编程工具,可以创建可以适用于多种数据类型的类
C类模板是一种通用的编程工具,可以创建可以适用于多种数据类型的类。它们允许在类定义中使用参数,以便根据需要实例化具体的类。使用C类模板时,首先需要定义模板。模板定义的语法如下:cpp template <typename T> class MyCl…...

Vite和Webpack如何使用CDN包
为了精简打包输出的dist目录大小,我们可以引入CDN外部包的方式,来缩小打包的体积,加快打包速度。这里介绍Vite和Webpack中如何引入React CDN外部包。 一、Vite引入CDN包 1、安装插件 npm i vitejs/plugin-react-refresh vite-plugin-cdn-i…...

TOWE雷达光敏感应开关,让生活更智能、更安全
现代生活中,智能家居成为人们追求品质生活的必备之选。其中,照明控制的智能化已然成为一种趋势,传统的灯光开关需要人们手动操作,既不方便,有时候也会造成资源的过度浪费,而雷达光敏感应开关的出现…...

git:亲测体验rebase与merge
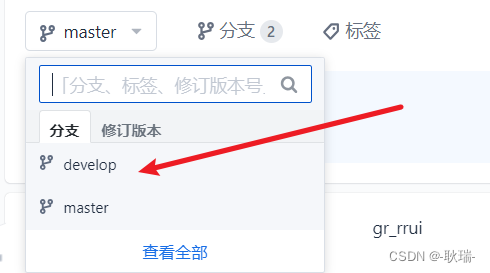
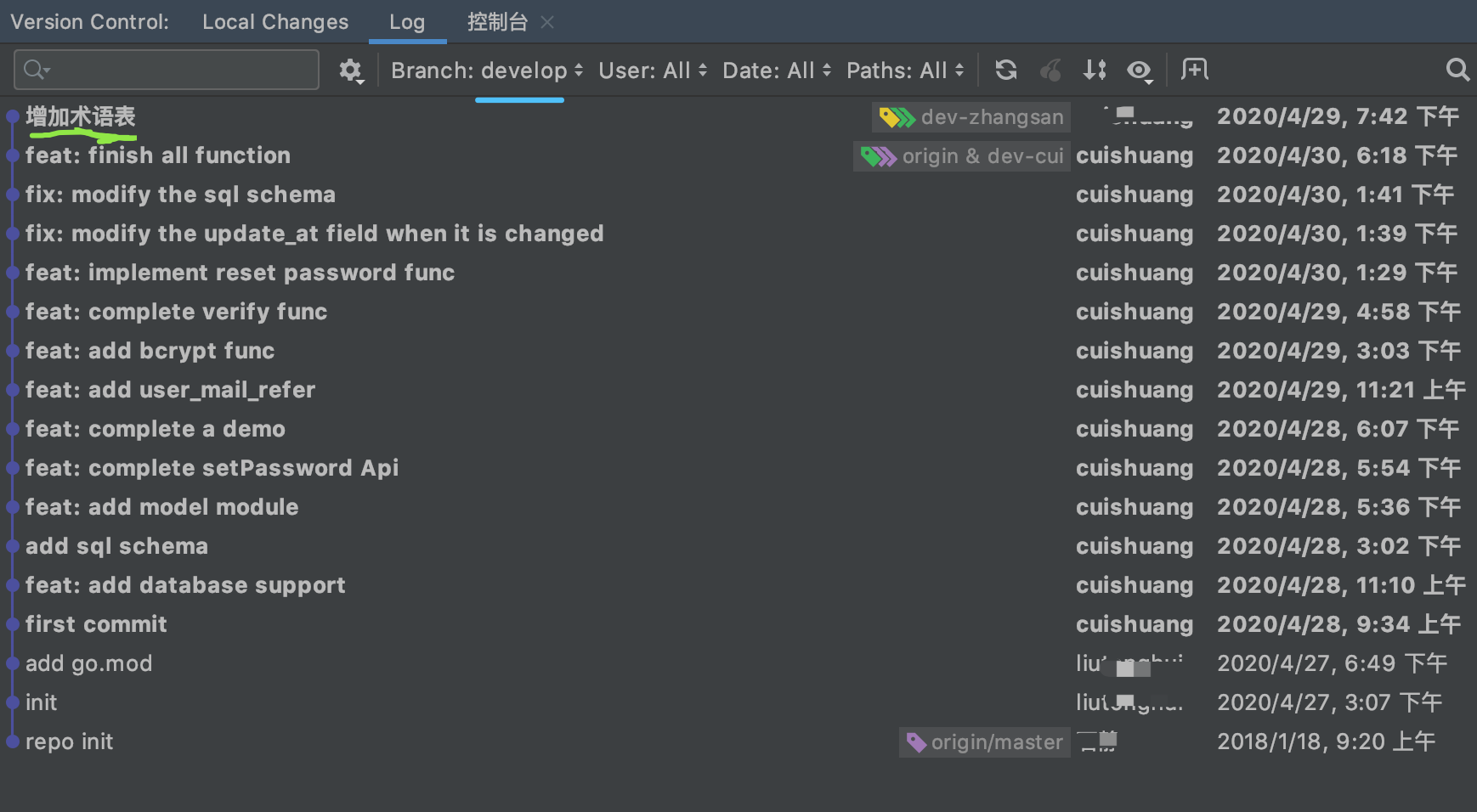
rebase与merge异同与最佳使用场景[1] 这个dev-cui分支从devlop分支切出后,一直都只有我一个人在开发&维护. 假如还有一位同事张三, 在devlop分支切出的分支dev-zhangsan上进行开发,他添加了一个glossary.md,而后进行了add & commit 此时项目开发完成,需要将两个分支合并…...

