MediaBox助力企业一站式获取音视频能力
以一只音视频百宝箱,应对「千行千面」。
洪炳峰、楚佩斯|作者
大家好,今天我分享的主题是MediaBox——行业音视频数字化再加速。
根据权威数据表明,65%的行业数字化信息来自视频,基于此,音视频技术对于行业数字化来说是至关重要的。今天我想借此机会向大家介绍一个重量级的客户端产品——MediaBox,它将致力于实现行业音视频数字化再加速。
MediaBox,顾名思义,是一个包罗万象的音视频魔盒。在这里,多种音视频能力的SDK可供任意选择、自由组合、多端适配,一次性满足多种音视频需求。

接下来我将从MediaBox初识与全景、音视频终端SDK的架构设计和演进、音视频低代码开发的场景建设与实践和生态合作及未来展望四个方面进行分享。
01 MediaBox初识与全景

从需求侧来看,传统音视频技术已发展多年,在行业化的过程中被广泛应用于互娱行业。同时,也在逐渐向教育、医疗和零售等传统行业渗透,刺激了传统行业需求的旺盛增长。
从研发侧来看,音视频的复杂度使得行业客户也面临许多挑战,例如开发门槛高、接入复杂度高、性能挑战大等等。
基于这些行业趋势和挑战,企业的音视频诉求可总结为:高易用、高性能、场景化、多端化的多SDK组合及方案。阿里云视频云“MediaBox音视频终端一体化套件”就给出了这些问题的最优解,通过极致的自我进化,加速行业音视频数字化落地。
这里分享一个大家比较熟悉的互娱场景:直播PK。在开播端需要RTC技术支持直播推流和旁路直播;在PK时需要借助IM信令完成交互、RTC完成音视频流传输以及进行混流布局。这样的场景就需要多个SDK和云产品组合完成,那么相比音视频SDK,我们更需要场景化的解决方案。

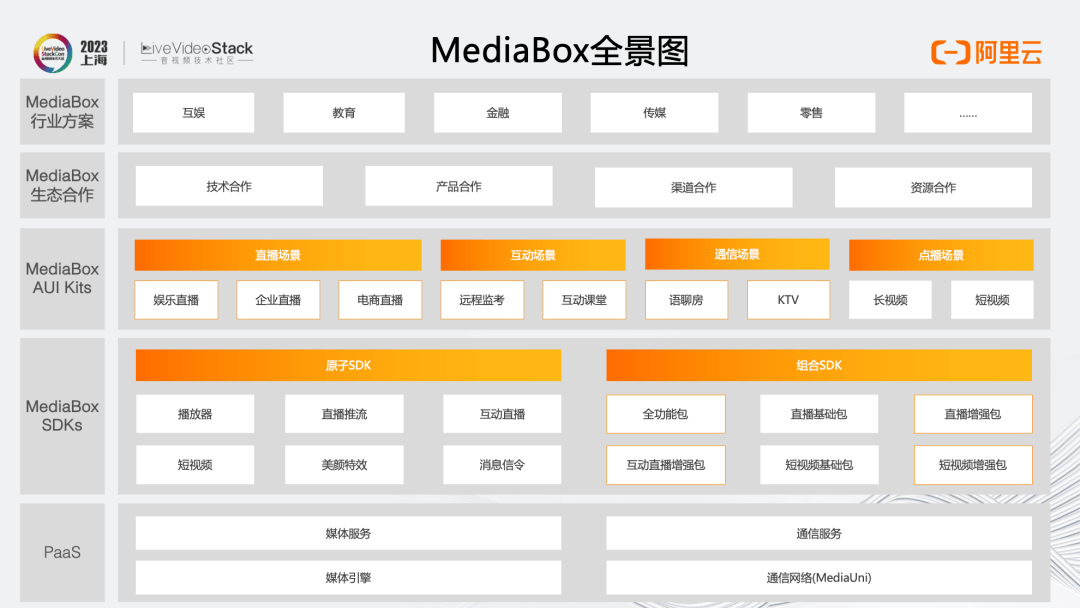
通过MediaBox全景图,可以看到,MediaBox由音视频终端SDK、音视频低代码AUI Kits两大部分组成,并基于行业生态合作构建音视频场景方案。
MediaBox音视频终端SDK全面覆盖实时音视频、直播、超低延迟直播、播放器、短视频、美颜特效等,通过自由组合出包,形成一系列不同能力的SDK,为客户提供灵活、易用、高效的接入体验。
MediaBox AUI Kits通过对MediaBox SDKs单点能力做场景化的封装,方便客户将某个视频场景化的能力快速集成到自己的应用中。客户不需要理解音视频SDK中API的具体用法,只需关心自己的业务实现,即可实现场景化的音视频能力,从而大大加快业务开发进程。

