(十)ElasticSearch高级使用【别名,重建索引,refresh操作,高亮查询,查询建议】
1.别名使用
1)别名作用
在开发中,随着业务需求的迭代,较⽼的业务逻辑就要⾯临更新甚⾄是重构,⽽对于es来说,为了
适应新的业务逻辑,可能就要对原有的索引做⼀些修改,⽐如对某些字段做调整,甚⾄是重建索
引。⽽做这些操作的时候,可能会对业务造成影响,甚⾄是停机调整等问题。由此,es提供了索引
别名来解决这些问题。 索引别名就像⼀个快捷⽅式或是软连接,可以指向⼀个或多个索引,也可
以给任意⼀个需要索引名的API来使⽤。别名的应⽤为程序提供了极⼤地灵活性
2)别名使用
查询
GET /_alias
创建别名
POST /_aliases
{"actions": [{"add": {"index": "my_data_index","alias": "current_data"}}]
}
删除别名
POST /_aliases
{"actions": [{"remove": {"index": "my_data_index","alias": "current_data"}}]
}
2.重建索引
在 Elasticsearch 中,重建索引是一项重要的操作,通常用于更新或优化现有索引。以下是有关如何执行重建索引的一些建议和步骤:
1)备份数据
在执行重建索引之前,确保你有原始索引的备份。这是因为重建索引会创建一个新的索引,然后将数据从旧索引复制到新索引。如果出现问题,你可以回滚到原始索引。
2)创建新索引
首先,你需要创建一个新的索引,用于存储重新索引后的数据。你可以使用 Elasticsearch 的索引模板和设置来定义新索引的配置,确保它符合你的需求。
PUT /new_index
{"settings": {"number_of_shards": 5,"number_of_replicas": 1},"mappings": {"_doc": {"properties": {"field1": { "type": "text" },"field2": { "type": "keyword" }}}}
}
3)执行重建
使用 Elasticsearch 的 Reindex API:这是一种安全的方法,它允许你从旧索引到新索引复制数据,并提供了一些高级选项来处理数据转换和过滤等任务。
POST /_reindex
{"source": {"index": "old_index"},"dest": {"index": "new_index"}
}
使用 Logstash 或其他 ETL 工具:如果你有复杂的数据转换需求,可以考虑使用 Logstash 或其他 ETL(Extract, Transform, Load)工具来从旧索引导出数据并将其导入新索引
4)测试和验证
在执行重建操作后,务必进行测试和验证以确保新索引中的数据与旧索引中的数据一致。你可以执行一些查询和聚合操作,以验证数据的准确性。
5)更新别名
一旦你验证了新索引中的数据,可以更新别名,将其指向新索引,以便应用程序可以开始使用新索引中的数据。
POST /_aliases
{"actions": [{"remove": {"index": "old_index","alias": "my_alias"}},{"add": {"index": "new_index","alias": "my_alias"}}]
}
6)清理旧索引
一旦你确认新索引正常工作,可以考虑删除或归档旧索引,以释放磁盘空间并减轻集群负载。
3.refresh操作
在 Elasticsearch 中,refresh 操作用于使新索引数据在搜索前立即可见。默认情况下,Elasticsearch 具有自动刷新机制,索引每秒自动刷新一次,以使新的文档和更改对搜索可见。
修改默认更新时间(默认时间是1s,-1为关闭)
PUT /star/_settings
{"index": {"refresh_interval": "5s"}
}
有时你可能需要手动执行 refresh 操作以确保最新的数据立即可用。
POST /my_index/_refresh
4.es高亮查询
在执行搜索查询时,你可以使用 highlight 参数来请求高亮信息。以下是一个简单的示例:
