从零开始的PICO教程(4)--- UI界面绘制与响应事件
从零开始的PICO教程(4)— UI界面绘制与响应事件
文章目录
- 从零开始的PICO教程(4)--- UI界面绘制与响应事件
- 一、前言
- 1、大纲
- 2、教程示例
- 二、具体步骤
- 1、PICO VR环境配置
- 2、XR的UI Canvas画布创建与调整
- (1)Canvas简介
- (2)创建Canvas 画布
- 3、UI界面的绘制
- (1)Panel简介
- (2)Panel创建
- (3)Button对象
- (4)Text对象
- 4、Button 的响应事件绑定
- (1)UIController控制脚本
- (2)新建UI控制器空对象
- (3)Button绑定事件
- 5、Slider的创建并绑定响应事件
- (1)Slider和Text的创建
- (2)创建Slider的响应事件
- (3)Slider 事件绑定
- 三、结束
一、前言
1、大纲
经过该教程你将学会
- 创建并绘制UI界面
- 为UI界面中的元素添加响应事件
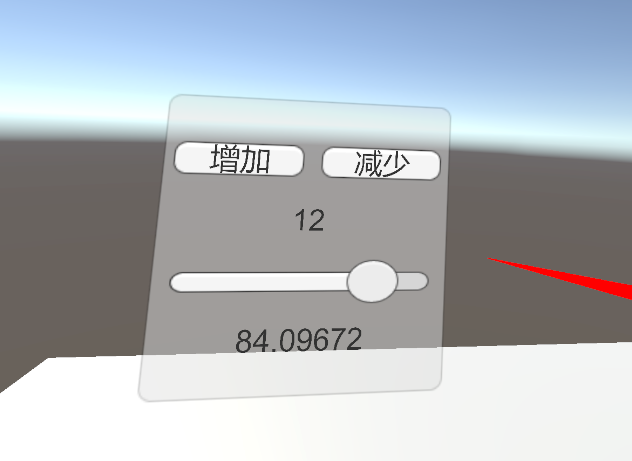
2、教程示例

功能:
- 点击增加 数字加1、点击减少 数字减1
- 下面的数字跟随滑动条自动变化。
二、具体步骤
1、PICO VR环境配置
创建并完成PICO 的VR环境配置
还没配置好/配置有问题的同学可以参考这一篇
PICO系列(一):pico环境配置与游戏打包实机运行
2、XR的UI Canvas画布创建与调整
(1)Canvas简介
Canvas组件是用于创建和管理UI元素的容器。它是构建用户界面的基本组件之一,可以用于放置各种UI元素,如文本、图像、按钮等。
Canvas组件有以下几个重要属性:
-
Render Mode(渲染模式):Canvas的渲染模式确定了它在屏幕上的呈现方式。有三种常见的渲染模式可供选择:
- Screen Space - Overlay(屏幕空间-覆盖):Canvas将覆盖在所有其他元素之上,不会随着场景中的相机移动而移动。
- Screen Space - Camera(屏幕空间-相机):Canvas会随着指定的相机移动,并在相机的视野内进行渲染。
- World Space(世界空间):Canvas在场景中以自己的坐标和尺寸存在,可以像其他3D对象一样进行移动和旋转。
-
Sorting Layer(排序层)和 Order in Layer(层内顺序):Canvas可以通过Sorting Layer和Order in Layer属性来确定其渲染顺序。这决定了UI元素在Canvas上的叠放顺序。
-
Canvas Scaler(画布缩放器):Canvas Scaler属性用于确定Canvas元素如何在不同屏幕分辨率下进行缩放。它可以根据屏幕尺寸和分辨率进行自适应缩放,以保持UI元素的一致性。
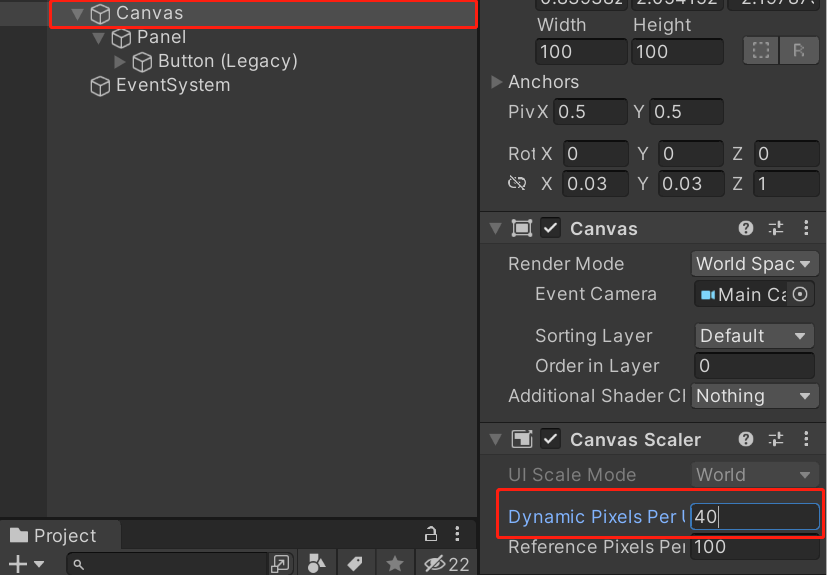
- Dynamic Pixeis Per Unit(文本参考像素每单位):这个属性确定了Canvas中一个Text单位所代表的像素数量,越大text显示的越清晰。它用于计算UI元素的实际大小。
- Reference Pixels Per Unit(UI参考像素每单位):这个属性确定了Canvas中一个UI单位所代表的像素数量,越大越圆润