MediaBox的优势可以总结为“一体、三高、多场景”。
首先是一体化:主要是SDK一体化和云端一体化。基于SDK一体化的底座,既可以方便地进行SDK开发,也可以进行SDK组合,满足不同的业务需求;云端一体化,比如特效引擎实现端云体验一体化,智能缓存、调度优化等实现端云一体化。
三高,指的是高易用、高性能、高智能。基于一体化SDK,我们可以实现SDK的灵活组合,并且结合AUI方案实现低代码接入以保证易用性;另外,SDK的稳定和高性能是重中之重;同时,SDK的智能化可以很好地服务各种场景需求。
最后是场景化,场景化方案要解决易用和好用的问题。举个简单的例子,长视频和短视频场景,在起播buffer的设置、缓冲区大小、本地缓存的设置上是有很大差异的,而客户需要的是可以依据具体需求,开箱即用的场景化方案。
02 MediaBox音视频终端SDK的架构设计和演进

接下来介绍MediaBox音视频终端SDK的架构设计。
在此之前,给大家分享两则小故事。大家知道国产大飞机C919上有多少个零件吗?据相关报道,C919上一共有250万个零件,如此多的零件需要经过完整的系统工程组装起来,并且其中的每个零件都非常重要。
如果我们把MediaBox比作一架飞机的话,那么其中的各个子模块就相当于零件,如何进行有序组装、并完整实现整体功能就成为了一个巨大的挑战。
另外一个分享是关于汽车制造平台。我们知道,不同车型可以在同一个制造平台上生产,共用整车设计,尤其是底盘设计和车辆结构。同样的,MediaBox基于一体化的底座,可以快速迭代和开发SDK产品。
上图是MediaBox一体化SDK的总体架构。它是一个分层的架构,SDK的Crash捕获和License认证都是作为通用能力服务于整个SDK,在SDK之外还有很多研发支撑工具,来保障SDK研发的效率和稳定性。

在SDK的发展初期,各个业务为了满足需求,会各自进行SDK的迭代。随着客户业务的发展,会需要使用多个SDK来完成功能需求,如果强行把这些SDK融合在一起,在包大小方面也不是最优的,而且可能会产生包冲突。
于是我们针对几个主要原子SDK的功能模块做了分析。如图所示,各个SDK之间有很多可以共用的模块,通过SDK模块,可以更好地进行模块复用,同时实现包大小的降低,另外也可以实现更多的性能优化和兼容性提升。

这些组件抽离后,如何将它们组合到一起呢?可以通过pipeline机制来串联从采集到渲染的整个流程。而音视频pipeline的构造、运行、销毁等全生命周期管理,则需要由微内核来实现,它具备高效、灵活的特点,同时因为引入了插件管理,可以实现插件的插拔,提升SDK的扩展能力。

