SpringBoot+Vue 整合websocket实现简单聊天窗口
效果图
1 输入临时名字充当账号使用

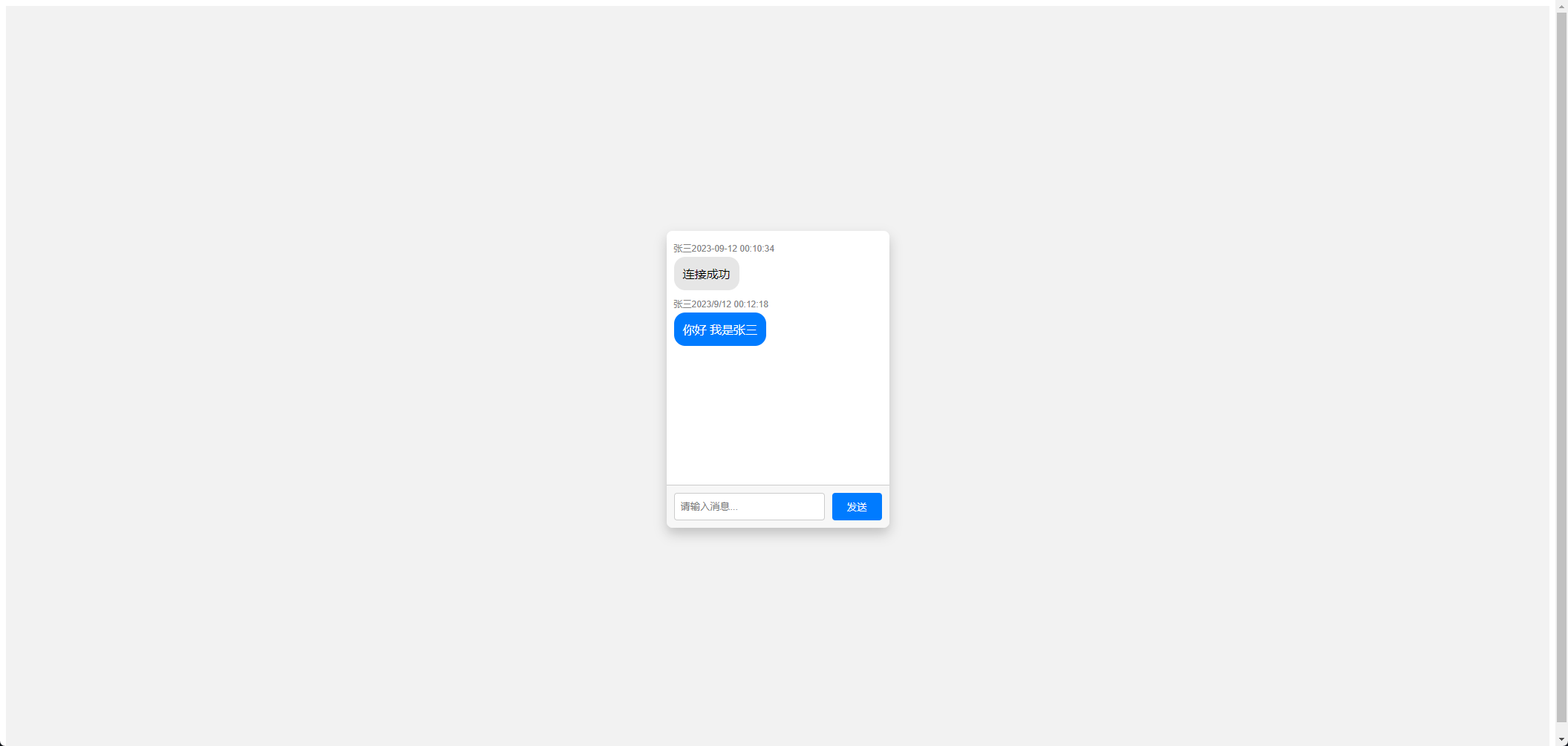
2 进入聊天窗口

3 发送消息 (复制一个页面,输入其他名字,方便展示效果)

