echarts环图配置
echarts环图配置
1、安装echarts
npm install echarts@4.9.0
2、页面引入echarts
import echarts from 'echarts';
3、应用
template片段
<div class="chart-wrap"><div id = "treeChart" style = "width: 180px; height:180px;" ></div><div class="total" :style="{color: handleThemeColor(totlal).titleColor}">{{ totlal >= 8 ? '优秀' : totlal <= 3 ? '不及格' : '及格' }}</div>
</div>
script方法
showChart() {let myChart = echarts.init(document.getElementById('treeChart'));let value = this.totlal; //当前进度let maxValue = 10; //进度条最大值let startBg = this.circleColor.start;let endBg = this.circleColor.end;let option = {legend: {orient: 'vertical',x: 'left',},graphic: [//内容 + 位置{type: 'text',left: 'center',top: '30%',z: 2,zlevel: 100,style: {text: '总得分',textAlign: 'center',fill: '#666666',fontSize: 12,},},{type: 'text',left: 'center',top: '46%',z: 2,zlevel: 100,style: {text: this.totlal,textAlign: 'center',fill: this.themeColor,fontSize: 62,},},],series: [// 进度条{startAngle: 210,type: 'pie',radius: ['72%', '100%'],labelLine: {normal: {show: false,},},hoverAnimation: false, //鼠标悬浮是否有区域弹出动画,false:无 true:有avoidLabelOverlap: false,silent: true, //取消鼠标移入高亮效果: 不响应和触发鼠标事件animationEasing: 'cubicOut',data: [//value当前进度 + 颜色{value: value,itemStyle: {//渐变颜色color: {type: 'linear',x: 0,y: 0,x2: 0,y2: 1,colorStops: [{offset: 0,color: startBg, // 0% 处的颜色},{offset: 1,color: endBg, // 100% 处的颜色},],global: false, // 缺省为 false},},},{value: maxValue - value,itemStyle: {//渐变颜色color: {type: 'linear',x: 0,y: 0,x2: 0,y2: 1,colorStops: [{offset: 0,color: '#eee', // 0% 处的颜色},{offset: 1,color: '#eee', // 100% 处的颜色},],global: false, // 缺省为 false},},},//(maxValue进度条最大值 - value当前进度) + 颜色{value: 5,itemStyle: {// 径向渐变颜色color: {type: 'radial',x: 1,y: 1,r: 1,colorStops: [{offset: 0,color: '#eee', // 0% 处的颜色},{offset: 1,color: '#eee', // 100% 处的颜色},],global: false, // 缺省为 false},borderColor: '#fff',borderWidth: 6},},],},],};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);//随着浏览器窗口大小改变而改变window.addEventListener('resize', function () {myChart.resize()})
}
css样式
.chart-wrap {position: absolute;right: 78px;top: -60px;width: 200px;height: 200px;border-radius: 50%;background: #FFFFFF;overflow: hidden;
}#treeChart {position: absolute;top: 10px;left: 10px;
}.total {position: absolute;left: 50%;transform: translateX(-50%);bottom: 13px;font-size: 16px;font-weight: 500;
}
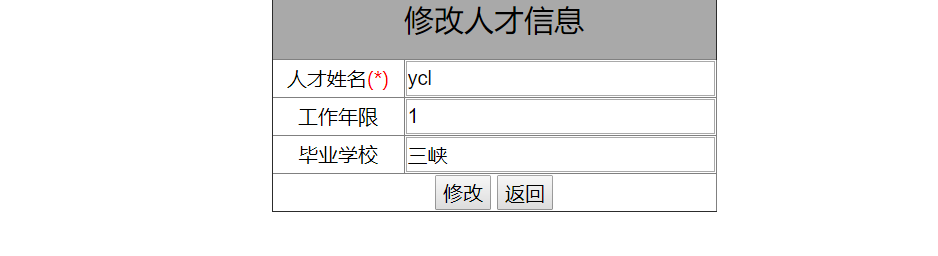
最终效果

相关文章:

echarts环图配置
echarts环图配置 1、安装echarts npm install echarts4.9.02、页面引入echarts import echarts from echarts;3、应用 template片段 <div class"chart-wrap"><div id "treeChart" style "width: 180px; height:180px;" ><…...