接下来通过一个示例展示插件设计。
某位客户希望引入智能降噪的功能模块,一般情况下智能降噪模块是基于深度学习网络实现的,所以其SDK包相对很大。如果我们直接把该模块引入SDK,会导致整个SDK的size过大。
通过前文介绍,pipeline机制可以很好地串联内部组件,那么对于外部组件是否有好的解决之法?我们在微内核中通过插件占位实现了插件的热插拔,真正实现一套插件代码、一次打包,同时满足两种客户的诉求。

前面介绍了一些架构设计的思考,接下来就涉及到一些实际落地的困难和挑战。
第一个问题,是重写SDK,还是基于现有的SDK进行演进?在业务需求的推动下,只能选择后者,但这相当于开着飞机换引擎,对于整体稳定性的考验非常之大。
第二个问题,对于一台零件众多的庞大机器,如何让它顺畅地运行起来?多团队如何协作?版本如何管理?
一体化工程涉及到多个组件,各个组件的版本管理、依赖关系也相当复杂,组件也很难独立被引用。因此我们设计了一个灵活组件管理工具:ACPM(Aliyun C++ Package Manager)。它由两个主要的模块组成:
1、依赖模块:负责根据描述分析依赖关系、下载对应组件、生成cmake工程需要的编译文件;
2、发布模块:负责托管组件静态库(在MTL上),并记录发布时的具体信息,以供依赖时分析。
通过这样的方式,我们可以更好地管理各个组件。举一个实际应用的例子,短视频、直播、RTC都使用到了视频采集模块。如果针对此模块做融合,直接重写一份模块进行共用,在实际运行过程中可能会遇到一些挑战。
我们采用的方式是ACPM化,在一个相对业务量较小的业务(如短视频)内,将其SDK中的视频采集模块ACPM化,另外两个业务仍使用原有的模块。在前者的ACPM化模块逐渐稳定后,再将后两者的模块进行ACPM化,就可达到整体组件使用和工程效率上的融合。

ACPM化也可以应用在公共组件、音视频算法等当中。在跨平台上,我们不仅支持了Android/iOS/Win/Mac多端,还支持了Web端,可以输出成Web Assembly代码,这样一些Native客户端的能力可以快速无缝转到Web平台,实现多端体验的一致性。
比如美颜特效SDK,可以通过ACPM编译成Web Assembly代码来供Web平台使用,由于底层代码是同一套,在体验上也最大程度地保证了一致性。

接下来以一个高性能算法特效执行引擎在Web端的实践为例,介绍如何用一体化的框架落地。
如图中的特效引擎,有其pipeline以及数据输入组件和图像处理组件,它可以打包成Android/iOS/Win/Mac以及服务端的版本,在Web端通过WASM的方式支撑相关业务。
Web上会有性能差和功能受限的问题,我们通过Profile工具生成火焰图,分析耗时函数,并将其进行SIMD替换。另外,通过在Web上开启多线程,可以提升整体运行效率。

云端一体可以实现更极致的优化,是竞争力的体现。
我们实现了一张网一个SDK,并覆盖常见的音视频相关场景。一体化SDK和一体化网络MediaUni的配合,可以实现端云一体化的体验,通过对接客户端SDK,即可便捷地使用云上的服务。
比如端云协同,可以实现智能调度,通过云端联动,智能控制播放缓存大小,以此降低成本。与媒体服务协同,可以实现智能按需转码,当发现某个热门视频时,可以智能启动转码,提升播放体验的同时,也节约了客户的成本。

通过前面的方案,可以说飞机已经造出来了,但还需要保障其稳定性。
首先是一体化对客,所有SDK共用一份License,进行统一授权认证、统一入口和引导;
其次是高可用稳定性体系,通过Crash的收集、问题的智能归因,可以快速识别出问题的影响范围;
然后是高可用数据体系,基于数据指标做埋点优化,针对异常指标进行监控;
最后是建设完善的自动化测试体系,来完整保障SDK的质量和稳定性。

