iframe 实现跨域,两页面之间的通信
一、 背景
一个项目为vue2,一个项目为vue3,两个不同的项目实现iframe嵌入,并实现通信
二、方案
iframe跨域时,iframe组件之间常用的通信,主要是H5的possmessage方法
三、案例代码
父页面-vue2(端口号为127.0.0.1:8080)
<template><div><div class="container"><iframeref="iframeId"id="iframeId"src="http://127.0.0.1:8081"frameborder="0"border="0"hspace="0"vspace="0"scrolling="yes"height="100%"width="100%"></iframe></div></div>
</template>
<script lang="ts">
import { Vue, Component } from 'vue-property-decorator';@Component({components: {},
})
export default class FeatureService extends Vue {// 定义一个方法,用于发送消息到iframeprivate postMessageToIframe() {// 设置延时,确保iframe已经加载完成setTimeout(() => {// 定义要发送的数据const iframeInfo = { isIframeParent: true };// 定义目标源const targetOrigin = 'http://127.0.0.1:8081';// 获取iframe引用const iframe = this.$refs.iframeId;// 向iframe发送消息iframe.contentWindow.postMessage(JSON.stringify(iframeInfo),targetOrigin);}, 500);}private mounted() {// 在组件挂载后,发送消息到iframethis.postMessageToIframe();window.addEventListener('message', this.handleMessage, false);}private handleMessage(event: MessageEvent) {// 通过origin对消息进行过滤,避免遭到XSS攻击if (event.origin === 'http://127.0.0.1:8081') {console.log('子页面传输过来参数', event.data);}}
}
</script>
<style lang="less" scoped>
.container {width: 100%;margin-top: -40px;height: 100vh;overflow: hidden;#iframeId {width: 100%;display: block;}
}
</style>子页面-vue3, (端口号为127.0.0.1:8081)
<template><div><!-- 顶部导航 --><TopMenu v-if="!iframeParentInfo.isIframeParent" /><div class="demo-sidebar-container demo-full-width"><!-- 侧边栏 --><SiderBar v-if="!iframeParentInfo.isIframeParent" /><!-- 内容容器 --><ContentBox /></div></div>
</template>
<script setup lang="ts">
import { onMounted, ref } from 'vue'const iframeParentInfo = ref({})const messageHandler = (e) => {// 通过origin对消息进行过滤,避免遭到XSS攻击if (e.origin !== 'http://127.0.0.1:8080') returnif (typeof e.data === 'string') {parseData(e.data)}
}const parseData = (data) => {try {iframeParentInfo.value = JSON.parse(data)console.log('父页面传输过来参数', data)} catch (error) {console.error('解析JSON出错', error)iframeParentInfo.value = {}}
}onMounted(() => {// 获取 父向 子(iframe) 传递的信息window.addEventListener('message', messageHandler)// 子(iframe)向父传递信息window.parent.postMessage('Hello Parent!', '*')
})
</script>
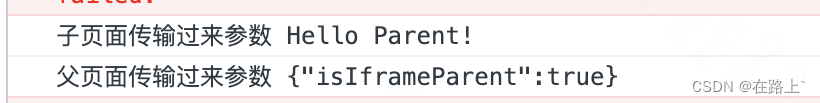
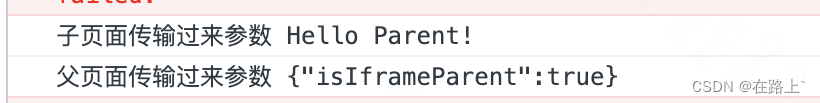
四、案例效果

相关文章:

iframe 实现跨域,两页面之间的通信
一、 背景 一个项目为vue2,一个项目为vue3,两个不同的项目实现iframe嵌入,并实现通信 二、方案 iframe跨域时,iframe组件之间常用的通信,主要是H5的possmessage方法 三、案例代码 父页面-vue2(端口号为…...

DevOps到底是什么意思?
前言: 当我们谈到 DevOps 时,可能讨论的是:流程和管理,运维和自动化,架构和服务,以及文化和组织等等概念。那么,到底什么是"DevOps"呢? 那么,DevOps是什么呢? 有人说它是一种方法,也有人说它是一种工具,还有人说它是一种思想。更有甚者,说它是一种哲学…...

