uniapp h5 微信缓存,解决版本更新还是旧版本
文章目录
- 一、微信缓存是什么?
- 二、如何解决
- 1.打包入口文件解决
- 2.给请求url加时间戳
- 3.给打包的js文件添加时间戳并修改打包后的css文件夹
- 总结
一、微信缓存是什么?
微信缓存是指微信客户端为了提高用户的使用体验,会在用户使用微信过程中将一些数据临时存储在本地,以便下次使用时能够更快地加载数据,减少网络请求和响应速度,从而提高应用程序的响应速度和用户体验。这些缓存数据可能包括聊天记录、图片、音频、视频等。但是过多的缓存数据会占用手机存储空间,因此,定期清理微信缓存可以释放空间,保持良好的手机性能。
二、如何解决
1.打包入口文件解决

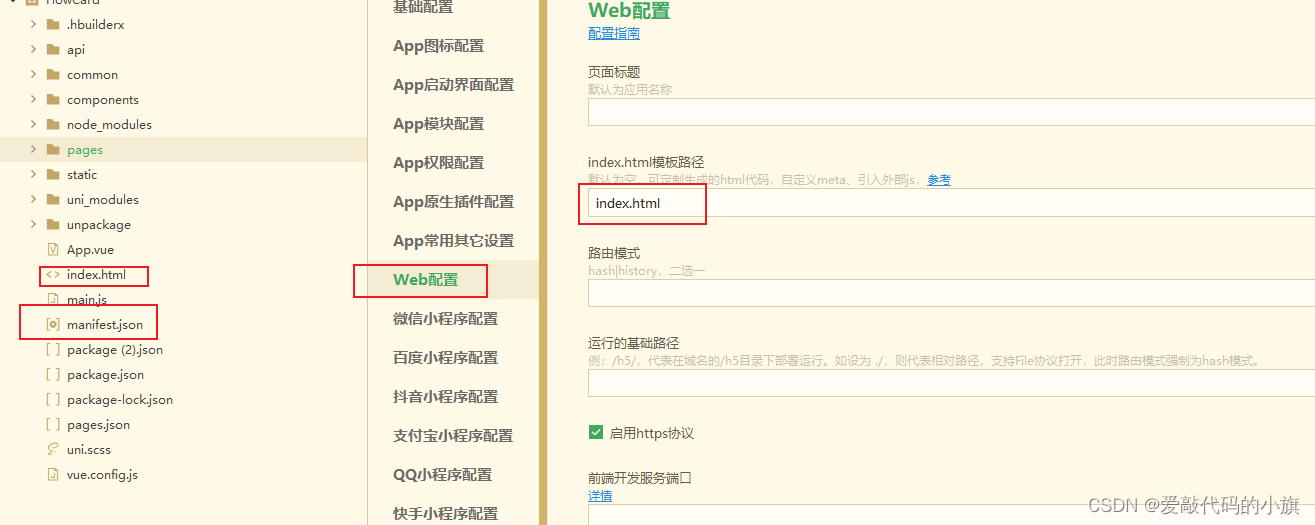
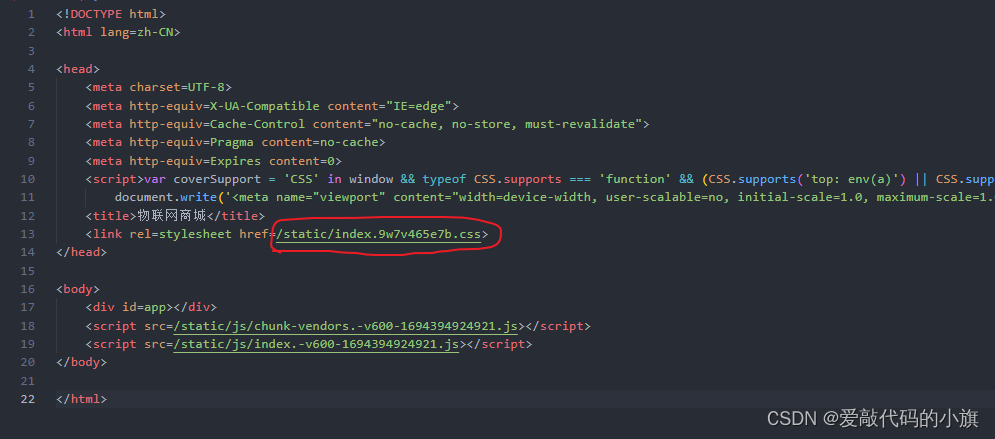
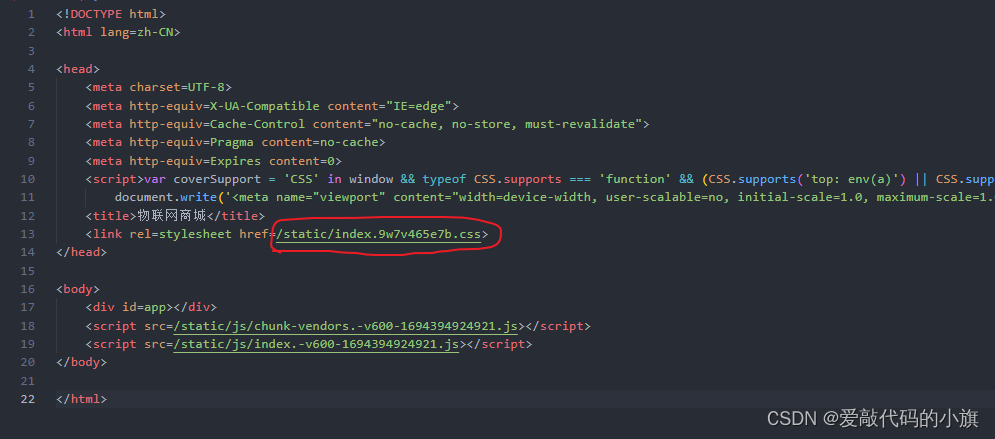
找到mainfest.json 中的web配置(h5配置) 中模板路径对应的文件夹与自己根路径下的文件夹名称一致
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 设置 meta 不缓存 --><meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"><meta http-equiv="Pragma" content="no-cache"><meta http-equiv="Expires" content="0"><script>var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')</script><title>xxxxxxx</title><link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" /></head><body><div id="app"></div></body>
</html><meta> 中3行代码
上述代码是在 HTML 的 `<head>` 标签中添加了一些 `<meta>` 标签来设置缓存控制的行为。下面对这些 `<meta>` 标签进行解释:1. `<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">`:- `http-equiv="Cache-Control"` 表示通过 HTTP 响应头来设置缓存控制。