MediaBox在场景化实践中,同样基于端智能技术不断创新突破。
例如,在端侧超分上,需要针对算法进行调优,并考虑端侧算力的兼容性;另外,智能预加载会利用智能算法,基于当前网络状况、用户滑动行为、历史播放行为等信息,动态控制预加载缓存。
在远程教学一对多场景中,学生专注度下降导致教学效果差是远程教学一直以来的痛点,而场景智能为业务赋能带来了更多可能性。音视频终端套件,不止是单纯的开发工具,更是行业的创新型端口,以最轻量的方式,赋予场景全新的数智化能力。
03 MediaBox音视频低代码开发的场景建设与实践

我们接触到的很多客户都不是专业做音视频开发的,因此他们都有一个共同的诉求,即希望能提供一揽子解决方案,而自己只需要专注业务开发即可。
在这里,有几个值得探讨的问题:到底要实现什么样的组件,组件要实现到什么样的粒度,组件要不要开放?
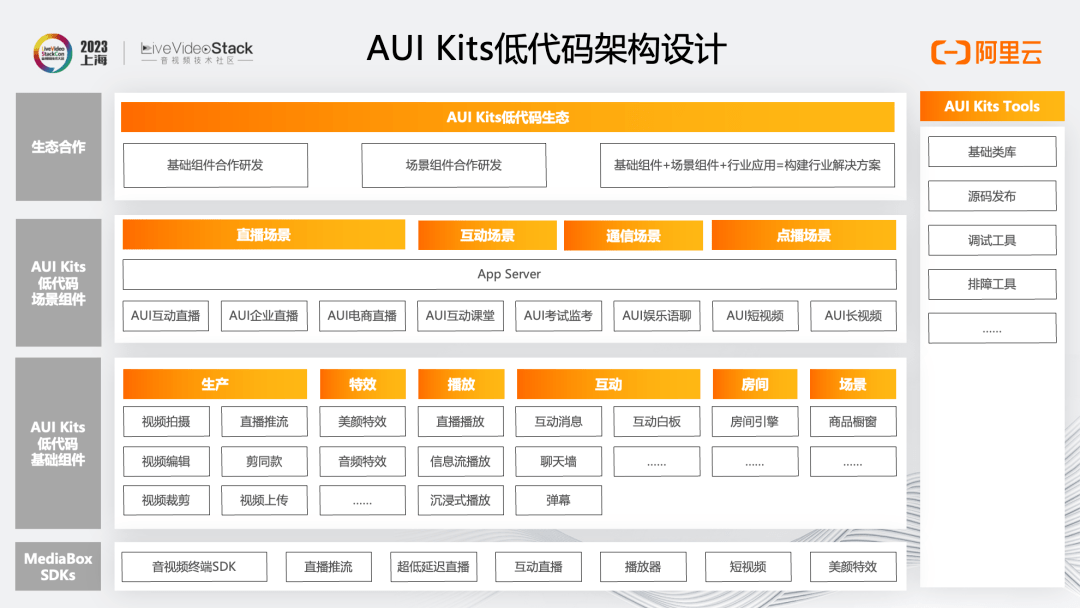
基于这个逻辑,我们开发了很多音视频的低代码基础组件,这些基础组件又可以组合成场景化组件。

AUI Kits的组件设计遵循统一规范、多端统一、简单易用这三个原则,实现了多端一致的UI风格。当然,我们也提供了一些易用的工具,方便客户使用脚本实现一键引入,这样可以极大提升客户的集成效率。

AUI Kits方案不只有UI控件,也包含与服务端紧密配合的场景化组件,其灵活的架构设计可以让客户方便地进行组件组装,另外核心组件的代码也是开源的。
以接入的某电商直播客户为例,基于场景化的解决方案,客户快速接入音视频能力并跑通业务,同时根据需求自定义开发,定制化修改了其UI。

以下将以图中的例子说明,场景化方案是如何来设计的。
场景化方案一般由App、AUI Kits以及App Server配合云服务来完成。为了方便客户一站式集成,App Server当前已经对接了常用的直播审核、录制等阿里云PaaS层功能,客户可以基于源码进行二次开发部署,或者直接使用容器化的方式完成服务部署。客户端的组件会与服务端进行交互,完成场景化的业务功能。