除了Canvas组件本身,可以在Canvas上添加其他UI组件,比如:
Image(图片):用于显示图片或纹理。
Text(文本):用于显示文本内容。
Button(按钮):用于创建交互式按钮。
Slider(滑动条):用于设置数值范围。
Input Field(输入框):用于接收用户输入的文本。
Scroll View(滚动视图):用于显示大量内容并进行滚动查看。
(2)创建Canvas 画布
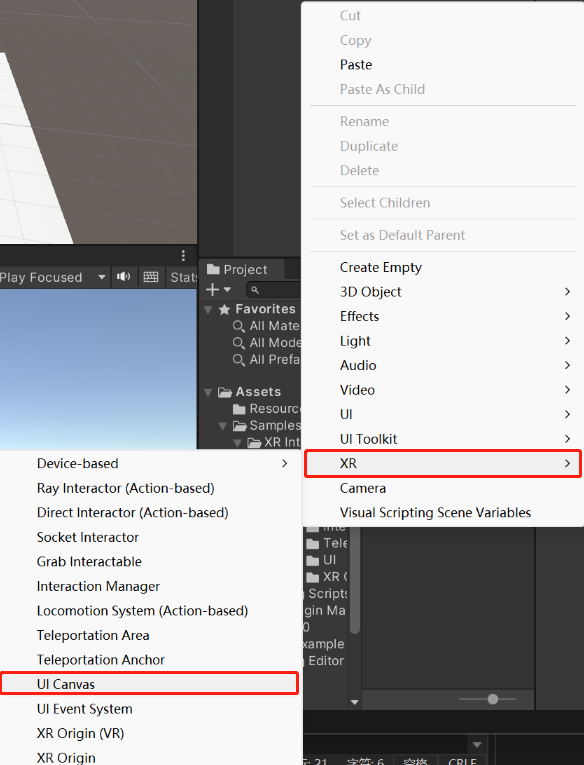
层级窗口 XR – 》 UI Canva
注:不要选UI下的 Canva
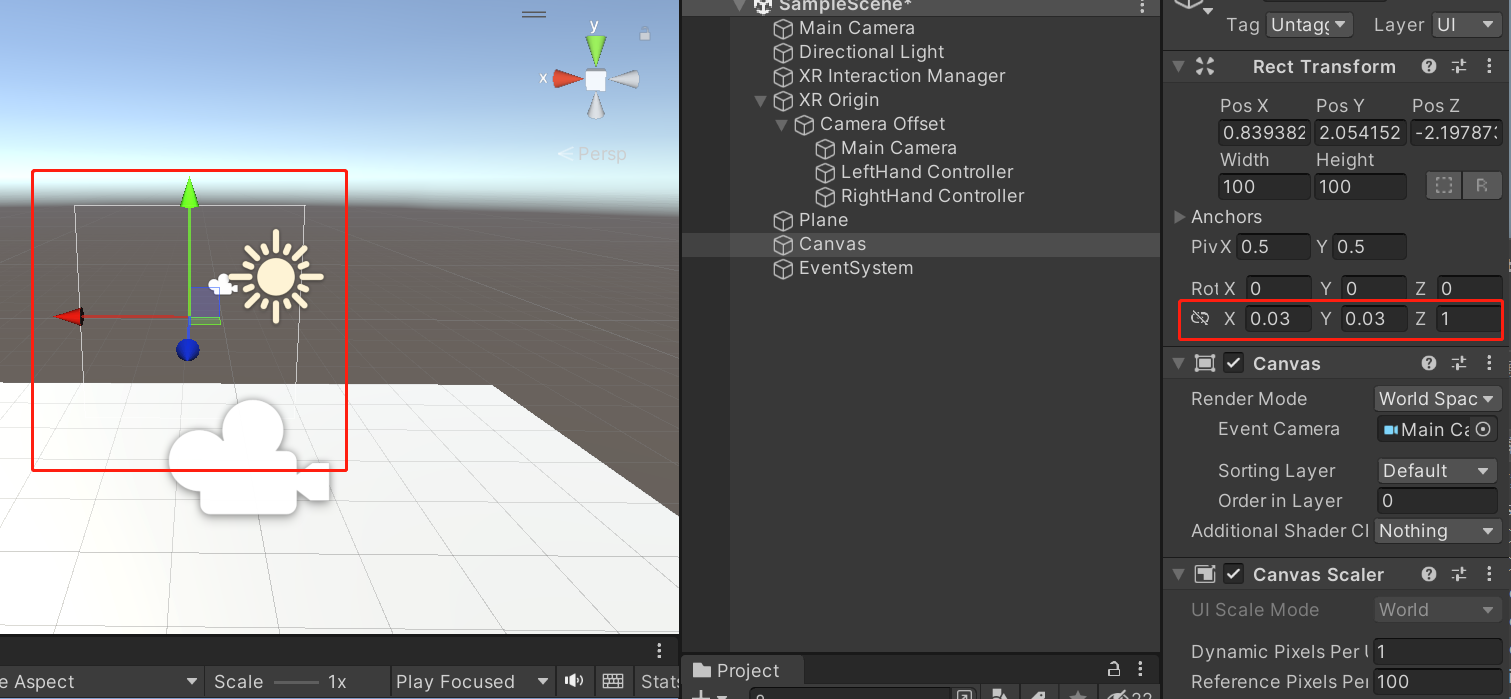
 画布大小、位置调整
画布大小、位置调整
3、UI界面的绘制
在界面开始前要创建画板做为容器
(1)Panel简介
Panel组件是用于创建UI界面中的容器元素的基本组件之一。它是一个矩形区域,可以用来包含和布局其他UI元素,例如文本、图像、按钮等。Panel组件提供了一些常见的布局选项和功能,以便在UI中创建各种复杂的布局。
以下是Panel组件的一些主要属性和功能:
Transform:可以设置Panel的位置、旋转和缩放等变换属性。
Rect Transform:定义Panel的矩形区域,可以通过拉伸和调整来调整大小和形状。
Anchors(锚点):Panel可以通过锚点设置在父级容器中的位置和大小。锚点可以固定在父级容器的边界或中心,并根据需要进行调整。
Pivot(中心点):Panel的中心点用于进行缩放和旋转操作。
Layout Group(布局组件):Panel可以与布局组件一起使用,例如Horizontal Layout Group或Vertical Layout Group,用于自动布局Panel内的子元素。布局组件可以根据一些规则(例如间距、大小、对齐等)自动调整子元素的位置和大小。
Image(图片):Panel可以包含一个Image组件,用于显示背景图片或其他装饰性元素。
Raycast Target(射线检测目标):确定Panel是否接收鼠标点击或触摸事件。
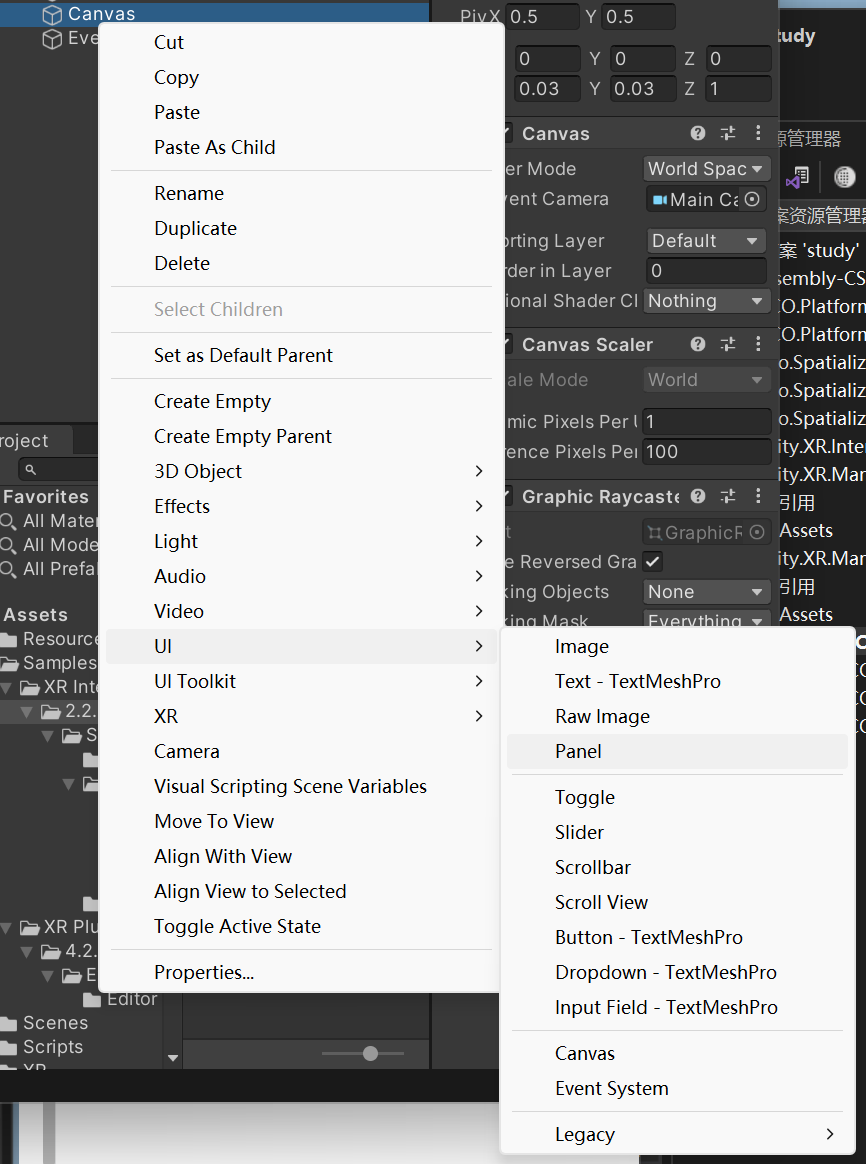
(2)Panel创建
目前的画布还是不可见的,为此需要创建一个画板
新建Panel