- `content="no-cache, no-store, must-revalidate"` 指示浏览器不要缓存页面,并且每次请求都要向服务器验证是否有最新版本。这意味着每次用户访问该页面时,浏览器都会发送一个请求到服务器,以确保获取最新的页面内容。2. `<meta http-equiv="Pragma" content="no-cache">`:- `http-equiv="Pragma"` 同样表示通过 HTTP 响应头来设置缓存控制。- `content="no-cache"` 指示浏览器不要缓存页面。3. `<meta http-equiv="Expires" content="0">`:- `http-equiv="Expires"` 同样表示通过 HTTP 响应头来设置缓存控制。- `content="0"` 表示设置过期时间为0,即告诉浏览器该页面已经过期,不应该被缓存。通过以上 `<meta>` 标签设置,可以确保浏览器不会缓存页面内容,而是每次访问都从服务器获取最新的页面。这在某些情况下比如网页内容会频繁更新或者需要保持实时数据展示的场景下非常有用。
2.给请求url加时间戳
const BASE_URL = 'http://192.168.0.150:9999'
export default {request(options,time) {var timestamp = new Date().getTime();// 将时间戳添加到URL中options.url += (options.url.indexOf('?') >= 0 ? '&' : '?') + 'timestamp=' + timestamp;return new Promise((reslove, reject) => {let token = uni.getStorageSync('isLogin')let session = uni.getStorageSync('id')uni.request({url: BASE_URL + options.url,method: options.method || 'GET',timeout: 15000,data: options.data || {},// withCredentials: true, // 携带当前站点的 cookie 信息header: options.header || {"X-Token": token,'session': session,'Cache-Control': 'no-store, no-cache, must-revalidate, max-age=0','Expires': '0'},success: (res) => {reslove(res.data)},fail: (err) => {console.log(err)},})})}