1)高亮查询
GET /my_index/_search
{"query": {"match": {"content": "关键词"}},"highlight": {"fields": {"content": {} // 高亮的字段}}
}
在上面的示例中,我们执行了一个简单的全文搜索查询,目标是 content 字段中包含关键词 “关键词” 的文档。高亮信息将包含在响应中。
2)解析高亮结果
在查询结果中,你将看到一个名为 highlight 的部分,它包含了高亮信息。你可以从中提取高亮的文本以及它们的位置。
"hits": {"total": 3,"hits": [{"_source": {"content": "这是包含关键词的文本。"},"highlight": {"content": ["这是包含 <em>关键词</em> 的文本。"]}}]
}
3)自定义高亮样式
默认情况下,高亮文本使用 标签标记,但你可以根据需要自定义高亮的样式。你可以在查询中使用 pre_tags 和 post_tags 参数定义前缀和后缀标签。
"highlight": {"fields": {"content": {}},"pre_tags": ["<span class='highlight'>"],"post_tags": ["</span>"]
}
4.es查询建议
Elasticsearch 提供了几种不同类型的查询建议器,包括 Term Suggester(词语建议器)、Phrase Suggester(短语建议器)和 Completion Suggester(自动完成建议器)。让我分别解释它们的作用和用法:
1)Term Suggester(词语建议器)
作用:Term Suggester 用于纠正拼写错误,提供与用户输入的单个词语最接近的建议。
用法:你可以在查询请求中使用 Term Suggester 来提供词语级别的建议。它通常用于搜索引擎的搜索框,以帮助用户纠正拼写错误并提供相关的建议。
示例:
POST /my_index/_search
{"suggest": {"my-suggestion": {"text": "applle","term": {"field": "product_name"}}}
}
2)Phrase Suggester(短语建议器)
作用:Phrase Suggester 用于提供纠正的短语或建议,而不仅仅是单个词。
用法:你可以在查询请求中使用 Phrase Suggester 来提供短语级别的建议。它通常用于搜索引擎的搜索框,以帮助用户在纠正拼写错误的同时提供整个查询短语的建议。
示例:
POST /my_index/_search
{"suggest": {"my-suggestion": {"text": "red bbaloon","phrase": {"field": "product_name"}}}
}
3)Completion Suggester(自动完成建议器)
作用:Completion Suggester 用于实现自动完成搜索,根据用户输入的一部分提供建议。
用法:通常在搜索框中,当用户键入查询的一部分时,Completion Suggester 提供可能的建议,以帮助用户更快地完成输入。
示例:
POST /my_index/_search
{"suggest": {"my-suggestion": {"prefix": "app","completion": {"field": "product_name.suggest"}}}
}
请注意,对于 Completion Suggester,通常需要在索引映射中定义一个专门的 “completion” 字段,以便支持自动完成建议。
相关文章:
ElasticSearch高级使用【别名,重建索引,refresh操作,高亮查询,查询建议】)
(十)ElasticSearch高级使用【别名,重建索引,refresh操作,高亮查询,查询建议】
1.别名使用 1)别名作用 在开发中,随着业务需求的迭代,较⽼的业务逻辑就要⾯临更新甚⾄是重构,⽽对于es来说,为了 适应新的业务逻辑,可能就要对原有的索引做⼀些修改,⽐如对某些字段做调整&…...