将画布缩小。我习惯调整Scale为0.03,0.03方便绘制。

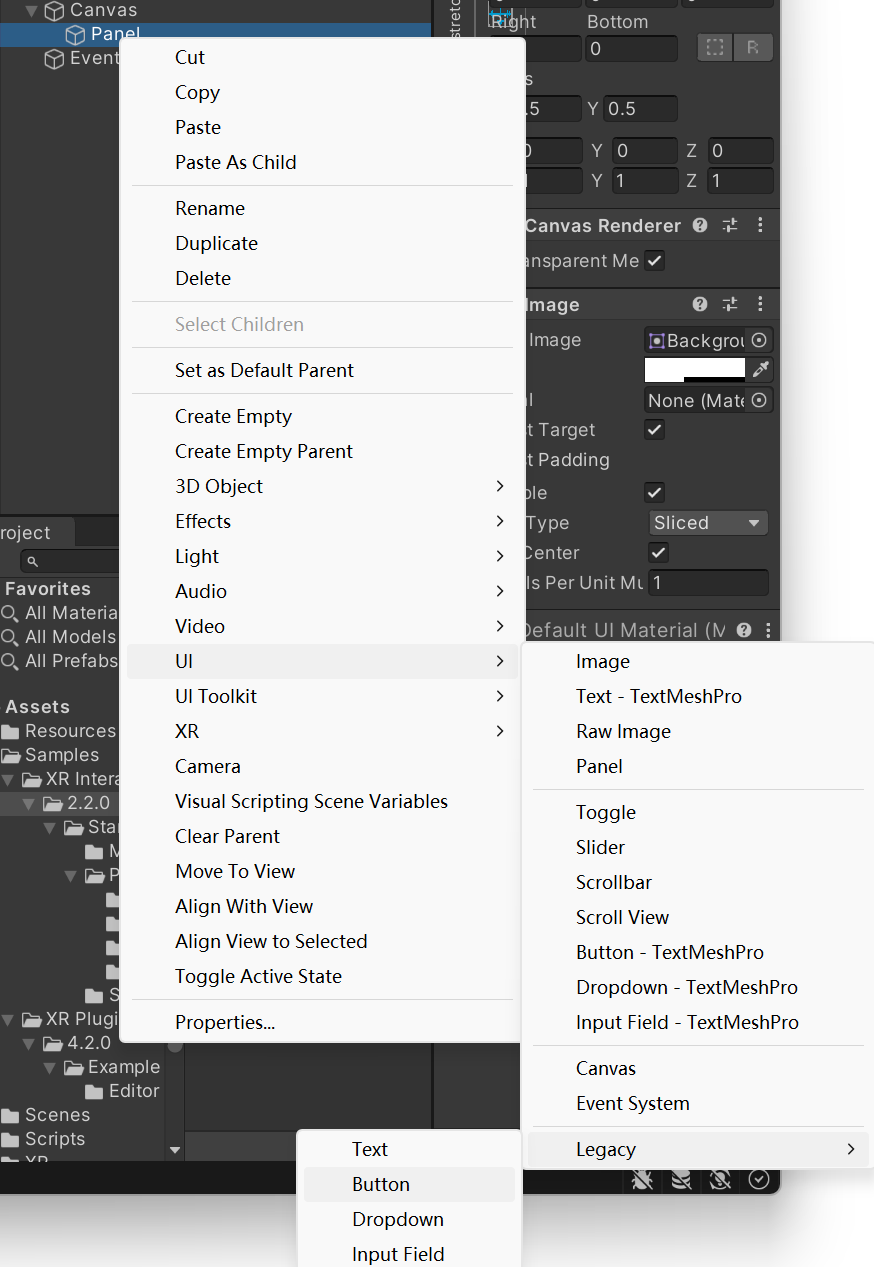
(3)Button对象
UI --》Legacy --》 Button
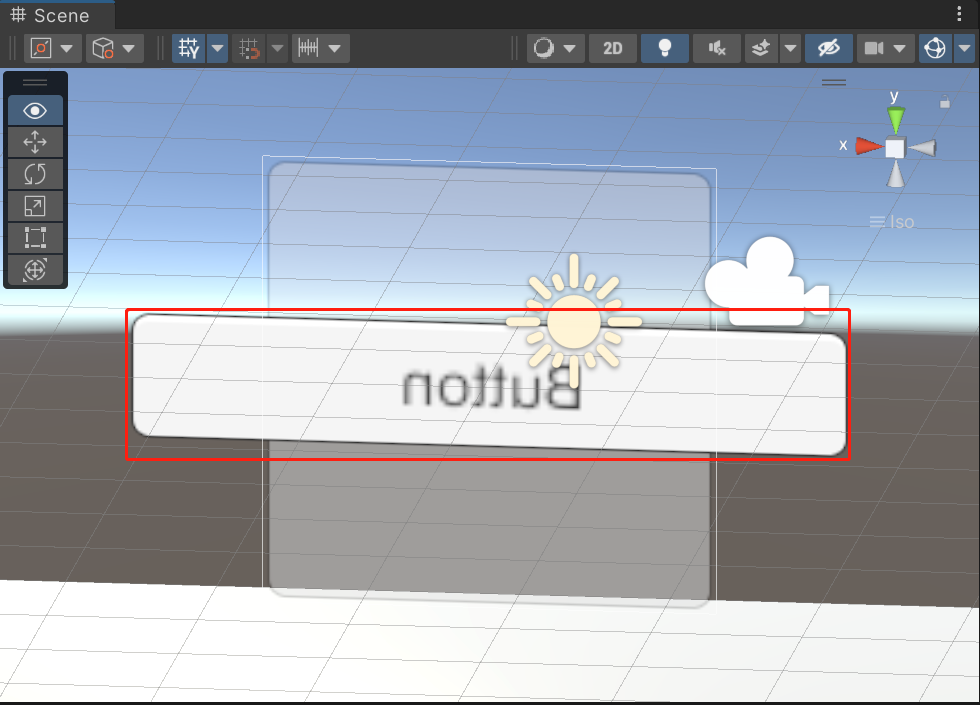
创建一个 Button


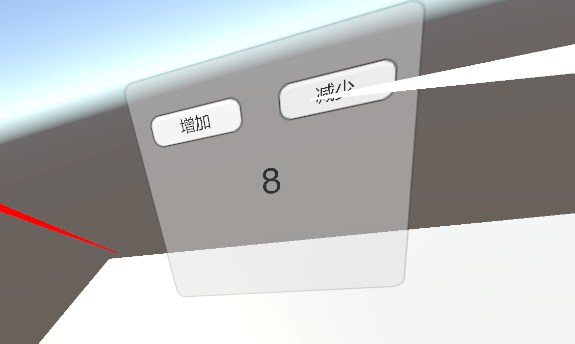
刚创建,有些人可能是这样的
要修改的地方:
1、 Dynamic Pixeis Per Unit(文本参考像素每单位),值从1改为40,提高清晰度。
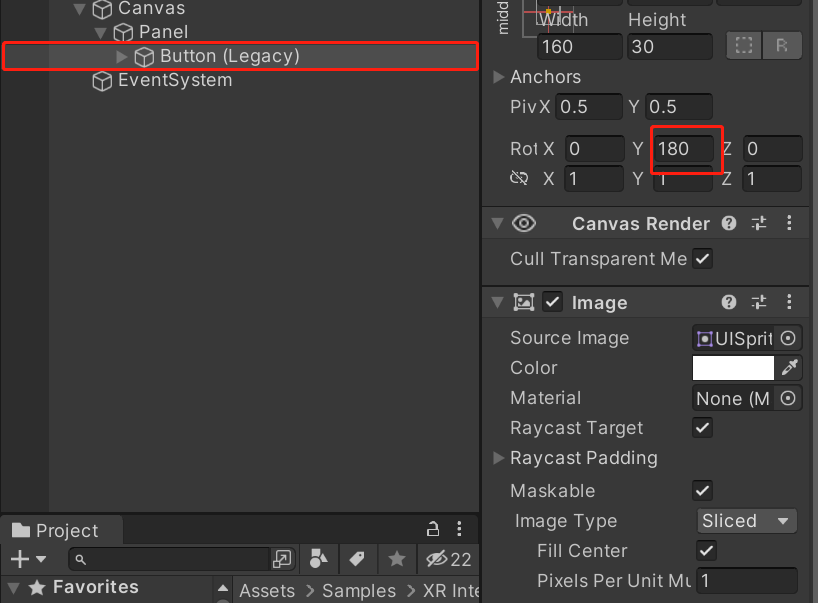
2、旋转180度

