vben-admin中渲染table表格时怎么处理不同的数据结构
最近在用vben admin开发后台管理系统,vben admin这个后管端框架封装的非常细,颗粒度非常细,如果了解里面的组件或者api用法,那开发起来非常快。如果不了解,那就非常痛苦了,目前关于vben admin这块的开发问题的博客很少,所以有的问题很难查到。我经历了这样的过程,于是就把在开发中遇到的问题总结下来,希望让能用到的同学少走一点弯路。
一、接口请求回来的数据结构不匹配现在的表格组件怎么办
首先我遇到的第一个问题就是,后端返回了数据,但是数据结构和数据名称都不是我想要的,因为table表格组件是封装好的,其中的字段名也都是定好的,那如果后端返回的数据结构和数据名不一样怎么办呢?
先看代码
// 获取页面的列表数据
// getRuleList();
const [registerTable, { getRawDataSource, reload, updateTableDataRecord, getForm }] = useTable({api: getRuleList,columns,formConfig: {labelWidth: 120,schemas: searchFormSchema,autoSubmitOnEnter: true,showResetButton: false,showSubmitButton: false,},beforeFetch: (params) => {params.ruleId = query.ruleId;return params;},afterFetch: (data) => {console.log('-------------------请求之后的参数处理---------');// 获取接口的原始数据getRawData();return data;},useSearchForm: true,bordered: true,showIndexColumn: false,
});
对于getRuleList这个接口,我希望返回的数据结构是这样的:
{code:2000message:null,data:{list: [....],last: 161,count: 1610,pageNo: 1,pageSize: 10,}
}
但是现在后端返回的数据结构是这样的:
{resultCode:2000resultMessage:null,resultData:{records: [....],pageCount: 161,totalCount: 1610,pageNum: 1,pageSize: 10,}
}
这个时候就需要在接口请求数据回来后做一层转换了;
代码如下:
//获取客户资料列表
export const getRuleList = (params: any) => {return new Promise((resolve, reject) => {defHttp.post<any>({url: Api.GetRuleList,params,}).then((res) => {console.log('-----------列表返回的数据------------');console.log(res);resolve({code:res.resultCode,message:res.message,data:{list: res.resultData.records,last: res.resultData.pageCount,count: res.resultData.totalCount,pageNo: res.resultData.pageNum,pageSize: res.resultData.pageSize,}});});});
};
做了一层转换之后,现在的数据结构满足这个需求了;
这个问题就解决了,表单数据渲染出来了。
但是又有新的数据来了,如果页面带有搜索表格,表格中的数据怎么反显?
2、带有表单和表格的页面,表单数据怎么反显?
这个问题需要分两步完成,第一步:拿到表单数据;第二步:怎么赋值到表单中;
我遇到这个问题是因为表格数据可以反显了,但是表单数据就拿不到了。
// 获取页面的列表数据
// getRuleList();
const [registerTable, { getRawDataSource, reload, updateTableDataRecord, getForm }] = useTable({api: getRuleList,columns,formConfig: {labelWidth: 120,schemas: searchFormSchema,autoSubmitOnEnter: true,showResetButton: false,showSubmitButton: false,},// 请求数据接口之前的处理函数beforeFetch: (params) => {params.ruleId = query.ruleId;return params;},// 请求接口数据之后的处理函数afterFetch: (data) => {console.log('-------------------请求之后的参数处理---------');// 获取接口的原始数据并给表单赋值,使表单反显getRawData();return data;},useSearchForm: true,bordered: true,showIndexColumn: false,
});
一、解决第一步的问题:拿到表单数据
在afterFetch这个处理函数中打印请求回来时,打印data,打印不出来,这个时候,我们不知道data是什么数据,不过从后面渲染的页面数据来看,这个data应该是res.data.list,list里面是不包含表单数据,只包含表格数据,那我怎么拿到原始的请求数据呢?
vben admin提供了一个方法 useTable中的 getRawDataSource (请看代码中是如何引入的)可以拿到接口的原始数据,这个时候就可以拿到表单数据了。
// 获取接口的原始数据
// getRawData();
// 获取接口的完整数据
function getRawData() {console.log('请在控制台查看!');console.log(getRawDataSource());// 获取到请求回来的原始数据,然后对原始数据赋值let getFormData = getRawDataSource();// 第一步 拿到表单数据fromData.name = getFormData.data.name;fromData.departmentName = getFormData.data.departmentName;fromData.field = getFormData.data.field;fromData.scenarioName = getFormData.data.scenarioName;fromData.applicableUserName = getFormData.data.applicableUserName;console.log('---------------form表单-----------------');console.log(fromData);// 第二步 对表单数据进行赋值let form = getForm();console.log('---------------获取到的form表单数据-----------------');console.log(form);getForm().setFieldsValue({datalistName: fromData.departmentName,department: fromData.departmentName,field: fromData.field,UsageScenario: fromData.scenarioName,applicableUser: fromData.applicableUserName,});
}
二、解决第二步的问题:把拿到的数据赋值给表单
useTable中提供了getForm这个方法,getForm这个方法中包含了对表单处理的各种方法,其中对表单赋值的方法是setFieldsValue,设置表单数据的方法。(上面第一步的代码也包含了第二步的代码)
// 第二步 对表单数据进行赋值let form = getForm();console.log('---------------获取到的form表单数据-----------------');console.log(form);getForm().setFieldsValue({datalistName: fromData.departmentName,department: fromData.departmentName,field: fromData.field,UsageScenario: fromData.scenarioName,applicableUser: fromData.applicableUserName,});
第一步,第二步的问题都解决了,我们还有一步要完成,就是什么时候调用getRawData去获取数据,去赋值。
这个时候我们就要用到了afterFetch,在afterFetch中调用getRawData,这样就算彻底解决了我的问题。
好了,就到这吧,后续还会发出新的总结,希望能帮到大家。
相关文章:

vben-admin中渲染table表格时怎么处理不同的数据结构
最近在用vben admin开发后台管理系统,vben admin这个后管端框架封装的非常细,颗粒度非常细,如果了解里面的组件或者api用法,那开发起来非常快。如果不了解,那就非常痛苦了,目前关于vben admin这块的开发问题…...

从零开始在树莓派上搭建WordPress博客网站并实现公网访问
文章目录 序幕概述1. 安装 PHP2. 安装MySQL数据库3. 安装 Wordpress4. 设置您的 WordPress 数据库设置 MySQL/MariaDB创建 WordPress 数据库 5. WordPress configuration6. 将WordPress站点发布到公网安装相对URL插件修改config.php配置 7. 支持好友链接样式8. 定制主题 序幕 …...

Go基础18-理解方法的本质以选择正确的receiver类型
Go语言虽然不支持经典的面向对象语法元素,比如类、对象、继承等,但Go语言也有方法。和函数相比,Go语言中的方法在声明形式上仅仅多了一个参数,Go称之为receiver参数。receiver参数是方法与类型之间的纽带。 Go方法的一般声明形式…...

Go基础12-理解Go语言表达式的求值顺序
Go语言在变量声明、初始化以及赋值语句上相比其先祖C语言做了一些改进,诸如: ● 支持在同一行声明和初始化多个变量(不同类型也可以) var a, b, c 5, "hello", 3.45 a, b, c : 5, "hello", 3.45 // 短变量…...

OJ练习第165题——修车的最少时间
修车的最少时间 力扣链接:2594. 修车的最少时间 题目描述 给你一个整数数组 ranks ,表示一些机械工的 能力值 。ranksi 是第 i 位机械工的能力值。能力值为 r 的机械工可以在 r * n2 分钟内修好 n 辆车。 同时给你一个整数 cars ,表示总…...