基于小波神经网络的中药材价格预测,基于ANN的小波神经网络中药材价格预测
目标 背影 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 小波神经网络(以小波基为传递函数的BP神经网络) 代码链接:基于小波神经网络的中药材价格预测,ANN小波神经网络中药材价格预测资源-CS…...

thinkPhp5返回某些指定字段
//去除掉密码$db new UserModel();$result $db->field(password,true)->where("username{$params[username]} AND password{$params[password]}")->find(); 或者指定要的字段的数组 $db new UserModel();$result $db->field([username,create_time…...

基于docker环境的tomcat开启远程调试
背景: Tomcat部署在docker环境中,使用rancher来进行管理,需要对其进行远程调试。 操作步骤: 1.将容器中的catalina.sh映射出来,便于对其修改,添加远程调试相关参数。 注意:/data/produce2201…...

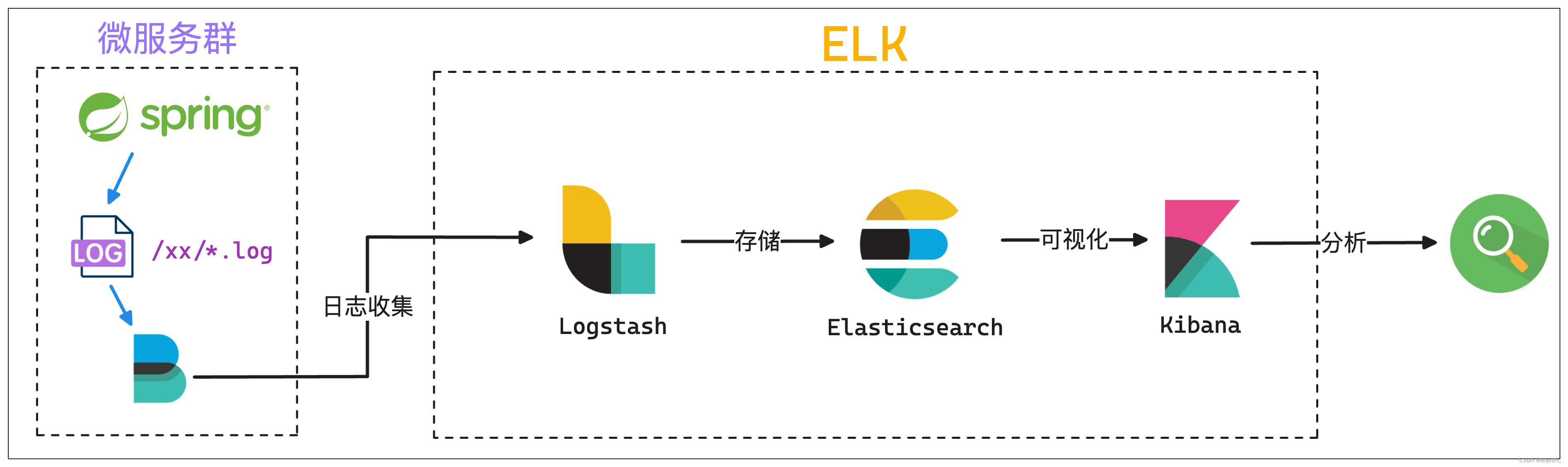
ELK日志框架图总结
ELK日志框架图总结 本文目录 ELK日志框架图总结Elastic Stack介绍模式分层图beatselasticsearchkibana模式logstashelasticsearchkibana模式beatslogstashelasticsearchkibana模式beats缓存/消息队列logstashelasticsearchkibana模式elkspringboot Elastic Stack介绍 官网&…...

go 每天定时任务 --chatGPT
问:clearLog(hour,cmds),定时执行shell 命令,hour 为每天的几点,cmds 为linux命令数组字符串(如 1,{"ls","cd"}) gpt: 要编写一个 Go 函数 clearLog,该函数可…...

Lightdb 23.3 plorasql函数支持DML
开篇立意 oracle在函数中使用dml语句时,有两者情况。即:(1)直接使用select调用该函数;(2)在匿名块中调用该函数。 针对第一种情况我们测试一下 简单的函数: create table nested_t…...

电容笔值不值得买?开学季比较好用的电容笔
眼看着新学期即将到来,到底应该选择什么样的电容笔?一款原装的苹果Pencil,就卖到了将近一千块,这对于很多人来说,都是一个十分昂贵的价格。事实上,由于平替电容笔的价格非常便宜,只要一二百元就…...
 分页)
Mybatis 框架 ( 五 ) 分页
4.6.分页 Mybatis-plus 内置分页插件, 并支持多种数据库 官网 : 分页插件 | MyBatis-Plus (baomidou.com) 4.6.1.增加拦截器 通过 MapperScan 指定 mapper接口的路径 import com.baomidou.mybatisplus.annotation.DbType; import com.baomidou.mybatisplus.extension.plug…...

Python模板注入
概念 发生在使用模板引擎解析用户提供的输入时。模板注入漏洞可能导致攻击者能够执行恶意代码或访问未授权的数据。 模板引擎可以让(网站)程序实现界面与数据分离,业务代码与逻辑代码分离。即也拓宽了攻击面,注入到模板中的代码可…...