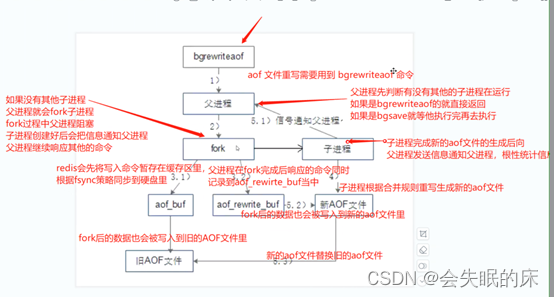
Redis优化 RDB AOF持久化
---------------------- Redis 高可用 ---------------------------------------- 在web服务器中,高可用是指服务器可以正常访问的时间,衡量的标准是在多长时间内可以提供正常服务(99.9%、99.99%、99.999%等等)。 但是在Redis语境…...

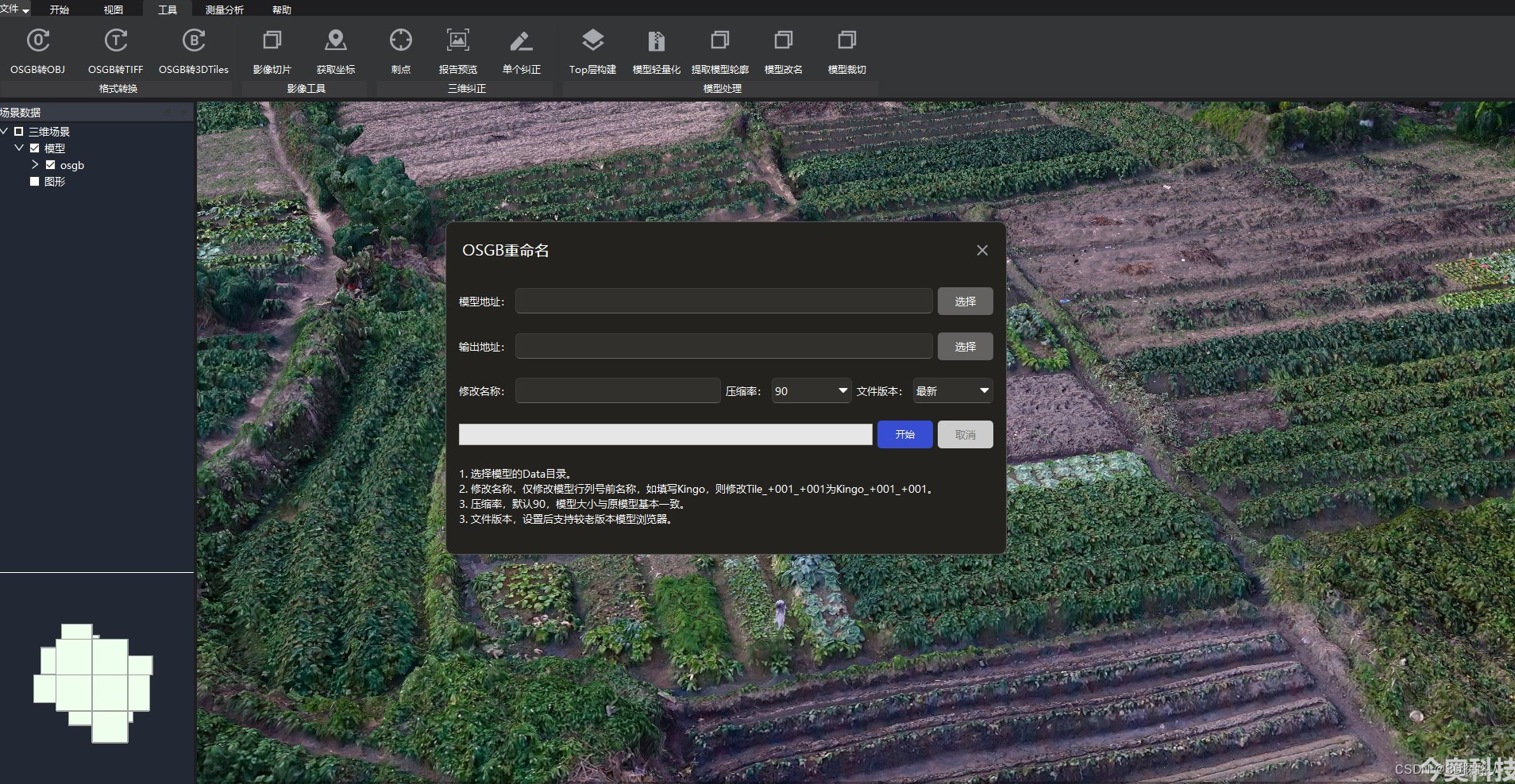
三维模型3DTILE格式轻量化压缩主要技术方法浅析
三维模型3DTILE格式轻量化压缩主要技术方法浅析 三维模型3DTILE格式轻量化压缩主要技术方法浅析 随着三维地理空间数据的应用日益广泛,为了更快速地传输和存储这些大规模数据,3DTile格式的轻量化压缩显得尤为重要。本文将浅析关于三维模型3DTile格式轻量…...