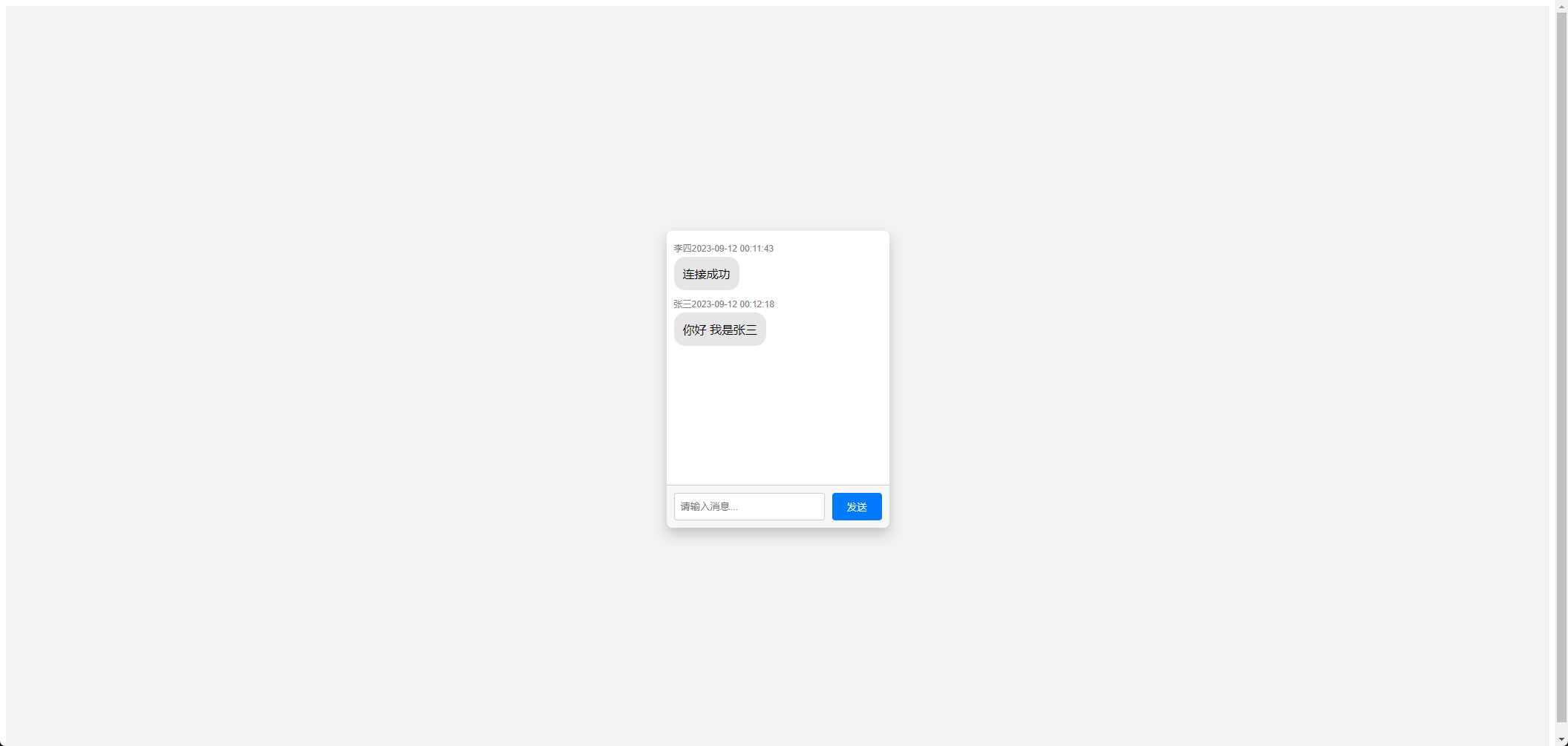
4 其他窗口效果

代码实现
后端SpringBoot项目,自行创建
pom依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId><version>2.7.12</version></dependency><dependency><groupId>com.alibaba.fastjson2</groupId><artifactId>fastjson2</artifactId><version>2.0.23</version></dependency>
WebSocketConfig.java
package com.dark.wsdemo.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;/*** WebSocket配置类。开启WebSocket的支持*/
@Configuration
public class WebSocketConfig {@Beanpublic ServerEndpointExporter serverEndpointExporter() {return new ServerEndpointExporter();}}WebSocketServer.java
package com.dark.wsdemo.service;import com.alibaba.fastjson2.JSON;
import com.alibaba.fastjson2.JSONObject;
import com.dark.wsdemo.vo.MessageVo;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Component;import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.Date;
import java.util.Map;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.atomic.AtomicInteger;/*** WebSocket的操作类*/
@Component
@Slf4j
@ServerEndpoint("/websocket/{name}")
public class WebSocketServer {/*** 静态变量,用来记录当前在线连接数,线程安全的类。*/private static final AtomicInteger onlineSessionClientCount = new AtomicInteger(0);/*** 存放所有在线的客户端*/private static final Map<String, Session> onlineSessionClientMap = new ConcurrentHashMap<>();/*** 连接 name 和连接会话*/private String name;@OnOpenpublic void onOpen(@PathParam("name") String name, Session session) {/*** session.getId():当前session会话会自动生成一个id,从0开始累加的。*/Session beforeSession = onlineSessionClientMap.get(name);if (beforeSession != null) {//在线数减1onlineSessionClientCount.decrementAndGet();log.info("连接已存在,关闭之前的连接 ==> session_id = {}, name = {}。", beforeSession.getId(), name);//通知之前其他地方连接被挤掉sendToOne(name, "您的账号在其他地方登录,您被迫下线。");// 从 Map中移除onlineSessionClientMap.remove(name);//关闭之前的连接try {beforeSession.close();} catch (Exception e) {log.error("关闭之前的连接异常,异常信息为:{}", e.getMessage());}}log.info("连接建立中 ==> session_id = {}, name = {}", session.getId(), name);onlineSessionClientMap.put(name, session);//在线数加1onlineSessionClientCount.incrementAndGet();this.name = name;sendToOne(name, "连接成功");log.info("连接建立成功,当前在线数为:{} ==> 开始监听新连接:session_id = {}, name = {}。", onlineSessionClientCount, session.getId(), name);}@OnClosepublic void onClose(@PathParam("name") String name, Session session) {if (name == null || name.equals("")) {name = this.name;}// 从 Map中移除onlineSessionClientMap.remove(name);//在线数减1onlineSessionClientCount.decrementAndGet();log.info("连接关闭成功,当前在线数为:{} ==> 