03JVM_类加载
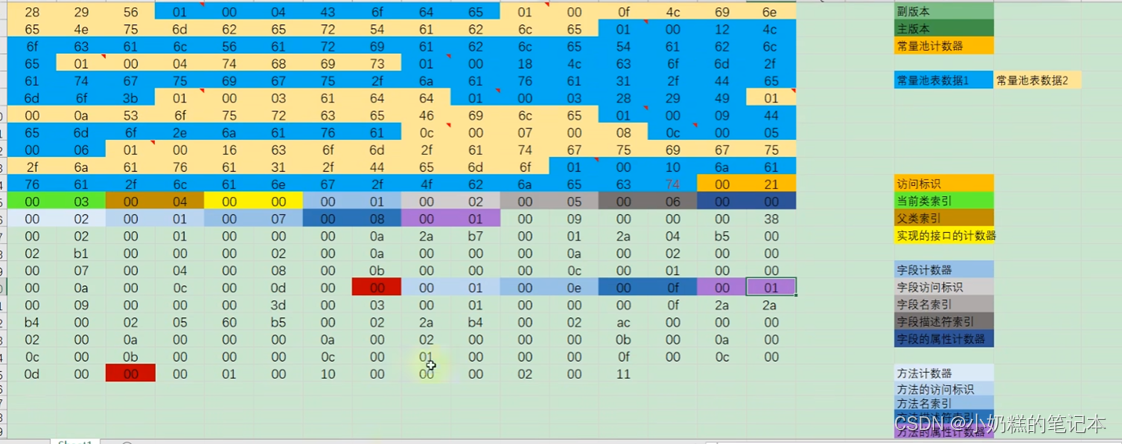
一、类加载与字节码技术 1.类文件结构 2.字节码指令 3.编译期处理 4.类加载阶段 5.类加载器 6.运行期优化 1.类文件结构 类文件结构 1.1 魔数magic 介绍 每个java class文件的前4个字节是魔数:0x CAFEBABE。魔数作用在于分辨出java class文件和非java clas…...
)
Mysql如何对null进行排序(mysql中null排序)
来源:Mysql如何对null进行排序(mysql中null排序) Mysql如何对null进行排序 Mysql是一种开源的关系型数据库管理系统,经常被用于Web开发和应用程序中。在使用Mysql进行数据处理的过程中,很多时候都会遇到需要对null进行…...

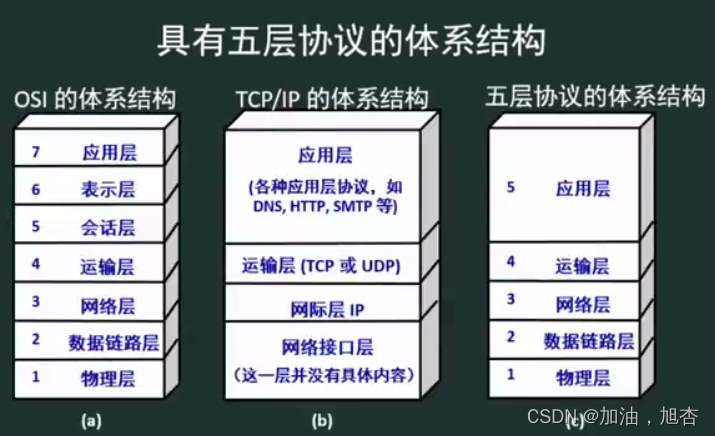
【基础计算机网络1】认识计算机网络体系结构,了解计算机网络的大致模型(下)
前言 在上一篇我们主要介绍了有关计算机网络概述的内容,下面这一篇我们将来介绍有关计算机网络体系结构与参考模型的内容。这一篇博客紧紧联系上一篇博客。 这一篇博客主要内容是:计算机网络体系结构与参考模型,主要是计算机网络分层结构、协…...

vscode 画流程图
文章目录 1、安装插件 draw2、新建文件3、开始画图4、另存为图片 vscode可以画流程图了,只需要安装插件就可以了。 1、安装插件 draw 2、新建文件 3、开始画图 4、另存为图片...

uniapp-一些实用的api接口
唤起导航 调用后可以跳转到地图页 uni.openLocation({latitude: res.data.data.latitude, //到达的纬度longitude: res.data.data.longitude, //到达的经度name: res.data.data.address, // 到达的名字scale: 12, // 缩放倍数success() { // 成功回调console.log(success) }…...