}上面代码关键部分 必须要添加
var timestamp = new Date().getTime();
options.url += (options.url.indexOf('?') >= 0 ? '&' : '?') + 'timestamp=' + timestamp;
// 将时间戳添加到URL中'Cache-Control': 'no-store, no-cache, must-revalidate, max-age=0',
'Expires': '0'
//设置浏览器请求头不缓存这样做可以避免浏览器缓存请求结果,确保每次请求都是最新的数据
3.给打包的js文件添加时间戳并修改打包后的css文件夹
uniapp 打包 H5 生成的js文件,默认情况下是不包含版本号以及时间戳后缀。这样会导致H5新版打包上线后,用户依旧使用的是微信中缓存的老版js文件。文件更新滞后等现象
根目录创建 vue.config.js 有的话自己配置,没有自己创建
let filePath = 'static/js/'; // 默认文件路径
let TimeStamp = new Date().getTime(); // 时间戳
let version = '-v1.0.0-'module.exports = {configureWebpack: {output: { // filePath: 路径 name: 默认文件名 Version: 版本号 TimeStamp: 时间戳; 重构文件名filename: `${filePath}[name].${version}${TimeStamp}.js`,chunkFilename: `${filePath}[name].${version}${TimeStamp}.js`},},devServer: {}
}
打包完之后查看h5/static.js/js文件夹
chunk-vendors.-v600-1694394924921.js 都是这种类型
可以根据需求可控的添加时间和版本号,或者自定义相关后缀
然后在hbuilder中打包
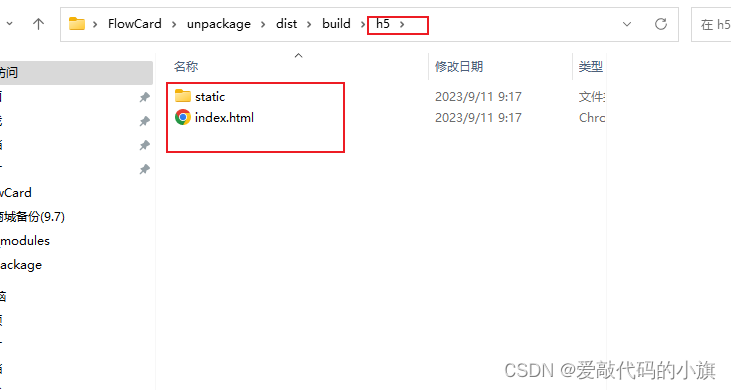
打开打包后的路径