3、选定Button对象 按T 用矩阵编辑工具,编辑大小和移动位置。
4、在子对象的Text(Legacy)中修改 Text的文本为增加和减少

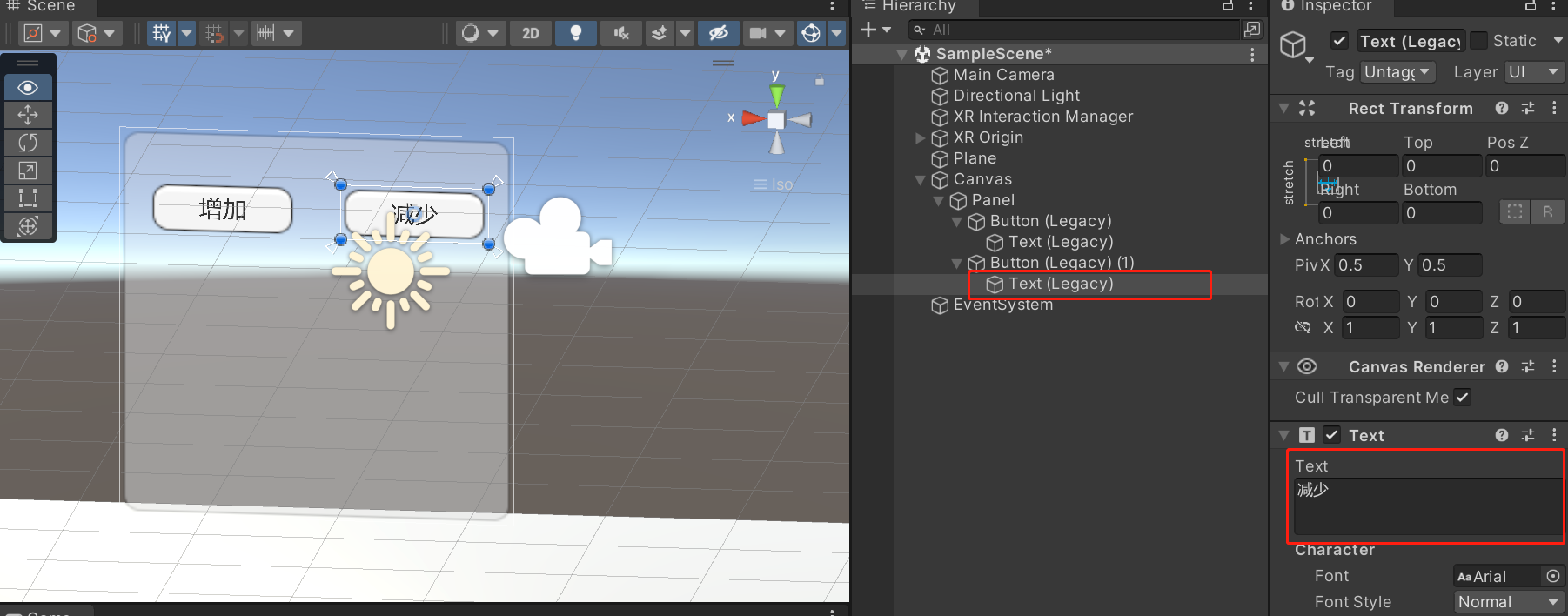
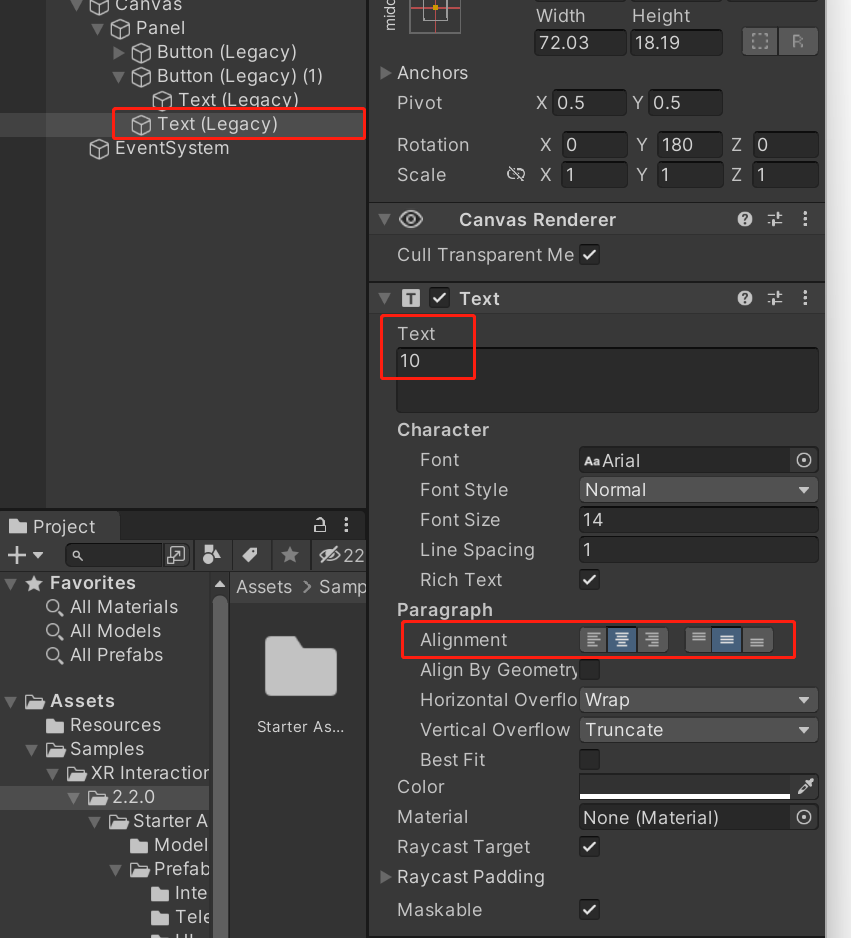
(4)Text对象
UI --》Legacy --》 Text