面向娱乐直播、电商直播、企业直播,我们开发了互动直播AUI Kit场景解决方案,将常见的功能抽成组件实现。
在集团内部客户的某App电商直播场景,通过使用AUI Kit的直播播放、弹幕和橱窗等组件,实现了业务的快速落地。此外,某新能源汽车公司快速集成了AUI Kit方案,完成新车发布会的企业直播。

面向公开课、大班课、企业内训等场景,我们开发了互动课堂AUI Kit场景化方案,并在此场景下,完善了互动白板、智能专注度监测等功能。
针对远程监考场景,音视频技术可以很好地赋能教育行业。
中国每年有很多艺术考试,在传统的方式中,艺术生都需要去现场考试。而远程监考场景具有很多难点,首先传统的RTC会议方式是所有考生都在一个会议里,某位考生和老师之间要实现单独通话,且其他考生听不到的需求是难以满足的;除此之外,艺考模式是大量学生同时在线,高并发的流量对于RTC系统也是非常大的挑战。
针对痛点,远程监考AUI Kit方案凭借MediaUni网络,实现一对一通信,并支持万人场景下的高并发推流。
基于低代码方案,企业可以快速完成方案集成,大大降低开发门槛。另外,远程监考方案覆盖了Android/iOS原生应用,微信/钉钉小程序以及Web等多端,保障了考试场景下的“高易用”。
同时,基于全球3200+节点的底层网络,远程监考AUI Kit方案能承载10万+考生同时在线,实现监考端视频延时1秒内、1对1通话延时300ms内,全方位满足高可靠、高并发、低延时、高清晰度的“极致好用”。
04 MediaBox生态合作及未来展望

MediaBox的场景化解决方案,可以降低开发门槛、提升集成效率,因此我们将不断开发出更多场景化方案,为行业音视频数字化助力。
此外,云端一体可以实现更极致的优化和更好的体验,这里面可挖掘的空间巨大,我们还将结合场景深耕技术,让端云结合发挥更大价值。
在端智能方面,我们已经实现了智能的预加载,能根据当前的网络情况、当前用户的行为等信息进行模型计算,给出决策。在行业音视频数字化过程中,场景方案中还会对端侧智能提出更多需求。端云结合的智能化、大模型加持下的智能化,都是非常有想象空间的方向。
最后,我们在近期启动了MediaBox生态合作伙伴计划,招募战略伙伴以及重点伙伴,并在销售、营销、技术、赋能等方面给予支持,为伙伴提供更广阔的发展平台。期待与合作伙伴一起,强强联合,为行业客户提供简单、易用、高质量的视频云服务。
我的分享到此结束,谢谢大家!

相关文章:

MediaBox助力企业一站式获取音视频能力
以一只音视频百宝箱,应对「千行千面」。 洪炳峰、楚佩斯|作者 大家好,今天我分享的主题是MediaBox——行业音视频数字化再加速。 根据权威数据表明,65%的行业数字化信息来自视频,基于此,音视频技术对于行…...

仅做笔记用:Stable Diffusion 通过 ControlNet 扩展图片 / 扩图
发觉之前的 Outpainting 脚本效果仍旧不是很理想。这里又找了一下有没有效果更好的途径来扩图。于是就找到了通过 ControlNet 的方式来实现效果更好的扩图。这里临时记录一下在 Stable Diffusion 怎么使用 ControlNet 来扩展图片。 下载 control_v11p_sd15_inpaint_fp16.safet…...

代码随想录算法训练营19期第49天
121. 买卖股票的最佳时机 视频讲解:动态规划之 LeetCode:121.买卖股票的最佳时机1_哔哩哔哩_bilibili 代码随想录 初步思路:贪心。 总结: 分别考虑2种情况: 【1】dp[i][0] 表示第i天持有股票所得最多现金 【2】…...