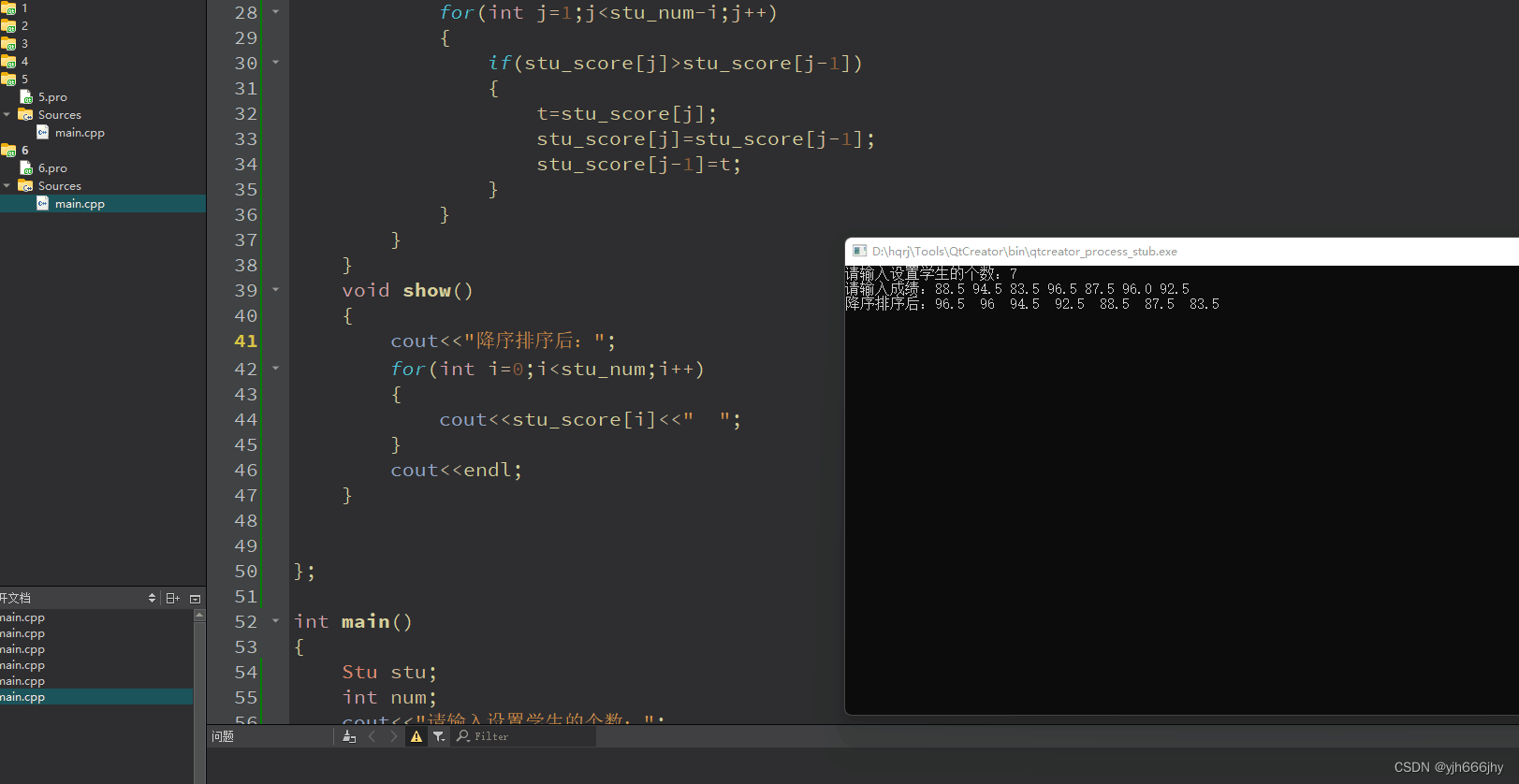
c++day2---9.7
1> 思维导图 2> 封装一个结构体,结构体中包含一个私有数组,用来存放学生的成绩,包含一个私有变量,用来记录学生个数, 提供一个公有成员函数,void setNum(int num)用于设置学生个数 提供一个公有成员…...