关闭该连接信息:session_id = {}, name = {}。", onlineSessionClientCount, session.getId(), name);}@OnMessagepublic void onMessage(String message, Session session) {JSONObject jsonObject = JSON.parseObject(message);String toname = jsonObject.getString("name");String msg = jsonObject.getString("message");log.info("服务端收到客户端消息 ==> fromname = {}, toname = {}, message = {}", name, toname, message);/*** 模拟约定:如果未指定name信息,则群发,否则就单独发送*/if (toname == null || toname == "" || "".equalsIgnoreCase(toname)) {sendToAll(msg);} else {sendToOne(toname, msg);}}/*** 发生错误调用的方法** @param session* @param error*/@OnErrorpublic void onError(Session session, Throwable error) {log.error("WebSocket发生错误,错误信息为:" + error.getMessage());error.printStackTrace();}/*** 群发消息** @param message 消息*/private void sendToAll(String message) {// 遍历在线map集合onlineSessionClientMap.forEach((onlineName, toSession) -> {// 排除掉自己if (!name.equalsIgnoreCase(onlineName)) {log.info("服务端给客户端群发消息 ==> name = {}, toname = {}, message = {}", name, onlineName, message);MessageVo messageVo = new MessageVo();messageVo.setFrom(name);messageVo.setDate(new Date());messageVo.setMessage(message);toSession.getAsyncRemote().sendText(JSON.toJSONString(messageVo));}});}/*** 指定发送消息** @param toName* @param message*/private void sendToOne(String toName, String message) {// 通过name查询map中是否存在Session toSession = onlineSessionClientMap.get(toName);if (toSession == null) {log.error("服务端给客户端发送消息 ==> toname = {} 不存在, message = {}", toName, message);return;}// 异步发送log.info("服务端给客户端发送消息 ==> toname = {}, message = {}", toName, message);MessageVo messageVo = new MessageVo();messageVo.setFrom(name);messageVo.setDate(new Date());messageVo.setMessage(message);toSession.getAsyncRemote().sendText(JSON.toJSONString(messageVo));}}MessageVo.java
package com.dark.wsdemo.vo;import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Data;import java.util.Date;@Data
public class MessageVo {private String from;//json时候格式化为时间格式@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8")private Date date;private String message;
}Vue代码实现
App.vue
<template><div id="app"><!-- Modal Dialog --><div class="modal" v-if="!username"><div class="modal-content"><h2>请输入你的名字</h2><input type="text" v-model="inputUsername" /><button @click="setUsername">确定</button></div></div><!-- Chat Box --><div class="chat-box" v-if="username"><div class="chat-history"><div v-for="msg in messages" :key="msg.id" :class="[msg.type, 'message']"><div class="info"><span class="from">{{ msg.from }}</span><span class="date">{{ msg.date }}</span></div><div class="bubble">{{ msg.message }}</div></div></div><div class="chat-input"><input type="text" v-model="inputMessage" @keyup.enter="sendMessage" placeholder="请输入消息..."/><button @click="sendMessage">发送</button></div></div></div>