Java常用的设计模式
单例模式(Singleton Pattern): 确保一个类只有一个实例,并提供一个全局访问点。示例:应用程序中的配置管理器。 工厂模式(Factory Pattern): 用于创建对象的模式,封装对象的创建过程。示例&…...

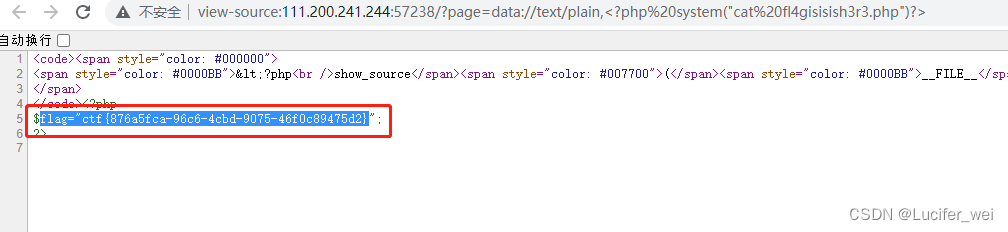
攻防世界-WEB-Web_php_include
打开靶机 通过代码审计可以知道,存在文件包含漏洞,并且对伪协议php://进行了过滤。 发现根目录下存在phpinfo 观察phpinfo发现如下: 这两个都为on 所以我们就可以使用data://伪协议 payload如下: - ?pagedata://text/plain,…...

angular中多层嵌套结构的表单如何处理回显问题
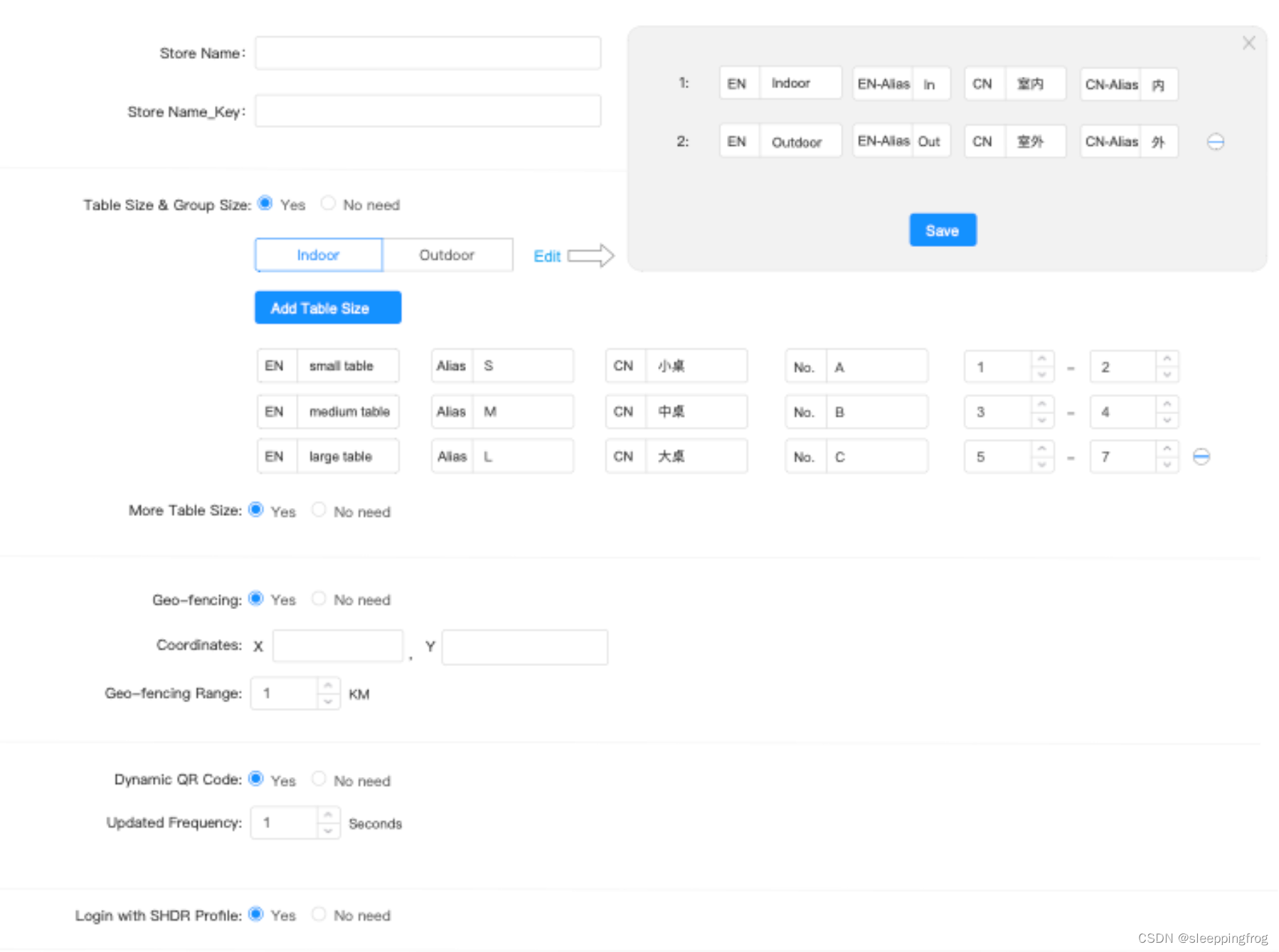
最近在处理angular表单时,有一个4层结构的表单。而且很多元素时动态生成,如下: this.validateFormthis.fb.group({storeId: ["test12"],storeNameKey:[],config:this.fb.group({ tableSize:this.fb.group({toggle:[false],groupSiz…...