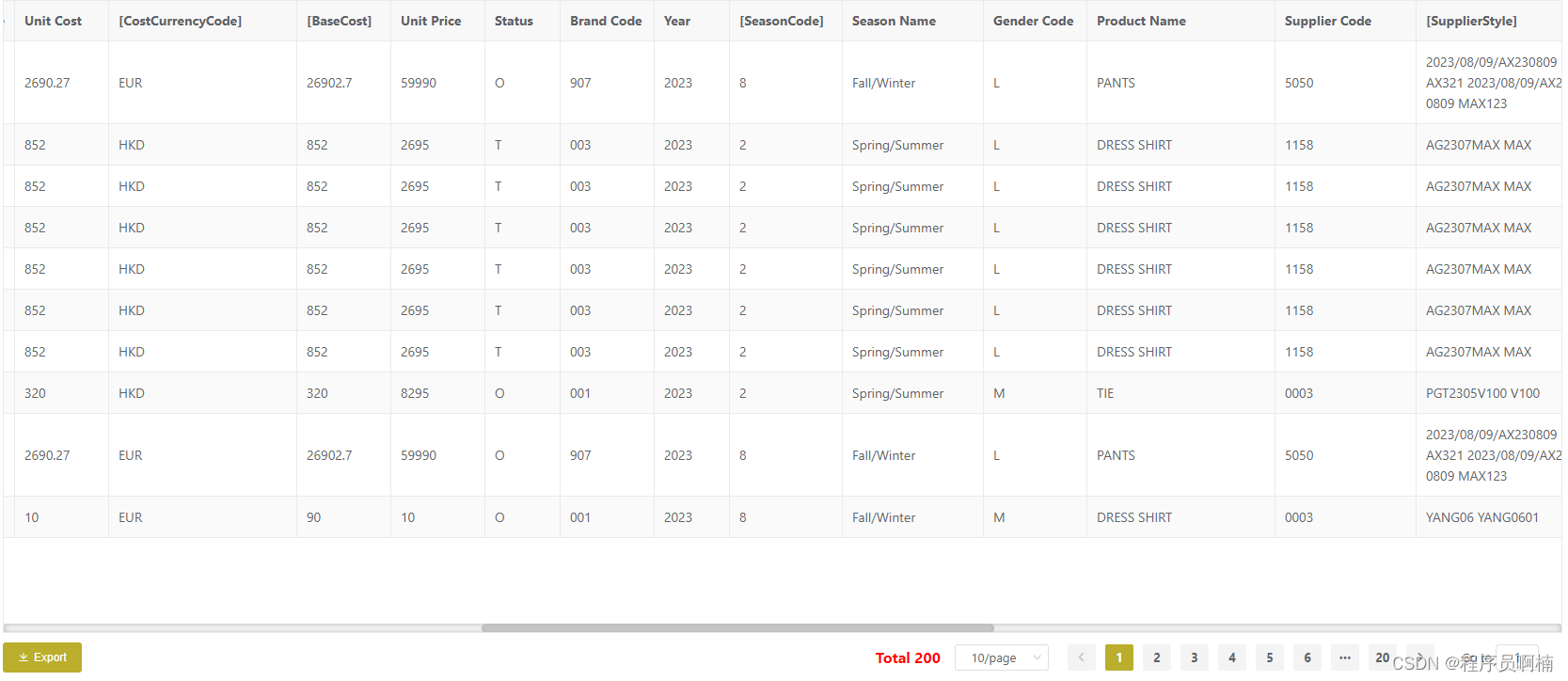
纯前端实现 导入 与 导出 Excel
最近经常在做 不规则Excel的导入,或者一些普通Excel的导出,当前以上说的都是纯前端来实现;下面我们来聊聊经常用到的Excel导出与导入的实现方案,本文实现技术栈以 Vue2 JS 为例 导入分类: 调用 API 完全由后端来解析数…...

关于一次两段式提交和数据库恢复数据我的一些想法
binlog是服务层的功能,而redolog是innodb引擎的功能,binlog主要用于主从复制,redolog主要用做数据的恢复,我们必须保证binlog和redolog日志数据的一致性。恢复数据时也必须遵守此一致性。 1.如果只写一次redolog会出现什么问题&a…...

阿里巴巴springcloud的gateway网关如何用继承接口WebExceptionHandler定义一个json格式的404错误页面实例
如果你想通过实现 WebExceptionHandler 接口来定义一个返回 JSON 格式的 404 错误页面的实例,可以按照以下方式操作: import org.springframework.core.annotation.Order; import org.springframework.http.HttpStatus; import org.springframework.ster…...

『力扣每日一题07』字符串最后一个单词的长度
气死我啦,今天这道题花了快一个小时,我学完了答案的解法,放上去在线 OJ ,一直报错,找来找去都找不到自己错在哪,明明跟答案一模一样。后来还是学了另一种解法,才跑出来的(̥̥̥̥̥̥̥̥o̥̥…...

成都睿趣科技:抖音开店初期要注意什么
随着社交媒体和短视频平台的崛起,抖音已经成为了一个风靡全球的短视频应用,拥有着庞大的用户群体。因此,越来越多的创业者开始在抖音上开设自己的线上店铺,希望借助这个平台赚取丰厚的利润。然而,在抖音开店初期&#…...

QT 5.13保姆级安装教程
辨清关系 要想学习一个新的东西,我们必须知其事,达其理,悟其道,然后才能无往而不利也! 我们常听到QT、Qt Creator 和 Qt SDK ,这三者究竟是什么,他们之间的关系又是如何的?在安装QT之前我们先来了解一下他们之间的关系: Qt:Qt 是一个跨平台的 C++ 应用程序开发框架,…...

js 创建DOM,并添加父DOM上,移除某个DOM的所有子节点
在sectionIdDiv上,添加子DOM <div ref"sectionIdDiv" class"sectionIdDiv"> </div>创建你要添加的子DOM ## 创建DOM let elementDom document.createElement(div)## 设置DOM的样式 elementDom.style.height "15px" e…...