1.点击static 查看文件

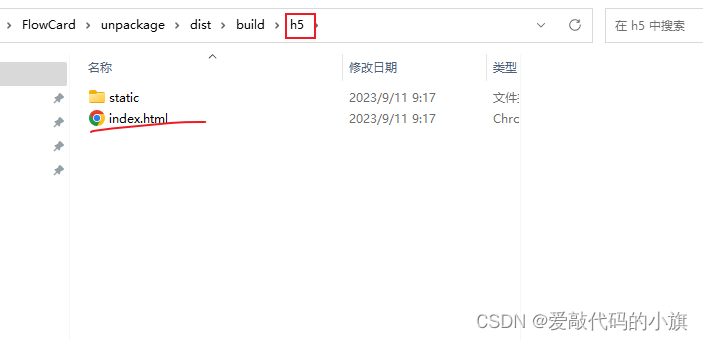
2.点击 h5下面的index.html


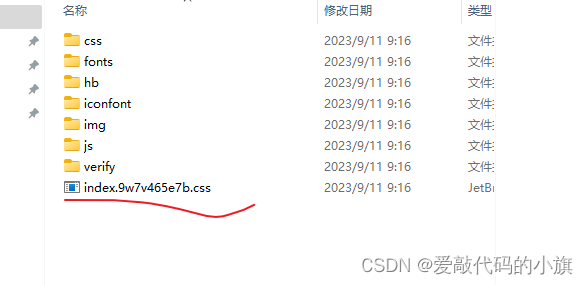
更改一下css文件路径,与static下面的css文件路径一致即可
总结
以上方法可以解决h5在微信中的缓存问题,升级时缓存问题倒解决了,但直接导致了用户每次访问你的程序时都要重新请求服务器,所有的静态资源都无法用缓存了,浪费流量,网络压力变大。
我们真正需要解决的问题,不是单纯的要缓存或者不要缓存,而是期望视情况而定:
程序每次升级后,用户都不会因为缓存问题而执行的仍然是老的程序。
若程序没升级,用户对静态资源的请求则能用到缓存。
相关文章:

uniapp h5 微信缓存,解决版本更新还是旧版本
文章目录 一、微信缓存是什么?二、如何解决1.打包入口文件解决2.给请求url加时间戳3.给打包的js文件添加时间戳并修改打包后的css文件夹 总结 一、微信缓存是什么? 微信缓存是指微信客户端为了提高用户的使用体验,会在用户使用微信过程中将一…...

Nacos——Distro一致性协议
Nacos——Distro一致性协议 1. 理论 一致性一直都是分布式系统中绕不开的话题。根据CAP中,要么CP(保证强一致性牺牲可用性),要么AP(最终一致性来保证可用性),在市面上也有几种一致性算法,像Paxos,Raft,Zoo…...

大模型参数高效微调PEFT的理解和应用
简介 近年的大型语言模型(也被称作基础模型),大多是采用大量资料数据和庞大模型参数训练的结果,比如常见的ChatGPT3有175B的模型参数量。随着Large Language Model(LLM)的横空出世,网络模型对常见问题的解答有了很强的…...

工作游戏时mfc140u.dll丢失的解决方法,哪个方法可快速修复mfc140u.dll问题
在 Windows 操作系统中,mfc140u.dll 文件是非常重要的一个组件,许多基于 MFC(Microsoft Foundation Classes)的程序都需要依赖这个文件。然而,有些用户在运行这些程序时可能会遇到mfc140u.dll丢失的问题,导…...