Leetcode646. 最长数对链
Every day a Leetcode 题目来源:646. 最长数对链 解法1:动态规划 定义 dp[i] 为以 pairs[i] 为结尾的最长数对链的长度。 初始化时,dp 数组需要全部赋值为 1。 计算 dp[i] 时,可以先找出所有的满足 pairs[i][0]>pairs[j]…...

Windows 下安装NPM
第一步: 下载node.js的windows版 当前最新版本是https://nodejs.org/dist/ 第二步:设置环境变量 把node.exe所在目录加入到PATH环境变量中。 配置成功后可以在CMD中通过node --version 看到node.js对应的版本号 C:\Users\fn>node --version v6.10.2 第三步: 安装git 直接…...

【ARM CoreLink 系列 2 -- CCI-400 控制器简介】
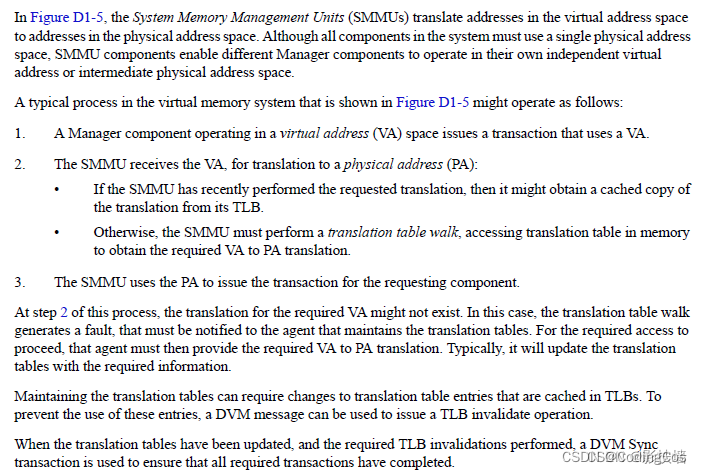
文章目录 CCI-400 介绍DVM 机制介绍DVM 消息传输过程TOKEN 机制介绍 下篇文章:ARM CoreLink 系列 3 – CCI-550 控制器介绍 CCI-400 介绍 CCI(Cache Coherent Interconnect)是ARM 中 的Cache一致性控制器。 CCI-400 将 Interconnect 和coh…...

