系统架构设计师(第二版)学习笔记----嵌入式系统及软件
【原文链接】系统架构设计师(第二版)学习笔记----嵌入式系统及软件
文章目录
- 一、嵌入式系统
- 1.1 嵌入式系统的组成
- 1.2 嵌入式系统的特点
- 1.3 嵌入式系统的分类
- 二、嵌入式软件
- 2.1 嵌入式系统软件分层
- 2.2 嵌入式软件的主要特点
- 三、安全攸关软件的安全性设计
- 3.1 DO-178B标准中软件安全等级与目标的关系
- 3.2 DO-178B中对软件生命周期的划分
- 3.3 DO-178B对数据的规定
- 3.4 DO-178B中软件生命周期的软件开发过程细分
- 3.4 DO-178B中软件生命周期中的软件综合过程细分
- 3.5 DO-178B与CMMI的差异
一、嵌入式系统
1.1 嵌入式系统的组成
- 嵌入式处理器
- 相关支撑硬件
- 嵌入式操作系统
- 支撑软件
- 应用软件
1.2 嵌入式系统的特点
- 专用性强
- 技术融合
- 软硬一体软件为主
- 比通用计算资源少
- 程序代码固化在非易失存储器中
- 需专门开发工具和环境
- 体积小、间隔低、工艺先进、性能价格比高、系统配置要求低、实时性强
- 对安全性和可靠性的要求高
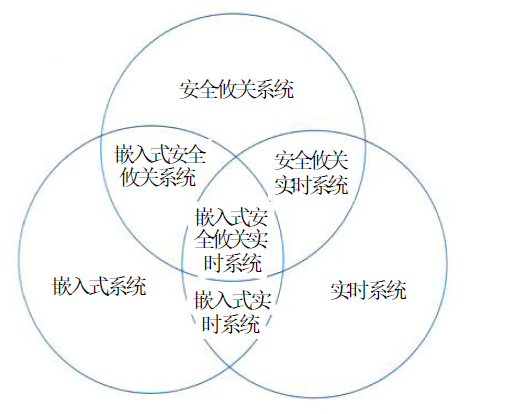
1.3 嵌入式系统的分类
- 实时系统
- 安全攸关系统
此外,他们之间的组合产生如下所示的系统分类

二、嵌入式软件
2.1 嵌入式系统软件分层
- 硬件层
- 抽象层
- 操作系统层
- 中间件层
- 应用层

2.2 嵌入式软件的主要特点
- 可裁剪性
- 可配置性
- 强实时性
- 安全性
- 可靠性
- 高确定性
三、安全攸关软件的安全性设计
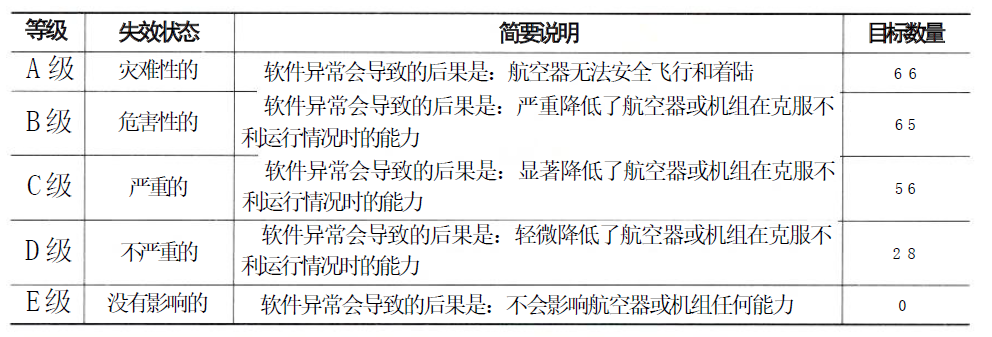
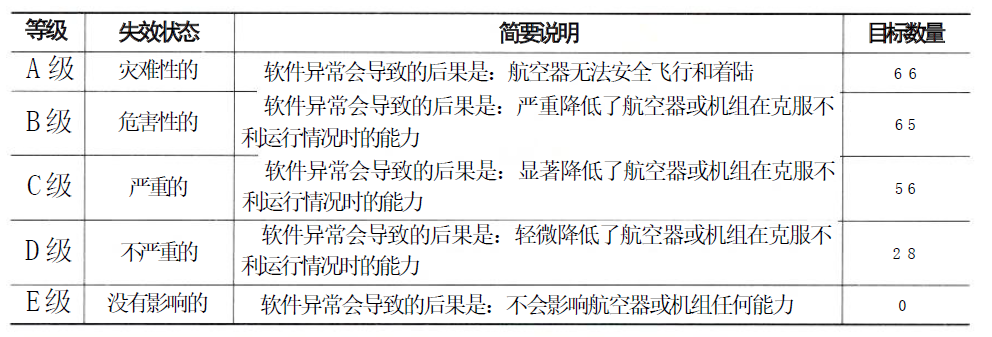
3.1 DO-178B标准中软件安全等级与目标的关系