合宙Air724UG LuatOS-Air LVGL API控件-表格(Table)
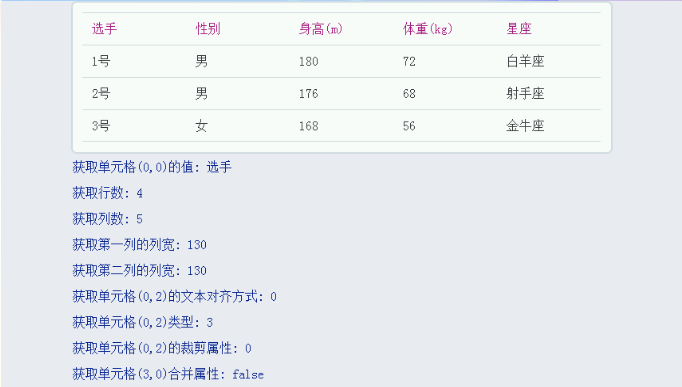
表格(Table) 示例代码 --创建表格Table1 lvgl.table_create(lvgl.scr_act(),nil)--设置表格为4行5列lvgl.table_set_row_cnt(Table1,4)lvgl.table_set_col_cnt(Table1,5)--给每个单元格赋值lvgl.table_set_cell_value(Table1, 0, 0, "选手")l…...

前缀和思想
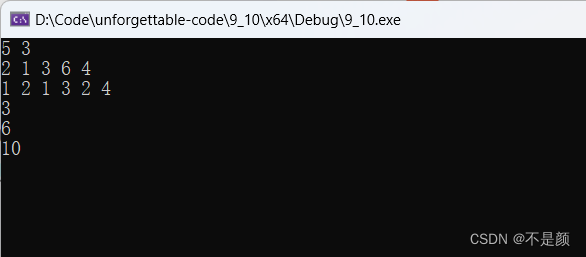
何为前缀和 有一个数组a, 为 ...... 前缀和 ...... 有两个问题: 1.如何求? 只需要从前往后遍历,令 就可以了,最开始是 ,定义 0 2. 有什么用? 能够快速地求出原数组中某一段的和,预处理的…...

Llama2-Chinese项目:1-项目介绍和模型推理
Atom-7B与Llama2间的关系:Atom-7B是基于Llama2进行中文预训练的开源大模型。为什么叫原子呢?因为原子生万物,Llama中文社区希望原子大模型未来可以成为构建AI世界的基础单位。目前社区发布了6个模型,如下所示: FlagAl…...

论文于祥读及复现——《VDO-SLAM: A Visual Dynamic Object-aware SLAM System》
论文详读之------《一个视觉动态对象感知SLAM系统》 0. 出发点(暨摘要)1.引言2. 相关工作2.1 探索针对动态环境的健壮SLAM2.2 分别执行SLAM和运动对象跟踪(MOT),作为传统SLAM的扩展,用于动态场景理解。2.3 对象SLAM(通…...

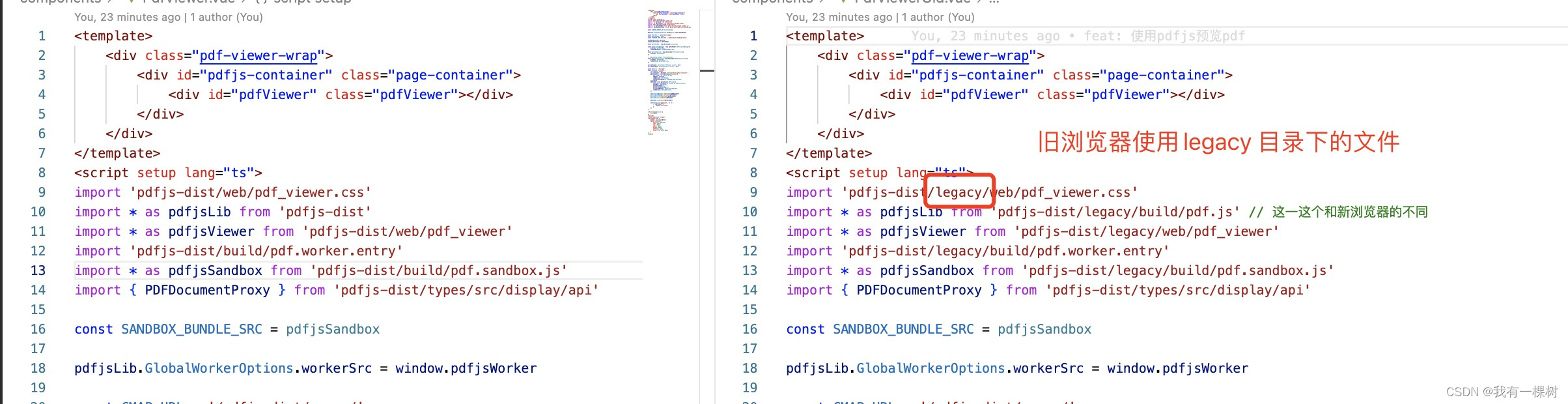
nuxt3项目使用pdfjs-dist预览pdf
使用的包的源代码是 pdfjs - npm 但是我们实际上项目中使用的是pdfjs打包后的dist文件,也就是pdfjs-dist - npm 所以我们需要使用这个命令 npm i pdfjs-dist 我们可以克隆pdfjs这个包来看源代码,里面有使用的例子,也可以根据源代码自己打…...