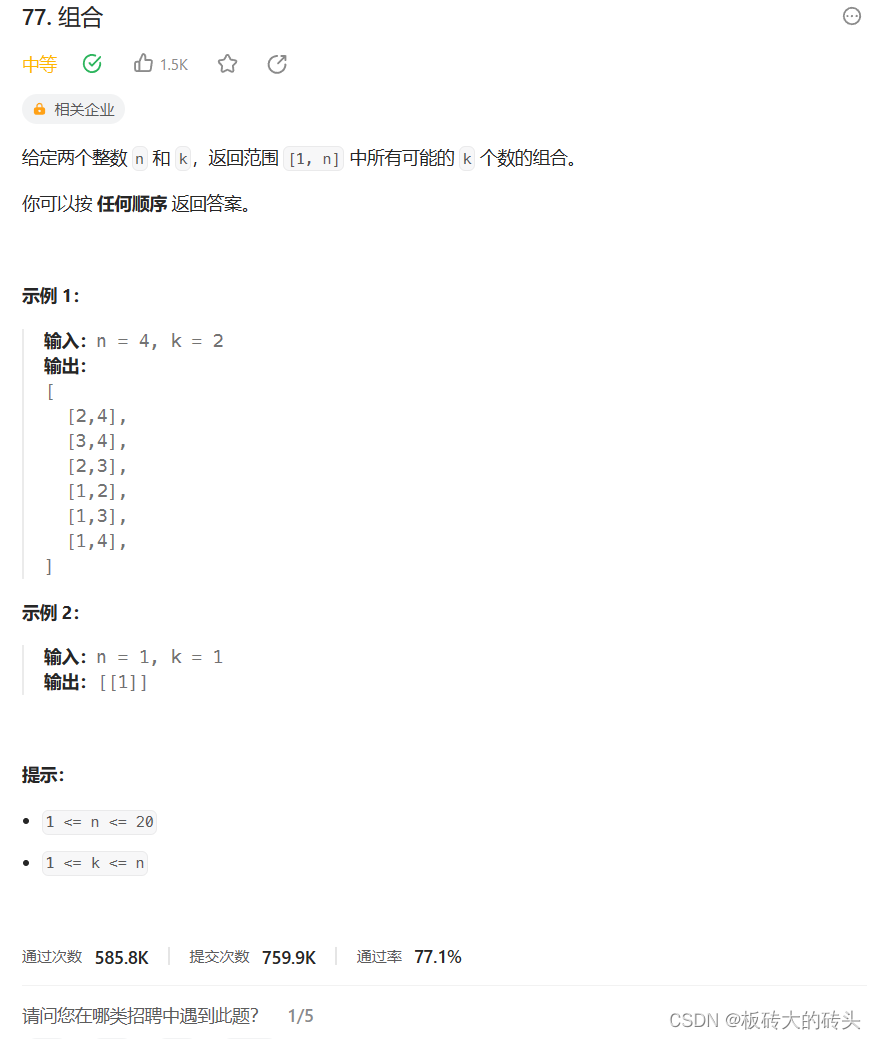
LeetCode(力扣)77. 组合Python
LeetCode77. 组合 题目链接代码 题目链接 https://leetcode.cn/problems/combinations/description/ 代码 class Solution:def combine(self, n: int, k: int) -> List[List[int]]:result []return self.backtracking(n, k, 1, [], result)def backtracking(self, n, k…...

uniapp h5 微信缓存,解决版本更新还是旧版本
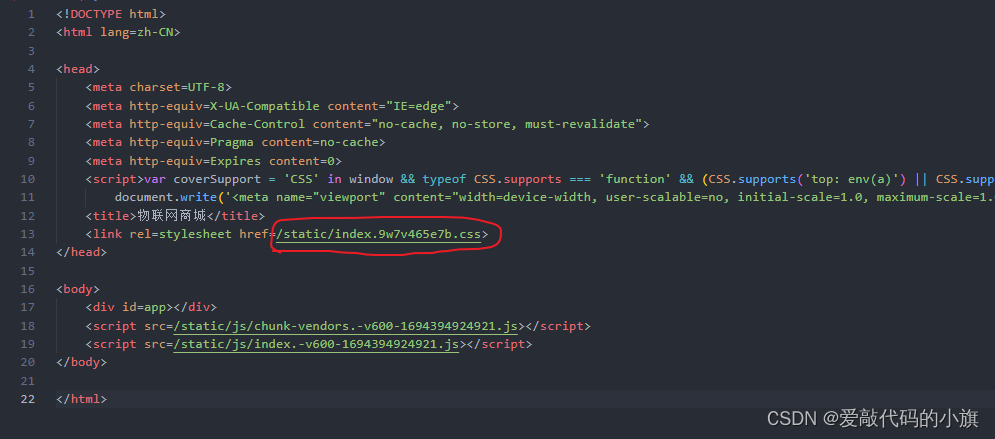
文章目录 一、微信缓存是什么?二、如何解决1.打包入口文件解决2.给请求url加时间戳3.给打包的js文件添加时间戳并修改打包后的css文件夹 总结 一、微信缓存是什么? 微信缓存是指微信客户端为了提高用户的使用体验,会在用户使用微信过程中将一…...