3.2 DO-178B中对软件生命周期的划分
- 软件计划过程
- 软件开发过程
- 软件综合过程
3.3 DO-178B对数据的规定
- 文档
- 代码
- 报表
- 记录
3.4 DO-178B中软件生命周期的软件开发过程细分
- 软件需求过程
- 软件设计过程
- 软件编码过程
- 集成过程
3.4 DO-178B中软件生命周期中的软件综合过程细分
- 软件验证过程
- 软件配置管理过程
- 软件质量保证过程
- 审定联络过程
3.5 DO-178B与CMMI的差异
- C M M I 是从过程改进的视角,对软件开发的技术与管理提出要求,覆盖了从个人、项目及组织三个层次的要求,更关注组织整体软件能力提升。DO-178 是从适航审定视角,对软件开发的技术与管理过程提出要求,更关注项目软件质量对于安全性的影响。所以DO-178覆盖的过程范围比C M M I少,比如DO-178C 对于项目监控过程、风险管理过程、培训过程等并没有提出明确要求。
- C M M I 主要由实践组成,实践是各行业最佳实践的抽象(去环境、方法)提炼,而DO-178C过程主要由目标、活动与数据组成,活动虽不代表具体工作步骤,但活动要求比较具体,并且对过程输出(数据)提出了明确要求,结合DO-178 的配置管理过程,对数据管理与控制的要求也较为具体。
- C M M I 是集成了系统、软件和硬件等视角,所以在内容和措辞上必须兼顾多个场景,容易产生歧义。而DO-178 聚焦软件,更容易为软件工程师所理解(不代表容易做到)。
相关文章:

系统架构设计师(第二版)学习笔记----嵌入式系统及软件
【原文链接】系统架构设计师(第二版)学习笔记----嵌入式系统及软件 文章目录 一、嵌入式系统1.1 嵌入式系统的组成1.2 嵌入式系统的特点1.3 嵌入式系统的分类 二、嵌入式软件2.1 嵌入式系统软件分层2.2 嵌入式软件的主要特点 三、安全攸关软件的安全性设…...

Python列表操作指南:索引、切片、遍历与综合应用
文章目录 列表简介创建列表索引和切片列表的长度列表的拼接和重复检查元素是否存在列表的方法index() 方法count() 方法 列表的修改和删除修改元素删除元素列表的排序和反转添加元素 列表的拷贝列表的遍历列表的切片列表的嵌套列表推导式 python精品专栏推荐python基础知识&…...

第15章_锁: MySQL并发访问相同记录以及从数据操作的类型划分锁(读锁、写锁)
事务的 隔离性 由这章讲述的 锁 来实现。 1. 概述 锁是计算机协调多个进程或线程并发访问某一资源的机制. 在程序开发中会存在多线程同步的问题, 当多个线程并发访问某个数据的时候, 尤其是针对一些敏感数据(订单, 金额), 我们就需要保证这个数据在任何时刻最多只有一个线…...