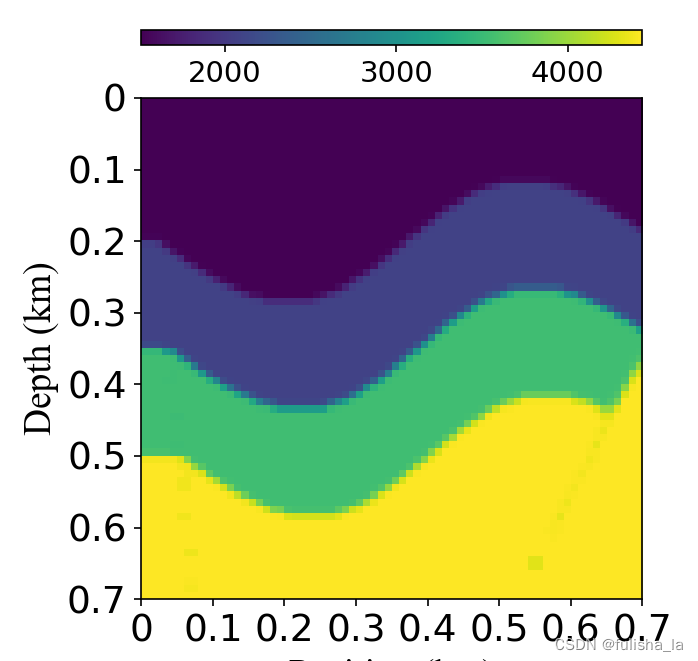
地震反演基础知识2(代码演示)
文章目录 数据集代码演示1. SEG盐真实数据2. SEG盐速度模型3. SEG盐模拟地震数据4. SEG盐模拟速度模型5. openfwi地震数据6. openfwi速度模型 数据集代码演示 1. SEG盐真实数据 # 绘制SEG盐层数据的地震图像 def pain_seg_seismic_data(para_seismic_data):Plotting seismic …...

C#学习 - 方法的定义、调用、调试
方法 方法(Method)是由C/C中的函数(Function)发展而来的 //C语言 #include <stdio.h> int Add(int x, int y) {return x y; }//函数 int main(void) {int a 4;int b 2;int c Add(a, b);printf("%d %d %d\n&quo…...

『PyQt5-Qt Designer篇』| 09 Qt Designer中分割线和间隔如何使用?
09 Qt Designer中分割线和间隔如何使用? 1 间隔1.1 水平间隔1.2 垂直间隔2 分割线2.1 水平线2.2 垂直线3 保存并执行1 间隔 间隔有水平间隔和垂直间隔: 1.1 水平间隔 拖动4个按钮,并设置为水平布局: 在第一个按钮的右边添加一个水平间隔: 设置其sizeType为Fixed,宽度为20…...

基于springboot2+mybatis-plus+jsp增删改查
概述 编写简单增删改查,理解之后可以自己试着扩展,相信你也可以,加油,我自己懂了的用注释记在下面方便理解 详细 一、需求(要做什么) 基于现今最流行的技术实现增删改查demo, 便于初学者上手…...

[PHP]empty一直返回true
class Post {public function __get($key){return true;} }$post new Post(); var_dump(empty($post->a));// bool(true) PHP: 重载 - Manual 读取不可访问(protected 或 private)或不存在的属性的值时,__get() 会被调用。 当对不可访…...