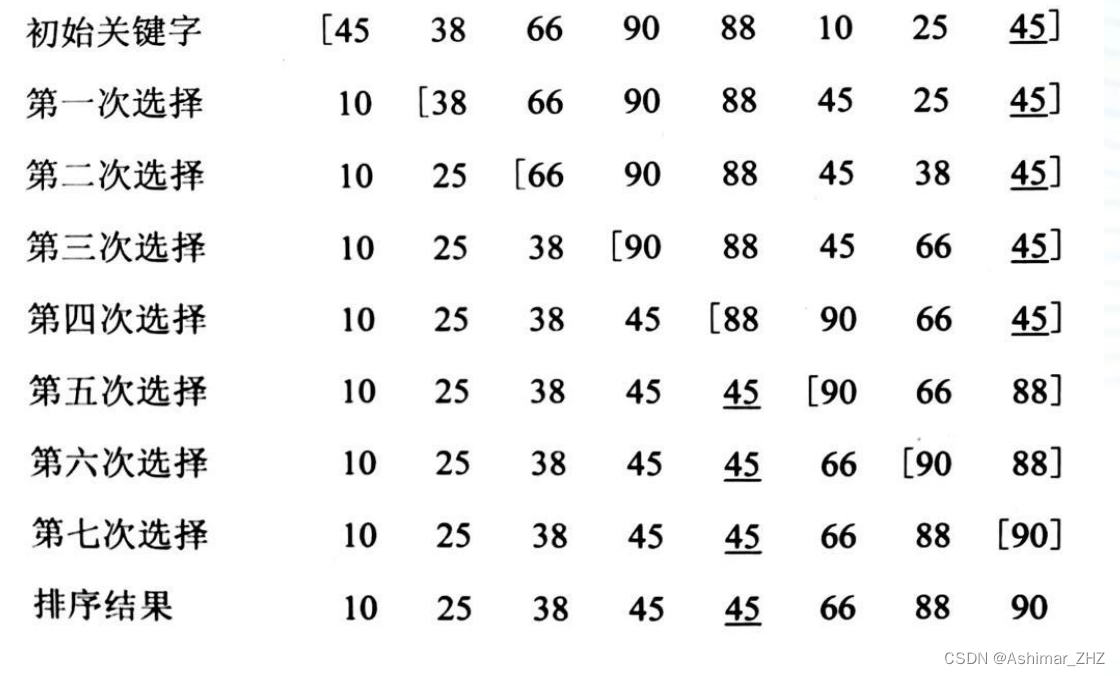
选择排序——直接选择排序
直接选择排序:(以重复选择的思想为基础进行排序) 1、简述 顾名思义就是选出一个数,再去抉择放哪里去。 设记录R1,R2…,Rn,对i1,2,…,n-1,重复下…...

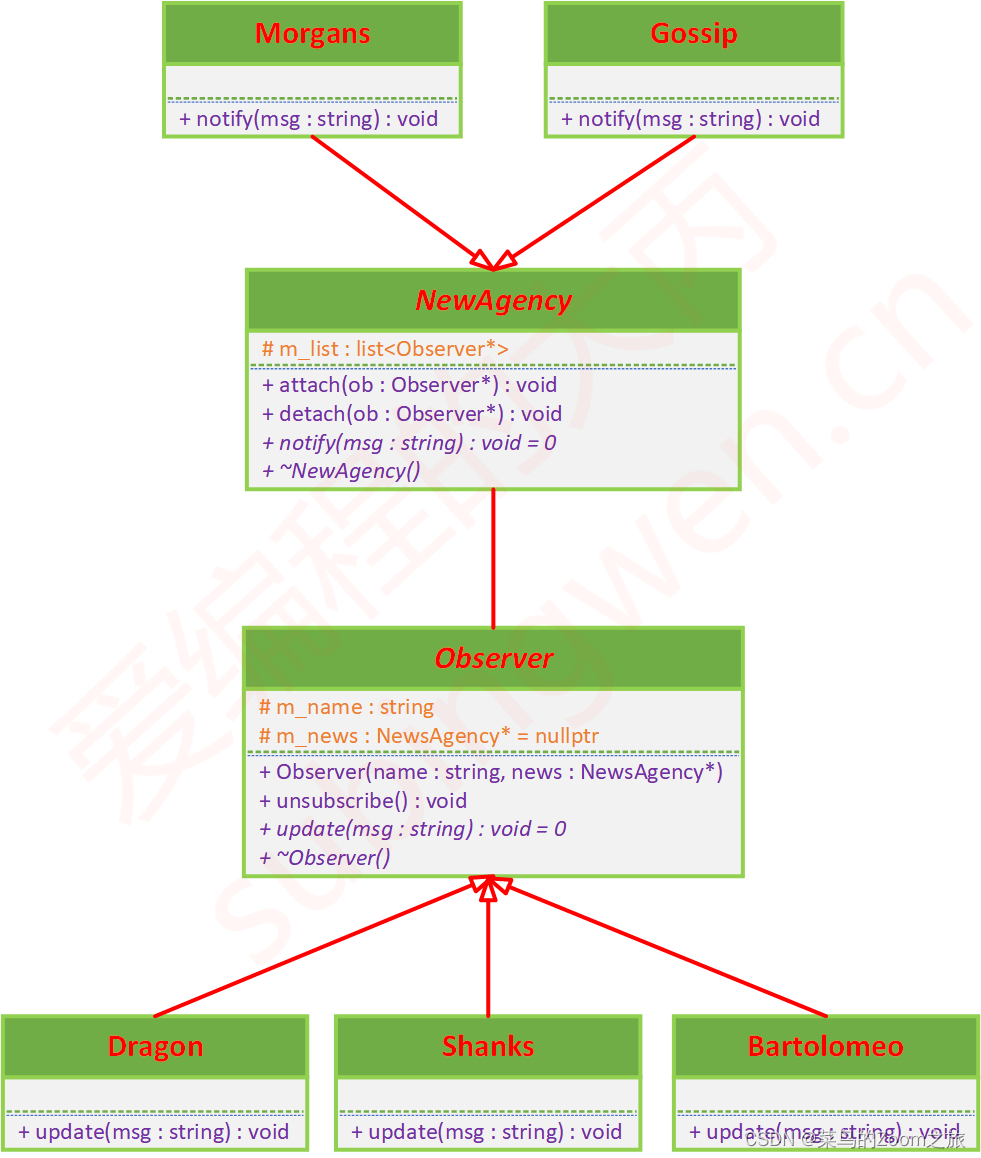
【C++基础】观察者模式(“发布-订阅”模式)
本文参考:观察者模式 - 摩根斯 | 爱编程的大丙 观察者模式允许我们定义一种订阅机制,可在对象事件发生时通知所有的观察者对象,使它们能够自动更新。观察者模式还有另外一个名字叫做“发布-订阅”模式。 发布者: 添加订阅者&…...