PHP 排序函数使用方法,按照字母排序等操作
详解PHP排序方法使用 一、sort() 函数 用于对数组单元从低到高进行排序。 //数组 $data array(D,F,A,C,B); //排序 sort($data); //输出排版标签 echo "<pre>"; //打印数据 print_r($data);die;输出结果: 二、rsort() 函数 用于对数组单元从高到…...

windows本地验证码识别工具
windows本地验证码识别小工具 - 可以用在windows系统中,并可以集成在Java或python程序中 演示视频如下:可用于识别4-7位的字母数字组合的验证码(识别准确率在70% - 80%)。 验证码识别演示 本项目未开源,如需使用请联…...

修改图片尺寸的几个简单方法
修改图片尺寸的几个简单方法~~图片,是我们常用的文件格式,也是日常生活与工作中重要的文件。图片记录了非常多的元素和内容,其中不乏有工作上的内容,也有对一些日常生活的记录。所以说,图片文件对我们来说是非常重要的…...

三、GoLang字符串的基本操作
一、转义符是什么? 转义字符意义\n换行,将当前位置移动到下一行开头\r回车,将当前位置移到本行开头\t相当于一个Tab键\\代表一个反斜线“\”\"代表一个双引号字符 代码实战 package mainimport "fmt"/* *字符串基本用法 */ func main…...

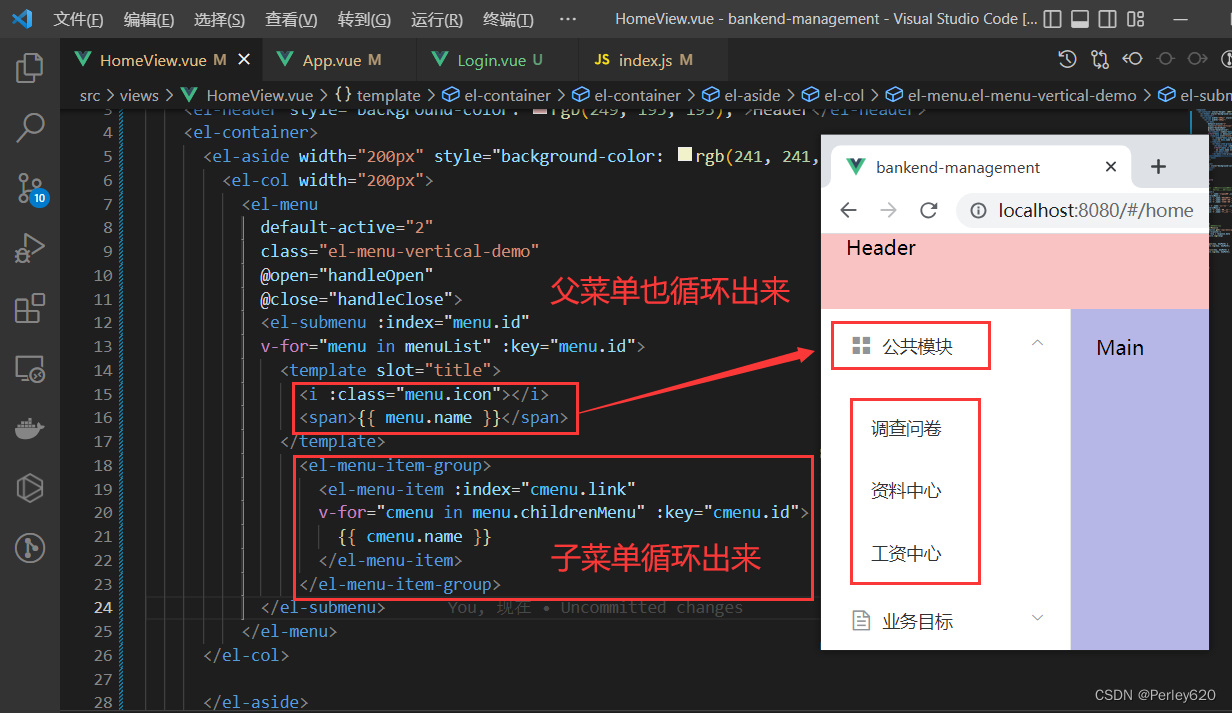
基于vue-cli创建后台管理系统前端页面——element-ui,axios,跨域配置,布局初步,导航栏
目录 引出安装npm install安装element-ui安装axios 进行配置main.js中引入添加jwt前端跨域配置 进行初始布局HomeView.vueApp.vue 新增页面和引入home页面导航栏总结 引出 1.vue-cli创建前端工程,安装element-ui,axios和配置; 2.前端跨域的配…...