Nacos——Distro一致性协议
Nacos——Distro一致性协议 1. 理论 一致性一直都是分布式系统中绕不开的话题。根据CAP中,要么CP(保证强一致性牺牲可用性),要么AP(最终一致性来保证可用性),在市面上也有几种一致性算法,像Paxos,Raft,Zoo…...

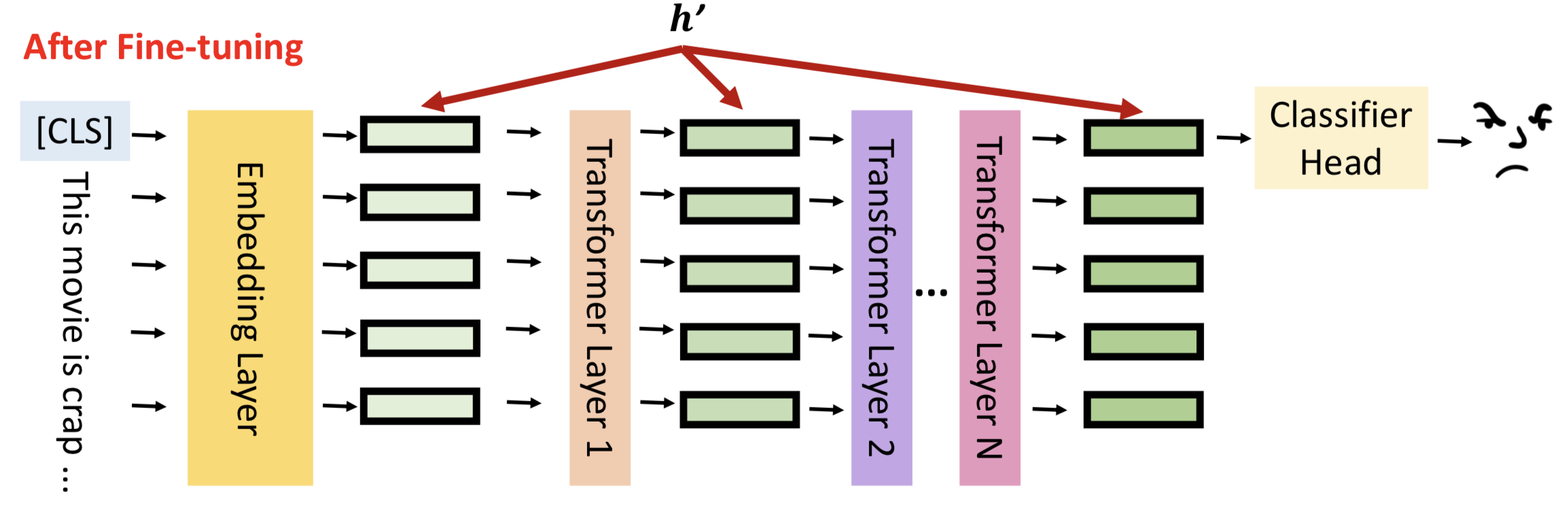
大模型参数高效微调PEFT的理解和应用
简介 近年的大型语言模型(也被称作基础模型),大多是采用大量资料数据和庞大模型参数训练的结果,比如常见的ChatGPT3有175B的模型参数量。随着Large Language Model(LLM)的横空出世,网络模型对常见问题的解答有了很强的…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
