05_css选择器的使用
一、css选择器的类型
- 1、标签选择器
用法:直接写 写标签名:标签名{}
示例:
<!-- <!DOCTYPE html -->
<html><head><meta charset="utf-8"><title>标签选择器</title><style type="text/css">div {text-align: center;width: 600px;height: 400px;color: blue;background: blanchedalmond;}</style></head><body><!-- 标签名是:div --><div>使用标签选择器添加样式</div></body>
</html>
- 2、id选择器
用法:元素的id属性:#id名{}
示例:
<!-- <!DOCTYPE html -->
<html><head><meta charset="utf-8"><title>id选择器</title><style type="text/css">#type {text-align: center;width: 600px;height: 400px;color: blue;background: blanchedalmond;}</style></head><body><!-- id名是:type --><div id="type">使用id选择器添加样式</div></body>
</html>
- 3、类选择器
用法:元素的class属性 .class 值{}
(类选择器是使用最多的一种方式)
示例:
<!-- <!DOCTYPE html -->
<html><head><meta charset="utf-8"><title>class选择器</title><style type="text/css">.type {text-align: center;width: 600px;height: 400px;color: blue;background: blanchedalmond;}</style></head><body><!-- class名是:type --><div class="type">使用class选择器添加样式</div></body>
</html>
- 4、层级选择器
用法:按照层级找到对应需要添加化样式的元素名
示例:
<!-- <!DOCTYPE html -->
<html><head><meta charset="utf-8"><title>层级选择器</title><style type="text/css">div b span {text-align: center;width: 600px;height: 400px;color: blue;background: blanchedalmond;}</style></head><body><!-- 选择span标签的内容 --><div ><b>这时候div标签下面的b标签的内容,<span>这时候div标签下面的b标签下面的span的内容</span>新的内容</b></div></body>
</html>
- 5、组选择器
用法:多个元素名,统一使用一个样式
示例:
<!-- <!DOCTYPE html -->
<html><head><meta charset="utf-8"><title>组选择器</title><style type="text/css">h1,h2,h3 {color: blue;}</style></head><body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3></body>
</html>
相关文章:

05_css选择器的使用
一、css选择器的类型 1、标签选择器 用法:直接写 写标签名:标签名{} 示例: <!-- <!DOCTYPE html --> <html><head><meta charset"utf-8"><title>标签选择器</title><style type"te…...

跨平台游戏引擎 Axmol-2.0.0 正式发布
下载 https://github.com/axmolengine/axmol/releases/tag/v2.0.0 更新日志 添加实验性的 WebAssembly 构建支持(WebGL 2.0),由 nowasm 贡献 已知问题 WebGL context lost 尚未处理 部署在 github pages 的 demo 可快速预览,注意:由于 Git…...

面试总结归纳
面试总结 注:循序渐进,由点到面,从技术点的理解到项目中的使用, 要让面试官知道,我所知道的要比面试官更多 一、Mybatis 为ORM半持久层框架,它封装了JDBC,开发时只需要关注sql语句就可以了…...

【刷题篇】贪心算法(一)
文章目录 分割平衡字符串买卖股票的最佳时机Ⅱ跳跃游戏钱币找零 分割平衡字符串 class Solution { public:int balancedStringSplit(string s) {int lens.size();int cnt0;int balance0;for(int i0;i<len;i){if(s[i]R){balance--;}else{balance;}if(balance0){cnt;}}return …...

从维基百科通过关键字爬取指定文本内容
通过输入搜索的关键字,和搜索页数范围,爬出指定文本内内容并存入到txt文档。代码逐行讲解。 使用re、res、BeautifulSoup包读取,代码已测,可以运行。txt文档内容不乱码。 import re import requests from bs4 import BeautifulS…...