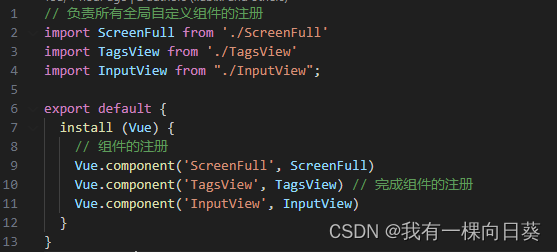
element el-input 二次封装
说明:为实现输入限制,不可输入空格,长度限制。 inputView.vue <template><!-- 输入框 --><el-input:type"type":placeholder"placeholder"v-model"input"input"inputChange":maxle…...
[源码系列:手写spring] IOC第十三节:Bean作用域,增加prototype的支持
为了帮助大家更深入的理解bean的作用域,特意将BeanDefinition的双例支持留到本章节中,创建Bean,相关Reader读取等逻辑都有所改动。 内容介绍 在Spring中,Bean的作用域(Scope)定义了Bean的生命周期和可见性。包括单例和…...

【性能优化】事件委托
一、为什么要用事件委托 当 dom 有事件处理程序时,我们一般都会直接给它设置事件处理程序,设想一下,如果在一个父元素中有很多个 dom 需要添加事件处理呢?比如 ul 中处在100个 li,每个 li 都有相同的 click 事件&…...

C 风格文件输入/输出---无格式输入/输出---(std::fputc,std::putc,std::fputs)
C 标准库的 C I/O 子集实现 C 风格流输入/输出操作。 <cstdio> 头文件提供通用文件支持并提供有窄和多字节字符输入/输出能力的函数,而 <cwchar>头文件提供有宽字符输入/输出能力的函数。 无格式输入/输出 写字符到文件流 std::fputc, std::putc in…...
)
建议收藏!Harmony应用配置文件概述(Stage模型)
一. 应用配置文件 每个应用项目必须在项目的代码目录下加入配置文件,这些配置文件会向编译工具、操作系统和应用市场提供应用的基本信息。 在基于Stage模型开发的应用项目代码下,都存在一个app.json5及一个或多个module.json5这两种配置文件。 app.json5…...

金蝶云星空和四化智造MES(WEB)单据接口对接
金蝶云星空和四化智造MES(WEB)单据接口对接 接入系统:四化智造MES(WEB) MES建立统一平台上通过物料防错防错、流程防错、生产统计、异常处理、信息采集和全流程追溯等精益生产和精细化管理,帮助企业合理安排…...

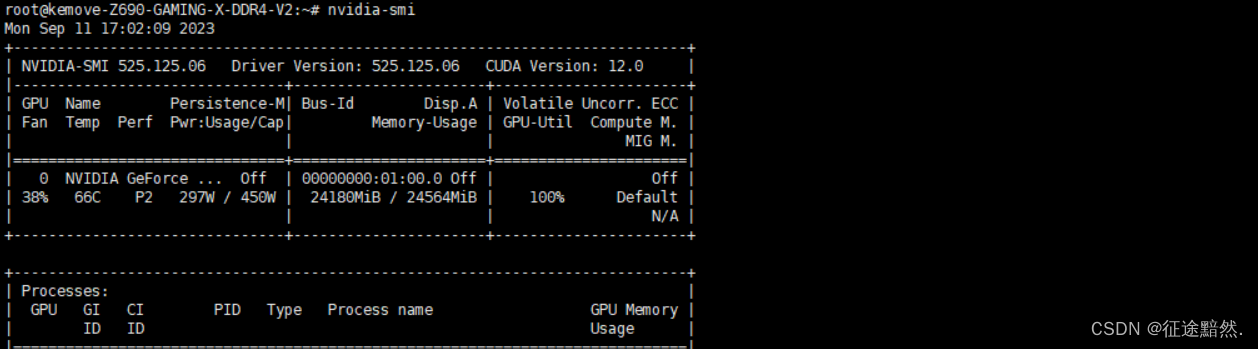
Shell命令切换root用户、管理配置文件、检查硬件
Shell命令切换root用户、管理配置文件、检查硬件 切换root用户 两种方法 su命令详细介绍 sudo命令详细介绍 /etc/passwd文件 /etc/passwd文件里为什么有乱七八糟的用户? /etc/shadow文件 管理配置文件 检查硬件命令 查看CPU 查看GPU 与其他基于UNIX的系统…...

DataX(MySQL同步数据到Doris)
1.场景 这里演示介绍的使用 Doris 的 Datax 扩展 DorisWriter实现从Mysql数据定时抽取数据导入到Doris数仓表里 2.编译 DorisWriter 这个的扩展的编译可以不在 doris 的 docker 编译环境下进行,本文是在 windows 下的 WLS 下进行编译的 首先从github上拉取源码 …...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...