[2023.09.11]: Yew的SSR中的Cargo.toml配置
由于各种原因,我最后还是打算把Yew应用的开发从csr模式转成ssr模式。没想到这里面的水还是挺深的,这里面的Cargo.toml配置包含的信息量之大,着实让我头疼了一番。 Cargo.toml的配置如下 [package] name "app" version "0.…...

HTTPS加密协议详解:HTTPS性能与优化
1、HTTPS性能损耗 前文讨论了HTTPS原理与优势:身份验证、信息加密与完整性校验等,且未对TCP和HTTP协议做任何修改。但通过增加新协议以实现更安全的通信必然需要付出代价,HTTPS协议的性能损耗主要体现如下: (1).增加延时 分析前…...

9月11日,每日信息差
今天是2023年09月11日,以下是为您准备的13条信息差 第一、微软已停止向俄罗斯提供服务,俄罗斯接下来的举动震惊世人!对此俄罗斯回应称,他们将把微软的收费版改为免费版并推广至全球 第二、我国首套海洋漂浮式温差能发电装置完成…...

RHCSA-VM-Linux基础配置命令
1.代码命令 1.查看本机IP地址: ip addr 或者 ip a [foxbogon ~]$ ip addre [foxbogon ~]$ ip a 1:<Loopback,U,LOWER-UP> 为环回2网卡 2: ens160: <BROADCAST,MULTICAST,UP,LOWER_UP>为虚拟机自身网卡 2.测试网络联通性: [f…...

Web安全研究(四)
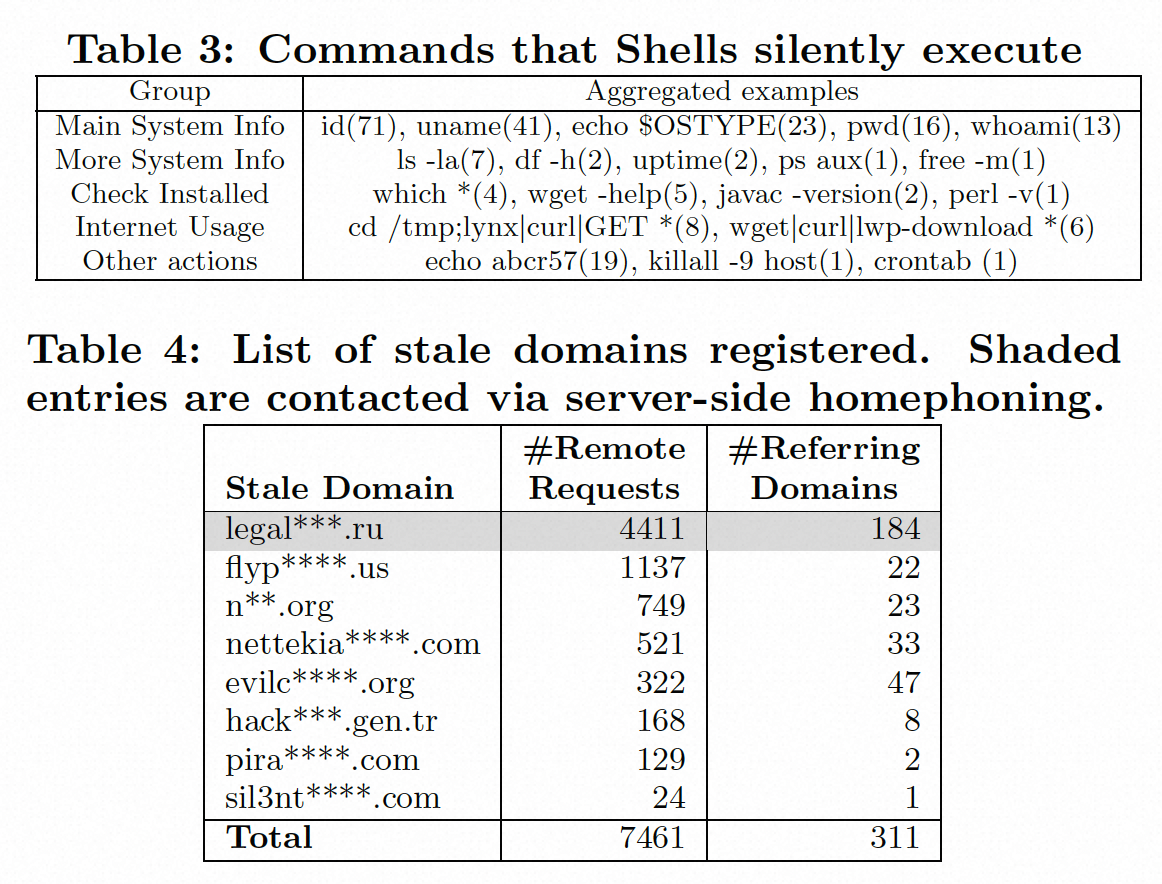
No Honor Among Thieves: A Large-Scale Analysis of Malicious Web Shells Stony Brook University Ruhr-University Bochum Web shell作为恶意脚本,攻击者将其上传到被攻陷的Web服务器,以远程执行任意命令、维护其访问权限并提升其特权。尽管在实践中它…...
)
【CS324】Large Language Models(持续更新)
note 文章目录 note一、引言二、大模型的能力三、大模型的有害性(上)四、大模型的有害性(下)五、大模型的数据Reference 一、引言 语言模型最初是在信息理论的背景下研究的,可以用来估计英语的熵。 熵用于度量概率分布…...