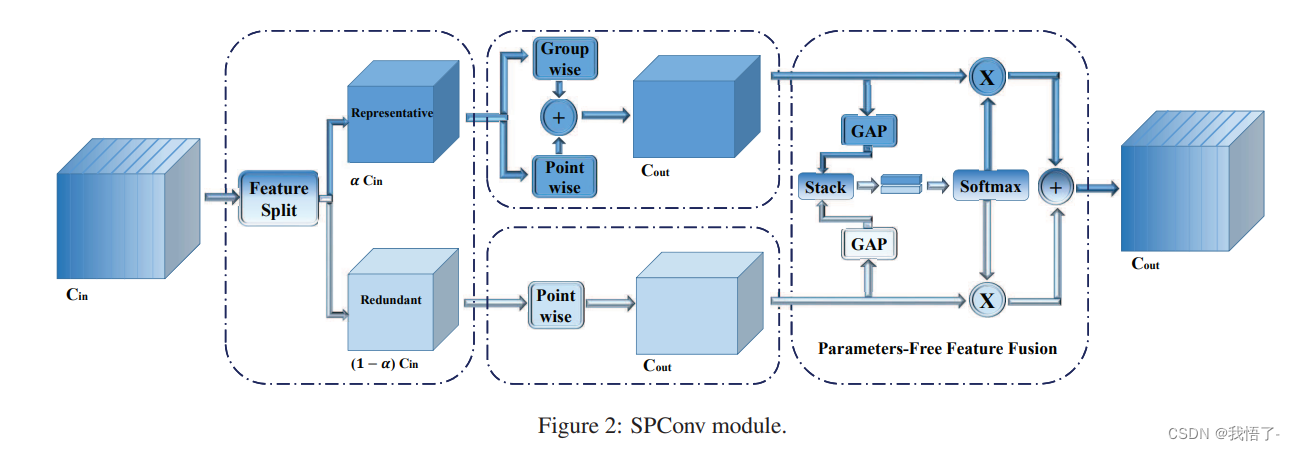
pytorch代码实现之SAConv卷积
SAConv卷积 SAConv卷积模块是一种精度更高、速度更快的“即插即用”卷积,目前很多方法被提出用于降低模型冗余、加速模型推理速度,然而这些方法往往关注于消除不重要的滤波器或构建高效计算单元,反而忽略了特征内部的模式冗余。 原文地址&am…...

一文解析-通过实例讲解 Linux 内存泄漏检测方法
一、mtrace分析内存泄露 mtrace(memory trace),是 GNU Glibc 自带的内存问题检测工具,它可以用来协助定位内存泄露问题。它的实现源码在glibc源码的malloc目录下,其基本设计原理为设计一个函数 void mtrace ()&#x…...

Spring Boot常用的参数验证技巧和使用方法
简介 Spring Boot是一个使用Java编写的开源框架,用于快速构建基于Spring的应用程序。在实际开发中,经常需要对输入参数进行验证,以确保数据的完整性和准确性。Spring Boot提供了多种方式来进行参数验证,并且可以很方便地集成到应…...

手机+卫星的科技狂想
最近硬件圈最火热的话题之一,应该就是突然上线、遥遥领先的华为Mate 60 Pro了。 其中,CPU和类5G网速是怎么实现的,是大家特别关注的问题。相比之下,卫星通话这个功能,讨论度就略低一些(没有说不火的意思&am…...

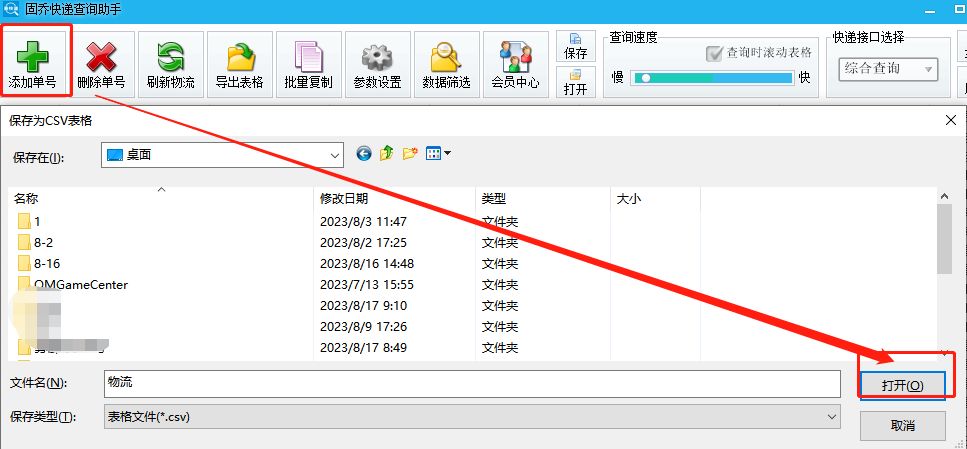
便捷查询中通快递,详细物流信息轻松获取
在如今快节奏的生活中,快递已成为人们生活中不可或缺的一部分。然而,快递查询却常常让人头疼,因为需要分别在不同的快递公司官网上进行查询,耗费时间和精力。为了解决这个问题,固乔科技推出了一款便捷的快递查询助手&a…...