用shell脚本实现一个对数组求和的函数,数组通过实参传递给函数,写一个函数,输出当前用户的uid和gid,并使用变量接收结果
目录 1.实现一个对数组求和的函数,数组通过实参传递给函数 结果为: 2.写一个函数,输出当前用户的uid和id,并使用变量接收结果 结果为: shell脚本指令前七个网页链接: 八、shell中的分支语句 【1】ife…...

运算符,switch
目录 算术运算符 逻辑运算符 强制类型转换 自增自减运算符 编辑 三目运算符 A?B:C 逗号表达式 switch 算术运算符 除法的运算结果和运算对象的数据类型有关,两个都是int商就是int,被除数或者除数只要有一个是浮点型数据,…...

运行java命令出现 Error: Invalid or corrupt jarfile XXX.jar
朋友 我当你一秒朋友 朋友 我当你一世朋友 奇怪 过去再不堪回首 怀缅 时时其实还有 运行java命令出现 Error: Invalid or corrupt jarfile XXX.jar 基本可以断定,是jar不完整导致的。不完整!!!记住关键字 检查1: …...

在找工作时的准备工作:结合现状,针对意向企业做好充分准备
在寻找工作时,充分准备是非常重要的。不仅要了解自己的现状和能力,还需要对意向企业进行深入了解,并提前准备好与该企业相关的技能和知识。尤其对于程序员来说,在面试IT技术岗位时,以下技巧可能会对你有所帮助…...

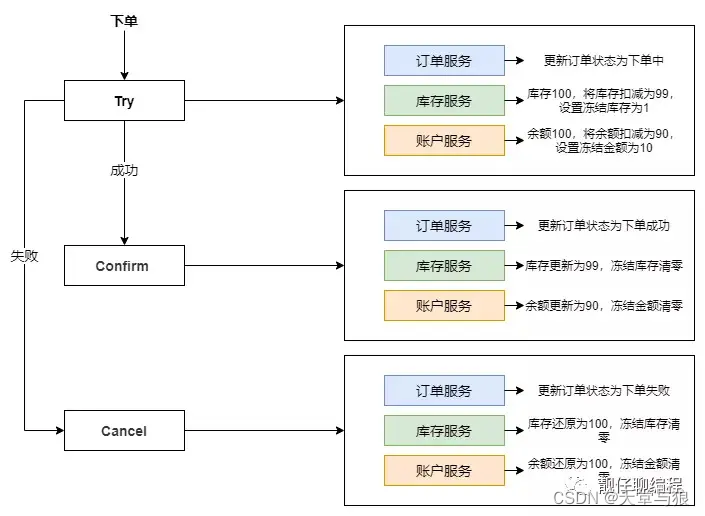
微服务·数据一致-事务与分布式事务
微服务数据一致-事务与分布式事务 概述 事务是计算机科学和数据库管理中的一个关键概念,用于确保数据的一致性和可靠想。事务管理是大多数应用程序和数据库系统中不可或缺的一部分。分布式事务扩展了事务的概念,用于多个分布式系统和服务的数据一致性管…...

GO语言篇之CGO
GO语言篇之CGO 文章目录 GO语言篇之CGO前言C代码嵌入GO代码C文件嵌入GO代码缺点 前言 Go语言可以通过内置的CGO调用C语言接口,从而实现C语言代码的交互,CGO提供了一种将Go代码嵌入到C代码中,或者从Go代码中调用C函数的方法 C代码嵌入GO代码…...

LVS负载均衡群集(NAT模式、IP隧道模式、DR模式)
目录 一、集群 1.1 含义即特点 1.2 群集的类型 1.3 LVS 的三种工作模式: 1.4 LVS 调度算法 1.5 负载均衡群集的结构 1.6 ipvsadm 工具 二、NAT模式 LVS-NAT模式配置步骤: 实例: 配置NFS服务器192.168.20.100 配置web1服务器192.168…...