从业多年,我总结出软件测试工程师必须掌握的技能,你不可错过!
经常会有小伙伴询问:“测试工程师有哪些必须要掌握的技能?”这是一个非常大的课题,因为每个人从事的行业不同、岗位不同,需要掌握的技能自然也不一样。 今天小编就从不同岗位、不同行业两个大方面,来讲讲软件测试工程师…...

【nerfStudio】5-nerfStudio导出3D Mesh模型
几何图形的导出 在这里我们将介绍如何从nerfstudio中导出点云和网格。您将使用的主要命令是ns-export。我们将点云导出为.ply文件,纹理网格导出为.obj文件。 导出网格 1. TSDF融合 TSDF(截断有符号距离函数)融合是一种使用深度图像提取表面网格的算法。此方法适用于所有…...

重要公告|投票委托已经上线,应该如何选择社区代表?
社区代表是Token持有者委托投票权的个人或团体,可以代表Token持有者在Moonbeam治理中投票。委托是可选的,允许代表在治理过程中代表更大比例的Token和Token持有者。相比社区代表,不愿投票的Token持有者可以将投票权委托给社区代表,…...

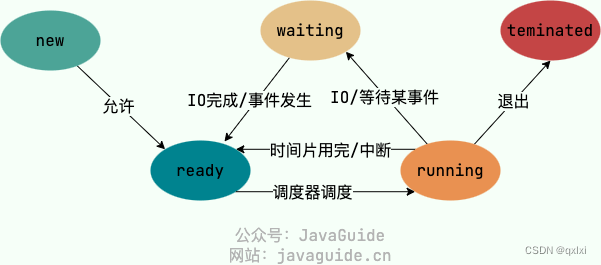
【操作系统】聊聊进程、线程、协程
进程内部有那些数据 为什么创建进程的成本高 进程和线程 进程是资源分配的基本单位,而线程是程序执行的基本单位,一个是从资源分配的角度看,另一个是执行角度。 那么进程和程序的区别是什么? 程序,一段代码ÿ…...

springboot 下 activiti 7会签配置与实现
流程图配置 会签实现须在 userTask 节点下的 multi instance 中配置 collection 及 completion condition; collection 会签人员列表;element variable 当前会签变量名称,类似循环中的 item;completion condition: 完成条件。 ${taskExecutionServiceIm…...