【学习笔记】「2020-2021 集训队作业」Communication Network
有点难😅 发现容斥系数设计的非常巧妙🤔 设 f ( i ) f(i) f(i)表示恰好有 i i i条边相同的方案数, g ( i ) g(i) g(i)表示至少有 i i i条边相同的方案数 根据二项式反演, g ( i ) ∑ j ≥ i ( j i ) f ( j ) ⇒ f ( i ) ∑ j…...

文章参考链接
文章参考: 前端 echsrt横轴文字过长,…展示【link】js数组去重【link】js数据是String去重【link】js数据是对象去重【link】小程序使用wxml-to-canvas【link】vantui【link】微信小程序使用vantui组件【link】【link】微信小程序,选项卡页面…...

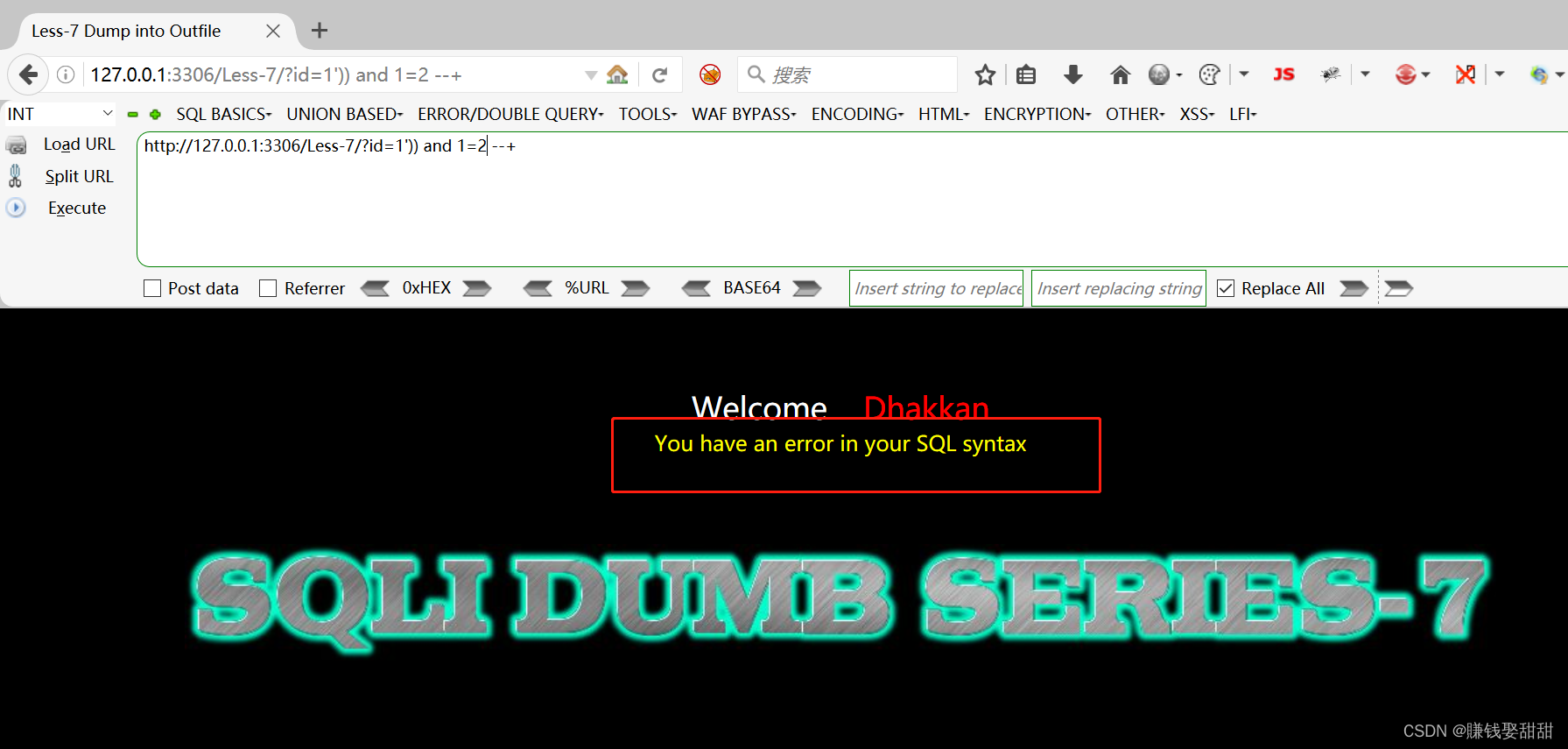
SQLI-labs-第七关
知识点:单引号()加括号闭合错误的布尔盲注 思路: 寻找注入点 我们首先看一下正常的回显,并没有显示出什么明显的信息 输入?id1 发现报错 输入?id1 -- 还是报错,说明SQL语句的语法错误可能不是单引号闭合…...