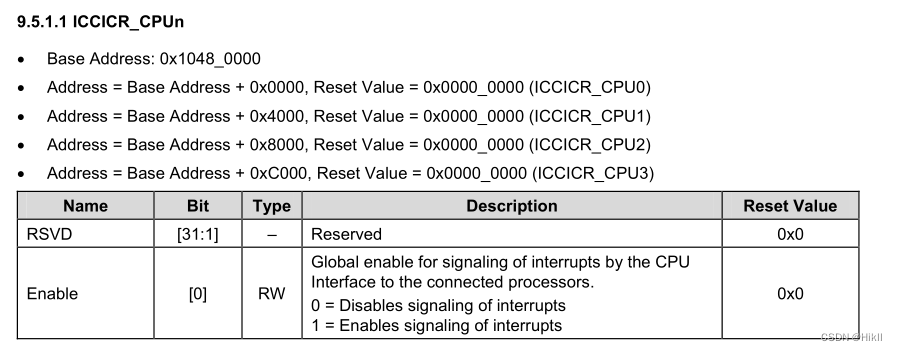
ARM接口编程—Interrupt(exynos 4412平台)
CPU与硬件的交互方式 轮询 CPU执行程序时不断地询问硬件是否需要其服务,若需要则给予其服务,若不需要一段时间后再次询问,周而复始中断 CPU执行程序时若硬件需要其服务,对应的硬件给CPU发送中断信号,CPU接收到中断信号…...

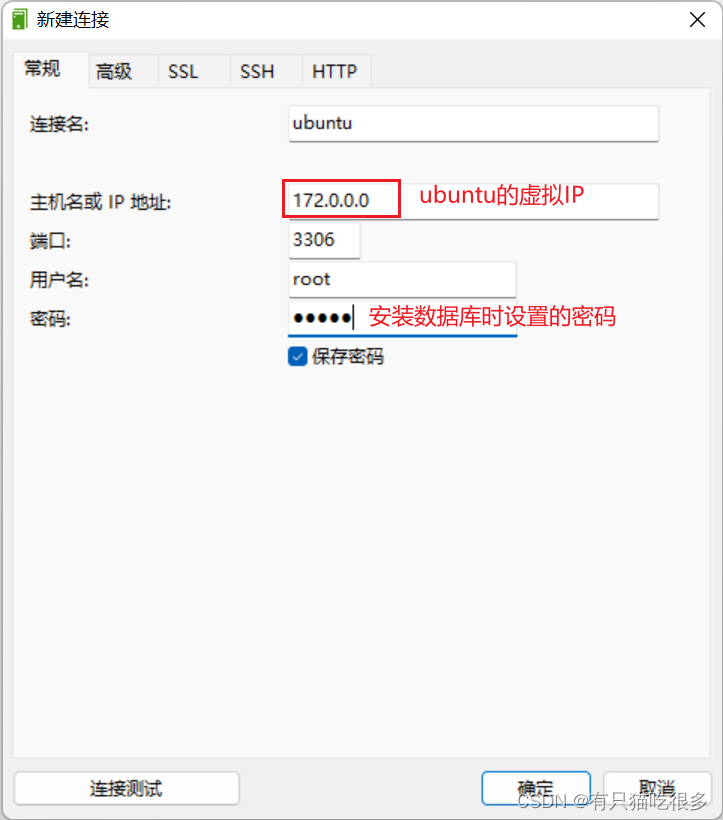
适用于Linux的Windows子系统(PHP搭建lmap、redis、swoole环境)
目录 前言 一、Windows安装Linux子系统 二、Ubuntu搭建PHP开发环境 1.PHP 安装 2.Apache2 安装 3.MySQL安装 4.Redis安装 5.Swoole安装 总结 前言 系列分为三章(从安装到项目使用): 一、适用于Linux的Windows子系统(系统安装步骤…...