同上修改text 内容为10,Alignment,居中对齐。
4、Button 的响应事件绑定
(1)UIController控制脚本
该脚本将负责实现按键的点击之后的发生事件。
新建一个C# 脚本 UIController
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;public class UIController : MonoBehaviour// Start is called before the first frame updatepublic Text uiText; //待修改的文本public void OnAddButtonClick(){string text = uiText.text; //获取文本的值int num=Int32.Parse(text); //将文本转化为整数uiText.text = num + 1 + ""; //让整数+1 ,然后在+""}public void ONDecreateButtonClick(){string text=uiText.text;int num=Int32.Parse(text);uiText.text = num - 1 + "";}
}
增加两个public 函数OnAddButtonClick和ONDecreateButtonClick,点击Button之后将会调用该函数。
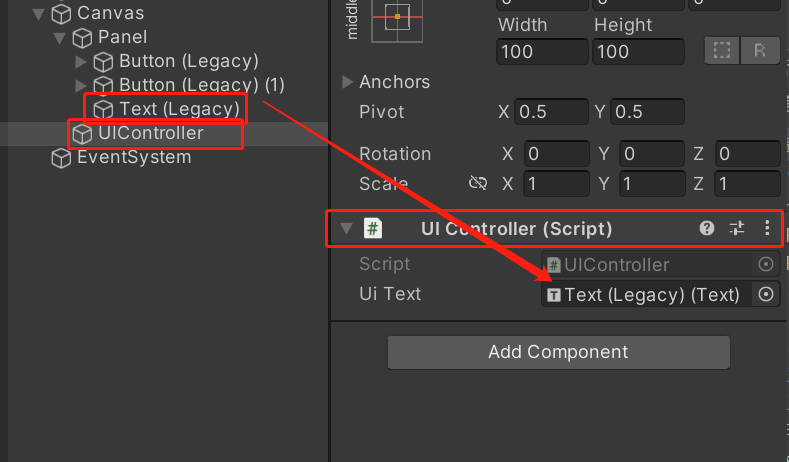
(2)新建UI控制器空对象
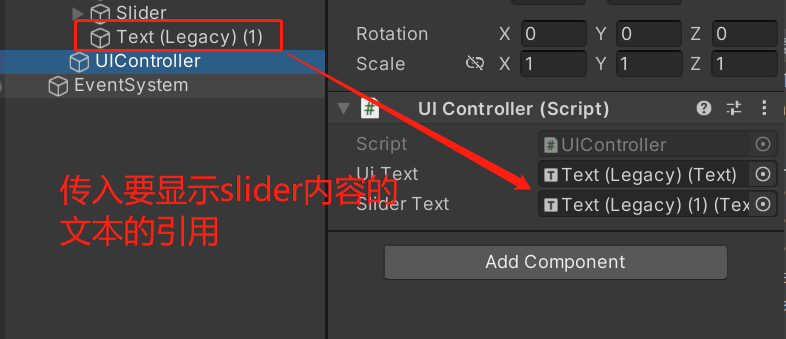
新建一个空对象UIController,然后将UIController脚本赋值给它。
将显示数字的文本Text对象引用放到Ui Text里面

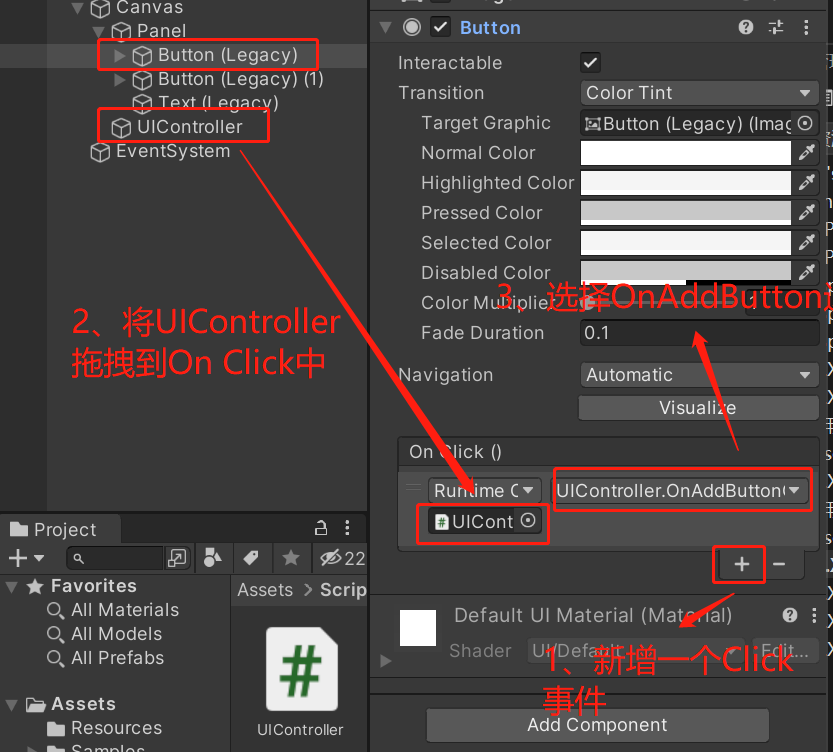
(3)Button绑定事件

以上三个操作完成之后,Buuton绑定事件完成。
减少Button的按键操作同上。

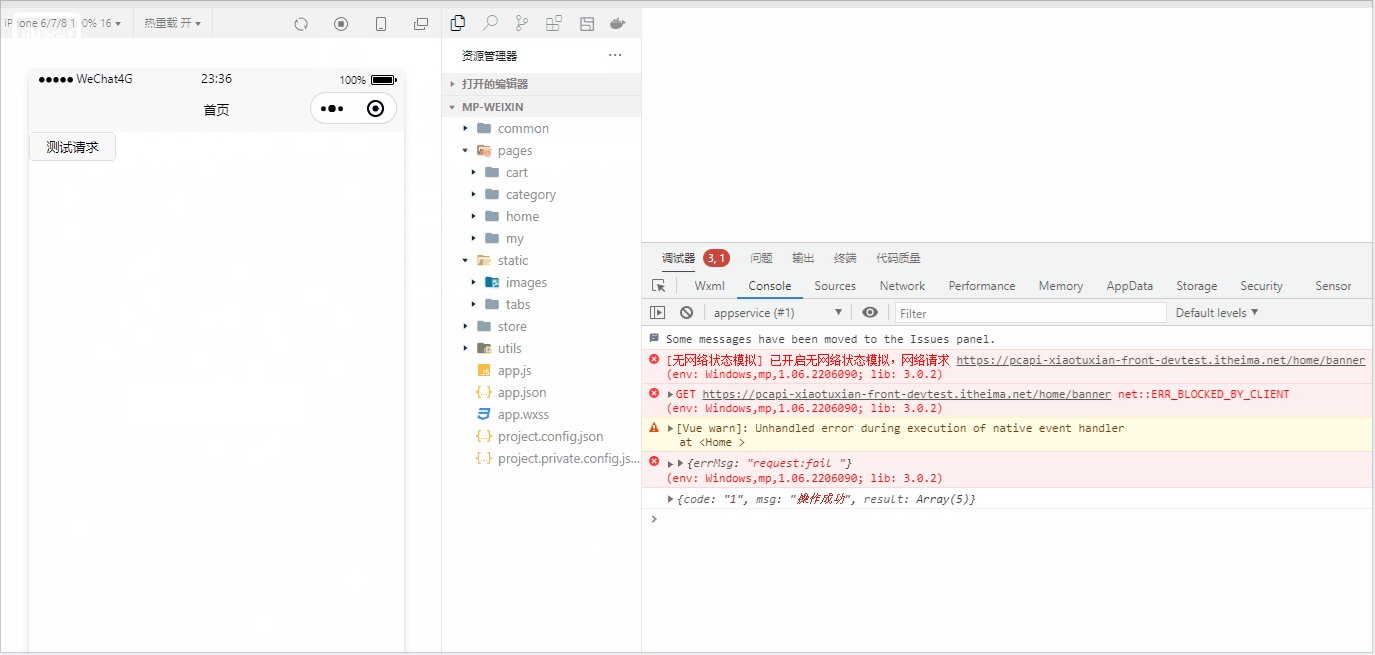
实时预览应用测试的时候没有问题,增加和减少事件正常执行。
如果还不能实时预览可以参考这篇博客:从零开始的PICO教程(2)–实时预览应用场景
5、Slider的创建并绑定响应事件
与创建Button的时候大同小异,相似的操作为了节省篇幅就不截屏了。
(1)Slider和Text的创建
UI --》 Slider
UI --》Legacy --》Text
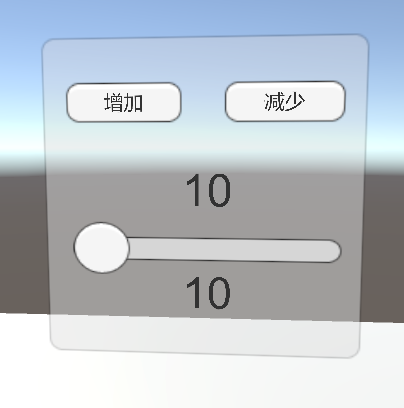
分别创建并拖动UI如下:

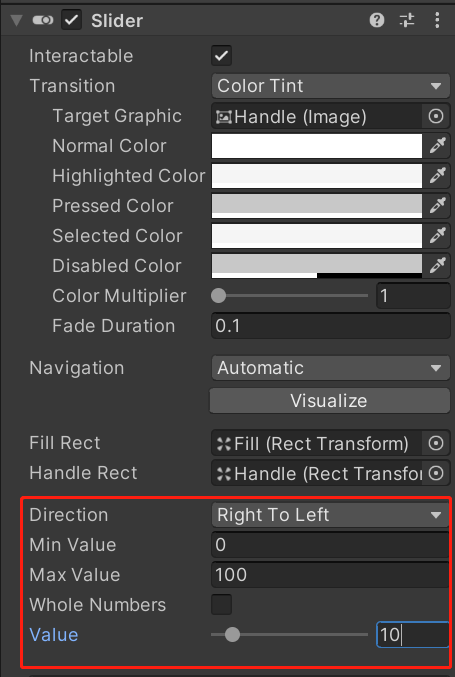
如果Slider创建的时候方向不对可以调整Direction
数值的画调整Max Value为100

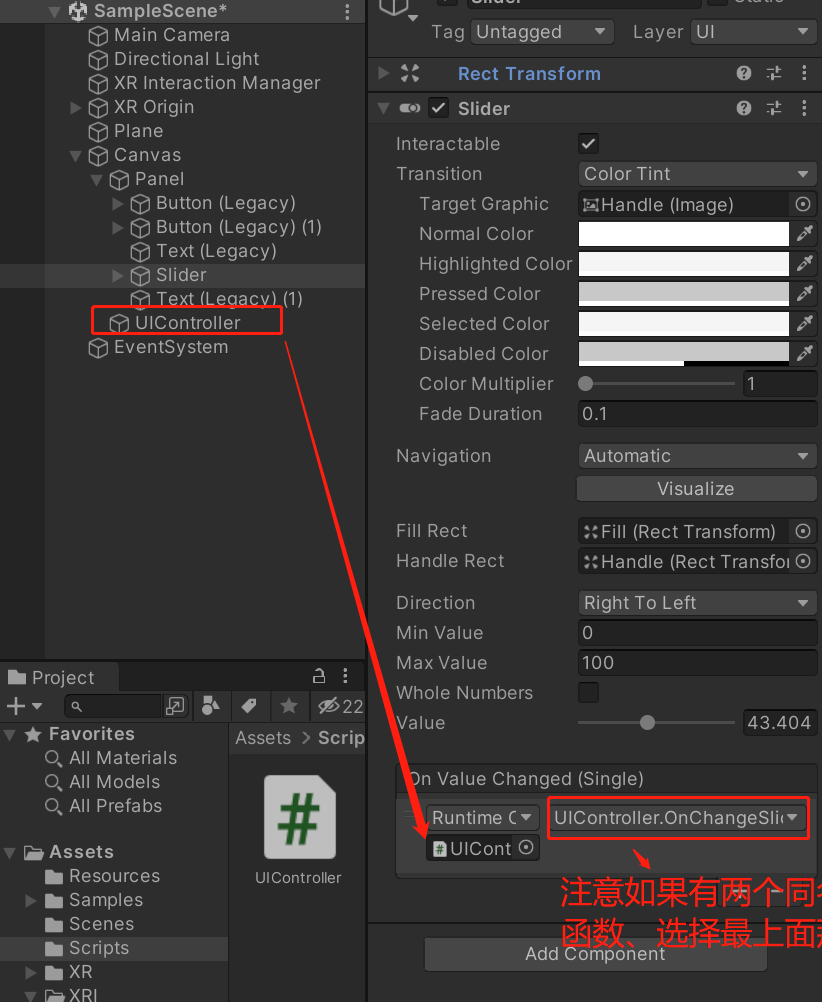
(2)创建Slider的响应事件

注意:Slider的OnValueChanged函数,里面要求传入一个变量Single写的时候要注意
脚本 UIController 修改如下
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;public class UIController : MonoBehaviour
{// Start is called before the first frame updatepublic Text uiText; //待修改的文本//---- UIController 新增内容public Text SliderText;public void OnChangeSlider(Single value){SliderText.text = value + "";}//---- UIController 新增Slider的响应事件,让文本显示内容为传入的参数的值public void OnAddButtonClick(){string text = uiText.text; //获取文本的值int num=Int32.Parse(text); //将文本转化为整数uiText.text = num + 1 + ""; //让整数+1 ,然后在+""}public void ONDecreateButtonClick(){string text=uiText.text;int num=Int32.Parse(text);uiText.text = num - 1 + "";}}
(3)Slider 事件绑定


三、结束
最终结果如下

当你跟着做到这的时候。恭喜你初步掌握了UI界面的绘制与事件绑定,迈出了VR游戏的重要一步
该教程由:深圳技术大学 – 元宇宙开发者协会 撰写提供。协会邮箱:2981007652@qq.com
相关文章:

从零开始的PICO教程(4)--- UI界面绘制与响应事件
从零开始的PICO教程(4)— UI界面绘制与响应事件 文章目录 从零开始的PICO教程(4)--- UI界面绘制与响应事件一、前言1、大纲2、教程示例 二、具体步骤1、PICO VR环境配置2、XR的UI Canvas画布创建与调整(1)C…...

IntelliJ IDEA 远程调试 Tomcat
准备工作 明确远程服务器的 IP 地址,比如我是:192.168.92.128 关掉服务器防火墙:service iptables stop 本地 Remote Server 配置 添加 Remote Server,如下图 复制 Remote Server 自动生成的 JVM 参数,等下有用&…...

谷粒商城----认证服务
一、短信验证码(阿里云短信服务) Data ConfigurationProperties(prefix "spring.cloud.alicloud.sms") Component public class SmsComponent {private String host;private String path;private String skin;private String sign;private S…...

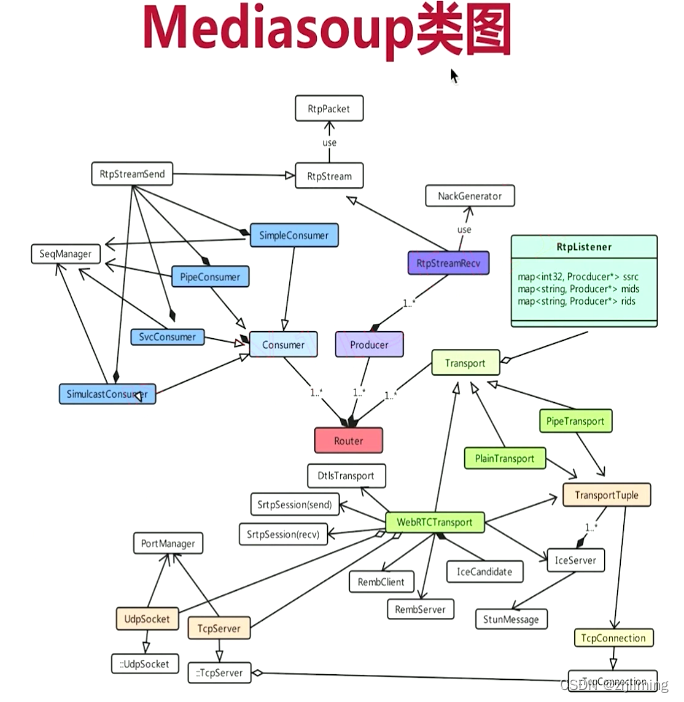
Mediasoup源码介绍
一、Mediasoup 整体结构 整个Mediasoup库通过Nodejs管理,比如整体逻辑、worker、router、producer、consumer...都是通过JS进行管理的。 其底层的数据传输是通过C部分进行控制的,通过NodeJs来控制C部分,以实现整体的数据传输效 二、Mediasou…...