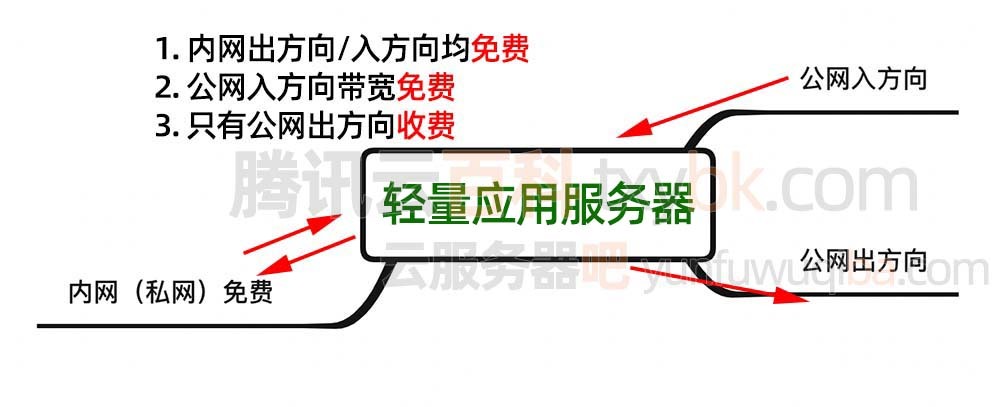
腾讯云轻量2核4G5M服务器_CPU内存_流量_带宽_系统盘
腾讯云轻量2核4G5M服务器:CPU内存流量带宽系统盘性能测评:轻量应用服务器2核4G5M带宽,免费500GB月流量,60GB系统盘SSD盘,5M带宽下载速度可达640KB/秒,流量超额按照0.8元每GB支付流量费,轻量2核4…...

从零开始搭建Apache服务器并使用内网穿透技术实现公网访问
Apache服务安装配置与结合内网穿透实现公网访问 文章目录 Apache服务安装配置与结合内网穿透实现公网访问前言1.Apache服务安装配置1.1 进入官网下载安装包1.2 Apache服务配置 2.安装cpolar内网穿透2.1 注册cpolar账号2.2 下载cpolar客户端 3. 获取远程桌面公网地址3.1 登录cpo…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...