</template><script>
export default {data() {return {inputMessage: '',inputUsername: '',messages: [],username: '',ws: null,};},methods: {setUsername() {if (this.inputUsername.trim() === '') return;this.username = this.inputUsername.trim();this.ws = new WebSocket(`ws://localhost:8081/websocket/${this.username}`);this.ws.addEventListener('message', (event) => {const data = JSON.parse(event.data);this.messages.push({ ...data, type: 'left', id: this.messages.length });});},sendMessage() {if (this.inputMessage.trim() === '') return;const message = {from: this.username,date: new Date().toLocaleString(),message: this.inputMessage.trim(),};this.ws.send(JSON.stringify(message));this.messages.push({ ...message, type: 'right', id: this.messages.length });this.inputMessage = '';},},
};
</script><style>
/* Modal Styles */
.modal {display: flex;justify-content: center;align-items: center;position: fixed;left: 0;top: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5);z-index: 9999;
}.modal-content {background-color: #fff;padding: 20px;width: 300px;text-align: center;border-radius: 10px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}/* Chat Box Styles */
#app {background-color: #f2f2f2;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;font-family: Arial, sans-serif;
}.chat-box {box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);width: 300px;height: 400px;border-radius: 8px;overflow: hidden;display: flex;flex-direction: column;
}.chat-history {flex: 1;overflow-y: auto;padding: 10px;background-color: #fff;
}.message {padding: 5px 0;
}.info {font-size: 12px;color: gray;margin-bottom: 4px;
}.left .bubble {background-color: #e6e6e6;border-radius: 15px;padding: 12px;display: inline-block;
}.right .bubble {background-color: #007bff;color: white;border-radius: 15px;padding: 12px;display: inline-block;margin-left: auto;
}.chat-input {display: flex;padding: 10px;background-color: #f7f7f7;border-top: 1px solid #ccc;
}input {flex: 1;padding: 8px;border: 1px solid #ccc;border-radius: 4px;margin-right: 10px;
}button {padding: 10px 20px;background-color: #007bff;color: white;border: none;border-radius: 4px;cursor: pointer;
}button:hover {background-color: #0056b3;
}
</style>相关文章:

SpringBoot+Vue 整合websocket实现简单聊天窗口
效果图 1 输入临时名字充当账号使用 2 进入聊天窗口 3 发送消息 (复制一个页面,输入其他名字,方便展示效果) 4 其他窗口效果 代码实现 后端SpringBoot项目,自行创建 pom依赖 <dependency><groupId…...

PCB layout在布线上的设计规范有哪些?
PCB Layout是一项技术活,也是经验活,良好的PCB Layout布线可帮助工程师确保最终的电路板性能、可靠性和制造质量,因此是很多电子工程师的学习重点,下面我们来盘点下PCB Layout关于布线的规范有哪些。 1、地管的引脚接地越短越好&a…...

喜报丨迪捷软件入选浙江省2023年省级产业数字化服务商
近日,根据《关于组织开展2023年度省级产业数字化服务商申报工作的通知》要求,省经信厅公布2023年省级产业数字化服务商名单,浙江迪捷软件科技有限公司榜上有名。 省级产业数字化服务商上榜名单的评选在企业申报、地方推荐、专家评审、综合评估…...

verilog写rom,采用端口排序顺序例化
verilog写rom,采用端口排序顺序例化 1,介绍rom,以及rom与ram的区别2,RTL设计模块、门级网表以及testbench测试模块2.1 RTL设计2.2 门级网表2.3 testbench3,波形输出1,介绍rom,以及rom与ram的区别 参考文献: 1, 转载-ROM、RAM存储器原理详解以及DRAM、SRAM、SDRAM 、FLA…...

基于SSM的共享客栈管理系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

全屏Activity弹出键盘不顶起布局
最近遇到的一个问题是全屏Activity中要求弹出键盘不顶起布局,首先windowSoftInputMode的取值是有多个的,在全屏场景下adjustPan是没有用的,需要使用adjustResize首先确保键盘不顶起布局。 android:windowSoftInputMode"stateHidden|adju…...

JAVA设计模式详解 解构设计模式思想 详细代码对比
JAVA设计模式详解 1 简单工厂模式 1 简单工厂模式 设计模式-01简单工厂模式详解 详细代码对比...

lintcode 567 · 最大得分 【动态规划 中等 】
题目 https://www.lintcode.com/problem/567 给定一个矩阵matrix, matrix[i][j]表示你到达第i行第j列可以得到的分数,现在你要用第0行任意一点出发,从每行里找到一个点进行跳跃,每次从(i,j)到(i1,k)跳跃需要消耗∣j−k∣的分数&…...

qml嵌入到QWidget的两种方式介绍
本文介绍qml页面嵌入到QWidget的两种方式,以及这两种方式的区别。 方式1 在 Qt 中,可以使用 QQuickWidget 将 QML 内容嵌入到基于 QWidget 的应用程序中。这是在旧的 QWidget-based 应用程序中逐渐引入 QML UI 的一种常见方式。 以下是如何使用 QQuickWidget 将 QML 内容嵌…...

Mysql数据库之常用SQL语句及事务学习总结
数据库介绍 几个常见的缩写: DB:数据库。全称:DataBase。DBMS:数据库管理系统。全称:DataBase Management System。DBS:数据库系统。全称:DataBase System。DBA:数据库管理员。全称…...

RuoYi若依管理系统最新版 基于SpringBoot的权限管理系统
RuoYi是一个后台管理系统,基于经典技术组合(Spring Boot、Apache Shiro、MyBatis、Thymeleaf)主要目的让开发者注重专注业务,降低技术难度,从而节省人力成本,缩短项目周期,提高软件安全质量。 本…...

html实现邮件模版布局-flex布局table布局-demo
邮件模版布局 flex - 布局简单方便 兼容性差 table - 优点 就是兼容性好,其他没有优点 注:使用图片需要png最好,使用svg图google邮箱会出现不能使用的情况 效果图 flex布局 <!DOCTYPE html> <html lang"en" xmlns:th&qu…...