在 ubuntu20.04 上安装 Pytorch
参考资料:https://www.linode.com/docs/guides/pytorch-installation-ubuntu-2004/ sudo apt update sudo apt install nvidia-cuda-toolkit (3G) mkdir anaconda cd ~/anaconda wget https://repo.anaconda.com/archive/Anaconda3-2020.11-Linux-x86_64.sh chmod …...

远程恋爱网站部署秘籍——群晖虚拟机助ni秀恩爱
文章目录 前言1. 安装网页运行环境1.1 安装php1.2 安装webstation 2. 下载网页源码文件2.1 访问网站地址并下载压缩包2.2 解压并上传至群辉NAS 3. 配置webstation3.1 配置网页服务3.2 配置网络门户 4. 局域网访问静态网页配置成功5. 使用cpolar发布静态网页,实现公网…...

vscode c++解决包含头文件红色波浪线问题
安装c/c插件后,按ctrlshiftp, 点击打开了c_cpp_properties.json文件,对其中的IncludePath进行编辑,示例如下: "includePath": ["${workspaceFolder}/**","${workspaceFolder}/include/**&q…...

PostgreSQL docker compose安装配置
docker-compose.yml如下: version: 3services:postgres:image: postgres:15.4healthcheck:test: [ "CMD", "pg_isready", "-q", "-d", "postgres", "-U", "root" ]timeout: 45sinterval: 1…...

电脑文件批量重命名:高效操作技巧
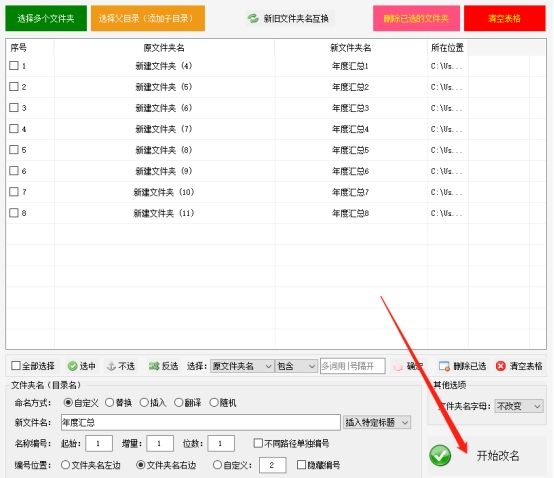
随着时间的推移,我们积累的文件和文件夹数量越来越多,需要对它们进行合理的命名和管理,以便更方便地查找和利用。而文件批量重命名功能可以帮助我们更高效地管理文件夹。下面介绍五种方式,帮助你更好地利用文件批量重命名工具&…...