RK3399平台开发系列讲解(内核调试篇)spidev_test工具使用
🚀返回专栏总目录 文章目录 一、环境二、执行测试三、回环测试四、字节发送测试五、32位数据发送测试沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 在 Linux 系统上,“spidev_test” 是一个用于测试和配置 SPI(Serial Peripheral Interface)设备的命令行工具。…...
)
点云从入门到精通技术详解100篇-自适应点云局部邻域特征的特征提取与配准(续)
目录 3.4 深度相机误差建模 3.5 实验结果及分析 3.5.1 TOF 相机平面畸变校正 3.5.2 TOF 相机深度误差校正...

VBA技术资料MF52:VBA_在Excel中突出显示前 10 个值
【分享成果,随喜正能量】一言之善,重于千金。善良不分大小,有时候你以为的一句话,小小的举手之劳,也可能就是别人的救赎!不要吝啬你的善良,因为你永远不知道那小小的善良能给多少人带来光明。。…...

leetcode做题笔记134. 加油站
在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗汽油 cost[i] 升。你从其中的一个加油站出发,开始时油箱为空。 给定两个整数数组 gas 和 cost &…...

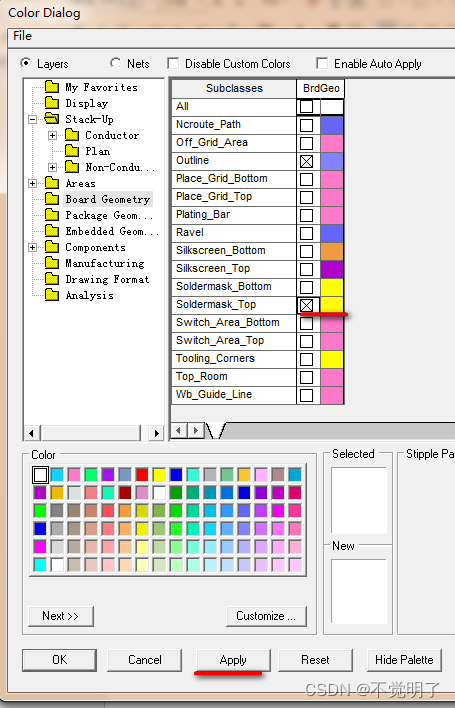
Allegro166版本如何在颜色管理器中实时显示层面操作指导
Allegro166版本如何在颜色管理器中实时显示层面操作指导 在用Allegro166进行PCB设计的时候,需要在颜色管理器中频繁的开关层面。但是166不像172一样在颜色管理器中可以实时的开关层面,如下图 需要打开Board Geometry/Soldermask_top层,首先需要勾选这个层面,再点击Apply即…...

纷享销客入选中国信通院《高质量数字化转型产品及服务全景图》
近期,在中国信息通信研究院主办的“2023数字生态发展大会”暨中国信通院“铸基计划”年中上,重磅发布了《高质量数字化转型产品及服务全景图(2023)》,纷享销客凭借先进的技术能力和十余年客户业务场景应用理解…...