mybatis-generator-maven-plugin使用
前提说明 数据库:MYSQL57Mybatis : http://mybatis.org/generator/index.html 操作说明 引入插件 <plugins><!-- MyBatis 逆向工程 插件 --><plugin><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generat…...
)
基于SpringBoot开发的停车位管理系统(调用百度地图api)
文章目录 项目介绍主要功能截图:前台:后台部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot开发的停车位管…...

STC8单片机PWM定时器+EC11编码器实现计数
STC8单片机PWM定时器+EC11编码器实现计数 📌相关篇《STC单片机+EC11编码器实现调节PWM输出占空比》📍《stc单片机外部中断+EC11编码器实现计数功能》🔖STC8系列支持此功能的型号: ✨从上面的相关篇中有通过通用定时器加外部中断以及常规方法实现驱动EC11编码器的方法。本…...

MediaBox助力企业一站式获取音视频能力
以一只音视频百宝箱,应对「千行千面」。 洪炳峰、楚佩斯|作者 大家好,今天我分享的主题是MediaBox——行业音视频数字化再加速。 根据权威数据表明,65%的行业数字化信息来自视频,基于此,音视频技术对于行…...

仅做笔记用:Stable Diffusion 通过 ControlNet 扩展图片 / 扩图
发觉之前的 Outpainting 脚本效果仍旧不是很理想。这里又找了一下有没有效果更好的途径来扩图。于是就找到了通过 ControlNet 的方式来实现效果更好的扩图。这里临时记录一下在 Stable Diffusion 怎么使用 ControlNet 来扩展图片。 下载 control_v11p_sd15_inpaint_fp16.safet…...

代码随想录算法训练营19期第49天
121. 买卖股票的最佳时机 视频讲解:动态规划之 LeetCode:121.买卖股票的最佳时机1_哔哩哔哩_bilibili 代码随想录 初步思路:贪心。 总结: 分别考虑2种情况: 【1】dp[i][0] 表示第i天持有股票所得最多现金 【2】…...

用shell脚本实现一个对数组求和的函数,数组通过实参传递给函数,写一个函数,输出当前用户的uid和gid,并使用变量接收结果
目录 1.实现一个对数组求和的函数,数组通过实参传递给函数 结果为: 2.写一个函数,输出当前用户的uid和id,并使用变量接收结果 结果为: shell脚本指令前七个网页链接: 八、shell中的分支语句 【1】ife…...

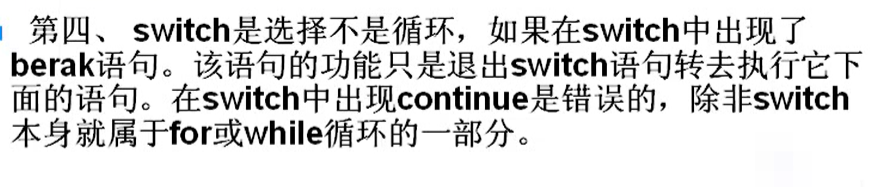
运算符,switch
目录 算术运算符 逻辑运算符 强制类型转换 自增自减运算符 编辑 三目运算符 A?B:C 逗号表达式 switch 算术运算符 除法的运算结果和运算对象的数据类型有关,两个都是int商就是int,被除数或者除数只要有一个是浮点型数据,…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