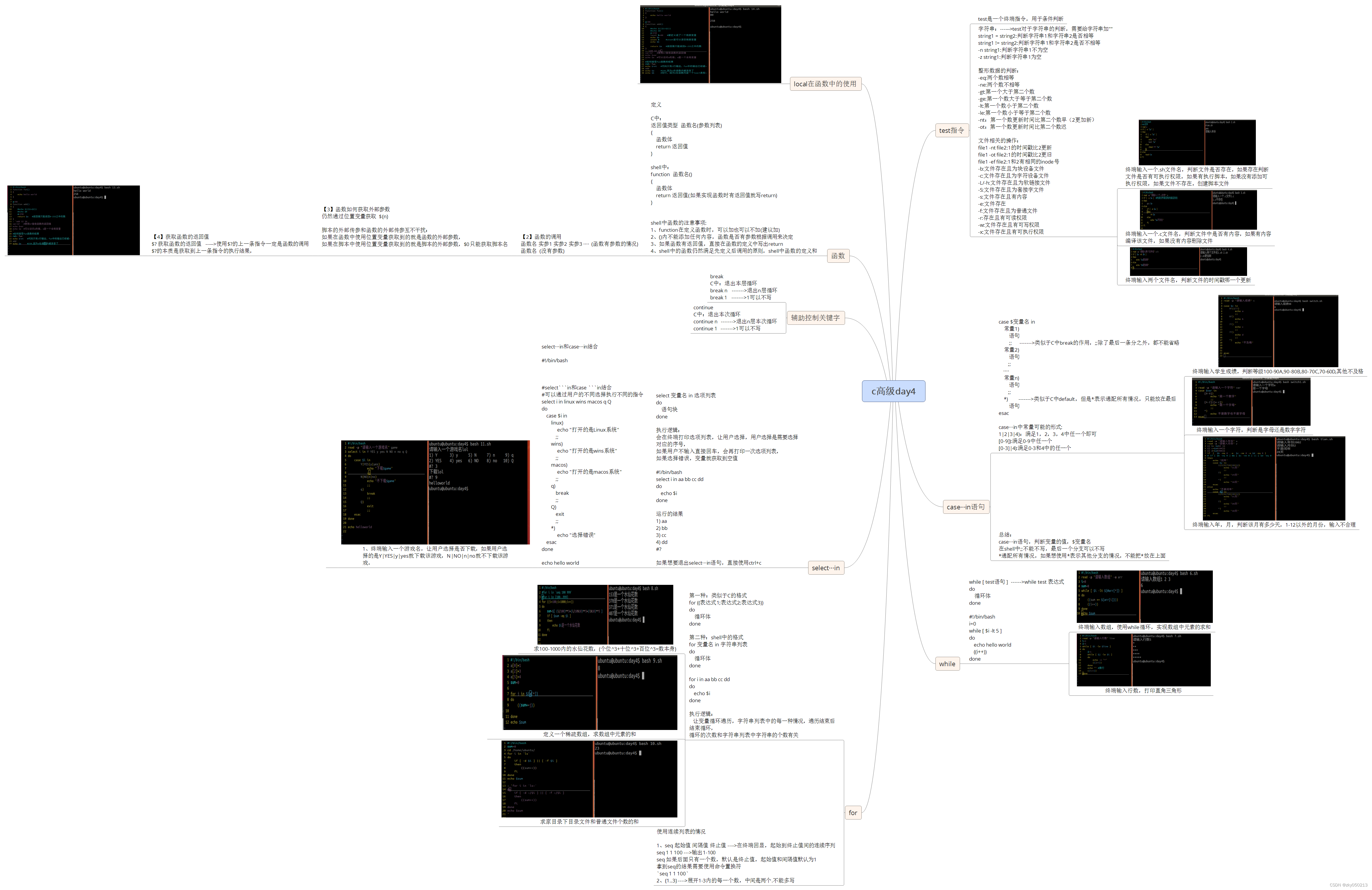
c高级day4(shell)
实现一个对数组求和的函数,数组通过实参传递给函数写一个函数,输出当前用户的uid和gid,并使用变量接收结果...

整十粉丝庆祝文章系列内容征集建议
亲爱的读者们,大家好! 作为一名文章作者,我深知没有读者的支持和喜爱,我的文字就只是无意义的文字堆积。因此,为了庆祝与感谢大家长久以来的支持,我准备举办一场特别的活动——粉丝庆祝文章系列内容征集建…...