CENTOS7安装redis在/home/pms/software路径下,并且将redis加入到systemctl中
要将/home/software/redis-stack-server-7.2.0-v0/service/redis.service添加到systemctl系统管理,你可以执行以下步骤: 创建软连接: sudo ln -s /home/software/redis-stack-server-7.2.0-v0/service/redis.service /etc/systemd/system/r…...

数据库笔记
数据库原理及应用 半期考:运筹学,概率论,数据库 文章目录 数据库原理及应用1.课程的考核2.数据库的运用3.数据库学什么? 第一章 绪论1.1数据库系统概述1.1.1基本概念1.1.2数据管理技术的生产和发展人工管理文件系统数据库系统 1.…...

AI是风口还是泡沫?
KlipC报道:狂热的人工智能追捧潮有所冷静,投资者在“上头”的追涨之后,开始回归到对基本面的关注。 KlipC的合伙人Andi D表示:“近日,有关英伟达二季度“破纪录”财报涉嫌造假的话题正在社交媒体和投资者论坛中甚嚣尘上…...

echarts环图配置
echarts环图配置 1、安装echarts npm install echarts4.9.02、页面引入echarts import echarts from echarts;3、应用 template片段 <div class"chart-wrap"><div id "treeChart" style "width: 180px; height:180px;" ><…...

Redis优化 RDB AOF持久化
---------------------- Redis 高可用 ---------------------------------------- 在web服务器中,高可用是指服务器可以正常访问的时间,衡量的标准是在多长时间内可以提供正常服务(99.9%、99.99%、99.999%等等)。 但是在Redis语境…...

三维模型3DTILE格式轻量化压缩主要技术方法浅析
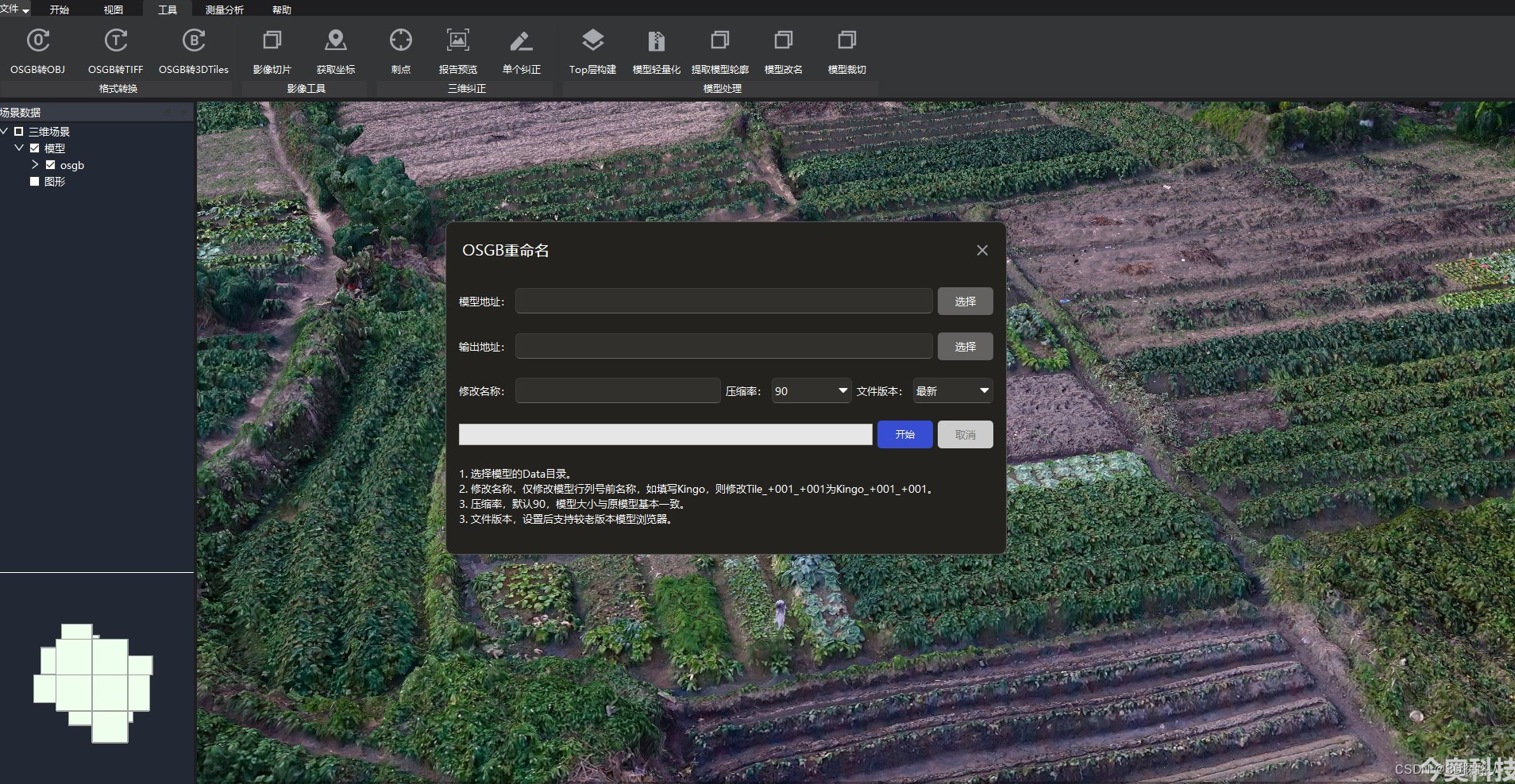
三维模型3DTILE格式轻量化压缩主要技术方法浅析 三维模型3DTILE格式轻量化压缩主要技术方法浅析 随着三维地理空间数据的应用日益广泛,为了更快速地传输和存储这些大规模数据,3DTile格式的轻量化压缩显得尤为重要。本文将浅析关于三维模型3DTile格式轻量…...