GIS入门,WKT格式详解
WKT介绍 WKT是Well-known Text的缩写,它是一种用于描述地理空间几何对象的文本格式。 WKT是一种开放的国际标准,由Open Geospatial Consortium(OGC)定义和维护。 WKT是一种标准的表示方法,可以用来描述点、线、面等地理空间对象的形状和位置。通过使用一系列的坐标点和关…...

Qt之postEvent
基本介绍 postEvent方法所属类为QCoreApplication,完整声明如下: [static] void QCoreApplication::postEvent(QObject *receiver, QEvent *event, int priority Qt::NormalEventPriority) 该方法的作用是将要发送的事件推送到对应线程的事件队列中&…...

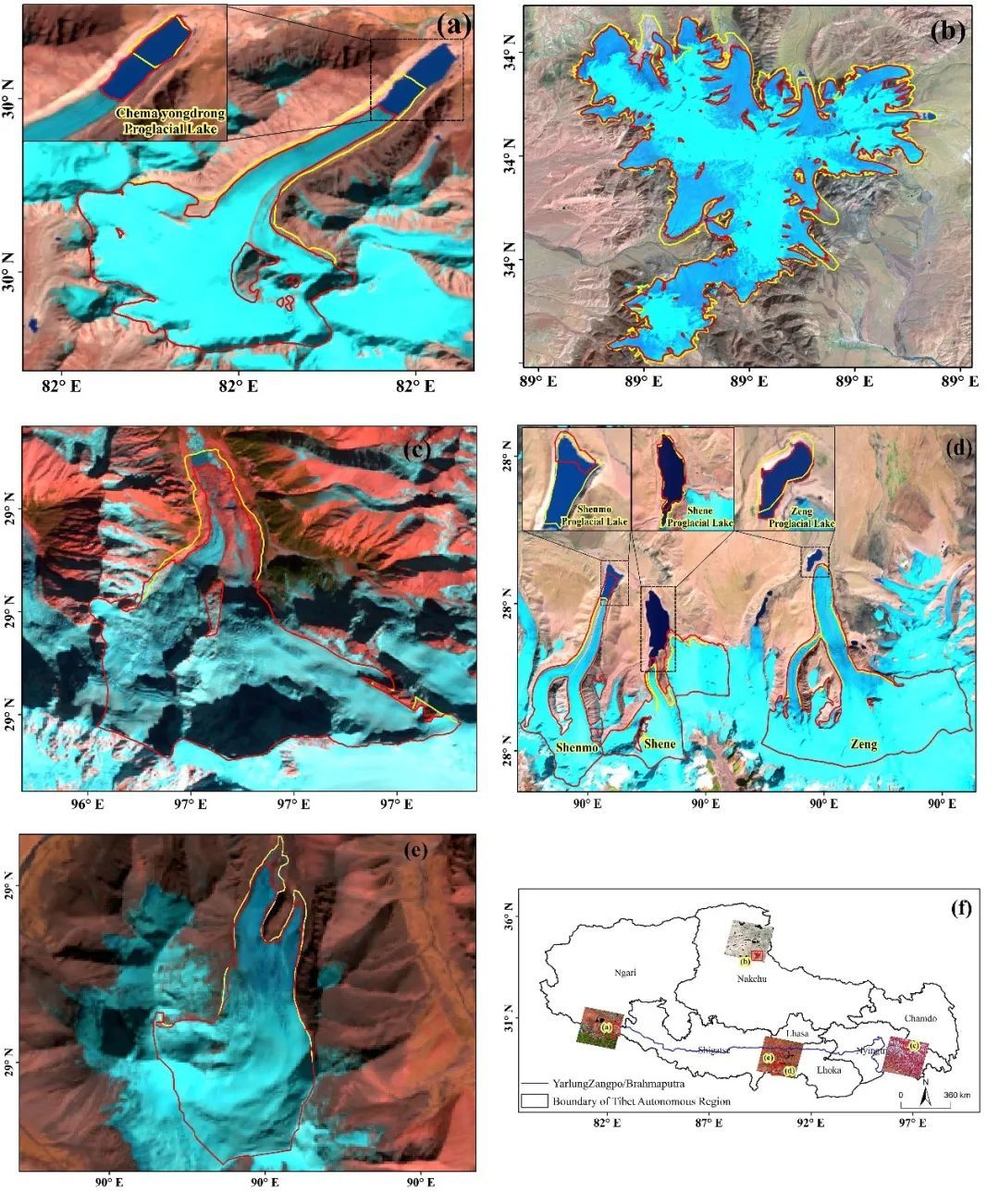
1976~2020年青藏高原典型冰川及冰湖遥感监测数据集
冰川面积是反应气候变化最直接的指标之一。在全球变暖的大背景下,对于评估冰川融化造成的生态、全球气候变化和水资源价值评价等问题十分重要。本文针对受西风和印度洋夏季风影响下的青藏高原冰川及其末端冰湖的变化特征,制作了近44年来时相相对连续的冰…...

时序预测 | MATLAB实现LSSVM最小二乘支持向量机时间序列预测未来
时序预测 | MATLAB实现LSSVM最小二乘支持向量机时间序列预测未来 目录 时序预测 | MATLAB实现LSSVM最小二乘支持向量机时间序列预测未来预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.Matlab实现LSSVM时间序列预测未来(最小二乘支持向量机); 2.运行环境Mat…...

windows10 使用WSL2安装原生docker
1.升级WSL2 我的 win10 wsl默认版本是1,先要升级WSL2不然不支持systemd(后台守护进程) 双击直接安装就行,安装包网上都能找到: Microsoft.WSL_1.3.17.0_x64_ARM64.msixbundle 执行 wsl --version 显示这样成功了: C:\Users\xx>wsl --version WSL …...

jupylab pandas按条件批量处理xls数据
批量处理xls表数据 引入相关包 import pandas as pd import xlrd import numpy as np# 去掉jupyleb警告 import warnings warnings.filterwarnings("ignore")from IPython.core.interactiveshell import InteractiveShell InteractiveShell.ast_node_interactivity…...

RJ45水晶头网线顺序出错排查
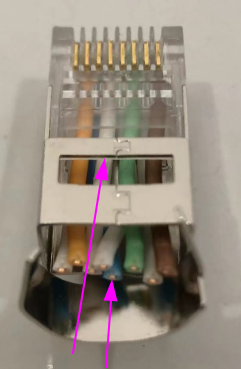
线序 网线水晶头RJ45常用的线序标准ANSI / TIA-568定义了T568A与T568B两种线序,一般使用T568B,水晶头8个孔对应的8条线颜色如下图: 那1至8的编号,是从水晶头哪一面为参考呢,如下图,是水晶头金手指一面&am…...
)
【洛谷 P1115】最大子段和 题解(贪心算法)
最大子段和 题目描述 给出一个长度为 n n n 的序列 a a a,选出其中连续且非空的一段使得这段和最大。 输入格式 第一行是一个整数,表示序列的长度 n n n。 第二行有 n n n 个整数,第 i i i 个整数表示序列的第 i i i 个数字 a i …...

uni-app--》基于小程序开发的电商平台项目实战(一)
🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生 🛵个人主页:亦世凡华、 🛺系列专栏:uni-app 🚲座右铭:人生亦可燃烧,亦可腐败…...