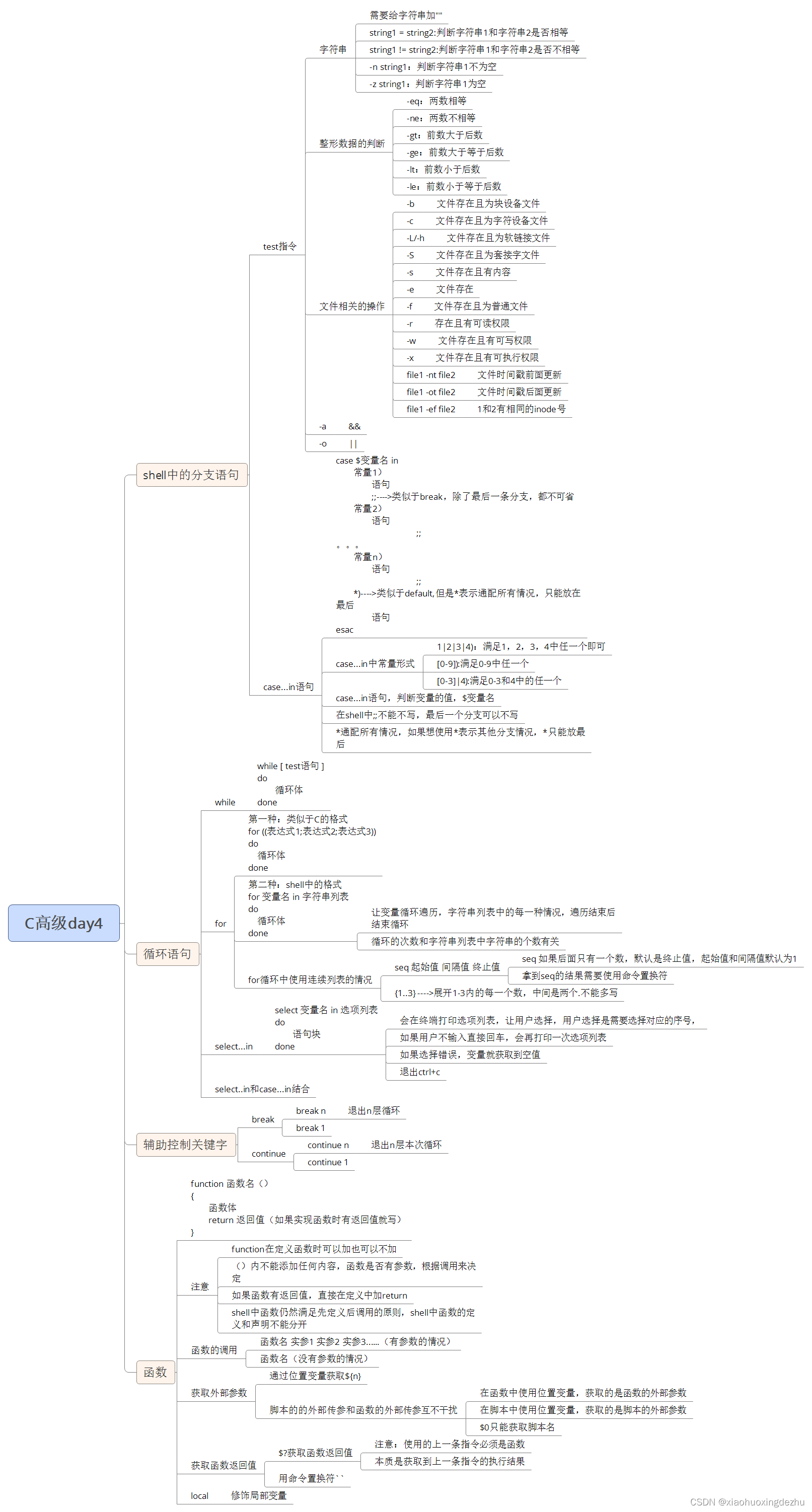
C高级 DAY4
一、分支语句 case ...in语句 shell中的switch语句 case $变量名 in常量1)语句;; ------->类似于C中break的作用,;;除了最后一条分之外,都不能省略常量2)语句;; 常量n)语句;;*) ------->类似于C中default,但…...

C高级day4
作业 实现一个对数组求和的函数,数组通过实参传递给函数 写一个函数,输出当前用户的uid和gid,并使用变量接收结果 思维导图...

Java8-17 --- idea2022
目录 一、idea官网 二、使用idea编写hello world 三、查看工程中的JDK配置信息 四、详细设置 4.1、显示工具栏 4.2、默认启动项目配置 4.3、取消自动更新 4.4、选择整体主体与背景图 4.5、设置编辑器主题样式 4.5.1、编辑器主题 4.5.2、字体大小 4.5.3、修改注…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