PCL 使用克拉默法则进行三点定圆(二维)
目录 一、算法原理二、代码实现三、结果展示四、参考链接五、测试数据本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 见:使用克拉默法则进行三点定圆(二维) 二、代码实现 #include <iostream>...
)
MCAL实战二(S32K324-NXP EB tresos GPT驱动配置详解)
目录 前言 一、配置之前 第一步 找时钟源 第二步 配置MCU时钟 二、开始配置 第一步 新建时钟参考点 第二步 硬件通道使能 第三步 配置连接 <...

Python 图形化界面基础篇:什么是 Tkinter 以及为什么选择它
Python 图形化界面基础篇:什么是 Tkinter 以及为什么选择它 引言第一部分:什么是 Tkinter? 1. 跨平台性2. Python 标准库的一部分3. 易学易用4. 社区和资源 第二部分:为什么选择 Tkinter? 1. 简单易用2. 跨平台兼容性3…...

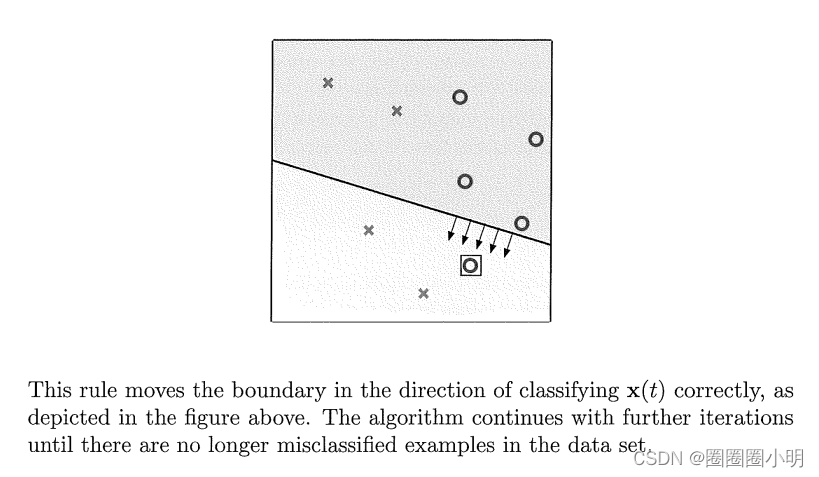
Learning From Data 中英文对照 1.THE LEARNING PROBLEM (第7页)
为了简化感知器公式的表示法,我们将把偏差aaWpb与其他权重合并到一个向量中[wo,1,。…,wd]“,其中T表示向量的转置,所以w是acolumn向量,我们也将x作为列向量,并将其修改为x[o&#x…...

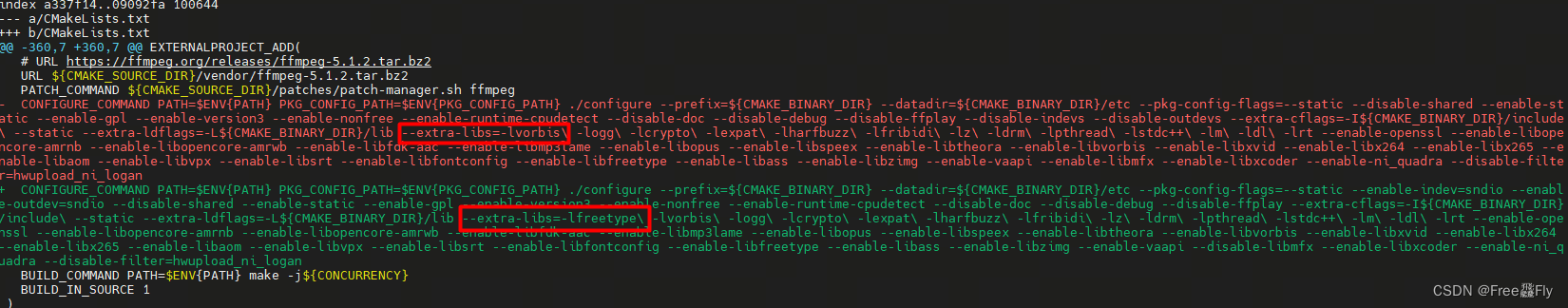
自己编译静态ffmpeg freetype2 not found问题解决
整理好依赖的ffmpeg仓库地址: https://github.com/pyke369/sffmpeg 报错:ERROR: freetype2 not found using pkg-config 网上查询说是需要安装freetype-devel sudo apt install libfreetype6-dev 安装后还是报一样的错,实…...