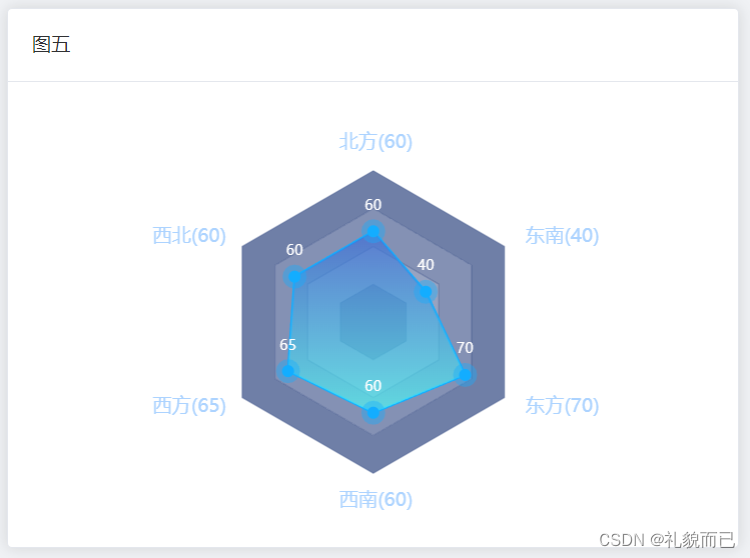
Vue3+Ts+Vite项目(第十二篇)——echarts安装与使用,vue3项目echarts组件封装
概述 技术栈:Vue3 Ts Vite Echarts 简介: 图文详解,教你如何在Vue3项目中引入Echarts,封装Echarts组件,并实现常用Echarts图例 文章目录 概述一、先看效果1.1 静态效果1.2 动态效果 二、话不多数,引入 …...

hive location更新hive元数据表详解
1.hive location更新方式 一、通过修改表DDL: alter table table_name set location hdfs://nm:8020/table_path 二、直接修改hive 的meta info: update DBS set DB_LOCATION_URI replace(DB_LOCATION_URI,"oldpath","newpath")update SDS…...

【SpringBoot】统一功能处理
目录 🎃1 拦截器 🎀1.1 拦截器的代码实现 🎨1.2 拦截器的实现原理 🧶2 拦截器应用——登录验证 🦺3 异常统一处理 🎭4 统一数据返回格式 🧤4.1 为什么需要统一数据返回格式 🧣4.2 统…...
)
分布式数据库-架构真题(二十六)
构件组装成软件系统的过程分为三个不同的层次()。(2018年) 初始化、互连和集成连接、集成和演化定制、集成和扩展集成、扩展和演化 答案:C (2018年)CORBA服务端构件模型中,&#x…...

MyWebServer开发日记-socket
打算把 tinyWebServer 重写成跨平台(Windows and Linux)的。 这里首先需要跨平台的 sokcet,主要参考 尹圣雨 的 TCP/IP 网络编程 来着: 代码写的有些笨,欢迎批评: 首先是一个 socket 类,主要…...

图书管理信息系统分析与设计
一、系统开发的可行性分析 (一)系统背景.必要性及意义 随着社会经济的迅速发展和科学技术的全面进步,计算机事业的飞速发展,以计算机与通信技术为基础的信息系统正处于蓬勃发展的时期。随着经济文化水平的显著提高,人…...

Charles基础使用指南
##Charles 基本使用指南 Charles 在本地构建一个HTTP代理服务器,可以实现对HTTP、HTTPS请求的抓取,也就是我们常说的抓包,以及对请求响应的修改等。 Charles 官网地址 https://www.charlesproxy.com/ ###一、移动端的抓包实现 1. PC端开启…...

Android12之/proc/pid/status参数含义(一百六十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