两数乘积:输出1~100整数乱序列表中两数乘积是目标整数的最小下标对
给定1~100整数的乱序列表,查找并输出乘积是用户指定整数的两个整数下标对。 (本笔记适合熟练掌握Python列表的 coder 翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 python 完全自学教…...

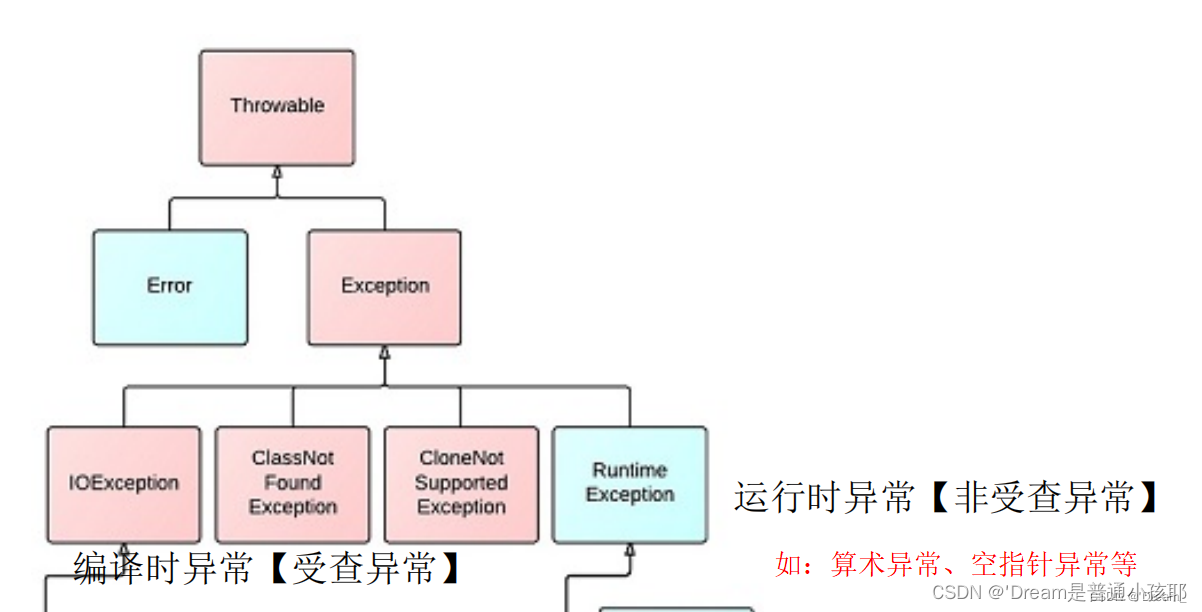
【JavaSE】面试01
文章目录 1. JDK、JRE、JVM之间的关系2. 补充3. 面试题:重载和重写的区别?4. super和this5. (重点!!)若父类和子类均有静态代码块、实例代码块以及无参构造方法,则继承关系上的执行顺序…...
kibana数据检索)
Elasticsearch(二)kibana数据检索
Elasticsearch(二)kibana数据检索 1.简述 有了数据学习使用kibana调用api检索数据,熟练kibana操作后再进一步使用spring data。 term用于keyword类型数据精准查询,类似mysqlmatch 用于text类型数据分词查询,倒排索引 首先针对keyword文本…...

JavaScript编程语法作业
目录 目录 前言 思维导图 1,作业资源 2,if语句练习 2.1代码解读: 2.2,结果展示: 3,switch语句练习 3.1,代码解读: 3.2,结果展示: 4.while循环练习 4.1,代码解读: 4.2.结果展示: 5.do-while循环练习 5.1,代码解读: 5.2,结果展…...

服务器中了Malloxx勒索病毒应该怎么办?勒索病毒解密,数据恢复
Malloxx勒索病毒是一种近年来发现的电脑病毒,它以加密用户电脑中的重要文件数据为手段,威胁用户并以此勒索钱财。这种病毒的传播方式多种多样,可以通过电子邮件、恶意网站、网络下载等方式进行传播。一旦电脑被感染,病毒会立即锁住…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