深度神经网络之BiseNet
标题:深度神经网络之BiseNet 1.模型介绍 BiseNet是一种用于实时语义分割的神经网络模型,由华为公司提出。它结合了全卷积网络和空间金字塔池化模块的优点,可以同时实现高效率和高精度的语义分割。 BiseNet的核心思想是将图像分为两个部分&…...

Ubantu终端常用命令、快捷键和基本操作
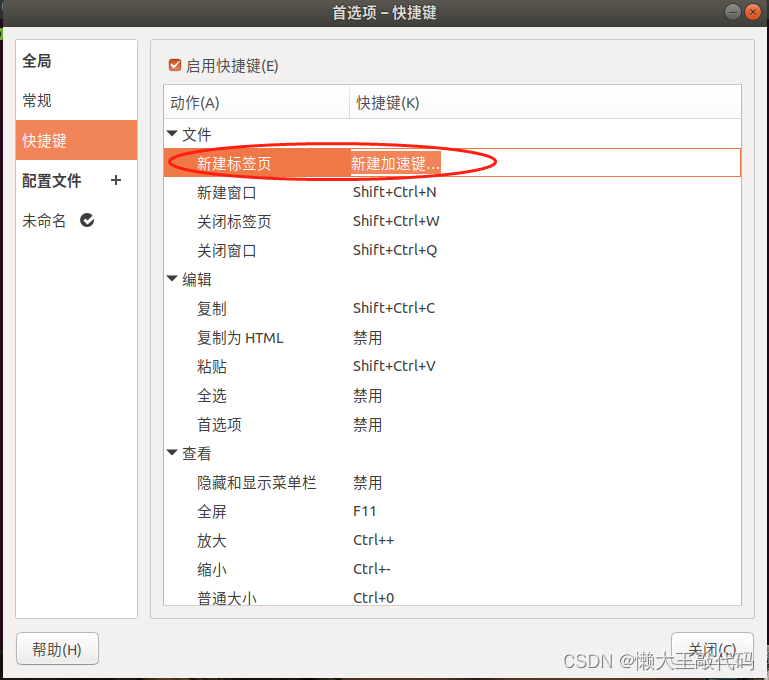
目录 前言 一、常用命令 二、常用快捷键 三、快捷键自定义设置 总结 前言 Ubantu终端常用命令和快捷键用于进行系统管理、文件操作、软件安装等常见使用场景。使用它们可以提高工作效率,简化操作流程,并进行更多的自定义配置和控制。同时,…...

9.5 校招 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招 | 航天五院2024届校园招聘启动 校招 | 航天五院2024届校园招聘启动 2、校招 | 中国电科五十五所2024届校园招聘正式启动 校招 | 中国电科五十五所2024届校园招聘正式启动 3、校招 | …...

计算机网络中的应用层和传输层(http/tcp)
目录 1、协议的通俗理解 1.1 理解协议 2.应用层 2.1 http协议 2.2 HTTP的方法 2.3 HTTP的状态码 2.4 HTTP常见Header 3、传输层 3.1 端口号 3.1.1 端口号范围划分 3.1.2 netstat 3.1.3 认识知名端口号(Well-Know Port Number) 3.2 UDP协议 3.2.1 UDP协议端格式 3…...

基于antd+vue2来实现一个简单的绘画流程图功能
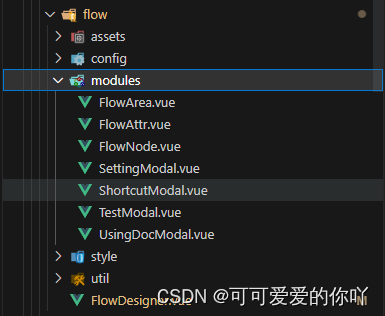
简单流程图的实现(基于antdvue2的)代码很多哦~ 实现页面如下 1.简单操作如下 2.弹框中使用组件: <vfdref"vfd"style"background-color: white;":needShow"true":fieldNames"fieldNames"openUse…...

【小吉送书—第二期】阿里后端开发:抽象建模经典案例
文章目录 0.引言1.抽象思维2.软件世界中的抽象2.1 命名抽象2.2 分层抽象2.3 原则抽象 3. 经典抽象案例3.1 方案一:战术抽象,多快好省,跑步前进3.2 方案二:深入分析,透过表象,探寻本质 5. 推荐一本书&#x…...
)
深度学习常用的Python库(核心库、可视化、NLP、计算机视觉、深度学习等)
(1)核心库与统计:Numpy、Scipy、Pandas、StatsModels。 (2)可视化:Matplotlib、Seaborn、Plotly、Bokeh、Pydot、Scikit-learn、XGBoost/LightGBM/CatBoost、Eli5。 (3)深度学习&a…...
(选项菜单))
Android菜单(上下文菜单)(选项菜单)
菜单资源文件通常放置在res\menu目录下,在创建项目时,默认不自动创建menu目录,所以需要手动创建。Android Resource Directory->value menu 菜单资源根元素通常是<menu></menu>标记,子元素为<item></ite…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