基于 Python 的音乐流派分类
音乐就像一面镜子,它可以告诉人们很多关于你是谁,你关心什么,不管你喜欢与否。我们喜欢说“you are what you stream” - Spotify Spotify 拥有 260 亿美元的净资产,是如今很受欢迎的音乐流媒体平台。它目前在其数据库中拥有数百…...

代码随想录训练营第49天|121.买卖股票的最佳时机,122.买卖股票的最佳时机II
代码随想录训练营第49天|121.买卖股票的最佳时机,122.买卖股票的最佳时机II 121.买卖股票的最佳时机文章思路代码 122.买卖股票的最佳时机II文章思路代码 总结 121.买卖股票的最佳时机 文章 代码随想录|0121.买卖股票的最佳时机 思路 维护一个历史最低价&#x…...

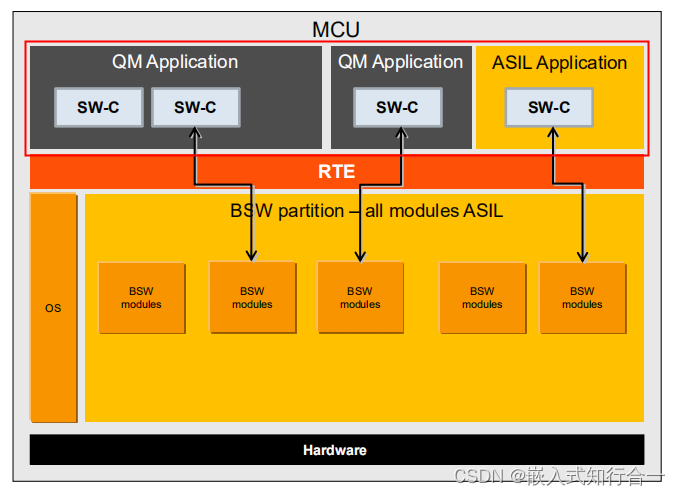
1-3 AUTOSAR软件架构
目录 一、简介 二、基础软件层 BSW 2.1 微控制器抽象层 2.2 ECU抽象层 2.3 复杂的驱动程序 2.4 服务层 三、运行时环境 RTE 四、应用软件层 SWC 一、简介 分层架构是实现软硬件分离的关键,它使汽车嵌入式系统控制软件开发者摆脱了以往 ECU 软件开发与验证时…...

Dajngo02_第一个Django案例
Dajngo02_第一个Django案例 经过之前学习,我们已经可以创建Django环境 现在开始尝试快速使用Django开发一个案例 案例:利用Django实现一个查看当前时间的web页面。 在django中要提供数据展示给用户,一般情况下我们需要完成3个步骤: 在urls.…...

R语言分析糖尿病数据:多元线性模型、MANOVA、决策树、典型判别分析、HE图、Box's M检验可视化...
全文链接:https://tecdat.cn/?p33609 Reaven和Miller(1979)研究了145名非肥胖成年人的葡萄糖耐量和胰岛素血液化学指标之间的关系。他们使用斯坦福线性加速器中心的PRIM9系统将数据可视化为3D,并发现了一个奇特的图案,…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