入门人工智能 —— 学习一门编程语言 python 基础代码编写和运算符介绍(1)
入门人工智能 —— 学习一门编程语言 python(1) 入门流程1.安装pythonwindowslinux ubuntu 代码编写打印输出结果 基本加减法介绍基本运算符 随着人工智能技术的快速发展,越来越多的年轻人开始关注这个领域。作为入门者,学习人工智…...

【java安全】CommonsBeanUtils1
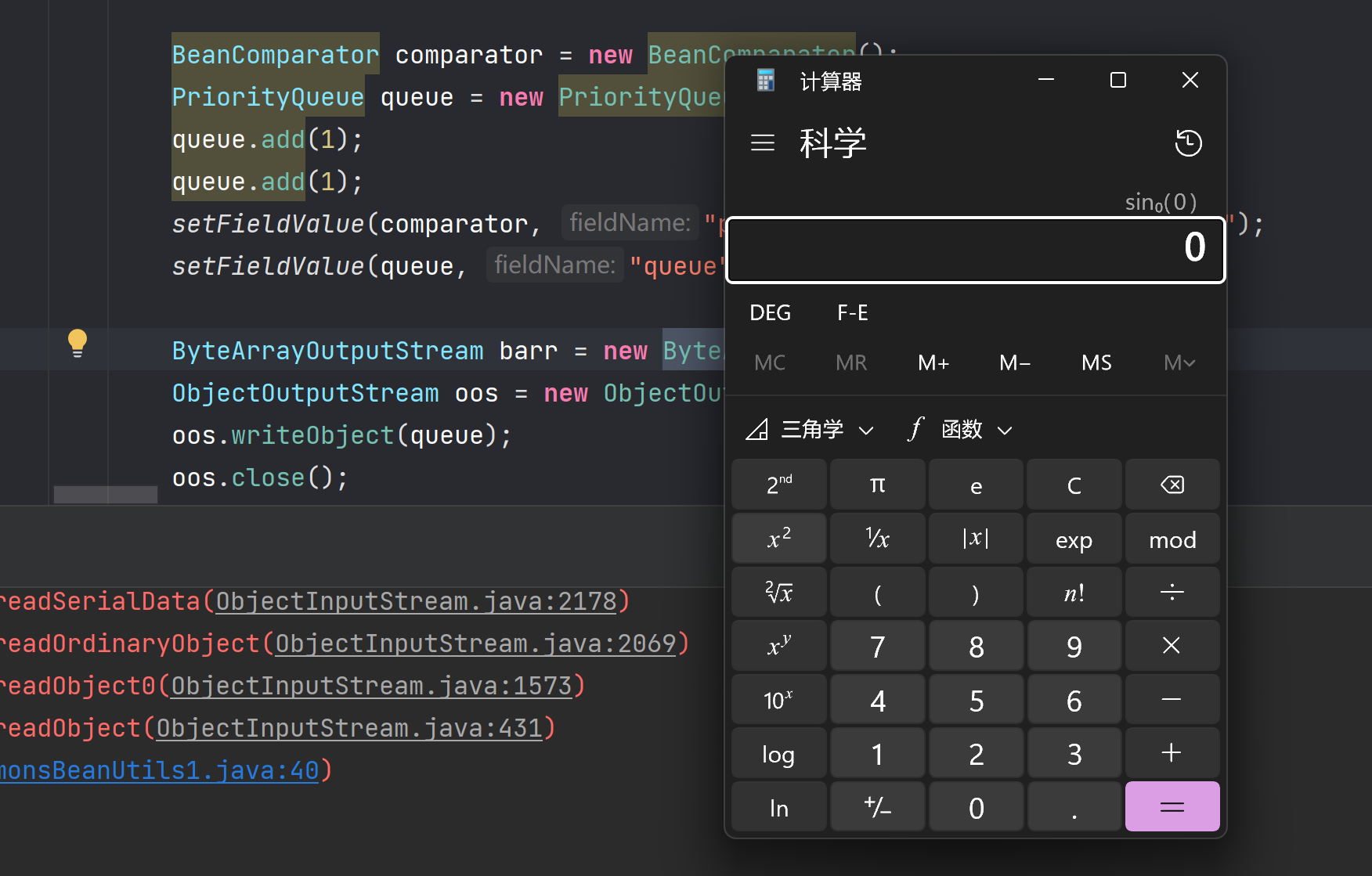
文章目录 【java安全】CommonsBeanUtils1前言Apache Commons BeanutilsBeanComparator如何调用BeanComparator#compare()方法?构造POC完整POC 调用链 【java安全】CommonsBeanUtils1 前言 在之前我们学习了java.util.PriorityQueue,它是java中的一个优…...

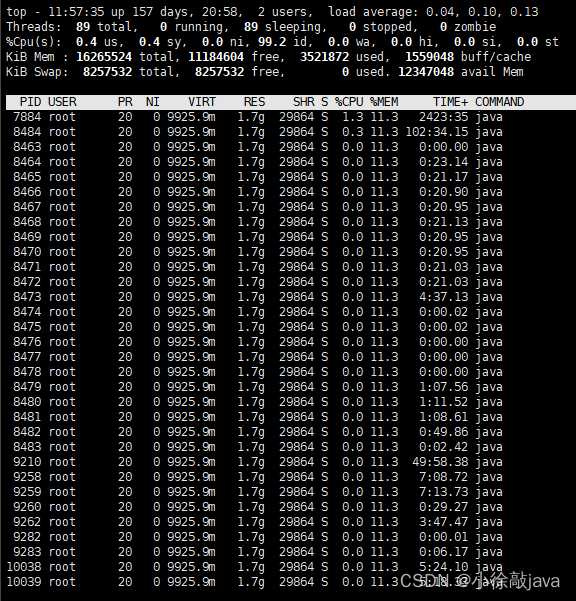
JVM优化(OOM,内存溢出),查看线程快照,堆内存情况等问题
1:堆大小 新生代 老年代,新生代 ( Young ) 与老年代 ( Old ) 的比例的值为 1:2 ( 该值可以通过参数 –XX:NewRatio 来指定 ) 2:-Xmn参数总是应当小于-Xmx参数,否则就会触发OOM错误 3:jvm优化与查看gc回收情况&#x…...

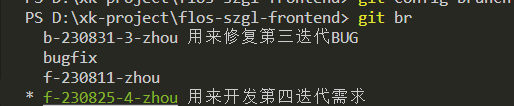
git 给分支添加描述
需求:分支多了不知道当前分支的用处可以使用git br用来描述 效果: 全局安装命令 npm i -g git-br 项目内使用 git br 给f-230825-4-zhou分支备注 git config branch.f-230825-4-zhou.description 用来开发第四迭代需求 再次git br查看效果...

SpringBoot+Vue 整合websocket实现简单聊天窗口
效果图 1 输入临时名字充当账号使用 2 进入聊天窗口 3 发送消息 (复制一个页面,输入其他名字,方便展示效果) 4 其他窗口效果 代码实现 后端SpringBoot项目,自行创建 pom依赖 <dependency><groupId…...

PCB layout在布线上的设计规范有哪些?
PCB Layout是一项技术活,也是经验活,良好的PCB Layout布线可帮助工程师确保最终的电路板性能、可靠性和制造质量,因此是很多电子工程师的学习重点,下面我们来盘点下PCB Layout关于布线的规范有哪些。 1、地管的引脚接地越短越好&a…...

喜报丨迪捷软件入选浙江省2023年省级产业数字化服务商
近日,根据《关于组织开展2023年度省级产业数字化服务商申报工作的通知》要求,省经信厅公布2023年省级产业数字化服务商名单,浙江迪捷软件科技有限公司榜上有名。 省级产业数字化服务商上榜名单的评选在企业申报、地方推荐、专家评审、综合评估…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