c++day2---9.7
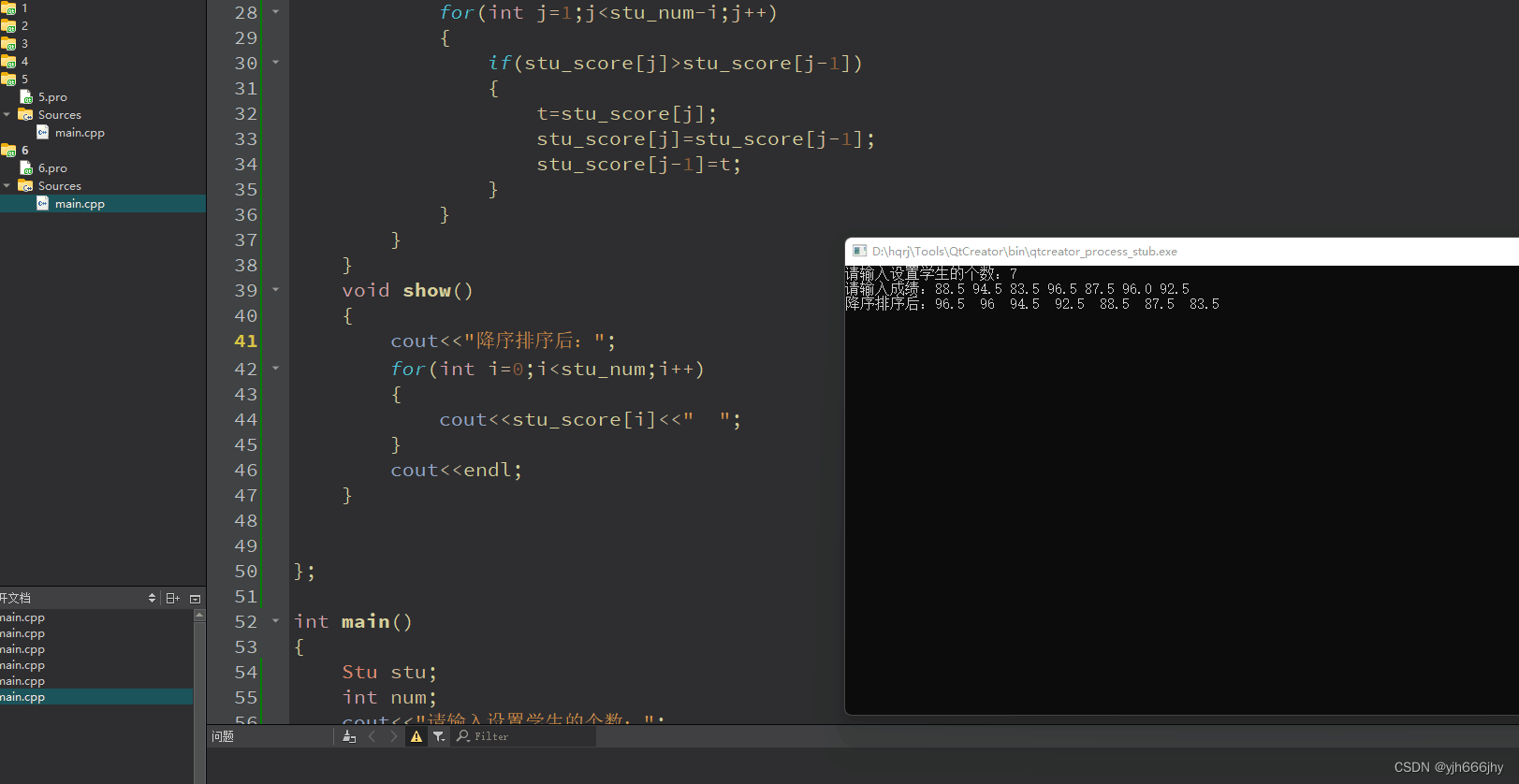
1> 思维导图 2> 封装一个结构体,结构体中包含一个私有数组,用来存放学生的成绩,包含一个私有变量,用来记录学生个数, 提供一个公有成员函数,void setNum(int num)用于设置学生个数 提供一个公有成员…...

地震反演基础知识2(代码演示)
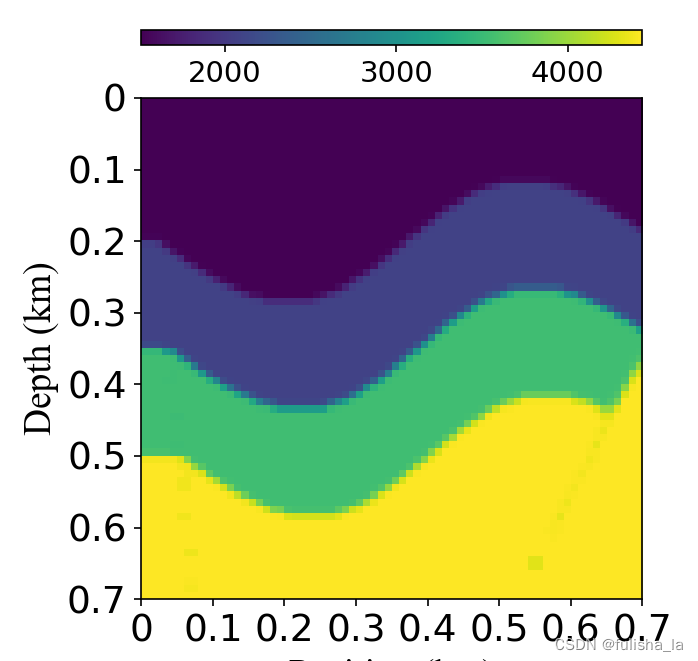
文章目录 数据集代码演示1. SEG盐真实数据2. SEG盐速度模型3. SEG盐模拟地震数据4. SEG盐模拟速度模型5. openfwi地震数据6. openfwi速度模型 数据集代码演示 1. SEG盐真实数据 # 绘制SEG盐层数据的地震图像 def pain_seg_seismic_data(para_seismic_data):Plotting seismic …...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...
